الفرق بين المراجعتين لصفحة: «ReactNative/pressable»
لا ملخص تعديل |
جميل-بيلوني (نقاش | مساهمات) طلا ملخص تعديل |
||
| (مراجعتان متوسطتان بواسطة مستخدمين اثنين آخرين غير معروضتين) | |||
| سطر 1: | سطر 1: | ||
<noinclude>{{DISPLAYTITLE:المكون Pressable في React Native}}</noinclude> | |||
Pressable هو مكوّن أساسي | <code>Pressable</code> هو مغلِّف مكوّن أساسي يمكنه اكتشاف المراحل المختلفة من تفاعلات الضغط على أي من أبنائه المحدّدين.<syntaxhighlight lang="javascript"> | ||
<Pressable onPress={onPressFunction}> | <Pressable onPress={onPressFunction}> | ||
<Text>I'm pressable!</Text> | <Text>I'm pressable!</Text> | ||
| سطر 6: | سطر 6: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
== كيفية عمله == | |||
على عنصر يغلِّفه المكوّن <code>Pressable</code>: | على عنصر يغلِّفه المكوّن <code>Pressable</code>: | ||
| سطر 16: | سطر 16: | ||
# سيزيل الشخص إصبعه، مما يؤدي إلى تنبيه <code>onPressOut</code> ثم <code>onPress</code>. | # سيزيل الشخص إصبعه، مما يؤدي إلى تنبيه <code>onPressOut</code> ثم <code>onPress</code>. | ||
# إذا ترك الشخص إصبعه لمدة تزيد عن 500 ميلي ثانية قبل | # إذا ترك الشخص إصبعه لمدة تزيد عن 500 ميلي ثانية قبل إزالتها، فسيُنبَّه <code>onLongPress</code>، وسيستمر تشغيل <code>onPressOut</code> عندما يزيل الشخص إصبعه. | ||
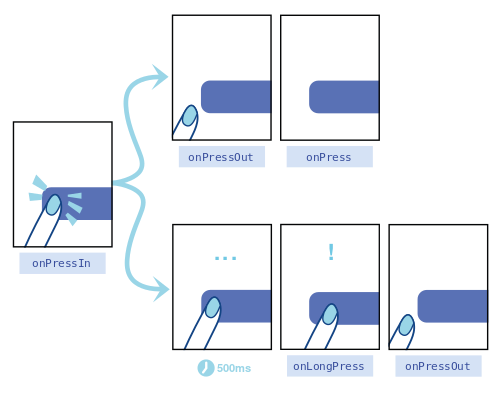
[[ملف:d pressable pressing.svg|بديل=pressable pressing|مركز|تصغير| | [[ملف:d pressable pressing.svg|بديل=pressable pressing|مركز|تصغير|500x500px]] | ||
ليست الأصابع الأدوات الأدق، حيث يمكن أن ينشّط المستخدمون العنصر الخطأ أو يضغطون خارج منطقة التنشيط، لذلك يحتوي المكون <code>Pressable</code> على <code>HitRect</code> اختياري يمكنك استخدامه لتحديد المدى الذي يمكن أن تسجله اللمسة بعيدًا عن العنصر المغلَّف، إذ يمكن أن تبدأ الضغطات في أي مكان داخل <code>HitRect</code>. | ليست الأصابع الأدوات الأدق، حيث يمكن أن ينشّط المستخدمون العنصر الخطأ أو يضغطون خارج منطقة التنشيط، لذلك يحتوي المكون <code>Pressable</code> على <code>HitRect</code> اختياري يمكنك استخدامه لتحديد المدى الذي يمكن أن تسجله اللمسة بعيدًا عن العنصر المغلَّف، إذ يمكن أن تبدأ الضغطات في أي مكان داخل <code>HitRect</code>. | ||
يسمح <code>PressRect</code> للضغطات بالانتقال إلى ما بعد العنصر و <code>HitRect</code> مع الحفاظ على تنشيط وصلاحية "الضغط" كتحريك إصبعك ببطء بعيدًا عن الزر الذي تضغط عليه للأسفل.<blockquote>لا تمتد منطقة اللمس أبدًا إلى ما بعد حدود العرض الأب وتأخذ الخاصية Z-index لعروض الأشقاء الأسبقيةَ دائمًا إذا وصلت اللمسة إلى عرضين متداخلين.</blockquote> | يسمح <code>PressRect</code> للضغطات بالانتقال إلى ما بعد العنصر و <code>HitRect</code> مع الحفاظ على تنشيط وصلاحية "الضغط" كتحريك إصبعك ببطء بعيدًا عن الزر الذي تضغط عليه للأسفل.<blockquote>'''ملاحظة''': لا تمتد منطقة اللمس أبدًا إلى ما بعد حدود العرض الأب وتأخذ الخاصية Z-index لعروض الأشقاء الأسبقيةَ دائمًا إذا وصلت اللمسة إلى عرضين متداخلين.</blockquote> | ||
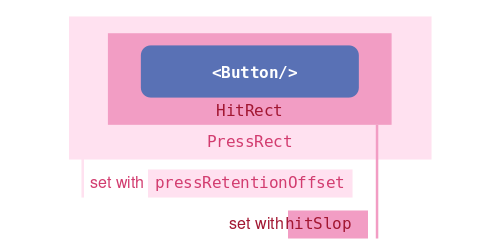
[[ملف:d pressable anatomy.svg|بديل=pressable anatomy|مركز|تصغير| | [[ملف:d pressable anatomy.svg|بديل=pressable anatomy|مركز|تصغير|500x500px]] | ||
يمكنك ضبط <code>HitRect</code> بالقيمة <code>hitSlop</code> وضبط <code>PressRect</code> بالقيمة <code>pressRetentionOffset</code>.<blockquote>يستخدم المكون <code>Pressable</code> واجهة برمجة تطبيقات <code>Pressability</code> الخاصة بإطار عمل React Native. اطّلع على تطبيق [https://github.com/facebook/react-native/blob/16ea9ba8133a5340ed6751ec7d49bf03a0d4c5ea/Libraries/Pressability/Pressability.js#L347 Pressability] لمزيد من المعلومات حول تدفق حالة آلة Pressability وكيفية عملها.</blockquote> | يمكنك ضبط <code>HitRect</code> بالقيمة <code>hitSlop</code> وضبط <code>PressRect</code> بالقيمة <code>pressRetentionOffset</code>.<blockquote>'''ملاحظة:''' يستخدم المكون <code>Pressable</code> واجهة برمجة تطبيقات <code>Pressability</code> الخاصة بإطار عمل React Native. اطّلع على تطبيق [https://github.com/facebook/react-native/blob/16ea9ba8133a5340ed6751ec7d49bf03a0d4c5ea/Libraries/Pressability/Pressability.js#L347 Pressability] لمزيد من المعلومات حول تدفق حالة آلة Pressability وكيفية عملها.</blockquote> | ||
== مثال == | |||
<syntaxhighlight lang="javascript"> | إليك المثال التالي ([https://snack.expo.dev/@hsoubwiki/pressable تجربة حية]):<syntaxhighlight lang="javascript"> | ||
import React, { useState } from 'react'; | import React, { useState } from 'react'; | ||
import { Pressable, StyleSheet, Text, View } from 'react-native'; | import { Pressable, StyleSheet, Text, View } from 'react-native'; | ||
| سطر 91: | سطر 91: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
== الخاصيات Props == | |||
===<code>android_disableSound</code>=== | |||
إذا كانت قيمة هذه الخاصية true، فلا تشغّل صوت نظام Android عند الضغط. | إذا كانت قيمة هذه الخاصية true، فلا تشغّل صوت نظام Android عند الضغط. | ||
{| class="wikitable" | {| class="wikitable" | ||
| سطر 99: | سطر 99: | ||
!مطلوب | !مطلوب | ||
!القيمة الافتراضية | !القيمة الافتراضية | ||
!المنصة | |||
|- | |- | ||
| | |قيمة منطقية boolean | ||
|لا | |لا | ||
|<code>false</code> | |<code>false</code> | ||
|Android | |||
|} | |} | ||
===<code>android_ripple</code>=== | |||
تُستخدَم هذه الخاصية لتفعيل تأثير التموج ripple في نظام Android وإعداد خصائصه. | تُستخدَم هذه الخاصية لتفعيل تأثير التموج ripple في نظام Android وإعداد خصائصه. | ||
{| class="wikitable" | {| class="wikitable" | ||
!النوع | !النوع | ||
!مطلوب | !مطلوب | ||
!المنصة | |||
|- | |- | ||
|RippleConfig | |RippleConfig | ||
|لا | |لا | ||
|Android | |||
|} | |} | ||
===<code>children</code>=== | |||
تمثّل هذه الخاصية إما الأبناء أو الدالة التي تتلقى قيمة | تمثّل هذه الخاصية إما الأبناء أو الدالة التي تتلقى قيمة منطقية توضّح ما إذا كان المكوّن مضغوطًا حاليًا. | ||
{| class="wikitable" | {| class="wikitable" | ||
!النوع | !النوع | ||
!مطلوب | !مطلوب | ||
|- | |- | ||
|[[React Node]] | |[[ReactNative/react node|React Node]] | ||
|لا | |لا | ||
|} | |} | ||
===<code>unstable_pressDelay</code>=== | |||
تمثّل | تمثّل مدة الانتظار بعد الضغط (مقدَّرة بالميلي ثانية) قبل استدعاء <code>onPressIn</code>. | ||
{| class="wikitable" | {| class="wikitable" | ||
!النوع | !النوع | ||
| سطر 135: | سطر 139: | ||
|} | |} | ||
===<code>delayLongPress</code>=== | |||
المدة (مقدَّرة بالميلي ثانية) من <code>onPressIn</code> وقبل استدعاء <code>onLongPress</code>. | المدة (مقدَّرة بالميلي ثانية) من <code>onPressIn</code> وقبل استدعاء <code>onLongPress</code>. | ||
{| class="wikitable" | {| class="wikitable" | ||
| سطر 147: | سطر 151: | ||
|} | |} | ||
===<code>disabled</code>=== | |||
تحدّد ما إذا كان سلوك الضغط معطلًا أم لا. | تحدّد ما إذا كان سلوك الضغط معطلًا أم لا. | ||
{| class="wikitable" | {| class="wikitable" | ||
| سطر 154: | سطر 158: | ||
!القيمة الافتراضية | !القيمة الافتراضية | ||
|- | |- | ||
| | |قيمة منطقية boolean | ||
|لا | |لا | ||
|<code>false</code> | |<code>false</code> | ||
|} | |} | ||
===<code>hitSlop</code>=== | |||
تضبط هذه الخاصية مسافة إضافية خارج العنصر حيث يمكن من خلالها اكتشاف الضغط. | تضبط هذه الخاصية مسافة إضافية خارج العنصر حيث يمكن من خلالها اكتشاف الضغط. | ||
{| class="wikitable" | {| class="wikitable" | ||
| سطر 165: | سطر 169: | ||
!مطلوب | !مطلوب | ||
|- | |- | ||
|[[Rect]] أو number | |[[ReactNative/rect|Rect]] أو عدد number | ||
|لا | |لا | ||
|} | |} | ||
===<code>onLongPress</code>=== | |||
تُستدعَى هذه الخاصية إذا استمر الوقت بعد <code>onPressIn</code> لأكثر من 500 ميلي ثانية. يمكن تخصيص هذه الفترة الزمنية باستخدام <code>delayLongPress</code>. | تُستدعَى هذه الخاصية إذا استمر الوقت بعد <code>onPressIn</code> لأكثر من 500 ميلي ثانية. يمكن تخصيص هذه الفترة الزمنية باستخدام <code>delayLongPress</code>. | ||
{| class="wikitable" | {| class="wikitable" | ||
| سطر 175: | سطر 179: | ||
!مطلوب | !مطلوب | ||
|- | |- | ||
|[[PressEvent]] | |({ nativeEvent: [[ReactNative/pressevent|PressEvent]] }) => void | ||
|No | |No | ||
|} | |} | ||
===<code>onPress</code>=== | |||
تُستدعَى بعد <code>onPressOut</code>. | تُستدعَى بعد <code>onPressOut</code>. | ||
{| class="wikitable" | {| class="wikitable" | ||
| سطر 185: | سطر 189: | ||
!مطلوب | !مطلوب | ||
|- | |- | ||
|[[PressEvent]] | |({ nativeEvent: [[ReactNative/pressevent|PressEvent]] }) => void | ||
|لا | |لا | ||
|} | |} | ||
===<code>onPressIn</code>=== | |||
تُستدعَى على الفور عند تشغيل لمسة قبل <code>onPressOut</code> و <code>onPress</code>. | تُستدعَى على الفور عند تشغيل لمسة قبل <code>onPressOut</code> و <code>onPress</code>. | ||
{| class="wikitable" | {| class="wikitable" | ||
| سطر 195: | سطر 199: | ||
!مطلوب | !مطلوب | ||
|- | |- | ||
|[[PressEvent]] | |({ nativeEvent: [[ReactNative/pressevent|PressEvent]] }) => void | ||
|لا | |لا | ||
|} | |} | ||
===<code>onPressOut</code>=== | |||
تُستدعَى عند تحرير اللمسة. | تُستدعَى عند تحرير اللمسة. | ||
{| class="wikitable" | {| class="wikitable" | ||
| سطر 205: | سطر 209: | ||
!مطلوب | !مطلوب | ||
|- | |- | ||
|[[PressEvent]] | |({ nativeEvent: [[ReactNative/pressevent|PressEvent]] }) => void | ||
|لا | |لا | ||
|} | |} | ||
===<code>pressRetentionOffset</code>=== | |||
هي مسافة إضافية خارج العرض حيث تُعَد اللمسة بمثابة ضغطة قبل تنبيه <code>onPressOut</code>. | هي مسافة إضافية خارج العرض حيث تُعَد اللمسة بمثابة ضغطة قبل تنبيه <code>onPressOut</code>. | ||
{| class="wikitable" | {| class="wikitable" | ||
| سطر 216: | سطر 220: | ||
!القيمة الافتراضية | !القيمة الافتراضية | ||
|- | |- | ||
|[[Rect]] أو number | |[[ReactNative/rect|Rect]] أو عدد number | ||
|لا | |لا | ||
|<code>{ bottom: 30, left: 20, right: 20, top: 20 }</code> | |<code>{ bottom: 30, left: 20, right: 20, top: 20 }</code> | ||
|} | |} | ||
===<code>style</code>=== | |||
هي إما تنسيق واجهة أو دالة تتلقى قيمة | هي إما تنسيق واجهة أو دالة تتلقى قيمة منطقية تمثّل ما إذا كان المكون مضغوطًا حاليًا وتعيد تنسيق الواجهة view styles. | ||
{| class="wikitable" | {| class="wikitable" | ||
!النوع | !النوع | ||
| سطر 231: | سطر 235: | ||
|} | |} | ||
===<code>testOnly_pressed</code>=== | |||
تُستخدَم فقط للتوثيق أو الاختبار (مثل اختبار اللقطة snapshot testing). | تُستخدَم فقط للتوثيق أو الاختبار (مثل اختبار اللقطة snapshot testing). | ||
{| class="wikitable" | {| class="wikitable" | ||
| سطر 238: | سطر 242: | ||
!القيمة الافتراضية | !القيمة الافتراضية | ||
|- | |- | ||
| | |قيمة منطقية boolean | ||
|لا | |لا | ||
|<code>false</code> | |<code>false</code> | ||
|} | |} | ||
== تعريفات الأنواع == | |||
=== | === <code>RippleConfig</code> === | ||
إعداد تأثير التموج Ripple effect للخاصية <code>android_ripple</code>. | إعداد تأثير التموج Ripple effect للخاصية <code>android_ripple</code>. | ||
{| class="wikitable" | {| class="wikitable" | ||
| سطر 260: | سطر 264: | ||
|- | |- | ||
|color | |color | ||
|لون color | |[[ReactNative/colors|لون color]] | ||
|لا | |لا | ||
|تحدّد لون تأثير التموج ripple effect. | |تحدّد لون تأثير التموج ripple effect. | ||
|- | |- | ||
|borderless | |borderless | ||
| | |قيمة منطقية boolean | ||
|لا | |لا | ||
|تحدّد ما إذا كان يجب ألّا يشتمل تأثير التموج على حدود. | |تحدّد ما إذا كان يجب ألّا يشتمل تأثير التموج على حدود. | ||
| سطر 273: | سطر 277: | ||
|لا | |لا | ||
|تحدّد نصف قطر تأثير التموج. | |تحدّد نصف قطر تأثير التموج. | ||
|- | |||
|foreground | |||
|قيمة منطقية boolean | |||
|لا | |||
|اضبطه إلى القيمة true من أجل إضافة تأثير التموج للخلفية الأمامية foreground للواجهة View بدلًا من الواجهة الخلفية background، وهذا مفيد إن كانت إحدى الواجهات الأبناء تملك واجهة خلفية خاصة بها أو كنت تعرض صورة ولا تريد أن تُغطى بتأثير التموج. | |||
|} | |} | ||
| سطر 278: | سطر 287: | ||
* [https://reactnative.dev/docs/pressable صفحة Pressable في توثيق React Native الرسمي]. | * [https://reactnative.dev/docs/pressable صفحة Pressable في توثيق React Native الرسمي]. | ||
[[تصنيف:ReactNative]] | |||
[[تصنيف:React Native Component]] | |||
المراجعة الحالية بتاريخ 14:02، 9 أكتوبر 2021
Pressable هو مغلِّف مكوّن أساسي يمكنه اكتشاف المراحل المختلفة من تفاعلات الضغط على أي من أبنائه المحدّدين.
