الفرق بين المراجعتين لصفحة: «Node.js/url»
احمد-نورالله (نقاش | مساهمات) ط إثراء الصفحة بالوصلات الداخلية |
ط استبدال النص - '\[\[تصنيف:(.*)\]\]' ب'{{SUBPAGENAME}}' |
||
| سطر 773: | سطر 773: | ||
== مصادر == | == مصادر == | ||
* [https://nodejs.org/dist/latest-v10.x/docs/api/url.html صفحة URL في توثيق Node.js الرسمي]. | * [https://nodejs.org/dist/latest-v10.x/docs/api/url.html صفحة URL في توثيق Node.js الرسمي]. | ||
[[تصنيف:Node.js]] | [[تصنيف:Node.js|{{SUBPAGENAME}}]] | ||
المراجعة الحالية بتاريخ 11:14، 23 أكتوبر 2018
توفر الوحدة url مجموعة من الأدوات لمعالجة وتحليل عناوين الويب (URL). يمكن استيراد الوحدة والبدء باستخدامها عبر تنفيذ:
const url = require('url');
سلاسل العناوين والكائِن URL
سلسلة العنوان (URL String) هي سلسلة نصيّة مُنظمة مؤلَّفة من عدِّة مكوِّنات. يُعاد الكائِن URL، عند تحليل سلسلة العنوان، مقرونًا بخاصيّات تُمثِّل مكوِّنات سلسلة العنوان المُختلفة.
توفر الوحدة url واجهتين برمجيّتين للتعامل مع عناوين الويب: واجهة قديمة خاصّة ببيئة Node.js، وأخرى جديدة تُطبِّق معيار WHATWG المُستخدَم في مُتصفحات الويب (سنستخدم عبارة "الواجهة الحديثة" للإشارة إلى هذه الواجهة في هذا التوثيق).
على الرغم من أنَّ الواجهة القديمة غير موقوفة (deprecated)، إلّا أنَّ عمليات الصيانة تُجرى عليها فقط للحفاظ على التوافقيّة الرجعيّة للتطبيقات القديمة التي تستخدم هذه الواجهة. ينبغي على البرمجيّات الحديثة أن تستخدم الواجهة الحديثة المعياريّة.
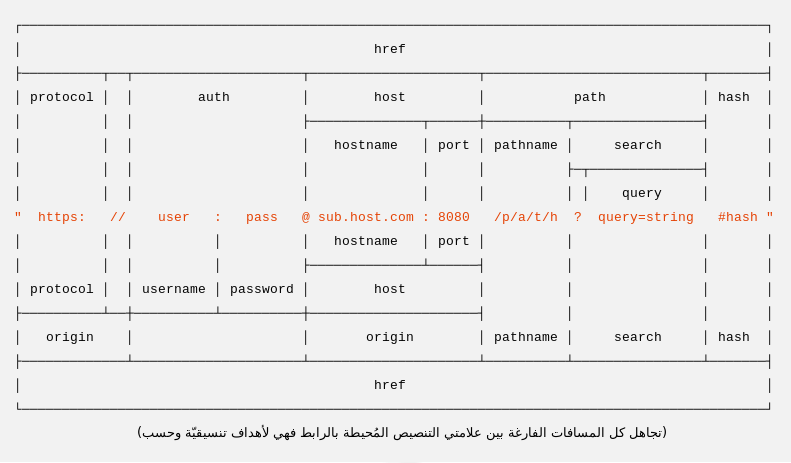
انظر أدناه إلى المقارنة بين الواجهتين البرمجيّتين: القديمة والحديثة. توجد في أعلى الرابط ('http://user:pass@sub.host.com:8080/p/a/t/h?query=string#hash') خصائص الكائن المُعاد عبر التابع url.parse() من الواجهة القديمة، بينما أسفل الرابط توجد خصائص الكائِن المُعاد من تابع الواجهة الحديثة المعياريّة.
لاحظ أنَّ الخاصيّة origin، للكائِن المُعاد من الواجهة البرمجيّة الحديثة، تحتوي على البروتوكول (protocol) والمُضيف (host) وليس اسم المُستخدم (username) وكلمة المرور (password) كما في الواجهة القديمة.

تحليل الرابط باستخدام الواجهة الحديثة:
const myURL =
new URL('https://user:pass@sub.host.com:8080/p/a/t/h?query=string#hash');
تحليل الرابط باستخدام الواجهة القديمة:
const url = require('url');
const myURL =
url.parse('https://user:pass@sub.host.com:8080/p/a/t/h?query=string#hash');
واجهة عناوين الويب الحديثة
الصنف URL
| الإصدار | التغييرات |
|---|---|
| 10.0.0 | جعل الصنف متوافرًا عبر الكائن العام. |
| 7.0.0 | أُضيفَ الصنف في هذا الإصدار. |
الصنف URL، في الواجهة الحديثة، متوافق مع المُتصفِحات، ونُفِّذ وفق مواصفات معيار WHATWG لعناوين الويب. يمكنك إيجاد أمثلة عن عناوين ويب مُحلّلة بالطريقة التي يُحدّدها المعيار على موقع المعيار نفسه. يُمكِن الوصول للصنف URL أيضًا عبر الكائِن العام (global object).
جميع خاصيّات الكائِن URL مُنفَّذة باستخدام الدالة get و set على الكائن الموجود في الخاصية prototype للصنف بدلًا من استخدامها على الكائِن مباشرةً؛ وذلك لاتّباع الاتفاقيّة التي تستخدمها المُتصفِحات. وبالتالي، وعلى خلاف الواجهة البرمجيّة القديمة، استخدام المعامل delete على أيّة خاصيّة من خاصيّات الكائِن URL (كمثال: delete myURL.protocol) لن يُحدِث أثرًا ولكنه ما زال يُعيد القيمة true.
دالة البناء new URL(input, [, base])
inputمن النوع <string>: عنوان الويب، سواءً كان عنوانًا مُطلقًا (absolute) أم نسبيًا (relative)، لتحليله. المُعامِلbaseمطلوب فقط في حال كان العنوان المُمرَّر للمُعامِلinputعنوانًا نسبيًا.baseمن النوع <string> أو <URL>: العنوان الأساس (base url) لمعالجته في حال لم يكن العنوان المُمرَّر للمُعامِلinputعنوانًا مُطلقًا.
