الفرق بين المراجعتين لصفحة: «HTML/input/search»
لا ملخص تعديل |
ط ←الخاصية value: تصحيح رابط |
||
| (5 مراجعات متوسطة بواسطة نفس المستخدم غير معروضة) | |||
| سطر 1: | سطر 1: | ||
<noinclude>{{DISPLAYTITLE:الحقل <code>search</code>}}</noinclude> | <noinclude>{{DISPLAYTITLE:الحقل <code>search</code>}}</noinclude> | ||
عناصر <code>[[HTML/input|<input>]]</code> ذات النوع <code>search</code> هي حقول نصية مُصمَّمة لكي يُدخِل المستخدم عبارات البحث فيها.<syntaxhighlight lang="html"> | عناصر <code>[[HTML/input|<input>]]</code> ذات النوع <code>search</code> هي حقول نصية مُصمَّمة لكي يُدخِل المستخدم عبارات البحث فيها.<syntaxhighlight lang="html"> | ||
<input type="search"> | <input type="search" name="search"> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| سطر 10: | سطر 10: | ||
mySearch.value; | mySearch.value; | ||
</syntaxhighlight>لا توجد شروط للتحقق من صحة هذا الحقل (راجع قسم «<nowiki/>[[ | </syntaxhighlight>لا توجد شروط للتحقق من صحة هذا الحقل (راجع قسم «<nowiki/>[[#التحقق من الحقل|التحقق من الحقل]]» لمزيدٍ من التفاصيل)، يمكن أن تكون القيمة سلسلةً نصيةً أو قيمةً فارغةً. | ||
== استخدام حقل البحث == | == استخدام حقل البحث == | ||
عناصر <code>[[HTML/input|<input>]]</code> ذات النوع <code>search</code> شبيهة جدًا بحقول <code>[[HTML/input/text|text]]</code>، عدا أنَّ الغرض منها هو التعامل مع عبارات البحث. | عناصر <code>[[HTML/input|<input>]]</code> ذات النوع <code>search</code> شبيهة جدًا بحقول <code>[[HTML/input/text|text]]</code>، عدا أنَّ الغرض منها هو التعامل مع عبارات البحث. | ||
| سطر 19: | سطر 19: | ||
<div> | <div> | ||
<input type="search" id="mySearch" name="q"> | <input type="search" id="mySearch" name="q"> | ||
<button> | <button>بحث</button> | ||
</div> | </div> | ||
<form> | </form> | ||
</syntaxhighlight>القيمة <code>q</code> هي القيمة المعيارية التي تُعطى لاسم لحقول البحث، فعند إرسال النموذج ستكون البيانات المرسلة إلى الخادوم بالصيغة <code>q=searchterm</code>. | </syntaxhighlight>القيمة <code>q</code> هي القيمة المعيارية التي تُعطى لاسم لحقول البحث، فعند إرسال النموذج ستكون البيانات المرسلة إلى الخادوم بالصيغة <code>q=searchterm</code>. | ||
| سطر 36: | سطر 36: | ||
<div> | <div> | ||
<input type="search" id="mySearch" name="q" | <input type="search" id="mySearch" name="q" | ||
placeholder=" | placeholder="البحث في الموقع..."> | ||
<button> | <button>بحث</button> | ||
</div> | </div> | ||
<form> | </form> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| سطر 52: | سطر 52: | ||
<div> | <div> | ||
<input type="search" id="mySearch" name="q" | <input type="search" id="mySearch" name="q" | ||
placeholder=" | placeholder="ابحث في الموقع..." | ||
aria-label=" | aria-label="البحث في محتوى الموقع"> | ||
<button> | <button>بحث</button> | ||
</div> | </div> | ||
<form> | </form> | ||
