الفرق بين المراجعتين لصفحة: «Cordova/first app»
لا ملخص تعديل |
لا ملخص تعديل |
||
| سطر 19: | سطر 19: | ||
== إنشاء التطبيق == | == إنشاء التطبيق == | ||
انتقل إلى | انتقل إلى المجلد الذي تحتفظ فيه بشيفرتك المصدرية وقم بإنشاء مشروع جديد:<syntaxhighlight lang="shell"> | ||
$ cordova create hello com.example.hello HelloWorld | $ cordova create hello com.example.hello HelloWorld | ||
</syntaxhighlight> | </syntaxhighlight>ستُنشأ البنية الهيكلية لتطبيقك. افتراضيًّا، ينتج الأمر <code>cordova create</code> تطبيقًا أوليا يكون بمثابة الهيكل الأساسي لتطبيق الويب خاصتك، وستكون صفحته الرئيسية هي الملف <code>www/index.html</code>. | ||
انظر أيضًا: | انظر أيضًا: | ||
| سطر 29: | سطر 29: | ||
== إضافة منصات == | == إضافة منصات == | ||
يجب تشغيل جميع الأوامر | يجب تشغيل جميع الأوامر الآتية داخل مجلد المشروع، أو داخل أي مجلد فرعي آخر ضمنه، لذا انتقل إلى مجلد المشروع حالًا:<syntaxhighlight lang="shell"> | ||
$ cd hello | $ cd hello | ||
</syntaxhighlight>أضف المنصات التي سيستهدفها تطبيقك. سنضيف المنصتين "ios" و "android" ونتأكد من حفظهما في الملف config.xml والملف package.json:<syntaxhighlight lang="shell"> | </syntaxhighlight>أضف المنصات التي سيستهدفها تطبيقك. سنضيف المنصتين "ios" و "android" ونتأكد من حفظهما في الملف <code>config.xml</code> والملف <code>package.json</code>:<syntaxhighlight lang="shell"> | ||
$ cordova platform add ios | $ cordova platform add ios | ||
$ cordova platform add android | $ cordova platform add android | ||
</syntaxhighlight>للتحقق من مجموعة المنصات الحالية لمشروع، نفذ الأمر التالي:<syntaxhighlight lang="shell"> | </syntaxhighlight>للتحقق من مجموعة المنصات الحالية لمشروع، نفذ الأمر التالي:<syntaxhighlight lang="shell"> | ||
$ cordova platform ls | $ cordova platform ls | ||
</syntaxhighlight> | </syntaxhighlight>تؤثر الأوامر المتعلقة بإضافة أو إزالة المنصات على محتويات مجلد المنصة في المشروع، حيث سيكون لكل منصة مجلد فرعي. | ||
'''ملاحظة''': عند استخدام [[Cordova/cli|واجهة سطر الأوامر]] (CLI) لإنشاء تطبيقك، يجب ألا تعدِّل أي ملف في | '''ملاحظة''': عند استخدام [[Cordova/cli|واجهة سطر الأوامر]] (CLI) لإنشاء تطبيقك، يجب ألا تعدِّل أي ملف في مجلد المنصة، لأنه يُكتب فوق تلك الملفات عند إعداد التطبيقات للبناء، أو عند إعادة [[Cordova/plugins|تثبيت الإضافات]]. | ||
انظر أيضًا: | انظر أيضًا: | ||
| سطر 44: | سطر 44: | ||
== تثبيت المتطلبات المسبقة للبناء == | == تثبيت المتطلبات المسبقة للبناء == | ||
لإنشاء التطبيقات وتشغيلها، يلزمك تثبيت حزم SDK لكل منصة ترغب في استهدافها. | لإنشاء التطبيقات وتشغيلها، يلزمك تثبيت حزم SDK لكل منصة ترغب في استهدافها. وذا كنت تفضل التطوير على المتصفح، فيمكنك استخدام المنصة <code>browser</code> التي لا تتطلب أية حزم SDK. | ||
