الفرق بين المراجعتين لصفحة: «ReactNative/native modules android»
جميل-بيلوني (نقاش | مساهمات) ط مراجعة |
جميل-بيلوني (نقاش | مساهمات) طلا ملخص تعديل |
||
| سطر 503: | سطر 503: | ||
* [https://reactnative.dev/docs/native-modules-android صفحة Android Native Modules في توثيق React Native الرسمي.] | * [https://reactnative.dev/docs/native-modules-android صفحة Android Native Modules في توثيق React Native الرسمي.] | ||
[[تصنيف:ReactNative]] | [[تصنيف:ReactNative]] | ||
[[تصنيف:React Native Docs]] | |||
المراجعة الحالية بتاريخ 13:49، 9 أكتوبر 2021
يُرجى الاطّلاع أولًا على صفحة مدخل إلى الوحدات الأصيلة Native Modules للتعرّف على الوحدات الأصيلة.
إنشاء وحدة تقويم أصيلة كمثال Calendar Native Module
سننشئ وحدة أصيلة هي الوحدة CalendarModule التي ستسمح بالوصول إلى واجهات تقويم Android البرمجية من شيفرة JavaScript، وستتمكّن في النهاية من استدعاء التابع CalendarModule.createCalendarEvent('Dinner Party', 'My House'); من شيفرة JavaScript ، أي ستستدعي تابعًا أصيلًا ينشئ حدث التقويم.
ملاحظة: يعمل فريق React Native حاليًا على إعادة بناء نظام الوحدات الأصيلة، ويُطلَق على هذا النظام الجديد اسم TurboModules الذي سيساعد في تسهيل إنشاء اتصال أكثر كفاءة ومن النوع الآمن بين شيفرة JavaScript والشيفرة الأصيلة، دون الاعتماد على جسر React Native، وسيفعّل هذا النظام الجديد أيضًا ملحقات جديدة لم تكن ممكنة مع نظام الوحدات الأصيلة القديم (يمكنك قراءة المزيد عنه من هنا). أضفنا في هذا التوثيق ملاحظات حول أجزاء من الوحدات الأصيلة التي ستتغير في إصدار TurboModules وكيفية الاستعداد الأفضل للترقية إلى نظام TurboModules بسلاسة.
الإعداد
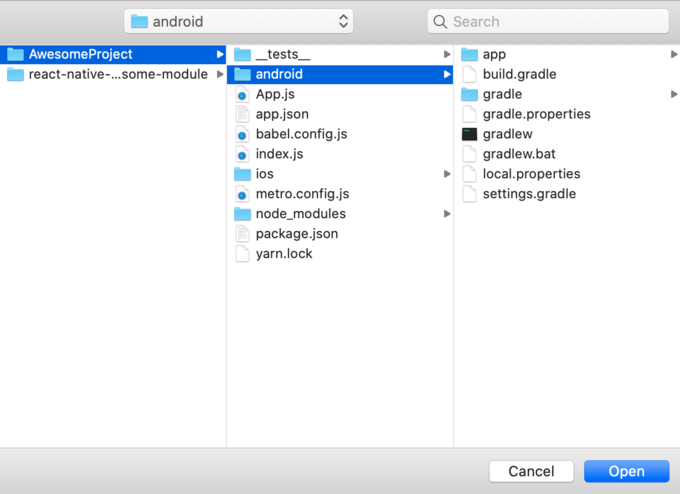
افتح أولًا مشروع Android داخل تطبيق React Native الخاص بك في Android Studio. يمكنك العثور على مشروع Android الخاص بك داخل تطبيق React Native كما في الشكل التالي:

نوصيك باستخدام Android Studio لكتابة شيفرتك الأصيلة، فإن Android studio بيئة تطوير IDE مصمَّمة لتطوير تطبيقات Android، وسيساعدك استخدامه على حل الأخطاء الصغيرة كالأخطاء الصياغية بسرعة.
نوصيك أيضًا بتفعيل Gradle Daemon لتسريع عمليات البناء أثناء التكرار على شيفرة Java.
إنشاء ملفات الوحدة الأصيلة المخصَّصة
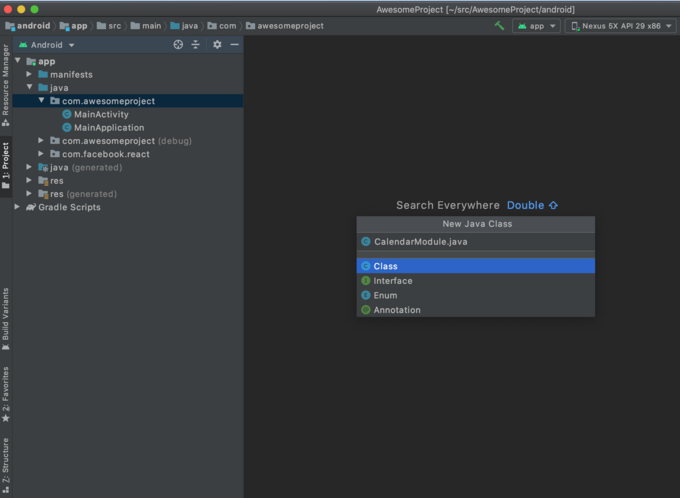
تتمثل الخطوة الأولى في إنشاء ملف جافا CalendarModule.java ضمن المجلد android/app/src/main/java/com/your-app-name/، حيث سيحتوي هذا الملف على صنف جافا للوحدة الأصيلة.

