الفرق بين المراجعتين لصفحة: «ReactNative/debugging»
إضافة الصّفحة |
جميل-بيلوني (نقاش | مساهمات) طلا ملخص تعديل |
||
| (7 مراجعات متوسطة بواسطة 3 مستخدمين غير معروضة) | |||
| سطر 1: | سطر 1: | ||
<noinclude>{{DISPLAYTITLE:التنقيح في React Native}}</noinclude> | <noinclude>{{DISPLAYTITLE:التنقيح وتصحيح العلل والأخطاء في React Native}}</noinclude> | ||
التنقيح (Debugging) عمليّةٌ لا بد منها لإصلاح الأخطاء والعلل البرمجيّة، سنتعرف في هذه الصفحة على كيفية تنقيح تطبيقات React Native وبعض الأساليب والحيل المفيدة. | التنقيح (Debugging) عمليّةٌ لا بد منها لإصلاح الأخطاء والعلل البرمجيّة، سنتعرف في هذه الصفحة على كيفية تنقيح تطبيقات React Native وبعض الأساليب والحيل المفيدة. | ||
==الوصول إلى قائمة المطورين داخل التطبيق (In-App Developer Menu)== | |||
==الوصول إلى قائمة | |||
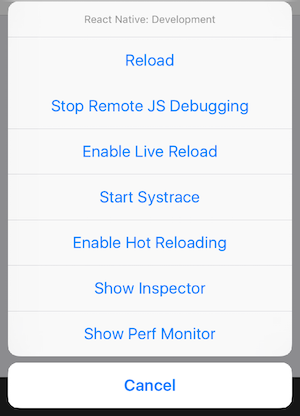
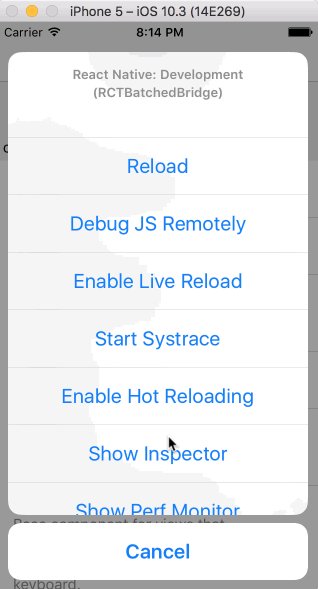
يمكنك الوصول إلى قائمة المطورين عبر هزّ الهاتف (أو رجِّه) أو عن طريق تحديد "Shake Gesture" داخل قائمة Hardware في محاكي iOS. يمكنك كذلك استخدام اختصار لوحة المفاتيح <code>⌘D</code> عند تشغيل التطبيق في محاكي iOS، أو <code>⌘M</code> عند تشغيله في محاكي Android على نظام التشغيل Mac OS و <code>Ctrl+M</code> على Windows و Linux. وكبديلٍ آخر في نظام التشغيل Android، يمكنك تنفيذ الأمر <code>adb shell input keyevent 82</code> لفتح قائمة المطورين (82 هو رمز مفتاح القائمة). | |||
[[ملف:DeveloperMenu.png|مركز|لاإطار]] | |||
قائمة المطورين معطّلة في بناءات الإصدارات (أو بناءات الإنتاج: production builds). | قائمة المطورين معطّلة في بناءات الإصدارات (أو بناءات الإنتاج: production builds). | ||
== | == تمكين التحديث السريع (Fast Refresh) == | ||
إن Fast Refresh هو ميزة في React Native تمكنك من الحصول على مراجعات شبه فورية للتغيرات في مكونات React. من المفيد أثناء التنقيح (debugging) تفعيل [[ReactNative/fast refresh|التحديث السريع Fast Refresh]]. وهذا التفعيل افتراضيٌ، ويمكنك تبديل "Enable Fast Refresh" في قائمة مطور React Native، عند تفعيلها ستكون أكثر تحريراتك مرئية خلال ثانية أو اثنتين. | |||
==تمكين اختصارات لوحة المفاتيح== | |||
يدعم React Native بعض اختصارات لوحة المفاتيح في محاكي iOS. لتمكينها، افتح قائمة Hardware، واختر Keyboard، وتأكد من تحديد "Connect Hardware Keyboard". الاختصارات موصوفة أسفله. | |||
==LogBox== | |||
تُعرَض الأخطاء والتنبيهات في LogBox داخل تطبيقك. | |||
'''ملاحظة''': تعطَّل LogBox بشكل افتراضي في بناءات الإصدارات (بناءات الإنتاج). | |||
== | === أخطاء وتحذيرات وحدة التحكم === | ||
تظهر أخطاء وتحذيرات وحدة التحكم كتنبيهات على الشاشة مع علامات مميزة حمراء أو صفراء، مع عدد أخطاء أو تنبيهات الوحدة على التوالي، انقر فوق الإشعار لعرض معلومات ملء الشاشة حول السجل ولترقيم الصفحات عبر جميع السجلات في وحدة التحكم. | |||
== | يمكن إخفاء هذه التنبيهات باستخدام <code><span lang="en" dir="ltr">LogBox.ignoreAllLogs()</span></code> وهذا مفيد مثلًا عند تقديم عروض (demos) المنتج، كما يمكن إخفاؤها في أساس كل سجل باستخدام <code><span lang="en" dir="ltr">LogBox.ignoreLogs()</span></code>. يكون هذا مفيدًا عندما يوجد تنبيه صاخب لا يمكن إصلاحه، مثل تلك الموجودة في اعتمادية طرف ثالث (third-party dependency). | ||
= | '''ملاحظة''': تجاهل الأخطاء كحل أخير وأنشئ مهمة لإصلاح أي أخطاء يتم تجاهلها.<syntaxhighlight lang="javascript"> | ||
import { LogBox } from 'react-native'; | |||
// Ignore log notification by message: | |||
LogBox.ignoreLogs(['Warning: ...']); | |||
// Ignore all log notifications: | |||
LogBox.ignoreAllLogs(); | |||
</syntaxhighlight> | </syntaxhighlight> | ||
