الفرق بين المراجعتين لصفحة: «React/cdn links»
< React
Kinan-mawed (نقاش | مساهمات) لا ملخص تعديل |
تحديث |
||
| (مراجعتان متوسطتان بواسطة مستخدمين اثنين آخرين غير معروضتين) | |||
| سطر 1: | سطر 1: | ||
<noinclude>{{DISPLAYTITLE:روابط شبكة توزيع المحتوى CDN}}</noinclude> | <noinclude>{{DISPLAYTITLE:روابط شبكة توزيع المحتوى CDN في React}}</noinclude> | ||
تتوفّر إصدارات <code>UMD</code> لملفي <code>React</code> و <code>ReactDOM</code> عبر شبكة توزيع المحتوى (اختصارًا CDN). ترمز <code>UMD</code> إلى Universal Module Definition، وهي عبارة عن تعريف لوحدات JavaScript لجعلها متوافقة مع أطر عمل JavaScript بحيث تعمل في أي مكان.<syntaxhighlight lang="javascript"> | تتوفّر إصدارات <code>UMD</code> لملفي <code>React</code> و <code>ReactDOM</code> عبر شبكة توزيع المحتوى (اختصارًا CDN). ترمز <code>UMD</code> إلى Universal Module Definition، وهي عبارة عن تعريف لوحدات JavaScript لجعلها متوافقة مع أطر عمل JavaScript بحيث تعمل في أي مكان.<syntaxhighlight lang="javascript"> | ||
<script crossorigin src="https://unpkg.com/react@ | <script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script> | ||
<script crossorigin src="https://unpkg.com/react-dom@ | <script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script> | ||
</syntaxhighlight>الغرض من الإصدارات السّابقة هو التطوير فقط، فهي ليست ملائمة للإنتاج. تتوفّر إصدارات من React مُحسَّنة للإنتاج على الروابط التالية:<syntaxhighlight lang="javascript"> | </syntaxhighlight>الغرض من الإصدارات السّابقة هو التطوير فقط، فهي ليست ملائمة للإنتاج. تتوفّر إصدارات من React مُحسَّنة للإنتاج على الروابط التالية:<syntaxhighlight lang="javascript"> | ||
<script crossorigin src="https://unpkg.com/react@ | <script crossorigin src="https://unpkg.com/react@17/umd/react.production.min.js"></script> | ||
<script crossorigin src="https://unpkg.com/react-dom@ | <script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.production.min.js"></script> | ||
</syntaxhighlight>لتحميل إصدار مُعيَّن من <code>react</code> و <code>react-dom</code> بدّل الرقم | </syntaxhighlight>لتحميل إصدار مُعيَّن من <code>react</code> و <code>react-dom</code> بدّل الرقم 17 إلى رقم الإصدار المطلوب. | ||
== لماذا استخدمنا الخاصيّة <code>crossorigin</code> هنا؟ == | == لماذا استخدمنا الخاصيّة <code>crossorigin</code> هنا؟ == | ||
| سطر 13: | سطر 14: | ||
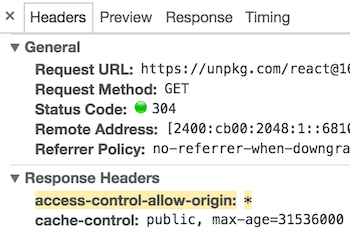
</syntaxhighlight>من المُفضَّل أيضًا التحقّق من أنّ شبكة توزيع المحتوى التي تستخدمها تُعيِّن ترويسة HTTP إلى <code>Access-Control-Allow-Origin: *</code> كما في الصورة التالية: | </syntaxhighlight>من المُفضَّل أيضًا التحقّق من أنّ شبكة توزيع المحتوى التي تستخدمها تُعيِّن ترويسة HTTP إلى <code>Access-Control-Allow-Origin: *</code> كما في الصورة التالية: | ||
[[ملف:cdn-cors-header-89baed0a6540f29e954065ce04661048-dd807.png|حدود|مركز|350x350بك]] | [[ملف:cdn-cors-header-89baed0a6540f29e954065ce04661048-dd807.png|حدود|مركز|350x350بك]] | ||
يُمكّننا هذا من [[React/error handling in react | يُمكّننا هذا من [[React/error handling in react 17|التعامل مع الأخطاء]] بكفاءة أكبر في إصدار React 17 فما فوق. | ||
==انظر أيضًا== | |||
*[[React/try react|تجربة React]] | |||
* [[React/create a new react app|إضافة تطبيق React جديد]] | |||
*[[React/add react to a website|إضافة React إلى موقع ويب]] | |||
== مصادر == | == مصادر == | ||
* [https://reactjs.org/docs/cdn-links.html صفحة روابط شبكة توزيع المحتوى CDN في توثيق React الرسمي]. | * [https://reactjs.org/docs/cdn-links.html صفحة روابط شبكة توزيع المحتوى CDN في توثيق React الرسمي]. | ||
[[تصنيف:React]] | [[تصنيف:React]] | ||
[[تصنيف:React Installation]] | |||
المراجعة الحالية بتاريخ 09:07، 31 أكتوبر 2020
تتوفّر إصدارات UMD لملفي React و ReactDOM عبر شبكة توزيع المحتوى (اختصارًا CDN). ترمز UMD إلى Universal Module Definition، وهي عبارة عن تعريف لوحدات JavaScript لجعلها متوافقة مع أطر عمل JavaScript بحيث تعمل في أي مكان.
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
الغرض من الإصدارات السّابقة هو التطوير فقط، فهي ليست ملائمة للإنتاج. تتوفّر إصدارات من React مُحسَّنة للإنتاج على الروابط التالية:
<script crossorigin src="https://unpkg.com/react@17/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.production.min.js"></script>
لتحميل إصدار مُعيَّن من react و react-dom بدّل الرقم 17 إلى رقم الإصدار المطلوب.
لماذا استخدمنا الخاصيّة crossorigin هنا؟
إن كُنتَ تُخدِّم React عبر شبكة توزيع المحتوى، فمن المُفضَّل الحفاظ على الخاصيّة crossorigin:
<script crossorigin src="..."></script>
من المُفضَّل أيضًا التحقّق من أنّ شبكة توزيع المحتوى التي تستخدمها تُعيِّن ترويسة HTTP إلى Access-Control-Allow-Origin: * كما في الصورة التالية:

يُمكّننا هذا من التعامل مع الأخطاء بكفاءة أكبر في إصدار React 17 فما فوق.