الفرق بين المراجعتين لصفحة: «React/optimizing performance»
Kinan-mawed (نقاش | مساهمات) لا ملخص تعديل |
Kinan-mawed (نقاش | مساهمات) لا ملخص تعديل |
||
| سطر 43: | سطر 43: | ||
== Browserify == | == Browserify == | ||
للحصول على النسخة الأكثر كفاءةً للإنتاج من أجل Browserify، ثبِّت بعض الإضافات: | للحصول على النسخة الأكثر كفاءةً للإنتاج من أجل Browserify، ثبِّت بعض الإضافات:<syntaxhighlight lang="text"> | ||
# إن كنت تستخدم npm | |||
npm install --save-dev envify uglify-js uglifyify | |||
# إن كنت تستخدم Yarn | |||
yarn add --dev envify uglify-js uglifyify | |||
</syntaxhighlight>لإنشاء نُسخة للإنتاج، تأكَّد من أن تُضيف هذه التحويلات (الترتيب مُهم هنا): | |||
* يضمن تحويل <code>envify</code> تعيين البيئة الصحيحة للبناء. اجعله عامًّا عن طريق العَلَم (<code>-g</code>). | |||
* يُزيل التحويل <code>uglifyify</code> استيرادات التطوير، اجعله عامًّا أيضًا (<code>-g</code>). | |||
* وأخيرًا نُمرِّر الحزمة الناتجة إلى الأمر <code>uglify-js</code> (تعرَّف على السبب من هنا). | |||
على سبيل المثال نكتب:<syntaxhighlight lang="text"> | |||
browserify ./index.js \ | |||
-g [ envify --NODE_ENV production ] \ | |||
-g uglifyify \ | |||
| uglifyjs --compress --mangle > ./bundle.js | |||
</syntaxhighlight>'''ملاحظة:''' اسم الحزمة هو <code>uglify-js</code>، ولكن الملف الثنائي الذي تُعطينا إيّاه يُدعى <code>uglifyjs</code>، لذلك هذا ليس خطأ في الكتابة هنا. | |||
تذكَّر أنَك تحتاج فقط لفعل ذلك من أجل نُسَخ الإنتاج، فلا يجب تطبيق هذه الإضافات أثناء التطوير، لأنّها ستُخفي تحذيرات React المُفيدة وتجعل من بناء التطبيق أبطأ. | |||
== Rollup == | |||
للحصول على النسخة الأكثر كفاءةً للإنتاج من أجل Rollup، ثبِّت بعض الإضافات:<syntaxhighlight lang="text"> | |||
# إن كنت تستخدم npm | |||
npm install --save-dev rollup-plugin-commonjs rollup-plugin-replace rollup-plugin-uglify | |||
# إن كنت تستخدم Yarn | |||
yarn add --dev rollup-plugin-commonjs rollup-plugin-replace rollup-plugin-uglify | |||
</syntaxhighlight>لإنشاء نُسخة للإنتاج، تأكَّد من أن تُضيف هذه الإضافات (الترتيب مُهم هنا): | |||
* تضمن الإضافة <code>replace</code> من تعيين البيئة الصحيحة للبناء. | |||
* تُزوِّد الإضافة <code>commonjs</code> دعمًا لأجل CommonJS في Rollup. | |||
* تضغط الإضافة <code>uglify</code> الحزمة النهائيّة. | |||
<syntaxhighlight lang="text"> | |||
plugins: [ | |||
// ... | |||
require('rollup-plugin-replace')({ | |||
'process.env.NODE_ENV': JSON.stringify('production') | |||
}), | |||
require('rollup-plugin-commonjs')(), | |||
require('rollup-plugin-uglify')(), | |||
// ... | |||
] | |||
</syntaxhighlight>للحصول على مثال كامل عن طريقة الإعداد انظر هنا. | |||
تذكَّر أنَك تحتاج فقط لفعل ذلك من أجل نُسَخ الإنتاج، فلا يجب تطبيق الإضافة <code>uglify</code> أو الإضافة <code>replace</code> أثناء التطوير، لأنّها ستُخفي تحذيرات React المُفيدة وتجعل من بناء التطبيق أبطأ. | |||
== webpack == | |||
'''ملاحظة:''' إن كُنتَ تستخدم الأمر <code>create-react-app</code>، فمن فضلك اتبع التعليمات السّابقة. هذا القسم يُفيدك فقط إن كنت تريد ضبط إعدادات webpack بشكلٍ مباشر. | |||
للحصول على النسخة الأكثر كفاءةً للإنتاج من أجل webpack، تأكّد من تضمين هذه الإضافات في إعدادات الإنتاج: | |||
مراجعة 08:33، 8 أغسطس 2018
تستخدم React داخليًّا العديد من التقنيات الذكية للتقليل من عدد عمليات DOM المكلفة المطلوبة لتحديث واجهة المستخدم. يُؤدّي استخدام React بالنسبة للعديد من التطبيقات إلى واجهة مستخدم أسرع دون بذل الكثير من الجهد لتحسين الأداء. بالرغم من ذلك هناك العديد من الطريق لتسريع تطبيق React الخاص بك.
