الفرق بين المراجعتين لصفحة: «ReactNative/intro react native components»
جميل-بيلوني (نقاش | مساهمات) طلا ملخص تعديل |
جميل-بيلوني (نقاش | مساهمات) طلا ملخص تعديل |
||
| (3 مراجعات متوسطة بواسطة مستخدمين اثنين آخرين غير معروضة) | |||
| سطر 1: | سطر 1: | ||
<noinclude>{{DISPLAYTITLE: المكونات الأساسية Core والمكونات الأصيلة Native في React Native}}</noinclude> | |||
React Native هو إطار عمل مفتوح المصدر لبناء تطبيقات أندرويد وتطبيقات iOS باستخدام مكتبة [[React]] وإمكانات منصة التطبيق الأصيلة. تُستخدَم لغة [[JavaScript]] في إطار عمل React Native للوصول إلى واجهات برمجة تطبيقات المنصة، ولوصف مظهر وسلوك واجهة المستخدم باستخدام مكونات إطار React، والتي هي حزم الشيفرات المتداخلة والقابلة لإعادة الاستخدام. سنتعرّف لاحقًا على مكتبة [[React]]، ولكن لنتعرّف أولًا على كيفية عمل مكونات React Native. | React Native هو إطار عمل مفتوح المصدر لبناء تطبيقات أندرويد وتطبيقات iOS باستخدام مكتبة [[React]] وإمكانات منصة التطبيق الأصيلة. تُستخدَم لغة [[JavaScript]] في إطار عمل React Native للوصول إلى واجهات برمجة تطبيقات المنصة، ولوصف مظهر وسلوك واجهة المستخدم باستخدام مكونات إطار React، والتي هي حزم الشيفرات المتداخلة والقابلة لإعادة الاستخدام. سنتعرّف لاحقًا على مكتبة [[React]]، ولكن لنتعرّف أولًا على كيفية عمل مكونات React Native. | ||
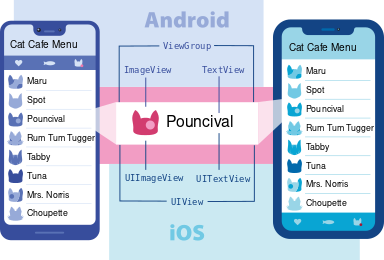
[[ملف:diagram ios-android-views.svg|بديل=عينة من العروض المتعددة المستخدمة في تطبيقات نظام أندرويد و iOS|تصغير| | [[ملف:diagram ios-android-views.svg|بديل=عينة من العروض المتعددة المستخدمة في تطبيقات نظام أندرويد و iOS|تصغير|384x384px|عينة من الواجهات views المتعددة المستخدمة في تطبيقات نظامَي أندرويد و iOS]] | ||
=== | === الواجهات Views وتطوير تطبيقات الجوال === | ||
يعد مكون الواجهة [[ReactNative/view|<code>View</code>]] اللبنة الأساسية لبناء واجهة المستخدم في تطوير تطبيقات نظام الأندرويد ونظام iOS، وهو عنصر مستطيل الشكل صغير على الشاشة يمكن استخدامه كواجهة بسيطة لعرض النص أو الصور أو الاستجابة لدخل المستخدم، وتُعَد هذه الواجهة أصغر عناصر التطبيق المرئية -كالسطر النصي أو الزر- ويمكن أن تحتوي بعض الواجهات واجهاتٍ أخرى بداخلها، ويمكن مجازًا أن نسميها عروض فهي تعرض شيئًا بداخلها. | |||
=== المكونات الأصيلة Native Components === | === المكونات الأصيلة Native Components === | ||
تُكتَب العروض باستخدام لغتَي [[Kotlin]] و Java عند تطوير تطبيقات الأندرويد، وتُكتَب باستخدام لغتَي Swift وسي-الكائنية Objective-C عند تطوير تطبيقات iOS. يمكنك استدعاء هذه | تُكتَب الواجهات أو العروض باستخدام لغتَي [[Kotlin]] و Java عند تطوير تطبيقات الأندرويد، وتُكتَب باستخدام لغتَي Swift وسي-الكائنية Objective-C عند تطوير تطبيقات iOS. يمكنك استدعاء هذه الواجهات باستخدام لغة [[JavaScript]] مع مكونات [[React]] في إطار عمل React Native. ينشئ إطار العمل React Native في وقت التشغيل عروض نظام أندرويد و iOS المقابلة لهذه المكونات. يشبه شكل وعمل تطبيقات React Native أيّ تطبيقات أخرى، لأن مكونات React Native مدعومة بنفس عروض أندرويد و iOS. تُدعى هذه المكونات التي يدعمها النظام أو المنصة '''بالمكونات الأصيلة Native Components'''. | ||
