الفرق بين المراجعتين لصفحة: «CSS/border-image-slice»
لا ملخص تعديل |
إضافة قسمين |
||
| (1 مراجعات متوسطة بواسطة نفس المستخدم غير معروضة) | |||
| سطر 1: | سطر 1: | ||
<noinclude>{{DISPLAYTITLE:الخاصية <code>border-image-slice</code>}}</noinclude> | <noinclude>{{DISPLAYTITLE:الخاصية <code>border-image-slice</code>}}</noinclude> | ||
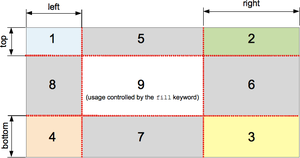
الخاصية <code>border-image-slice</code> في CSS تُقسِّم الصورة المُحدَّدة عبر الخاصية <code>[[CSS/border-image-source|border-image-source]]</code> إلى تسع مناطق: الأركان الأربعة، والحواف الأربع، والوسط.<syntaxhighlight lang="css"> | الخاصية <code>border-image-slice</code> في CSS تُقسِّم الصورة المُحدَّدة عبر الخاصية <code>[[CSS/border-image-source|border-image-source]]</code> إلى تسع مناطق: الأركان الأربعة، والحواف الأربع، والوسط. | ||
== بطاقة الخاصية == | |||
{| class="wikitable" style="width: 100%;" | |||
|- | |||
! scope="row" style="width: 20%;" |[[CSS/initial value|القيمة الابتدائية]] | |||
|<code>100%</code> | |||
|- | |||
! scope="row" |تُطبَّق على | |||
|جميع العناصر ما عدا عناصر الجدول الداخلية التي ضُبِطَت فيها الخاصية <code>[[CSS/border-collapse|border-collapse]]</code> إلى <code>collapse</code>. | |||
|- | |||
! scope="row" |قابلة للوراثة | |||
|لا | |||
|- | |||
!قابلة للتحريك | |||
|لا | |||
|- | |||
! scope="row" |القيمة المحسوبة | |||
|من قيمة إلى أربع قيم نسبية <code>[[CSS/percentage|<percentage>]]</code> أو مطلقة <code>[[CSS/length|<length>]]</code>، إضافةً إلى الكلمة المحجوزة <code>fill</code> إن كانت مضبوطةً. | |||
|}<syntaxhighlight lang="css"> | |||
/* border-image-slice: slice */ | /* border-image-slice: slice */ | ||
border-image-slice: 30%; | border-image-slice: 30%; | ||
| سطر 30: | سطر 50: | ||
لاحظ أنَّ الخاصية المختصرة <code>[[CSS/border-image|border-image]]</code> يمكنها أن تُعيد ضبط هذه الخاصية إلى قيمتها الافتراضية. | لاحظ أنَّ الخاصية المختصرة <code>[[CSS/border-image|border-image]]</code> يمكنها أن تُعيد ضبط هذه الخاصية إلى قيمتها الافتراضية. | ||
== أمثلة == | == أمثلة == | ||
راجع صفحة <code>[[CSS/border-image|border-image]]</code> لأمثلة عن سلوك مختلف القيم. | راجع صفحة <code>[[CSS/border-image|border-image]]</code> لأمثلة عن سلوك مختلف القيم. | ||
| سطر 76: | سطر 77: | ||
يمكن وضع القيمة <code>fill</code> بين أيّ قيمة. | يمكن وضع القيمة <code>fill</code> بين أيّ قيمة. | ||
=== | === <code>slice</code> === | ||
هذه القيمة تكون إما رقمًا <code>[[CSS/number|<number>]]</code> أو نسبةً مئويةً <code>[[CSS/percentage|<percentage>]]</code> لإزاحة (offset) جميع خطوط التقسيم، ويُمثِّل الرقم <code>[[CSS/number|<number>]]</code> عدد البكسلات بالنسبة إلى الصور النقطية والإحداثيات بالنسبة إلى الصور المتجهية. | هذه القيمة تكون إما رقمًا <code>[[CSS/number|<number>]]</code> أو نسبةً مئويةً <code>[[CSS/percentage|<percentage>]]</code> لإزاحة (offset) جميع خطوط التقسيم، ويُمثِّل الرقم <code>[[CSS/number|<number>]]</code> عدد البكسلات بالنسبة إلى الصور النقطية والإحداثيات بالنسبة إلى الصور المتجهية. | ||
