الفرق بين المراجعتين لصفحة: «Cordova/platforms windows»
جميل-بيلوني (نقاش | مساهمات) إنشاء الصفحة. هذه الصفحة من مساهمات "رياض خليفة". |
لا ملخص تعديل |
||
| (3 مراجعات متوسطة بواسطة نفس المستخدم غير معروضة) | |||
| سطر 2: | سطر 2: | ||
[[تصنيف: Cordova]] | [[تصنيف: Cordova]] | ||
[[تصنيف: Cordova Platform]] | [[تصنيف: Cordova Platform]] | ||
يوضح هذا الدليل كيفية إعداد بيئة تطوير SDK الخاصة بك لإنشاء تطبيقات كوردوفا ونشرها على منصات Windows 8.1، و Windows Phone 8.1، و Windows 10 Universal App. يوضح أيضًا كيفية استخدام أدوات الصدفة (shell) لتوليد وبناء التطبيقات، أو واجهة سطر أوامر كوردوفا العابر للمنصات. (راجع صفحة [[Cordova/overview|نظرة عامة]] لمقارنة خيارات مساري التطوير هذين.) بالإضافة إلى ذلك، يوضح هذا القسم كيفية تعديل تطبيقات كوردوفا داخل Visual Studio. بغض النظر عن الطريقة التي | يوضح هذا الدليل كيفية إعداد بيئة تطوير SDK الخاصة بك لإنشاء تطبيقات كوردوفا ونشرها على منصات Windows 8.1، و Windows Phone 8.1، و Windows 10 Universal App. يوضح أيضًا كيفية استخدام أدوات الصدفة (shell) لتوليد وبناء التطبيقات، أو واجهة سطر أوامر كوردوفا العابر للمنصات. (راجع صفحة [[Cordova/overview|نظرة عامة]] لمقارنة خيارات مساري التطوير هذين.) بالإضافة إلى ذلك، يوضح هذا القسم كيفية تعديل تطبيقات كوردوفا داخل Visual Studio. بغض النظر عن [[Cordova/overview#.D9.85.D8.B3.D8.A7.D8.B1.D8.A7.D8.AA .D8.A7.D9.84.D8.AA.D8.B7.D9.88.D9.8A.D8.B1|الطريقة التي ستتبعها]]، تحتاج إلى تثبيت Visual Studio SDK كما هو موضح أدناه. | ||
يجب على مطوّري البرامج الذين يرغبون في استهداف Windows Phone 8 استخدام المنصة wp8، لذا راجع [[Cordova/wp8|دليل منصة Windows Phone 8]] للحصول على التفاصيل. | يجب على مطوّري البرامج الذين يرغبون في استهداف Windows Phone 8 استخدام المنصة wp8، لذا راجع [[Cordova/wp8|دليل منصة Windows Phone 8]] للحصول على التفاصيل. | ||
| سطر 25: | سطر 25: | ||
== تثبيت المتطلبات == | == تثبيت المتطلبات == | ||
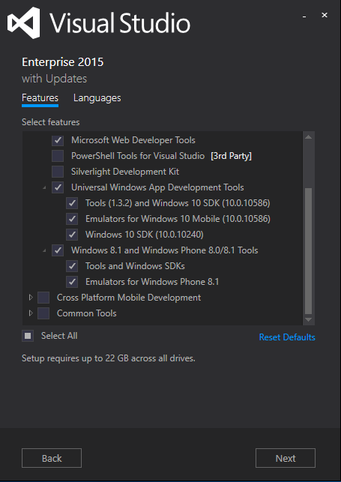
قم بتثبيت أي إصدار من [http://www.visualstudio.com/downloads Visual Studio] يطابق المتطلبات المذكورة أعلاه. | قم بتثبيت أي إصدار من [http://www.visualstudio.com/downloads Visual Studio] يطابق المتطلبات المذكورة أعلاه. | ||
[[ملف:win8 installTools.png]] | |||
يجب أيضًا تحديد الأدوات ومجموعات أدوات تطوير البرامج (SDK) لمنصات ويندوز المستهدفة (UWP، و 8.1، ...إلخ) في برنامج التثبيت. يمكن العثور عليها تحت عنوان "Windows and Web Development". | يجب أيضًا تحديد الأدوات ومجموعات أدوات تطوير البرامج (SDK) لمنصات ويندوز المستهدفة (UWP، و 8.1، ...إلخ) في برنامج التثبيت. يمكن العثور عليها تحت عنوان "Windows and Web Development". | ||
| سطر 30: | سطر 32: | ||
== ضبط المشروع == | == ضبط المشروع == | ||
=== | === استهداف إصدار ويندوز معيَّن === | ||
بعد تثبيت المتطلبات المذكورة في القسم السابق، يجب أن تكون مستعدًا لتطوير التطبيقات التي تستهدف منصة ويندوز. ارجع إلى [[Cordova/first app|دليل إنشاء التطبيق الأول]] للحصول على التفاصيل. | بعد تثبيت المتطلبات المذكورة في القسم السابق، يجب أن تكون مستعدًا لتطوير التطبيقات التي تستهدف منصة ويندوز. ارجع إلى [[Cordova/first app|دليل إنشاء التطبيق الأول]] للحصول على التفاصيل. | ||
| سطر 47: | سطر 49: | ||
</syntaxhighlight>سيتجاهل نظام الإنشاء مجموعة التفضيلات الموجودة في الملف [[Cordova/config ref|config.xml]] لإصدار ويندوز المستهدف وسيبني بشكل صارم حزمة من أجل الإصدار Windows Phone 8.1. | </syntaxhighlight>سيتجاهل نظام الإنشاء مجموعة التفضيلات الموجودة في الملف [[Cordova/config ref|config.xml]] لإصدار ويندوز المستهدف وسيبني بشكل صارم حزمة من أجل الإصدار Windows Phone 8.1. | ||
القيم الصالحة للراية <code>--appx</code> هي 8.1-win و 8.1-phone و uap (من أجل تطبيقات Windows 10 Universal). هذه الخيارات تنطبق أيضًا على الأمر <code>[[Cordova/cli#.D8.A7.D9.84.D8.A3.D9.85.D8.B1 cordova run|cordova run]]</code>. | القيم الصالحة للراية <code>--appx</code> هي <code>8.1-win</code> و <code>8.1-phone</code> و <code>uap</code> (من أجل تطبيقات Windows 10 Universal). هذه الخيارات تنطبق أيضًا على الأمر <code>[[Cordova/cli#.D8.A7.D9.84.D8.A3.D9.85.D8.B1 cordova run|cordova run]]</code>. | ||
=== خيارات النشر === | === خيارات النشر === | ||
لنشر حزمة Windows:<syntaxhighlight lang="shell"> | لنشر حزمة Windows:<syntaxhighlight lang="shell"> | ||
cordova run windows -- --win # | cordova run windows -- --win # تحديد ويندوز كهدف للنشر | ||
cordova run windows # `run` | cordova run windows # افتراضيا Windows الحزمة `run` تستخدم | ||
</syntaxhighlight>لنشر حزمة Windows Phone:<syntaxhighlight lang="shell"> | </syntaxhighlight>لنشر حزمة Windows Phone:<syntaxhighlight lang="shell"> | ||
cordova run windows -- --phone # | cordova run windows -- --phone # Windows Phone 8.1 نشر التطبيق لمحاكي | ||
cordova run windows --device -- --phone # | cordova run windows --device -- --phone # نشر التطبيق لجهاز متصل | ||
</syntaxhighlight>هذا الأمر سوف سيعطيك قائمة من الأهداف المتوافرة:<syntaxhighlight lang="shell"> | </syntaxhighlight>هذا الأمر سوف سيعطيك قائمة من الأهداف المتوافرة:<syntaxhighlight lang="shell"> | ||
cordova run windows --list | cordova run windows --list | ||
| سطر 66: | سطر 67: | ||
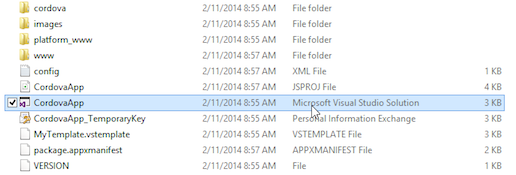
بمجرد إنشاء تطبيق كوردوفا، يمكنك فتحه باستخدام Visual Studio. تولد الأوامر <code>build</code> المختلفة ملفًا ذا اللاحقة .sln (اختصار للعبارة Visual Studio Solution). افتح الملف لتعديل المشروع داخل Visual Studio. | بمجرد إنشاء تطبيق كوردوفا، يمكنك فتحه باستخدام Visual Studio. تولد الأوامر <code>build</code> المختلفة ملفًا ذا اللاحقة .sln (اختصار للعبارة Visual Studio Solution). افتح الملف لتعديل المشروع داخل Visual Studio. | ||
يتم عرض المكون <code>CordovaApp</code> داخل الحل (solution)، ويحتوي المجلد www الخاص به على الشيفرة المصدرية لعارض الويب، بما في ذلك الصفحة index.html الرئيسية. | [[ملف:win8 sdk openSLN.png|بديل=استخدام Visual Studio لنشر التطبيق]] | ||