وأضِف ما يلي إلى هذا الملف:
package com.your-app-name; // استبدل com.your-app-name باسم تطبيقك
import com.facebook.react.bridge.NativeModule;
import com.facebook.react.bridge.ReactApplicationContext;
import com.facebook.react.bridge.ReactContext;
import com.facebook.react.bridge.ReactContextBaseJavaModule;
import com.facebook.react.bridge.ReactMethod;
import java.util.Map;
import java.util.HashMap;
public class CalendarModule extends ReactContextBaseJavaModule {
CalendarModule(ReactApplicationContext context) {
super(context);
}
}
يرث الصنف CalendarModule الصنف ReactContextBaseJavaModule. تُكتَب وحدات جافا الأصيلة بالنسبة لنظام التشغيل Android كأصناف classes ترث ReactContextBaseJavaModule وتنفّذ العمليات المطلوبة في شيفرة JavaScript.
ملاحظة: تجدر الإشارة إلى أن أصناف جافا تحتاج فقط إلى أن ترث الصنف
BaseJavaModuleأو أن تنفّذ الواجهةNativeModuleليعدَّها React Native وحدة أصيلة.
ولكن نوصي باستخدام الصنف ReactContextBaseJavaModule، كما هو موضح أعلاه، الذي يتيح الوصول إلى ReactApplicationContext (اختصارًا RAC) المفيد للوحدات الأصيلة التي تحتاج إلى استخدام خطّاف hook لتوابع دورة حياة النشاط. سيسهّل استخدام ReactContextBaseJavaModule جعل الوحدة الأصيلة آمنة النوع مستقبلًا. سيُطرَح أمان نوع الوحدة الأصيلة في الإصدارات المستقبلية، حيث يبحث React Native في مواصفات JavaScript لكل وحدة أصيلة ويُنشئ صنفًا أساسيًا مجردًا يرث ReactContextBaseJavaModule.
اسم الوحدة
تحتاج جميع وحدات Java الأصيلة في Android إلى تنفيذ التابع getName()، الذي يعيد سلسلة نصية تمثّل اسم الوحدة الأصيلة. يمكن بعد ذلك الوصول إلى الوحدة الأصيلة في JavaScript باستخدام اسمها. يعيد التابع getName() اسم الوحدة الأصيلة "CalendarModule" على سبيل المثال في جزء الشيفرة التالي:
// أضِف ما يلي إلى الملف CalendarModule.java
@Override
public String getName() {
return "CalendarModule";
}
ثم يمكن الوصول إلى الوحدة الأصيلة في شيفرة JS كما يلي:
const { CalendarModule } = ReactNative.NativeModules;
تصدير تابع أصيل إلى شيفرة JavaScript
ستحتاج بعد ذلك إلى إضافة تابع إلى الوحدة الأصيلة الخاصة بك الذي سينشئ أحداث التقويم ويمكن استدعاؤه في شيفرة JavaScript. يجب الإشارة إلى جميع توابع الوحدات الأصيلة التي يُراد استدعاؤها من JavaScript باستخدام @ReactMethod.
اضبط التابع createCalendarEvent() للصنف CalendarModule الذي يمكن استدعاؤه في شيفرة JS بالشكل CalendarModule.createCalendarEvent(). سيأخذ هذا التابع حاليًا وسيطَي الاسم name والموقع location كسلاسل نصية (سنتكلم عن خيارات نوع الوسيط لاحقًا).
@ReactMethod
public void createCalendarEvent(String name, String location) {
}
أضِف سجل وحدة التحكم console log في هذا التابع، لتتمكّن من تأكيد استدعاء التابع عندما استدعيته من تطبيقك. يوضَح المثال التالي كيفية استيراد واستخدام الصنف Log من حزمة استخدام Android:
import android.util.Log;
@ReactMethod
public void createCalendarEvent(String name, String location) {
Log.d("CalendarModule", "Create event called with name: " + name
+ " and location: " + location);
}
يمكنك اتباع هذه الخطوات لعرض السجلات logs من تطبيقك، بعد الانتهاء من تنفيذ الوحدة الأصيلة واستخدام خطّاف لربطها مع شيفرة JavaScript .
التوابع المتزامنة
يمكنك تمرير isBlockingSynchronousMethod = true إلى تابع أصيل لتمييزه على أنه تابع متزامن.