</syntaxhighlight>لا يوجد هنالك فرقٌ بصري في المثال السابق، لكن ستتوفر معلومات كثيرة لمستخدمي قارئات الشاشة. | </syntaxhighlight>لا يوجد هنالك فرقٌ بصري في المثال السابق، لكن ستتوفر معلومات كثيرة لمستخدمي قارئات الشاشة. | ||
| سطر 65: | سطر 65: | ||
<div> | <div> | ||
<input type="search" id="mySearch" name="q" | <input type="search" id="mySearch" name="q" | ||
placeholder="ابحث في الموقع..." size="30"> | |||
<button> | <button>بحث</button> | ||
</div> | </div> | ||
<form> | </form> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| سطر 81: | سطر 81: | ||
<div> | <div> | ||
<input type="search" id="mySearch" name="q" | <input type="search" id="mySearch" name="q" | ||
placeholder=" | placeholder="ابحث في الموقع..." required> | ||
<button> | <button>بحث</button> | ||
</div> | </div> | ||
<form> | </form> | ||
</syntaxhighlight>وإذا حاول المستخدم إرسال النموذج دون إدخال معلومات في حقل البحث فسيُظهِر المتصفح رسالة خطأ. | </syntaxhighlight>وإذا حاول المستخدم إرسال النموذج دون إدخال معلومات في حقل البحث فسيُظهِر المتصفح رسالة خطأ. | ||
| سطر 94: | سطر 93: | ||
<form> | <form> | ||
<div> | <div> | ||
<label for="mySearch"> | <label for="mySearch">البحث عن مستخدم</label> | ||
<input type="search" id="mySearch" name="q" | <input type="search" id="mySearch" name="q" | ||
placeholder=" | placeholder="طول معرفات المستخدمين بين 4- 8" required | ||
size="30" minlength="4" maxlength="8"> | size="30" minlength="4" maxlength="8"> | ||
<button> | <button>بحث</button> | ||
</div> | </div> | ||
<form> | </form> | ||
</syntaxhighlight>إذا حاولتَ إرسال النموذج بأقل من 4 محارف فستظهر رسالة خطأ (تختلف باختلاف المتصفح)، ولن يسمح لك المتصفح بكتابة أكثر من 8 محارف. | </syntaxhighlight>إذا حاولتَ إرسال النموذج بأقل من 4 محارف فستظهر رسالة خطأ (تختلف باختلاف المتصفح)، ولن يسمح لك المتصفح بكتابة أكثر من 8 محارف. | ||
| سطر 110: | سطر 108: | ||
<form> | <form> | ||
<div> | <div> | ||
<label for="mySearch"> | <label for="mySearch">البحث عن المنتج باستخدام معرِّفه:</label> | ||
<input type="search" id="mySearch" name="q" | <input type="search" id="mySearch" name="q" | ||
placeholder=" | placeholder="حرفان يليهما أربعة أرقام" required | ||
size="30" pattern="[A-z]{2}[0-9]{4}"> | size="30" pattern="[A-z]{2}[0-9]{4}"> | ||
<button> | <button>بحث</button> | ||
</div> | </div> | ||
<form> | </form> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| سطر 134: | سطر 131: | ||
|مدعوم | |مدعوم | ||
|} | |} | ||
[[تصنيف:HTML|{{SUBPAGENAME}}]] | |||
[[تصنيف:HTML Forms|{{SUBPAGENAME}}]] | |||
[[تصنيف: | [[تصنيف:HTML Input Types|{{SUBPAGENAME}}]] | ||
[[تصنيف:HTML]] | |||
[[تصنيف:Input Types]] | |||
المراجعة الحالية بتاريخ 10:29، 28 فبراير 2018
عناصر <input> ذات النوع search هي حقول نصية مُصمَّمة لكي يُدخِل المستخدم عبارات البحث فيها.
<input type="search" name="search">
الخاصية value
تحتوي الخاصية value في الحقل search على سلسلة نصية (DOMString) التي تُمثِّل القيمة الموجودة في حقل البحث.
