الفرق بين المراجعتين لصفحة: «ReactNative/hermes»
أنشأ الصفحة ب'== استخدام محرك Hermes == بديل=Hermes Logo|تصغير [https://hermesengine.dev/ Hermes] هو محرك JavaScript مفتوح ا...' |
جميل-بيلوني (نقاش | مساهمات) طلا ملخص تعديل |
||
| (3 مراجعات متوسطة بواسطة مستخدمين اثنين آخرين غير معروضة) | |||
| سطر 1: | سطر 1: | ||
<noinclude>{{DISPLAYTITLE:استخدام محرك Hermes في React Native}}</noinclude> | |||
[[ملف:HermesLogo.svg|بديل=Hermes Logo|تصغير]] | [[ملف:HermesLogo.svg|بديل=Hermes Logo|تصغير]] | ||
[https://hermesengine.dev/ Hermes] هو محرك JavaScript مفتوح المصدر مُحسَّن لإطار عمل React Native. سيؤدي تفعيل Hermes في العديد من التطبيقات إلى تحسين وقت بدء التشغيل وتقليل استخدام الذاكرة وتصغير حجم التطبيق. يُعَد محرّك Hermes في الوقت ميزة انضمام opt-in في React Native، وسنشرح في هذه الصفحة كيفية | [https://hermesengine.dev/ Hermes] هو محرك JavaScript مفتوح المصدر مُحسَّن لإطار عمل React Native. سيؤدي تفعيل Hermes في العديد من التطبيقات إلى تحسين وقت بدء التشغيل وتقليل استخدام الذاكرة وتصغير حجم التطبيق. يُعَد محرّك Hermes في هذا الوقت ميزة انضمام opt-in في React Native، وسنشرح في هذه الصفحة كيفية تفعيله. | ||
تأكد أولًا من أنك تستخدم الإصدار 0.60.4 على الأقل من React Native. | تأكد أولًا من أنك تستخدم الإصدار 0.60.4 على الأقل من React Native. | ||
إذا كان لديك تطبيق قائم يستند إلى إصدار سابق من React Native، | إذا كان لديك تطبيق قائم يستند إلى إصدار سابق من React Native، فيجب أن ترقّيه أولًا. اطلّع على صفحة [[ReactNative/upgrading|الترقية إلى إصدارات جديدة في React Native]] لمعرفة كيفية تطبيق بذلك. تأكد من تطبيق جميع التغييرات التي أُجريت على الملف <code>android/app/build.gradle</code>، كما هو يوضّح [https://react-native-community.github.io/upgrade-helper/?from=0.59.0 مساعد ترقية React Native]. تأكّد بعد ترقية التطبيق من أن كل شيء يعمل قبل محاولة التبديل إلى Hermes.<blockquote>'''ملاحظة لتوافق RN''': يُوجَّه كل إصدار من إصدارات Hermes إلى إصدار معين من RN. القاعدة الأساسية هي اتباع [https://github.com/facebook/hermes/releases إصدارات Hermes] بدقة، حيث يمكن أن يؤدي عدم تطابق الإصدار إلى تعطل تطبيقاتك فوريًا في أسوأ السيناريوهات.</blockquote><blockquote>'''ملاحظة لمستخدمي الويندوز''': يتطلب Hermes تنزيل [https://www.microsoft.com/en-us/download/details.aspx?id=48145 Microsoft Visual C++ 2015 Redistributable].</blockquote> | ||
'''ملاحظة | == تفعيل Hermes == | ||
