الفرق بين المراجعتين لصفحة: «React/cdn links»
< React
جميل-بيلوني (نقاش | مساهمات) ط تعديل العنوان وإضافة تصنيف جديد |
|||
| سطر 1: | سطر 1: | ||
<noinclude>{{DISPLAYTITLE:روابط شبكة توزيع المحتوى CDN}}</noinclude> | <noinclude>{{DISPLAYTITLE:روابط شبكة توزيع المحتوى CDN في React}}</noinclude> | ||
تتوفّر إصدارات <code>UMD</code> لملفي <code>React</code> و <code>ReactDOM</code> عبر شبكة توزيع المحتوى (اختصارًا CDN). ترمز <code>UMD</code> إلى Universal Module Definition، وهي عبارة عن تعريف لوحدات JavaScript لجعلها متوافقة مع أطر عمل JavaScript بحيث تعمل في أي مكان.<syntaxhighlight lang="javascript"> | تتوفّر إصدارات <code>UMD</code> لملفي <code>React</code> و <code>ReactDOM</code> عبر شبكة توزيع المحتوى (اختصارًا CDN). ترمز <code>UMD</code> إلى Universal Module Definition، وهي عبارة عن تعريف لوحدات JavaScript لجعلها متوافقة مع أطر عمل JavaScript بحيث تعمل في أي مكان.<syntaxhighlight lang="javascript"> | ||
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script> | <script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script> | ||
| سطر 16: | سطر 16: | ||
==انظر أيضًا== | ==انظر أيضًا== | ||
*[[React/try react|تجربة React]] | *[[React/try react|تجربة React]] | ||
* [[React/ | * [[React/create a new react app|إضافة تطبيق React جديد]] | ||
*[[React/add react to | *[[React/add react to a website|إضافة React إلى موقع ويب]] | ||
== مصادر == | == مصادر == | ||
* [https://reactjs.org/docs/cdn-links.html صفحة روابط شبكة توزيع المحتوى CDN في توثيق React الرسمي]. | * [https://reactjs.org/docs/cdn-links.html صفحة روابط شبكة توزيع المحتوى CDN في توثيق React الرسمي]. | ||
[[تصنيف:React]] | [[تصنيف:React]] | ||
[[تصنيف:React Installation]] | |||
مراجعة 18:02، 20 فبراير 2019
تتوفّر إصدارات UMD لملفي React و ReactDOM عبر شبكة توزيع المحتوى (اختصارًا CDN). ترمز UMD إلى Universal Module Definition، وهي عبارة عن تعريف لوحدات JavaScript لجعلها متوافقة مع أطر عمل JavaScript بحيث تعمل في أي مكان.
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
الغرض من الإصدارات السّابقة هو التطوير فقط، فهي ليست ملائمة للإنتاج. تتوفّر إصدارات من React مُحسَّنة للإنتاج على الروابط التالية:
<script crossorigin src="https://unpkg.com/react@16/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script>
لتحميل إصدار مُعيَّن من react و react-dom بدّل الرقم 16 إلى رقم الإصدار المطلوب.
لماذا استخدمنا الخاصيّة crossorigin هنا؟
إن كُنتَ تُخدِّم React عبر شبكة توزيع المحتوى، فمن المُفضَّل الحفاظ على الخاصيّة crossorigin:
<script crossorigin src="..."></script>
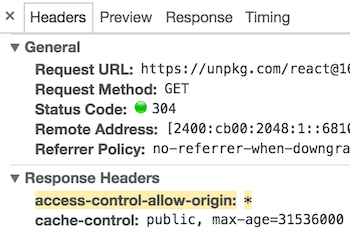
من المُفضَّل أيضًا التحقّق من أنّ شبكة توزيع المحتوى التي تستخدمها تُعيِّن ترويسة HTTP إلى Access-Control-Allow-Origin: * كما في الصورة التالية:

يُمكّننا هذا من التعامل مع الأخطاء بكفاءة أكبر في إصدار React 16 فما فوق.