الفرق بين المراجعتين لصفحة: «ReactNative/intro react native components»
لا ملخص تعديل |
لا ملخص تعديل |
||
| سطر 1: | سطر 1: | ||
== المكونات الأساسية Core والمكونات الأصيلة Native == | == المكونات الأساسية Core والمكونات الأصيلة Native == | ||
React Native هو إطار عمل مفتوح المصدر | React Native هو إطار عمل مفتوح المصدر لبناء تطبيقات أندرويد وتطبيقات iOS باستخدام مكتبة React وإمكانات منصة التطبيق الأصيلة. تُستخدَم لغة [[JavaScript]] في إطار عمل React Native للوصول إلى واجهات برمجة تطبيقات المنصة ولوصف مظهر وسلوك واجهة المستخدم باستخدام مكونات إطار React والتي هي حزم الشيفرات المتداخلة والقابلة لإعادة الاستخدام. سنتعرّف لاحقًا على مكتبة [[React]]، ولكن لنتعرّف أولًا على كيفية عمل مكونات React Native. | ||
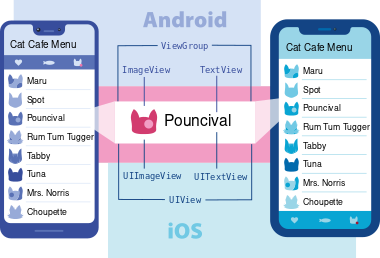
[[ملف:diagram ios-android-views.svg|بديل=عينة من العروض المتعددة المستخدمة في تطبيقات نظام أندرويد و iOS|تصغير|380x380بك|عينة من العروض المتعددة المستخدمة في تطبيقات | [[ملف:diagram ios-android-views.svg|بديل=عينة من العروض المتعددة المستخدمة في تطبيقات نظام أندرويد و iOS|تصغير|380x380بك|عينة من العروض المتعددة المستخدمة في تطبيقات نظامَي أندرويد و iOS]] | ||
=== العروض Views وتطوير تطبيقات الجوّال === | === العروض Views وتطوير تطبيقات الجوّال === | ||
يُعَد العرض '''View''' اللبنة الأساسية لواجهة المستخدم في تطوير تطبيقات نظام الأندرويد ونظام iOS، وهو عنصر مستطيل صغير على الشاشة يمكن استخدامه لعرض النص أو الصور أو الاستجابة لدخل المستخدم. | يُعَد العرض '''View''' اللبنة الأساسية لواجهة المستخدم في تطوير تطبيقات نظام الأندرويد ونظام iOS، وهو عنصر مستطيل صغير على الشاشة يمكن استخدامه لعرض النص أو الصور أو الاستجابة لدخل المستخدم. تُعَد أصغر عناصر التطبيق المرئية -كالسطر النصي أو الزر- أنواعًا من العروض، ويمكن أن تحتوي بعض العروض عروضًا أخرى بداخلها. | ||
=== المكونات الأصيلة Native Components === | === المكونات الأصيلة Native Components === | ||
تُكتَب العروض باستخدام لغتَي Kotlin و Java عند تطوير تطبيقات الأندرويد، وتُكتَب باستخدام لغتَي Swift و Objective-C عند تطوير تطبيقات iOS. يمكنك استدعاء هذه العروض باستخدام لغة JavaScript مع مكونات React في إطار عمل React Native. ينشئ إطار العمل React Native في وقت التشغيل عروض نظام أندرويد و iOS المقابلة لهذه المكونات. تبدو وتعمل تطبيقات React Native كأي تطبيقات أخرى، لأن مكونات React Native مدعومة بنفس عروض أندرويد و iOS. تُدعى هذه المكونات المدعومة من النظام أو المنصة '''بالمكونات الأصيلة Native Components'''. | تُكتَب العروض باستخدام لغتَي [[Kotlin]] و Java عند تطوير تطبيقات الأندرويد، وتُكتَب باستخدام لغتَي Swift و Objective-C عند تطوير تطبيقات iOS. يمكنك استدعاء هذه العروض باستخدام لغة JavaScript مع مكونات React في إطار عمل React Native. ينشئ إطار العمل React Native في وقت التشغيل عروض نظام أندرويد و iOS المقابلة لهذه المكونات. تبدو وتعمل تطبيقات React Native كأي تطبيقات أخرى، لأن مكونات React Native مدعومة بنفس عروض أندرويد و iOS. تُدعى هذه المكونات المدعومة من النظام أو المنصة '''بالمكونات الأصيلة Native Components'''. | ||
يأتي إطار عمل React Native مع مجموعة من المكونات الأصيلة الجاهزة للاستخدام لبناء التطبيقات حالًا، وتُدعى هذه التطبيقات '''بالمكونات الأساسية Core Components.''' | يأتي إطار عمل React Native مع مجموعة من المكونات الأصيلة الجاهزة للاستخدام لبناء التطبيقات حالًا، وتُدعى هذه التطبيقات '''بالمكونات الأساسية Core Components.''' | ||
يتيح لك إطار عمل React Native بناء مكوناتك الأصيلة على نظامي أندرويد و iOS لتلائم احتياجات تطبيقك | يتيح لك إطار عمل React Native بناء مكوناتك الأصيلة على نظامي أندرويد و iOS لتلائم احتياجات تطبيقك الخاصة، ويوجد أيضًا نظام ناجح ومناسب لمنصات متعددة لهذه المكونات التي يساهم بها الجميع. | ||
=== المكونات الأساسية Core Components === | === المكونات الأساسية Core Components === | ||
| سطر 27: | سطر 27: | ||
|<code><View></code> | |<code><View></code> | ||
|} | |} | ||
|< | |<code><ViewGroup></code> | ||
<ViewGroup> | |<code><UIView></code> | ||
</ | |<code><nowiki><div></nowiki></code> | ||
|< | دون تمرير non-scrollling | ||
<UIView> | |حاوية تدعم التخطيط layout مع وحدات التحكم المرن flexbox والتحكم بالشكل style ومعالجة اللمسات touch handling وقابلية الوصول. | ||
</ | |||
|< | |||
<div> | |||
</ | |||
|حاوية تدعم التخطيط layout مع وحدات التحكم المرن flexbox والتحكم بالشكل style ومعالجة اللمسات touch handling | |||
|- | |- | ||
|< | |<code><Text></code> | ||
<Text> | |<code><TextView></code> | ||
</ | |<code><UITextView></code> | ||
|< | |<code><nowiki><p></nowiki></code> | ||
<TextView> | |يعرض هذا المكون ويضبط شكل وتداخل سلاسل النص ويعالج أحداث اللمسات | ||
</ | |||
|< | |||
<UITextView> | |||
</ | |||
|< | |||
<p> | |||
</ | |||
| | |||
|- | |- | ||
|< | |<code><Image></code> | ||
<Image> | |<code><ImageView></code> | ||
</ | |<code><UIImageView></code> | ||
|< | |<code><img></code> | ||
<ImageView> | |يعرض هذا المكون أنواعًا مختلفة من الصور | ||
</ | |||
|< | |||
<UIImageView> | |||
</ | |||
|< | |||
<img> | |||
</ | |||
|يعرض هذا المكون | |||
|- | |- | ||
|< | |<code><ScrollView></code> | ||
<ScrollView> | |<code><ScrollView></code> | ||
</ | |<code><UIScrollView></code> | ||
|< | |<code><nowiki><div></nowiki></code> | ||
<ScrollView> | |||
</ | |||
|< | |||
<UIScrollView> | |||
</ | |||
|< | |||
<div> | |||
</ | |||
|حاوية تمرير عامة يمكن أن تحتوي على مكونات وعروض متعددة | |حاوية تمرير عامة يمكن أن تحتوي على مكونات وعروض متعددة | ||
|- | |- | ||
|< | |<code><TextInput></code> | ||
<TextInput> | |<code><EditText></code> | ||
</ | |<code><UITextField></code> | ||
|< | |||
<EditText> | |||
</ | |||
|< | |||
<UITextField> | |||
</ | |||
|<syntaxhighlight lang="html"> | |<syntaxhighlight lang="html"> | ||
<input type="text"> | <input type="text"> | ||
| سطر 124: | سطر 89: | ||
export default App; | export default App; | ||
</syntaxhighlight>يستخدم إطار عمل React Native بنية واجهة برمجة التطبيقات ذاتها التي تستخدمها مكونات مكتبة React، لذلك | </syntaxhighlight>يستخدم إطار عمل React Native بنية واجهة برمجة التطبيقات ذاتها التي تستخدمها مكونات مكتبة React، لذلك ستحتاج إلى فهم واجهة برمجة تطبيقات مكونات React للبدء. تقدّم الصفحة التالية [[ReactNative/intro|مقدّمة سريعة عن مكتبة React]]، ولكن إن كنت على دراية بها، فلا تتردد في تخطيها والانتقال إلى الصفحة التي تليها. | ||
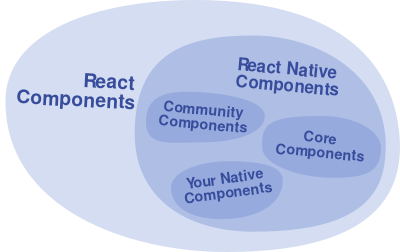
[[ملف:diagram react-native-components.svg|بديل=مكونات React Native|مركز|تصغير|400x400بك|مكونات React Native]] | [[ملف:diagram react-native-components.svg|بديل=مكونات React Native|مركز|تصغير|400x400بك|مكونات React Native]] | ||
=== مصادر === | |||
* [https://reactnative.dev/docs/intro-react-native-components صفحة Core Components and Native Components في توثيق React Native الرسمي.] | |||
مراجعة 23:48، 20 مايو 2021
المكونات الأساسية Core والمكونات الأصيلة Native
React Native هو إطار عمل مفتوح المصدر لبناء تطبيقات أندرويد وتطبيقات iOS باستخدام مكتبة React وإمكانات منصة التطبيق الأصيلة. تُستخدَم لغة JavaScript في إطار عمل React Native للوصول إلى واجهات برمجة تطبيقات المنصة ولوصف مظهر وسلوك واجهة المستخدم باستخدام مكونات إطار React والتي هي حزم الشيفرات المتداخلة والقابلة لإعادة الاستخدام. سنتعرّف لاحقًا على مكتبة React، ولكن لنتعرّف أولًا على كيفية عمل مكونات React Native.

العروض Views وتطوير تطبيقات الجوّال
يُعَد العرض View اللبنة الأساسية لواجهة المستخدم في تطوير تطبيقات نظام الأندرويد ونظام iOS، وهو عنصر مستطيل صغير على الشاشة يمكن استخدامه لعرض النص أو الصور أو الاستجابة لدخل المستخدم. تُعَد أصغر عناصر التطبيق المرئية -كالسطر النصي أو الزر- أنواعًا من العروض، ويمكن أن تحتوي بعض العروض عروضًا أخرى بداخلها.
المكونات الأصيلة Native Components
تُكتَب العروض باستخدام لغتَي Kotlin و Java عند تطوير تطبيقات الأندرويد، وتُكتَب باستخدام لغتَي Swift و Objective-C عند تطوير تطبيقات iOS. يمكنك استدعاء هذه العروض باستخدام لغة JavaScript مع مكونات React في إطار عمل React Native. ينشئ إطار العمل React Native في وقت التشغيل عروض نظام أندرويد و iOS المقابلة لهذه المكونات. تبدو وتعمل تطبيقات React Native كأي تطبيقات أخرى، لأن مكونات React Native مدعومة بنفس عروض أندرويد و iOS. تُدعى هذه المكونات المدعومة من النظام أو المنصة بالمكونات الأصيلة Native Components.
يأتي إطار عمل React Native مع مجموعة من المكونات الأصيلة الجاهزة للاستخدام لبناء التطبيقات حالًا، وتُدعى هذه التطبيقات بالمكونات الأساسية Core Components.
يتيح لك إطار عمل React Native بناء مكوناتك الأصيلة على نظامي أندرويد و iOS لتلائم احتياجات تطبيقك الخاصة، ويوجد أيضًا نظام ناجح ومناسب لمنصات متعددة لهذه المكونات التي يساهم بها الجميع.
المكونات الأساسية Core Components
يحتوي إطار العمل React Native على مكونات أساسية متعددة لكل شيء بدءًا بعناصر التحكم بالنماذج form controls وحتى مؤشرات الأنشطة activity indicators. توجد مكونات أساسية متعددة، ولكنك ستتعامل غالبًا مع المكونات الأساسية التالية فقط:
| مكون واجهة مستخدم في React Native | عرض Andriod | عرض IOS | المكون المماثل في الويب | الوصف | |
|---|---|---|---|---|---|
|
<ViewGroup>
|
<UIView>
|
<div>
دون تمرير non-scrollling |
حاوية تدعم التخطيط layout مع وحدات التحكم المرن flexbox والتحكم بالشكل style ومعالجة اللمسات touch handling وقابلية الوصول. | |
<Text>
|
<TextView>
|
<UITextView>
|
<p>
|
يعرض هذا المكون ويضبط شكل وتداخل سلاسل النص ويعالج أحداث اللمسات | |
<Image>
|
<ImageView>
|
<UIImageView>
|
<img>
|
يعرض هذا المكون أنواعًا مختلفة من الصور | |
<ScrollView>
|
<ScrollView>
|
<UIScrollView>
|
<div>
|
حاوية تمرير عامة يمكن أن تحتوي على مكونات وعروض متعددة | |
<TextInput>
|
<EditText>
|
<UITextField>
|
<input type="text">
|
يسمح هذا المكون للمستخدم بإدخال نص |
فيما يلي مثال بسيط يستخدم هذه المكونات الأساسية:
import React from 'react';
import { View, Text, Image, ScrollView, TextInput } from 'react-native';
const App = () => {
return (
<ScrollView>
<Text>Some text</Text>
<View>
<Text>Some more text</Text>
<Image
source={{
uri: 'https://reactnative.dev/docs/assets/p_cat2.png',
}}
style={{ width: 200, height: 200 }}
/>
</View>
<TextInput
style={{
height: 40,
borderColor: 'gray',
borderWidth: 1
}}
defaultValue="You can type in me"
/>
</ScrollView>
);
}
export default App;
يستخدم إطار عمل React Native بنية واجهة برمجة التطبيقات ذاتها التي تستخدمها مكونات مكتبة React، لذلك ستحتاج إلى فهم واجهة برمجة تطبيقات مكونات React للبدء. تقدّم الصفحة التالية مقدّمة سريعة عن مكتبة React، ولكن إن كنت على دراية بها، فلا تتردد في تخطيها والانتقال إلى الصفحة التي تليها.