=== في نظام Android === | |||
عدّل الملف <code>android/app/build.gradle</code> الخاص بك وأجرِ التغيير التالي:<syntaxhighlight lang="javascript"> | |||
project.ext.react = [ | |||
entryFile: "index.js", | |||
- enableHermes: false // نظّف وأعِد البناء إن تغيّرت | |||
+ enableHermes: true // نظّف وأعِد البناء إن تغيّرت | |||
] | |||
</syntaxhighlight>إن استخدمت ProGuard أيضًا، فستحتاج إلى إضافة القواعد التالية في <code>proguard-rules.pro</code>:<syntaxhighlight lang="javascript"> | |||
-keep class com.facebook.hermes.unicode.** { *; } | |||
-keep class com.facebook.jni.** { *; } | |||
</syntaxhighlight>إن بنيت بعد ذلك تطبيقك بالفعل مرة واحدة على الأقل، فيجب تنظيف البناء كما يلي:<syntaxhighlight lang="bash"> | |||
$ cd android && ./gradlew clean | |||
</syntaxhighlight>يجب أن تكون الآن قادرًا على تطوير ونشر تطبيقك كالمعتاد:<syntaxhighlight lang="bash"> | |||
$ npx react-native run-android | |||
</syntaxhighlight><blockquote>'''ملاحظة حول حزم Bundles تطبيقات Android''': يدعم الإصدار 0.62.0 وما فوق من react-native حزم تطبيقات Android.</blockquote> | |||
=== في نظام iOS === | |||
يعمل Hermes أيضًا على نظام iOS منذ الإصدار 0.64 من React Native. يمكنك تفعيل Hermes على نظام iOS من خلال تعديل ملف <code>ios/Podfile</code> الخاص بك وإجراء التغيير التالي:<syntaxhighlight lang="javascript"> | |||
use_react_native!( | |||
:path => config[:reactNativePath], | |||
# to enable hermes on iOS, change `false` to `true` and then install pods | |||
- :hermes_enabled => false | |||
+ :hermes_enabled => true | |||
) | |||
</syntaxhighlight>ثم ثبّت Hermes pod:<syntaxhighlight lang="bash"> | |||
$ cd ios && pod install | |||
</syntaxhighlight>يجب أن تكون الآن قادرًا على تطوير ونشر تطبيقك كالمعتاد:<syntaxhighlight lang="bash"> | |||
$ npx react-native run-ios | |||
</syntaxhighlight> | |||
== تأكيد استخدام Hermes == | |||
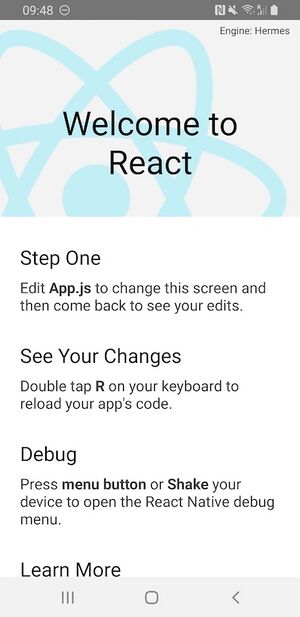
إن أنشأت مؤخرًا تطبيقًا جديدًا من الصفر، فيجب أن التأكد من تفعيل Hermes في عرض الترحيب: | |||
[[ملف:HermesApp.jpg|بديل=Hermes App|مركز|تصغير]] | |||
سيكون متغير <code>HermesInternal</code> العام متاحًا في شيفرة JavaScript التي يمكن استخدامها للتحقق من أن Hermes قيد الاستخدام:<syntaxhighlight lang="javascript"> | |||
const isHermes = () => !!global.HermesInternal; | |||