<Pressable onPress={onPressFunction}>
<Text>I'm pressable!</Text>
</Pressable>
كيفية عمله
على عنصر يغلِّفه المكوّن Pressable:
- يُستدعَى
onPressInعند تنشيط الضغط.
- يُستدعَى
onPressOutعند إلغاء تنشيط إيماءة الضغط.
سيحدث أحد الأمرين التاليين بعد الضغط على onPressIn:
- سيزيل الشخص إصبعه، مما يؤدي إلى تنبيه
onPressOutثمonPress. - إذا ترك الشخص إصبعه لمدة تزيد عن 500 ميلي ثانية قبل إزالتها، فسيُنبَّه
onLongPress، وسيستمر تشغيلonPressOutعندما يزيل الشخص إصبعه.

ليست الأصابع الأدوات الأدق، حيث يمكن أن ينشّط المستخدمون العنصر الخطأ أو يضغطون خارج منطقة التنشيط، لذلك يحتوي المكون Pressable على HitRect اختياري يمكنك استخدامه لتحديد المدى الذي يمكن أن تسجله اللمسة بعيدًا عن العنصر المغلَّف، إذ يمكن أن تبدأ الضغطات في أي مكان داخل HitRect.
يسمح PressRect للضغطات بالانتقال إلى ما بعد العنصر و HitRect مع الحفاظ على تنشيط وصلاحية "الضغط" كتحريك إصبعك ببطء بعيدًا عن الزر الذي تضغط عليه للأسفل.
ملاحظة: لا تمتد منطقة اللمس أبدًا إلى ما بعد حدود العرض الأب وتأخذ الخاصية Z-index لعروض الأشقاء الأسبقيةَ دائمًا إذا وصلت اللمسة إلى عرضين متداخلين.

يمكنك ضبط HitRect بالقيمة hitSlop وضبط PressRect بالقيمة pressRetentionOffset.
ملاحظة: يستخدم المكون
Pressableواجهة برمجة تطبيقاتPressabilityالخاصة بإطار عمل React Native. اطّلع على تطبيق Pressability لمزيد من المعلومات حول تدفق حالة آلة Pressability وكيفية عملها.
مثال
إليك المثال التالي (تجربة حية):
import React, { useState } from 'react';
import { Pressable, StyleSheet, Text, View } from 'react-native';
const App = () => {
const [timesPressed, setTimesPressed] = useState(0);
let textLog = '';
if (timesPressed > 1) {
textLog = timesPressed + 'x onPress';
} else if (timesPressed > 0) {
textLog = 'onPress';
}
return (
<View style={styles.container}>
<Pressable
onPress={() => {
setTimesPressed((current) => current + 1);
}}
style={({ pressed }) => [
{
backgroundColor: pressed
? 'rgb(210, 230, 255)'
: 'white'
},
styles.wrapperCustom
]}>
{({ pressed }) => (
<Text style={styles.text}>
{pressed ? 'Pressed!' : 'Press Me'}
</Text>
)}
</Pressable>
<View style={styles.logBox}>
<Text testID="pressable_press_console">{textLog}</Text>
</View>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
},
text: {
fontSize: 16
},
wrapperCustom: {
borderRadius: 8,
padding: 6
},
logBox: {
padding: 20,
margin: 10,
borderWidth: StyleSheet.hairlineWidth,
borderColor: '#f0f0f0',
backgroundColor: '#f9f9f9'
}
});
export default App;
الخاصيات Props
android_disableSound
إذا كانت قيمة هذه الخاصية true، فلا تشغّل صوت نظام Android عند الضغط.