لمعرفة ما إذا كنت تستوفي متطلبات بناء المنصة | لمعرفة ما إذا كنت تستوفي متطلبات بناء المنصة ، نفذ الأمر التالي:<syntaxhighlight lang="shell"> | ||
$ cordova requirements | $ cordova requirements | ||
Requirements check results for android: | Requirements check results for android: | ||
| سطر 64: | سطر 64: | ||
== بناء التطبيق == | == بناء التطبيق == | ||
افتراضيا، ينتج الأمر <code>cordova create</code> تطبيقًا يعتمد على [[Cordova/webviews|عارض ويب]] صفحته الرئيسية هي <code>www/index.html</code>. أية تهيئة للتطبيق يجب أن تحدَّد كجزء من معالج الحدث <code>[[Cordova/events#deviceready|deviceready]]</code> المُعرَّف في الملف <code>www/js/index.js</code>. | |||
قم بتنفيذ الأمر التالي لبناء المشروع لكافة المنصات:<syntaxhighlight lang="shell"> | قم بتنفيذ الأمر التالي لبناء المشروع لكافة المنصات:<syntaxhighlight lang="shell"> | ||
| سطر 85: | سطر 85: | ||
انظر أيضًا: | انظر أيضًا: | ||
* إعداد المحاكي في أندرويد | * [[Cordova/platforms android#.D8.A5.D8.B9.D8.AF.D8.A7.D8.AF .D9.85.D8.AD.D8.A7.D9.83.D9.8A|إعداد المحاكي في أندرويد]] | ||
* الأمر <code>[[Cordova/cli#.D8.A7.D9.84.D8.A3.D9.85.D8.B1 cordova run|cordova run]]</code> | * الأمر <code>[[Cordova/cli#.D8.A7.D9.84.D8.A3.D9.85.D8.B1 cordova run|cordova run]]</code> | ||
* الأمر <code>[[Cordova/cli#.D8.A7.D9.84.D8.A3.D9.85.D8.B1 cordova emulate|cordova clean]]</code> | * الأمر <code>[[Cordova/cli#.D8.A7.D9.84.D8.A3.D9.85.D8.B1 cordova emulate|cordova clean]]</code> | ||
== | == الإضافات == | ||
يمكنك تعديل التطبيق الذي تم إنشاؤه تلقائيًا للاستفادة من تقنيات الويب القياسية ولكن حتى يتمكن التطبيق من الوصول إلى ميزات على مستوى الجهاز، فإنك تحتاج إلى إضافة [[Cordova/plugins|إضافات]] تتيح ذلك. | يمكنك تعديل التطبيق الذي تم إنشاؤه تلقائيًا للاستفادة من تقنيات الويب القياسية ولكن حتى يتمكن التطبيق من الوصول إلى ميزات على مستوى الجهاز، فإنك تحتاج إلى إضافة [[Cordova/plugins|إضافات]] تتيح ذلك. | ||
تعرض الإضافة واجهة برمجة تطبيقات تخص [[JavaScript]] لوظائف SDK الأصلية حيث تتم استضافة الإضافات عادةً على npm ويمكنك البحث عنها في [https://cordova.apache.org/plugins/ صفحة البحث عن الإضافات]. إن بعض مفاتيح وجهات التطبيقات البرمجية متاحة من خلال مشروع كوردوفا المفتوح المصدر ويشار إليها بواجهات برمجة التطبيقات [[Cordova#.D8.A5.D8.B6.D8.A7.D9.81.D8.A7.D8.AA .D8.AC.D8.A7.D9.87.D8.B2.D8.A9|للإضافات الأساسية]] (Core Plugin APIs). يمكنك أيضًا استخدام سطر الأوامر لتشغيل صفحة البحث:<syntaxhighlight lang="shell"> | تعرض الإضافة واجهة برمجة تطبيقات تخص [[JavaScript]] لوظائف SDK الأصلية حيث تتم استضافة الإضافات عادةً على npm ويمكنك البحث عنها في [https://cordova.apache.org/plugins/ صفحة البحث عن الإضافات]. إن بعض مفاتيح وجهات التطبيقات البرمجية متاحة من خلال مشروع كوردوفا المفتوح المصدر ويشار إليها بواجهات برمجة التطبيقات [[Cordova#.D8.A5.D8.B6.D8.A7.D9.81.D8.A7.D8.AA .D8.AC.D8.A7.D9.87.D8.B2.D8.A9|للإضافات الأساسية]] (Core Plugin APIs). يمكنك أيضًا استخدام سطر الأوامر لتشغيل صفحة البحث:<syntaxhighlight lang="shell"> | ||
