الفرق بين المراجعتين لصفحة: «HTML/input/time»
ط استبدال النص - ':(Content sectioning|Edits|Embedded content|Forms|Inline text semantics|Input Types|Interactive elements|Main Root|Metadata|Multimedia|Scripting|Table|Text Content)' ب':HTML $1' |
تعديل الأمثلة |
||
| (1 مراجعات متوسطة بواسطة نفس المستخدم غير معروضة) | |||
| سطر 1: | سطر 1: | ||
<noinclude>{{DISPLAYTITLE:الحقل <code>time</code>}}</noinclude> | <noinclude>{{DISPLAYTITLE:الحقل <code>time</code>}}</noinclude> | ||
عناصر <code>[[HTML/input|<input>]]</code> ذات النوع <code> | عناصر <code>[[HTML/input|<input>]]</code> ذات النوع <code>time</code> تُنشِئ حقل إدخال يسمح بإدخال الوقت بسهولة. | ||
شكل هذا الحقل يختلف من متصفح إلى متصفح، فالدعم الحالي ليس مثاليًا، فالوضع الحالي لهذا الحقل في متصفحات Chrome و Opera و Edge ومتصفحات الهواتف المحمولة لا بأس به، وسيُعرَض كحقل نصي في المتصفحات التي لا تدعمه:<syntaxhighlight lang="html"> | شكل هذا الحقل يختلف من متصفح إلى متصفح، فالدعم الحالي ليس مثاليًا، فالوضع الحالي لهذا الحقل في متصفحات Chrome و Opera و Edge ومتصفحات الهواتف المحمولة لا بأس به، وسيُعرَض كحقل نصي في المتصفحات التي لا تدعمه:<syntaxhighlight lang="html"> | ||
<input | <input type="time" name="time"> | ||
</syntaxhighlight>سيبدو هذا الحقل كما في الصورة الآتية في متصفحَي Chrome و Opera، إذ يظهر سهم علوي وسفلي إضافةً إلى زر لحذف قيمة الحقل، وسيُدخَل الوقت بصيغة 12 ساعة، أي هنالك خانة لإدخال AM أو PM فيها: | </syntaxhighlight>سيبدو هذا الحقل كما في الصورة الآتية في متصفحَي Chrome و Opera، إذ يظهر سهم علوي وسفلي إضافةً إلى زر لحذف قيمة الحقل، وسيُدخَل الوقت بصيغة 12 ساعة، أي هنالك خانة لإدخال AM أو PM فيها: | ||
| سطر 12: | سطر 12: | ||
== الخاصية <code>value</code> == | == الخاصية <code>value</code> == | ||
تحتوي الخاصية <code>value</code> على سلسلة نصية (<code>DOMString</code>)، التي تُمثِّل قيمة الوقت المُدخَل في هذا الحقل، ويمكن وضع قيمة افتراضية للوقت داخل حقل <code>date</code> باستخدام الخاصية <code>value</code>، كما في المثال الآتي:<syntaxhighlight lang="html"> | تحتوي الخاصية <code>value</code> على سلسلة نصية (<code>DOMString</code>)، التي تُمثِّل قيمة الوقت المُدخَل في هذا الحقل، ويمكن وضع قيمة افتراضية للوقت داخل حقل <code>date</code> باستخدام الخاصية <code>value</code>، كما في المثال الآتي:<syntaxhighlight lang="html"> | ||
<label for=" | <label for="time">اختر موعدًا للمقابلة:</label> | ||
<input id=" | <input id="time" type="time" name="time" value="13:30"> | ||
</syntaxhighlight>يجدر بالذكر أنَّ الوقت المعروض قد يختلف عن قيمة الخاصية <code>value</code>، فصيغة الوقت المعروض في الحقل تعتمد على محلية (locale) نظام تشغيل المستخدم، بينما قيمة القيمة <code>value</code> تكون على الشكل <code>hh:mm</code> دومًا. إذ تعرض بعض المتصفحات الوقت في الحقل السابقة على الشكل <code>13:30</code> بينما يعرضه غيرها بالصيغة <code>1.30 PM</code>. لكن عند إرسال الحقل السابق إلى الخادوم فسيكون مثلًا <code> | </syntaxhighlight>يجدر بالذكر أنَّ الوقت المعروض قد يختلف عن قيمة الخاصية <code>value</code>، فصيغة الوقت المعروض في الحقل تعتمد على محلية (locale) نظام تشغيل المستخدم، بينما قيمة القيمة <code>value</code> تكون على الشكل <code>hh:mm</code> دومًا. إذ تعرض بعض المتصفحات الوقت في الحقل السابقة على الشكل <code>13:30</code> بينما يعرضه غيرها بالصيغة <code>1.30 PM</code>. لكن عند إرسال الحقل السابق إلى الخادوم فسيكون مثلًا <code>time=13%3A30</code>. | ||