===الأخطاء غير المعالجة=== | |||
ستفتح أخطاء [[JavaScript]] غير المعالَجة مثل <code>undefined is not a function</code> خطأ LogBox يملأ الشاشة مع مصدر الخطأ، يمكن رفض هذه الأخطاء وتقليلها لتتمكن من رؤية حالة تطبيقك عند حدوثها إلا أنه يجب عنونتها دائما. | |||
===أخطاء الصيغة (Syntax)=== | |||
عندما تحدث أخطاء الصيغة سيفتح خطأ LogBox يملأ الشاشة بشكل تلقائي مع تتبع المكدس ومكان الخطأ، لا يمكن رفض هذا الخطأ لأنه يمثل تنفيذ JavaScript غير صالح ولا بد من إصلاحه قبل متابعة تطبيقك. لرفض هذه الأخطاء أصلح خطأ الصيغة ثم إما أن تقوم بالحفظ ليرفضه تلقائيا (مع تفعيل التحديث السريع Fast Refresh) أو اضغط cmd+r لإعادة التحميل (مع عدم تفعيل التحديث السريع). | |||
==أدوات مطوري Chrome== | ==أدوات مطوري Chrome== | ||
| سطر 55: | سطر 44: | ||
لتنقيح شيفرة JavaScript في Chrome، حدّد "Debug JS Remotely" من قائمة المطورين. سيفتح هذا علامة تبويب جديدة تشير إلى العنوان <code>http://localhost:8081/debugger-ui</code>. | لتنقيح شيفرة JavaScript في Chrome، حدّد "Debug JS Remotely" من قائمة المطورين. سيفتح هذا علامة تبويب جديدة تشير إلى العنوان <code>http://localhost:8081/debugger-ui</code>. | ||
حدّد <code>Tools → Developer Tools</code> من قائمة Chrome لفتح [https:// | حدّد <code>Tools → Developer Tools</code> من قائمة Chrome لفتح [https://academy.hsoub.com/programming/javascript/%D8%A3%D8%AF%D9%88%D8%A7%D8%AA-%D8%A7%D9%84%D9%85%D8%B7%D9%88%D8%B1-r665/ أدوات المطور]. يمكنك كذلك الوصول إلى أدوات المطور باستخدام اختصارات لوحة المفاتيح (<code>⌘⌥I</code> على macOS و <code>Ctrl+Shift+I</code> في Windows). قد ترغب كذلك بتمكين خيار "[https://stackoverflow.com/questions/2233339/javascript-is-there-a-way-to-get-chrome-to-break-on-all-errors/17324511#17324511 Pause On Caught Exceptions]" للحصول على تجربة تنقيح أفضل. | ||
'''ملاحظة:''' إذا انزاحت الأزمنة بين المنقح (debugger) والجهاز فلن تعمل عدة أشياء كالحركات وحتى السلوك بشكل صحيح أو لن تكون النتائج دقيقة. يمكنك تصحيح ذلك بتنفيذ <code><span lang="en" dir="ltr">adb shell "date `date +%m%d%H%M%Y.%S%3N`"</span></code> على آلة تنقيحك، ويطلب الوصول إلى الجذر root لاستخدامها على الجهاز الحقيقي. | |||
لا تعمل إضافة React Developer Tools مع React Native، لكن يمكنك استخدام الإصدار المستقل منها (standalone version) بدلاً من الإضافة. انظر هذا القسم لكيفيّة القيام بهذا. | |||
===تصحيح الأخطاء باستخدام منقح JavaScript مخصص=== | ===تصحيح الأخطاء باستخدام منقح JavaScript مخصص=== | ||
لاستخدام منقح JavaScript مخصص بدلاً من أدوات مطوري Chrome، اضبط متغيرَ البيئة REACT_DEBUGGER ليشير إلى أمرٍ يُشغِّل المنقّح المخصص. يمكنك بعد ذلك تحديد "Debug JS Remotely" من قائمة المطورين لبدء التنقيح. | لاستخدام منقح JavaScript مخصص بدلاً من أدوات مطوري Chrome، اضبط متغيرَ البيئة <code>REACT_DEBUGGER</code> ليشير إلى أمرٍ يُشغِّل المنقّح المخصص. يمكنك بعد ذلك تحديد "Debug JS Remotely" من قائمة المطورين لبدء التنقيح. | ||
سيستقبل المنقح قائمةً بكافة جذور المشروع، مفصولة بمسافة. على سبيل المثال، إذا ضبطتَ المتغيِّر على الشكل | سيستقبل المنقح قائمةً بكافة جذور المشروع، مفصولة بمسافة. على سبيل المثال، إذا ضبطتَ المتغيِّر على الشكل التالي:<syntaxhighlight lang="js"> | ||
REACT_DEBUGGER="node /path/to/launchDebugger.js --port 2345 --type ReactNative" | |||
</syntaxhighlight>فهذا يعني أنّ الأمر التالي:<syntaxhighlight lang="js"> | |||
node /path/to/launchDebugger.js --port 2345 --type ReactNative /path/to/reactNative/app | |||
</syntaxhighlight>هو الذي سيُستخدَم لتشغيل المنقح الخاص بك. | |||