| النوع | مطلوب | القيمة الافتراضية | المنصة |
|---|---|---|---|
| قيمة منطقية boolean | لا | false
|
Android |
android_ripple
تُستخدَم هذه الخاصية لتفعيل تأثير التموج ripple في نظام Android وإعداد خصائصه.
| النوع | مطلوب | المنصة |
|---|---|---|
| RippleConfig | لا | Android |
children
تمثّل هذه الخاصية إما الأبناء أو الدالة التي تتلقى قيمة منطقية توضّح ما إذا كان المكوّن مضغوطًا حاليًا.
| النوع | مطلوب |
|---|---|
| React Node | لا |
unstable_pressDelay
تمثّل مدة الانتظار بعد الضغط (مقدَّرة بالميلي ثانية) قبل استدعاء onPressIn.
| النوع | مطلوب |
|---|---|
| عدد number | لا |
delayLongPress
المدة (مقدَّرة بالميلي ثانية) من onPressIn وقبل استدعاء onLongPress.
| النوع | مطلوب | القيمة الافتراضية |
|---|---|---|
| عدد number | لا | 500
|
disabled
تحدّد ما إذا كان سلوك الضغط معطلًا أم لا.
| النوع | مطلوب | القيمة الافتراضية |
|---|---|---|
| قيمة منطقية boolean | لا | false
|
hitSlop
تضبط هذه الخاصية مسافة إضافية خارج العنصر حيث يمكن من خلالها اكتشاف الضغط.
| النوع | مطلوب |
|---|---|
| Rect أو عدد number | لا |
onLongPress
تُستدعَى هذه الخاصية إذا استمر الوقت بعد onPressIn لأكثر من 500 ميلي ثانية. يمكن تخصيص هذه الفترة الزمنية باستخدام delayLongPress.
| النوع | مطلوب |
|---|---|
| ({ nativeEvent: PressEvent }) => void | No |
onPress
تُستدعَى بعد onPressOut.
| النوع | مطلوب |
|---|---|
| ({ nativeEvent: PressEvent }) => void | لا |
onPressIn
تُستدعَى على الفور عند تشغيل لمسة قبل onPressOut و onPress.
| النوع | مطلوب |
|---|---|
| ({ nativeEvent: PressEvent }) => void | لا |
onPressOut
تُستدعَى عند تحرير اللمسة.
| النوع | مطلوب |
|---|---|
| ({ nativeEvent: PressEvent }) => void | لا |
pressRetentionOffset
هي مسافة إضافية خارج العرض حيث تُعَد اللمسة بمثابة ضغطة قبل تنبيه onPressOut.
| النوع | مطلوب | القيمة الافتراضية |
|---|---|---|
| Rect أو عدد number | لا | { bottom: 30, left: 20, right: 20, top: 20 }
|
style
هي إما تنسيق واجهة أو دالة تتلقى قيمة منطقية تمثّل ما إذا كان المكون مضغوطًا حاليًا وتعيد تنسيق الواجهة view styles.
| النوع | مطلوب |
|---|---|
| View Style | لا |
testOnly_pressed
تُستخدَم فقط للتوثيق أو الاختبار (مثل اختبار اللقطة snapshot testing).
| النوع | مطلوب | القيمة الافتراضية |
|---|---|---|
| قيمة منطقية boolean | لا | false
|
تعريفات الأنواع
RippleConfig
إعداد تأثير التموج Ripple effect للخاصية android_ripple.
| النوع |
|---|
| كائن object |
الخصائص:
| الاسم | النوع | مطلوب | الوصف |
|---|---|---|---|
| color | لون color | لا | تحدّد لون تأثير التموج ripple effect. |
| borderless | قيمة منطقية boolean | لا | تحدّد ما إذا كان يجب ألّا يشتمل تأثير التموج على حدود. |
| radius | عدد number | لا | تحدّد نصف قطر تأثير التموج. |
| foreground | قيمة منطقية boolean | لا | اضبطه إلى القيمة true من أجل إضافة تأثير التموج للخلفية الأمامية foreground للواجهة View بدلًا من الواجهة الخلفية background، وهذا مفيد إن كانت إحدى الواجهات الأبناء تملك واجهة خلفية خاصة بها أو كنت تعرض صورة ولا تريد أن تُغطى بتأثير التموج. |