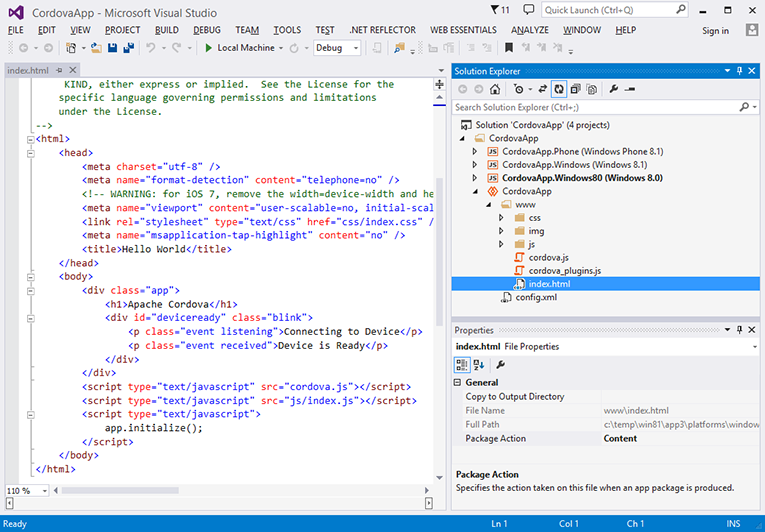
يتم عرض المكون <code>CordovaApp</code> داخل الحل (solution)، ويحتوي المجلد <code>www</code> الخاص به على الشيفرة المصدرية لعارض الويب، بما في ذلك الصفحة <code>index.html</code> الرئيسية. | |||
[[ملف:win8 sdk.png|بديل=استخدام Visual Studio لنشر التطبيق]] | |||
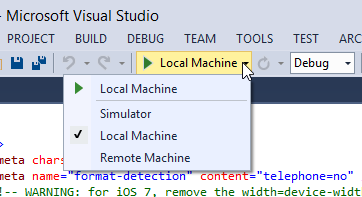
يتم عرض مشاريع إصدارات Windows المختلفة بشكل منفصل في مستكشف الملف (solution explorer). يمكنك اختيار إصدار النشر الفعال عن طريق النقر بزر الماوس الأيمن على "solution" (أعلى مدخلة في مستكشف الحلول) ثم الانتقال إلى "Properties". هنا، يمكنك تحديث الحقل "Single start up". تسمح لك عناصر التحكم الموجودة أسفل القائمة الرئيسية في Visual Studio باختبار التطبيق أو نشره. | يتم عرض مشاريع إصدارات Windows المختلفة بشكل منفصل في مستكشف الملف (solution explorer). يمكنك اختيار إصدار النشر الفعال عن طريق النقر بزر الماوس الأيمن على "solution" (أعلى مدخلة في مستكشف الحلول) ثم الانتقال إلى "Properties". هنا، يمكنك تحديث الحقل "Single start up". تسمح لك عناصر التحكم الموجودة أسفل القائمة الرئيسية في Visual Studio باختبار التطبيق أو نشره. | ||
[[ملف:win8 sdk deploy.png|بديل=نشر تطبيق كودوفا]] | |||
مع تحديد "'''Local Machine'''" (الجهاز المحلي)، اضغط على السهم الأخضر لتثبيت التطبيق على نفس الجهاز الذي يشغل Visual Studio. بمجرد القيام بذلك، يظهر التطبيق في قوائم تطبيقات Windows. | مع تحديد "'''Local Machine'''" (الجهاز المحلي)، اضغط على السهم الأخضر لتثبيت التطبيق على نفس الجهاز الذي يشغل Visual Studio. بمجرد القيام بذلك، يظهر التطبيق في قوائم تطبيقات Windows. | ||
[[ملف:win8 sdk runApp.png|بديل=قوائم تطبيقات Windows]] | |||
في كل مرة تعيد فيها بناء التطبيق، يتم تحديث الإصدار المتوفر في الواجهة. | في كل مرة تعيد فيها بناء التطبيق، يتم تحديث الإصدار المتوفر في الواجهة. | ||
وبمجرد توفرها في قوائم التطبيقات، فإن الضغط باستمرار على المفتاح '''CTRL''' أثناء تحديد التطبيق يسمح لك بتثبيته على الشاشة الرئيسية. | وبمجرد توفرها في قوائم التطبيقات، فإن الضغط باستمرار على المفتاح '''CTRL''' أثناء تحديد التطبيق يسمح لك بتثبيته على الشاشة الرئيسية. | ||
[[ملف:win8 sdk runHome.png]] | |||
لاحظ أنه إذا فتحت التطبيق داخل بيئة جهاز افتراضي، فقد تحتاج إلى النقر في الزوايا أو على جانبي النوافذ لتبديل التطبيقات أو الوصول إلى وظائف إضافية. | لاحظ أنه إذا فتحت التطبيق داخل بيئة جهاز افتراضي، فقد تحتاج إلى النقر في الزوايا أو على جانبي النوافذ لتبديل التطبيقات أو الوصول إلى وظائف إضافية. | ||
[[ملف:win8 sdk run.png]] | |||
بدلاً من ذلك، اختر خيار النشر '''Simulator''' لعرض التطبيق كما لو كان يعمل على جهاز لوحي (tablet device). | بدلاً من ذلك، اختر خيار النشر '''Simulator''' لعرض التطبيق كما لو كان يعمل على جهاز لوحي (tablet device). | ||
[[ملف:win8 sdk sim.png]] | |||
بخلاف النشر على سطح المكتب، يتيح لك هذا الخيار محاكاة اتجاه الجهاز اللوحي وموقعه وتغيير إعدادات الشبكة الخاصة به. | بخلاف النشر على سطح المكتب، يتيح لك هذا الخيار محاكاة اتجاه الجهاز اللوحي وموقعه وتغيير إعدادات الشبكة الخاصة به. | ||
| سطر 95: | سطر 110: | ||
* شهادة توقيع | * شهادة توقيع | ||
* تفاصيل الهوية التي تطابق شهادة التوقيع المقدمة | * تفاصيل الهوية التي تطابق شهادة التوقيع المقدمة | ||
في مشروع Windows، يتم الاحتفاظ بتفاصيل الهوية في ملف باسم package.appxmanifest. يتم ملء هذا الملف تلقائيًا في كل مرة يتم فيها إنشاء تطبيق كوردوفا. تحمل الهوية ثلاثة حقول مهمة هي: | في مشروع Windows، يتم الاحتفاظ بتفاصيل الهوية في ملف باسم <code>package.appxmanifest</code>. يتم ملء هذا الملف تلقائيًا في كل مرة يتم فيها إنشاء تطبيق كوردوفا. تحمل الهوية ثلاثة حقول مهمة هي: | ||
* الاسم (Name) | * الاسم (Name) | ||
* الناشر (Publisher) | * الناشر (Publisher) | ||
* الإصدار (Version) | * الإصدار (Version) | ||
يمكن تعيين الاسم والإصدار من الملف [[Cordova/config ref|config.xml]]. يمكن توفير الناشر | يمكن تعيين الاسم والإصدار من الملف [[Cordova/config ref|config.xml]]. يمكن توفير الناشر كمعامل بناء أو يمكن تعيينه على ملف <code>build.json</code>. | ||
[[ملف:dvs2015 packaging.png|بديل= packaging شيفرة برمجية]] | |||
يمكن أيضًا تعيين الاسم والإصدار كتفضيلات خاصة بالمنصة الواحدة في [[Cordova/config ref|config.xml]] بالطريقة التالية:<syntaxhighlight lang="xml"> | يمكن أيضًا تعيين الاسم والإصدار كتفضيلات خاصة بالمنصة الواحدة في [[Cordova/config ref|config.xml]] بالطريقة التالية:<syntaxhighlight lang="xml"> | ||
| سطر 109: | سطر 128: | ||
<preference name="WindowsStoreDisplayName" value="CoolApp"/> <!-- WindowsStorePublisherName overrides name --> | <preference name="WindowsStoreDisplayName" value="CoolApp"/> <!-- WindowsStorePublisherName overrides name --> | ||
</syntaxhighlight>يمكن تقديم شهادة توقيع من سطر الأوامر أو من خلال الملف build.json. رايات سطر الأوامر المرتبطة بالشهادة هي: | </syntaxhighlight>يمكن تقديم شهادة توقيع من سطر الأوامر أو من خلال الملف <code>build.json</code>. رايات سطر الأوامر المرتبطة بالشهادة هي: | ||
{| class="wikitable" | {| class="wikitable" | ||
!المعامل | !المعامل | ||
| سطر 126: | سطر 145: | ||
cordova build -- --packageCertificateKeyFile="platforms\windows\CordovaApp_TemporaryKey.pfx" --packageThumbprint="ABCABCABCABC123123123123" | cordova build -- --packageCertificateKeyFile="platforms\windows\CordovaApp_TemporaryKey.pfx" --packageThumbprint="ABCABCABCABC123123123123" | ||
</syntaxhighlight>بدلًا من ذلك، يمكن تحديد هذه القيم باستخدام ملف ضبط البناء (build.json) باستخدام سطر الأوامر (<code>--buildConfig</code>). إليك عينةً من ملف ضبط البناء:<syntaxhighlight lang="text"> | </syntaxhighlight>بدلًا من ذلك، يمكن تحديد هذه القيم باستخدام ملف ضبط البناء (<code>build.json</code>) باستخدام سطر الأوامر (<code>--buildConfig</code>). إليك عينةً من ملف ضبط البناء:<syntaxhighlight lang="text"> | ||