ملاحظة: يجب أن تكون أوامر المنقّح المخصص التي تنفَّذ بهذه الطريقة عملياتٍ سريعة، ويجب ألا تتعدى المُخرجاتُ أكثر من 200 كيلوبايت. | '''ملاحظة''': يجب أن تكون أوامر المنقّح المخصص التي تنفَّذ بهذه الطريقة عملياتٍ سريعة، ويجب ألا تتعدى المُخرجاتُ أكثر من 200 كيلوبايت. | ||
==أدوات مطوري Safari== | ==أدوات مطوري Safari== | ||
| سطر 75: | سطر 67: | ||
* حدد سياق JSContext الخاص بتطبيقك: عبر <code>Develop → Simulator → JSContext</code> | * حدد سياق JSContext الخاص بتطبيقك: عبر <code>Develop → Simulator → JSContext</code> | ||
* سيُفتَح مفتش الويب (Web Inspector) الخاص بمتصفّح Safari الذي يحتوي على لوحة تحكّم (Console) ومنقّح (Debugger). | * سيُفتَح مفتش الويب (Web Inspector) الخاص بمتصفّح Safari الذي يحتوي على لوحة تحكّم (Console) ومنقّح (Debugger). | ||
لا تفعّل خرائط المصدر (sourcemaps) بشكل افتراضي، لذا يمكنك تفعيلها من هذا [http://blog.nparashuram.com/2019/10/debugging-react-native-ios-apps-with.html الدليل] أو من [https://www.youtube.com/watch?v=GrGqIIz51k4 الفيديو] ووضع نقاط توقف (break points) في الأماكن المناسبة في الشيفرة المصدرية. | |||
في كل مرة يُعاد فيها تحميل التطبيق (باستخدام إعادة التحميل المباشر، أو بإعادة التحميل يدويًا)، يُنشأُ سياقُ JSContext جديد. يسمح لك خيار "Automatically Show Web Inspectors for JSContexts" بتجنّب الاضطرار إلى تحديد أحدث سياق JSContext يدويًا. | |||
==أدوات تطوير React== | |||
يمكنك استخدام [https://github.com/facebook/react-devtools/tree/master/packages/react-devtools الإصدار المستقل من أدوات تطوير React] لتنقيح تسلسل مكونات React الهرميّ. من أجل هذا، ثبِّت حزمة <code>react-devtools</code> تثبيتا عامًّا (globally): | |||
'''ملاحظة''': تحتاج النسخة 4 من react-devtools إلى نسخة react-native ذات الإصدار 0.62 أو أعلى لتعمل بشكل صحيح. | |||
<syntaxhighlight lang="bash"> | <syntaxhighlight lang="bash"> | ||
// for npm | |||
npm install -g react-devtools | npm install -g react-devtools | ||
// for yarn | |||
yarn global add react-devtools | |||
</syntaxhighlight> | </syntaxhighlight> | ||
شغّل الآن react-devtools من الطرفية لتشغيل تطبيق DevTools المستقل: | شغّل الآن <code>react-devtools</code> من الطرفية لتشغيل تطبيق DevTools المستقل: | ||
<syntaxhighlight lang="bash"> | <syntaxhighlight lang="bash"> | ||
react-devtools | react-devtools | ||
</syntaxhighlight> | </syntaxhighlight> | ||
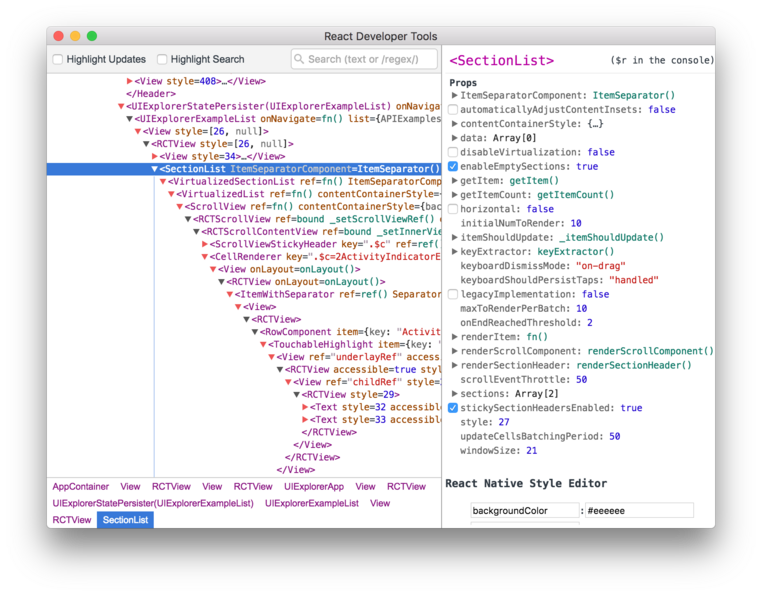
[[ملف:ReactDevTools.png|مركز|بديل=|762x762بك]] | |||
[ReactDevTools.png] | |||
سيتصل التطبيق بجهاز المحاكاة الخاص بك في غضون ثوان قليلة. | سيتصل التطبيق بجهاز المحاكاة الخاص بك في غضون ثوان قليلة. | ||
ملاحظة: إذا كنت تفضل تجنب التثبيت العمومي، فيمكنك إضافة <code>react-devtools</code> كاعتماديّة (dependency) من اعتماديات المشروع. أضف حزمة <code>react-devtools</code> إلى مشروعك باستخدام الأمر <code>npm install --save-dev react-devtools</code>، ثم أضف <code>"react-devtools": "react-devtools"</code> إلى قسم <code>scripts</code> في ملفّ package.json، ثم نفّذ الأمر <code>npm run react-devtools</code> من مجلد المشروع الخاص بك لفتح أدوات DevTools. | '''ملاحظة''': إذا كنت تفضل تجنب التثبيت العمومي، فيمكنك إضافة <code>react-devtools</code> كاعتماديّة (dependency) من اعتماديات المشروع. أضف حزمة <code>react-devtools</code> إلى مشروعك باستخدام الأمر <code>npm install --save-dev react-devtools</code>، ثم أضف <code>"react-devtools": "react-devtools"</code> إلى قسم <code>scripts</code> في ملفّ package.json، ثم نفّذ الأمر <code>npm run react-devtools</code> من مجلد المشروع الخاص بك لفتح أدوات DevTools. | ||
