الفرق بين المراجعتين لصفحة: «React/optimizing performance»
Kinan-mawed (نقاش | مساهمات) لا ملخص تعديل |
تحديث |
||
| (9 مراجعات متوسطة بواسطة 4 مستخدمين غير معروضة) | |||
| سطر 1: | سطر 1: | ||
<noinclude>{{DISPLAYTITLE:تحسين الأداء}}</noinclude> | <noinclude>{{DISPLAYTITLE:تحسين الأداء في React}}</noinclude> | ||
تستخدم React داخليًّا العديد من التقنيات الذكية للتقليل من عدد عمليات DOM المكلفة المطلوبة لتحديث واجهة المستخدم. يُؤدّي استخدام React بالنسبة للعديد من التطبيقات إلى واجهة مستخدم أسرع دون بذل الكثير من الجهد لتحسين الأداء. بالرغم من ذلك هناك العديد من الطريق لتسريع تطبيق React الخاص بك. | تستخدم React داخليًّا العديد من التقنيات الذكية للتقليل من عدد عمليات DOM المكلفة المطلوبة لتحديث واجهة المستخدم. يُؤدّي استخدام React بالنسبة للعديد من التطبيقات إلى واجهة مستخدم أسرع دون بذل الكثير من الجهد لتحسين الأداء. بالرغم من ذلك هناك العديد من الطريق لتسريع تطبيق React الخاص بك. | ||
| سطر 7: | سطر 7: | ||
تُعطينا React بشكلٍ افتراضي العديد من رسائل التحذير المفيدة أثناء عمليّة التطوير، ولكنّها تجعل من حجم تطبيق React أكبر وأبطأ، لذلك تأكّد من استخدامك لإصدار الإنتاج عند توزيع التطبيق. | تُعطينا React بشكلٍ افتراضي العديد من رسائل التحذير المفيدة أثناء عمليّة التطوير، ولكنّها تجعل من حجم تطبيق React أكبر وأبطأ، لذلك تأكّد من استخدامك لإصدار الإنتاج عند توزيع التطبيق. | ||
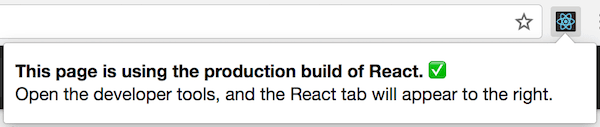
إن لم تكن مُتأكّدًا من إعداد عمليّة بناء التطبيق بشكل صحيح، فبإمكانك أن تتحقّق من ذلك عن طريق تثبيت أدوات تطوير React لمتصفّح Chrome. إن زُرتَ الآن موقعًا مبنيًّا باستخدام React في وضع الإنتاج، فسيكون لأيقونة هذه الأداة خلفية ذات لون غامق: | إن لم تكن مُتأكّدًا من إعداد عمليّة بناء التطبيق بشكل صحيح، فبإمكانك أن تتحقّق من ذلك عن طريق تثبيت [https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi أدوات تطوير React لمتصفّح Chrome]. إن زُرتَ الآن موقعًا مبنيًّا باستخدام React في وضع الإنتاج، فسيكون لأيقونة هذه الأداة خلفية ذات لون غامق: | ||
[[ملف:devtools-prod-d0f767f80866431ccdec18f200ca58f1-1e9b4.png|مركز]] | [[ملف:devtools-prod-d0f767f80866431ccdec18f200ca58f1-1e9b4.png|مركز]] | ||
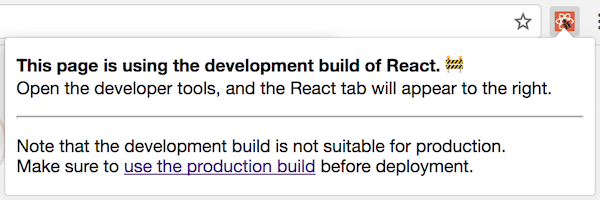
أمّا إن زُرتَ موقعًا مبنيًّا باستخدام React في وضع التطوير، فسيكون لأيقونة هذه الأداة خلفية حمراء: | أمّا إن زُرتَ موقعًا مبنيًّا باستخدام React في وضع التطوير، فسيكون لأيقونة هذه الأداة خلفية حمراء: | ||
| سطر 15: | سطر 15: | ||
== إنشاء تطبيق React == | == إنشاء تطبيق React == | ||
إن كان تطبيقك مبنيًّا باستخدام الأمر <code>create-react-app</code> فنفِّذ الأمر التالي:<syntaxhighlight lang="text"> | إن كان تطبيقك مبنيًّا باستخدام الأمر <code>[https://github.com/facebookincubator/create-react-app create-react-app]</code> فنفِّذ الأمر التالي:<syntaxhighlight lang="text"> | ||
npm run build | npm run build | ||
| سطر 24: | سطر 24: | ||
== نسخة تطوير React المؤلفة من ملف واحد == | == نسخة تطوير React المؤلفة من ملف واحد == | ||
نُوفِّر إصدارات جاهزة للإنتاج من React و React DOM كملف واحد فقط:<syntaxhighlight lang="javascript"> | نُوفِّر إصدارات جاهزة للإنتاج من React و React DOM كملف واحد فقط:<syntaxhighlight lang="javascript"> | ||
<script src="https://unpkg.com/react@ | <script src="https://unpkg.com/react@17/umd/react.production.min.js"></script> | ||
<script src="https://unpkg.com/react-dom@ | <script src="https://unpkg.com/react-dom@17/umd/react-dom.production.min.js"></script> | ||
</syntaxhighlight>تذكّر أنّ ملفّات React التي تنتهي باللاحقة <code>.production.min.js</code> هي فقط المُلائِمة للإنتاج. | </syntaxhighlight>تذكّر أنّ ملفّات React التي تنتهي باللاحقة <code>.production.min.js</code> هي فقط المُلائِمة للإنتاج. | ||
== Brunch == | == Brunch == | ||
للحصول على النسخة الأكثر كفاءةً للإنتاج من أجل Brunch، ثبِّت الإضافة <code> | للحصول على النسخة الأكثر كفاءةً للإنتاج من أجل Brunch، ثبِّت الإضافة <code>[https://github.com/brunch/terser-brunch terser-brunch]</code>:<syntaxhighlight lang="text"> | ||
# إن كنت تستخدم npm | # إن كنت تستخدم npm | ||
npm install --save-dev | npm install --save-dev terser-brunch | ||
# إن كنت تستخدم Yarn | # إن كنت تستخدم Yarn | ||
yarn add --dev | yarn add --dev terser-brunch | ||
</syntaxhighlight>ولإنشاء نسخة للإنتاج بعد ذلك، أضف العَلَم <code>-p</code> لأمر البناء:<syntaxhighlight lang="text"> | </syntaxhighlight>ولإنشاء نسخة للإنتاج بعد ذلك، أضف العَلَم <code>-p</code> لأمر البناء:<syntaxhighlight lang="text"> | ||
| سطر 45: | سطر 45: | ||
للحصول على النسخة الأكثر كفاءةً للإنتاج من أجل Browserify، ثبِّت بعض الإضافات:<syntaxhighlight lang="text"> | للحصول على النسخة الأكثر كفاءةً للإنتاج من أجل Browserify، ثبِّت بعض الإضافات:<syntaxhighlight lang="text"> | ||
# إن كنت تستخدم npm | # إن كنت تستخدم npm | ||
npm install --save-dev envify | npm install --save-dev envify terser uglifyify | ||
# إن كنت تستخدم Yarn | # إن كنت تستخدم Yarn | ||
yarn add --dev envify | yarn add --dev envify terser uglifyify | ||