وتكون النسب المئوية <code>[[CSS/percentage|<percentage>]]</code> تابعةً إلى طول ارتفاع أو عرض الصورة، ولا يُسمَح باستخدام القيم السالبة، وإن حُدِّد قيم أكبر من الطول أو العرض فستصبح قيمتها <code>100%</code>. | وتكون النسب المئوية <code>[[CSS/percentage|<percentage>]]</code> تابعةً إلى طول ارتفاع أو عرض الصورة، ولا يُسمَح باستخدام القيم السالبة، وإن حُدِّد قيم أكبر من الطول أو العرض فستصبح قيمتها <code>100%</code>. | ||
=== | === <code>horizontal</code> === | ||
هذه القيمة تكون إما رقمًا <code>[[CSS/number|<number>]]</code> أو نسبةً مئويةً <code>[[CSS/percentage|<percentage>]]</code> لإزاحة (offset) خطوط التقسيم التي ترتبط بالحواف الأفقية، أي خطَيّ التقسيم الأيمن والأيسر، ويُمثِّل الرقم <code>[[CSS/number|<number>]]</code> عدد البكسلات بالنسبة إلى الصور النقطية والإحداثيات بالنسبة إلى الصور المتجهية. | هذه القيمة تكون إما رقمًا <code>[[CSS/number|<number>]]</code> أو نسبةً مئويةً <code>[[CSS/percentage|<percentage>]]</code> لإزاحة (offset) خطوط التقسيم التي ترتبط بالحواف الأفقية، أي خطَيّ التقسيم الأيمن والأيسر، ويُمثِّل الرقم <code>[[CSS/number|<number>]]</code> عدد البكسلات بالنسبة إلى الصور النقطية والإحداثيات بالنسبة إلى الصور المتجهية. | ||
وتكون النسب المئوية <code>[[CSS/percentage|<percentage>]]</code> تابعةً إلى طول ارتفاع أو عرض الصورة، ولا يُسمَح باستخدام القيم السالبة، وإن حُدِّد قيم أكبر من الطول أو العرض فستصبح قيمتها <code>100%</code>. | وتكون النسب المئوية <code>[[CSS/percentage|<percentage>]]</code> تابعةً إلى طول ارتفاع أو عرض الصورة، ولا يُسمَح باستخدام القيم السالبة، وإن حُدِّد قيم أكبر من الطول أو العرض فستصبح قيمتها <code>100%</code>. | ||
=== | === <code>vertical</code> === | ||
هذه القيمة تكون إما رقمًا <code>[[CSS/number|<number>]]</code> أو نسبةً مئويةً <code>[[CSS/percentage|<percentage>]]</code> لإزاحة (offset) خطوط التقسيم التي ترتبط بالحواف الرأسية، أي خطَيّ التقسيم العلوي والسفلي، ويُمثِّل الرقم <code>[[CSS/number|<number>]]</code> عدد البكسلات بالنسبة إلى الصور النقطية والإحداثيات بالنسبة إلى الصور المتجهية. | هذه القيمة تكون إما رقمًا <code>[[CSS/number|<number>]]</code> أو نسبةً مئويةً <code>[[CSS/percentage|<percentage>]]</code> لإزاحة (offset) خطوط التقسيم التي ترتبط بالحواف الرأسية، أي خطَيّ التقسيم العلوي والسفلي، ويُمثِّل الرقم <code>[[CSS/number|<number>]]</code> عدد البكسلات بالنسبة إلى الصور النقطية والإحداثيات بالنسبة إلى الصور المتجهية. | ||
وتكون النسب المئوية <code>[[CSS/percentage|<percentage>]]</code> تابعةً إلى طول ارتفاع أو عرض الصورة، ولا يُسمَح باستخدام القيم السالبة، وإن حُدِّد قيم أكبر من الطول أو العرض فستصبح قيمتها <code>100%</code>. | وتكون النسب المئوية <code>[[CSS/percentage|<percentage>]]</code> تابعةً إلى طول ارتفاع أو عرض الصورة، ولا يُسمَح باستخدام القيم السالبة، وإن حُدِّد قيم أكبر من الطول أو العرض فستصبح قيمتها <code>100%</code>. | ||
=== | === <code>top</code> === | ||
هذه القيمة تكون إما رقمًا <code>[[CSS/number|<number>]]</code> أو نسبةً مئويةً <code>[[CSS/percentage|<percentage>]]</code> لإزاحة (offset) خط التقسيم العلوي، ويُمثِّل الرقم <code>[[CSS/number|<number>]]</code> عدد البكسلات بالنسبة إلى الصور النقطية والإحداثيات بالنسبة إلى الصور المتجهية. | هذه القيمة تكون إما رقمًا <code>[[CSS/number|<number>]]</code> أو نسبةً مئويةً <code>[[CSS/percentage|<percentage>]]</code> لإزاحة (offset) خط التقسيم العلوي، ويُمثِّل الرقم <code>[[CSS/number|<number>]]</code> عدد البكسلات بالنسبة إلى الصور النقطية والإحداثيات بالنسبة إلى الصور المتجهية. | ||
وتكون النسب المئوية <code>[[CSS/percentage|<percentage>]]</code> تابعةً إلى طول ارتفاع أو عرض الصورة، ولا يُسمَح باستخدام القيم السالبة، وإن حُدِّد قيم أكبر من الطول أو العرض فستصبح قيمتها <code>100%</code>. | وتكون النسب المئوية <code>[[CSS/percentage|<percentage>]]</code> تابعةً إلى طول ارتفاع أو عرض الصورة، ولا يُسمَح باستخدام القيم السالبة، وإن حُدِّد قيم أكبر من الطول أو العرض فستصبح قيمتها <code>100%</code>. | ||
=== | === <code>bottom</code> === | ||
هذه القيمة تكون إما رقمًا <code>[[CSS/number|<number>]]</code> أو نسبةً مئويةً <code>[[CSS/percentage|<percentage>]]</code> لإزاحة (offset) خط التقسيم السفلي، ويُمثِّل الرقم <code>[[CSS/number|<number>]]</code> عدد البكسلات بالنسبة إلى الصور النقطية والإحداثيات بالنسبة إلى الصور المتجهية. | هذه القيمة تكون إما رقمًا <code>[[CSS/number|<number>]]</code> أو نسبةً مئويةً <code>[[CSS/percentage|<percentage>]]</code> لإزاحة (offset) خط التقسيم السفلي، ويُمثِّل الرقم <code>[[CSS/number|<number>]]</code> عدد البكسلات بالنسبة إلى الصور النقطية والإحداثيات بالنسبة إلى الصور المتجهية. | ||
وتكون النسب المئوية <code>[[CSS/percentage|<percentage>]]</code> تابعةً إلى طول ارتفاع أو عرض الصورة، ولا يُسمَح باستخدام القيم السالبة، وإن حُدِّد قيم أكبر من الطول أو العرض فستصبح قيمتها <code>100%</code>. | وتكون النسب المئوية <code>[[CSS/percentage|<percentage>]]</code> تابعةً إلى طول ارتفاع أو عرض الصورة، ولا يُسمَح باستخدام القيم السالبة، وإن حُدِّد قيم أكبر من الطول أو العرض فستصبح قيمتها <code>100%</code>. | ||
=== | === <code>right</code> === | ||
هذه القيمة تكون إما رقمًا <code>[[CSS/number|<number>]]</code> أو نسبةً مئويةً <code>[[CSS/percentage|<percentage>]]</code> لإزاحة (offset) خط التقسيم الأيمن، ويُمثِّل الرقم <code>[[CSS/number|<number>]]</code> عدد البكسلات بالنسبة إلى الصور النقطية والإحداثيات بالنسبة إلى الصور المتجهية. | هذه القيمة تكون إما رقمًا <code>[[CSS/number|<number>]]</code> أو نسبةً مئويةً <code>[[CSS/percentage|<percentage>]]</code> لإزاحة (offset) خط التقسيم الأيمن، ويُمثِّل الرقم <code>[[CSS/number|<number>]]</code> عدد البكسلات بالنسبة إلى الصور النقطية والإحداثيات بالنسبة إلى الصور المتجهية. | ||
وتكون النسب المئوية <code>[[CSS/percentage|<percentage>]]</code> تابعةً إلى طول ارتفاع أو عرض الصورة، ولا يُسمَح باستخدام القيم السالبة، وإن حُدِّد قيم أكبر من الطول أو العرض فستصبح قيمتها <code>100%</code>. | وتكون النسب المئوية <code>[[CSS/percentage|<percentage>]]</code> تابعةً إلى طول ارتفاع أو عرض الصورة، ولا يُسمَح باستخدام القيم السالبة، وإن حُدِّد قيم أكبر من الطول أو العرض فستصبح قيمتها <code>100%</code>. | ||
=== | === <code>left</code> === | ||
هذه القيمة تكون إما رقمًا <code>[[CSS/number|<number>]]</code> أو نسبةً مئويةً <code>[[CSS/percentage|<percentage>]]</code> لإزاحة (offset) خط التقسيم الأيسر، ويُمثِّل الرقم <code>[[CSS/number|<number>]]</code> عدد البكسلات بالنسبة إلى الصور النقطية والإحداثيات بالنسبة إلى الصور المتجهية. | هذه القيمة تكون إما رقمًا <code>[[CSS/number|<number>]]</code> أو نسبةً مئويةً <code>[[CSS/percentage|<percentage>]]</code> لإزاحة (offset) خط التقسيم الأيسر، ويُمثِّل الرقم <code>[[CSS/number|<number>]]</code> عدد البكسلات بالنسبة إلى الصور النقطية والإحداثيات بالنسبة إلى الصور المتجهية. | ||
وتكون النسب المئوية <code>[[CSS/percentage|<percentage>]]</code> تابعةً إلى طول ارتفاع أو عرض الصورة، ولا يُسمَح باستخدام القيم السالبة، وإن حُدِّد قيم أكبر من الطول أو العرض فستصبح قيمتها <code>100%</code>. | وتكون النسب المئوية <code>[[CSS/percentage|<percentage>]]</code> تابعةً إلى طول ارتفاع أو عرض الصورة، ولا يُسمَح باستخدام القيم السالبة، وإن حُدِّد قيم أكبر من الطول أو العرض فستصبح قيمتها <code>100%</code>. | ||
=== | === <code>fill</code> === | ||
تُستخدَم هذه الكلمة المحجوزة لعرض القسم الأوسط من الصورة كصورة خلفية. | تُستخدَم هذه الكلمة المحجوزة لعرض القسم الأوسط من الصورة كصورة خلفية. | ||
| سطر 123: | سطر 124: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
== انظر أيضًا == | |||
*صفحة الخاصيات التي تضبطها الخاصية المختصرة <code>[[CSS/border-image|border-image]]</code> وهي: <code>[[CSS/border-image-source|border-image-source]]</code>، و <code>[[CSS/border-image-width|border-image-width]]</code>، و <code>[[CSS/border-image-outset|border-image-outset]]</code>، و <code>[[CSS/border-image-repeat|border-image-repeat]]</code>. | |||
*صفحة الخاصيات التي تضبطها الخاصية المختصرة <code>[[CSS/border|border]]</code> وهي: <code>[[CSS/border-width|border-width]]</code>، و <code>[[CSS/border-style|border-style]]</code>، و <code>[[CSS/border-color|border-color]]</code>. | |||
== مصادر ومواصفات == | == مصادر ومواصفات == | ||
* مواصفة [https://drafts.csswg.org/css-backgrounds-3/#border-image-slice CSS Backgrounds and Borders Module Level 3]. | * مواصفة [https://drafts.csswg.org/css-backgrounds-3/#border-image-slice CSS Backgrounds and Borders Module Level 3]. | ||
[[تصنيف:CSS]] | [[تصنيف:CSS|{{SUBPAGENAME}}]] | ||
[[تصنيف:CSS Property]] | [[تصنيف:CSS Property|{{SUBPAGENAME}}]] | ||
[[تصنيف:CSS Border]] | [[تصنيف:CSS Border|{{SUBPAGENAME}}]] | ||
المراجعة الحالية بتاريخ 04:19، 19 مارس 2018
الخاصية border-image-slice في CSS تُقسِّم الصورة المُحدَّدة عبر الخاصية border-image-source إلى تسع مناطق: الأركان الأربعة، والحواف الأربع، والوسط.