===الدمج مع مفتش React Native=== | ===الدمج مع مفتش React Native=== | ||
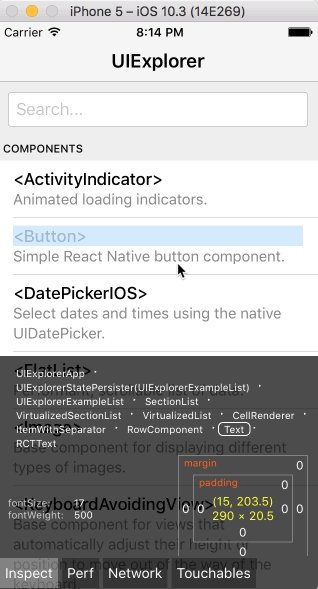
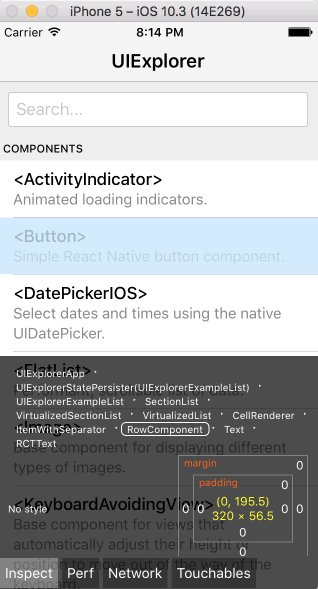
افتح قائمة المطوّرين داخل التطبيق واختر "Toggle Inspector". سيظهر لك تراكبٌ (overlay) يتيح لك النقر على أي عنصر من عناصر واجهة المستخدم والاطلاع على معلومات حوله: | افتح قائمة المطوّرين داخل التطبيق واختر "Toggle Inspector". سيظهر لك تراكبٌ (overlay) يتيح لك النقر على أي عنصر من عناصر واجهة المستخدم والاطلاع على معلومات حوله: | ||
[[ملف:Inspector.gif|مركز|بديل=]] | |||
[Inspector.gif] | |||
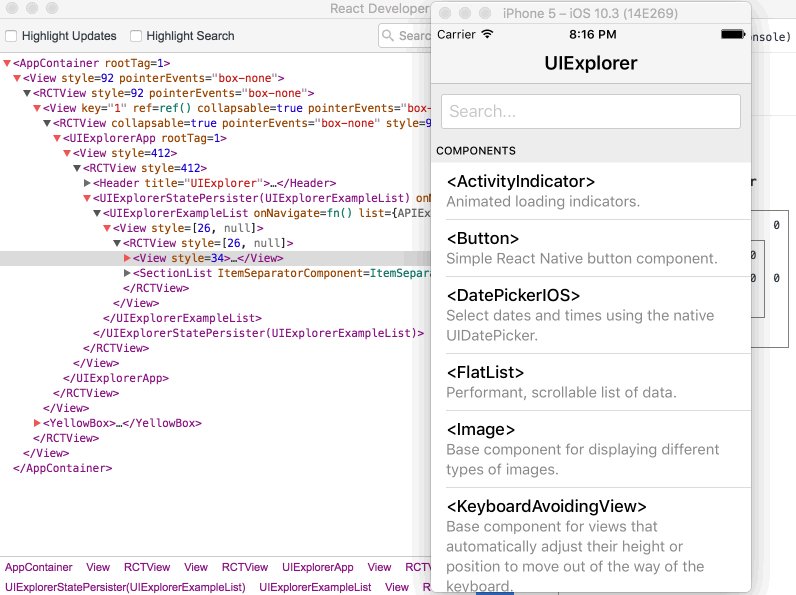
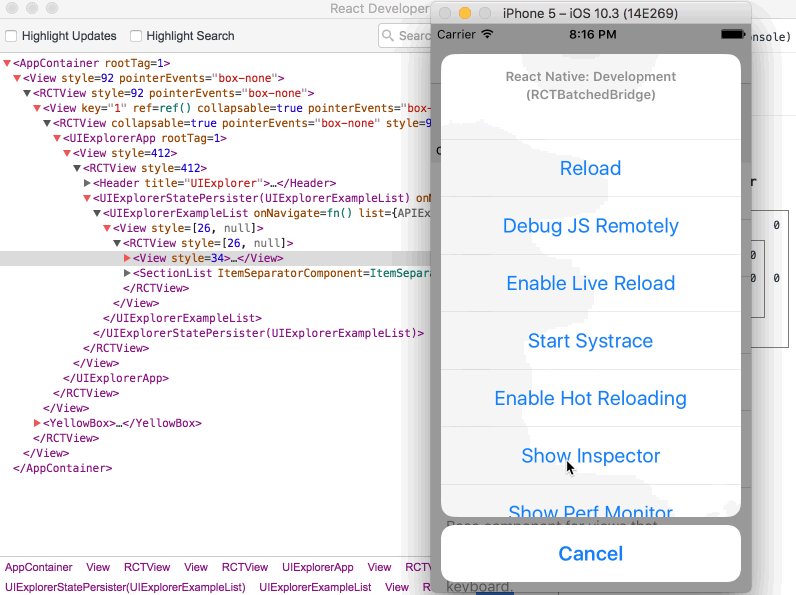
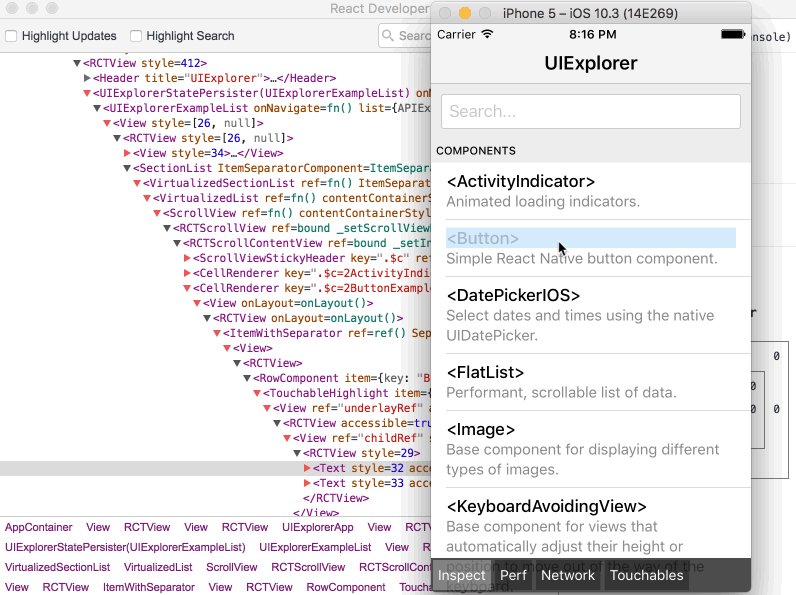
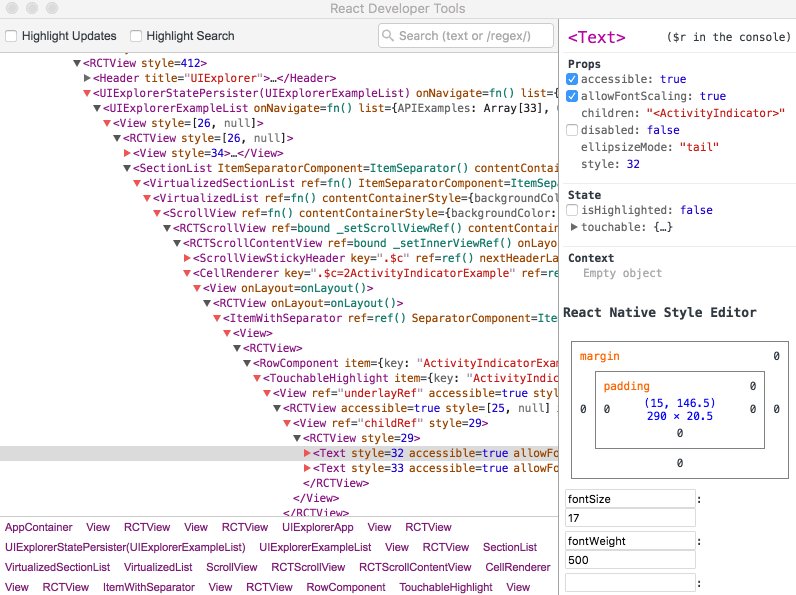
لكن أثناء تشغيل <code>react-devtools</code>، سيدخل المفتش في وضعِ طيٍّ (collapsed mode) خاص، وسيستخدم أداة DevTools كواجهة مستخدم أساسية. في هذا الوضع، سيؤدي النقر على جزءٍ ما من أجزاء التطبيق في جهاز المحاكاة إلى إظهار المكونات ذات الصلة في أدوات DevTools: | لكن أثناء تشغيل <code>react-devtools</code>، سيدخل المفتش في وضعِ طيٍّ (collapsed mode) خاص، وسيستخدم أداة DevTools كواجهة مستخدم أساسية. في هذا الوضع، سيؤدي النقر على جزءٍ ما من أجزاء التطبيق في جهاز المحاكاة إلى إظهار المكونات ذات الصلة في أدوات DevTools: | ||
[ReactDevToolsInspector.gif] | [[ملف:ReactDevToolsInspector.gif|مركز|بديل=]] | ||
يمكنك اختيار "Toggle Inspector" في نفس القائمة للخروج من هذا الوضع. | يمكنك اختيار "Toggle Inspector" في نفس القائمة للخروج من هذا الوضع. | ||
===تفتيش نسخ المكون (Component Instances)=== | ===تفتيش نسخ المكون (Component Instances)=== | ||
عند تنقيح JavaScript في متصفّح Chrome، يمكنك تفحّص الخاصيّات وحالة مكونات React في وحدة تحكم المتصفح (browser console) | عند تنقيح شيفرة [[JavaScript]] في متصفّح Chrome، يمكنك تفحّص الخاصيّات وحالة مكونات [[React]] في وحدة تحكم المتصفح (browser console). | ||
أولاً اِتّبع إرشادات التنقيح في Chrome لفتح وحدةِ تحكمِ متصفّحِ Chrome، وتأكد من أن القائمة المنسدلة في الجانب العلوي الأيسر من وحدة تحكم Chrome تحتوي على اسم <code>debuggerWorker.js</code>. هذه الخطوة ضرورية. | |||
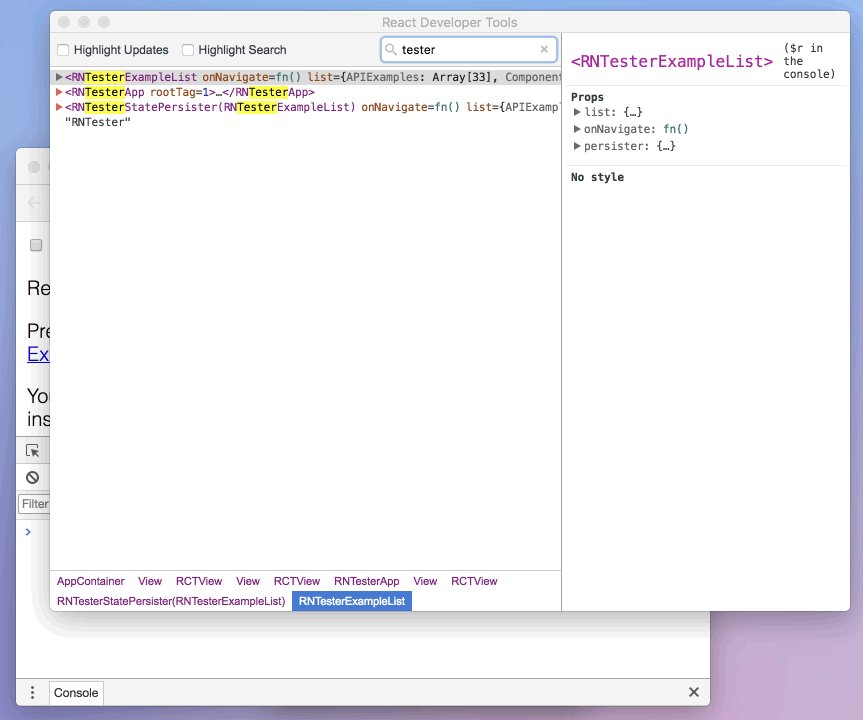
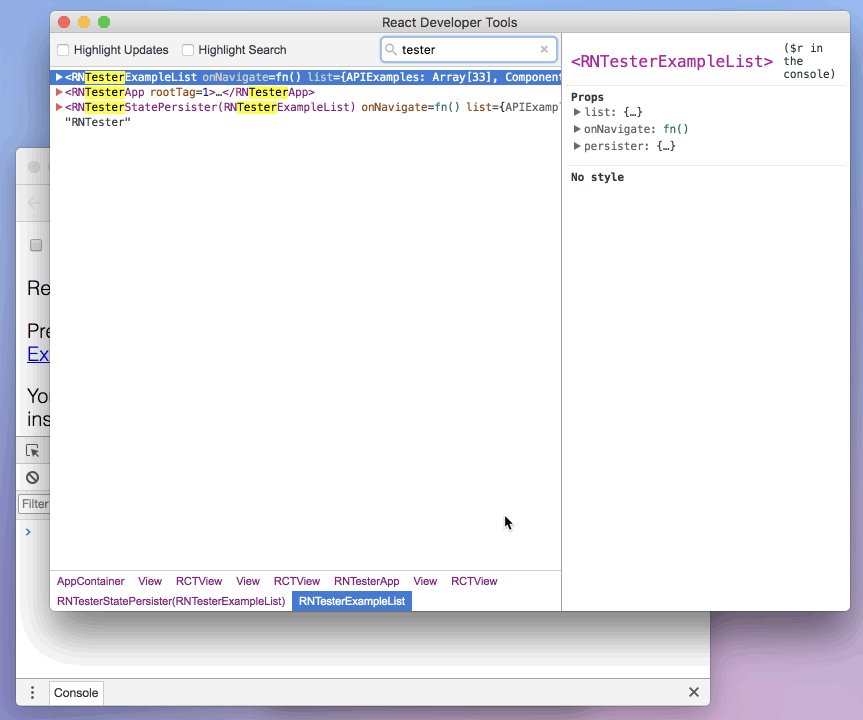
بعدها حدّد مكون React في أدوات React DevTools. هناك مربع بحث في الأعلى سيساعدك على العثور على مكوّنٍ باسمه. بمجرد تحديد المكون، سيكون متاحًا عبر المتغيّر <code>$r</code> في وحدة تحكم Chrome، مما يسمح لك بفحص خاصيّاته والحالة وخاصيات النسخة. | بعدها حدّد مكون React في أدوات React DevTools. هناك مربع بحث في الأعلى سيساعدك على العثور على مكوّنٍ باسمه. بمجرد تحديد المكون، سيكون متاحًا عبر المتغيّر <code>$r</code> في وحدة تحكم Chrome، مما يسمح لك بفحص خاصيّاته والحالة وخاصيات النسخة. | ||
[ReactDevToolsDollarR.gif] | [[ملف:ReactDevToolsDollarR.gif|مركز|بديل=]] | ||
==مراقبة الأداء== | ==مراقبة الأداء== | ||
يمكنك تمكين شاشة تراكب (overlay) لمراقبة أداء التطبيق لمساعدتك على إصلاح مشاكل الأداء عن طريق تحديد "Perf Monitor" في قائمة المطورين. | يمكنك تمكين شاشة تراكب (overlay) لمراقبة أداء التطبيق لمساعدتك على إصلاح مشاكل الأداء عن طريق تحديد "Perf Monitor" في قائمة المطورين. | ||
==تنقيح | ==تنقيح حالة التطبيق== | ||
Reactotron هو تطبيق مكتبي مفتوح المصدر يسنح لك بفحص حالة التطبيق Redux أو MobX-State-Tree وكذلك رؤية السجلات المخصصة وتنفيذ أوامر مخصصة كإعادة تهيئة حالة وتخزين وإعادة تخزين لقطات الحالةوميزات تنقيح مساعدة أخرى لتطبيقات React Native. | |||