</syntaxhighlight>لإنشاء نُسخة للإنتاج، تأكَّد من أن تُضيف هذه التحويلات (الترتيب مُهم هنا): | </syntaxhighlight>لإنشاء نُسخة للإنتاج، تأكَّد من أن تُضيف هذه التحويلات (الترتيب مُهم هنا): | ||
* يضمن تحويل <code>envify</code> تعيين البيئة الصحيحة للبناء. اجعله عامًّا عن طريق العَلَم (<code>-g</code>). | * يضمن تحويل <code>[https://github.com/hughsk/envify envify]</code> تعيين البيئة الصحيحة للبناء. اجعله عامًّا عن طريق العَلَم (<code>-g</code>). | ||
* يُزيل التحويل <code>uglifyify</code> استيرادات التطوير، اجعله عامًّا أيضًا (<code>-g</code>). | * يُزيل التحويل <code>[https://github.com/hughsk/uglifyify uglifyify]</code> استيرادات التطوير، اجعله عامًّا أيضًا (<code>-g</code>). | ||
* وأخيرًا نُمرِّر الحزمة الناتجة إلى الأمر <code> | * وأخيرًا نُمرِّر الحزمة الناتجة إلى الأمر <code>[https://github.com/terser-js/terser terser]</code> (تعرَّف على السبب [https://github.com/hughsk/uglifyify#motivationusage من هنا]). | ||
على سبيل المثال نكتب:<syntaxhighlight lang="text"> | على سبيل المثال نكتب:<syntaxhighlight lang="text"> | ||
browserify ./index.js \ | browserify ./index.js \ | ||
-g [ envify --NODE_ENV production ] \ | -g [ envify --NODE_ENV production ] \ | ||
-g uglifyify \ | -g uglifyify \ | ||
| | | terser --compress --mangle > ./bundle.js | ||
</syntaxhighlight> | </syntaxhighlight>تذكَّر أنَك تحتاج فقط لفعل ذلك من أجل نُسَخ الإنتاج، فلا يجب تطبيق هذه الإضافات أثناء التطوير، لأنّها ستُخفي تحذيرات React المُفيدة وتجعل من بناء التطبيق أبطأ. | ||
تذكَّر أنَك تحتاج فقط لفعل ذلك من أجل نُسَخ الإنتاج، فلا يجب تطبيق هذه الإضافات أثناء التطوير، لأنّها ستُخفي تحذيرات React المُفيدة وتجعل من بناء التطبيق أبطأ. | |||
== Rollup == | == Rollup == | ||
للحصول على النسخة الأكثر كفاءةً للإنتاج من أجل Rollup، ثبِّت بعض الإضافات:<syntaxhighlight lang="text"> | للحصول على النسخة الأكثر كفاءةً للإنتاج من أجل Rollup، ثبِّت بعض الإضافات:<syntaxhighlight lang="text"> | ||
# إن كنت تستخدم npm | # إن كنت تستخدم npm | ||
npm install --save-dev rollup-plugin-commonjs rollup-plugin-replace rollup-plugin- | npm install --save-dev rollup-plugin-commonjs rollup-plugin-replace rollup-plugin-terser | ||
# إن كنت تستخدم Yarn | # إن كنت تستخدم Yarn | ||
yarn add --dev rollup-plugin-commonjs rollup-plugin-replace rollup-plugin- | yarn add --dev rollup-plugin-commonjs rollup-plugin-replace rollup-plugin-terser | ||
</syntaxhighlight>لإنشاء نُسخة للإنتاج، تأكَّد من أن تُضيف هذه الإضافات (الترتيب مُهم هنا): | </syntaxhighlight>لإنشاء نُسخة للإنتاج، تأكَّد من أن تُضيف هذه الإضافات (الترتيب مُهم هنا): | ||
* تضمن الإضافة <code>replace</code> من تعيين البيئة الصحيحة للبناء. | * تضمن الإضافة <code>[https://github.com/rollup/rollup-plugin-replace replace]</code> من تعيين البيئة الصحيحة للبناء. | ||
* تُزوِّد الإضافة <code>commonjs</code> دعمًا لأجل CommonJS في Rollup. | * تُزوِّد الإضافة <code>[https://github.com/rollup/rollup-plugin-commonjs commonjs]</code> دعمًا لأجل CommonJS في Rollup. | ||
* تضغط الإضافة <code> | * تضغط الإضافة <code>[https://github.com/TrySound/rollup-plugin-terser terser]</code> الحزمة النهائيّة. | ||
<syntaxhighlight lang="text"> | <syntaxhighlight lang="text"> | ||
plugins: [ | plugins: [ | ||
| سطر 83: | سطر 81: | ||
}), | }), | ||
require('rollup-plugin-commonjs')(), | require('rollup-plugin-commonjs')(), | ||
require('rollup-plugin- | require('rollup-plugin-terser')(), | ||
// ... | // ... | ||
] | ] | ||
</syntaxhighlight>للحصول على مثال كامل عن طريقة الإعداد ا[https://gist.github.com/Rich-Harris/cb14f4bc0670c47d00d191565be36bf0 نظر هنا]. | |||
تذكَّر أنَك تحتاج فقط لفعل ذلك من أجل نُسَخ الإنتاج، فلا يجب تطبيق الإضافة <code>terser</code> أو الإضافة <code>replace</code> أثناء التطوير، لأنّها ستُخفي تحذيرات React المُفيدة وتجعل من بناء التطبيق أبطأ. | |||
تذكَّر أنَك تحتاج فقط لفعل ذلك من أجل نُسَخ الإنتاج، فلا يجب تطبيق الإضافة <code> | |||
== webpack == | == webpack == | ||
'''ملاحظة:''' إن كُنتَ تستخدم الأمر <code>create-react-app</code>، فمن فضلك اتبع التعليمات السّابقة. هذا القسم يُفيدك فقط إن كنت تريد ضبط إعدادات webpack بشكلٍ مباشر. | '''ملاحظة:''' إن كُنتَ تستخدم الأمر <code>create-react-app</code>، فمن فضلك اتبع التعليمات السّابقة. هذا القسم يُفيدك فقط إن كنت تريد ضبط إعدادات webpack بشكلٍ مباشر. | ||
سيصغِّر الإصدار الرابع من webpack وما بعده افتراضيا شيفرتك البرمجية في إعدادات الإنتاج:<syntaxhighlight lang="text"> | |||
const TerserPlugin = require('terser-webpack-plugin'); | |||
</syntaxhighlight>بإمكانك تعلّم المزيد حول هذا الموضوع في توثيق webpack. | module.exports = { | ||
mode: 'production', | |||
optimization: { | |||
minimizer: [new TerserPlugin({ /* خيارات إضافية هنا */ })], | |||
}, | |||
}; | |||
</syntaxhighlight>بإمكانك تعلّم المزيد حول هذا الموضوع في [https://webpack.js.org/guides/production/ توثيق webpack]. | |||
تذكَّر أنَك تحتاج فقط لفعل ذلك من أجل نُسَخ الإنتاج، فلا يجب تطبيق الإضافة <code> | تذكَّر أنَك تحتاج فقط لفعل ذلك من أجل نُسَخ الإنتاج، فلا يجب تطبيق الإضافة <code>TerserPlugin</code> أو الإضافة <code>DefinePlugin</code> أثناء التطوير، لأنّها ستُخفي تحذيرات React المُفيدة وتجعل من بناء التطبيق أبطأ. | ||
