الفرق بين المراجعتين لصفحة: «ReactNative/linking libraries ios»
Basema-bakleh (نقاش | مساهمات) |
Basema-bakleh (نقاش | مساهمات) |
||
| سطر 26: | سطر 26: | ||
انتهينا! يجب أن تُربَط الآن جميع المكتبات ذات الاعتماديات الأصيلة بنجاحٍ بمشروع iOS أو Android الخاص بك. | انتهينا! يجب أن تُربَط الآن جميع المكتبات ذات الاعتماديات الأصيلة بنجاحٍ بمشروع iOS أو Android الخاص بك. | ||
'''ملاحظة:''' إذا كان مشروع iOS الخاص بك يستخدم CocoaPods (يحتوي على ملف Podfile) وكان للمكتبة المربوطة ملف <code>podspec</code>، فإن الأمر <code>react-native link</code> سيربط المكتبة باستخدام ملفّ <code>Podfile</code>. لدعم ملفات <code>Podfile</code> المهمّة، أضف التعليق <code># Add new pods below this line</code> إلى الأماكن التي تتوقع أن تُضاف فيها ملفّات | '''ملاحظة:''' إذا كان مشروع iOS الخاص بك يستخدم CocoaPods (يحتوي على ملف Podfile) وكان للمكتبة المربوطة ملف <code>podspec</code>، فإن الأمر <code>react-native link</code> سيربط المكتبة باستخدام ملفّ <code>Podfile</code>. لدعم ملفات <code>Podfile</code> المهمّة، أضف التعليق <code># Add new pods below this line</code> إلى الأماكن التي تتوقع أن تُضاف فيها ملفّات pod. | ||
==الربط اليدوي== | ==الربط اليدوي== | ||
مراجعة 18:26، 30 مارس 2021
لا تستخدم جميع التطبيقات جميع الإمكانيات الأصيلة، وتضمين الشيفرة لدعم جميع هذه الميزات سيؤثّر على حجم الثنائيّة (binary size). لكن من السّهل إضافة هذه الميّزات إذا احتجت إليها.
مع هذا في الحسبان، أصبحت الكثير من هذه الميزات متوفّرة كمكتبات ساكنة مستقلة (independent static libraries).
بالنسبة لمعظم المكتبات، سيكون الأمر ببساطةِ سحبِ ملفّين فقط، وأحيانًا ستحتاج إلى خطوةٌ ثالثة، لكن ليس أكثر من ذلك.
جميع المكتبات التي تُشحَن مع React Native تكون في مجلد Libraries في جذر المستودع. بعضها مكتوب بلغة JavaScript خالصة، وتحتاج فقط إلى طلبِها (require). تعتمد بعض المكتبات الأخرى على بعض الشيفرات الأصيلة كذلك، وفي هذه الحالة سيكون عليك إضافة هذه الملفات إلى التطبيق الخاص بك، وإلا فإن التطبيق سيرمي خطأً بمجرد محاولة استخدام المكتبة.
خطوات ربط المكتبات التي تحتوي على شيفرات أصيلة
الربط التلقائي
الخطوة 1
ثبّت مكتبةً ذات اعتماديّات أصيلة:
npm install <library-with-native-dependencies> --save
ملاحظة: الراية --save أو --save-dev مهمّة جدا لهذه الخطوة. سيربط React Native المكتبات بناءً على خانتي dependencies وdevDependencies في ملف package.json الخاص بك.
الخطوة 2
اربط اعتماديّاتك الأصيلة:
npx react-native link
انتهينا! يجب أن تُربَط الآن جميع المكتبات ذات الاعتماديات الأصيلة بنجاحٍ بمشروع iOS أو Android الخاص بك.
ملاحظة: إذا كان مشروع iOS الخاص بك يستخدم CocoaPods (يحتوي على ملف Podfile) وكان للمكتبة المربوطة ملف podspec، فإن الأمر react-native link سيربط المكتبة باستخدام ملفّ Podfile. لدعم ملفات Podfile المهمّة، أضف التعليق # Add new pods below this line إلى الأماكن التي تتوقع أن تُضاف فيها ملفّات pod.
الربط اليدوي
الخطوة 1
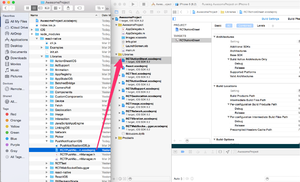
إذا كانت في المكتبة شيفرةٌ أصيلة، فيجب أن يكون هناك ملف .xcodeproj داخل مجلدها. اسحب هذا الملف إلى مشروعك على Xcode (عادةً ضمن مجموعة Libraries في Xcode).

الخطوة 2
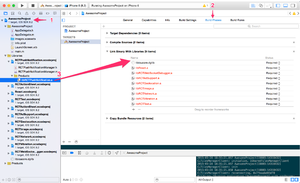
انقر فوق ملف المشروع الرئيسي (الملف الذي يمثل .xcodeproj) وحدّد Build Phases واسحب المكتبة الساكنة من مجلد Products داخل المكتبة التي تقوم باستيرادها إلى Link Binary With Libraries

الخطوة 3
لن تحتاج كل المكتبات إلى هذه الخطوة، عليك الإجابة على السؤال التالي:
هل أحتاج إلى معرفة محتويات المكتبة في وقت الترجمة (compile time)؟
بعبارة أخرى، هل تستخدم هذه المكتبة في الجانب الأصيل أم في JavaScript فقط؟ إذا كنت تستخدمها فقط في JavaScript، فأنت على ما يرام!
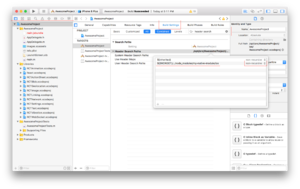
إذا كنت بحاجة إلى استدعائها من الجهة الأصيلة، فعلينا معرفة ترويسات (headers) المكتبة. لتحقيق ذلك، عليك الانتقال إلى ملف مشروعك، حدّد Build Settings وابحث عن Header Search Paths. يجب عليك هناك تضمين المسار الذي يُشير إلى مكتبتك. (كان هذا التوثيق يوصي باستخدام recursive، ولكن هذا لم يعد مستحسنًا، لأنه قد يسبب حالات فشلٍ في البناء (build failures)، خاصة مع CocoaPods.)