الفرق بين المراجعتين لصفحة: «HTML/input/week»
لا ملخص تعديل |
تعديل الأمثلة |
||
| (3 مراجعات متوسطة بواسطة نفس المستخدم غير معروضة) | |||
| سطر 3: | سطر 3: | ||
شكل هذا الحقل يختلف من متصفح إلى متصفح، فالدعم الحالي ليس مثاليًا، فالوضع الحالي لهذا الحقل في متصفحات Chrome و Opera و Edge ومتصفحات الهواتف المحمولة لا بأس به، وسيُعرَض كحقل نصي في المتصفحات التي لا تدعمه:<syntaxhighlight lang="html"> | شكل هذا الحقل يختلف من متصفح إلى متصفح، فالدعم الحالي ليس مثاليًا، فالوضع الحالي لهذا الحقل في متصفحات Chrome و Opera و Edge ومتصفحات الهواتف المحمولة لا بأس به، وسيُعرَض كحقل نصي في المتصفحات التي لا تدعمه:<syntaxhighlight lang="html"> | ||
<input | <input type="week" name="week"> | ||
</syntaxhighlight>سيبدو هذا الحقل كما في الصورة الآتية في متصفحَي Chrome و Opera، الضغط على السهم سيؤدي إلى إظهار نافذة منتقي التاريخ: | </syntaxhighlight>سيبدو هذا الحقل كما في الصورة الآتية في متصفحَي Chrome و Opera، الضغط على السهم سيؤدي إلى إظهار نافذة منتقي التاريخ: | ||
| سطر 12: | سطر 12: | ||
== الخاصية <code>value</code> == | == الخاصية <code>value</code> == | ||
تحتوي الخاصية <code>value</code> على سلسلة نصية (<code>DOMString</code>)، التي تُمثِّل قيمة التاريخ المُدخَل في هذا الحقل، ويمكن وضع قيمة افتراضية للتاريخ داخل حقل <code>date</code> باستخدام الخاصية <code>value</code>، كما في المثال الآتي:<syntaxhighlight lang="html"> | تحتوي الخاصية <code>value</code> على سلسلة نصية (<code>DOMString</code>)، التي تُمثِّل قيمة التاريخ المُدخَل في هذا الحقل، ويمكن وضع قيمة افتراضية للتاريخ داخل حقل <code>date</code> باستخدام الخاصية <code>value</code>، كما في المثال الآتي:<syntaxhighlight lang="html"> | ||
<label for="week"> | <label for="week">في أي أسبوع تريد أن تبدأ؟</label> | ||
<input id="week" type="week" name="week" value=" | <input id="week" type="week" name="week" value="2018-W01"> | ||
</syntaxhighlight>يجدر بالذكر أنَّ التاريخ المعروض قد يختلف عن قيمة الخاصية <code>value</code>، فصيغة التاريخ المعروض في الحقل تعتمد على محلية (locale) نظام تشغيل المستخدم، بينما قيمة القيمة <code>value</code> تكون على الشكل <code>yyyy-Www</code> دومًا. على الرغم من أنَّ بعض المتصفحات تعرض القيمة للمستخدم على الشكل <code>Week 01, 2017</code>؛ لكن عند إرسال الحقل السابق إلى الخادوم فسيكون مثلًا <code>week=2017-W01</code>. | </syntaxhighlight>يجدر بالذكر أنَّ التاريخ المعروض قد يختلف عن قيمة الخاصية <code>value</code>، فصيغة التاريخ المعروض في الحقل تعتمد على محلية (locale) نظام تشغيل المستخدم، بينما قيمة القيمة <code>value</code> تكون على الشكل <code>yyyy-Www</code> دومًا. على الرغم من أنَّ بعض المتصفحات تعرض القيمة للمستخدم على الشكل <code>Week 01, 2017</code>؛ لكن عند إرسال الحقل السابق إلى الخادوم فسيكون مثلًا <code>week=2017-W01</code>. | ||
| سطر 19: | سطر 19: | ||
يمكنك أيضًا الحصول على قيمة الخاصية <code>value</code> وضبطها عبر JavaScript باستخدام الخاصية <code>HTMLInputElement.value</code>، مثال:<syntaxhighlight lang="javascript"> | يمكنك أيضًا الحصول على قيمة الخاصية <code>value</code> وضبطها عبر JavaScript باستخدام الخاصية <code>HTMLInputElement.value</code>، مثال:<syntaxhighlight lang="javascript"> | ||
var weekControl = document.querySelector('input[type="week"]'); | var weekControl = document.querySelector('input[type="week"]'); | ||
weekControl.value = ' | weekControl.value = '2018-W45'; | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| سطر 31: | سطر 31: | ||
أبسط استخدام للحقل <code>week</code> يتضمن عنصر <code>[[HTML/input|<input>]]</code> وعنصر <code>[[HTML/label|<label>]]</code> كما هو موضَّح في المثال الآتي:<syntaxhighlight lang="html"> | أبسط استخدام للحقل <code>week</code> يتضمن عنصر <code>[[HTML/input|<input>]]</code> وعنصر <code>[[HTML/label|<label>]]</code> كما هو موضَّح في المثال الآتي:<syntaxhighlight lang="html"> | ||
<form> | <form> | ||
<label for="week"> | <label for="week">في أي أسبوع تريد أن تبدأ؟</label> | ||
<input id="week" type="week" name="week"> | <input id="week" type="week" name="week" value="2018-W01"> | ||
</form> | </form> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
=== ضبط أقل وأكبر تاريخ يمكن اختياره === | === ضبط أقل وأكبر تاريخ يمكن اختياره === | ||
يمكننا استخدام الخاصيتين <code>min</code> و <code>max</code> لوضع حدود للتواريخ التي يستطيع المستخدم اختيارها، ففي المثال الآتي سنضبط أدنى تاريخ إلى <code>Week 01, | يمكننا استخدام الخاصيتين <code>min</code> و <code>max</code> لوضع حدود للتواريخ التي يستطيع المستخدم اختيارها، ففي المثال الآتي سنضبط أدنى تاريخ إلى <code>Week 01, 2018</code> وأقصى تاريخ إلى <code>Week 52, 2018</code>:<syntaxhighlight lang="javascript"> | ||
<form> | <form> | ||
<label for="week"> | <label for="week">في أي أسبوع تريد أن تبدأ؟</label> | ||
<input id="week" type="week" name="week" | <input id="week" type="week" name="week" | ||
min="2018-W01" max="2018-W52"> | |||
</form> | </form> | ||
</syntaxhighlight>لاحظ أنَّ بإمكانك اختيار الأسابيع الموجودة في عام 2017 فقط. | </syntaxhighlight>لاحظ أنَّ بإمكانك اختيار الأسابيع الموجودة في عام 2017 فقط. | ||
| سطر 60: | سطر 59: | ||
ضبطنا في المثال الآتي أقل وأكبر تاريخ يمكن للمستخدم اختياره إضافةً إلى جعل الحقل إجباريًا:<syntaxhighlight lang="html"> | ضبطنا في المثال الآتي أقل وأكبر تاريخ يمكن للمستخدم اختياره إضافةً إلى جعل الحقل إجباريًا:<syntaxhighlight lang="html"> | ||
<form> | <form> | ||
<label for="week">في أي أسبوع تريد أن تبدأ؟</label> | |||
<input id="week" type="week" name="week" | |||
min="2018-W01" max="2018-W52" required> | |||
<input type="submit" value="أرسل"> | |||
</form> | </form> | ||
</syntaxhighlight>إذا حاولت إرسال النموذج دون إكمال التاريخ (أو اخترتَ تاريخًا خارج الحدود المسموحة) فسيعرض المتصفح رسالة خطأ. | </syntaxhighlight>إذا حاولت إرسال النموذج دون إكمال التاريخ (أو اخترتَ تاريخًا خارج الحدود المسموحة) فسيعرض المتصفح رسالة خطأ. | ||
| سطر 82: | سطر 76: | ||