استخدام نسخة الإنتاج
إن كنتَ تعاني من مشاكل في الأداء في تطبيقات React لديك، فتأكد أنّك تختبرها باستخدام نسخة الإنتاج المُصغَّرة من React.
تُعطينا React بشكلٍ افتراضي العديد من رسائل التحذير المفيدة أثناء عمليّة التطوير، ولكنّها تجعل من حجم تطبيق React أكبر وأبطأ، لذلك تأكّد من استخدامك لإصدار الإنتاج عند توزيع التطبيق.
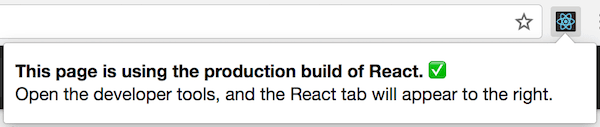
إن لم تكن مُتأكّدًا من إعداد عمليّة بناء التطبيق بشكل صحيح، فبإمكانك أن تتحقّق من ذلك عن طريق تثبيت أدوات تطوير React لمتصفّح Chrome. إن زُرتَ الآن موقعًا مبنيًّا باستخدام React في وضع الإنتاج، فسيكون لأيقونة هذه الأداة خلفية ذات لون غامق:

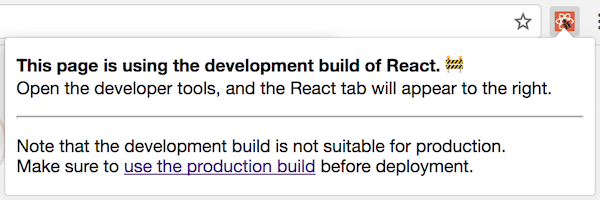
أمّا إن زُرتَ موقعًا مبنيًّا باستخدام React في وضع التطوير، فسيكون لأيقونة هذه الأداة خلفية حمراء:

من المُفترَض أن تستخدم وضع التطوير أثناء عملك على تطبيقك، ووضع الإنتاج عند توزيع تطبيقك للمستخدمين.
سنتحدّث عن تعليمات بناء التطبيق في الفقرات التالية.
إنشاء تطبيق React
إن كان تطبيقك مبنيًّا باستخدام الأمر create-react-app فنفِّذ الأمر التالي:
npm run build
سيُنشِئ هذا نسخة للإنتاج من تطبيقك في المجلّد build/ من مشروعك.
تذكّر أنّ هذا فقط ضروري قبل توزيع تطبيقك للمستخدمين، أمّا بالنسبة للتطوير العادي فاستخدم الأمر npm start.
نسخة تطوير React المؤلفة من ملف واحد
نُوفِّر إصدارات جاهزة للإنتاج من React و React DOM كملف واحد فقط:
<script src="https://unpkg.com/react@16/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script>
تذكّر أنّ ملفّات React التي تنتهي باللاحقة .production.min.js هي فقط المُلائِمة للإنتاج.