يمكن الحصول على قيمة هذه الخاصية باستخدام الخاصية HTMLInputElement.value عبر JavaScript:
mySearch.value;
لا توجد شروط للتحقق من صحة هذا الحقل (راجع قسم «التحقق من الحقل» لمزيدٍ من التفاصيل)، يمكن أن تكون القيمة سلسلةً نصيةً أو قيمةً فارغةً.
استخدام حقل البحث
عناصر <input> ذات النوع search شبيهة جدًا بحقول text، عدا أنَّ الغرض منها هو التعامل مع عبارات البحث.
حقل بحث بسيط
<form>
<div>
<input type="search" id="mySearch" name="q">
<button>بحث</button>
</div>
</form>
القيمة q هي القيمة المعيارية التي تُعطى لاسم لحقول البحث، فعند إرسال النموذج ستكون البيانات المرسلة إلى الخادوم بالصيغة q=searchterm.
احرص على ضبط قيمة للخاصية name وإلا فلن تُرسَل قيمة هذا الحقل إلى الخادوم.
الفروقات بين حقول search و text
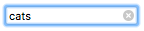
الفروقات الرئيسية بين حقول search و text تكمن في كيفية تعامل المتصفحات معها، فأول شيء يمكن ملاحظته هو أنَّ المتصفحات تعرض أيقونة يمكن الضغط عليها لحذف المحتوى النصي لهذا الحقل؛ لقطة الشاشة الآتية مأخوذة من متصفح Chrome:

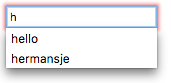
search في متصفح Chrome.أضف إلى ذلك أنَّ أغلبية المتصفحات الحديثة تُخزِّن عبارات البحث التي أدخلها المستخدم سابقًا حتى لو أدخلها في مواقع أخرى، وبالتالي ستظهر خيارات للإكمال التلقائي؛ لقطة الشاشة الآتية مأخوذة من متصفح Firefox:

search في متصفح Firefox.المحتوى النائب
يمكنك توفير محتوى نائب داخل مربع البحث لإعطاء المستخدم تلمحية عمّا عليه فعله مع هذا الحقل باستخدام الخاصية placeholder. ألقِ نظرةً على هذا المثال:
<form>
<div>
<input type="search" id="mySearch" name="q"
placeholder="البحث في الموقع...">
<button>بحث</button>
</div>
</form>
لافتات حقول البحث وقابلية الوصول
إحدى المشاكل مع حقول البحث هي قابلية الوصول، فالمتعارف عليه ألّا توفِّر لافتةً (لكن قد توفِّر أيقونة للدلالة على أنَّ هذا الحقل للبحث)، ويكون الغرض من حقل البحث واضحًا من مظهره ومكانه بالنسبة إلى المستخدمين المبصيرين.
لكن الأمر سيكون معقدًا بالنسبة لمن يستخدم قارئات الشاشة، وإحدى الطرائق المستخدمة لزيادة قابلية الوصول دون التأثير على الشكل المرئي هي استخدام ميزات WAI-ARIA:
- الخاصية
roleذات القيمةsearchفي عناصر<form>ستُعلِم قارئات الشاشة أنَّ هذا النموذج هو نموذج بحث. - إذا كان ذلك غير كافٍ، فيمكنك استخدام الخاصية
aria-labelعلى عنصر<input>نفسه، وهذه الخاصية تحتوي على نص يشرح الحقل وسيُقرأ من قارئات الشاشة، ويمكننا أن نعدّه على أنه البديل غير المرئي للعنصر<label>.
لننظر إلى أحد الأمثلة:
<form role="search">
<div>
<input type="search" id="mySearch" name="q"
placeholder="ابحث في الموقع..."
aria-label="البحث في محتوى الموقع">
<button>بحث</button>
</div>
</form>
لا يوجد هنالك فرقٌ بصري في المثال السابق، لكن ستتوفر معلومات كثيرة لمستخدمي قارئات الشاشة.