== تفحص المكونات باستخدام نافذة الأداء في متصفح Chrome == | == تفحص المكونات باستخدام نافذة الأداء في متصفح Chrome == | ||
| سطر 109: | سطر 109: | ||
# عطِّل بشكل مؤقَّت كافة إضافات Chrome خاصة أدوات تطوير React، فهي تُفسِد النتائج بالتأكيد. | # عطِّل بشكل مؤقَّت كافة إضافات Chrome خاصة أدوات تطوير React، فهي تُفسِد النتائج بالتأكيد. | ||
# تأكّد من تشغيل التطبيق في وضع التطوير. | # تأكّد من تشغيل التطبيق في وضع التطوير. | ||
# افتح نافذة الأداء (Performance) في أدوات تطوير المتصفّح Chrome واضغط على تسجيل (Record). | # افتح نافذة الأداء ([https://developers.google.com/web/tools/chrome-devtools/evaluate-performance/timeline-tool Performance]) في أدوات تطوير المتصفّح Chrome واضغط على تسجيل (Record). | ||
# نفّذ الإجراءات التي ترغب بتفحصها. لا تُسجِّل أكثر من 20 ثانية فقد يتوقّف Chrome عن الاستجابة. | # نفّذ الإجراءات التي ترغب بتفحصها. لا تُسجِّل أكثر من 20 ثانية فقد يتوقّف Chrome عن الاستجابة. | ||
# أوقف التسجيل. | # أوقف التسجيل. | ||
# ستُجمَّع أحداث React تحت العنوان User Timing. | # ستُجمَّع أحداث React تحت العنوان User Timing. | ||
للحصول على دليل مفصّل، راجع هذه المقالة. | للحصول على دليل مفصّل، راجع [https://calibreapp.com/blog/react-performance-profiling-optimization هذه المقالة]. | ||
لاحظ أنّ هذه الأرقام نسبيّة لذلك ستُصيَّر المُكوِّنات بشكلٍ أسرع في مرحلة الإنتاج. يُساعدك ذلك على إدراك متى تُحدَّث عناصر واجهة المستخدم عن طريق الخطأ، ومتى تحصل هذه التحديثات. | لاحظ أنّ هذه الأرقام نسبيّة لذلك ستُصيَّر المُكوِّنات بشكلٍ أسرع في مرحلة الإنتاج. يُساعدك ذلك على إدراك متى تُحدَّث عناصر واجهة المستخدم عن طريق الخطأ، ومتى تحصل هذه التحديثات. | ||
المتصفحات التي تدعم هذه الميزة حاليًّا هي Chrome، و Edge، و Internet Explorer، ولكنّنا نستخدم واجهة توقيت المستخدم (User Timing API) المعياريّة، لذلك نتوقع الدعم من المزيد من المتصفحات. | المتصفحات التي تدعم هذه الميزة حاليًّا هي Chrome، و Edge، و Internet Explorer، ولكنّنا نستخدم [https://developer.mozilla.org/en-US/docs/Web/API/User_Timing_API واجهة توقيت المستخدم (User Timing API]) المعياريّة، لذلك نتوقع الدعم من المزيد من المتصفحات. | ||
=== تشخيص المكونات باستخدام أداة التشخيص DevTools Profiler === | |||
يوفر الإصداران React-dom 16.5 و react-native 0.57 وما بعدهما إمكانات تشخيص مُحسّنة في وضع التطوير عبر مُشخِّص React – أداة React للتشخيص – React DevTools Profiler. إن أردت معرفة المزيد عن مشخِّص React فطالع [https://reactjs.org/blog/2018/09/10/introducing-the-react-profiler.html هذه المقالة] من مدونتنا. يتوفر أيضًا [https://www.youtube.com/watch?v=nySib7ipZdk مقطع فيديو على يوتيوب] يشرح مشخِّص React بالتفصيل. | |||
إذا لم تثبّت أداة React DevTools بعد ، فيمكنك العثور عليها هنا: | |||
* [https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi?hl=en إضافة متصفح كروم] | |||
* [https://addons.mozilla.org/en-GB/firefox/addon/react-devtools/ إضافة متصفح Firefox] | |||
* [https://www.npmjs.com/package/react-devtools حزمة] [https://www.npmjs.com/package/react-devtools Node] مستقلة | |||
'''ملاحظة''': تتوفر أيضًا حزمة تشخيص في وضع الإنتاج لـ <code>react-dom</code> على شكل <code>react-dom/profiling</code>. اقرأ المزيد حول كيفية استخدام هذه الحزمة fb.me/react-profiling. | |||
== إظهار مُخطَّطات للقوائم الطويلة == | == إظهار مُخطَّطات للقوائم الطويلة == | ||
إن كان تطبيقك يُصيِّر قوائم طويلة من البيانات (مئات أو آلاف الصفوف)، فنوصي باستخدام تقنيّة تدعى النوافذ (windowing)، وهي تقنية تُصيِّر مجموعة صغيرة من الصفوف في أي وقت مُحدَّد، وتستطيع تقليل الزمن الذي تستغرقه إعادة تصيير المُكوِّنات وعدد عُقَد DOM المُنشأة. | إن كان تطبيقك يُصيِّر قوائم طويلة من البيانات (مئات أو آلاف الصفوف)، فنوصي باستخدام تقنيّة تدعى النوافذ (windowing)، وهي تقنية تُصيِّر مجموعة صغيرة من الصفوف في أي وقت مُحدَّد، وتستطيع تقليل الزمن الذي تستغرقه إعادة تصيير المُكوِّنات وعدد عُقَد DOM المُنشأة. | ||
إنّ | إنّ <code>[https://react-window.now.sh/ react-window]</code> و <code>[https://bvaughn.github.io/react-virtualized/ react-virtualized]</code> هي مكتبات نوافذ شائعة تُزوِّدنا بالعديد من المُكوِّنات القابلة لإعادة الاستخدام لعرض القوائم، الشبكات، وبيانات الجداول. بإمكانك أيضًا إنشاء مُكوِّن النوافذ الخاص بك، [https://medium.com/@paularmstrong/twitter-lite-and-high-performance-react-progressive-web-apps-at-scale-d28a00e780a3 مثلما تفعل Twitter]، إن أردتَ شيئًا مُخصّصًا لأجل تطبيقك. | ||
== تجنب المطابقة (Reconciliation) == | == تجنب المطابقة (Reconciliation) == | ||
| سطر 129: | سطر 138: | ||
عندما تتغيّر خاصيّة أو حالة المُكوِّن، تُقرِّر React أي عقدة DOM هي التي يجب تحديثها عن طريق مقارنة العنصر الجديد المُعاد مع العنصر السابق المُصيَّر. وعندما لا يكونان متطابقين ستُحدِّث React واجهة DOM. | عندما تتغيّر خاصيّة أو حالة المُكوِّن، تُقرِّر React أي عقدة DOM هي التي يجب تحديثها عن طريق مقارنة العنصر الجديد المُعاد مع العنصر السابق المُصيَّر. وعندما لا يكونان متطابقين ستُحدِّث React واجهة DOM. | ||