المشكلة الثانية أشد وقعًا (كما ذكرنا سابقًا)، فقيمة الحقل <code>week</code> تكون موحّدة على الشكل <code>yyyy-Www</code> أما محتوى الحقل النصي لا يُحدِّد صيغةً معيّنةً يجب أن يكون فيها، وهنالك الكثير من الطرائق التي يكتب فيها الناس التاريخ والوقت مثل: | المشكلة الثانية أشد وقعًا (كما ذكرنا سابقًا)، فقيمة الحقل <code>week</code> تكون موحّدة على الشكل <code>yyyy-Www</code> أما محتوى الحقل النصي لا يُحدِّد صيغةً معيّنةً يجب أن يكون فيها، وهنالك الكثير من الطرائق التي يكتب فيها الناس التاريخ والوقت مثل: | ||
* <code>Week 1 | * <code>Week 1 2018</code> | ||
* <code>Jan 2-8 | * <code>Jan 2-8 2018</code> | ||
* <code> | * <code>2018-W01</code> | ||
أفضل طريقة للتعامل مع التواريخ في النماذج مع دعم جميع المتصفحات هي جعل المستخدم يُدخِل السنة والأسبوع في حقول منفصلة (يستعمل العنصر <code>[[HTML/select|<select>]]</code> لهذا الغرض)، أو استخدام مكتبة JavaScript مثل [https://jqueryui.com/datepicker/ jQuery date picker] وإضافة [http://timepicker.co/ jQuery timepicker plugin]. | أفضل طريقة للتعامل مع التواريخ في النماذج مع دعم جميع المتصفحات هي جعل المستخدم يُدخِل السنة والأسبوع في حقول منفصلة (يستعمل العنصر <code>[[HTML/select|<select>]]</code> لهذا الغرض)، أو استخدام مكتبة JavaScript مثل [https://jqueryui.com/datepicker/ jQuery date picker] وإضافة [http://timepicker.co/ jQuery timepicker plugin]. | ||
| سطر 94: | سطر 88: | ||
<form> | <form> | ||
<div class="nativeWeekPicker"> | <div class="nativeWeekPicker"> | ||
<label for="week"> | <label for="week">في أي أسبوع تريد أن تبدأ؟</label> | ||
<input id="week" type="week" name="week" | <input id="week" type="week" name="week" | ||
min="2017-W01" max="2018-W52" required> | |||
<span class="validity"></span> | <span class="validity"></span> | ||
</div> | </div> | ||
<p class="fallbackLabel"> | <p class="fallbackLabel">في أي أسبوع تريد أن تبدأ؟</p> | ||
<div class="fallbackWeekPicker"> | <div class="fallbackWeekPicker"> | ||
<div> | <div> | ||
<span> | <span> | ||
<label for="week"> | <label for="week">الأسبوع:</label> | ||
<select id="fallbackWeek" name="week"> | <select id="fallbackWeek" name="week"> | ||
</select> | </select> | ||
</span> | </span> | ||
<span> | <span> | ||
<label for="year"> | <label for="year">السنة:</label> | ||
<select id="year" name="year"> | <select id="year" name="year"> | ||
<option value="2017" selected>2017</option> | <option value="2017" selected>2017</option> | ||
| سطر 117: | سطر 111: | ||
</div> | </div> | ||
</form> | </form> | ||
</syntaxhighlight>قررنا توليد أرقام الأسابيع ديناميكيًا لوجود عدد كبير من العناصر. | </syntaxhighlight>قررنا توليد أرقام الأسابيع ديناميكيًا لوجود عدد كبير من العناصر. | ||
| سطر 175: | سطر 170: | ||
|10.62 | |10.62 | ||
|} | |} | ||
[[تصنيف:HTML|{{SUBPAGENAME}}]] | |||
[[تصنيف: | [[تصنيف:HTML Forms|{{SUBPAGENAME}}]] | ||
[[تصنيف:HTML]] | [[تصنيف:HTML Input Types|{{SUBPAGENAME}}]] | ||
[[تصنيف:Input Types]] | |||
المراجعة الحالية بتاريخ 09:38، 28 فبراير 2018
عناصر <input> ذات النوع week تُنشِئ حقل إدخال يسمح بانتقاء السنة ورقم الأسبوع في السنة (من الأسبوع 1 إلى 52).
شكل هذا الحقل يختلف من متصفح إلى متصفح، فالدعم الحالي ليس مثاليًا، فالوضع الحالي لهذا الحقل في متصفحات Chrome و Opera و Edge ومتصفحات الهواتف المحمولة لا بأس به، وسيُعرَض كحقل نصي في المتصفحات التي لا تدعمه:
<input type="week" name="week">
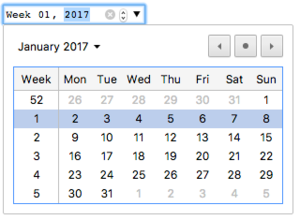
سيبدو هذا الحقل كما في الصورة الآتية في متصفحَي Chrome و Opera، الضغط على السهم سيؤدي إلى إظهار نافذة منتقي التاريخ:

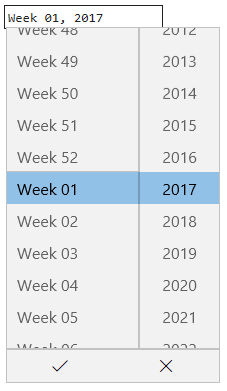
week في متصفحَي Chrome و Opera.أما في متصفح Edge فسيبدو الحقل كما يلي:

week في متصفح Edge.الخاصية value
تحتوي الخاصية value على سلسلة نصية (DOMString)، التي تُمثِّل قيمة التاريخ المُدخَل في هذا الحقل، ويمكن وضع قيمة افتراضية للتاريخ داخل حقل date باستخدام الخاصية value، كما في المثال الآتي:
<label for="week">في أي أسبوع تريد أن تبدأ؟</label>
<input id="week" type="week" name="week" value="2018-W01">
يجدر بالذكر أنَّ التاريخ المعروض قد يختلف عن قيمة الخاصية value، فصيغة التاريخ المعروض في الحقل تعتمد على محلية (locale) نظام تشغيل المستخدم، بينما قيمة القيمة value تكون على الشكل yyyy-Www دومًا. على الرغم من أنَّ بعض المتصفحات تعرض القيمة للمستخدم على الشكل Week 01, 2017؛ لكن عند إرسال الحقل السابق إلى الخادوم فسيكون مثلًا week=2017-W01.
يمكنك أيضًا الحصول على قيمة الخاصية value وضبطها عبر JavaScript باستخدام الخاصية HTMLInputElement.value، مثال:
var weekControl = document.querySelector('input[type="week"]');
weekControl.value = '2018-W45';
استخدام حقول اختيار الأسبوع
قد تظن من الوهلة الأولى أنَّ استخدام حقل اختيار الأسبوع هو أمرٌ بسيط، فتلك الحقول توفِّر واجهة مستخدم سهلة الاستخدام لاختيار التواريخ، وتساهم في توحيد المدخلات التي تُرسَل إلى الخادوم، بعض النظر عن محلية المستخدم. لكن هنالك مشاكل مع الحقل week بسبب قلّة دعم المتصفحات له.
سنلقي نظرةً بادئ الأمر على أمثلة بسيطة ثم أمثلة معقدة عن الحقل week، ثم سنُقدِّم نصيحة عن كيفية التعامل مع المتصفحات غير الداعمة لهذا الحقل.
الاستخدام الأساسي لحقل اختيار الأسبوع
أبسط استخدام للحقل week يتضمن عنصر <input> وعنصر <label> كما هو موضَّح في المثال الآتي:
<form>
<label for="week">في أي أسبوع تريد أن تبدأ؟</label>
<input id="week" type="week" name="week" value="2018-W01">
</form>
ضبط أقل وأكبر تاريخ يمكن اختياره
يمكننا استخدام الخاصيتين min و max لوضع حدود للتواريخ التي يستطيع المستخدم اختيارها، ففي المثال الآتي سنضبط أدنى تاريخ إلى Week 01, 2018 وأقصى تاريخ إلى Week 52, 2018:
<form>
<label for="week">في أي أسبوع تريد أن تبدأ؟</label>
<input id="week" type="week" name="week"
min="2018-W01" max="2018-W52">
</form>
لاحظ أنَّ بإمكانك اختيار الأسابيع الموجودة في عام 2017 فقط.
ملاحظة: يفترض أنَّ بإمكاننا استخدام الخاصية step لتحديد الفاصل بين الأسابيع التي يُسمَح باختيارها، لكن هذا لا يعمل بكفاءة في أيّ متصفح في وقت كتابة هذه الصفحة.
التحكم بحجم الحقل
لا يدعم الحقل week خاصيات التحكم بالحجم مثل size، لذا عليك استخدام CSS لهذا الغرض.
التحقق من الحقل
افتراضيًا، لا يوفِّر الحقل week أيّ نوع من أنواع التحقق من المدخلات، فالواجهة الرسومية التي توفرها المتصفحات لا تسمح عادةً للمستخدم بإدخال أيّ شيء عدا التواريخ، لكن يمكن ألّا يختار المستخدم قيمةً لهذا الحقل من الأساس.
إذا كنتَ تستخدم الخاصيتين min و max لوضع حدود للتواريخ المسموح بها (انظر قسم «ضبط أقل وأكبر تاريخ يمكن اختياره» أعلاه) فستُظهِر المتصفحات التي تدعم الحقل week رسالة خطأ عندما يكون التاريخ المُختار خارج هذه الحدود.
أضف إلى ذلك أنَّ بإمكانك استخدام الخاصية required لجعل هذا الحقل إجباري، وستُعرَض رسالة خطأ إذا حاول المستخدم إرسال النموذج دون تحديد قيمة لهذا الحقل.
ضبطنا في المثال الآتي أقل وأكبر تاريخ يمكن للمستخدم اختياره إضافةً إلى جعل الحقل إجباريًا:
<form>
<label for="week">في أي أسبوع تريد أن تبدأ؟</label>
<input id="week" type="week" name="week"
min="2018-W01" max="2018-W52" required>
<input type="submit" value="أرسل">
</form>
إذا حاولت إرسال النموذج دون إكمال التاريخ (أو اخترتَ تاريخًا خارج الحدود المسموحة) فسيعرض المتصفح رسالة خطأ.
تحذير مهم: التحقق من مدخلات المستخدم عبر HTML ليس بديلًا عن التأكّد منها من جهة الخادوم، فمن السهل جدًا أن يُعدِّل أحدهم شيفرة HTML لكي يتجاوز آلية التحقق، ومن الممكن أن يتجاوز أحدهم نموذج HTML كليًا ويرسل البيانات إلى الخادوم مباشرةً. فلو لم تكن الشيفرة المشغّلة على خادومك تتحقق من المدخلات التي تستقبلها فمن الممكن أن تحدث كارثة إذا أرسل أحدهم بيانات غير مُنظمة كما يجب (أو بيانات كبيرة أو من نوع خطأ وهلم جرًّا).
التعامل مع دعم المتصفحات
وكما ذكرنا سابقًا، المشكلة الرئيسية مع حقول التاريخ في هذا الوقت هي دعم المتصفحات.
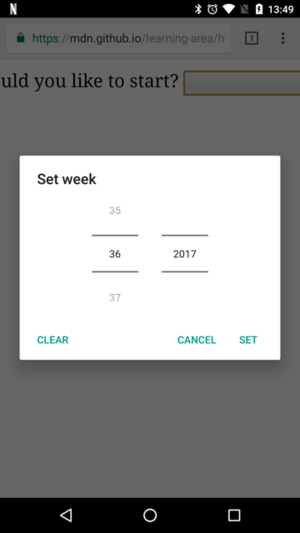
تملك أنظمة الهواتف المحمولة مثل أندرويد أو iOS دعمًا جيدًا لحقول إدخال الوقت والتاريخ، مثلًا يبدو شكل منتقي الأسبوع كما يلي في متصفح Chrome على هواتف أندرويد:

week في متصفح Chrome على هواتف أندرويد.المتصفحات التي لا تدعم هذا الحقل ستحوِّله إلى حقل نصي، لكن هذا يُسبِّب مشاكل في موضوع الواجهة الرسومية (فالتحكم بهذا الحقل سيكون مختلفًا) والتعامل مع البيانات.
المشكلة الثانية أشد وقعًا (كما ذكرنا سابقًا)، فقيمة الحقل week تكون موحّدة على الشكل yyyy-Www أما محتوى الحقل النصي لا يُحدِّد صيغةً معيّنةً يجب أن يكون فيها، وهنالك الكثير من الطرائق التي يكتب فيها الناس التاريخ والوقت مثل:
Week 1 2018Jan 2-8 20182018-W01
أفضل طريقة للتعامل مع التواريخ في النماذج مع دعم جميع المتصفحات هي جعل المستخدم يُدخِل السنة والأسبوع في حقول منفصلة (يستعمل العنصر <select> لهذا الغرض)، أو استخدام مكتبة JavaScript مثل jQuery date picker وإضافة jQuery timepicker plugin.
أمثلة
سنُنشِئ مجموعتين من عناصر النماذج لاختيار التاريخ، عنصر <input type="week"> ومجموعة من عنصرَي <select> لاختيار التاريخ في المتصفحات غير الداعمة للحقل week.
شيفرة HTML
تبدو شيفرة HTML كما يلي:
<form>
<div class="nativeWeekPicker">
<label for="week">في أي أسبوع تريد أن تبدأ؟</label>
<input id="week" type="week" name="week"
min="2017-W01" max="2018-W52" required>
<span class="validity"></span>
</div>
<p class="fallbackLabel">في أي أسبوع تريد أن تبدأ؟</p>
<div class="fallbackWeekPicker">
<div>
<span>
<label for="week">الأسبوع:</label>
<select id="fallbackWeek" name="week">
</select>
</span>
<span>
<label for="year">السنة:</label>
<select id="year" name="year">
<option value="2017" selected>2017</option>
<option value="2018">2018</option>
</select>
</span>
</div>
</div>
</form>
قررنا توليد أرقام الأسابيع ديناميكيًا لوجود عدد كبير من العناصر.
جزء مهم من الشيفرة الذي عليك أن تنتبه له هو كيفية اكتشاف دعم المتصفح لحقل week، إذ أنشأنا عنصر <input> جديد وضبطنا قيمة الخاصية type إلى week ثم تأكدنا مباشرةً من قيمة الخاصية type فالمتصفحات غير الداعمة للحقل week ستضبط قيمة الخاصية type إلى text، وإذا كان الحقل week غير مدعوم فسنخفيه وسنعرض الحقول البديلة (<select>).
شيفرة JavaScript
// تعريف المتغيرات
var nativePicker = document.querySelector('.nativeWeekPicker');
var fallbackPicker = document.querySelector('.fallbackWeekPicker');
var fallbackLabel = document.querySelector('.fallbackLabel');
var yearSelect = document.querySelector('#year');
var weekSelect = document.querySelector('#fallbackWeek');
// إخفاء الحقول البديلة افتراضيًا
fallbackPicker.style.display = 'none';
fallbackLabel.style.display = 'none';
// اختيار إن كان المتصفح يدعم الحقل أم لا
var test = document.createElement('input');
test.type = 'week';
// إذا كان لا يدعمه فنفِّذ ما في الدالة الشرطية الآتية
if(test.type === 'text') {
// إخفاء الحقل الأصلي وإظهار الحقل البديل
nativePicker.style.display = 'none';
fallbackPicker.style.display = 'block';
fallbackLabel.style.display = 'block';
// ملء قيم الحقول ديناميكيًا
populateWeeks();
}
function populateWeeks() {
// إضافة جميع الأسابيع في السنة
for(var i = 1; i <= 52; i++) {
var option = document.createElement('option');
option.textContent = (i < 10) ? ("0" + i) : i;
weekSelect.appendChild(option);
}
}
دعم المتصفحات
| Chrome | Firefox | Edge | Safari | Opera |
|---|---|---|---|---|
| 20.0 | غير مدعوم | 12 | غير مدعوم | 10.62 |