الفرق بين المراجعتين لصفحة: «ReactNative/improvingux»
جميل-بيلوني (نقاش | مساهمات) طلا ملخص تعديل |
جميل-بيلوني (نقاش | مساهمات) طلا ملخص تعديل |
||
| (1 مراجعات متوسطة بواسطة نفس المستخدم غير معروضة) | |||
| سطر 29: | سطر 29: | ||
==استخدم تموجات Android== | ==استخدم تموجات Android== | ||
تستخدم واجهة Android API ذات الإصدار 21 وما بعدها تموجاتٍ لتزويد المستخدم باستجابة عندما يلمس منطقة قابلة للتفاعل على الشاشة. يوفر إطار React Native هذه الميّزة من خلال المكون <code>[[ReactNative/touchablenativefeedback|TouchableNativeFeedback]]</code>. سيؤدي استخدام هذا التأثير بدلاً من العتامة أو التمييز إلى زيادة ملاءمة التطبيق مع المنصّة. لكن احذر عند استخدام هذه الميّزة لأنها لا تعمل على نظام iOS أو على واجهات Android البرمجيّة الأقدم من النسخة 21، لذا ستحتاج إلى أحد المكونات الأخرى القابلة لللمس على iOS كحلّ يمكن الرجوع إليه (fallback). يمكنك استخدام مكتبةٍ مثل [https://github.com/react-community/react-native-platform-touchable react-native-platform-touchable] للتعامل مع الاختلافات بين المنصّات. | تستخدم واجهة Android API ذات الإصدار 21 وما بعدها تموجاتٍ لتزويد المستخدم باستجابة عندما يلمس منطقة قابلة للتفاعل على الشاشة. يوفر إطار React Native هذه الميّزة من خلال المكون <code>[[ReactNative/touchablenativefeedback|TouchableNativeFeedback]]</code>. سيؤدي استخدام هذا التأثير بدلاً من العتامة أو التمييز إلى زيادة ملاءمة التطبيق مع المنصّة. لكن احذر عند استخدام هذه الميّزة لأنها لا تعمل على نظام iOS أو على واجهات Android البرمجيّة الأقدم من النسخة 21، لذا ستحتاج إلى أحد المكونات الأخرى القابلة لللمس على iOS كحلّ يمكن الرجوع إليه (fallback). يمكنك استخدام مكتبةٍ مثل [https://github.com/react-community/react-native-platform-touchable react-native-platform-touchable] للتعامل مع الاختلافات بين المنصّات. | ||
[[ملف:ripple.gif|بديل=ميزة التموجات التي توفرها منصة React Native.|بدون|تصغير]] | [[ملف:ripple.gif|بديل=ميزة التموجات التي توفرها منصة React Native.|بدون|تصغير|301x301بك]] | ||
[https://snack.expo.io/SJywqe3rZ انظر هذا المثال] | [https://snack.expo.io/SJywqe3rZ انظر هذا المثال] | ||
==قفل اتجاه الشاشة== | ==قفل اتجاه الشاشة== | ||
| سطر 43: | سطر 43: | ||
* [https://facebook.github.io/react-native/docs/improvingux صفحة Improving User Experience في توثيق React Native الرسمي.] | * [https://facebook.github.io/react-native/docs/improvingux صفحة Improving User Experience في توثيق React Native الرسمي.] | ||
[[تصنيف:ReactNative]] | [[تصنيف:ReactNative]] | ||
[[تصنيف:React Native Docs]] | |||
المراجعة الحالية بتاريخ 14:50، 9 أكتوبر 2021
تعرض هذه الصفحة أبرز الممارسات التي تسهم في تحسين تجربة المستخدم في التطبيقات.
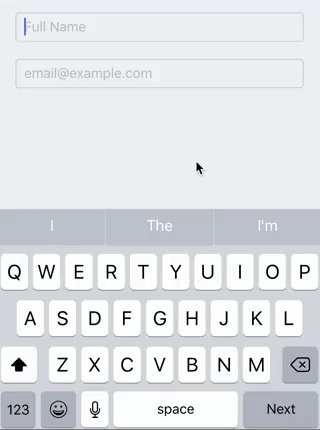
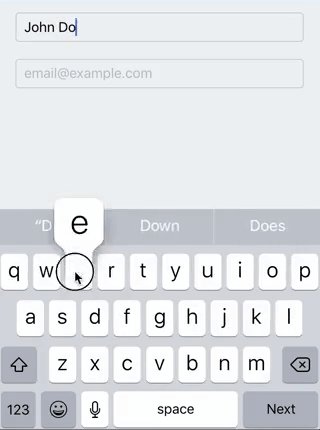
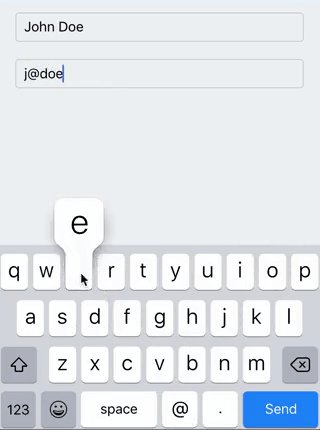
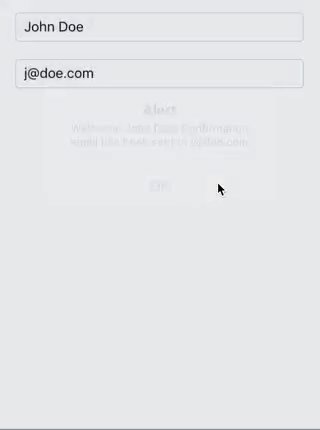
إعداد مدخلات النص
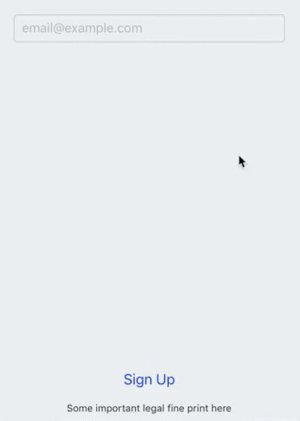
إدخال النصوص على الهواتف الذكية صعب، الشاشة صغيرة، ولوحة المفاتيح وهميّة. لكن يُمكنك تسهيل العمليّة حسب نوع البيانات التي تحتاج إليها عبر الإعداد الصّحيح لحقول الإدخال:
- ركّز على الحقل الأول تلقائيًا.
- استخدم نصًّا نائبًا (placeholder) كمثال لنوع البيانات المتوقع.
- تفعيل أو تعطيل خدمتي تكبير الأحرف التلقائي (autocapitalization) والتصحيح التلقائي (autocorrect).
- اختيار نوع لوحة المفاتيح (كلوحة خاصّة بالبريد الإلكتروني، أو لوحة مفاتيح أرقام).
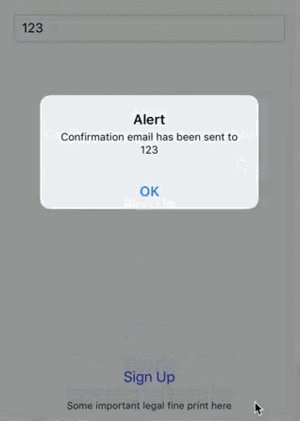
- تأكد من أن زر الإرجاع يركز على الحقل التالي أو يرسل النموذج.
انظر توثيق TextInput للمزيد من الإعدادات.
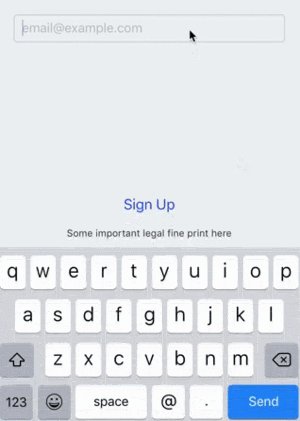
إدارة التخطيط عندما تكون لوحة المفاتيح مرئية
تأخذ لوحة المفاتيح نصف الشاشة تقريبًا. إذا كانت لديك عناصر تفاعلية يمكن للوحة المفاتيح أن تغطيها، فتأكد من إمكانية الوصول إليها من خلال استخدام المكون KeyboardAvoidingView.