@ReactMethod(isBlockingSynchronousMethod = true)
لا نوصي حاليًا باستخدام توابع متزامنة، لأن استدعاء التوابع المتزامنة يمكن أن يكون لها عواقب على الأداء ويمكن أن يدخل أخطاءً مرتبطة بالخيوط إلى وحداتك الأصيلة. لاحظ أيضًا أنه إذا اخترت تفعيل isBlockingSynchronousMethod، فلن يتمكن تطبيقك من استخدام منقّح أخطاء Google Chrome مرة أخرى، لأن التوابع المتزامنة تتطلب آلة JS الافتراضية لمشاركة الذاكرة مع التطبيق. بينما بالنسبة لمنقّح أخطاء Google Chrome، فإن React Native يعمل داخل آلة JS الافتراضية في Google Chrome، ويتواصل تواصلًا غير متزامن مع الأجهزة المتنقلة عبر WebSockets.
تسجيل الوحدة (خاص بنظام Android)
يجب تسجيل الوحدة الأصيلة بعد كتابتها في React Native، لذلك تحتاج إلى إضافة الوحدة الخاصة بك إلى الحزمة ReactPackage وتسجيل هذه الحزمة باستخدام React Native. سيعمل React Native أثناء التهيئة على تكرار كل الحزم ويسجّل كل وحدة أصيلة بداخل حزمتها.
يستدعي React Native التابع createNativeModules() في الحزمة ReactPackage للحصول على قائمة الوحدات الأصيلة لتسجيلها. إن لم تُنشَأ وحدة في نظام Android ولكن أعادها التابع createNativeModules، فلن تكون متاحة من شيفرة JavaScript.
يمكنك إضافة الوحدة الخاصة بك إلى الحزمة ReactPackage من خلال إنشاء صنف Java جديد باسم MyAppPackage.java يطبّق الحزمة ReactPackage داخل المجلد android/app/src/main/java/com/your-app-name/، ثم أضِف ما يلي:
package com.your-app-name; // استبدل com.your-app-name باسم تطبيقك
import com.facebook.react.ReactPackage;
import com.facebook.react.bridge.NativeModule;
import com.facebook.react.bridge.ReactApplicationContext;
import com.facebook.react.uimanager.ViewManager;
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
public class MyAppPackage implements ReactPackage {
@Override
public List<ViewManager> createViewManagers(ReactApplicationContext reactContext) {
return Collections.emptyList();
}
@Override
public List<NativeModule> createNativeModules(
ReactApplicationContext reactContext) {
List<NativeModule> modules = new ArrayList<>();
modules.add(new CalendarModule(reactContext));
return modules;
}
}
يستورد هذا الملف الوحدة الأصيلة التي أنشأتها وهي CalendarModule، ثم ينشئ نسخة منها ضمن دالة createNativeModules() ويعيدها كقائمة وحدات NativeModules لتسجيلها. إذا أضفت المزيد من الوحدات الأصيلة لاحقًا، فيمكنك أيضًا إنشاء نسخة منها وإضافتها إلى القائمة المُعادة.
ملاحظة: تجدر الإشارة إلى أن هذه الطريقة في تسجيل الوحدات الأصيلة تؤدي إلى تهيئة جميع الوحدات الأصيلة عند بدء تشغيل التطبيق، مما يزيد من وقت بدء تشغيل التطبيق. يمكنك استخدام الحزمة TurboReactPackage كبديل، إذ تطبّق هذه الحزمة التابع
getModule(String name, ReactApplicationContext rac)الذي ينشئ كائن الوحدة الأصيلة عند الحاجة، بدلًا من الدالةcreateNativeModulesالتي تعيد قائمة بكائنات الوحدة الأصيلة، ولكن الحزمة TurboReactPackage أكثر تعقيدًا في التطبيق حاليًا. يجب تنفيذ التابعgetReactModuleInfoProvider()بالإضافة إلى تنفيذ التابعgetModule()، حيث يعيد التابعgetReactModuleInfoProvider()قائمة بجميع الوحدات الأصيلة التي يمكن للحزمة إنشاء نسخة منها مع دالة تنشئها (اطّلع على هذا المثال). سيسمح استخدام TurboReactPackage لتطبيقك بالحصول على وقت بدء تشغيل أسرع، ولكن تُعَد كتابته حاليًا أمرًا مرهقًا وأكثر تعقيدًا، لذلك تابع بحذر إذا اخترت استخدام حزم TurboReactPackages.
يجب إضافة MyAppPackage إلى قائمة الحزم التي يعيدها تابع ReactNativeHost الذي هو getPackages()، لتسجيل الحزمة CalendarModule. افتح الملف MainApplication.java الذي يمكن العثور عليه في المسار التالي: android/app/src/main/java/com/your-app-name/MainApplication.java. حدد موقع تابع ReactNativeHost الذي هو getPackages()، وأضف حزمتك إلى قائمة الحزم التي يعيدها التابع getPackages():
@Override
protected List<ReactPackage> getPackages() {
@SuppressWarnings("UnnecessaryLocalVariable")
List<ReactPackage> packages = new PackageList(this).getPackages();
// تُضاف الحزمة MyAppPackage إلى قائمة الحزم المُعادة أدناه
packages.add(new MyAppPackage());
return packages;
}
لقد نجحت الآن في تسجيل وحدتك الأصيلة لنظام Android.
اختبر ما بنيته
أجريت حتى الآن الإعداد الأساسي لوحدتك الأصيلة في Android. اختبر هذا الإعداد من خلال الوصول إلى الوحدة الأصيلة واستدعاء تابعها المُصدَّر في شيفرة JavaScript.
ابحث عن مكانٍ ما في تطبيقك حيث تريد إضافة استدعاء تابع الوحدة الأصيلة createCalendarEvent(). يحتوي المثال التالي المكوّن NewModuleButton الذي يمكنك إضافته إلى تطبيقك، إذ يمكنك استدعاء الوحدة الأصيلة ضمن الدالة onPress() الخاصة بالمكوّن NewModuleButton كما يلي:
import React from 'react';
import { NativeModules, Button } from 'react-native';
const NewModuleButton = () => {
const onPress = () => {
console.log('We will invoke the native module here!');
};
return (
<Button
title="Click to invoke your native module!"
color="#841584"
onPress={onPress}
/>
);
};
export default NewModuleButton;
يجب استيراد NativeModules من React Native من أجل الوصول إلى الوحدة الأصيلة الخاصة بك من شيفرة JavaScript:
import { NativeModules } from 'react-native';
ثم يمكنك الوصول إلى الوحدة الأصيلة CalendarModule من خارج NativeModules:
const { CalendarModule } = NativeModules;
يمكنك الآن استدعاء التابع الأصيل createCalendarEvent() بعد أن أصبحت الوحدة الأصيلة CalendarModule متاحة. أُضيف فيما يلي هذا التابع الأصيل إلى التابع onPress() في المكوّن NewModuleButton:
const onPress = () => {
CalendarModule.createCalendarEvent('testName', 'testLocation');
};
الخطوة الأخيرة هي إعادة بناء تطبيق React Native بحيث يمكنك الحصول على أحدث شيفرة أصيلة (مع الوحدة الأصيلة الجديدة). شغّل الأمر التالي في سطر الأوامر ضمن المكان الذي يوجد فيه تطبيق react native:
npx react-native run-android
إعادة البناء عند التكرار
ستحتاج أثناء تكرار وحدتك الأصيلة إلى إعادة بناء أصيلة لتطبيقك بهدف الوصول إلى أحدث التغييرات من شيفرة JavaScript، لأن الشيفرة التي تكتبها موجودة ضمن الجزء الأصيل من تطبيقك. يمكن لمجمّع metro الخاص بإطار عمل React Native مراقبة التغييرات في شيفرة JavaScript وإعادة إنشاء حزمة JS سريعًا نيابةً عنك، إلّا أنه لن يفعل ذلك مع الشيفرة الأصيلة. لذلك إذا أردت اختبار أحدث التغييرات الأصيلة، فيجب إعادة البناء باستخدام الأمر npx react-native run-android.
الخلاصة
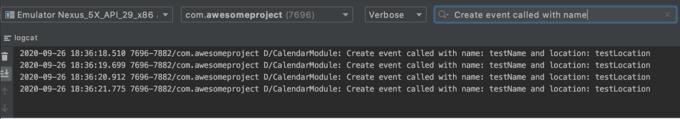
يجب أن تكون الآن قادرًا على استدعاء التابع createCalendarEvent() للوحدة الأصيلة في تطبيقك، ويحدث ذلك في مثالنا من خلال الضغط على NewModuleButton. يمكنك تأكيد ذلك من خلال عرض السجل الذي ضبطته في التابع createCalendarEvent() الخاصة بك (اتبع هذه الخطوات لعرض سجلات ADB في تطبيقك). يجب أن تكون قادرًا بعد ذلك على البحث عن رسالة Log.d (في مثالنا الرسالة هي “Create event called with name: testName and location: testLocation”) ومشاهدة رسالتك مُسجَّلة في كل مرة تستدعي فيها تابع الوحدة الأصيلة.

أنشأت حتى الآن وحدة Android أصيلة واستدعيت تابعها الأصيل من شيفرة JavaScript في تطبيق React Native الخاص بك. تابع القراءة لمعرفة المزيد عن أنواع الوسطاء التي يأخذها تابع الوحدة الأصيلة الخاصة بك وكيفية إعداد دوال رد النداء callbacks والوعود promises.