أبقِ في ذهنك أنَّه إذا كانت البيانات ستُرسَل عبر GET، فيجب ترميز محرف النقطتين الرأسيتين <code>:</code> لكي يوضع في رابط URL. | أبقِ في ذهنك أنَّه إذا كانت البيانات ستُرسَل عبر GET، فيجب ترميز محرف النقطتين الرأسيتين <code>:</code> لكي يوضع في رابط URL. | ||
| سطر 33: | سطر 33: | ||
أبسط استخدام للحقل <code>time</code> يتضمن عنصر <code>[[HTML/input|<input>]]</code> وعنصر <code>[[HTML/label|<label>]]</code> كما هو موضَّح في المثال الآتي:<syntaxhighlight lang="html"> | أبسط استخدام للحقل <code>time</code> يتضمن عنصر <code>[[HTML/input|<input>]]</code> وعنصر <code>[[HTML/label|<label>]]</code> كما هو موضَّح في المثال الآتي:<syntaxhighlight lang="html"> | ||
<form> | <form> | ||
<label for=" | <label for="time">اختر موعدًا للمقابلة:</label> | ||
<input id=" | <input id="time" type="time" name="time"> | ||
</form> | </form> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| سطر 40: | سطر 40: | ||
يمكننا استخدام الخاصيتين <code>min</code> و <code>max</code> لوضع حدود للأوقات التي يستطيع المستخدم اختيارها، ففي المثال الآتي سنضبط أقل وقت إلى <code>12:00</code> وأقصى وقت إلى <code>18:00</code>:<syntaxhighlight lang="javascript"> | يمكننا استخدام الخاصيتين <code>min</code> و <code>max</code> لوضع حدود للأوقات التي يستطيع المستخدم اختيارها، ففي المثال الآتي سنضبط أقل وقت إلى <code>12:00</code> وأقصى وقت إلى <code>18:00</code>:<syntaxhighlight lang="javascript"> | ||
<form> | <form> | ||
<label for=" | <label for="time">اختر موعدًا للمقابلة (ساعات الدوام من 12:00 إلى 18:00): </label> | ||
<input id=" | <input id="time" type="time" name="time" min="12:00" max="18:00"> | ||
<input type="submit" value="احجز"> | |||
< | |||
</form> | </form> | ||
</syntaxhighlight>لاحظ أنَّ بإمكانك اختيار الأوقات بين 12:00 و 18:00 فقط، إذ إنَّ بقية الأوقات غير صالحة. | </syntaxhighlight>لاحظ أنَّ بإمكانك اختيار الأوقات بين 12:00 و 18:00 فقط، إذ إنَّ بقية الأوقات غير صالحة. | ||
| سطر 59: | سطر 58: | ||
أضف إلى ذلك أنَّ بإمكانك استخدام الخاصية <code>required</code> لجعل هذا الحقل إجباريًا، وستُعرَض رسالة خطأ إذا حاول المستخدم إرسال النموذج دون تحديد قيمة لهذا الحقل. | أضف إلى ذلك أنَّ بإمكانك استخدام الخاصية <code>required</code> لجعل هذا الحقل إجباريًا، وستُعرَض رسالة خطأ إذا حاول المستخدم إرسال النموذج دون تحديد قيمة لهذا الحقل. | ||
ضبطنا في المثال الآتي أقل وأكبر وقت يمكن للمستخدم اختياره إضافةً إلى جعل الحقل إجباريًا:<syntaxhighlight lang=" | ضبطنا في المثال الآتي أقل وأكبر وقت يمكن للمستخدم اختياره إضافةً إلى جعل الحقل إجباريًا:<syntaxhighlight lang="javascript"> | ||