على الرغم من أنّ React لا تُحدِّث إلا عقد DOM التي تم تغييرها ، إلا أنّ إعادة التصيير تستغرق وقتًا. في كثير من الحالات لا يمثل ذلك مشكلة، ولكن إذا كان البطؤ ملحوظًا، فيمكنك تسريع العملية عبر إعادة تعريف دالة دورة الحياة <code>shouldComponentUpdate</code>، والتي تُنفّذ قبل بدء عملية إعادة التصيير. يعيد التنفيذ الافتراضي لهذه الدالة القيمة <code>true</code>، وهذا يجعل React تجري التحديث:<syntaxhighlight lang="javascript"> | |||
shouldComponentUpdate(nextProps, nextState) { | shouldComponentUpdate(nextProps, nextState) { | ||
return true; | return true; | ||
| سطر 147: | سطر 145: | ||
</syntaxhighlight>إن كانت لديك بعض الحالات التي لا ينبغي فيها تحديث المُكوّن فبإمكانك إعادة القيمة <code>false</code> من التابع <code>shouldComponentUpdate</code> وذلك لتجاوز كامل عمليّة التصيير بما في ذلك التابع <code>render()</code> في هذا المُكوِّن والمُكوِّنات الأدنى منه. | </syntaxhighlight>إن كانت لديك بعض الحالات التي لا ينبغي فيها تحديث المُكوّن فبإمكانك إعادة القيمة <code>false</code> من التابع <code>shouldComponentUpdate</code> وذلك لتجاوز كامل عمليّة التصيير بما في ذلك التابع <code>render()</code> في هذا المُكوِّن والمُكوِّنات الأدنى منه. | ||
في معظم الحالات بدلًا من كتابة <code>shouldComponentUpdate()</code> بشكل يدوي بإمكانك وراثته من <code>React.PureComponent</code>. يُكافِئ ذلك تنفيذ التابع <code>shouldComponentUpdate()</code> مع مقارنة صغيرة للخاصيّات والحالة السّابقة مع الحاليّة. | في معظم الحالات بدلًا من كتابة <code>shouldComponentUpdate()</code> بشكل يدوي بإمكانك وراثته من <code>[[React/react api|React.PureComponent]]</code>. يُكافِئ ذلك تنفيذ التابع <code>shouldComponentUpdate()</code> مع مقارنة صغيرة للخاصيّات والحالة السّابقة مع الحاليّة. | ||
== مخطط لعمل التابع <code>shouldComponentUpdate</code> == | == مخطط لعمل التابع <code>shouldComponentUpdate</code> == | ||
| سطر 188: | سطر 186: | ||
} | } | ||
} | } | ||
</syntaxhighlight>في هذه الشيفرة يتحقّق التابع <code>shouldComponentUpdate</code> إن كانت هناك أيّة تغييرات في <code>props.color</code> أو <code>state.count</code>. إن كانت قيمها لا تتغير فلن يُحدَّث المُكوِّن. إن أصبح مُكوِّنك أكثر تعقيدًا فيُمكنك إجراء مقارنة بين كافة حقول الخاصيّات <code>props</code> والحالة <code>state</code> لتحديد ما إذا كان ينبغي تحديث المُكوّن. طريقة المقارنة هذه شائعة بحيث تُزوّدنا React بمُساعِد لاستخدام هذا المنطق عن طريق الوراثة من الصّنف <code>React.PureComponent</code>. لذلك الشيفرة التالية هي طريقة أبسط لتحقيق نفس الشيء:<syntaxhighlight lang="javascript"> | </syntaxhighlight>في هذه الشيفرة يتحقّق التابع <code>shouldComponentUpdate</code> إن كانت هناك أيّة تغييرات في <code>props.color</code> أو <code>state.count</code>. إن كانت قيمها لا تتغير فلن يُحدَّث المُكوِّن. إن أصبح مُكوِّنك أكثر تعقيدًا فيُمكنك إجراء مقارنة بين كافة حقول الخاصيّات <code>props</code> والحالة <code>state</code> لتحديد ما إذا كان ينبغي تحديث المُكوّن. طريقة المقارنة هذه شائعة بحيث تُزوّدنا React بمُساعِد لاستخدام هذا المنطق عن طريق الوراثة من الصّنف <code>React.PureComponent</code>. لذلك الشيفرة التالية هي طريقة أبسط لتحقيق نفس الشيء:<syntaxhighlight lang="javascript"> | ||
class CounterButton extends React.PureComponent { | class CounterButton extends React.PureComponent { | ||
| سطر 206: | سطر 203: | ||
} | } | ||
} | } | ||
</syntaxhighlight>في معظم الأوقات يُمكنك استخدام <code>React.PureComponent</code> بدلًا من كتابة التابع <code>shouldComponentUpdate</code> الخاص بك. يُجري هذا الصنف مقارنة بسيطة لذلك لا يُمكنك استخدامه إن كانت الخاصيّات والحالة مُعدَّلة بطريقة قد لا تلتقطها المقارنة البسيطة. | </syntaxhighlight>في معظم الأوقات يُمكنك استخدام <code>React.PureComponent</code> بدلًا من كتابة التابع <code>shouldComponentUpdate</code> الخاص بك. يُجري هذا الصنف مقارنة بسيطة لذلك لا يُمكنك استخدامه إن كانت الخاصيّات والحالة مُعدَّلة بطريقة قد لا تلتقطها المقارنة البسيطة. | ||
| سطر 247: | سطر 243: | ||
الطريقة الأبسط لتجاوز هذه المشكلة هي تجنّب تعديل القيم التي تستخدمها كخاصيّات أو حالة، فيُمكِن كتابة التابع <code>handleClick</code> السّابع باستخدام <code>concat</code> كما يلي:<syntaxhighlight lang="javascript"> | الطريقة الأبسط لتجاوز هذه المشكلة هي تجنّب تعديل القيم التي تستخدمها كخاصيّات أو حالة، فيُمكِن كتابة التابع <code>handleClick</code> السّابع باستخدام <code>concat</code> كما يلي:<syntaxhighlight lang="javascript"> | ||
handleClick() { | handleClick() { | ||
this.setState( | this.setState(state => ({ | ||
words: | words: state.words.concat(['marklar']) | ||
})); | })); | ||
} | } | ||
</syntaxhighlight>تدعم ES6 [https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Spread_operator صياغة النشر] لأجل المصفوفات والذي يُسهِّل هذه العمليّة. إن كنت تستخدم الأمر <code>create-react-app</code> فهذه الصياغة متوفرة بشكل افتراضي لديك:<syntaxhighlight lang="javascript"> | |||
</syntaxhighlight>تدعم ES6 صياغة النشر لأجل المصفوفات والذي يُسهِّل هذه العمليّة. إن كنت تستخدم الأمر <code>create-react-app</code> فهذه الصياغة متوفرة بشكل افتراضي لديك:<syntaxhighlight lang="javascript"> | |||