ما بعد وحدة التقويم الأصيلة
تصدير الوحدة الأصيلة الأفضل
يُعَد استيراد وحدتك الأصيلة عن طريق سحبها من NativeModules كما ذكرنا سابقًا أمرًا صعبًا بعض الشيء. يمكنك إنشاء مغلِّف JavaScript للوحدة، للحفاظ على مستهلكي وحدتك الأصيلة الخاصة من الحاجة إلى تنفيذ هذا الأمر الصعب في كل مرة يريدون فيها الوصول إلى وحدتك الأصيلة. أنشئ ملف JavaScript جديد باسم CalendarModule.js يحتوي على ما يلي:
/**
* يُظهِر هذا الملف الوحدة الأصيلة CalendarModule كوحدة JS ويحتوي على
* الدالة 'createCalendarEvent' التي تأخذ المعاملات التالية:
* 1. السلسلة النصية name التي تمثّل اسم الحدث
* 2. السلسلة النصية location التي تمثّل موقع الحدث
*/
import { NativeModules } from 'react-native';
const { CalendarModule } = NativeModules;
export default CalendarModule;
يصبح ملف JavaScript هذا أيضًا موقعًا جيدًا لإضافة أي عمليات من جانب شيفرة JavaScript. إذا استخدمت مثلًا نظام أنواع مثل TypeScript، فيمكنك إضافة تعليقات الأنواع للوحدة الأصيلة في هذا الملف. لا يدعم React Native حتى الآن أمان النوع Native to JS، ولكنّ جميع شيفرات JS الخاصة بك ستكون من النوع الآمن. ستسهّل هذه التعليقات عليك التبديل إلى الوحدات الأصيلة ذات النوع الآمن باستمرار. يوضّح المثال التالي إضافة النوع الآمن إلى وحدة التقويم CalendarModule:
/**
* يُظهِر هذا الملف الوحدة الأصيلة CalendarModule كوحدة JS ويحتوي على
* الدالة 'createCalendarEvent' التي تأخذ المعاملات التالية:
*
* 1. السلسلة النصية name التي تمثّل اسم الحدث
* 2. السلسلة النصية location التي تمثّل موقع الحدث
*/
import { NativeModules } from 'react-native';
const { CalendarModule } = NativeModules
interface CalendarInterface {
createCalendarEvent(name: string, location: string): void;
}
export default CalendarModule as CalendarInterface;
يمكنك في ملفات JavaScript الأخرى الوصول إلى الوحدة الأصيلة واستدعاء تابعها كما يلي:
import CalendarModule from './CalendarModule';
CalendarModule.createCalendarEvent('foo', 'bar');
لاحظ أن هذا المثال افترض أن المكان الذي تستورد منه
CalendarModuleموجود ضمن تسلسل الملفCalendarModule.jsالهرمي نفسه، لذلك يجب أن تحدّث مسار الاستيراد النسبي عند الحاجة.
أنواع الوسطاء
يحوّل React Native الوسطاء من كائنات JS إلى مثيلاتها في لغة Java عند استدعاء تابع الوحدة الأصلية في شيفرة JavaScript . إن قَبِل تابع وحدة Java الأصيلة عددًا مضاعفًا double على سبيل المثال، فستحتاج في شيفرة JS إلى استدعاء التابع باستخدام وسيط من النوع عدد number، حيث سيتوّلى React Native عملية التحويل نيابةً عنك. فيما يلي قائمة بأنواع الوسطاء المدعومة لتوابع الوحدات الأصيلة ومقابلاتها في JavaScript التي ستُربَط معها:
| JAVA | JAVASCRIPT |
|---|---|
| Boolean | ?boolean قيمة منطقية |
| boolean | boolean قيمة منطقية |
| Double | ?number عدد |
| double | number عدد |
| String | string سلسلة نصية |
| Callback | Function تابع |
| ReadableMap | Object كائن |
| ReadableArray | Array مصفوفة |
الأنواع التالية مدعومة حاليًا ولكن لن يدعمها نظام TurboModules، لذلك يُرجَى تجنب استخدامها:
- Integer -> ?number
- int -> number
- Float -> ?number
- float -> number
ستحتاج إلى التعامل مع التحويل بنفسك بالنسبة لأنواع الوسائط غير المذكورة أعلاه، إذ لا يدعم Android تحويل النوع Date مثلًا. يمكنك التعامل مع التحويل إلى النوع Date ضمن التابع الأصيل بنفسك كما يلي:
String dateFormat = "yyyy-MM-dd";
SimpleDateFormat sdf = new SimpleDateFormat(dateFormat);
Calendar eStartDate = Calendar.getInstance();
try {
eStartDate.setTime(sdf.parse(startDate));
}
تصدير الثوابت
يمكن للوحدة الأصيلة تصدير الثوابت عن طريق تطبيق التابع الأصيل getConstants() المتوفّر في JS. ستطبّق فيما يلي التابع getConstants() وتعيد Map تحتوي على الثابت DEFAULT_EVENT_NAME الذي يمكنك الوصول إليه في شيفرة JavaScript:
@Override
public Map<String, Object> getConstants() {
final Map<String, Object> constants = new HashMap<>();
constants.put("DEFAULT_EVENT_NAME", "New Event");
return constants;
}
يمكن بعد ذلك الوصول إلى الثابت عن طريق استدعاء التابع getConstants() ضمن الوحدة الأصيلة في شيفرة JS كما يلي:
const { DEFAULT_EVENT_NAME } = CalendarModule.getConstants();
console.log(DEFAULT_EVENT_NAME);
يمكن الوصول إلى الثوابت المُصدَّرة في التابع getConstants() مباشرةً من كائن الوحدة الأصيلة، ولكن لن يدعم نظام TurboModules ذلك، لذلك نشجّع المجتمع على التبديل إلى الطريقة السابقة لتجنّب التهجير الضروري باستمرار.
ملاحظة: تُصدَّر الثوابت الحالية في وقت التهيئة initialization time فقط، لذلك إذا غيّرت قيم التابع
getConstants()في وقت التشغيل، فلن يؤثر ذلك على بيئة JavaScript. لكن ذلك سيتغيّر مع Turbomodules، إذ سيصبح التابعgetConstants()تابع وحدة أصيلة نمطية، وسيصل كلّ استدعاء إلى الجانب الأصيل.
دوال رد النداء Callbacks
تدعم الوحدات الأصيلة أيضًا نوعًا خاصًا من المعاملات الذي يتمثّل في دوال رد النداء Callbacks. تُستخدَم دوال رد النداء لتمرير البيانات من شيفرة Java إلى شيفرة JavaScript للتوابع غير المتزامنة، ويمكن استخدامها أيضًا لتنفيذ شيفرة JS تنفيذًا غير متزامن من الجانب الأصيل.
استورد أولًا واجهة رد النداء Callback ثم أضف معاملًا جديدًا إلى تابع الوحدة الأصيلة الخاص بك من النوع Callback، لإنشاء تابع وحدة أصيلة مع دالة رد نداء. هناك بعض الفروق مع وسطاء دالة رد النداء التي ستُزال قريبًا باستخدام نظام TurboModules، إذ لا يمكن أن يكون لديك سوى دالتَي رد نداء في وسطاء دوالك هما رد نداء النجاح successCallback ورد نداء الفشل failureCallback، ويجري التعامل مع الوسيط الأخير لاستدعاء تابع الوحدة الأصيلة -إذا كان دالة- على أنه SuccessCallback، ويجري التعامل مع الوسطاء من الوسيط الثاني إلى الوسيط الأخير لاستدعاء تابع الوحدة الأصيلة -إذا كانت دوالًا- على أنها failureCallback.
import com.facebook.react.bridge.Callback;
@ReactMethod
public void createCalendarEvent(String name, String location, Callback callBack) {
}
يمكنك استدعاء دالة رد النداء في تابع Java الخاص بك، مع توفير أي بيانات تريد تمريرها إلى شيفرة JavaScript. لاحظ أنه يمكنك فقط تمرير البيانات القابلة للسَّلسَلة من الشيفرة الأصيلة إلى شيفرة JavaScript. إذا احتجت إعادة كائن أصيل، فيمكنك استخدام WriteableMaps، بينما إذا احتجت استخدام مجموعة منها، فاستخدم WritableArrays. يجب التركيز على أن دالة رد النداء لا تُستدعَى فور اكتمال الدالة الأصيلة. يُمرَّر فيما يلي معرّف حدث أُنشِئ في استدعاء سابق إلى دالة رد النداء:
@ReactMethod
public void createCalendarEvent(String name, String location, Callback callBack) {
Integer eventId = ...
callback.invoke(eventId);
}
يمكن بعد ذلك الوصول إلى هذا التابع في شيفرة JavaScript كما يلي:
const onPress = () => {
CalendarModule.createCalendarEvent(
'Party',
'My House',
(eventId) => {
console.log(`Created a new event with id ${eventId}`);
}
);
};
هناك تفصيل آخر مهم يجب ملاحظته وهو أن تابع الوحدة الأصيلة يمكنه استدعاء دالة رد نداء واحدة ومرة واحدةً فقط. هذا يعني أنه يمكنك إما استدعاء دالة رد نداء نجاح أو دالة رد نداء فشل، ولا يمكن استدعاء كل دالة رد نداء إلا مرة واحدة على الأكثر، ولكن يمكن للوحدة الأصيلة أن تخزّن دالة رد النداء وتستدعيها لاحقًا.
هناك طريقتان لمعالجة أخطاء دوال رد النداء، فالطريقة الأولى هي اتباع عُرف Node ومعاملة الوسيط الأول الذي يُمرَّر إلى دالة رد النداء ككائن خطأ.
@ReactMethod
public void createCalendarEvent(String name, String location, Callback callBack) {
Integer eventId = ...
callBack.invoke(null, eventId);
}
ثم يمكنك في شيفرة JavaScript التحقق من أن الوسيط الأول قد مرّر خطأً أم لا كما يلي:
const onPress = () => {
CalendarModule.createCalendarEventCallback(
'testName',
'testLocation',
(error, eventId) => {
if (error) {
console.error(`Error found! ${error}`);
}
console.log(`event id ${eventId} returned`);
}
);
};
أما الطريقة الثانية هي استخدام دالتي رد نداء منفصلتين هما: onFailure و onSuccess.