{ | { | ||
"windows": { | "windows": { | ||
| سطر 139: | سطر 158: | ||
} | } | ||
} | } | ||
</syntaxhighlight>هناك أيضًا دعم لدمج ومطابقة وسائط ومعاملات سطر الأوامر في الملف build.json. ستحصل القيم من وسيطات سطر الأوامر على الأسبقية. | </syntaxhighlight>هناك أيضًا دعم لدمج ومطابقة وسائط ومعاملات سطر الأوامر في الملف <code>build.json</code>. ستحصل القيم من وسيطات سطر الأوامر على الأسبقية. | ||
=== إنشاء مفتاح الشهادة === | === إنشاء مفتاح الشهادة === | ||
التوقيع مطلوب لتوزيع وتثبيت تطبيقات متجر Windows Store. يتم معالجة هذه العملية عادة بواسطة Visual Studio عند نشر حزمة للإصدار. للقيام بذلك دون Visual Studio، نحتاج إلى إنشاء الشهادات الخاصة بنا. تحتوي هذه المقالة على تعليمات حول كيفية القيام بذلك. | التوقيع مطلوب لتوزيع وتثبيت تطبيقات متجر Windows Store. يتم معالجة هذه العملية عادة بواسطة Visual Studio عند نشر حزمة للإصدار. للقيام بذلك دون Visual Studio، نحتاج إلى إنشاء الشهادات الخاصة بنا. تحتوي [https://msdn.microsoft.com/en-us/library/windows/desktop/jj835832(v=vs.85).aspx هذه المقالة] على تعليمات حول كيفية القيام بذلك. | ||
بمجرد إنشاء الملف pfx وتقديمه إلى الملف build.json، قد تحصل على الخطأ التالي: "The key file may be password protected. To correct this, try to import the certificate manually into the current user's personal certificate store." (قد يكون ملف المفتاح محميًا بكلمة مرور. لتصحيح ذلك، حاول استيراد الشهادة يدويًا إلى مخزن الشهادات الشخصي للمستخدم الحالي). لاستيراده، يجب استخدام certutil من الموجه المسؤول:<syntaxhighlight lang="shell"> | بمجرد إنشاء الملف pfx وتقديمه إلى الملف build.json، قد تحصل على الخطأ التالي: "The key file may be password protected. To correct this, try to import the certificate manually into the current user's personal certificate store." (قد يكون ملف المفتاح محميًا بكلمة مرور. لتصحيح ذلك، حاول استيراد الشهادة يدويًا إلى مخزن الشهادات الشخصي للمستخدم الحالي). لاستيراده، يجب استخدام [https://technet.microsoft.com/en-us/library/ee624045(v=ws.10).aspx certutil] من الموجه المسؤول:<syntaxhighlight lang="shell"> | ||
certutil -user -p PASSWORD -importPFX FakeCorp.com.pfx | certutil -user -p PASSWORD -importPFX FakeCorp.com.pfx | ||
</syntaxhighlight>إذ يكون: | </syntaxhighlight>إذ يكون: | ||
# <code>user</code>: | # <code>user</code>: يحدد مخزن "المستخدم الحالي" الشخصي. | ||
# <code>p</code>: كلمة المرور للملف pfx. | # <code>p</code>: كلمة المرور للملف pfx. | ||
# <code>importPfx</code>: اسم الملف pfx. | # <code>importPfx</code>: اسم الملف pfx. | ||
بمجرد اكتمال التثبيت، الخطوة التالية هي إضافة <code>packageThumbprint</code> و <code>packageCertificateKeyFile</code> إلى build.json. للعثور على <code>packageThumbprint</code>، ابحث عن <code>CommonName</code> التي ربطتها بالشهادة:<syntaxhighlight lang="shell"> | بمجرد اكتمال التثبيت، الخطوة التالية هي إضافة <code>packageThumbprint</code> و <code>packageCertificateKeyFile</code> إلى <code>build.json</code>. للعثور على <code>packageThumbprint</code>، ابحث عن <code>CommonName</code> التي ربطتها بالشهادة:<syntaxhighlight lang="shell"> | ||
powershell -Command " & {dir -path cert:\CurrentUser\My | where { $_.Subject -like \"*FakeCorp.com*\" }}" | powershell -Command " & {dir -path cert:\CurrentUser\My | where { $_.Subject -like \"*FakeCorp.com*\" }}" | ||
| سطر 163: | سطر 182: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
* إضافة الخيار <code>buildFlag</code> إلى الملف build.json: | * إضافة الخيار <code>buildFlag</code> إلى الملف <code>build.json</code>: | ||
<syntaxhighlight lang="text"> | <syntaxhighlight lang="text"> | ||
{ | { | ||
| سطر 175: | سطر 194: | ||
} | } | ||
} | } | ||
</syntaxhighlight>لاحظ أن cordova-windows تضيف رايات بناء من build.json ووسائط سطر الأوامر بترتيب معين. وعلى وجه الخصوص، يتم إضافة الرايات من الملف build.json قبل رايات البناء من سطر الأوامر، والتي تعني بشكل أساسي أن رايات سطر الأوامر ستستبدل تلك من build.json في حالة وجود أي تعارضات. | </syntaxhighlight>لاحظ أن <code>cordova-windows</code> تضيف رايات بناء من <code>build.json</code> ووسائط سطر الأوامر بترتيب معين. وعلى وجه الخصوص، يتم إضافة الرايات من الملف <code>build.json</code> قبل رايات البناء من سطر الأوامر، والتي تعني بشكل أساسي أن رايات سطر الأوامر ستستبدل تلك من <code>build.json</code> في حالة وجود أي تعارضات. | ||
للحصول على قائمة خيارات سطر الأوامر المتوفرة من أجل MSBuild، الرجاء الرجوع إلى صفحة [https://msdn.microsoft.com/library/ms164311.aspx سطر الأوامر الرسمي من أجل MSBuild]. | للحصول على قائمة خيارات سطر الأوامر المتوفرة من أجل MSBuild، الرجاء الرجوع إلى صفحة [https://msdn.microsoft.com/library/ms164311.aspx سطر الأوامر الرسمي من أجل MSBuild]. | ||
| سطر 181: | سطر 200: | ||
== سير العمل المرتكز على منصة واحدة == | == سير العمل المرتكز على منصة واحدة == | ||
إذا كنت تريد استخدام أدوات الصدفة (shell) المرتكزة على منصة ويندوز فقط في كوردوفا بالتزامن مع SDK، فلديك خياران أساسيان هما: | إذا كنت تريد استخدام أدوات الصدفة (shell) المرتكزة على منصة ويندوز فقط في كوردوفا بالتزامن مع SDK، فلديك خياران أساسيان هما: | ||
* الوصول إليها محليًا من شيفرة المشروع الذي تم إنشاؤه بواسطة سطر الأوامر. وهي متوفرة في المجلد /windows/directory بعد إضافة المنصة windows كما هو موضح أدناه. | * الوصول إليها محليًا من شيفرة المشروع الذي تم إنشاؤه بواسطة سطر الأوامر. وهي متوفرة في المجلد <code>/windows/directory</code> بعد إضافة المنصة <code>windows</code> كما هو موضح أدناه. | ||