تُنشِئ الدالة كائِنًا جديدًا من النوع URL عبر تحليل العنوان المُمرَّر للمُعامِل input نسبةً للعنوان الأساس المُمرَّر للمُعامِل base (ستتجاهل الدالة المعامِل base إن كان المُعامِل input عنوانًا مُطلَقًا). سيُحلَّل المعامِل base، في حال مُرِّرَ كسلسلة نصيّة، بما يُعادِل كتابة new URL(base).
const myURL = new URL('/foo', 'https://example.org/');
// https://example.org/foo
سيصدُر الخطأ TypeError في حال أُدخِل لأحد المُعاملين عنوان ويب غير صالِح. لاحظْ أنَّ الدالة ستحاول إجراء بعض العمليات لملائمة المُدخلات وتحويلها لسلسلة صالحة. كمثال:
const myURL = new URL({ toString: () => 'https://example.org/' });
// https://example.org/
ستُحوَّل محارِف Unicode الموجودة في المُعامِل input تلقائيًا إلى محارِف ASCII باستخدام خوارزميّة Punycode.
const myURL = new URL('https://你好你好');
// https://xn--6qqa088eba/
هذه الميزة فقط متوافرة في حال جُمِّع مُفسِر node مع الخيار ICU مُفعَّلًا. إن لم يكن كذلك، سيبقى النطاق المُمرَّر كما هو.
في الحالات التي لا يكون فيها معلوم حالة العناوين المُدخلة للمعامِلات (إن كانت مطلقة أم نسبيّة)، يُنصَح بالتحقُّق من قيمة الخاصيّة origin في الكائِن URL إن كانت هي القيمة المرجوِّة.
let myURL = new URL('http://anotherExample.org/', 'https://example.org/');
// http://anotherexample.org/
myURL = new URL('https://anotherExample.org/', 'https://example.org/');
// https://anotherexample.org/
myURL = new URL('foo://anotherExample.org/', 'https://example.org/');
// foo://anotherExample.org/
myURL = new URL('http:anotherExample.org/', 'https://example.org/');
// http://anotherexample.org/
myURL = new URL('https:anotherExample.org/', 'https://example.org/');
// https://example.org/anotherExample.org/
myURL = new URL('foo:anotherExample.org/', 'https://example.org/');
// foo:anotherExample.org/
url.hash
تُعطي الخاصيّة وتضبط جزئيّة الأقسام (fragments portion) في عنوان الويب.
const myURL = new URL('https://example.org/foo#bar');
console.log(myURL.hash);
// #bar
myURL.hash = 'baz';
console.log(myURL.href);
// https://example.org/foo#baz
تُرمَّز المحارِف غير الصالِحة في عنوان الويب المُسنَد للخاصيّة hash بترميز النسبة المئويّة. لاحظ أنَّ اختيار المحارِف وطريقة ترميزها قد يختلف عن ما تنتجه التوابع url.parse() و url.format() في الواجهة البرمجيّة القديمة.
url.host
تُعطي الخاصيّة وتضبط جزئيّة المضيف (host) في عنوان الويب.
const myURL = new URL('https://example.org:81/foo');
console.log(myURL.host);
// example.org:81
myURL.host = 'example.com:82';
console.log(myURL.href);
// https://example.com:82/foo
سيتم تجاهل القيم الغير صالحة المُسندة للخاصيّة host.
url.hostname
تُعطي الخاصيّة وتضبط جزئيّة اسم المُضيف في عنوان الويب. الفرق الجوهري بين هذه الخاصيّة والخاصيّة السابقة (url.host) أنَّ الأخيرة لا تتضمَّن رقم المنفَذ (port).
const myURL = new URL('https://example.org:81/foo');
console.log(myURL.hostname);
// example.org
myURL.hostname = 'example.com:82';
console.log(myURL.href);
// https://example.com:81/foo
سيتم تجاهل القيم الغير صالحة المُسندة للخاصيّة hostname.
url.href
تُعطي الخاصيّة وتضبط عنوان الويب الكامل.
const myURL = new URL('https://example.org/foo');
console.log(myURL.href);
// https://example.org/foo
myURL.href = 'https://example.com/bar';
console.log(myURL.href);
// https://example.com/bar
نتيجة الحصول على قيمة الخاصيّة مماثلة لنتيجة استدعاء التابع url.toString().
نتيجة إسناد قيمة جديدة للخاصيّة مماثلة لنتيجة إنشاء كائن URL جديد باستخدام التعبير new URL(value). ستتغيّر كل خاصيّة مقرونة بالكائن URL عند إجراء ذلك.
سيَصدُر الخطأ TypeError في حال أُسنِدَ عنوان ويب غير صالح للخاصيّة href.
url.origin
تُعطي الخاصيّة الجزء الأصل (origin) من الرابط مُرمَّز بترميز Unicode (لا يمكنك إعادة ضبط هذه الخاصيّة).
const myURL = new URL('https://example.org/foo/bar?baz');
console.log(myURL.origin);
// https://example.org
const idnURL = new URL('https://你好你好');
console.log(idnURL.origin);
// https://xn--6qqa088eba
console.log(idnURL.hostname);
// xn--6qqa088eba
url.password
تُعطي الخاصيّة وتضبط جزئيّة كلمة المرور في عنوان الويب.
const myURL = new URL('https://abc:xyz@example.com');
console.log(myURL.password);
// xyz
myURL.password = '123';
console.log(myURL.href);
// https://abc:123@example.com
تُرمَّز المحارِف الغير صالِحة في عنوان الويب المُسنَدة للخاصيّة password بترميز النسبة المئويّة. لاحظ أنَّ اختيار المحارِف وطريقة ترميزها قد يختلف عن ما تنتجه التوابع url.parse() و url.format() في الواجهة البرمجيّة القديمة.
url.pathname
تُعطي الخاصيّة وتضبط جزئيّة المسار في عنوان الويب.
const myURL = new URL('https://example.org/abc/xyz?123');
console.log(myURL.pathname);
// /abc/xyz
myURL.pathname = '/abcdef';
console.log(myURL.href);
// https://example.org/abcdef?123
تُرمَّز المحارِف غير الصالِحة في عنوان الويب المُسنَد للخاصيّة pathname بترميز النسبة المئويّة. لاحظ أنَّ اختيار المحارِف وطريقة ترميزها قد يختلف عن ما تنتجه التوابع url.parse() و url.format() في الواجهة البرمجيّة القديمة.