@ReactMethod
public void createCalendarEvent(String name, String location, Callback myFailureCallback, Callback mySuccessCallback) {
}
ثم يمكنك في شيفرة JavaScript إضافة دالة رد نداء منفصلة لاستجابات الخطأ والنجاح كما يلي:
const onPress = () => {
CalendarModule.createCalendarEventCallback(
'testName',
'testLocation',
(error) => {
console.error(`Error found! ${error}`);
},
(eventId) => {
console.log(`event id ${eventId} returned`);
}
);
};
الوعود Promises
يمكن للوحدات الأصيلة أيضًا أن تفي بالوعود Promise، وهذا يبسّط شيفرة JavaScript الخاصة بك، خاصةً عند استخدام صيغة async/await في النسخة ES2016. إذا كان المعامل الأخير لتابع Java للوحدة الأصيلة هو وعد Promise، فإن تابع JS المقابل لها سيعيد كائن JS هو كائن الوعد Promise.
تبدو إعادة تصميم الشيفرة السابقة بهدف استخدام وعد بدلًا من دوال رد النداء كما يلي:
import com.facebook.react.bridge.Promise;
@ReactMethod
public void createCalendarEvent(String name, String location, Promise promise) {
try {
Integer eventId = ...
promise.resolve(eventId);
} catch(Exception e) {
promise.reject("Create Event Error", e);
}
}
ملاحظة: يمكن لتابع الوحدة الأصيلة إما أن يرفض أو يؤكّد resolve الوعد (ولكن ليس كليهما) ويمكنه تنفيذ ذلك مرة واحدة على الأكثر مثل دوال رد النداء. هذا يعني أنه يمكنك إما استدعاء دالة رد نداء نجاح أو رد نداء فشل، ولكن ليس كليهما، ولا يمكن استدعاء كل رد نداء إلا مرة واحدة على الأكثر، ولكن يمكن للوحدة الأصلية أن تخزّن دالة رد النداء وتستدعيها لاحقًا.
يعيد نظير JavaScript الخاص بهذا التابع وعدًا (أي كائن Promise). هذا يعني أنه يمكنك استخدام الكلمة المفتاحية await ضمن دالة غير متزامنة لاستدعائها وانتظار نتيجتها كما يلي:
const onSubmit = async () => {
try {
const eventId = await CalendarModule.createCalendarEvent(
'Party',
'My House'
);
console.log(`Created a new event with id ${eventId}`);
} catch (e) {
console.error(e);
}
};
يأخذ تابع الرفض مجموعات مختلفة من الوسطاء التالية:
String code, String message, WritableMap userInfo, Throwable throwable
اطّلع على المزيد من التفاصيل عن الواجهة Promise.java. إن لم تتوفّر معلومات المستخدم userInfo، فسيضبطها ReactNative على القيمة الخالية null، وسيستخدم قيمة افتراضية للمعاملات الأخرى. يوفّر الوسيط message رسالة الخطأ الموضّحة في أعلى مكدس استدعاءات الخطأ. يوضّح المثال التالي رسالة الخطأ الموضّحة في شيفرة JavaScript من استدعاء الرفض التالي في شيفرة Java.
استدعاء الرفض في شيفرة Java:
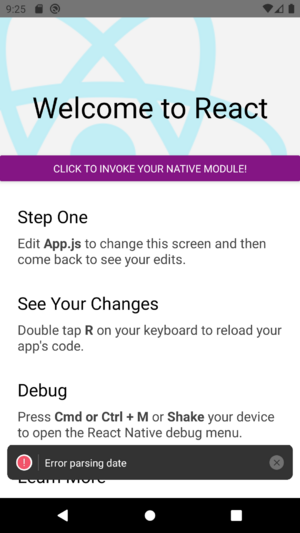
promise.reject("Create Event error", "Error parsing date", e);
رسالة الخطأ في تطبيق React Native عند رفض الوعد:

إرسال الأحداث إلى JavaScript
يمكن للوحدات الأصيلة أن تشير إلى أحداث JavaScript دون استدعائها مباشرة، فقد ترغب مثلًا في إرسال إشارة إلى شيفرة JavaScript لتذكيرها بأن حدث تقويم من تطبيق تقويم Android الأصيل سيحدث قريبًا. الطريقة الأسهل لتنفيذ ذلك هي استخدام RCTDeviceEventEmitter الذي يمكن الحصول عليه من ReactContext كما في جزء الشيفرة التالي:
...
import com.facebook.react.modules.core.DeviceEventManagerModule;
import com.facebook.react.bridge.WritableMap;
import com.facebook.react.bridge.Arguments;
...
private void sendEvent(ReactContext reactContext,
String eventName,
@Nullable WritableMap params) {
reactContext
.getJSModule(DeviceEventManagerModule.RCTDeviceEventEmitter.class)
.emit(eventName, params);
}
...
WritableMap params = Arguments.createMap();
params.putString("eventProperty", "someValue");
...
sendEvent(reactContext, "EventReminder", params);
ثم يمكن لوحدات JavaScript التسجيل لتلقّي الأحداث عن طريق addListener للصنف NativeEventEmitter.
import { NativeEventEmitter, NativeModules } from 'react-native';
...
componentDidMount() {
...
const eventEmitter = new NativeEventEmitter(NativeModules.ToastExample);
this.eventListener = eventEmitter.addListener('EventReminder', (event) => {
console.log(event.eventProperty) // "someValue"
});
...