بطاقة الخاصية
| القيمة الابتدائية | 100%
|
|---|---|
| تُطبَّق على | جميع العناصر ما عدا عناصر الجدول الداخلية التي ضُبِطَت فيها الخاصية border-collapse إلى collapse.
|
| قابلة للوراثة | لا |
| قابلة للتحريك | لا |
| القيمة المحسوبة | من قيمة إلى أربع قيم نسبية <percentage> أو مطلقة <length>، إضافةً إلى الكلمة المحجوزة fill إن كانت مضبوطةً.
|
/* border-image-slice: slice */
border-image-slice: 30%;
/* border-image-slice: vertical horizontal */
border-image-slice: 10% 30%;
/* border-image-slice: top horizontal bottom */
border-image-slice: 30 30% 45;
/* border-image-slice: top right bottom left */
border-image-slice: 7 12 14 5;
/* border-image-slice: … fill */
/* يمكن وضع هذه القيمة في أي موضع */
border-image-slice: 10% fill 7 12;
/* القيم العامة */
border-image-slice: inherit;
border-image-slice: initial;
border-image-slice: unset;
تُقسِّم هذه الخاصية الصورة بتحديد أربع مسافات.

border-image-slice.القيم الأربع تتحكم في موضع خطوط التقسيم (slice lines)، وإن لم نُحدِّد القيم الأربع كلها فسيتم أخذ القيم وفق النمط المتبع في الخاصيات التي تقبل أربع قيم في CSS.
لن تُستخدَم المنطقة الوسطى في الإطار، لكن يمكن استخدامها كصورة خلفية background-image إن ضُبِطَت الكلمة المحجوزة fill، لاحظ أنَّ هذه الكلمة المحجوزة يمكن وضعها في أي موضع بين قيم هذه الخاصية.
تُعرِّف الخاصيات border-image-repeat و border-image-width و border-image-outset كيف ستُستعمَل هذه الصور.
لاحظ أنَّ الخاصية المختصرة border-image يمكنها أن تُعيد ضبط هذه الخاصية إلى قيمتها الافتراضية.
أمثلة
راجع صفحة border-image لأمثلة عن سلوك مختلف القيم.
دعم المتصفحات
| الميزة | Chrome | Firefox | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| الدعم الأساسي | 15.0 | 15.0 | 11 | 15 | 6 |
البنية العامة
قد تأخذ هذه الخاصية قيمةً واحدةً أو قيمتين أو ثلاث قيم أو أربع قيم.
- إذا حُدِّدَت قيمة واحدة فهي قيمة
slice. - إذا حُدِّدَت قيمتين فسيُضبَط الموضعان الرأسي والأفقي.
- إذا حُدِّدَت ثلاث قيم فستُضبَط المواضع العلوية والأفقية والسفلية.
- إذا حُدِّدَت أربع قيم فستُضبَط المواضع العلوية واليمينية والسفلية واليسارية.
يمكن وضع القيمة fill بين أيّ قيمة.
slice
هذه القيمة تكون إما رقمًا <number> أو نسبةً مئويةً <percentage> لإزاحة (offset) جميع خطوط التقسيم، ويُمثِّل الرقم <number> عدد البكسلات بالنسبة إلى الصور النقطية والإحداثيات بالنسبة إلى الصور المتجهية.
وتكون النسب المئوية <percentage> تابعةً إلى طول ارتفاع أو عرض الصورة، ولا يُسمَح باستخدام القيم السالبة، وإن حُدِّد قيم أكبر من الطول أو العرض فستصبح قيمتها 100%.
horizontal
هذه القيمة تكون إما رقمًا <number> أو نسبةً مئويةً <percentage> لإزاحة (offset) خطوط التقسيم التي ترتبط بالحواف الأفقية، أي خطَيّ التقسيم الأيمن والأيسر، ويُمثِّل الرقم <number> عدد البكسلات بالنسبة إلى الصور النقطية والإحداثيات بالنسبة إلى الصور المتجهية.