</syntaxhighlight>يمكنك معرفة فوائد Hermes من خلال إنشاء إصدار أو نشر بناء لتطبيقك للموازنة فيما بينها:<syntaxhighlight lang="bash"> | |||
$ npx react-native run-android --variant release | |||
</syntaxhighlight>أو من أجل iOS:<syntaxhighlight lang="bash"> | |||
$ npx react-native run-ios --configuration Release | |||
</syntaxhighlight>سيؤدي ذلك إلى تصريف شيفرة JavaScript إلى شيفرة ثنائية أثناء وقت البناء مما سيؤدي إلى تحسين سرعة بدء تشغيل تطبيقك على الجهاز. | |||
== تنقيح أخطاء شيفرة JS على Hermes باستخدام أدوات التطوير من Google Chrome == | |||
يدعم Hermes منقّح أخطاء Chrome من خلال تطبيق بروتوكول Chrome inspector، وهذا يعني أنه يمكن استخدام أدوات Chrome لتنقيح أخطاء شيفرة JavaScript التي تُشغَّل على Hermes مباشرةً، أو على مقلّد emulator أو على جهاز حقيقي ومادي.<blockquote>لاحظ أن هذا يختلف تمامًا مع "تنقيح أخطاء JS عن بُعد Remote JS Debugging" من قائمة المطورين الموَّثقة داخل التطبيق في قسم [[ReactNative/debugging#.D8.A3.D8.AF.D9.88.D8.A7.D8.AA .D9.85.D8.B7.D9.88.D8.B1.D9.8A Safari|تنقيح الأخطاء Debugging]]، والتي تشغّل شيفرة JS على الإصدار V8 من Chrome على جهاز التطوير الخاص بك (حاسوب محمول أو مكتبي).</blockquote>يتصل Chrome بمحرّك Hermes الذي يعمل على الجهاز عبر مترو Metro، لذلك ستحتاج إلى معرفة مكان استماع Metro. سيكون هذا عادةً على <code>localhost:8081</code>، لكنه [https://facebook.github.io/metro/docs/configuration/ قابل للإعداد]. يُكتَب العنوان إلى stdout عند بدء التشغيل عند تشغيل الأمر <code>yarn start</code>. | |||
يمكنك الاتصال بكروم Chrome باستخدام الخطوات التالية بمجرد أن تعرف أين يستمع خادم Metro: | |||
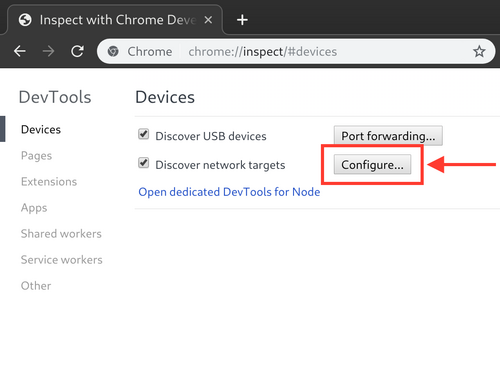
# انتقل إلى <code>chrome://inspect</code> في متصفح Chrome. | |||
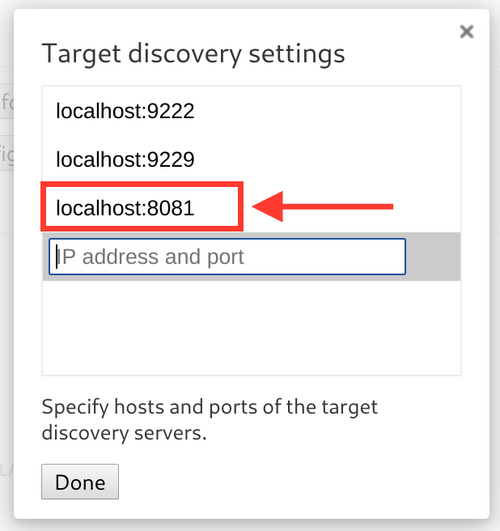
# استخدم زر <code>Configure..</code> لإضافة عنوان خادم Metro (الذي هو عادةً <code>localhost:8081</code> كما ذكرنا سابقًا). | |||
[[ملف:HermesDebugChromeConfig.png|مركز|تصغير|500x500px|بديل=]] | |||
[[ملف:HermesDebugChromeMetroAddress.png|بديل=Hermes Debug Chrome Metro Address|مركز|تصغير|531x531px]] | |||
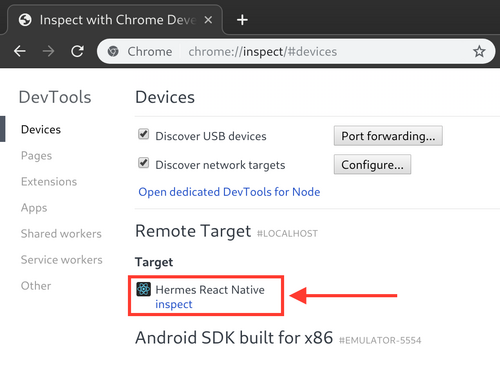
3. يجب أن تشاهد الآن هدف "Hermes React Native" مع رابط "فحص inspect" والذي يمكن استخدامه لجلب منقّح الأخطاء. إن لم ترَ رابط "الفحص"، فتأكد من تشغيل خادم Metro. | |||
[[ملف:HermesDebugChromeInspect.png|بديل=Hermes Debug Chrome Inspect|مركز|تصغير|500x500px]] | |||
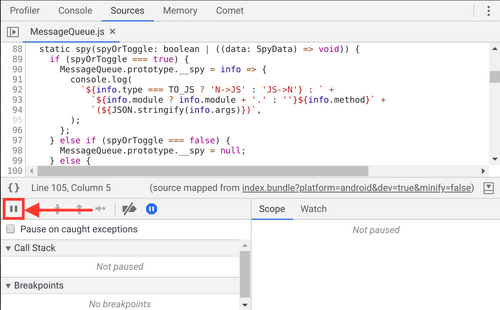