handleClick() { | handleClick() { | ||
this.setState( | this.setState(state => ({ | ||
words: [... | words: [...state.words, 'marklar'], | ||
})); | })); | ||
}; | }; | ||
</syntaxhighlight>تستطيع أيضًا إعادة كتابة الشيفرة التي تُعدِّل الكائنات لتجنّب ذلك بطريقة مماثلة. فلنفترض مثلًا أنّنا لدينا كائن يُدعى <code>colormap</code> ونريد كتابة دالة لتغيير قيمة <code>colormap.right</code> لتكون <code>'blue'</code>، فنكتب ما يلي:<syntaxhighlight lang="javascript"> | </syntaxhighlight>تستطيع أيضًا إعادة كتابة الشيفرة التي تُعدِّل الكائنات لتجنّب ذلك بطريقة مماثلة. فلنفترض مثلًا أنّنا لدينا كائن يُدعى <code>colormap</code> ونريد كتابة دالة لتغيير قيمة <code>colormap.right</code> لتكون <code>'blue'</code>، فنكتب ما يلي:<syntaxhighlight lang="javascript"> | ||
function updateColorMap(colormap) { | function updateColorMap(colormap) { | ||
| سطر 264: | سطر 258: | ||
} | } | ||
</syntaxhighlight>لكتابة ذلك بدون تعديل الكائن الأصلي نستخدم التابع <code>Object.assign</code>:<syntaxhighlight lang="javascript"> | </syntaxhighlight>لكتابة ذلك بدون تعديل الكائن الأصلي نستخدم التابع <code>[https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/assign Object.assign]</code>:<syntaxhighlight lang="javascript"> | ||
function updateColorMap(colormap) { | function updateColorMap(colormap) { | ||
return Object.assign({}, colormap, {right: 'blue'}); | return Object.assign({}, colormap, {right: 'blue'}); | ||
} | } | ||
</syntaxhighlight>يُعيد التابع <code>updateColorMap</code> الآن كائنًا جديدًا بدلًا من تعديل القديم. هنالك اقتراح من JavaScript بإضافة خاصيّة نشر الكائن لسهولة تحديث الكائنات بدون تعديلها أيضًا:<syntaxhighlight lang="javascript"> | </syntaxhighlight>يُعيد التابع <code>updateColorMap</code> الآن كائنًا جديدًا بدلًا من تعديل القديم. هنالك اقتراح من JavaScript بإضافة [https://github.com/sebmarkbage/ecmascript-rest-spread خاصيّة نشر الكائن] لسهولة تحديث الكائنات بدون تعديلها أيضًا:<syntaxhighlight lang="javascript"> | ||
function updateColorMap(colormap) { | function updateColorMap(colormap) { | ||
return {...colormap, right: 'blue'}; | return {...colormap, right: 'blue'}; | ||
} | } | ||
</syntaxhighlight>إن كنتَ تستخدم <code>create-react-app</code> فسيكون التابع <code>Object.assign</code> وصيغة نشر الكائن متوفرة بشكلٍ افتراضي. | </syntaxhighlight>أُضيفت هذه الميزة إلى الإصدار جافاسكربت ES2018. | ||
إن كنتَ تستخدم <code>create-react-app</code> فسيكون التابع <code>Object.assign</code> وصيغة نشر الكائن متوفرة بشكلٍ افتراضي. | |||
== | عندما تتعامل مع كائنات متداخلة بعمق، فإنّ تحديثها بطريقة غير قابلة للتعديل قد يكون معقدًا. إذا واجهت هذه المشكلة، فطالع المكتبتين [https://github.com/mweststrate/immer Immer] أو [https://github.com/kolodny/immutability-helper immutability-helper]. تتيح لك هاتان المكتبتان كتابة شيفرات سهلة القراءة دون فقدان مزايا الثبات (immutability). | ||
== انظر أيضًا == | |||
* | * [[React/jsx in depth|شرح JSX بالتفصيل]] | ||
* | * [[React/static type checking|التحقق من الأنواع الثابتة]] | ||
* | * [[React/typechecking with proptypes|التحقق من الأنواع باستخدام PropTypes]] | ||
* [[React/refs and the dom|استخدام المراجع مع DOM]] | |||
* [[React/uncontrolled components|المكونات غير المضبوطة]] | |||
* [[React/react without es6|React بدون ES6]] | |||
* [[React/react without jsx|React بدون JSX]] | |||
* [[React/reconciliation|المطابقة (Reconciliation)]] | |||
* [[React/context|استخدام السياق (Context) في React]] | |||
* [[React/fragments|استخدام الأجزاء (Fragments) في React]] | |||
* [[React/portals|المداخل (Portals) في React]] | |||
* [[React/error boundaries|حدود الأخطاء]] | |||
* [[React/web components|مكونات الويب]] | |||
* [[React/higher order components|المكونات ذات الترتيب الأعلى]] | |||
* [[React/forwarding refs|تمرير المراجع]] | |||
* [[React/render props|خاصيات التصيير]] | |||
* [[React/integrating with other libraries|تكامل React مع المكتبات الأخرى]] | |||
* [[React/accessibility|سهولة الوصول]] | |||
* [[React/code splitting|تقسيم الشيفرة]] | |||
* [[React/strict mode|الوضع الصارم (Strict Mode)]] | |||
== مصادر== | |||
*[https://reactjs.org/docs/optimizing-performance.html صفحة تحسين الأداء في توثيق React الرسمي]. | |||
[[تصنيف:React]] | |||
[[تصنيف:React Advanced Guides]] | |||
المراجعة الحالية بتاريخ 22:10، 3 نوفمبر 2020
تستخدم React داخليًّا العديد من التقنيات الذكية للتقليل من عدد عمليات DOM المكلفة المطلوبة لتحديث واجهة المستخدم. يُؤدّي استخدام React بالنسبة للعديد من التطبيقات إلى واجهة مستخدم أسرع دون بذل الكثير من الجهد لتحسين الأداء. بالرغم من ذلك هناك العديد من الطريق لتسريع تطبيق React الخاص بك.
استخدام نسخة الإنتاج
إن كنتَ تعاني من مشاكل في الأداء في تطبيقات React لديك، فتأكد أنّك تختبرها باستخدام نسخة الإنتاج المُصغَّرة من React.
تُعطينا React بشكلٍ افتراضي العديد من رسائل التحذير المفيدة أثناء عمليّة التطوير، ولكنّها تجعل من حجم تطبيق React أكبر وأبطأ، لذلك تأكّد من استخدامك لإصدار الإنتاج عند توزيع التطبيق.