يمكنك عرض تعليمات الثتبيت [https://github.com/infinitered/reactotron هنا]، وإذا كنت تستخدم Expo فيمكنك الاطلاع [https://shift.infinite.red/start-using-reactotron-in-your-expo-project-today-in-3-easy-steps-a03d11032a7a هنا] على تحميله باستخدام Expo. | |||
==الوصول إلى سجلات وحدة التحكم (console logs)== | == التنقيح الأصيل == | ||
ما تبقى من هذا الدليل ينطبق فقط على المشاريع الأصيلة. إذا كنت تستخدم سير عمل expo-cli المُدار فراجع دليل [https://docs.expo.io/versions/latest/workflow/customizing/ الإخراج] لاستخدام واجهة برمجة التطبيقات هذه. | |||
===الوصول إلى سجلات وحدة التحكم (console logs)=== | |||
يمكنك عرض سجلات وحدة التحكم لتطبيق iOS أو Android باستخدام الأوامر التالية في طرفيّةٍ أثناء تشغيل التطبيق: | يمكنك عرض سجلات وحدة التحكم لتطبيق iOS أو Android باستخدام الأوامر التالية في طرفيّةٍ أثناء تشغيل التطبيق: | ||
<syntaxhighlight lang="bash"> | <syntaxhighlight lang="bash"> | ||
npx react-native log-ios | |||
npx react-native log-android | |||
</syntaxhighlight> | </syntaxhighlight> | ||
يمكنك كذلك الوصول إلى هذه الملفات عبر <code>Debug → Open System Log...</code> في محاكي iOS أو عن طريق تنفيذ الأمر <code>adb logcat *:S ReactNative:V ReactNativeJS:V</code> في الطرفيّة أثناء تشغيل تطبيق Android على جهازٍ أو محاكٍ. | يمكنك كذلك الوصول إلى هذه الملفات عبر <code>Debug → Open System Log...</code> في محاكي iOS أو عن طريق تنفيذ الأمر <code>adb logcat *:S ReactNative:V ReactNativeJS:V</code> في الطرفيّة أثناء تشغيل تطبيق Android على جهازٍ أو محاكٍ. | ||
'''ملاحظة''': إذا كنت تستخدم أداة Create React Native App أو Expo CLI، فستظهر السّجلات تلقائيًّا في نفس الطرفيّة التي تحتوي على مُخرَجات المُجمع. | |||
==التنقيح على جهاز باستخدام أدوات مطوري Chrome== | ===التنقيح على جهاز باستخدام أدوات مطوري Chrome=== | ||
ملاحظة: إذا كنت تستخدم Create React Native App أو Expo CLI، فالإعدادات مضبوطة مسبقًا، لذا لا حاجة لاتباع هذه الخطوات. | '''ملاحظة''': إذا كنت تستخدم Create React Native App أو Expo CLI، فالإعدادات مضبوطة مسبقًا، لذا لا حاجة لاتباع هذه الخطوات. | ||
على أجهزة iOS، افتح الملف [https://github.com/facebook/react-native/blob/master/Libraries/WebSocket/RCTWebSocketExecutor.m RCTWebSocketExecutor.m] وغيّر "localhost" إلى عنوان IP الخاص بحاسوبك، ثم حدد "Debug JS Remotely" من قائمة المطورين. | على أجهزة iOS، افتح الملف [https://github.com/facebook/react-native/blob/master/Libraries/WebSocket/RCTWebSocketExecutor.m RCTWebSocketExecutor.m] وغيّر "localhost" إلى عنوان IP الخاص بحاسوبك، ثم حدد "Debug JS Remotely" من قائمة المطورين. | ||
| سطر 149: | سطر 142: | ||
كبديل، حدّد "Dev Settings" من قائمة المطورين، ثم حدِّث إعداد "Debug server host for device" ليُطابِق عنوان IP الخاص بحاسوبك. | كبديل، حدّد "Dev Settings" من قائمة المطورين، ثم حدِّث إعداد "Debug server host for device" ليُطابِق عنوان IP الخاص بحاسوبك. | ||
'''ملاحظة''': إذا واجهتك أي مشاكل، فمن الممكن أنّ أحد إضافات Chrome الخاصة بك تتفاعل مع المنقّح بطرق غير متوقعة. جرِّب تعطيل جميع الإضافات وإعادة تمكينها واحدة تلو الأخرى حتى تعثر على الإضافة المعطوبة. | |||
===تنقيح الشيفرة الأصيلة=== | |||
= | |||
==تنقيح الشيفرة الأصيلة== | |||
عند التطوير باستخدام الشيفرة الأصيلة، ككتابة وحداتٍ أصيلة مثلًا، يمكنك تشغيل التطبيق من Android Studio أو Xcode والاستفادة من ميّزات التنقيح التي توفرها هذه الأدوات الأصيلة (مثل إعداد نقاط توقفٍ (breakpoints) وما إلى ذلك)، بنفس الطريقة التي قد تتبّعها في حالة إنشاء تطبيق أصيل عاديّ. | عند التطوير باستخدام الشيفرة الأصيلة، ككتابة وحداتٍ أصيلة مثلًا، يمكنك تشغيل التطبيق من Android Studio أو Xcode والاستفادة من ميّزات التنقيح التي توفرها هذه الأدوات الأصيلة (مثل إعداد نقاط توقفٍ (breakpoints) وما إلى ذلك)، بنفس الطريقة التي قد تتبّعها في حالة إنشاء تطبيق أصيل عاديّ. | ||