يأتي إطار عمل React Native مع مجموعة من المكونات الأصيلة الجاهزة للاستخدام لبناء التطبيقات حالًا، وتُدعى هذه التطبيقات '''بالمكونات الأساسية Core Components.''' | يأتي إطار عمل React Native مع مجموعة من المكونات الأصيلة الجاهزة للاستخدام لبناء التطبيقات حالًا، وتُدعى هذه التطبيقات '''بالمكونات الأساسية Core Components.''' | ||
| سطر 55: | سطر 55: | ||
|يسمح هذا المكون للمستخدم بإدخال نص. | |يسمح هذا المكون للمستخدم بإدخال نص. | ||
|} | |} | ||
فيما يلي مثال بسيط يستخدم هذه المكونات الأساسية:<syntaxhighlight lang="javascript"> | فيما يلي مثال بسيط يستخدم هذه المكونات الأساسية ([https://snack.expo.dev/@hsoubwiki/hello-world تجربة حية]):<syntaxhighlight lang="javascript"> | ||
import React from 'react'; | import React from 'react'; | ||
import { View, Text, Image, ScrollView, TextInput } from 'react-native'; | import { View, Text, Image, ScrollView, TextInput } from 'react-native'; | ||
| سطر 85: | سطر 85: | ||
export default App; | export default App; | ||
</syntaxhighlight>يستخدم إطار عمل React Native بنية واجهة برمجة التطبيقات ذاتها التي تستخدمها مكونات مكتبة | </syntaxhighlight>يستخدم إطار عمل React Native بنية واجهة برمجة التطبيقات ذاتها التي تستخدمها مكونات مكتبة [[React]]، لذلك ستحتاج إلى فهم واجهة برمجة تطبيقات مكونات [[React]] أولًا. تقدّم الصفحة التالية [[ReactNative/intro react|مقدّمة سريعة عن مكتبة React]]، ولكن إن كنت على دراية بها، فلا تتردد في تخطيها والانتقال إلى الصفحة التي تليها. | ||
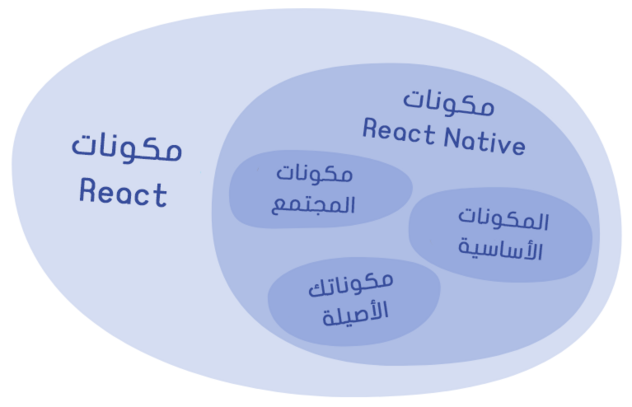
[[ملف:diagram react-native- | [[ملف:diagram react-native-components1.png|بديل=مكونات React Native|مركز|تصغير|632x632px|مكونات React Native]] | ||
== مصادر == | == مصادر == | ||
* [https://reactnative.dev/docs/intro-react-native-components صفحة Core Components and Native Components في توثيق React Native الرسمي.] | * [https://reactnative.dev/docs/intro-react-native-components صفحة Core Components and Native Components في توثيق React Native الرسمي.] | ||
[[تصنيف:ReactNative]] | |||
[[تصنيف:React Native Docs]] | |||
المراجعة الحالية بتاريخ 13:34، 9 أكتوبر 2021
React Native هو إطار عمل مفتوح المصدر لبناء تطبيقات أندرويد وتطبيقات iOS باستخدام مكتبة React وإمكانات منصة التطبيق الأصيلة. تُستخدَم لغة JavaScript في إطار عمل React Native للوصول إلى واجهات برمجة تطبيقات المنصة، ولوصف مظهر وسلوك واجهة المستخدم باستخدام مكونات إطار React، والتي هي حزم الشيفرات المتداخلة والقابلة لإعادة الاستخدام. سنتعرّف لاحقًا على مكتبة React، ولكن لنتعرّف أولًا على كيفية عمل مكونات React Native.