إن لم تكن مُتأكّدًا من إعداد عمليّة بناء التطبيق بشكل صحيح، فبإمكانك أن تتحقّق من ذلك عن طريق تثبيت أدوات تطوير React لمتصفّح Chrome. إن زُرتَ الآن موقعًا مبنيًّا باستخدام React في وضع الإنتاج، فسيكون لأيقونة هذه الأداة خلفية ذات لون غامق:

أمّا إن زُرتَ موقعًا مبنيًّا باستخدام React في وضع التطوير، فسيكون لأيقونة هذه الأداة خلفية حمراء:

من المُفترَض أن تستخدم وضع التطوير أثناء عملك على تطبيقك، ووضع الإنتاج عند توزيع تطبيقك للمستخدمين.
سنتحدّث عن تعليمات بناء التطبيق في الفقرات التالية.
إنشاء تطبيق React
إن كان تطبيقك مبنيًّا باستخدام الأمر create-react-app فنفِّذ الأمر التالي:
npm run build
سيُنشِئ هذا نسخة للإنتاج من تطبيقك في المجلّد build/ من مشروعك.
تذكّر أنّ هذا فقط ضروري قبل توزيع تطبيقك للمستخدمين، أمّا بالنسبة للتطوير العادي فاستخدم الأمر npm start.
نسخة تطوير React المؤلفة من ملف واحد
نُوفِّر إصدارات جاهزة للإنتاج من React و React DOM كملف واحد فقط:
<script src="https://unpkg.com/react@17/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.production.min.js"></script>
تذكّر أنّ ملفّات React التي تنتهي باللاحقة .production.min.js هي فقط المُلائِمة للإنتاج.
Brunch
للحصول على النسخة الأكثر كفاءةً للإنتاج من أجل Brunch، ثبِّت الإضافة terser-brunch:
# إن كنت تستخدم npm
npm install --save-dev terser-brunch
# إن كنت تستخدم Yarn
yarn add --dev terser-brunch
ولإنشاء نسخة للإنتاج بعد ذلك، أضف العَلَم -p لأمر البناء:
brunch build -p
تذكَّر أنَك تحتاج فقط لفعل ذلك من أجل نُسَخ الإنتاج، فلا يجب تمرير العَلَم -p أو تطبيق هذه الإضافة أثناء التطوير، لأنّها ستُخفي تحذيرات React المُفيدة وتجعل من بناء التطبيق أبطأ.
Browserify
للحصول على النسخة الأكثر كفاءةً للإنتاج من أجل Browserify، ثبِّت بعض الإضافات:
# إن كنت تستخدم npm
npm install --save-dev envify terser uglifyify
# إن كنت تستخدم Yarn
yarn add --dev envify terser uglifyify
لإنشاء نُسخة للإنتاج، تأكَّد من أن تُضيف هذه التحويلات (الترتيب مُهم هنا):
- يضمن تحويل
envifyتعيين البيئة الصحيحة للبناء. اجعله عامًّا عن طريق العَلَم (-g). - يُزيل التحويل
uglifyifyاستيرادات التطوير، اجعله عامًّا أيضًا (-g). - وأخيرًا نُمرِّر الحزمة الناتجة إلى الأمر
terser(تعرَّف على السبب من هنا).
على سبيل المثال نكتب:
browserify ./index.js \
-g [ envify --NODE_ENV production ] \
-g uglifyify \
| terser --compress --mangle > ./bundle.js
تذكَّر أنَك تحتاج فقط لفعل ذلك من أجل نُسَخ الإنتاج، فلا يجب تطبيق هذه الإضافات أثناء التطوير، لأنّها ستُخفي تحذيرات React المُفيدة وتجعل من بناء التطبيق أبطأ.
Rollup
للحصول على النسخة الأكثر كفاءةً للإنتاج من أجل Rollup، ثبِّت بعض الإضافات:
# إن كنت تستخدم npm
npm install --save-dev rollup-plugin-commonjs rollup-plugin-replace rollup-plugin-terser
# إن كنت تستخدم Yarn
yarn add --dev rollup-plugin-commonjs rollup-plugin-replace rollup-plugin-terser
لإنشاء نُسخة للإنتاج، تأكَّد من أن تُضيف هذه الإضافات (الترتيب مُهم هنا):
- تضمن الإضافة
replaceمن تعيين البيئة الصحيحة للبناء. - تُزوِّد الإضافة
commonjsدعمًا لأجل CommonJS في Rollup. - تضغط الإضافة
terserالحزمة النهائيّة.
plugins: [
// ...
require('rollup-plugin-replace')({
'process.env.NODE_ENV': JSON.stringify('production')
}),
require('rollup-plugin-commonjs')(),
require('rollup-plugin-terser')(),
// ...
]
للحصول على مثال كامل عن طريقة الإعداد انظر هنا.
تذكَّر أنَك تحتاج فقط لفعل ذلك من أجل نُسَخ الإنتاج، فلا يجب تطبيق الإضافة terser أو الإضافة replace أثناء التطوير، لأنّها ستُخفي تحذيرات React المُفيدة وتجعل من بناء التطبيق أبطأ.
webpack
ملاحظة: إن كُنتَ تستخدم الأمر create-react-app، فمن فضلك اتبع التعليمات السّابقة. هذا القسم يُفيدك فقط إن كنت تريد ضبط إعدادات webpack بشكلٍ مباشر.
سيصغِّر الإصدار الرابع من webpack وما بعده افتراضيا شيفرتك البرمجية في إعدادات الإنتاج:
const TerserPlugin = require('terser-webpack-plugin');
module.exports = {
mode: 'production',
optimization: {
minimizer: [new TerserPlugin({ /* خيارات إضافية هنا */ })],
},
};
بإمكانك تعلّم المزيد حول هذا الموضوع في توثيق webpack.
تذكَّر أنَك تحتاج فقط لفعل ذلك من أجل نُسَخ الإنتاج، فلا يجب تطبيق الإضافة TerserPlugin أو الإضافة DefinePlugin أثناء التطوير، لأنّها ستُخفي تحذيرات React المُفيدة وتجعل من بناء التطبيق أبطأ.
تفحص المكونات باستخدام نافذة الأداء في متصفح Chrome
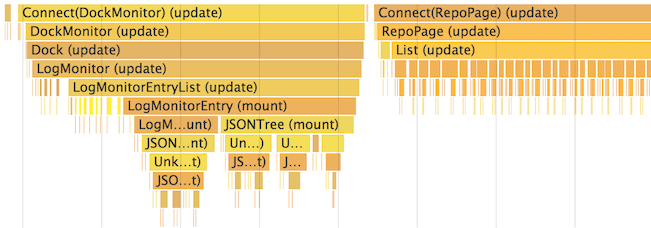
يُمكنِك في وضع التطوير إيجاد مخطّطات توضيحية لعمليّة وصل المُكوِّنات (mount)، وتحديثها، وفصلها (unmount)، وذلك باستخدام أدوات الأداء في المتصفحات التي تدعمها. على سبيل المثال:

لفعل ذلك في متصفح Chrome:
- عطِّل بشكل مؤقَّت كافة إضافات Chrome خاصة أدوات تطوير React، فهي تُفسِد النتائج بالتأكيد.
- تأكّد من تشغيل التطبيق في وضع التطوير.