4. يمكنك الآن استخدام أدوات تنقيح أخطاء Chrome. انقر على زر الإيقاف المؤقت pause وشغّل إجراءً في تطبيقك يؤدي إلى تنفيذ شيفرة JavaScript، لتحديد نقطة التوقف في المرة التالية التي تُشغَّل فيها بعض شيفرة JavaScript على سبيل المثال. | |||
[[ملف:HermesDebugChromePause.png|بديل=Hermes Debug Chrome Pause|مركز|تصغير|500x500px]] | |||
== مصادر == | |||
* [https://reactnative.dev/docs/hermes صفحة Using Hermes في توثيق React Native الرسمي.] | |||
[[تصنيف:ReactNative]] | |||
[[تصنيف:React Native Docs]] | |||
المراجعة الحالية بتاريخ 13:44، 9 أكتوبر 2021

Hermes هو محرك JavaScript مفتوح المصدر مُحسَّن لإطار عمل React Native. سيؤدي تفعيل Hermes في العديد من التطبيقات إلى تحسين وقت بدء التشغيل وتقليل استخدام الذاكرة وتصغير حجم التطبيق. يُعَد محرّك Hermes في هذا الوقت ميزة انضمام opt-in في React Native، وسنشرح في هذه الصفحة كيفية تفعيله.
تأكد أولًا من أنك تستخدم الإصدار 0.60.4 على الأقل من React Native.
إذا كان لديك تطبيق قائم يستند إلى إصدار سابق من React Native، فيجب أن ترقّيه أولًا. اطلّع على صفحة الترقية إلى إصدارات جديدة في React Native لمعرفة كيفية تطبيق بذلك. تأكد من تطبيق جميع التغييرات التي أُجريت على الملف android/app/build.gradle، كما هو يوضّح مساعد ترقية React Native. تأكّد بعد ترقية التطبيق من أن كل شيء يعمل قبل محاولة التبديل إلى Hermes.
ملاحظة لتوافق RN: يُوجَّه كل إصدار من إصدارات Hermes إلى إصدار معين من RN. القاعدة الأساسية هي اتباع إصدارات Hermes بدقة، حيث يمكن أن يؤدي عدم تطابق الإصدار إلى تعطل تطبيقاتك فوريًا في أسوأ السيناريوهات.
ملاحظة لمستخدمي الويندوز: يتطلب Hermes تنزيل Microsoft Visual C++ 2015 Redistributable.
تفعيل Hermes
في نظام Android
عدّل الملف android/app/build.gradle الخاص بك وأجرِ التغيير التالي:
project.ext.react = [
entryFile: "index.js",
- enableHermes: false // نظّف وأعِد البناء إن تغيّرت
+ enableHermes: true // نظّف وأعِد البناء إن تغيّرت
]
إن استخدمت ProGuard أيضًا، فستحتاج إلى إضافة القواعد التالية في proguard-rules.pro:
-keep class com.facebook.hermes.unicode.** { *; }
-keep class com.facebook.jni.** { *; }
إن بنيت بعد ذلك تطبيقك بالفعل مرة واحدة على الأقل، فيجب تنظيف البناء كما يلي:
$ cd android && ./gradlew clean
يجب أن تكون الآن قادرًا على تطوير ونشر تطبيقك كالمعتاد:
$ npx react-native run-android
ملاحظة حول حزم Bundles تطبيقات Android: يدعم الإصدار 0.62.0 وما فوق من react-native حزم تطبيقات Android.