تكبير المناطق القابلة للنقر
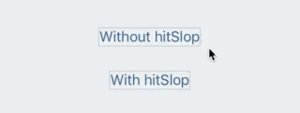
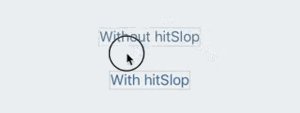
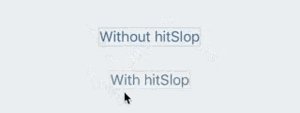
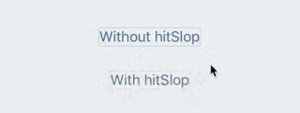
من الصعب الضغط بدقّة على الأزرار في الهواتف المحمولة. تأكد من أن جميع العناصر التفاعلية ذات أبعاد 44 × 44 أو أكبر. إحدى الطرق للقيام بذلك هي بترك مساحة كافية للعنصر وزيادة الحشو (padding) وباستخدام الخاصيتين minWidth و minHeight. وكبديل، يمكنك استخدام الخاصيّة hitSlop لزيادة المساحة التفاعلية دون التأثير على التنسيق.

استخدم تموجات Android
تستخدم واجهة Android API ذات الإصدار 21 وما بعدها تموجاتٍ لتزويد المستخدم باستجابة عندما يلمس منطقة قابلة للتفاعل على الشاشة. يوفر إطار React Native هذه الميّزة من خلال المكون TouchableNativeFeedback. سيؤدي استخدام هذا التأثير بدلاً من العتامة أو التمييز إلى زيادة ملاءمة التطبيق مع المنصّة. لكن احذر عند استخدام هذه الميّزة لأنها لا تعمل على نظام iOS أو على واجهات Android البرمجيّة الأقدم من النسخة 21، لذا ستحتاج إلى أحد المكونات الأخرى القابلة لللمس على iOS كحلّ يمكن الرجوع إليه (fallback). يمكنك استخدام مكتبةٍ مثل react-native-platform-touchable للتعامل مع الاختلافات بين المنصّات.

قفل اتجاه الشاشة
تعمل اتجاهات الشاشة المتعددة بشكل سليم افتراضيًّا إلا إذا كنت تستخدم واجهة Dimensions البرمجيّة ولا تتعامل مع تغييرات الاتجاه. إذا لم ترغب بدعم اتجاهات شاشة متعددة، فيمكنك قفل اتجاه الشاشة إما عموديًّا أو أفقيًّا.
على نظام التشغيل iOS، في علامة التبويب عام (General) وقسم معلومات النشر (Deployment Info) في Xcode، يمكنك تمكين اتجاه الجهاز (Device Orientation) الذي تريد دعمه (تأكد من تحديد iPhone من قائمة الأجهزة عند إجراء التغييرات).
على Android، افتح ملف AndroidManifest.xml وداخل عنصر activity element، أضف 'android:screenOrientation="portrait"' للقفل إلى الوضع الرأسي أو 'android:screenOrientation="landscape"' للقفل إلى الوضع الأفقي.
المزيد
انظر Material Design وHuman Interface Guidelines لتعلم المزيد حول تصميم تطبيقات الجوّال.