الواجهات Views وتطوير تطبيقات الجوال
يعد مكون الواجهة View اللبنة الأساسية لبناء واجهة المستخدم في تطوير تطبيقات نظام الأندرويد ونظام iOS، وهو عنصر مستطيل الشكل صغير على الشاشة يمكن استخدامه كواجهة بسيطة لعرض النص أو الصور أو الاستجابة لدخل المستخدم، وتُعَد هذه الواجهة أصغر عناصر التطبيق المرئية -كالسطر النصي أو الزر- ويمكن أن تحتوي بعض الواجهات واجهاتٍ أخرى بداخلها، ويمكن مجازًا أن نسميها عروض فهي تعرض شيئًا بداخلها.
المكونات الأصيلة Native Components
تُكتَب الواجهات أو العروض باستخدام لغتَي Kotlin و Java عند تطوير تطبيقات الأندرويد، وتُكتَب باستخدام لغتَي Swift وسي-الكائنية Objective-C عند تطوير تطبيقات iOS. يمكنك استدعاء هذه الواجهات باستخدام لغة JavaScript مع مكونات React في إطار عمل React Native. ينشئ إطار العمل React Native في وقت التشغيل عروض نظام أندرويد و iOS المقابلة لهذه المكونات. يشبه شكل وعمل تطبيقات React Native أيّ تطبيقات أخرى، لأن مكونات React Native مدعومة بنفس عروض أندرويد و iOS. تُدعى هذه المكونات التي يدعمها النظام أو المنصة بالمكونات الأصيلة Native Components.
يأتي إطار عمل React Native مع مجموعة من المكونات الأصيلة الجاهزة للاستخدام لبناء التطبيقات حالًا، وتُدعى هذه التطبيقات بالمكونات الأساسية Core Components.
يتيح لك إطار عمل React Native بناء مكوناتك الأصيلة على نظامي أندرويد و iOS لتلائم احتياجات تطبيقك الخاصة، ويوجد أيضًا نظام ناجح يتلاءم مع بيئات ومنصات متعددة الذي يُبنى باستخدام مكونات يساهم بها المجتمع (انظر هذا الرابط للاطلاع على ما يضيفه المجتمع).
المكونات الأساسية Core Components
يحتوي إطار العمل React Native على مكونات أساسية متعددة لكل شيء بدءًا بعناصر التحكم بالنماذج form controls وحتى مؤشرات الأنشطة activity indicators. توجد مكونات أساسية متعددة، ولكنك ستتعامل غالبًا مع المكونات الأساسية التالية فقط:
| مكون واجهة مستخدم في React Native | عرض Andriod | عرض IOS | المكون المماثل في الويب | الوصف |
|---|---|---|---|---|
<View>
|
<ViewGroup>
|
<UIView>
|
<div>
دون تمرير non-scrollling |
حاوية تدعم التخطيط مع وحدات التحكم المرن flexbox والتحكم بالشكل style ومعالجة اللمسات touch handling وقابلية الوصول. |
<Text>
|
<TextView>
|
<UITextView>
|
<p>
|
يعرض هذا المكون ويضبط شكل وتداخل سلاسل النص ويعالج أحداث اللمسات. |
<Image>
|
<ImageView>
|
<UIImageView>
|
<img>
|
يعرض هذا المكون أنواعًا مختلفة من الصور. |
<ScrollView>
|
<ScrollView>
|
<UIScrollView>
|
<div>
|
حاوية تمرير عامة يمكن أن تحتوي على مكونات وعروض متعددة. |
<TextInput>
|
<EditText>
|
<UITextField>
|
<input type="text">
|
يسمح هذا المكون للمستخدم بإدخال نص. |
فيما يلي مثال بسيط يستخدم هذه المكونات الأساسية (تجربة حية):
import React from 'react';
import { View, Text, Image, ScrollView, TextInput } from 'react-native';
const App = () => {
return (
<ScrollView>
<Text>Some text</Text>
<View>
<Text>Some more text</Text>
<Image
source={{
uri: 'https://reactnative.dev/docs/assets/p_cat2.png',
}}
style={{ width: 200, height: 200 }}
/>
</View>
<TextInput
style={{
height: 40,
borderColor: 'gray',
borderWidth: 1
}}
defaultValue="You can type in me"
/>
</ScrollView>
);
}
export default App;
يستخدم إطار عمل React Native بنية واجهة برمجة التطبيقات ذاتها التي تستخدمها مكونات مكتبة React، لذلك ستحتاج إلى فهم واجهة برمجة تطبيقات مكونات React أولًا. تقدّم الصفحة التالية مقدّمة سريعة عن مكتبة React، ولكن إن كنت على دراية بها، فلا تتردد في تخطيها والانتقال إلى الصفحة التي تليها.