}
componentWillUnmount() {
this.eventListener.remove(); //حذف المستمع listener
}
الحصول على نتيجة النشاط activity result من startActivityForResult
ستحتاج إلى الاستماع إلى onActivityResult إذا رغبت في الحصول على نتائجٍ من نشاطٍ بدأت به باستخدام startActivityForResult، من خلال وراثة الصنف BaseActivityEventListener أو تطبيق ActivityEventListener. الخيار الأول هو المفضل لأنه أكثر مقاومةً لتغييرات واجهة API. تحتاج بعد ذلك إلى تسجيل المستمع في الدالة البانية constructor للوحدة كما يلي:
reactContext.addActivityEventListener(mActivityResultListener);
يمكنك الآن الاستماع إلى onActivityResult من خلال تطبيق التابع التالي:
@Override
public void onActivityResult(
final Activity activity,
final int requestCode,
final int resultCode,
final Intent intent) {
// ضع شيفرتك هنا
}
سنطبّق مُنتقِي صور image picker بسيط لشرح هذا الأمر. سيوفر منتقي الصور الوصول لتابع pickImage من شيفرة JavaScript، والذي سيعيد مسار الصورة عند استدعائه.
public class ImagePickerModule extends ReactContextBaseJavaModule {
private static final int IMAGE_PICKER_REQUEST = 1;
private static final String E_ACTIVITY_DOES_NOT_EXIST = "E_ACTIVITY_DOES_NOT_EXIST";
private static final String E_PICKER_CANCELLED = "E_PICKER_CANCELLED";
private static final String E_FAILED_TO_SHOW_PICKER = "E_FAILED_TO_SHOW_PICKER";
private static final String E_NO_IMAGE_DATA_FOUND = "E_NO_IMAGE_DATA_FOUND";
private Promise mPickerPromise;
private final ActivityEventListener mActivityEventListener = new BaseActivityEventListener() {
@Override
public void onActivityResult(Activity activity, int requestCode, int resultCode, Intent intent) {
if (requestCode == IMAGE_PICKER_REQUEST) {
if (mPickerPromise != null) {
if (resultCode == Activity.RESULT_CANCELED) {
mPickerPromise.reject(E_PICKER_CANCELLED, "Image picker was cancelled");
} else if (resultCode == Activity.RESULT_OK) {
Uri uri = intent.getData();
if (uri == null) {
mPickerPromise.reject(E_NO_IMAGE_DATA_FOUND, "No image data found");
} else {
mPickerPromise.resolve(uri.toString());
}
}
mPickerPromise = null;
}
}
}
};
ImagePickerModule(ReactApplicationContext reactContext) {
super(reactContext);
// أضِف المستمع إلى `onActivityResult`
reactContext.addActivityEventListener(mActivityEventListener);
}
@Override
public String getName() {
return "ImagePickerModule";
}
@ReactMethod
public void pickImage(final Promise promise) {
Activity currentActivity = getCurrentActivity();
if (currentActivity == null) {
promise.reject(E_ACTIVITY_DOES_NOT_EXIST, "Activity doesn't exist");
return;
}
// خزّن تأكيد أو رفض الوعد عندما يعيد المنتقي بيانات
mPickerPromise = promise;
try {
final Intent galleryIntent = new Intent(Intent.ACTION_PICK);
galleryIntent.setType("image/*");
final Intent chooserIntent = Intent.createChooser(galleryIntent, "Pick an image");
currentActivity.startActivityForResult(chooserIntent, IMAGE_PICKER_REQUEST);
} catch (Exception e) {
mPickerPromise.reject(E_FAILED_TO_SHOW_PICKER, e);
mPickerPromise = null;
}
}
}
الاستماع إلى أحداث LifeCycle
يشبه الاستماع إلى أحداث LifeCycle الخاصة بالنشاط (مثل onResume و onPause وغير ذلك) كيفية تطبيق ActivityEventListener. يجب أن تطبّق الوحدة LifecycleEventListener، ثم يجب تسجيل مستمعٍ في دالّة الوحدة البانيّة كما يلي:
reactContext.addLifecycleEventListener(this);
يمكنك الآن الاستماع إلى أحداث LifeCycle الخاصة بالنشاط من خلال تطبيق التوابع التالية:
@Override
public void onHostResume() {
// النشاط `onResume`
}
@Override
public void onHostPause() {
// النشاط `onPause`
}
@Override
public void onHostDestroy() {
// النشاط `onDestroy`
}
استخدام الخيوط Threading
تُنفَّذ جميع توابع الوحدة الأصيلة غير المتزامنة على خيط واحد على Android حتى الآن. لا ينبغي أن تَفترِض الوحدة الأصيلة الخيط الذي تُستدعَى عليه، لأنه قد يتغيَّر في المستقبل. إذا كانت هناك حاجة إلى إيقاف استدعاءٍ، فيجب إرسال العمل الطويل إلى خيط عامل مُدار داخليًا وتوزيع أي دوال رد نداء من هناك.