- افتح نافذة الأداء (Performance) في أدوات تطوير المتصفّح Chrome واضغط على تسجيل (Record).
- نفّذ الإجراءات التي ترغب بتفحصها. لا تُسجِّل أكثر من 20 ثانية فقد يتوقّف Chrome عن الاستجابة.
- أوقف التسجيل.
- ستُجمَّع أحداث React تحت العنوان User Timing.
للحصول على دليل مفصّل، راجع هذه المقالة.
لاحظ أنّ هذه الأرقام نسبيّة لذلك ستُصيَّر المُكوِّنات بشكلٍ أسرع في مرحلة الإنتاج. يُساعدك ذلك على إدراك متى تُحدَّث عناصر واجهة المستخدم عن طريق الخطأ، ومتى تحصل هذه التحديثات.
المتصفحات التي تدعم هذه الميزة حاليًّا هي Chrome، و Edge، و Internet Explorer، ولكنّنا نستخدم واجهة توقيت المستخدم (User Timing API) المعياريّة، لذلك نتوقع الدعم من المزيد من المتصفحات.
تشخيص المكونات باستخدام أداة التشخيص DevTools Profiler
يوفر الإصداران React-dom 16.5 و react-native 0.57 وما بعدهما إمكانات تشخيص مُحسّنة في وضع التطوير عبر مُشخِّص React – أداة React للتشخيص – React DevTools Profiler. إن أردت معرفة المزيد عن مشخِّص React فطالع هذه المقالة من مدونتنا. يتوفر أيضًا مقطع فيديو على يوتيوب يشرح مشخِّص React بالتفصيل.
إذا لم تثبّت أداة React DevTools بعد ، فيمكنك العثور عليها هنا:
ملاحظة: تتوفر أيضًا حزمة تشخيص في وضع الإنتاج لـ react-dom على شكل react-dom/profiling. اقرأ المزيد حول كيفية استخدام هذه الحزمة fb.me/react-profiling.
إظهار مُخطَّطات للقوائم الطويلة
إن كان تطبيقك يُصيِّر قوائم طويلة من البيانات (مئات أو آلاف الصفوف)، فنوصي باستخدام تقنيّة تدعى النوافذ (windowing)، وهي تقنية تُصيِّر مجموعة صغيرة من الصفوف في أي وقت مُحدَّد، وتستطيع تقليل الزمن الذي تستغرقه إعادة تصيير المُكوِّنات وعدد عُقَد DOM المُنشأة.
إنّ react-window و react-virtualized هي مكتبات نوافذ شائعة تُزوِّدنا بالعديد من المُكوِّنات القابلة لإعادة الاستخدام لعرض القوائم، الشبكات، وبيانات الجداول. بإمكانك أيضًا إنشاء مُكوِّن النوافذ الخاص بك، مثلما تفعل Twitter، إن أردتَ شيئًا مُخصّصًا لأجل تطبيقك.
تجنب المطابقة (Reconciliation)
تبني React وتدعم تمثيلًا داخليًّا لواجهة المستخدم المُصيَّرة. يتضمّن ذلك عناصر React التي تُعيدها من المُكوِّنات. يُتيح لك هذا التمثيل تجنّب إنشاء عقد DOM غير الضروريّة والوصول إليها، حيث يكون ذلك عملية بطيئة على كائنات JavaScript. يُشار إلى ذلك أحيانًا بـ DOM الافتراضي، ولكنّه يعمل بنفس الطريقة في React Native.
عندما تتغيّر خاصيّة أو حالة المُكوِّن، تُقرِّر React أي عقدة DOM هي التي يجب تحديثها عن طريق مقارنة العنصر الجديد المُعاد مع العنصر السابق المُصيَّر. وعندما لا يكونان متطابقين ستُحدِّث React واجهة DOM.
على الرغم من أنّ React لا تُحدِّث إلا عقد DOM التي تم تغييرها ، إلا أنّ إعادة التصيير تستغرق وقتًا. في كثير من الحالات لا يمثل ذلك مشكلة، ولكن إذا كان البطؤ ملحوظًا، فيمكنك تسريع العملية عبر إعادة تعريف دالة دورة الحياة shouldComponentUpdate، والتي تُنفّذ قبل بدء عملية إعادة التصيير. يعيد التنفيذ الافتراضي لهذه الدالة القيمة true، وهذا يجعل React تجري التحديث:
shouldComponentUpdate(nextProps, nextState) {
return true;
}
إن كانت لديك بعض الحالات التي لا ينبغي فيها تحديث المُكوّن فبإمكانك إعادة القيمة false من التابع shouldComponentUpdate وذلك لتجاوز كامل عمليّة التصيير بما في ذلك التابع render() في هذا المُكوِّن والمُكوِّنات الأدنى منه.
في معظم الحالات بدلًا من كتابة shouldComponentUpdate() بشكل يدوي بإمكانك وراثته من React.PureComponent. يُكافِئ ذلك تنفيذ التابع shouldComponentUpdate() مع مقارنة صغيرة للخاصيّات والحالة السّابقة مع الحاليّة.
مخطط لعمل التابع shouldComponentUpdate
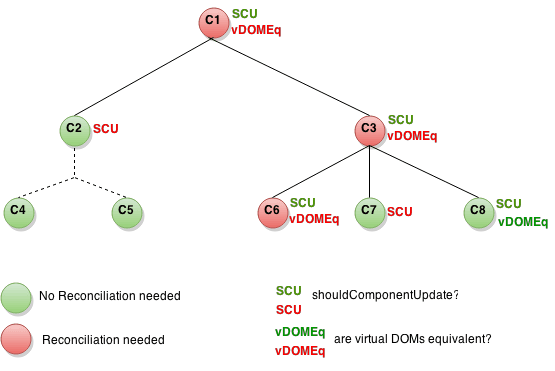
تجد في الصورة التالية شجرة فرعية من المُكوّنات. تُشير SCU بالنسبة لكل واحد إلى القيمة التي يجب أن يُعيدها التابع shouldComponentUpdate، وتدلّنا vDOMEq إن كانت عناصر React المُصيَّرة متطابقة. وأخيرًا يُشير لون الدائرة إن كان يجب إجراء مُطابَقة على المُكوِّن أم لا:

بما أنّ التابع shouldComponentUpdate أعاد القيمة false من أجل الشجرة الفرعية التي جذرها هو C2، فلم تُحاول React تصيير C2، وبهذا لم يتوجّب أيضًا استدعاء shouldComponentUpdate على C4 و C5.
بالنسبة للجذر C1 و C3 أعاد التابع shouldComponentUpdate القيمة true، وبذلك توجّب على React النزول حتى الفروع والتحقّق منها. بالنسبة للجذر C6 أعاد التابع shouldComponentUpdate القيمة true، وبما أنّ العناصر المُصيَّرة لم تكن متطابقة فتوجَّب على React تحديث DOM.
الحالة الأخيرة الهامّة هي الجذر C8. هنا يجب على React تصيير هذا المُكوّن، ولكن بما أنّ عناصر React التي أعادها كانت مطابقةً للعناصر المُصيَّرة سابقًا، فلم يجب عليها تحديث DOM.