== مصادر == | == مصادر == | ||
* [https://facebook.github.io/react-native/docs/debugging صفحة Debugging في توثيق React Native الرسمي.] | * [https://facebook.github.io/react-native/docs/debugging صفحة Debugging في توثيق React Native الرسمي.] | ||
[[تصنيف:ReactNative]] | [[تصنيف:ReactNative]] | ||
[[تصنيف:React Native Docs]] | |||
المراجعة الحالية بتاريخ 13:39، 9 أكتوبر 2021
التنقيح (Debugging) عمليّةٌ لا بد منها لإصلاح الأخطاء والعلل البرمجيّة، سنتعرف في هذه الصفحة على كيفية تنقيح تطبيقات React Native وبعض الأساليب والحيل المفيدة.
الوصول إلى قائمة المطورين داخل التطبيق (In-App Developer Menu)
يمكنك الوصول إلى قائمة المطورين عبر هزّ الهاتف (أو رجِّه) أو عن طريق تحديد "Shake Gesture" داخل قائمة Hardware في محاكي iOS. يمكنك كذلك استخدام اختصار لوحة المفاتيح ⌘D عند تشغيل التطبيق في محاكي iOS، أو ⌘M عند تشغيله في محاكي Android على نظام التشغيل Mac OS و Ctrl+M على Windows و Linux. وكبديلٍ آخر في نظام التشغيل Android، يمكنك تنفيذ الأمر adb shell input keyevent 82 لفتح قائمة المطورين (82 هو رمز مفتاح القائمة).

قائمة المطورين معطّلة في بناءات الإصدارات (أو بناءات الإنتاج: production builds).
تمكين التحديث السريع (Fast Refresh)
إن Fast Refresh هو ميزة في React Native تمكنك من الحصول على مراجعات شبه فورية للتغيرات في مكونات React. من المفيد أثناء التنقيح (debugging) تفعيل التحديث السريع Fast Refresh. وهذا التفعيل افتراضيٌ، ويمكنك تبديل "Enable Fast Refresh" في قائمة مطور React Native، عند تفعيلها ستكون أكثر تحريراتك مرئية خلال ثانية أو اثنتين.
تمكين اختصارات لوحة المفاتيح
يدعم React Native بعض اختصارات لوحة المفاتيح في محاكي iOS. لتمكينها، افتح قائمة Hardware، واختر Keyboard، وتأكد من تحديد "Connect Hardware Keyboard". الاختصارات موصوفة أسفله.
LogBox
تُعرَض الأخطاء والتنبيهات في LogBox داخل تطبيقك.
ملاحظة: تعطَّل LogBox بشكل افتراضي في بناءات الإصدارات (بناءات الإنتاج).
أخطاء وتحذيرات وحدة التحكم
تظهر أخطاء وتحذيرات وحدة التحكم كتنبيهات على الشاشة مع علامات مميزة حمراء أو صفراء، مع عدد أخطاء أو تنبيهات الوحدة على التوالي، انقر فوق الإشعار لعرض معلومات ملء الشاشة حول السجل ولترقيم الصفحات عبر جميع السجلات في وحدة التحكم.
يمكن إخفاء هذه التنبيهات باستخدام LogBox.ignoreAllLogs() وهذا مفيد مثلًا عند تقديم عروض (demos) المنتج، كما يمكن إخفاؤها في أساس كل سجل باستخدام LogBox.ignoreLogs(). يكون هذا مفيدًا عندما يوجد تنبيه صاخب لا يمكن إصلاحه، مثل تلك الموجودة في اعتمادية طرف ثالث (third-party dependency).
ملاحظة: تجاهل الأخطاء كحل أخير وأنشئ مهمة لإصلاح أي أخطاء يتم تجاهلها.
import { LogBox } from 'react-native';
// Ignore log notification by message:
LogBox.ignoreLogs(['Warning: ...']);
// Ignore all log notifications:
LogBox.ignoreAllLogs();
الأخطاء غير المعالجة
ستفتح أخطاء JavaScript غير المعالَجة مثل undefined is not a function خطأ LogBox يملأ الشاشة مع مصدر الخطأ، يمكن رفض هذه الأخطاء وتقليلها لتتمكن من رؤية حالة تطبيقك عند حدوثها إلا أنه يجب عنونتها دائما.
أخطاء الصيغة (Syntax)
عندما تحدث أخطاء الصيغة سيفتح خطأ LogBox يملأ الشاشة بشكل تلقائي مع تتبع المكدس ومكان الخطأ، لا يمكن رفض هذا الخطأ لأنه يمثل تنفيذ JavaScript غير صالح ولا بد من إصلاحه قبل متابعة تطبيقك. لرفض هذه الأخطاء أصلح خطأ الصيغة ثم إما أن تقوم بالحفظ ليرفضه تلقائيا (مع تفعيل التحديث السريع Fast Refresh) أو اضغط cmd+r لإعادة التحميل (مع عدم تفعيل التحديث السريع).