الحجم الفيزيائي للحقل
يمكن التحكم بالحجم الفيزيائي للحقل باستخدام الخاصية size، إذ تستطيع أن تُحدِّد عدد المحارف التي يستطيع الحقل أن يعرضها في آنٍ واحد. ففي المثال الآتي سيكون عرض حقل البحث مساويًا إلى 30 محرفًا:
<form>
<div>
<input type="search" id="mySearch" name="q"
placeholder="ابحث في الموقع..." size="30">
<button>بحث</button>
</div>
</form>
التحقق من الحقل
عناصر <input> ذات النوع search لها نفس ميزات التحقق المتاحة لحقول text. لكن من غير الشائع أن تستخدم ميزات التحقق في حقول البحث، لأن من المفترض أن يكون مسموحًا للمستخدمين البحث عن أي شيء.
تحذير مهم: التحقق من مدخلات المستخدم عبر HTML ليس بديلًا عن التأكّد منها من جهة الخادوم، فمن السهل جدًا أن يُعدِّل أحدهم شيفرة HTML لكي يتجاوز آلية التحقق، ومن الممكن أن يتجاوز أحدهم نموذج HTML كليًا ويرسل البيانات إلى الخادوم مباشرةً. فلو لم تكن الشيفرة المشغّلة على خادومك تتحقق من المدخلات التي تستقبلها فمن الممكن أن تحدث كارثة إذا أرسل أحدهم بيانات غير مُنظمة كما يجب (أو بيانات كبيرة أو من نوع خطأ وهلم جرًّا).
جعل هذا الحقل مطلوبًا
يمكنك استخدام الخاصية required لجعل إدخال قيمة بالحقل هو أمرٌ إلزامي كي يستطيع المتصفح أن يُرسِل النموذج:
<form>
<div>
<input type="search" id="mySearch" name="q"
placeholder="ابحث في الموقع..." required>
<button>بحث</button>
</div>
</form>
وإذا حاول المستخدم إرسال النموذج دون إدخال معلومات في حقل البحث فسيُظهِر المتصفح رسالة خطأ.
تحديد طول حقل الإدخال
يمكنك تحديد العدد الأدنى للمحارف التي يجب إدخالها باستخدام الخاصية minlength، وبشكلٍ مشابه يمكنك تحديد العدد الأقصى للمحارف التي يُسمَح بإدخالها باستخدام الخاصية maxlength.
يجب أن تكون عبارة البحث في المثال الآتي من 4 إلى 8 محارف:
<form>
<div>
<label for="mySearch">البحث عن مستخدم</label>
<input type="search" id="mySearch" name="q"
placeholder="طول معرفات المستخدمين بين 4- 8" required
size="30" minlength="4" maxlength="8">
<button>بحث</button>
</div>
</form>
إذا حاولتَ إرسال النموذج بأقل من 4 محارف فستظهر رسالة خطأ (تختلف باختلاف المتصفح)، ولن يسمح لك المتصفح بكتابة أكثر من 8 محارف.
تحديد نمط معيّن للمدخلات
يمكنك استخدام الخاصية pattern لتحديد تعبير نمطي الذي يجب أن يُطابِق المدخلات لكي تُعتبَر صالحة).
لنفترض مثلًا أنَّنا نريد البحث عن بضائع عبر مُعرِّفها، التي يتألف من حرفين يليهما أربعة أرقام:
<form>
<div>
<label for="mySearch">البحث عن المنتج باستخدام معرِّفه:</label>
<input type="search" id="mySearch" name="q"
placeholder="حرفان يليهما أربعة أرقام" required
size="30" pattern="[A-z]{2}[0-9]{4}">
<button>بحث</button>
</div>
</form>
دعم المتصفحات
| Chrome | Firefox | Edge | Safari | Opera |
|---|---|---|---|---|
| مدعوم | مدعوم | مدعوم | مدعوم | مدعوم |