وتكون النسب المئوية <percentage> تابعةً إلى طول ارتفاع أو عرض الصورة، ولا يُسمَح باستخدام القيم السالبة، وإن حُدِّد قيم أكبر من الطول أو العرض فستصبح قيمتها 100%.
vertical
هذه القيمة تكون إما رقمًا <number> أو نسبةً مئويةً <percentage> لإزاحة (offset) خطوط التقسيم التي ترتبط بالحواف الرأسية، أي خطَيّ التقسيم العلوي والسفلي، ويُمثِّل الرقم <number> عدد البكسلات بالنسبة إلى الصور النقطية والإحداثيات بالنسبة إلى الصور المتجهية.
وتكون النسب المئوية <percentage> تابعةً إلى طول ارتفاع أو عرض الصورة، ولا يُسمَح باستخدام القيم السالبة، وإن حُدِّد قيم أكبر من الطول أو العرض فستصبح قيمتها 100%.
top
هذه القيمة تكون إما رقمًا <number> أو نسبةً مئويةً <percentage> لإزاحة (offset) خط التقسيم العلوي، ويُمثِّل الرقم <number> عدد البكسلات بالنسبة إلى الصور النقطية والإحداثيات بالنسبة إلى الصور المتجهية.
وتكون النسب المئوية <percentage> تابعةً إلى طول ارتفاع أو عرض الصورة، ولا يُسمَح باستخدام القيم السالبة، وإن حُدِّد قيم أكبر من الطول أو العرض فستصبح قيمتها 100%.
bottom
هذه القيمة تكون إما رقمًا <number> أو نسبةً مئويةً <percentage> لإزاحة (offset) خط التقسيم السفلي، ويُمثِّل الرقم <number> عدد البكسلات بالنسبة إلى الصور النقطية والإحداثيات بالنسبة إلى الصور المتجهية.
وتكون النسب المئوية <percentage> تابعةً إلى طول ارتفاع أو عرض الصورة، ولا يُسمَح باستخدام القيم السالبة، وإن حُدِّد قيم أكبر من الطول أو العرض فستصبح قيمتها 100%.
right
هذه القيمة تكون إما رقمًا <number> أو نسبةً مئويةً <percentage> لإزاحة (offset) خط التقسيم الأيمن، ويُمثِّل الرقم <number> عدد البكسلات بالنسبة إلى الصور النقطية والإحداثيات بالنسبة إلى الصور المتجهية.
وتكون النسب المئوية <percentage> تابعةً إلى طول ارتفاع أو عرض الصورة، ولا يُسمَح باستخدام القيم السالبة، وإن حُدِّد قيم أكبر من الطول أو العرض فستصبح قيمتها 100%.
left
هذه القيمة تكون إما رقمًا <number> أو نسبةً مئويةً <percentage> لإزاحة (offset) خط التقسيم الأيسر، ويُمثِّل الرقم <number> عدد البكسلات بالنسبة إلى الصور النقطية والإحداثيات بالنسبة إلى الصور المتجهية.
وتكون النسب المئوية <percentage> تابعةً إلى طول ارتفاع أو عرض الصورة، ولا يُسمَح باستخدام القيم السالبة، وإن حُدِّد قيم أكبر من الطول أو العرض فستصبح قيمتها 100%.
fill
تُستخدَم هذه الكلمة المحجوزة لعرض القسم الأوسط من الصورة كصورة خلفية.
البنية الرسمية
border-image-slice: <number-percentage>{1,4} && fill?;
لاحظ أنَّ بالإمكان وضع الكلمة المحجوزة fill في أيّ ترتيب بين القيم.
<number-percentage> = <number> | <percentage>
انظر أيضًا
- صفحة الخاصيات التي تضبطها الخاصية المختصرة
border-imageوهي:border-image-source، وborder-image-width، وborder-image-outset، وborder-image-repeat. - صفحة الخاصيات التي تضبطها الخاصية المختصرة
borderوهي:border-width، وborder-style، وborder-color.