<form> | <form> | ||
<label for="time">اختر موعدًا للمقابلة (ساعات الدوام من 12:00 إلى 18:00): </label> | |||
<input id="time" type="time" name="time" min="12:00" max="18:00" required> | |||
<input type="submit" value="احجز"> | |||
</form> | </form> | ||
</syntaxhighlight>إذا حاولت إرسال النموذج دون إدخال الوقت (أو اخترتَ وقتًا خارج الحدود المسموحة) فسيعرض المتصفح رسالة خطأ. | </syntaxhighlight>إذا حاولت إرسال النموذج دون إدخال الوقت (أو اخترتَ وقتًا خارج الحدود المسموحة) فسيعرض المتصفح رسالة خطأ. | ||
| سطر 91: | سطر 84: | ||
جرِّب مثلًا عرض المثال الآتي في متصفح غير داعم للحقل <code>time</code>:<syntaxhighlight lang="html"> | جرِّب مثلًا عرض المثال الآتي في متصفح غير داعم للحقل <code>time</code>:<syntaxhighlight lang="html"> | ||
<form> | <form> | ||
<label for="time">اختر موعدًا للمقابلة (ساعات الدوام من 12:00 إلى 18:00): </label> | |||
<input id="time" type="time" name="time" min="12:00" max="18:00" required pattern="[0-9]{2}:[0-9]{2}"> | |||
<input type="submit" value="احجز"> | |||
</form> | </form> | ||
</syntaxhighlight>إذا جربتَ إرسال النموذج فستلاحظ أنَّ المتصفح قد عرض رسالة خطأ إذا لم تُطابِق مدخلاتك النمط <code>nn:nn</code> حيث يُمثِّل <code>n</code> رقمًا من 0 إلى 9. لكن هذا لا يمنع المستخدمين من إدخال أوقات خطأ. | </syntaxhighlight>إذا جربتَ إرسال النموذج فستلاحظ أنَّ المتصفح قد عرض رسالة خطأ إذا لم تُطابِق مدخلاتك النمط <code>nn:nn</code> حيث يُمثِّل <code>n</code> رقمًا من 0 إلى 9. لكن هذا لا يمنع المستخدمين من إدخال أوقات خطأ. | ||
| سطر 113: | سطر 99: | ||
<form> | <form> | ||
<div class="nativeTimePicker"> | <div class="nativeTimePicker"> | ||
<label for=" | <label for="time">اختر موعدًا للمقابلة (ساعات الدوام من 12:00 إلى 18:00): </label> | ||
<input id="time" type="time" name="time" min="12:00" max="18:00" | |||
required pattern="[0-9]{2}:[0-9]{2}"> | |||
<input type="submit" value="احجز"> | |||
</div> | |||
<p class="fallbackLabel"> | <p class="fallbackLabel">اختر موعدًا للمقابلة (ساعات الدوام من 12:00 إلى 18:00): </p> | ||
<div class="fallbackTimePicker"> | <div class="fallbackTimePicker"> | ||
<div> | <div> | ||
<span> | <span> | ||
<label for="hour"> | <label for="hour">الساعة:</label> | ||
<select id="hour" name="hour"> | <select id="hour" name="hour"> | ||
</select> | </select> | ||
</span> | </span> | ||
<span> | <span> | ||
<label for="minute"> | <label for="minute">الدقيقة:</label> | ||
<select id="minute" name="minute"> | <select id="minute" name="minute"> | ||
</select> | </select> | ||
| سطر 210: | سطر 196: | ||
|10.62 | |10.62 | ||
|} | |} | ||
[[تصنيف:HTML]] | [[تصنيف:HTML|{{SUBPAGENAME}}]] | ||
[[تصنيف:HTML Forms]] | [[تصنيف:HTML Forms|{{SUBPAGENAME}}]] | ||
[[تصنيف:HTML Input Types]] | [[تصنيف:HTML Input Types|{{SUBPAGENAME}}]] | ||
المراجعة الحالية بتاريخ 11:13، 27 فبراير 2018
عناصر <input> ذات النوع time تُنشِئ حقل إدخال يسمح بإدخال الوقت بسهولة.
شكل هذا الحقل يختلف من متصفح إلى متصفح، فالدعم الحالي ليس مثاليًا، فالوضع الحالي لهذا الحقل في متصفحات Chrome و Opera و Edge ومتصفحات الهواتف المحمولة لا بأس به، وسيُعرَض كحقل نصي في المتصفحات التي لا تدعمه:
<input type="time" name="time">
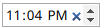
سيبدو هذا الحقل كما في الصورة الآتية في متصفحَي Chrome و Opera، إذ يظهر سهم علوي وسفلي إضافةً إلى زر لحذف قيمة الحقل، وسيُدخَل الوقت بصيغة 12 ساعة، أي هنالك خانة لإدخال AM أو PM فيها:

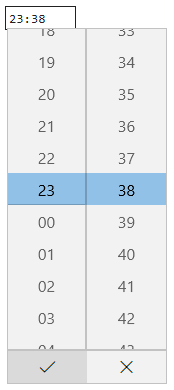
time في متصفحَي Chrome و Opera.أما في متصفح Edge فسيبدو الحقل كما يلي (الحقل بنظام 24 ساعة):

time في متصفح Edge.الخاصية value
تحتوي الخاصية value على سلسلة نصية (DOMString)، التي تُمثِّل قيمة الوقت المُدخَل في هذا الحقل، ويمكن وضع قيمة افتراضية للوقت داخل حقل date باستخدام الخاصية value، كما في المثال الآتي:
<label for="time">اختر موعدًا للمقابلة:</label>
<input id="time" type="time" name="time" value="13:30">
يجدر بالذكر أنَّ الوقت المعروض قد يختلف عن قيمة الخاصية value، فصيغة الوقت المعروض في الحقل تعتمد على محلية (locale) نظام تشغيل المستخدم، بينما قيمة القيمة value تكون على الشكل hh:mm دومًا. إذ تعرض بعض المتصفحات الوقت في الحقل السابقة على الشكل 13:30 بينما يعرضه غيرها بالصيغة 1.30 PM. لكن عند إرسال الحقل السابق إلى الخادوم فسيكون مثلًا time=13%3A30.
أبقِ في ذهنك أنَّه إذا كانت البيانات ستُرسَل عبر GET، فيجب ترميز محرف النقطتين الرأسيتين : لكي يوضع في رابط URL.
يمكنك أيضًا الحصول على قيمة الخاصية value وضبطها عبر JavaScript باستخدام الخاصية HTMLInputElement.value، مثال:
var timeControl = document.querySelector('input[type="time"]');
timeControl.value = '15:30';
استخدام حقول إدخال الوقت
قد تظن من الوهلة الأولى أنَّ استخدام حقل إدخال الوقت هو أمرٌ بسيط، فتلك الحقول توفِّر واجهة مستخدم سهلة الاستخدام لإدخال الوقت، وتساهم في توحيد المدخلات التي تُرسَل إلى الخادوم، بعض النظر عن محلية المستخدم. لكن هنالك مشاكل مع الحقل time بسبب قلّة دعم المتصفحات له.
سنلقي نظرةً بادئ الأمر على أمثلة بسيطة ثم أمثلة معقدة عن الحقل time، ثم سنُقدِّم نصيحة عن كيفية التعامل مع المتصفحات غير الداعمة لهذا الحقل.
الاستخدام الأساسي لحقل اختيار التاريخ
أبسط استخدام للحقل time يتضمن عنصر <input> وعنصر <label> كما هو موضَّح في المثال الآتي:
<form>
<label for="time">اختر موعدًا للمقابلة:</label>
<input id="time" type="time" name="time">
</form>
ضبط أقل وأكبر وقت يمكن اختياره
يمكننا استخدام الخاصيتين min و max لوضع حدود للأوقات التي يستطيع المستخدم اختيارها، ففي المثال الآتي سنضبط أقل وقت إلى 12:00 وأقصى وقت إلى 18:00:
<form>
<label for="time">اختر موعدًا للمقابلة (ساعات الدوام من 12:00 إلى 18:00): </label>
<input id="time" type="time" name="time" min="12:00" max="18:00">
<input type="submit" value="احجز">
</form>
لاحظ أنَّ بإمكانك اختيار الأوقات بين 12:00 و 18:00 فقط، إذ إنَّ بقية الأوقات غير صالحة.
واعتمادًا على المتصفح الذي تستعمله، فيحتمل ألّا تتمكن من اختيار قيم خارج مجال الوقت المسموح (كما في متصفح Edge).
التحكم بحجم الحقل
لا يدعم الحقل time خاصيات التحكم بالحجم مثل size، لذا عليك استخدام CSS لهذا الغرض.
التحقق من الحقل
افتراضيًا، لا يوفِّر الحقل time أيّ نوع من أنواع التحقق من المدخلات، فالواجهة الرسومية التي توفرها المتصفحات لا تسمح عادةً للمستخدم بإدخال أيّ شيء عدا الوقت، لكن يمكن ألّا يختار المستخدم قيمةً لهذا الحقل من الأساس.
إذا كنتَ تستخدم الخاصيتين min و max لوضع حدود للأوقات المسموح بها (انظر قسم «ضبط أقل وأكبر وقت يمكن اختياره» أعلاه) فستُظهِر المتصفحات التي تدعم الحقل time رسالة خطأ عندما يكون الوقت المُختار خارج هذه الحدود.
أضف إلى ذلك أنَّ بإمكانك استخدام الخاصية required لجعل هذا الحقل إجباريًا، وستُعرَض رسالة خطأ إذا حاول المستخدم إرسال النموذج دون تحديد قيمة لهذا الحقل.
ضبطنا في المثال الآتي أقل وأكبر وقت يمكن للمستخدم اختياره إضافةً إلى جعل الحقل إجباريًا:
<form>
<label for="time">اختر موعدًا للمقابلة (ساعات الدوام من 12:00 إلى 18:00): </label>
<input id="time" type="time" name="time" min="12:00" max="18:00" required>
<input type="submit" value="احجز">
</form>
إذا حاولت إرسال النموذج دون إدخال الوقت (أو اخترتَ وقتًا خارج الحدود المسموحة) فسيعرض المتصفح رسالة خطأ.
تحذير مهم: التحقق من مدخلات المستخدم عبر HTML ليس بديلًا عن التأكّد منها من جهة الخادوم، فمن السهل جدًا أن يُعدِّل أحدهم شيفرة HTML لكي يتجاوز آلية التحقق، ومن الممكن أن يتجاوز أحدهم نموذج HTML كليًا ويرسل البيانات إلى الخادوم مباشرةً. فلو لم تكن الشيفرة المشغّلة على خادومك تتحقق من المدخلات التي تستقبلها فمن الممكن أن تحدث كارثة إذا أرسل أحدهم بيانات غير مُنظمة كما يجب (أو بيانات كبيرة أو من نوع خطأ وهلم جرًّا).
التعامل مع دعم المتصفحات
وكما ذكرنا سابقًا، المشكلة الرئيسية مع حقول التاريخ في هذا الوقت هي دعم المتصفحات.
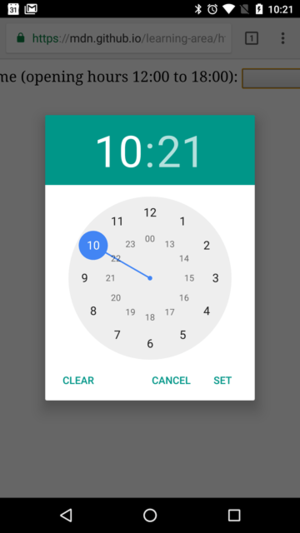
تملك أنظمة الهواتف المحمولة مثل أندرويد أو iOS دعمًا جيدًا لحقول إدخال الوقت والتاريخ، مثلًا يبدو شكل منتقي الوقت كما يلي في متصفح Chome على هواتف أندرويد:

time في متصفح Chrome على هواتف أندرويد.المتصفحات التي لا تدعم هذا الحقل ستحوِّله إلى حقل نصي، لكن هذا يُسبِّب مشاكل في موضوع الواجهة الرسومية (فالتحكم بهذا الحقل سيكون مختلفًا) والتعامل مع البيانات.
المشكلة الثانية أشد وقعًا (كما ذكرنا سابقًا)، فقيمة الحقل time تكون موحّدة على الشكل hh:mm أما محتوى الحقل النصي لا يُحدِّد صيغةً معيّنةً يجب أن يكون فيها، وهنالك الكثير من الطرائق التي يكتب فيها الناس الوقت مثل:
3.00 pm3:00pm15:003 o'clock in the afternoon
إحدى الطرائق لحل هذه الإشكالية هي استخدام الخاصية pattern على حقل time، وحتى لو لم يستعملها الحقل time المعروض في المتصفحات الحديثة، لكن الحقل النصي الذي سيظهر في المتصفحات غير الداعمة للحقل time سيستعملها.
جرِّب مثلًا عرض المثال الآتي في متصفح غير داعم للحقل time:
<form>
<label for="time">اختر موعدًا للمقابلة (ساعات الدوام من 12:00 إلى 18:00): </label>
<input id="time" type="time" name="time" min="12:00" max="18:00" required pattern="[0-9]{2}:[0-9]{2}">
<input type="submit" value="احجز">
</form>
إذا جربتَ إرسال النموذج فستلاحظ أنَّ المتصفح قد عرض رسالة خطأ إذا لم تُطابِق مدخلاتك النمط nn:nn حيث يُمثِّل n رقمًا من 0 إلى 9. لكن هذا لا يمنع المستخدمين من إدخال أوقات خطأ.
أفضل طريقة للتعامل مع الوقت في النماذج مع دعم جميع المتصفحات هي جعل المستخدم يُدخِل الساعة والدقيقة والثانية (إن كانت لازمةً) في حقول منفصلة (يستعمل العنصر <select> لهذا الغرض)، أو استخدام مكتبة JavaScript مثل jQuery date picker وإضافة jQuery timepicker plugin.
أمثلة
سنُنشِئ مجموعتين من عناصر النماذج لاختيار التاريخ، عنصر <input type="time"> ومجموعة من عنصرَي <select> لاختيار الساعات والدقائق في المتصفحات غير الداعمة للحقل time.
شيفرة HTML
تبدو شيفرة HTML كما يلي:
<form>
<div class="nativeTimePicker">
<label for="time">اختر موعدًا للمقابلة (ساعات الدوام من 12:00 إلى 18:00): </label>
<input id="time" type="time" name="time" min="12:00" max="18:00"
required pattern="[0-9]{2}:[0-9]{2}">
<input type="submit" value="احجز">
</div>
<p class="fallbackLabel">اختر موعدًا للمقابلة (ساعات الدوام من 12:00 إلى 18:00): </p>
<div class="fallbackTimePicker">
<div>
<span>
<label for="hour">الساعة:</label>
<select id="hour" name="hour">
</select>
</span>
<span>
<label for="minute">الدقيقة:</label>
<select id="minute" name="minute">
</select>
</span>
</div>
</div>
</form>
قررنا توليد الساعات والدقائق ديناميكيًا لوجود عدد كبير من العناصر.
جزء مهم من الشيفرة الذي عليك أن تنتبه له هو كيفية اكتشاف دعم المتصفح لحقل time، إذ أنشأنا عنصر <input> جديد وضبطنا قيمة الخاصية type إلى time ثم تأكدنا مباشرةً من قيمة الخاصية type فالمتصفحات غير الداعمة للحقل time ستضبط قيمة الخاصية type إلى text، وإذا كان الحقل time غير مدعوم فسنخفيه وسنعرض الحقول البديلة (<select>).
شيفرة JavaScript
// تعريف المتغيرات
var nativePicker = document.querySelector('.nativeTimePicker');
var fallbackPicker = document.querySelector('.fallbackTimePicker');
var fallbackLabel = document.querySelector('.fallbackLabel');
var hourSelect = document.querySelector('#hour');
var minuteSelect = document.querySelector('#minute');
// إخفاء الحقول البديلة افتراضيًا
fallbackPicker.style.display = 'none';
fallbackLabel.style.display = 'none';
// اختيار إن كان المتصفح يدعم الحقل أم لا
var test = document.createElement('input');
test.type = 'time';
// إذا كان لا يدعمه فنفِّذ ما في الدالة الشرطية الآتية
if(test.type === 'text') {
// إخفاء الحقل الأصلي وإظهار الحقل البديل
nativePicker.style.display = 'none';
fallbackPicker.style.display = 'block';
fallbackLabel.style.display = 'block';
// ملء قيم الحقول ديناميكيًا
populateHours();
populateMinutes();
}
function populateHours() {
// إضافة ساعات اليوم كلها (24 ساعة)
for(var i = 12; i <= 18; i++) {
var option = document.createElement('option');
option.textContent = (i < 10) ? ("0" + i) : i;
hourSelect.appendChild(option);
}
}
function populateMinutes() {
// إضافة جميع الدقائق (60 دقيقة)
for(var i = 0; i <= 59; i++) {
var option = document.createElement('option');
option.textContent = (i < 10) ? ("0" + i) : i;
minuteSelect.appendChild(option);
}
}
// إذا كانت قيمة الساعة 18 فسنضبط الدقائق إلى 00
// لا يسمح بإختيار أوقات بعد الساعة 18:00
function setMinutesToZero() {
if(hourSelect.value === '18') {
minuteSelect.value = '00';
}
}
hourSelect.onchange = setMinutesToZero;
minuteSelect.onchange = setMinutesToZero;
دعم المتصفحات
| Chrome | Firefox | Edge | Safari | Opera |
|---|---|---|---|---|
| 20.0 | غير مدعوم | 12 | غير مدعوم | 10.62 |