أدوات مطوري Chrome
لتنقيح شيفرة JavaScript في Chrome، حدّد "Debug JS Remotely" من قائمة المطورين. سيفتح هذا علامة تبويب جديدة تشير إلى العنوان http://localhost:8081/debugger-ui.
حدّد Tools → Developer Tools من قائمة Chrome لفتح أدوات المطور. يمكنك كذلك الوصول إلى أدوات المطور باستخدام اختصارات لوحة المفاتيح (⌘⌥I على macOS و Ctrl+Shift+I في Windows). قد ترغب كذلك بتمكين خيار "Pause On Caught Exceptions" للحصول على تجربة تنقيح أفضل.
ملاحظة: إذا انزاحت الأزمنة بين المنقح (debugger) والجهاز فلن تعمل عدة أشياء كالحركات وحتى السلوك بشكل صحيح أو لن تكون النتائج دقيقة. يمكنك تصحيح ذلك بتنفيذ adb shell "date `date +%m%d%H%M%Y.%S%3N`" على آلة تنقيحك، ويطلب الوصول إلى الجذر root لاستخدامها على الجهاز الحقيقي.
لا تعمل إضافة React Developer Tools مع React Native، لكن يمكنك استخدام الإصدار المستقل منها (standalone version) بدلاً من الإضافة. انظر هذا القسم لكيفيّة القيام بهذا.
تصحيح الأخطاء باستخدام منقح JavaScript مخصص
لاستخدام منقح JavaScript مخصص بدلاً من أدوات مطوري Chrome، اضبط متغيرَ البيئة REACT_DEBUGGER ليشير إلى أمرٍ يُشغِّل المنقّح المخصص. يمكنك بعد ذلك تحديد "Debug JS Remotely" من قائمة المطورين لبدء التنقيح.
سيستقبل المنقح قائمةً بكافة جذور المشروع، مفصولة بمسافة. على سبيل المثال، إذا ضبطتَ المتغيِّر على الشكل التالي:
REACT_DEBUGGER="node /path/to/launchDebugger.js --port 2345 --type ReactNative"
فهذا يعني أنّ الأمر التالي:
node /path/to/launchDebugger.js --port 2345 --type ReactNative /path/to/reactNative/app
هو الذي سيُستخدَم لتشغيل المنقح الخاص بك.
ملاحظة: يجب أن تكون أوامر المنقّح المخصص التي تنفَّذ بهذه الطريقة عملياتٍ سريعة، ويجب ألا تتعدى المُخرجاتُ أكثر من 200 كيلوبايت.
أدوات مطوري Safari
يمكنك استخدام متصفح Safari لتنقيح نسخة iOS من تطبيقك دون الحاجة إلى تمكين خيار "Debug JS Remotely".
- مكِّن قائمة المطورين في Safari: عبر
Preferences → Advanced → "Show Develop menu in menu bar" - حدد سياق JSContext الخاص بتطبيقك: عبر
Develop → Simulator → JSContext - سيُفتَح مفتش الويب (Web Inspector) الخاص بمتصفّح Safari الذي يحتوي على لوحة تحكّم (Console) ومنقّح (Debugger).
لا تفعّل خرائط المصدر (sourcemaps) بشكل افتراضي، لذا يمكنك تفعيلها من هذا الدليل أو من الفيديو ووضع نقاط توقف (break points) في الأماكن المناسبة في الشيفرة المصدرية.
في كل مرة يُعاد فيها تحميل التطبيق (باستخدام إعادة التحميل المباشر، أو بإعادة التحميل يدويًا)، يُنشأُ سياقُ JSContext جديد. يسمح لك خيار "Automatically Show Web Inspectors for JSContexts" بتجنّب الاضطرار إلى تحديد أحدث سياق JSContext يدويًا.
أدوات تطوير React
يمكنك استخدام الإصدار المستقل من أدوات تطوير React لتنقيح تسلسل مكونات React الهرميّ. من أجل هذا، ثبِّت حزمة react-devtools تثبيتا عامًّا (globally):
ملاحظة: تحتاج النسخة 4 من react-devtools إلى نسخة react-native ذات الإصدار 0.62 أو أعلى لتعمل بشكل صحيح.
// for npm
npm install -g react-devtools
// for yarn
yarn global add react-devtools
شغّل الآن react-devtools من الطرفية لتشغيل تطبيق DevTools المستقل:
react-devtools

سيتصل التطبيق بجهاز المحاكاة الخاص بك في غضون ثوان قليلة.
ملاحظة: إذا كنت تفضل تجنب التثبيت العمومي، فيمكنك إضافة react-devtools كاعتماديّة (dependency) من اعتماديات المشروع. أضف حزمة react-devtools إلى مشروعك باستخدام الأمر npm install --save-dev react-devtools، ثم أضف "react-devtools": "react-devtools" إلى قسم scripts في ملفّ package.json، ثم نفّذ الأمر npm run react-devtools من مجلد المشروع الخاص بك لفتح أدوات DevTools.
الدمج مع مفتش React Native
افتح قائمة المطوّرين داخل التطبيق واختر "Toggle Inspector". سيظهر لك تراكبٌ (overlay) يتيح لك النقر على أي عنصر من عناصر واجهة المستخدم والاطلاع على معلومات حوله:

لكن أثناء تشغيل react-devtools، سيدخل المفتش في وضعِ طيٍّ (collapsed mode) خاص، وسيستخدم أداة DevTools كواجهة مستخدم أساسية. في هذا الوضع، سيؤدي النقر على جزءٍ ما من أجزاء التطبيق في جهاز المحاكاة إلى إظهار المكونات ذات الصلة في أدوات DevTools:

يمكنك اختيار "Toggle Inspector" في نفس القائمة للخروج من هذا الوضع.