* تنزيلها من مستودع منفصل (من [https://www.apache.org/dist/cordova/platforms/ هنا]). تحتوي توزيعة كوردوفا على أرشيفات منفصلة لكل منصة. تأكد من توسيع الأرشيف المناسب، هي cordova-windows في هذه الحالة، داخل مجلد فارغ. الأدوات ذات الصلة متوافرة في المجلد package/bin. (راجع الملف '''README''' إذا لزم الأمر للحصول على معلومات أكثر تفصيلًا.) | * تنزيلها من مستودع منفصل (من [https://www.apache.org/dist/cordova/platforms/ هنا]). تحتوي توزيعة كوردوفا على أرشيفات منفصلة لكل منصة. تأكد من توسيع الأرشيف المناسب، هي <code>cordova-windows</code> في هذه الحالة، داخل مجلد فارغ. الأدوات ذات الصلة متوافرة في المجلد <code>package/bin</code>. (راجع الملف '''README''' إذا لزم الأمر للحصول على معلومات أكثر تفصيلًا.) | ||
تتيح لك أدوات الصدفة shell هذه إنشاء تطبيقات ويندوز وترتيبها وتشغيلها. كل أمر من أوامر كوردوفا يقابل واحدة من هذه الشيفرات. | تتيح لك أدوات الصدفة shell هذه إنشاء تطبيقات ويندوز وترتيبها وتشغيلها. كل أمر من أوامر كوردوفا يقابل واحدة من هذه الشيفرات. | ||
على سبيل المثال، إن أسلوب الأداة shell ذو المستوى الأدنى الذي يقابل <code>cordova create</code> | على سبيل المثال، إن أسلوب الأداة shell ذو المستوى الأدنى الذي يقابل <code>cordova create HelloWorld</code> هو:<syntaxhighlight lang="shell"> | ||
C:\path\to\cordova-windows\package\bin\create.bat C:\path\to\new\hello HelloWorld | C:\path\to\cordova-windows\package\bin\create.bat C:\path\to\new\hello HelloWorld | ||
</syntaxhighlight>وبشكل مشابع من أجل <code>cordova build --debug</code>:<syntaxhighlight lang="shell"> | </syntaxhighlight>وبشكل مشابع من أجل <code>cordova build --debug</code>:<syntaxhighlight lang="shell"> | ||
| سطر 192: | سطر 211: | ||
== الترقية == | == الترقية == | ||
ارجع إلى [https://cordova.apache.org/docs/en/latest/guide/platforms/windows/upgrade.html هذه] المقالة للحصول على إرشادات لترقية إصدار cordova-windows الخاص بك. | ارجع إلى [https://cordova.apache.org/docs/en/latest/guide/platforms/windows/upgrade.html هذه] المقالة للحصول على إرشادات لترقية إصدار <code>cordova-windows</code> الخاص بك. | ||
== دعم Toasts == | == دعم Toasts == | ||
يتطلب ويندوز إعلان قدرة بيان (manifest) التطبيق من أجل دعم إشعارات Toasts. فعند استخدام الإضافة cordova-plugin-local- | يتطلب ويندوز إعلان قدرة بيان (manifest) التطبيق من أجل دعم إشعارات Toasts. فعند استخدام الإضافة <code>cordova-plugin-local-notifications</code>، أو أية إضافة أخرى تحاول استخدام إشعارات Toast، أضف التفضيل التالي إلى الملف [[Cordova/config ref|config.xml]] لتمكينه من نشر إشعارات Toasts، ما لم تجر الإضافة ذلك التغيير بنفسها:<syntaxhighlight lang="xml"> | ||
<preference name="WindowsToastCapable" value="true" /> | <preference name="WindowsToastCapable" value="true" /> | ||
</syntaxhighlight>هذا التفضيل يضبط الراية المقابلة في بيان التطبيق الخاص بك. يجب أن تنفذ الإضافات العمل الضروري لضبط مظهر الإشعارات المعروضة. | </syntaxhighlight>هذا التفضيل يضبط الراية المقابلة في بيان التطبيق الخاص بك. يجب أن تنفذ الإضافات العمل الضروري لضبط مظهر الإشعارات المعروضة. | ||
== الوضع remote مقابل الوضع local == | == الوضع remote مقابل الوضع local == | ||
يقدم Windows 10 ميزة جديدة تسمى "الوضع البعيد" (Remote Mode) لتطبيقات HTML. قبل ذلك، عملت تطبيقات Windows 8.1 على ما يسمى الآن "الوضع المحلي" (Local Mode) في Windows 10، حيث يكون لتطبيقات HTML حق الوصول الكامل إلى سطح وإمكانات واجهات ويندوز البرمجية الأصلية (native Windows API). لا يسمح الوضع المحلي بالنص البرمجي المضمن (inline script) لمنع هجمات حقن البرنامج النصي (script injection attacks)، والتي قد تؤدي إلى تسريب معلومات التعريف الشخصية بسبب الشيفرة الضارة. يتطلب أيضًا للمطورين الذين يقومون بمعالجة DOM القيام بذلك ضمن سياق واضح (MSApp.execUnsafeLocalFunction). | يقدم Windows 10 ميزة جديدة تسمى "الوضع البعيد" (Remote Mode) لتطبيقات HTML. قبل ذلك، عملت تطبيقات Windows 8.1 على ما يسمى الآن "الوضع المحلي" (Local Mode) في Windows 10، حيث يكون لتطبيقات HTML حق الوصول الكامل إلى سطح وإمكانات واجهات ويندوز البرمجية الأصلية (native Windows API). لا يسمح الوضع المحلي بالنص البرمجي المضمن (inline script) لمنع هجمات حقن البرنامج النصي (script injection attacks)، والتي قد تؤدي إلى تسريب معلومات التعريف الشخصية بسبب الشيفرة الضارة. يتطلب أيضًا للمطورين الذين يقومون بمعالجة DOM القيام بذلك ضمن سياق واضح (<code>MSApp.execUnsafeLocalFunction</code>). | ||
يلغي الوضع البعيد هذه المتطلبات، مما يتيح استخدام المكتبات غير المعدلة مثل jQuery أو AngularJS مباشرة في شفرتك، دون أي تغييرات. للقيام بذلك، فإنه يزيل قدرتك على الإعلان عن قدرات معينة عند اعتماد تطبيقك في متجر Windows Store. عادةً، لا تمنع إزالة هذه الإمكانات من الوصول إلى وظائف معينة، ولكنها قد تتطلب استخدام تركيبة مختلفة من | يلغي الوضع البعيد هذه المتطلبات، مما يتيح استخدام المكتبات غير المعدلة مثل jQuery أو AngularJS مباشرة في شفرتك، دون أي تغييرات. للقيام بذلك، فإنه يزيل قدرتك على الإعلان عن قدرات معينة عند اعتماد تطبيقك في متجر Windows Store. عادةً، لا تمنع إزالة هذه الإمكانات من الوصول إلى وظائف معينة، ولكنها قد تتطلب استخدام تركيبة مختلفة من الأساليب وواجهات برمجة التطبيقات. | ||
== تأثير الوضع البعيد على الإمكانيات == | == تأثير الوضع البعيد على الإمكانيات == | ||
| سطر 212: | سطر 231: | ||
* مكتبة الصور (<code>picturesLibrary</code>) | * مكتبة الصور (<code>picturesLibrary</code>) | ||
* مكتبة الفيديو (<code>videosLibrary</code>) | * مكتبة الفيديو (<code>videosLibrary</code>) | ||
* وحدة تخزين قابلة للإزالة (<code>removableStorage</code>) | * [[Cordova/storage|وحدة تخزين]] قابلة للإزالة (<code>removableStorage</code>) | ||
* عميل/خادم الإنترنت (<code>internetClientServer</code>) - لاحظ أنه لا يزال مسموحًا باستخدام <code>internetClient</code> | * عميل/خادم الإنترنت (<code>internetClientServer</code>) - لاحظ أنه لا يزال مسموحًا باستخدام <code>internetClient</code> | ||
* عميل/خادم شبكة خاصة (<code>privateNetworkClientServer</code>) | * عميل/خادم شبكة خاصة (<code>privateNetworkClientServer</code>) | ||
قد يتم التعامل مع كل قيود المكتبة من خلال طلب أن يتفاعل المستخدم مع نظام الملفات عبر [https://msdn.microsoft.com/en-us/library/windows/apps/windows.storage.pickers.fileopenpicker.aspx File Picker]. هذا يمنع التعليمات البرمجية الضارة من الوصول بشكل تعسفي إلى نظام الملفات. | قد يتم التعامل مع كل قيود المكتبة من خلال طلب أن يتفاعل المستخدم مع نظام الملفات عبر [https://msdn.microsoft.com/en-us/library/windows/apps/windows.storage.pickers.fileopenpicker.aspx File Picker]. هذا يمنع التعليمات البرمجية الضارة من الوصول بشكل تعسفي إلى نظام الملفات. | ||
يجب التعامل مع القيود المرتبطة بالشبكة إما باستخدام واجهة برمجة التطبيقات (API) التي لا تستخدم اختبارات القدرة (capability checks) أو عن طريق التوسط في الاتصال عبر | يجب التعامل مع القيود المرتبطة بالشبكة إما باستخدام واجهة برمجة التطبيقات (API) التي لا تستخدم اختبارات القدرة (capability checks) أو عن طريق التوسط في الاتصال عبر قن | ||
وات اتصال الإنترنت القياسية (standard internet communication channels)، مثل <code>XMLHttpRequest</code> أو Web Sockets. | |||
يتم استهداف إمكانات الشهادة <code>enterpriseAuthentication</code> والشهادة <code>sharedUserCertificates</code> على وجه الخصوص في سيناريوهات Enterprise. يتم دعم هذه الإمكانات لمتاجر التطبيقات الممكّنة الخاصة / المؤسسة، لذلك إذا كنت بصدد إنشاء تطبيقات، فسيتم نشرها في آلية نشر داخلية، إذ لا يزال بإمكانك دعم هذه التطبيقات. ومع ذلك، فهي غير مدعومة للتطبيقات المبنية باستعمال الوضع البعيد (Remote Mode) في المتجر Windows Store العام. عند إنشاء استهداف للإصدار Windows 10، سيتم عرض تحذير إذا تم اكتشاف إحدى هذه الإمكانات في بيان التطبيق (app manifest). | يتم استهداف إمكانات الشهادة <code>enterpriseAuthentication</code> والشهادة <code>sharedUserCertificates</code> على وجه الخصوص في سيناريوهات Enterprise. يتم دعم هذه الإمكانات لمتاجر التطبيقات الممكّنة الخاصة / المؤسسة، لذلك إذا كنت بصدد إنشاء تطبيقات، فسيتم نشرها في آلية نشر داخلية، إذ لا يزال بإمكانك دعم هذه التطبيقات. ومع ذلك، فهي غير مدعومة للتطبيقات المبنية باستعمال الوضع البعيد (Remote Mode) في المتجر Windows Store العام. عند إنشاء استهداف للإصدار Windows 10، سيتم عرض تحذير إذا تم اكتشاف إحدى هذه الإمكانات في بيان التطبيق (app manifest). | ||
== التمرير في الوضع المحلي == | |||
تمرير [[Cordova/webviews|العارض]] WebView مُمكَّن افتراضيًا في "الوضع البعيد"، وكذلك على المنصات الأخرى، وذلك على خلاف "الوضع المحلي". إن كنت تحتاج إلى ميزة التمرير في "الوضع المحلي" ، فعليك تمكينها باستخدام خاصية <code>[[CSS/overflow|overflow]]</code> عبر CSS. | |||
== مصادر == | == مصادر == | ||
* [https://cordova.apache.org/docs/en/latest/guide/platforms/windows/index.html صفحة Windows Platform Guide في توثيق كوردوفا الرسمي.] | * [https://cordova.apache.org/docs/en/latest/guide/platforms/windows/index.html صفحة Windows Platform Guide في توثيق كوردوفا الرسمي.] | ||
المراجعة الحالية بتاريخ 11:40، 5 ديسمبر 2020
يوضح هذا الدليل كيفية إعداد بيئة تطوير SDK الخاصة بك لإنشاء تطبيقات كوردوفا ونشرها على منصات Windows 8.1، و Windows Phone 8.1، و Windows 10 Universal App. يوضح أيضًا كيفية استخدام أدوات الصدفة (shell) لتوليد وبناء التطبيقات، أو واجهة سطر أوامر كوردوفا العابر للمنصات. (راجع صفحة نظرة عامة لمقارنة خيارات مساري التطوير هذين.) بالإضافة إلى ذلك، يوضح هذا القسم كيفية تعديل تطبيقات كوردوفا داخل Visual Studio. بغض النظر عن الطريقة التي ستتبعها، تحتاج إلى تثبيت Visual Studio SDK كما هو موضح أدناه.
يجب على مطوّري البرامج الذين يرغبون في استهداف Windows Phone 8 استخدام المنصة wp8، لذا راجع دليل منصة Windows Phone 8 للحصول على التفاصيل.
تحذير: أصبحت المنصة wp8 مهملة في التوثيق الحالي.
يعتمد عارض كوردوفا WebView الذي يعمل على ويندوز على المتصفح Internet Explorer 11 (في Windows 8.1 و Windows Phone 8.1) كمحرك العرض الخاص به؛ لذلك، كمسألة عملية يمكنك استخدام مصحح الأخطاء للمتصفح IE لاختبار أي محتوى ويب لا يستدعي واجهات برمجة تطبيقات كوردوفا. توفر مدونة مطوّري برامج Windows Phone إرشادات مفيدة حول كيفية دعم IE إلى جانب متصفحات WebKit المماثلة.
المتطلبات والدعم
لتطوير تطبيقات لمنصة ويندوز، تحتاج إلى:
- جهاز يعمل بنظام التشغيل Windows 8.1 بمعمارية 32 أو 64 بت (الإصدار Home أو Pro أو Enterprise) مع حجم 4 غيغابايت بحد أدنى لذاكرة الوصول العشوائي إلى جانب البرنامج Visual Studio 2015 أو Visual Studio 2013. يتوفر إصدار تقييم من Windows 8.1 Enterprise من Microsoft Developer Network.
- بالنسبة إلى محاكيات Windows Phone، يلزم Windows 8.1 x64 ذو إصدار Professional أو أعلى ومعالج يدعم Client Hyper-V وترجمة العناوين من المستوى الثاني (SLAT، اختصار للعبارة Second Level Address Translation).
لتطوير تطبيقات لنظام التشغيل Windows 10:
- Windows 8.1 أو Windows 10 بمعمارية 32 أو 64 بت، إلى جانب برنامج Visual Studio 2015 أو أعلى.
يتم تحديد توافق التطبيقات من خلال نظام التشغيل الذي يستهدفه التطبيق. تتوافق التطبيقات بشكل أمامي (forwardly) ولكن لا تتوافق بشكل رجوعي (backwardly)، لذلك لا يمكن تشغيل تطبيق يستهدف Windows 10 على 8.1، ولكن يمكن تشغيل تطبيق تم تصميمه لإصدار 8.1 على الإصدار 10.
يمكن تطوير تطبيقات كوردوفا التي تستهدف ويندوز على جهاز Mac، إما عن طريق تشغيل نظام افتراضي (virtual machine) أو بتثبيت ويندوز على الحاسوب مع استخدام Boot Camp لتشغيله. راجع المصادر التالية لإعداد بيئة تطوير ويندوز المطلوبة على جهاز Mac:
تثبيت المتطلبات
قم بتثبيت أي إصدار من Visual Studio يطابق المتطلبات المذكورة أعلاه.
يجب أيضًا تحديد الأدوات ومجموعات أدوات تطوير البرامج (SDK) لمنصات ويندوز المستهدفة (UWP، و 8.1، ...إلخ) في برنامج التثبيت. يمكن العثور عليها تحت عنوان "Windows and Web Development".
ضبط المشروع
استهداف إصدار ويندوز معيَّن
بعد تثبيت المتطلبات المذكورة في القسم السابق، يجب أن تكون مستعدًا لتطوير التطبيقات التي تستهدف منصة ويندوز. ارجع إلى دليل إنشاء التطبيق الأول للحصول على التفاصيل.