في نظام iOS
يعمل Hermes أيضًا على نظام iOS منذ الإصدار 0.64 من React Native. يمكنك تفعيل Hermes على نظام iOS من خلال تعديل ملف ios/Podfile الخاص بك وإجراء التغيير التالي:
use_react_native!(
:path => config[:reactNativePath],
# to enable hermes on iOS, change `false` to `true` and then install pods
- :hermes_enabled => false
+ :hermes_enabled => true
)
ثم ثبّت Hermes pod:
$ cd ios && pod install
يجب أن تكون الآن قادرًا على تطوير ونشر تطبيقك كالمعتاد:
$ npx react-native run-ios
تأكيد استخدام Hermes
إن أنشأت مؤخرًا تطبيقًا جديدًا من الصفر، فيجب أن التأكد من تفعيل Hermes في عرض الترحيب:

سيكون متغير HermesInternal العام متاحًا في شيفرة JavaScript التي يمكن استخدامها للتحقق من أن Hermes قيد الاستخدام:
const isHermes = () => !!global.HermesInternal;
يمكنك معرفة فوائد Hermes من خلال إنشاء إصدار أو نشر بناء لتطبيقك للموازنة فيما بينها:
$ npx react-native run-android --variant release
أو من أجل iOS:
$ npx react-native run-ios --configuration Release
سيؤدي ذلك إلى تصريف شيفرة JavaScript إلى شيفرة ثنائية أثناء وقت البناء مما سيؤدي إلى تحسين سرعة بدء تشغيل تطبيقك على الجهاز.
تنقيح أخطاء شيفرة JS على Hermes باستخدام أدوات التطوير من Google Chrome
يدعم Hermes منقّح أخطاء Chrome من خلال تطبيق بروتوكول Chrome inspector، وهذا يعني أنه يمكن استخدام أدوات Chrome لتنقيح أخطاء شيفرة JavaScript التي تُشغَّل على Hermes مباشرةً، أو على مقلّد emulator أو على جهاز حقيقي ومادي.
لاحظ أن هذا يختلف تمامًا مع "تنقيح أخطاء JS عن بُعد Remote JS Debugging" من قائمة المطورين الموَّثقة داخل التطبيق في قسم تنقيح الأخطاء Debugging، والتي تشغّل شيفرة JS على الإصدار V8 من Chrome على جهاز التطوير الخاص بك (حاسوب محمول أو مكتبي).
يتصل Chrome بمحرّك Hermes الذي يعمل على الجهاز عبر مترو Metro، لذلك ستحتاج إلى معرفة مكان استماع Metro. سيكون هذا عادةً على localhost:8081، لكنه قابل للإعداد. يُكتَب العنوان إلى stdout عند بدء التشغيل عند تشغيل الأمر yarn start.
يمكنك الاتصال بكروم Chrome باستخدام الخطوات التالية بمجرد أن تعرف أين يستمع خادم Metro:
- انتقل إلى
chrome://inspectفي متصفح Chrome. - استخدم زر
Configure..لإضافة عنوان خادم Metro (الذي هو عادةًlocalhost:8081كما ذكرنا سابقًا).


3. يجب أن تشاهد الآن هدف "Hermes React Native" مع رابط "فحص inspect" والذي يمكن استخدامه لجلب منقّح الأخطاء. إن لم ترَ رابط "الفحص"، فتأكد من تشغيل خادم Metro.

4. يمكنك الآن استخدام أدوات تنقيح أخطاء Chrome. انقر على زر الإيقاف المؤقت pause وشغّل إجراءً في تطبيقك يؤدي إلى تنفيذ شيفرة JavaScript، لتحديد نقطة التوقف في المرة التالية التي تُشغَّل فيها بعض شيفرة JavaScript على سبيل المثال.