الفرق بين المراجعتين لصفحة: «Cordova/template»
جميل-بيلوني (نقاش | مساهمات) طلا ملخص تعديل |
جميل-بيلوني (نقاش | مساهمات) ط تعديل حجم الصور |
||
| سطر 4: | سطر 4: | ||
== استخدام قالب == | == استخدام قالب == | ||
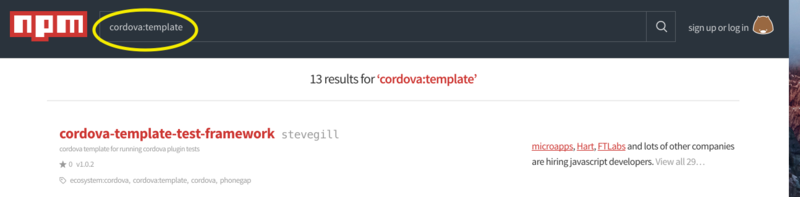
ابحث عن قالب لإنشاء تطبيقك من خلال البحث عن الكلمة المفتاحية <code>cordova:template</code> على npm. يمكنك أيضًا استخدام القوالب المحلية على حاسوبك الخاص، أو من مستودع Git. | ابحث عن قالب لإنشاء تطبيقك من خلال البحث عن الكلمة المفتاحية <code>cordova:template</code> على npm. يمكنك أيضًا استخدام القوالب المحلية على حاسوبك الخاص، أو من مستودع Git. | ||
[[ملف:template-cordova.png|بديل=البحث عن قالب في npm لبناء تطبيق عليه عبر البحث عن الكلمة المفتاحية cordova:template.| | [[ملف:template-cordova.png|بديل=البحث عن قالب في npm لبناء تطبيق عليه عبر البحث عن الكلمة المفتاحية cordova:template.|بدون|تصغير|800x800بك|البحث عن قالب في npm لبناء تطبيق عليه عبر البحث عن الكلمة المفتاحية cordova:template.]] | ||
بعد تحديد موقع القالب الذي ترغب في استخدامه، أنشئ مشروعك باستخدام هذا القالب، عن طريق تحديد الراية <code>--template</code> أثناء استعمال الأمر <code>create</code> متبوعًا بمصدر ذلك القالب. | بعد تحديد موقع القالب الذي ترغب في استخدامه، أنشئ مشروعك باستخدام هذا القالب، عن طريق تحديد الراية <code>--template</code> أثناء استعمال الأمر <code>create</code> متبوعًا بمصدر ذلك القالب. | ||
مراجعة 07:01، 10 ديسمبر 2018
تتيح لك القوالب استخدام شيفرة برمجية موجودة مسبقًا لتبني عليها مشروعك.
استخدام قالب
ابحث عن قالب لإنشاء تطبيقك من خلال البحث عن الكلمة المفتاحية cordova:template على npm. يمكنك أيضًا استخدام القوالب المحلية على حاسوبك الخاص، أو من مستودع Git.

بعد تحديد موقع القالب الذي ترغب في استخدامه، أنشئ مشروعك باستخدام هذا القالب، عن طريق تحديد الراية --template أثناء استعمال الأمر create متبوعًا بمصدر ذلك القالب.
إن أردت إنشاء مشروع كوردوفا من حزمة NPM أو مستودع Git أو المسار المحلي، فاستعمل إحدى الأوامر التالية:
$ cordova create hello com.example.hello HelloWorld --template <npm-package-name>
$ cordova create hello com.example.hello HelloWorld --template <git-remote-url>
$ cordova create hello com.example.hello HelloWorld --template <path-to-template>
بعد استخدام قالب لإنشاء مشروعك بنجاح، ستحتاج إلى الإشارة إلى المنصات التي تنوي استهدافها باستخدام تطبيقك. اذهب إلى مجلد المشروع الخاص بك وأضف المنصات.
إنشاء قالب
ابدأ بإنشاء تطبيق كوردوفا الذي سيصبح أساس القالب الخاص بك. ستأخذ بعد ذلك محتويات تطبيقك وتضعها في البنية التالية:
template_package/
├── package.json (optional; needed to publish template on npm)
├── index.js (required)
└── template_src/ (required)
└── CONTENTS OF APP TEMPLATE
عندما يتم استخدام القالب الخاص بك، سيتم استخدام جميع المحتويات الموجودة داخل المجلد template_src لإنشاء المشروع الجديد، لذا تأكد من تضمين أي ملفات ضرورية في هذا المجلد. قم بمراجعة هذا المثال للحصول على التفاصيل.
ملاحظة: يجب أن يصدر الملف index.js مرجعًا إلى template_src ويجب أن يشير الملف package.json إلى index.js. اطلع على هذا المثال للحصول على تفاصيل حول كيفية القيام بذلك.
لإنهاء القالب الخاص بك، قم بتعديل package.json وضع فيه الكلمة المفتاحية "cordova: template".
{
...
"keywords": [
"ecosystem:cordova",
"cordova:template"
]
...
}
مبارك! لقد أنشأت أول قالب خاص بك في كوردوفا. يمكنك مشاركة هذا القالب على npm بحيث يمكن للجميع الاستفادة من عملك الشاق.