بشكل افتراضي، ينتج الأمر cordova build حزمتين هما: Windows 8.1 و Windows Phone 8.1. لترقية حزمة Windows إلى الإصدار 10، يجب إضافة إعداد التكوين التالي إلى ملف الضبط (الملف config.xml):
<preference name="windows-target-version" value="10.0" />
اعتبارات لاستهداف إصدار ويندوز محدد
يدعم Windows 10 الوضع "Remote" الجديد لتطبيقات كوردوفا (وتطبيقات HTML بشكل عام). يمكّن هذا الوضع التطبيقات من الحصول على قدر أكبر من الحرية فيما يتعلق باستخدام معالجة DOM وأنماط الويب الشائعة مثل استخدام البرنامج النصي المضمّن، ولكنه يفعل ذلك من خلال تقليل مجموعة الإمكانات التي قد يستخدمها تطبيقك عند إرساله إلى متجر ويندوز العام. لمزيد من المعلومات حول Windows 10 و Remote Mode، انظر إلى القسم "الوضع Remote مقابل الوضع Local" في الأسفل.
عند استخدام الوضع Remote، يتم تشجيع المطورين على تطبيق سياسة أمان المحتوى (CSP، اختصار للعبارة Content Security Policy) على تطبيقاتهم لمنع هجمات حقن البرنامج النصي (script injection attacks).
المعامل --appx
قد تقرر أنك ترغب في إنشاء إصدار خاص من تطبيقك يستهدف نظام تشغيل معين (قد تكون مثلًا قد قمت بتعيينه بحيث ترغب في استهداف Windows 10، ولكنك تريد إنشاء Windows Phone 8.1). للقيام بذلك، يمكنك استخدام المعامل --appx بالشكل التالي:
cordova build windows -- --appx=8.1-phone
سيتجاهل نظام الإنشاء مجموعة التفضيلات الموجودة في الملف config.xml لإصدار ويندوز المستهدف وسيبني بشكل صارم حزمة من أجل الإصدار Windows Phone 8.1.
القيم الصالحة للراية --appx هي 8.1-win و 8.1-phone و uap (من أجل تطبيقات Windows 10 Universal). هذه الخيارات تنطبق أيضًا على الأمر cordova run.
خيارات النشر
لنشر حزمة Windows:
cordova run windows -- --win # تحديد ويندوز كهدف للنشر
cordova run windows # افتراضيا Windows الحزمة `run` تستخدم
لنشر حزمة Windows Phone:
cordova run windows -- --phone # Windows Phone 8.1 نشر التطبيق لمحاكي
cordova run windows --device -- --phone # نشر التطبيق لجهاز متصل
هذا الأمر سوف سيعطيك قائمة من الأهداف المتوافرة:
cordova run windows --list
هذا يسمح لك بتشغيل التطبيق على جهاز أو محاكي معين، ويكون في هذه الحالة "Emulator 8.1 720p 4.7 inch":
cordova run windows --target="Emulator 8.1 720P 4.7 inch" -- --phone
يمكنك أيضًا استخدام الأمر cordova run --help لمشاهدة خيارات إنشاء وتشغيل إضافية.
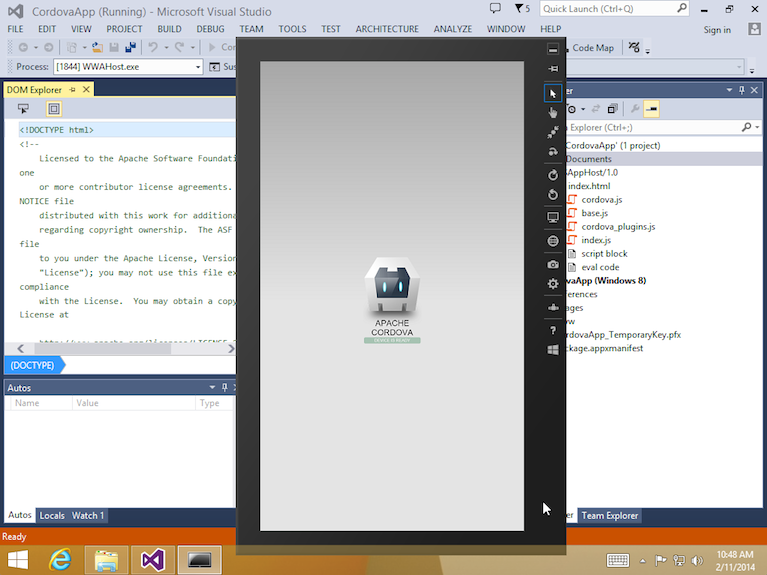
استخدام Visual Studio لنشر التطبيق
بمجرد إنشاء تطبيق كوردوفا، يمكنك فتحه باستخدام Visual Studio. تولد الأوامر build المختلفة ملفًا ذا اللاحقة .sln (اختصار للعبارة Visual Studio Solution). افتح الملف لتعديل المشروع داخل Visual Studio.
يتم عرض المكون CordovaApp داخل الحل (solution)، ويحتوي المجلد www الخاص به على الشيفرة المصدرية لعارض الويب، بما في ذلك الصفحة index.html الرئيسية.
يتم عرض مشاريع إصدارات Windows المختلفة بشكل منفصل في مستكشف الملف (solution explorer). يمكنك اختيار إصدار النشر الفعال عن طريق النقر بزر الماوس الأيمن على "solution" (أعلى مدخلة في مستكشف الحلول) ثم الانتقال إلى "Properties". هنا، يمكنك تحديث الحقل "Single start up". تسمح لك عناصر التحكم الموجودة أسفل القائمة الرئيسية في Visual Studio باختبار التطبيق أو نشره.
مع تحديد "Local Machine" (الجهاز المحلي)، اضغط على السهم الأخضر لتثبيت التطبيق على نفس الجهاز الذي يشغل Visual Studio. بمجرد القيام بذلك، يظهر التطبيق في قوائم تطبيقات Windows.
في كل مرة تعيد فيها بناء التطبيق، يتم تحديث الإصدار المتوفر في الواجهة.
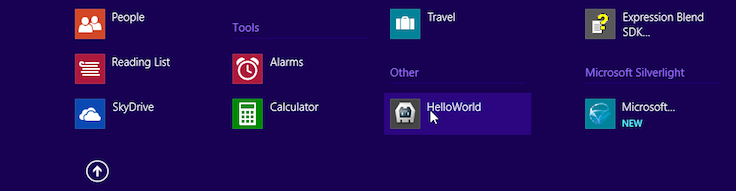
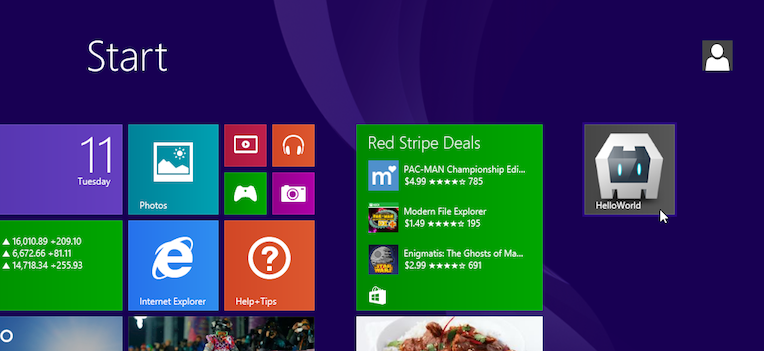
وبمجرد توفرها في قوائم التطبيقات، فإن الضغط باستمرار على المفتاح CTRL أثناء تحديد التطبيق يسمح لك بتثبيته على الشاشة الرئيسية.
لاحظ أنه إذا فتحت التطبيق داخل بيئة جهاز افتراضي، فقد تحتاج إلى النقر في الزوايا أو على جانبي النوافذ لتبديل التطبيقات أو الوصول إلى وظائف إضافية.