$ cordova plugin search camera | $ cordova plugin search camera | ||
</syntaxhighlight>لإضافة مكون الكاميرا الإضافي وحفظه إلى config.xml و package. | </syntaxhighlight>لإضافة مكون الكاميرا الإضافي وحفظه إلى <code>config.xml</code> و <code>package.json</code>، سنحدد اسم الحزمة npm لإضافة الكاميرا بالشكل التالي:<syntaxhighlight lang="shell"> | ||
$ cordova plugin add cordova-plugin-camera | $ cordova plugin add cordova-plugin-camera | ||
Fetching plugin "cordova-plugin-camera@~2.1.0" via npm | Fetching plugin "cordova-plugin-camera@~2.1.0" via npm | ||
| سطر 113: | سطر 113: | ||
== استخدام الدمج (merges) لتخصيص كل منصة == | == استخدام الدمج (merges) لتخصيص كل منصة == | ||
بينما يتيح لك كوردوفا نشر تطبيق بسهولة للعديد من المنصات المختلفة، فبعض الأحيان تحتاج إلى إضافة بعض التخصيصات. وفي هذه الحالة، لا تحتاج تعديل ملفات المصدر في المجلدات الفرعية في المجلد www ضمن المجلد platforms ذي المستوى الأعلى لأنه يتم استبدالها بانتظام بملفات المصدر العابرة للمنصات التي تخص المجلد www. | بينما يتيح لك كوردوفا نشر تطبيق بسهولة للعديد من المنصات المختلفة، فبعض الأحيان تحتاج إلى إضافة بعض التخصيصات. وفي هذه الحالة، لا تحتاج تعديل ملفات المصدر في المجلدات الفرعية في المجلد <code>www</code> ضمن المجلد <code>platforms</code> ذي المستوى الأعلى لأنه يتم استبدالها بانتظام بملفات المصدر العابرة للمنصات التي تخص المجلد <code>www</code>. | ||
وكخيار بديل، يوفر المجلد merges ذو المستوى الأعلى مكانًا لتحديد الأصول لتوزيعها على منصات محددة حيث يعكس كل دليل فرعي خاص بالمنصة الواحدة داخل هذا المجلد بنية شجرة المصدر للمجلد www مما يسمح لك بإلغاء أو إضافة الملفات حسب الحاجة. وعلى سبيل المثال، إليك كيفية استخدام المجلد merges لزيادة حجم الخط الافتراضي لأجهزة Android: | وكخيار بديل، يوفر المجلد <code>merges</code> ذو المستوى الأعلى مكانًا لتحديد الأصول لتوزيعها على منصات محددة حيث يعكس كل دليل فرعي خاص بالمنصة الواحدة داخل هذا المجلد بنية شجرة المصدر للمجلد <code>www</code> مما يسمح لك بإلغاء أو إضافة الملفات حسب الحاجة. وعلى سبيل المثال، إليك كيفية استخدام المجلد <code>merges</code> لزيادة حجم الخط الافتراضي لأجهزة Android: | ||
* قم بتحرير الملف www/index. | * قم بتحرير الملف <code>www/index.html</code>، مع إضافة رابط إلى ملف CSS إضافي، هو الملف <code>overrides.css</code> في هذه الحالة: | ||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
<link rel="stylesheet" type="text/css" href="css/overrides.css" /> | <link rel="stylesheet" type="text/css" href="css/overrides.css" /> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
* يمكنك اختياريًا إنشاء الملف www/css/overrides.css الفارغ والذي يمكن تطبيقه على جميع الإصدارات غير المستندة على منصة الأندرويد مما يمنع حدوث خطأ في ملف مفقود | * يمكنك اختياريًا إنشاء الملف <code>www/css/overrides.css</code> الفارغ والذي يمكن تطبيقه على جميع الإصدارات غير المستندة على منصة الأندرويد مما يمنع حدوث خطأ في ملف مفقود | ||
* أنشئ المجلد css الفرعي داخل merges/ | * أنشئ المجلد css الفرعي داخل <code>merges/android</code>، ثم أضف الملف <code>overrides.css</code> المقابل. اكتب فيه شيفرة CSS التي تستبدل حجم الخط الافتراضي -الذي هو 12 نقطة - المحدد داخل الملف <code>www/css/index.css</code>: | ||
<syntaxhighlight lang="css"> | <syntaxhighlight lang="css"> | ||
body { font-size:14px; } | body { font-size:14px; } | ||
</syntaxhighlight>عند إعادة بناء المشروع لديك، فسوف يتميز إصدار Android بحجم الخط المخصص، بينما يظل الآخرون بدون تغيير. | </syntaxhighlight>عند إعادة بناء المشروع لديك، فسوف يتميز إصدار Android بحجم الخط المخصص، بينما يظل الآخرون بدون تغيير. | ||
يمكنك أيضًا استخدام عمليات الدمج عبر <code>merges</code> لإضافة ملفات غير موجودة في المجلد www الأصلي. فعلى سبيل المثال، يمكن أن يشتمل التطبيق على رسم [[Cordova/events#backbutton|زر خلفي]] (back button) في واجهة iOS، المخزَّن في الملف merges/ios/img/back_button. | يمكنك أيضًا استخدام عمليات الدمج عبر <code>merges</code> لإضافة ملفات غير موجودة في المجلد <code>www</code> الأصلي. فعلى سبيل المثال، يمكن أن يشتمل التطبيق على رسم [[Cordova/events#backbutton|زر خلفي]] (back button) في واجهة iOS، المخزَّن في الملف <code>merges/ios/img/back_button.png</code>، في وقت يمكن لنسخة Android بدلًا من ذلك التقاط أحداث <code>[[Cordova/events#backbutton|backbutton]]</code> من زر الجهاز المقابل. | ||
== تحديث كوردوفا | == تحديث كوردوفا والمشروع == | ||
بعد تثبيت أداة <code>cordova</code>، يمكنك دائمًا تحديثها إلى أحدث إصدار عن طريق تشغيل الأمر التالي:<syntaxhighlight lang="shell"> | بعد تثبيت أداة <code>cordova</code>، يمكنك دائمًا تحديثها إلى أحدث إصدار عن طريق تشغيل الأمر التالي:<syntaxhighlight lang="shell"> | ||
$ sudo npm update -g cordova | $ sudo npm update -g cordova | ||
المراجعة الحالية بتاريخ 18:33، 28 نوفمبر 2020
يوضح هذا الدليل كيفية إنشاء تطبيق كوردوفا اعتمادًا على HTML و JS ونشره على مختلف منصات الجوال الأصلية باستخدام واجهة سطر أوامر كوردوفا (CLI). للحصول على مرجع تفصيلي حول سطر أوامر كوردوفا، اطلع على صفحة واجهة سطر الأوامر.
تثبيت سطر أوامر كوردوفا
أداة سطر أوامر كوردوفا موجودة كحزمة npm. ولتثبيتها، اتبع الخطوات التالية:
- نزِّل وثبت Node.js. ستتمكن بعد تثبيته من استدعاء
nodeوnpmفي سطر الأوامر. - (اختياري) نزل وثبِّت عميل git إذا لم يكن لديك سلفا. بعد التثبيت، ستتمكن من استدعاء
gitعلى سطر الأوامر. تستخدم CLI هذا الأمر لتنزيل الأصول (assets) من رابط url يشير إلى مستودع git. - ثبت وحدة
cordovaباستخدام أداةnpmالخاصة بـ Node.js. سيتم تنزيل الوحدةcordovaتلقائيًا بواسطة الأداةnpm.
- التثبيت على أنظمة OS X و لينكس
$ sudo npm install -g cordova
في نظام التشغيل OS X و لينكس، قد يكون من الضروري تنفيذ الأمر npm باستخدام sudo لأجل تثبيت أداة التطوير في مجلدات مقيَّدة مثل المجلد /usr/local/share. أما إذا كنت تستخدم الأداة nvm / nave الاختيارية، أو كان لديك حق الكتابة في مجلد التثبيت، فيمكنك حذف sudo. راجع هذه الصفحة لتعلم المزيد حول استخدام npm دون sudo.
- التثبيت على نظام التشغيل ويندوز
C:\>npm install -g cordova
تخبر الراية -g أعلاه npm بتثبيت cordova على مستوى عام، وبدونها ستُثبت في المجلد الفرعي node_modules داخل مجلد العمل الراهن.
بعد التثبيت، ستكون قادرًا على تشغيل cordova من سطر الأوامر بدون أي وسائط، وستعرض لك نص مساعِدا.
إنشاء التطبيق
انتقل إلى المجلد الذي تحتفظ فيه بشيفرتك المصدرية وقم بإنشاء مشروع جديد:
$ cordova create hello com.example.hello HelloWorld
ستُنشأ البنية الهيكلية لتطبيقك. افتراضيًّا، ينتج الأمر cordova create تطبيقًا أوليا يكون بمثابة الهيكل الأساسي لتطبيق الويب خاصتك، وستكون صفحته الرئيسية هي الملف www/index.html.
انظر أيضًا:
إضافة منصات
يجب تشغيل جميع الأوامر الآتية داخل مجلد المشروع، أو داخل أي مجلد فرعي آخر ضمنه، لذا انتقل إلى مجلد المشروع حالًا:
$ cd hello
أضف المنصات التي سيستهدفها تطبيقك. سنضيف المنصتين "ios" و "android" ونتأكد من حفظهما في الملف config.xml والملف package.json:
$ cordova platform add ios
$ cordova platform add android
للتحقق من مجموعة المنصات الحالية لمشروع، نفذ الأمر التالي:
$ cordova platform ls
تؤثر الأوامر المتعلقة بإضافة أو إزالة المنصات على محتويات مجلد المنصة في المشروع، حيث سيكون لكل منصة مجلد فرعي.
ملاحظة: عند استخدام واجهة سطر الأوامر (CLI) لإنشاء تطبيقك، يجب ألا تعدِّل أي ملف في مجلد المنصة، لأنه يُكتب فوق تلك الملفات عند إعداد التطبيقات للبناء، أو عند إعادة تثبيت الإضافات.
انظر أيضًا:
- الأمر
platform commandفي سطر أوامر كوردوفا
تثبيت المتطلبات المسبقة للبناء
لإنشاء التطبيقات وتشغيلها، يلزمك تثبيت حزم SDK لكل منصة ترغب في استهدافها. وذا كنت تفضل التطوير على المتصفح، فيمكنك استخدام المنصة browser التي لا تتطلب أية حزم SDK.
لمعرفة ما إذا كنت تستوفي متطلبات بناء المنصة ، نفذ الأمر التالي:
$ cordova requirements
Requirements check results for android:
Java JDK: installed .
Android SDK: installed
Android target: installed android-19,android-21,android-22,android-23,Google Inc.:Google APIs:19,Google Inc.:Google APIs (x86 System Image):19,Google Inc.:Google APIs:23
Gradle: installed
Requirements check results for ios:
Apple OS X: not installed
Cordova tooling for iOS requires Apple OS X
Error: Some of requirements check failed
انظر أيضًا:
بناء التطبيق
افتراضيا، ينتج الأمر cordova create تطبيقًا يعتمد على عارض ويب صفحته الرئيسية هي www/index.html. أية تهيئة للتطبيق يجب أن تحدَّد كجزء من معالج الحدث deviceready المُعرَّف في الملف www/js/index.js.
قم بتنفيذ الأمر التالي لبناء المشروع لكافة المنصات:
$ cordova build
يمكنك بشكل تحديد مجال بناء التطبيق لمنصة محدَّدة فقط عبر إضافة اسم المنصة بعد الأمر السابق بالشكل التالي:
$ cordova build ios
انظر أيضًا:
اختبار التطبيق
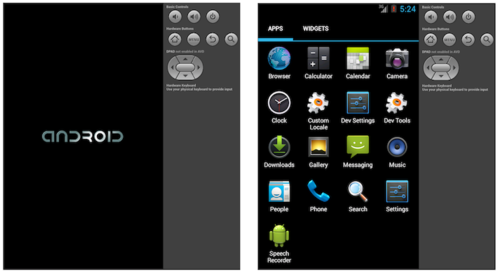
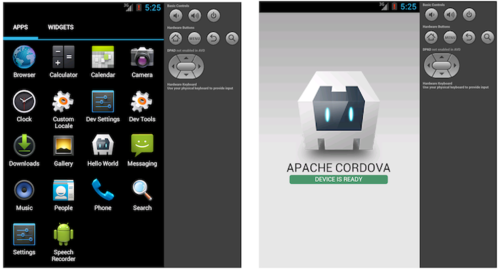
غالبًا ما تأتي حزم SDK لمنصات الجوال مع أجهزة محاكاة تقوم بتنفيذ صورة الجهاز بحيث يمكنك تشغيل التطبيق من الشاشة الرئيسية ومعرفة كيفية تفاعله مع العديد من ميزات المنصة الواحدة. شغّل أمرًا مثل التالي لإعادة إنشاء التطبيق وعرضه في محاكي منصة محدَّدة:
$ cordova emulate android

المتابعة مع الأمر cordova emulate يحدِّث صورة المحاكي لعرض أحدث تطبيق والذي يتوفر الآن للتشغيل من الشاشة الرئيسية:

بدلًا من ذلك، يمكنك توصيل الهاتف بالكمبيوتر واختبار التطبيق مباشرةً:
$ cordova run android
قبل تشغيل هذا الأمر، تحتاج إلى إعداد الجهاز للاختبار، باتباع الإجراءات التي تختلف من منصة إلى أخرى.
انظر أيضًا:
- إعداد المحاكي في أندرويد
- الأمر
cordova run - الأمر
cordova clean
الإضافات
يمكنك تعديل التطبيق الذي تم إنشاؤه تلقائيًا للاستفادة من تقنيات الويب القياسية ولكن حتى يتمكن التطبيق من الوصول إلى ميزات على مستوى الجهاز، فإنك تحتاج إلى إضافة إضافات تتيح ذلك.
تعرض الإضافة واجهة برمجة تطبيقات تخص JavaScript لوظائف SDK الأصلية حيث تتم استضافة الإضافات عادةً على npm ويمكنك البحث عنها في صفحة البحث عن الإضافات. إن بعض مفاتيح وجهات التطبيقات البرمجية متاحة من خلال مشروع كوردوفا المفتوح المصدر ويشار إليها بواجهات برمجة التطبيقات للإضافات الأساسية (Core Plugin APIs). يمكنك أيضًا استخدام سطر الأوامر لتشغيل صفحة البحث:
$ cordova plugin search camera
لإضافة مكون الكاميرا الإضافي وحفظه إلى config.xml و package.json، سنحدد اسم الحزمة npm لإضافة الكاميرا بالشكل التالي:
$ cordova plugin add cordova-plugin-camera
Fetching plugin "cordova-plugin-camera@~2.1.0" via npm
Installing "cordova-plugin-camera" for android
Installing "cordova-plugin-camera" for ios
يمكن إضافة الإضافاة باستعمال مجلد أو مستودع git أيضًا.
ملاحظة: يضيف سطر الأوامر شيفرة الإضافة بما يتلائم مع كل منصة. فمثلًا، إذا كنت ترغب في التطوير مع أدوات الصدفة ذات المستوى الادنى أو منصة الحزم SDK كما تم شرحه مسبقًا في صفحة نظرة عامة، فسوف تحتاج إلى تشغيل الأداة المساعدة Plugman لإضافة الإضافات بشكل منفصل لكل منصة. (لمزيد من المعلومات، راجع استخدام الأداة Plugman لإدارة الإضافات.)
استخدم الأمر plugin ls (أو plugin list أو plugin فقط) لعرض الإضافات المثبتة حاليًا. تُعرض كل إضافة مع معرّفها:
$ cordova plugin ls
cordova-plugin-camera 2.1.0 "Camera"
cordova-plugin-whitelist 1.2.1 "Whitelist"
انظر أيضًا:
استخدام الدمج (merges) لتخصيص كل منصة
بينما يتيح لك كوردوفا نشر تطبيق بسهولة للعديد من المنصات المختلفة، فبعض الأحيان تحتاج إلى إضافة بعض التخصيصات. وفي هذه الحالة، لا تحتاج تعديل ملفات المصدر في المجلدات الفرعية في المجلد www ضمن المجلد platforms ذي المستوى الأعلى لأنه يتم استبدالها بانتظام بملفات المصدر العابرة للمنصات التي تخص المجلد www.
وكخيار بديل، يوفر المجلد merges ذو المستوى الأعلى مكانًا لتحديد الأصول لتوزيعها على منصات محددة حيث يعكس كل دليل فرعي خاص بالمنصة الواحدة داخل هذا المجلد بنية شجرة المصدر للمجلد www مما يسمح لك بإلغاء أو إضافة الملفات حسب الحاجة. وعلى سبيل المثال، إليك كيفية استخدام المجلد merges لزيادة حجم الخط الافتراضي لأجهزة Android:
- قم بتحرير الملف
www/index.html، مع إضافة رابط إلى ملف CSS إضافي، هو الملفoverrides.cssفي هذه الحالة:
<link rel="stylesheet" type="text/css" href="css/overrides.css" />
- يمكنك اختياريًا إنشاء الملف
www/css/overrides.cssالفارغ والذي يمكن تطبيقه على جميع الإصدارات غير المستندة على منصة الأندرويد مما يمنع حدوث خطأ في ملف مفقود - أنشئ المجلد css الفرعي داخل
merges/android، ثم أضف الملفoverrides.cssالمقابل. اكتب فيه شيفرة CSS التي تستبدل حجم الخط الافتراضي -الذي هو 12 نقطة - المحدد داخل الملفwww/css/index.css:
body { font-size:14px; }
عند إعادة بناء المشروع لديك، فسوف يتميز إصدار Android بحجم الخط المخصص، بينما يظل الآخرون بدون تغيير.
يمكنك أيضًا استخدام عمليات الدمج عبر merges لإضافة ملفات غير موجودة في المجلد www الأصلي. فعلى سبيل المثال، يمكن أن يشتمل التطبيق على رسم زر خلفي (back button) في واجهة iOS، المخزَّن في الملف merges/ios/img/back_button.png، في وقت يمكن لنسخة Android بدلًا من ذلك التقاط أحداث backbutton من زر الجهاز المقابل.
تحديث كوردوفا والمشروع
بعد تثبيت أداة cordova، يمكنك دائمًا تحديثها إلى أحدث إصدار عن طريق تشغيل الأمر التالي:
$ sudo npm update -g cordova
استخدم بناء الجملة هذا لتثبيت إصدار محدد:
$ sudo npm install -g cordova@3.1.0-0.2.0
قم بتنفيذ الأمر cordova -v لمشاهدة الإصدار القيد التشغيل حاليًا. وللعثور على أحدث إصدار كوردوفا تم إصداره، يمكنك تنفيذ الأمر التالي:
$ npm info cordova version
لتحديث المنصة الواحدة فقط، استعمل الأمر التالي:
$ cordova platform update android --save
$ cordova platform update ios --save
...etc.