url.port
تُعطي الخاصيّة وتضبط جزئيّة المنفَذ في عنوان الويب.
const myURL = new URL('https://example.org:8888');
console.log(myURL.port);
// 8888
// تحوَّل المنافذ الافتراضيّة تلقائيًا إلى سلاسل نصيّة فارغة
myURL.port = '443';
console.log(myURL.port);
// ستُطبَع سلسلة نصيّة فارغة
console.log(myURL.href);
// https://example.org/
myURL.port = 1234;
console.log(myURL.port);
// 1234
console.log(myURL.href);
// https://example.org:1234/
// تُتجاهَل السلاسل النصيّة التي تحوي منفذ خطأ بالكامل
myURL.port = 'abcd';
console.log(myURL.port);
// 1234
// تُعتبَر الأرقام الأولى في سلسلة نصيّة كرقم المنفذ المُراد
myURL.port = '5678abcd';
console.log(myURL.port);
// 5678
// تُقطتع الأجزاء بعد الفاصلة العشريّة في الأرقام الغير صحيحة
myURL.port = 1234.5678;
console.log(myURL.port);
// 1234
// تُتجاهل الأرقام خارج نطاق أرقام المنافذ المُحدَّد
myURL.port = 1e10; // 10000000000, سيتم التحقق من المنفذ كما موضَّح أدناه
console.log(myURL.port);
// 1234
يُمكِن ضبط قيمة المنفَذ إمّا بإسناد رقم، أو سلسلة نصيّة تحتوي رقم يتراوح، حصرًا، ما بين 0 و65535. تعيين رقم المنفَذ إلى القيمة الافتراضيّة للبروتوكول المُحدَّد في الخاصيّة protocol المقرونة بالكائِن URL سيؤدي إلى تحويل قيمة الخاصيّة port إلى سلسلة نصيّة فارغة.
ستُحوَّل القيمة المُسندة إلى الخاصيّة port، بدايةً، إلى سلسلة نصيّة باستخدام التابِع .toString()
إذا مُرِّرَت سلسلة نصيّة غير صالحة ولكنها تبدأ برقم، سَيُسنَد هذا الرقم (أو الأرقام) إلى الخاصيّة port. سيُتجاهَل الرقم في السلسلة النصيّة في حال كان خارج النطاق السالف ذكره أيضًا.
لاحظ أنَّ الأرقام التي تحتوي على فاصلة عشريّة، كالأرقام ذات الفاصلة العائمة أو الأرقام المُمثَّلة بالصيغة العلميّة، تخضع لنفس القوانين. تُقطتَع الأرقام بعد الفاصلة العشريّة، في الأعداد غير الصحيحة، لتبقى الأرقام قبل الفاصلة كقيمة للمنفَذ (وذلك في حال كانت صالحة أيضًا):
myURL.port = 4.567e21;
console.log(myURL.port);
// 4 (لأنَّه الرقم الذي يقبَع قبل الفاصلة في السلسلة النصيّة)
url.protocol
تُعطي الخاصيّة وتضبط جزئيّة البروتوكول (الميثاق) في عنوان الويب.
const myURL = new URL('https://example.org');
console.log(myURL.protocol);
// https:
myURL.protocol = 'ftp';
console.log(myURL.href);
// ftp://example.org/
سيتم تجاهل القيم غير الصالحة المُسندة للخاصيّة protocol.
url.search
تُعطي الخاصيّة وتضبط جزئيّة الاستعلامات (queries) في عنوان الويب.
const myURL = new URL('https://example.org/abc?123');
console.log(myURL.search);
// ?123
myURL.search = 'abc=xyz';
console.log(myURL.href);
// https://example.org/abc?abc=xyz
تُرمَّز المحارِف غير الصالِحة في عنوان الويب المُسنَد للخاصيّة search بترميز النسبة المئويّة. لاحظ أنَّ اختيار المحارِف وطريقة ترميزها قد يختلف عن ما تنتجه التوابع url.parse() و url.format() في الواجهة البرمجيّة القديمة.
url.searchParams
تُعطي الخاصيّة الكائِن URLSearchParams الذي يُمثِّل معاملات الاستعلام (query parameters) في عنوان الويب. لاحظ أنَّ هذه الخاصيّة للقراءة فقط (لا يمكنك إعادة ضبطها). يمكنك استخدام الخاصيّة url.search في حال أردت إعادة ضبط جميع معاملات العنوان. طالِع توثيق الصنف URLSearchParams للمزيد من التفاصيل.
url.username
تٌعطي الخاصيّة وتضبط جزئيّة اسم المُستخدِم في عنوان الويب.
const myURL = new URL('https://abc:xyz@example.com');
console.log(myURL.username);
// abc
myURL.username = '123';
console.log(myURL.href);
// https://123:xyz@example.com/
تُرمَّز المحارِف الغير صالِحة في عنوان الويب المُسنَد للخاصيّة username بترميز النسبة المئويّة. لاحظ أنَّ اختيار المحارِف وطريقة ترميزها قد يختلف عن ما تنتجه التوابع url.parse() و url.format() في الواجهة البرمجيّة القديمة.
url.toString()
- القيمة المعادة: <string>.
يُعيد التابع toString()، المُستخدَم على الكائِن URL، عنوان الويب كاملًا. القيمة المعادة من هذا التابع مماثِلة لتلك المعادة من الخاصيّة url.href والتابع url.toJSON().
امتثالًا للمعيار، لا يُتيح هذا التابع للمُستخدمين تخصيص طريقة عرض العنوان. طالِع التابِع require('url').format() لعلَّه يكون مفيدًا لهذا الغرض.
url.toJSON()
- القيمة المعادة: <string>.
يُعيد التابع toJSON()، المُستخدَم على الكائِن URL، عنوان الويب كاملًا. القيمة المعادة من هذا التابع مماثِلة لتلك المعادة من url.href الخاصيّة والتابع url.toString().
يُستدعى هذا التابِع تلقائيًا عند تمرير الكائِن URL إلى التابِع JSON.stringify().
const myURLs = [
new URL('https://www.example.com'),
new URL('https://test.example.org')
];
console.log(JSON.stringify(myURLs));
// ["https://www.example.com/","https://test.example.org/"]
الصنف URLSearchParams
| الإصدار | التغييرات |
|---|---|
| 10.0.0 | جعل الصنف متوافرًا عبر الكائن العام. |
| 7.5.0 | أُضيفَ الصنف في هذا الإصدار. |
يوفر الصنف URLSearchParams واجهة برمجيّة لقراءة وتعديل استعلامات العنوان للكائِن URL. يُمكِن أيضًا أن يُستخدَم الصنف لوحده باستخدام إحدى دوال البناء أدناه. يتوافر الصنف URLSearchParam عبر الكائِن العام كما السابِق.
للوحدة querystring والصنف URLSearchParams استعمالات مشابهة، ولكن استعمالات الوحدة querystring عامة أكثر، حيث تُمكِّن من تعديل وتخصيص محارِف التحديد في الاستعلامات (المحرف & و =). بينما هذا الصنف مُخصَّص تحديدًا لسلاسل الاستعلامات في عناوين الويب.
const myURL = new URL('https://example.org/?abc=123');
console.log(myURL.searchParams.get('abc'));
// 123
myURL.searchParams.append('abc', 'xyz');
console.log(myURL.href);
// https://example.org/?abc=123&abc=xyz
myURL.searchParams.delete('abc');
myURL.searchParams.set('a', 'b');
console.log(myURL.href);
// https://example.org/?a=b
const newSearchParams = new URLSearchParams(myURL.searchParams);
// استخدام أعلاه مُماثِل لاستخدام
// const newSearchParams = new URLSearchParams(myURL.search);
newSearchParams.append('a', 'c');
console.log(myURL.href);
// https://example.org/?a=b
console.log(newSearchParams.toString());
// a=b&a=c
// newSearchParams.toString()
// سيُستدعى التابِع أعلاه ضمنيًا
myURL.search = newSearchParams;
console.log(myURL.href);
// https://example.org/?a=b&a=c
newSearchParams.delete('a');
console.log(myURL.href);
// https://example.org/?a=b&a=c
الدالة البانية new URLSearchParams()
تُنشِئ الدالة كائِن نسخ (instance object) جديد من النوع URLSearchParams فارِغ.
الدالة البانية new URLSearchParams(string)
stringمن النوع <string>: سلسلة الاستعلام.
تُحلِّل الدالة سلسلةَ الاستعلام المُمرِّرة للمُعامِل string، ومن ثمَّ تستخدمها لإنشاء نسخة كائن جديد من النوع URLSearchParams. سيتم تجاهل المحرَف '?' في حال وجوده في بداية السلسلة.
let params;
params = new URLSearchParams('user=abc&query=xyz');
console.log(params.get('user'));
// 'abc'
console.log(params.toString());
// 'user=abc&query=xyz'
params = new URLSearchParams('?user=abc&query=xyz');
console.log(params.toString());
// 'user=abc&query=xyz'
الدالة البانية new URLSearchParams(obj)
أُضيفَت في الإصدار 7.10.0
objمن النوع <Object>: كائِن يُمثِّل مجموعة من أزواج المفاتيح والقيم.
تُنشِئ الدالة كائِن نسخ جديد من النوع URLSearchParams باستخدام خريطة أجزاء الاستعلام (query hash map) المُمرَّرة للمُعامِل obj. تُحوَّل كل خاصيّة للمُعامِل obj، إلى سلسلة نصيّة دومًا.
بخلاف الوحدة querystring، لا يُسمَح باستخدام المفاتيح المُكرَّرة على شكل مصفوفة من القيم. تُحوَّل المصفوفات إلى سلاسل نصيّة باستخدام التابِع array.toString(). يقوم هذا التابِع ببساطة بجمع كل عناصر المصفوفة بسلسلة نصيّة تفصل بينها فاصلة.
const params = new URLSearchParams({
user: 'abc',
query: ['first', 'second']
});
console.log(params.getAll('query'));
// [ 'first,second' ]
console.log(params.toString());
// 'user=abc&query=first%2Csecond'
الدالة البانية new URLSearchParams(iterable)
أُضيفَت في الإصدار 7.10.0
iterableمن النوع <Iterable>: كائِن قابل للتكرار عناصره عبارة عن أزواج من القيم والمفاتيح.
تُنشِئ الدالة كائِن نسخ جديد من النوع URLSearchParams باستخدام خريطة قابلة للتكرار (iterable map) بطريقة مشابهة لعمل الدالة البانية Map. يُمكِن أن يكون نوع المعامِل iterable عبارة عن Array أو أي كائِن آخر قابل للتكرار، ما يعني أنَّه يُمكِن أن يُمرَّر للمُعامِل iterable كائن URLSearchParams آخر. ستقوم الدالة البانية، في حالة مماثلة للسابقة، بإنشاء مُستنسَخ للكائِن URLSearchParams المُمرَّر. ينبغي على عناصر المُعامِل iterable أن تكون أزواج من القيم والمفاتيح، والتي من المُمكِن أن تحوي بداخلها كائِنات قابلة للتكرار أيضًا.
يُسمَح بتمرير مفاتيح مُكرَّرة.
let params;
// باستخدام مصفوفة
params = new URLSearchParams([
['user', 'abc'],
['query', 'first'],
['query', 'second']
]);
console.log(params.toString());
// 'user=abc&query=first&query=second'
// باستخدام كائِن من النوع Map
const map = new Map();
map.set('user', 'abc');
map.set('query', 'xyz');
params = new URLSearchParams(map);
console.log(params.toString());
// 'user=abc&query=xyz'
// باستخدام دالة مولِّدة
function* getQueryPairs() {
yield ['user', 'abc'];
yield ['query', 'first'];
yield ['query', 'second'];
}
params = new URLSearchParams(getQueryPairs());
console.log(params.toString());
// 'user=abc&query=first&query=second'
// ينبغي لكل زوج من المفاتيح والقيم أن يحتوي على عنصرين فقط
new URLSearchParams([
['user', 'abc', 'error']
]);
// Throws TypeError [ERR_INVALID_TUPLE]:
// Each query pair must be an iterable [name, value] tuple
urlSearchParams.append(name, value)
يُضيف التابع زوج جديد من الاسم والقيمة المُمرَّران له إلى سلسلة الاستعلام.
urlSearchParams.delete(name)
nameمن النوع <string>.
يُزيل التابع جميع الأزواج التي اسمها يُطابِق قيمة المُعامِل name.
urlSearchParams.entries(name)
- القيمة المعادة: <Iterator>
يُعيد التابع كائِن قابل للتكرار، موافِق لمواصفة ES6، على جميع أزواج الأسماء والقيم في سلسلة الاستعلام. يُشكِّل كل عنصر مُعاد من الكائِن القابِل للتكرار مصفوفة JavaScript (Array). يُمثِّل العنصر الأوَّل من المصفوفة الاسم (name) والثاني القيمة (value).
هذا التابِع اختصار (Alias) للتابِع urlSearchParams[@@iterator]().
urlSearchParams.forEach(fn[, thiArg])
fnمن النوع <Function>: الدالة الي ستُنفَّذ على كل زوج من الأسماء والقيم في سلسلة الاستعلام.thisArgمن النوع <Object>: كائِن بمعاملات سلسلة الاستعلام ليُستخدَم عند استدعاء الدالةfn.
يقوم التابِع بحلقة تكراريّة تُنفِّذ الدالة المُمرَّرة على كل أزواج الأسماء والقيم في سلسلة الاستعلام.
const myURL = new URL('https://example.org/?a=b&c=d');
myURL.searchParams.forEach((value, name, searchParams) => {
console.log(name, value, myURL.searchParams === searchParams);
});
// a b true
// c d true
urlSearchParams.get(name)
nameمن النوع <string>.- القيمة المعادة: <string> أو
nullفي حال عدم وجود أزواج اسمها يتطابق مع الاسم (name) المُمرَّر.
يُعيد التابع أوَّل زوج من الأسماء والقيم الذي يتطابق اسمه مع الاسم المُمرَّر. سيُعيد التابع القيمة name في حال عدم وجود أي تطابق.
urlSearchParams.getAll(name)
nameمن النوع <string>.- القيمة المعادة: <[]string>.
يُعيد التابع جميع أزواج الأسماء والقيم التي يتطابق اسمها مع الاسم المُمرَّر. سيُعيد التابع مصفوفة فارغة في حال عدم وجود أي تطابق.
urlSearchParams.has(name)
يُعيد التابِع القيمة المنطقيّة true في حال وجود زوج واحد، على الأقل، يتطابق اسمه مع الاسم المُمرَّر.
urlSearchParams.keys(name)
- القيمة المعادة: <Iterator>.
يُعيد التابع كائِن قابل للتكرار، موافِق لمواصفة ES6، على أسماء جميع أزواج الأسماء والقيم في سلسلة الاستعلام.
const params = new URLSearchParams('foo=bar&foo=baz');
for (const name of params.keys()) {
console.log(name);
}
// foo
// foo
urlSearchParams.set(name, value)
يُعيِّن التابع قيمة في الكائِن URLSearchParams اعتمادًا على المُعاملين name و value المُمرِّرين. إذا وُجِدَت أزواج اسمها يتطابق مع الاسم المُمرَّر (المُعامِل name)، ستُحال قيمة أوَّل زوج إلى القيمة المُمرَّرة (المُعامِل name) وستُزال الأزواج البقيّة. إذا لم يكن هناك أزواج لها اسم مطابِق، سيُضاف زوج جديد باستخدام المعلومات المُدخلة إلى سلسلة الاستعلام.
const params = new URLSearchParams();
params.append('foo', 'bar');
params.append('foo', 'baz');
params.append('abc', 'def');
console.log(params.toString());
// foo=bar&foo=baz&abc=def
params.set('foo', 'def');
params.set('xyz', 'opq');
console.log(params.toString());
// foo=def&abc=def&xyz=opq
urlSearchParams.sort()
أُضيفَ في الإصدار 7.7.0
يُرتِّب التابِع جميع أزواج الأسماء والقيم الموجودة في سلسلة الاستعلام تبعًا لأسمائِهم. يتم الترتيب عبر خوارزميّة ترتيب ثابتة، ما يعني أنَّ التابِع يحافِظ على الترتيب النسبي لأزواج الأسماء والقيم ذات الاسم ذاته.
const params = new URLSearchParams('query[]=abc&type=search&query[]=123');
params.sort();
console.log(params.toString());
// query%5B%5D=abc&query%5B%5D=123&type=search
urlSearchParams.toString()
- القيمة المُعادة: <string>.
يُعيد التابِع مُعامِلات البحث في سلسلة الاستعلام كسلسلة نصيّة، محارِفها مُرمِّزة (عند اللزوم) بترميز النسبة المئويّة.
urlSearchParams.values()
- القيمة المُعادة: <Iterator>.
يُعيد التابع كائِن قابل للتكرار، موافِق لمواصفة ES6، على قيم جميع أزواج الأسماء والقيم في سلسلة الاستعلام.
urlSearchParams[Symbol.iterator]()
- القيمة المُعادة: <Iterator>.
يُعيد التابع كائِن قابل للتكرار، موافِق لمواصفة ES6، على جميع أزواج الأسماء والقيم في سلسلة الاستعلام. يُشكِّل كل عنصر مُعاد من الكائِن القابِل للتكرار مصفوفة JavaScript (Array). يُمثِّل العنصر الأوَّل من المصفوفة الاسم (name) والثاني القيمة (value).
هذا التابِع اختصار (Alias) للتابِع urlSearchParams.entries().
const params = new URLSearchParams('foo=bar&xyz=baz');
for (const [name, value] of params) {
console.log(name, value);
}
// foo bar
// xyz baz
url.domainToASCII(domain)
أُضيفَ في الإصدار 7.4.0
- domain من النوع <string>.
- القيمة المعادة: <string>.
يُعيد التابِع نسخة Punycode ASCII من المُعامِل domain. سيُعاد نص فارغ في حال مُرِّرَ للمُعامِل domain نطاق غير صالِح.
يجري هذا التابِع عملية معاكسة لِما يُجريه التابع url.domainToUnicode().
const url = require('url');
console.log(url.domainToASCII('español.com'));
// xn--espaol-zwa.com
console.log(url.domainToASCII('中文.com'));
// xn--fiq228c.com
console.log(url.domainToASCII('xn--iñvalid.com'));
// سلسلة نصيّة فارغة
url.domainToUnicode(domain)
أُضيفَ في الإصدار 7.4.0
يُعيد التابِع نسخة مُرمَّزة بترميز Unicode من المُعامِل domain. سيُعاد نص فارغ في حال مُرِّرَ للمُعامِل domain نطاق غير صالِح.
يجري هذا التابِع عملية معاكسة لِما يُجريه التابع url.domainToASCII().
const url = require('url');
console.log(url.domainToUnicode('xn--espaol-zwa.com'));
// español.com
console.log(url.domainToUnicode('xn--fiq228c.com'));
// 中文.com
console.log(url.domainToUnicode('xn--iñvalid.com'));
// سلسلة نصيّة فارغة
url.format(URL[, options])
أُضيفَ في الإصدار 7.6.0
URLمن النوع <URL>: كائِنURLمن الواجهة الحديثة.optionsمن النوع <Object>:authمن النوع <boolean>: يجب أن يُسنَد له القيمةtrueفي حال كان على السلسلة العنوان أن تتضمَّن اسم المُستخدِم وكلمة المرور، والقيمةfalseخلافًا لذلك. القيمة الافتراضيّة:true.fragmentمن النوع <boolean>: يجب أن يُسنَد له القيمةtrueفي حال كان على السلسلة العنوان أن تتضمَّن جزئيّة الأقسام، والقيمةfalseخلافًا لذلك. القيمة الافتراضيّة:true.searchمن النوع <boolean>: يجب أن يُسنَد له القيمةtrueفي حال كان على السلسلة العنوان أن جزئيّة استعلام البحث، والقيمةfalseخلافًا لذلك. القيمة الافتراضيّة:true.unicodeمن النوع <boolean>: يجب أن يُسنَد له القيمةtrueفي حال كان على محارِف سلسلة العنوان أن تُرمَّز مباشرةً بدلًا من كونها مُرمَّزة بخوارزميّة Punycode افتراضيًا. القيمة الافتراضيّة:false.
- القيمة المعادة: <string>.
يُعيد التابع سلسلة عنوان مُخصصَّة من الكائِن URL في الواجهة الحديثة.
يمتلك الكائِن URL التابع toString() والخاصيّة href لعرض سلسلة عنوان من الكائِن. على الرغم من ذلك، لا توفِر كلًا من الأداتين السابقتين طريقة لتخصيص المُخرَج بأي شكل من الأشكال. يوفِر التابع url.format(URL[, options]) آلية لإجراء تخصيص بسيط على سلسلة العنوان المُعادة.
انظر للمثال أدناه للمزيد من التوضيح حول الفرق بين هذا التابع وغيره من الأدوات المتوفرة:
const myURL = new URL('https://a:b@你好你好?abc#foo');
console.log(myURL.href);
// https://a:b@xn--6qqa088eba/?abc#foo
console.log(myURL.toString());
// https://a:b@xn--6qqa088eba/?abc#foo
console.log(url.format(myURL, { fragment: false, unicode: true, auth: false }));
// 'https://你好你好/?abc'
واجهة عناوين الويب القديمة
الكائِن urlObject
ينشأ الكائِن urlObject (require('url').Url) ويُعاد عبر الدالة url.parse().
urlObject.auth
تُمثِّل الخاصيّة auth جزئيّة اسم المُستخدِم وكلمة المرور في عنوان الويب، أو كما يُشار إلى هذه البيانات بمعلومات المُستخدِم (userinfo). تتبع هذه الجزئيّة - جزئيّة معلومات المُستخدِم - البروتوكول (protocol) والمائلتين (إن وُجِدتا) وتسبق جزئيّة المُضيف (host) مُحدَّدةً بالرمز @. تكون صيغة هذه الجزئيّة كالتالي: {username}[:{password}] حيث أنَّ الجزء [:{password}] اختياري.
مثال: 'user:pass'.
urlObject.hash
تتألَّف الخاصيّة hash من جزئيّة الأقسام (fragments) من عنوان الويب والمَحرَف # السابق لها.
مثال: '#hash'.
urlObject.host
تتألَّف الخاصيّة host من جزئيّة المُضيف (host) كاملةً، مكتوبة بحروف صغيرة (lower-cased)، متبوعة بجزئيّة المنفَذ (port)، إن وُجِدَت.
مثال: 'sub.host.com:8080'.
urlObject.hostname
تتألَّف الخاصيّة hostname من جزئيّة المُضيف (host) كاملةً، مكتوبة بحروف صغيرة (lower-cased)، ولكن غير متبوعة بجزئيّة المنفَذ (port).
مثال: 'sub.host.com'.
urlObject.path
تتألَّف الخاصيّة path من جزئيّة اسم المسار (pathname) وجزئيّة استعلامات البحث (search) في عنوان الويب.
مثال: '/p/a/t/h?query=string'.
لن تُرمَّز محارِف قيمة هذه الخاصيّة.
urlObject.pathname
تتألَّف الخاصيّة pathname من قسم المسار (path) كاملًا من عنوان الويب. يُمثِّل هذا القسم كل شيء يتبَع الجزئيّة host (بما في ذلك المنفَذ) ويسبِق بداية القسم query أو hash، مُحدَّدًا إما بالمحرف '?' أو '#'.
مثال: '/p/a/t/h'.
لن تُرمَّز محارِف قيمة هذه الخاصيّة.
urlObject.port
تُمثِّل الخاصيّة port جزئيّة رقم المنفَذ من القسم host.
مثال: '8080'.
urlObject.protocol
تُمثِّل الخاصيّة protocol جزئيّة البروتوكول المُستخدَم، مكتوبًا بأحرف صغيرة.
مثال: 'http:'.
urlObject.query
تُمثِّل الخاصيّة query إمّا سلسلة الاستعلام بلا إشارة الاستفهام البادِئة، أو كائن مُعاد من التابِع parse() من الوحدة querystring. تُحدَّد الحالة المُستخدمة عبر المُعامِل parseQueryString المُمرَّر للتابِع url.parse().
مثال: 'query=string' أو {'query': 'string'}.
لن تُرمَّز المحارِف سلسلة الاستعلام إن أُعيدت كسلسلة نصيّة، بينما ستُرمَّز المفاتيح والقيم في حال إعادتها ككائِن.
urlObject.search
تتألَّف الخاصيّة search من جزئيّة سلسلة الاستعلام كامِلةً من عنوان الويب، متضمنةً المَحرَف '?'.
مثال: '?query=string'.
لن تُرمَّز محارِف سلسلة الاستعلام.
urlObject.slashes
تُعيد الخاصيّة slashes قيمة منطقيّة (boolean) تكون true في حال كانَت المائلتين الأماميتين (/) التابعتين للنقطتين في البرتوكول (protocol) مطلوبتين.
url.format(urlObject)
| الإصدار | التغييرات |
|---|---|
| 7.0.0 | عناوين الويب ذات البروتوكول file: ستستخدم دائمًا عدد مائِلات صحيح بغض النظر عن قيمة الخيار slashes. يتم أيضًا التعامل مع عدد المائِلات الكاذبة في الخيار slashes عند عدم وجود بروتوكول بشكل صحيح الآن.
|
| 0.1.25 | أُضيفَ التابِع في هذا الإصدار. |
urlObjectمن النوع <string> أو <Object>: كائِنURl(مُعاد من التابِعurl.parse()أو مُنشَأ بدالة بناء). إذا مُرِّرَ للتابع سلسلة نصيّة، ستُحوَّل إلى كائِنURLعبر تمريرها للتابِعurl.parse().
يُعيد التابِع سلسلة عنوان مُنسَّقة مُشتَقة من الكائِن urlObject.
url.format({
protocol: 'https',
hostname: 'example.com',
pathname: '/some/path',
query: {
page: 1,
format: 'json'
}
});
// => 'https://example.com/some/path?page=1&format=json'
سيَصدُر الخطأ TypeError في حال لم يُمرِّرَ للتابِع سلسلة نصيّة أو كائِن.
تجري عملية التنسيق كالتالي:
- تُنشأ سلسلة نصيّة جديدة (بالاسم
result). - تُضاف قيمة الخاصيّة
urlObject.protocolكما هي للمُتغيّرresultإن كانت قيمةً نصيّة. - خلافًا لذلك، سيصدُر خطأ (Error) إن لم تكن للخاصيّة
urlObject.protocolقيمة نصيّة أوundefined. - تُضاف نُقطتان (
:) للمتغيّرresultعندما تكون الخاصيّةurlObject.protocolسلسلة نصيّة غير منتهية بنقطتين. - تُضاف مائلتان أماميتان (
//) للمتغيّرresultعندما تكون إحدى الحالتين التاليتين صحيحتين:- الخاصيّة
urlObject.slashesتملك القيمةtrue، - أو الخاصيّة
urlObject.protocolتبدأ بـ:http، أوhttps، أوftp، أوgopher، أوfile.
- الخاصيّة
- إذا كانت الخاصيّة
urlObject.authتملك قيمة صحيحة منطقيًّا (true)، ولم تكن تملك إحدى الخاصيّتينurlObject.hostاوurlObject.hostnameالقيمةundefined، ستُعدّ قيمة الخاصيّةurlObject.authقيمة نصيّة وستُضاف إلى المتغيّرresultمتبوعةً بالمَحرَف@. - إذا كانت للخاصيّة
urlObject.hostالقيمةundefined:- ستُضاف قيمة الخاصيّة
urlObject.hostnameإلى المُتغيّرresultفي حال كانت قيمةً نصيّة. - خلافًا لذلك، سيَصدُر خطأ (Error) في حال لم تكن للخاصيّة
urlObject.hostnameالقيمةundefinedأو قيمة نصيّة. - إذا كانت للخاصيّة
urlObject.portقيمة صحيحة منطقيًا، ولم تكن للخاصيّةurlObject.hostnameالقيمةundefined:- سيُضاف المَحرَف : للمُتغيّر
result، - وستُعدّ قيمة الخاصيّة
urlObject.portقيمة نصيّة وستُضاف للمُتغيّرresult.
- سيُضاف المَحرَف : للمُتغيّر
- ستُضاف قيمة الخاصيّة
- خلافًا لذلك، إذا كانت للخاصيّة
urlObject.hostقيمة صحيحة منطقيًّا، ستُعدّ قيمة الخاصيّةurlObject.hostقيمة نصيّة وستُضاف للمُتغيّرresult. - إذا كانت للخاصيّة
urlObject.pathnameقيمة نصيّة غير فارغة:- ستُضاف مائِلة أماميّة (
/) للمُتغيّرresultفي حال لم تبدأ قيمة الخاصيّةurlObject.pathnameبواحدة. - ستُضاف قيمة الخاصيّة
urlObject.pathnameللمُتغيّرresult.
- ستُضاف مائِلة أماميّة (
- خلافًا لذلك، سيَصدُر خطأ (Error) إن لم تكن للخاصيّة
urlObject.pathnameقيمة نصيّة أوundefined. - إذا كانت للخاصيّة
urlObject.searchالقيمةundefinedوكانت لقيمة الخاصيّةurlObject.queryالنوعObject، سيُضاف المَحرَف?للمُتغيّرresultمتبوعًا بمُخرَج استدعاء التابعstringify()من الوحدةquerystringمُمرَّرًا له قيمة الخاصيّةurlObject.query. - خلافًا لذلك، إذا كانت للخاصيّة
urlObject.searchقيمة نصيّة:- سيُضاف المحرف
?للمُتغيّرresultفي حال لم تبدأ قيمة الخاصيّةurlObject.searchبواحد. - ستُضاف قيمة الخاصيّة
urlObject.searchللمُتغيّرresult.
- سيُضاف المحرف
- خلافًا لذلك، سيَصدُر خطأ (Error) إن لم تكن للخاصيّة
urlObject.searchقيمة نصيّة أوundefined. - إذا كانت للخاصيّة
urlObject.hashقيمة نصيّة:- سيُضاف المَحرَف
#للمُتغيّرresultفي حال لم تبدأ قيمة الخاصيّةurlObject.hashبواحد. - ستُضاف قيمة الخاصيّة
urlObject.hashللمُتغيّرresult.
- سيُضاف المَحرَف
- خلافًا لذلك، سيَصدُر خطأ (Error) إن لم تكن للخاصيّة
urlObject.hashقيمة نصيّة أوundefined. - يُعاد المُتغيّر
result.
url.parse(urlString[, parseQueryString[, slashesDenoteHost]])
| الإصدار | التغييرات |
|---|---|
| 9.0.0 | قيمة الخاصيّة search التابعة للكائِن URL المُرجَع الآن null عند عدم وجود سلسلة استعلام في عنوان الويب.
|
| 0.1.25 | أُضيفَ التابِع في هذا الإصدار. |
urlStringمن النوع <string>: سلسلة العنوان التي سيتم تحليلها.parseQueryStringمن النوع <boolean>: إذا كانت قيمة المُعامِلtrue، ستُعيّن دومًا قيمة الخاصيّةqueryإلى قيمة الكائِن المُعاد من التابِعparse()من الوحدةquerystring. إذا كانت قيمة المُعامِلfalse، ستكون قيمة الخاصيّةqueryالمقرونة بالكائِنURLالمُعاد غير مُحلَّلة أو مُرمَّزة. القيمة الافتراضيّة:false.slashesDenoteHostمن النوع <boolean>: إذا كانت قيمة المُعامِلtrue، ستُفسِّر الجزئيّة التالية للمائلتين الأماميتين (//) والسابقة للمائلة الأماميّة التالية (/) على أنَّها المُضيف (host). ما يعني أنَّ تمرير القيمة//foo/bar، على سبيل المثال، سيُنتِج {host: 'foo', pathname: '/bar'} بدلًا من{pathname: '//foo/bar'}. القيمة الافتراضيّة:false.
يقوم التابِع url.parse() بأخذ سلسلة عنوان، ومن ثُمَّ يُحلِّلها ويعيد كائِن URL مُشتَق منها.
سيَصدُر الخطأ TypeError في حال لم يُمرَّر للمُعامِل urlString قيمة نصيّة.
سيَصدُر الخطأ URIError في حال كانت الخاصيّة auth موجودة ولكن لا يمكن فك ترميز قيمتها.
url.resolve(from, to)
| الإصدار | التغييرات |
|---|---|
| 6.6.0 | سيُحافَظ على حقول auth سليمة عندما يُشير المُعاملين from و to إلى نفس المَضيف.
|
| 4.6.2، 6.5.0 | يُنسَخ الحقل port الآن بشكل سليم.
|
| 6.0.0 | تُمسَح الحقول auth عندما يحتوي المُعامِل to على اسم مُضيف (hostname).
|
| 0.1.25 | أُضيف التابِع في هذا الإصدار. |
fromمن النوع <string>: العنوان الأساسي (Base URL) الذي سيتحقَّق بواسطته.toمن النوع <string>: العنوان الفائِق (HREF URL) الذي سيتحقَّق منه.
يقوم التابع بالتحقق من العنوان الهدف نسبةً للعنوان الرئيسي بطريقة مُشابهة للطريقة المُستخدمة في مُتصفحات الويب للتحقَّق من العناوين في الوسم HREF.
const url = require('url');
url.resolve('/one/two/three', 'four'); // '/one/two/four'
url.resolve('http://example.com/', '/one'); // 'http://example.com/one'
url.resolve('http://example.com/one', '/two'); // 'http://example.com/two'
ترميز النسبة المئويّة في عناوين الويب
يُسمَح للعناوين أن تحتوي على نطاق مُحدَّد من المحارِف فقط. ينبغي لأي مَحرَف يقع خارِج ذلك النطاق أن يُرمَّز. تعتمد الطريقة التي تُرمَّز بها المحارِف والمحارِف التي ينبغي ترميزها على مكان وجودها في هيكليّة العنوان.
الواجهة القديمة
ستُهرَّب (escape) المحارِف التالية، متضمنةً المسافة الفارغة (' ') المُعرفة بنظام ASCII، في الواجهة القديمة تلقائيًا في جميع خاصيّات الكائِن URL:
< > " ` \r \n \t { } | \ ^ '
سيُرمَّز المَحرَف ' ' المُعرَّف بنظام ASCII، على سبيل المثال، بالشكل %20، والمَحرَف / بالشكل %3C.
الواجهة الحديثة
يستخدم المعيار WHATWG طريقة أكثر انتقائيّة ومعياريّة في اختيار المحارِف الواجب ترميزها من تلك المُستخدمة في الواجهة القديمة.
تُعرِّف خوارزميّة المعيار WHATWG أربع مجموعات (percent-encode sets) تُحدِّد كل منها مجالًا من المحارِف الواجب ترميزها:
- المجموعة C0 control: تتضمَّن نقاط الرمز (code points) في المجال U+0000 إلى U+001F، وجميع نقاط الرمز الأكبر من U+007E.
- المجموعة fragment: تتضمَّن نقاط الرمز في المجموعة السابقة إضافةً لنقاط الرمز التالية: U+0020، و U+0022، و U+003C، و U+003E، و U+0060.
- المجموعة path: تتضمَّن نقاط الرمز في المجموعة C0 control إضافةً لنقاط الرمز التالية: U+0020، و U+0022، و U+0023، و U+003C، وU+003E ، وU+003F ، و U+0060، و U+007B، و U+007D.
- المجموعة userinfo: تتضمَّن نقاط الرمز في المجموعة path إضافةً لنقاط الرمز التالية: U+002F، و U+003A، و U+003B، و U+003D، و U+0040، و U+005B، و U+005C، و U+005D، و U+005E، و U+007C.
تُستخدم المجموعة userinfo حصرًا لاسم المُستخدِم وكلمات المرور المُرمَّزة في عنوان الويب، بينما تُستخدَم المجموعة path في جزئيّة المسار في معظم عناوين الويب. تُستخدَم المجموعة fragment في جزئيّة الأقسام في عنوان الويب، وأخيرًا، تُستخدَم المجموعة C0 control في جزئيّة المضيف والمسار في ظروف معينة، إضافةً إلى أنَّها تُستخدَم في جميع الحالات الأخرى.
تُرمَّز المحارِف غير الموجودة في معيار ASCII، والموجودة في جزئيّة اسم المُضيف، باستخدام خوارزميّة Punycode. لاحظ أنَّ اسم المُضيف قد يحتوي على محارِف مُرمَّزة بخوارزميّة Punycode وأخرى بخوارزميّة النسبة المئويّة. مثال:
const myURL = new URL('https://%CF%80.com/foo');
console.log(myURL.href);
// https://xn--1xa.com/foo
console.log(myURL.origin);
// https://π.com