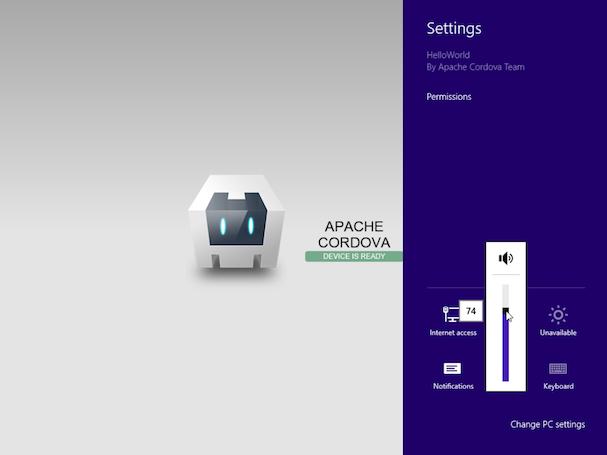
بدلاً من ذلك، اختر خيار النشر Simulator لعرض التطبيق كما لو كان يعمل على جهاز لوحي (tablet device).
بخلاف النشر على سطح المكتب، يتيح لك هذا الخيار محاكاة اتجاه الجهاز اللوحي وموقعه وتغيير إعدادات الشبكة الخاصة به.
ملاحظة: راجع صفحة "نظرة عامة" للحصول على معلومات مفيدة حول كيفية استخدام أدوات سطر الأوامر لكوردوفا أو SDK في سير العمل الخاص بك. يعتمد سطر أوامر كوردوفا على الشيفرات المصدرية العابرة للمنصات التي تستبدل بشكل روتيني الملفات الخاصة بالمنصة الواحدة المستخدمة من قبل SDK. إذا كنت ترغب في استخدام SDK لتعديل المشروع، استخدم أدوات الصدفة (shell) ذات المستوى الأدنى كبديل سطر أوامر كوردوفا.
تنقيح الأخطاء
يوفر Visual Studio أدوات فعالة لتنقيح (debugging) التطبيق الخاص بك. يمكنك الرجوع إلى هذه المقالة لتبدأ بها.
ملاحظة: لا يتم تشغيل الحدث resume والحدث pause بشكل طبيعي عند تصحيح أخطاء التطبيقات باستخدام Visual Studio. وذلك لأن ويندوز لا يعلق التطبيق الخاص بك عندما يتم تصحيحه. الطريقة الوحيدة لتغيير حالة التطبيق هي من خلال خيارات الحدث lifecycle داخل Visual Studio. يجب أن تعمل الأحداث كما هو متوقع عند تشغيل التطبيق على جهاز أو محاكي دون إرفاق مصحح الأخطاء.
توقيع التطبيق
يمكنك معرفة المزيد حول توقيع وتحزيم تطبيقات متجر Windows Store على MSDN.
لكي تكون قادرًا على تحزيم وتوقيع تطبيقات ويندوز بشكل صحيح، هناك بعض الأشياء المطلوبة هي:
- شهادة توقيع
- تفاصيل الهوية التي تطابق شهادة التوقيع المقدمة
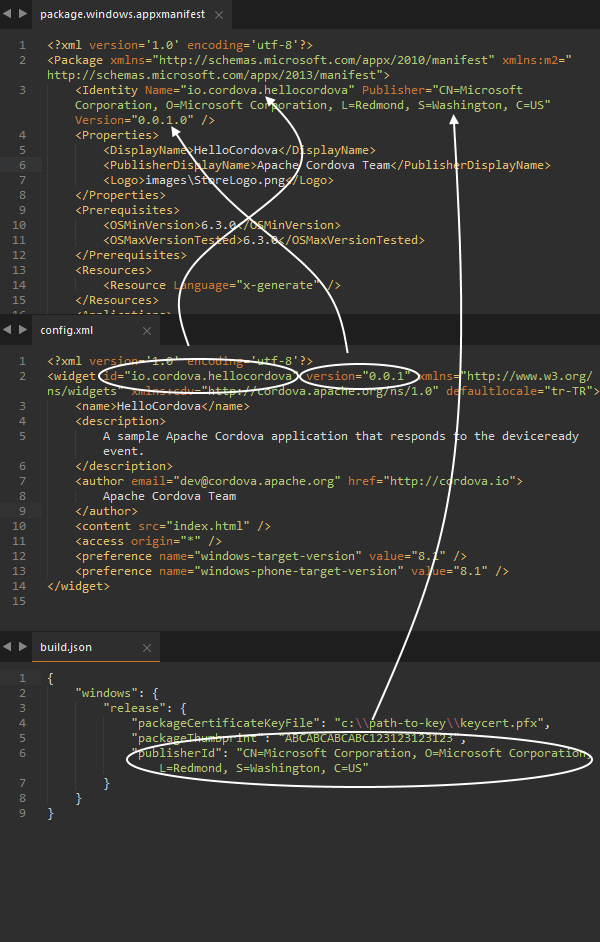
في مشروع Windows، يتم الاحتفاظ بتفاصيل الهوية في ملف باسم package.appxmanifest. يتم ملء هذا الملف تلقائيًا في كل مرة يتم فيها إنشاء تطبيق كوردوفا. تحمل الهوية ثلاثة حقول مهمة هي:
- الاسم (Name)
- الناشر (Publisher)
- الإصدار (Version)
يمكن تعيين الاسم والإصدار من الملف config.xml. يمكن توفير الناشر كمعامل بناء أو يمكن تعيينه على ملف build.json.
يمكن أيضًا تعيين الاسم والإصدار كتفضيلات خاصة بالمنصة الواحدة في config.xml بالطريقة التالية:
<widget windows-packageVersion="2.0.0" ...> <!-- windows-packageVersion overrides version -->
<preference name="WindowsStoreIdentityName" value="12345FakeCorp.CoolApp"/> <!-- WindowsStoreIdentityName overrides widget.id -->
يمكن أيضًا استبدال PublisherDisplayName و DisplayName بالشكل التالي:
<preference name="WindowsStorePublisherName" value="FakeCorp"/> <!-- WindowsStorePublisherName overrides author -->
<preference name="WindowsStoreDisplayName" value="CoolApp"/> <!-- WindowsStorePublisherName overrides name -->
يمكن تقديم شهادة توقيع من سطر الأوامر أو من خلال الملف build.json. رايات سطر الأوامر المرتبطة بالشهادة هي:
| المعامل | الراية | الوصف |
|---|---|---|
| ملف الشهادة | --packageCertificateKeyFile
|
مسار شهادة توقيع الحزمة المراد ربطها بالتطبيق. |
| بصمة الطباعة | --packageThumbprint
|
تستخدم للتحقق من صحة ملف مفتاح شهادة الحزمة. عند إنشاء ملف مفتاح شهادة، سيتم تقديم هذه القيمة إلى المستخدم النهائي. |
إليك المثال التالي:
cordova build -- --packageCertificateKeyFile="platforms\windows\CordovaApp_TemporaryKey.pfx" --packageThumbprint="ABCABCABCABC123123123123"
بدلًا من ذلك، يمكن تحديد هذه القيم باستخدام ملف ضبط البناء (build.json) باستخدام سطر الأوامر (--buildConfig). إليك عينةً من ملف ضبط البناء:
{
"windows": {
"debug": {
"packageCertificateKeyFile": "platforms\\windows\\CordovaApp_TemporaryKey.pfx"
},
"release": {
"packageCertificateKeyFile": "c:\\path-to-key\\keycert.pfx",
"packageThumbprint": "ABCABCABCABC123123123123",
"publisherId": "CN=FakeCorp.com, L=Redmond, S=Washington, C=US"
}
}
}
هناك أيضًا دعم لدمج ومطابقة وسائط ومعاملات سطر الأوامر في الملف build.json. ستحصل القيم من وسيطات سطر الأوامر على الأسبقية.
إنشاء مفتاح الشهادة
التوقيع مطلوب لتوزيع وتثبيت تطبيقات متجر Windows Store. يتم معالجة هذه العملية عادة بواسطة Visual Studio عند نشر حزمة للإصدار. للقيام بذلك دون Visual Studio، نحتاج إلى إنشاء الشهادات الخاصة بنا. تحتوي هذه المقالة على تعليمات حول كيفية القيام بذلك.
بمجرد إنشاء الملف pfx وتقديمه إلى الملف build.json، قد تحصل على الخطأ التالي: "The key file may be password protected. To correct this, try to import the certificate manually into the current user's personal certificate store." (قد يكون ملف المفتاح محميًا بكلمة مرور. لتصحيح ذلك، حاول استيراد الشهادة يدويًا إلى مخزن الشهادات الشخصي للمستخدم الحالي). لاستيراده، يجب استخدام certutil من الموجه المسؤول:
certutil -user -p PASSWORD -importPFX FakeCorp.com.pfx
إذ يكون:
user: يحدد مخزن "المستخدم الحالي" الشخصي.p: كلمة المرور للملف pfx.importPfx: اسم الملف pfx.