Brunch
للحصول على النسخة الأكثر كفاءةً للإنتاج من أجل Brunch، ثبِّت الإضافة uglify-js-brunch:
# إن كنت تستخدم npm
npm install --save-dev uglify-js-brunch
# إن كنت تستخدم Yarn
yarn add --dev uglify-js-brunch
ولإنشاء نسخة للإنتاج بعد ذلك، أضف العَلَم -p لأمر البناء:
brunch build -p
تذكَّر أنَك تحتاج فقط لفعل ذلك من أجل نُسَخ الإنتاج، فلا يجب تمرير العَلَم -p أو تطبيق هذه الإضافة أثناء التطوير، لأنّها ستُخفي تحذيرات React المُفيدة وتجعل من بناء التطبيق أبطأ.
Browserify
للحصول على النسخة الأكثر كفاءةً للإنتاج من أجل Browserify، ثبِّت بعض الإضافات:
# إن كنت تستخدم npm
npm install --save-dev envify uglify-js uglifyify
# إن كنت تستخدم Yarn
yarn add --dev envify uglify-js uglifyify
لإنشاء نُسخة للإنتاج، تأكَّد من أن تُضيف هذه التحويلات (الترتيب مُهم هنا):
- يضمن تحويل
envifyتعيين البيئة الصحيحة للبناء. اجعله عامًّا عن طريق العَلَم (-g). - يُزيل التحويل
uglifyifyاستيرادات التطوير، اجعله عامًّا أيضًا (-g). - وأخيرًا نُمرِّر الحزمة الناتجة إلى الأمر
uglify-js(تعرَّف على السبب من هنا).
على سبيل المثال نكتب:
browserify ./index.js \
-g [ envify --NODE_ENV production ] \
-g uglifyify \
| uglifyjs --compress --mangle > ./bundle.js
ملاحظة: اسم الحزمة هو uglify-js، ولكن الملف الثنائي الذي تُعطينا إيّاه يُدعى uglifyjs، لذلك هذا ليس خطأ في الكتابة هنا.
تذكَّر أنَك تحتاج فقط لفعل ذلك من أجل نُسَخ الإنتاج، فلا يجب تطبيق هذه الإضافات أثناء التطوير، لأنّها ستُخفي تحذيرات React المُفيدة وتجعل من بناء التطبيق أبطأ.
Rollup
للحصول على النسخة الأكثر كفاءةً للإنتاج من أجل Rollup، ثبِّت بعض الإضافات:
# إن كنت تستخدم npm
npm install --save-dev rollup-plugin-commonjs rollup-plugin-replace rollup-plugin-uglify
# إن كنت تستخدم Yarn
yarn add --dev rollup-plugin-commonjs rollup-plugin-replace rollup-plugin-uglify
لإنشاء نُسخة للإنتاج، تأكَّد من أن تُضيف هذه الإضافات (الترتيب مُهم هنا):
- تضمن الإضافة
replaceمن تعيين البيئة الصحيحة للبناء. - تُزوِّد الإضافة
commonjsدعمًا لأجل CommonJS في Rollup. - تضغط الإضافة
uglifyالحزمة النهائيّة.
plugins: [
// ...
require('rollup-plugin-replace')({
'process.env.NODE_ENV': JSON.stringify('production')
}),
require('rollup-plugin-commonjs')(),
require('rollup-plugin-uglify')(),
// ...
]
للحصول على مثال كامل عن طريقة الإعداد انظر هنا.
تذكَّر أنَك تحتاج فقط لفعل ذلك من أجل نُسَخ الإنتاج، فلا يجب تطبيق الإضافة uglify أو الإضافة replace أثناء التطوير، لأنّها ستُخفي تحذيرات React المُفيدة وتجعل من بناء التطبيق أبطأ.
webpack
ملاحظة: إن كُنتَ تستخدم الأمر create-react-app، فمن فضلك اتبع التعليمات السّابقة. هذا القسم يُفيدك فقط إن كنت تريد ضبط إعدادات webpack بشكلٍ مباشر.
للحصول على النسخة الأكثر كفاءةً للإنتاج من أجل webpack، تأكّد من تضمين هذه الإضافات في إعدادات الإنتاج: