الفرق بين المراجعتين لصفحة: «React/cdn links»
< React
Kinan-mawed (نقاش | مساهمات) لا ملخص تعديل |
|||
| سطر 14: | سطر 14: | ||
[[ملف:cdn-cors-header-89baed0a6540f29e954065ce04661048-dd807.png|حدود|مركز|350x350بك]] | [[ملف:cdn-cors-header-89baed0a6540f29e954065ce04661048-dd807.png|حدود|مركز|350x350بك]] | ||
يُمكّننا هذا من [[React/error handling in react 16|التعامل مع الأخطاء]] بكفاءة أكبر في إصدار React 16 فما فوق. | يُمكّننا هذا من [[React/error handling in react 16|التعامل مع الأخطاء]] بكفاءة أكبر في إصدار React 16 فما فوق. | ||
==انظر أيضًا== | |||
*[[React/try react|تجربة React]] | |||
* [[React/add react to a new app|إضافة React إلى تطبيق جديد]] | |||
*[[React/add react to an existing app|إضافة React إلى تطبيق موجود]] | |||
*روابط شبكة توزيع المحتوى CDN (الصفحة الحالية) | |||
== مصادر == | == مصادر == | ||
* [https://reactjs.org/docs/cdn-links.html صفحة روابط شبكة توزيع المحتوى CDN في توثيق React الرسمي]. | * [https://reactjs.org/docs/cdn-links.html صفحة روابط شبكة توزيع المحتوى CDN في توثيق React الرسمي]. | ||
[[تصنيف:React]] | [[تصنيف:React]] | ||
مراجعة 16:27، 16 سبتمبر 2018
تتوفّر إصدارات UMD لملفي React و ReactDOM عبر شبكة توزيع المحتوى (اختصارًا CDN). ترمز UMD إلى Universal Module Definition، وهي عبارة عن تعريف لوحدات JavaScript لجعلها متوافقة مع أطر عمل JavaScript بحيث تعمل في أي مكان.
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
الغرض من الإصدارات السّابقة هو التطوير فقط، فهي ليست ملائمة للإنتاج. تتوفّر إصدارات من React مُحسَّنة للإنتاج على الروابط التالية:
<script crossorigin src="https://unpkg.com/react@16/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script>
لتحميل إصدار مُعيَّن من react و react-dom بدّل الرقم 16 إلى رقم الإصدار المطلوب.
لماذا استخدمنا الخاصيّة crossorigin هنا؟
إن كُنتَ تُخدِّم React عبر شبكة توزيع المحتوى، فمن المُفضَّل الحفاظ على الخاصيّة crossorigin:
<script crossorigin src="..."></script>
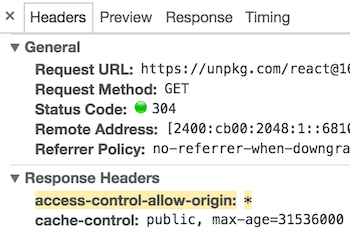
من المُفضَّل أيضًا التحقّق من أنّ شبكة توزيع المحتوى التي تستخدمها تُعيِّن ترويسة HTTP إلى Access-Control-Allow-Origin: * كما في الصورة التالية:

يُمكّننا هذا من التعامل مع الأخطاء بكفاءة أكبر في إصدار React 16 فما فوق.
انظر أيضًا
- تجربة React
- إضافة React إلى تطبيق جديد
- إضافة React إلى تطبيق موجود
- روابط شبكة توزيع المحتوى CDN (الصفحة الحالية)