بمجرد اكتمال التثبيت، الخطوة التالية هي إضافة packageThumbprint و packageCertificateKeyFile إلى build.json. للعثور على packageThumbprint، ابحث عن CommonName التي ربطتها بالشهادة:
powershell -Command " & {dir -path cert:\CurrentUser\My | where { $_.Subject -like \"*FakeCorp.com*\" }}"
بمجرد تقديم هذه القيم النهائية. يجب على كوردوفا تعبئة وتوقيع التطبيق بنجاح.
رايات البناء المستعملة مع MSBuild
بشكل شبيه للمنصات الأخرى (الراية --gradleArg على منصة أندرويد والراية --buildFlag على منصة iOS)، يمكنك تمرير الرايات المخصصة إلى MSBuild. للقيام بذلك لديك خياران لا ثالث لهما:
- إضافة واحد أو أكثر من الخيار
--buildFlagإلى الأمرcordova build windowsأو الأمرcordova run windows:
cordova build windows -- --buildFlag /clp:Verbosity=normal --buildFlag /p:myCustomProperty=Value
cordova run windows -- --buildFlag /clp:Verbosity=minimal
- إضافة الخيار
buildFlagإلى الملفbuild.json:
{
"windows": {
"debug": {
"buildFlag": [
"/clp:Verbosity=normal",
"/p:myCustomProperty=Value"
]
}
}
}
لاحظ أن cordova-windows تضيف رايات بناء من build.json ووسائط سطر الأوامر بترتيب معين. وعلى وجه الخصوص، يتم إضافة الرايات من الملف build.json قبل رايات البناء من سطر الأوامر، والتي تعني بشكل أساسي أن رايات سطر الأوامر ستستبدل تلك من build.json في حالة وجود أي تعارضات.
للحصول على قائمة خيارات سطر الأوامر المتوفرة من أجل MSBuild، الرجاء الرجوع إلى صفحة سطر الأوامر الرسمي من أجل MSBuild.
سير العمل المرتكز على منصة واحدة
إذا كنت تريد استخدام أدوات الصدفة (shell) المرتكزة على منصة ويندوز فقط في كوردوفا بالتزامن مع SDK، فلديك خياران أساسيان هما:
- الوصول إليها محليًا من شيفرة المشروع الذي تم إنشاؤه بواسطة سطر الأوامر. وهي متوفرة في المجلد
/windows/directoryبعد إضافة المنصةwindowsكما هو موضح أدناه. - تنزيلها من مستودع منفصل (من هنا). تحتوي توزيعة كوردوفا على أرشيفات منفصلة لكل منصة. تأكد من توسيع الأرشيف المناسب، هي
cordova-windowsفي هذه الحالة، داخل مجلد فارغ. الأدوات ذات الصلة متوافرة في المجلدpackage/bin. (راجع الملف README إذا لزم الأمر للحصول على معلومات أكثر تفصيلًا.)
تتيح لك أدوات الصدفة shell هذه إنشاء تطبيقات ويندوز وترتيبها وتشغيلها. كل أمر من أوامر كوردوفا يقابل واحدة من هذه الشيفرات.
على سبيل المثال، إن أسلوب الأداة shell ذو المستوى الأدنى الذي يقابل cordova create HelloWorld هو:
C:\path\to\cordova-windows\package\bin\create.bat C:\path\to\new\hello HelloWorld
وبشكل مشابع من أجل cordova build --debug:
C:\path\to\project\cordova\build.bat --debug
الترقية
ارجع إلى هذه المقالة للحصول على إرشادات لترقية إصدار cordova-windows الخاص بك.
دعم Toasts
يتطلب ويندوز إعلان قدرة بيان (manifest) التطبيق من أجل دعم إشعارات Toasts. فعند استخدام الإضافة cordova-plugin-local-notifications، أو أية إضافة أخرى تحاول استخدام إشعارات Toast، أضف التفضيل التالي إلى الملف config.xml لتمكينه من نشر إشعارات Toasts، ما لم تجر الإضافة ذلك التغيير بنفسها:
<preference name="WindowsToastCapable" value="true" />
هذا التفضيل يضبط الراية المقابلة في بيان التطبيق الخاص بك. يجب أن تنفذ الإضافات العمل الضروري لضبط مظهر الإشعارات المعروضة.
الوضع remote مقابل الوضع local
يقدم Windows 10 ميزة جديدة تسمى "الوضع البعيد" (Remote Mode) لتطبيقات HTML. قبل ذلك، عملت تطبيقات Windows 8.1 على ما يسمى الآن "الوضع المحلي" (Local Mode) في Windows 10، حيث يكون لتطبيقات HTML حق الوصول الكامل إلى سطح وإمكانات واجهات ويندوز البرمجية الأصلية (native Windows API). لا يسمح الوضع المحلي بالنص البرمجي المضمن (inline script) لمنع هجمات حقن البرنامج النصي (script injection attacks)، والتي قد تؤدي إلى تسريب معلومات التعريف الشخصية بسبب الشيفرة الضارة. يتطلب أيضًا للمطورين الذين يقومون بمعالجة DOM القيام بذلك ضمن سياق واضح (MSApp.execUnsafeLocalFunction).
يلغي الوضع البعيد هذه المتطلبات، مما يتيح استخدام المكتبات غير المعدلة مثل jQuery أو AngularJS مباشرة في شفرتك، دون أي تغييرات. للقيام بذلك، فإنه يزيل قدرتك على الإعلان عن قدرات معينة عند اعتماد تطبيقك في متجر Windows Store. عادةً، لا تمنع إزالة هذه الإمكانات من الوصول إلى وظائف معينة، ولكنها قد تتطلب استخدام تركيبة مختلفة من الأساليب وواجهات برمجة التطبيقات.
تأثير الوضع البعيد على الإمكانيات
لا تتوفر الإمكانيات التالية عند نشر تطبيق بالوضع البعيد (Remote Mode) الخاص بك إلى متجر Windows Store:
- مصادقة المؤسسة (
enterpriseAuthentication) - شهادات المستخدم المشتركة (
sharedUserCertificates) - مكتبة المستندات (
documentsLibrary) - مكتبة الموسيقى (
musicLibrary) - مكتبة الصور (
picturesLibrary) - مكتبة الفيديو (
videosLibrary) - وحدة تخزين قابلة للإزالة (
removableStorage) - عميل/خادم الإنترنت (
internetClientServer) - لاحظ أنه لا يزال مسموحًا باستخدامinternetClient - عميل/خادم شبكة خاصة (
privateNetworkClientServer)
قد يتم التعامل مع كل قيود المكتبة من خلال طلب أن يتفاعل المستخدم مع نظام الملفات عبر File Picker. هذا يمنع التعليمات البرمجية الضارة من الوصول بشكل تعسفي إلى نظام الملفات.
يجب التعامل مع القيود المرتبطة بالشبكة إما باستخدام واجهة برمجة التطبيقات (API) التي لا تستخدم اختبارات القدرة (capability checks) أو عن طريق التوسط في الاتصال عبر قن
وات اتصال الإنترنت القياسية (standard internet communication channels)، مثل XMLHttpRequest أو Web Sockets.
يتم استهداف إمكانات الشهادة enterpriseAuthentication والشهادة sharedUserCertificates على وجه الخصوص في سيناريوهات Enterprise. يتم دعم هذه الإمكانات لمتاجر التطبيقات الممكّنة الخاصة / المؤسسة، لذلك إذا كنت بصدد إنشاء تطبيقات، فسيتم نشرها في آلية نشر داخلية، إذ لا يزال بإمكانك دعم هذه التطبيقات. ومع ذلك، فهي غير مدعومة للتطبيقات المبنية باستعمال الوضع البعيد (Remote Mode) في المتجر Windows Store العام. عند إنشاء استهداف للإصدار Windows 10، سيتم عرض تحذير إذا تم اكتشاف إحدى هذه الإمكانات في بيان التطبيق (app manifest).
التمرير في الوضع المحلي
تمرير العارض WebView مُمكَّن افتراضيًا في "الوضع البعيد"، وكذلك على المنصات الأخرى، وذلك على خلاف "الوضع المحلي". إن كنت تحتاج إلى ميزة التمرير في "الوضع المحلي" ، فعليك تمكينها باستخدام خاصية overflow عبر CSS.