لاحظ أنّه وجبَ على React إجراء تعديلات على DOM من أجل الجذر C6 فقط، والتي لم يكن هناك مفرًّا منها. بالنسبة للجذر C8 أنقذت نفسها من التحديث عن طريق مُقارنة عناصر React المُصيَّرة، ومن أجل التفرّعات C2 و C7 لم يجب عليها حتى مقارنة العناصر حيث أوقفنا ذلك من خلال التابع shouldComponentUpdate ولم يُستدعى التابع render.
أمثلة
إن كانت الطريقة الوحيدة لتغيير المُكوِّن هي تغيير props.color أو state.count، فبإمكانك أن تدع التابع shouldComponentUpdate يتحقّق من ذلك:
class CounterButton extends React.Component {
constructor(props) {
super(props);
this.state = {count: 1};
}
shouldComponentUpdate(nextProps, nextState) {
if (this.props.color !== nextProps.color) {
return true;
}
if (this.state.count !== nextState.count) {
return true;
}
return false;
}
render() {
return (
<button
color={this.props.color}
onClick={() => this.setState(state => ({count: state.count + 1}))}>
Count: {this.state.count}
</button>
);
}
}
في هذه الشيفرة يتحقّق التابع shouldComponentUpdate إن كانت هناك أيّة تغييرات في props.color أو state.count. إن كانت قيمها لا تتغير فلن يُحدَّث المُكوِّن. إن أصبح مُكوِّنك أكثر تعقيدًا فيُمكنك إجراء مقارنة بين كافة حقول الخاصيّات props والحالة state لتحديد ما إذا كان ينبغي تحديث المُكوّن. طريقة المقارنة هذه شائعة بحيث تُزوّدنا React بمُساعِد لاستخدام هذا المنطق عن طريق الوراثة من الصّنف React.PureComponent. لذلك الشيفرة التالية هي طريقة أبسط لتحقيق نفس الشيء:
class CounterButton extends React.PureComponent {
constructor(props) {
super(props);
this.state = {count: 1};
}
render() {
return (
<button
color={this.props.color}
onClick={() => this.setState(state => ({count: state.count + 1}))}>
Count: {this.state.count}
</button>
);
}
}
في معظم الأوقات يُمكنك استخدام React.PureComponent بدلًا من كتابة التابع shouldComponentUpdate الخاص بك. يُجري هذا الصنف مقارنة بسيطة لذلك لا يُمكنك استخدامه إن كانت الخاصيّات والحالة مُعدَّلة بطريقة قد لا تلتقطها المقارنة البسيطة.
قد يصبح ذلك مشكلة بالنسبة لنا عند استخدامه مع بنى البيانات الأكثر تعقيدًا، فمثلًا لنفترض أنّك تريد من المُكوِّن ListOfWords تصيير قائمة من الكلمات المنفصلة بينها مع وجود مُكوّن أب يُدعى WordAdder والذي يُتيح لنا الضغط على زر لإضافة كلمة للقائمة، لن تعمل هذه الشيفرة بشكلٍ صحيح:
class ListOfWords extends React.PureComponent {
render() {
return <div>{this.props.words.join(',')}</div>;
}
}
class WordAdder extends React.Component {
constructor(props) {
super(props);
this.state = {
words: ['marklar']
};
this.handleClick = this.handleClick.bind(this);
}
handleClick() {
// يسبب هذا المقطع خطأ
const words = this.state.words;
words.push('marklar');
this.setState({words: words});
}
render() {
return (
<div>
<button onClick={this.handleClick} />
<ListOfWords words={this.state.words} />
</div>
);
}
}
المشكلة هي قيام المُكوّن PureComponent بمقارنة بسيطة بين القيم القديمة والجديدة لـ this.props.words. وبما أنّ هذه الشيفرة تُعدِّل المصفوفة words في التابع handleClick الموجود في المُكوِّن WordAdder، فستُعتبَر القيم القديمة والجديدة للمصفوفة this.props.words متكافئة، على الرغم من أنّ الكلمات قد تغيّرت فعليًّا في المصفوفة، وبهذا لن يُحدَّث المُكوِّن ListOfWords على الرغم من أنّه يمتلك كلمات جديدة يجب تصييرها.
قوة عدم تعديل البيانات
الطريقة الأبسط لتجاوز هذه المشكلة هي تجنّب تعديل القيم التي تستخدمها كخاصيّات أو حالة، فيُمكِن كتابة التابع handleClick السّابع باستخدام concat كما يلي:
handleClick() {
this.setState(state => ({
words: state.words.concat(['marklar'])
}));
}
تدعم ES6 صياغة النشر لأجل المصفوفات والذي يُسهِّل هذه العمليّة. إن كنت تستخدم الأمر create-react-app فهذه الصياغة متوفرة بشكل افتراضي لديك:
handleClick() {
this.setState(state => ({
words: [...state.words, 'marklar'],
}));
};
تستطيع أيضًا إعادة كتابة الشيفرة التي تُعدِّل الكائنات لتجنّب ذلك بطريقة مماثلة. فلنفترض مثلًا أنّنا لدينا كائن يُدعى colormap ونريد كتابة دالة لتغيير قيمة colormap.right لتكون 'blue'، فنكتب ما يلي:
function updateColorMap(colormap) {
colormap.right = 'blue';
}
لكتابة ذلك بدون تعديل الكائن الأصلي نستخدم التابع Object.assign:
function updateColorMap(colormap) {
return Object.assign({}, colormap, {right: 'blue'});
}
يُعيد التابع updateColorMap الآن كائنًا جديدًا بدلًا من تعديل القديم. هنالك اقتراح من JavaScript بإضافة خاصيّة نشر الكائن لسهولة تحديث الكائنات بدون تعديلها أيضًا:
function updateColorMap(colormap) {
return {...colormap, right: 'blue'};
}
أُضيفت هذه الميزة إلى الإصدار جافاسكربت ES2018.
إن كنتَ تستخدم create-react-app فسيكون التابع Object.assign وصيغة نشر الكائن متوفرة بشكلٍ افتراضي.
عندما تتعامل مع كائنات متداخلة بعمق، فإنّ تحديثها بطريقة غير قابلة للتعديل قد يكون معقدًا. إذا واجهت هذه المشكلة، فطالع المكتبتين Immer أو immutability-helper. تتيح لك هاتان المكتبتان كتابة شيفرات سهلة القراءة دون فقدان مزايا الثبات (immutability).
انظر أيضًا
- شرح JSX بالتفصيل
- التحقق من الأنواع الثابتة
- التحقق من الأنواع باستخدام PropTypes
- استخدام المراجع مع DOM
- المكونات غير المضبوطة
- React بدون ES6
- React بدون JSX
- المطابقة (Reconciliation)
- استخدام السياق (Context) في React
- استخدام الأجزاء (Fragments) في React
- المداخل (Portals) في React
- حدود الأخطاء
- مكونات الويب
- المكونات ذات الترتيب الأعلى
- تمرير المراجع
- خاصيات التصيير
- تكامل React مع المكتبات الأخرى
- سهولة الوصول
- تقسيم الشيفرة
- الوضع الصارم (Strict Mode)