تفتيش نسخ المكون (Component Instances)
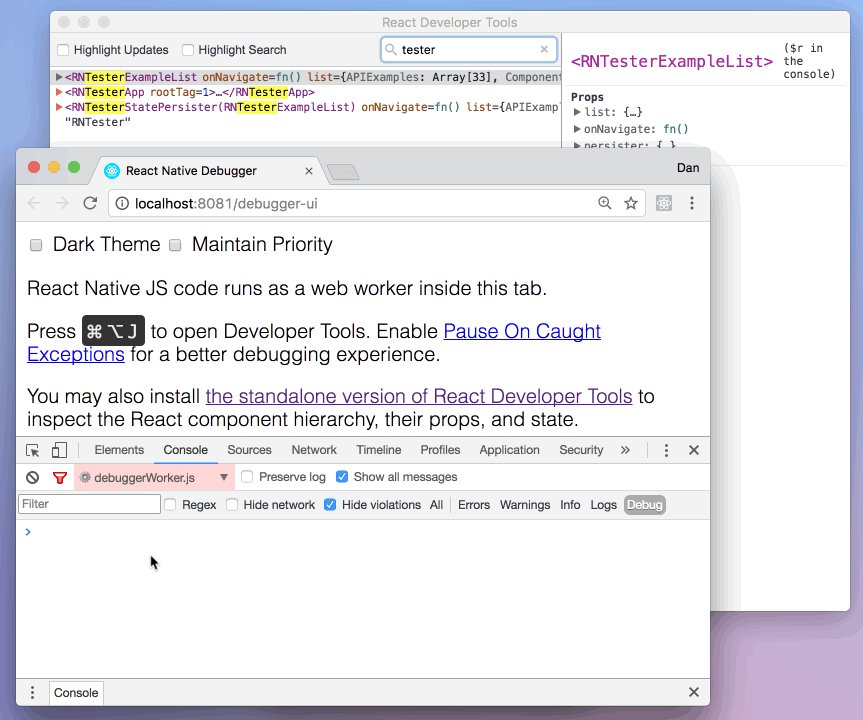
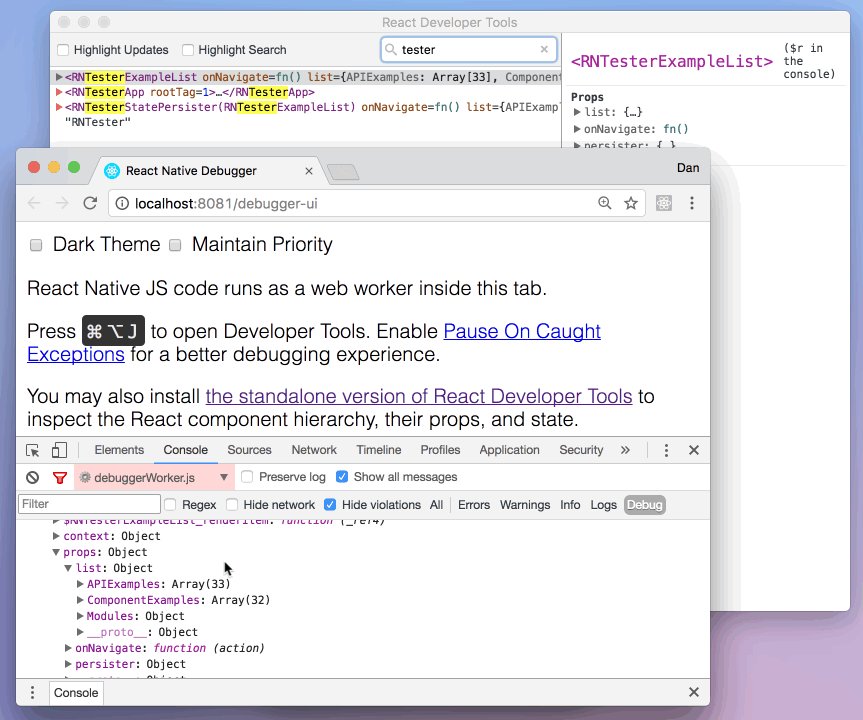
عند تنقيح شيفرة JavaScript في متصفّح Chrome، يمكنك تفحّص الخاصيّات وحالة مكونات React في وحدة تحكم المتصفح (browser console).
أولاً اِتّبع إرشادات التنقيح في Chrome لفتح وحدةِ تحكمِ متصفّحِ Chrome، وتأكد من أن القائمة المنسدلة في الجانب العلوي الأيسر من وحدة تحكم Chrome تحتوي على اسم debuggerWorker.js. هذه الخطوة ضرورية.
بعدها حدّد مكون React في أدوات React DevTools. هناك مربع بحث في الأعلى سيساعدك على العثور على مكوّنٍ باسمه. بمجرد تحديد المكون، سيكون متاحًا عبر المتغيّر $r في وحدة تحكم Chrome، مما يسمح لك بفحص خاصيّاته والحالة وخاصيات النسخة.

مراقبة الأداء
يمكنك تمكين شاشة تراكب (overlay) لمراقبة أداء التطبيق لمساعدتك على إصلاح مشاكل الأداء عن طريق تحديد "Perf Monitor" في قائمة المطورين.
تنقيح حالة التطبيق
Reactotron هو تطبيق مكتبي مفتوح المصدر يسنح لك بفحص حالة التطبيق Redux أو MobX-State-Tree وكذلك رؤية السجلات المخصصة وتنفيذ أوامر مخصصة كإعادة تهيئة حالة وتخزين وإعادة تخزين لقطات الحالةوميزات تنقيح مساعدة أخرى لتطبيقات React Native.
يمكنك عرض تعليمات الثتبيت هنا، وإذا كنت تستخدم Expo فيمكنك الاطلاع هنا على تحميله باستخدام Expo.
التنقيح الأصيل
ما تبقى من هذا الدليل ينطبق فقط على المشاريع الأصيلة. إذا كنت تستخدم سير عمل expo-cli المُدار فراجع دليل الإخراج لاستخدام واجهة برمجة التطبيقات هذه.
الوصول إلى سجلات وحدة التحكم (console logs)
يمكنك عرض سجلات وحدة التحكم لتطبيق iOS أو Android باستخدام الأوامر التالية في طرفيّةٍ أثناء تشغيل التطبيق:
npx react-native log-ios
npx react-native log-android
يمكنك كذلك الوصول إلى هذه الملفات عبر Debug → Open System Log... في محاكي iOS أو عن طريق تنفيذ الأمر adb logcat *:S ReactNative:V ReactNativeJS:V في الطرفيّة أثناء تشغيل تطبيق Android على جهازٍ أو محاكٍ.
ملاحظة: إذا كنت تستخدم أداة Create React Native App أو Expo CLI، فستظهر السّجلات تلقائيًّا في نفس الطرفيّة التي تحتوي على مُخرَجات المُجمع.
التنقيح على جهاز باستخدام أدوات مطوري Chrome
ملاحظة: إذا كنت تستخدم Create React Native App أو Expo CLI، فالإعدادات مضبوطة مسبقًا، لذا لا حاجة لاتباع هذه الخطوات.
على أجهزة iOS، افتح الملف RCTWebSocketExecutor.m وغيّر "localhost" إلى عنوان IP الخاص بحاسوبك، ثم حدد "Debug JS Remotely" من قائمة المطورين.
على أجهزة Android 5.0+ المتصلة عبر USB، يمكنك استخدام أداة سطر الأوامر adb لإعداد توجيه المنفذ (port forwarding) من الجهاز إلى حاسوبك:
adb reverse tcp:8081 tcp:8081
كبديل، حدّد "Dev Settings" من قائمة المطورين، ثم حدِّث إعداد "Debug server host for device" ليُطابِق عنوان IP الخاص بحاسوبك.
ملاحظة: إذا واجهتك أي مشاكل، فمن الممكن أنّ أحد إضافات Chrome الخاصة بك تتفاعل مع المنقّح بطرق غير متوقعة. جرِّب تعطيل جميع الإضافات وإعادة تمكينها واحدة تلو الأخرى حتى تعثر على الإضافة المعطوبة.
تنقيح الشيفرة الأصيلة
عند التطوير باستخدام الشيفرة الأصيلة، ككتابة وحداتٍ أصيلة مثلًا، يمكنك تشغيل التطبيق من Android Studio أو Xcode والاستفادة من ميّزات التنقيح التي توفرها هذه الأدوات الأصيلة (مثل إعداد نقاط توقفٍ (breakpoints) وما إلى ذلك)، بنفس الطريقة التي قد تتبّعها في حالة إنشاء تطبيق أصيل عاديّ.