الفرق بين المراجعتين لصفحة: «React/strict mode»
Kinan-mawed (نقاش | مساهمات) لا ملخص تعديل |
Kinan-mawed (نقاش | مساهمات) لا ملخص تعديل |
||
| سطر 60: | سطر 60: | ||
</syntaxhighlight>منذ إضافة مراجع الكائنات كبديل لمراجع السلاسل النصيّة أصبح الوضع الصارم يُحذرنا عن استخدام مراجع السلاسل النصيّة. | </syntaxhighlight>منذ إضافة مراجع الكائنات كبديل لمراجع السلاسل النصيّة أصبح الوضع الصارم يُحذرنا عن استخدام مراجع السلاسل النصيّة. | ||
ملاحظة: سيستمر دعم مراجع ردود النداء بالإضافة إلى createRef API الجديدة. | '''ملاحظة:''' سيستمر دعم مراجع ردود النداء بالإضافة إلى <code>createRef</code> API الجديدة. | ||
لن تحتاج لاستبدال مراجع ردود النداء في مكوّناتك، فهي مرنة أكثر وستبقى كميزة متقدمة في الإصدارات القادمة. | لن تحتاج لاستبدال مراجع ردود النداء في مكوّناتك، فهي مرنة أكثر وستبقى كميزة متقدمة في الإصدارات القادمة. | ||
تعلّم المزيد حول createRef من هنا. | تعلّم المزيد حول <code>createRef</code> من هنا. | ||
== كشف التأثيرات الجانبية غير المتوقعة == | == كشف التأثيرات الجانبية غير المتوقعة == | ||
تعمل React في طورين بشكل نظري: | تعمل React في طورين بشكل نظري: | ||
* طور التصيير (render) والذي يُحدِّد ما التغييرات التي يجب فعلها (في DOM مثلًا). تستدعي React خلال هذا الطور التابع <code>render</code> ومن ثمّ تُقارِن النتيجة مع التصيير السابق. | |||
* طور التطبيق (commit) وهو يحدث عند تطبيق React لأي تغييرات (في حالة DOM يحدث عند إدخال وتحديث وإزالة عُقَد DOM). تستدعي React أيضًا توابع دورة الحياة مثل <code>componentDidMount</code> و <code>componentDidUpdate</code> خلال هذا الطور. | |||
يكون طور التطبيق سريعًا جدًّا عادةً، ولكن التصيير قد يكون بطيئًا. لهذا السبب يُجزِّء الوضع غير المتزامن (async mode) القادم (والذي لم يُفعَّل بشكل افتراضي حتى الآن) عمل التصيير إلى قطع مع إيقاف واستكمال العمل لتجنّب إيقاف المتصفح. يعني هذا قدرة React على استدعاء توابع دورة حياة طور التصيير أكثر من مرّة قبل التطبيق، أو ربّما تستدعيها بدون التطبيق نهائيًّا (بسبب خطأ ما أو مقاطعة عالية الأهمية). | يكون طور التطبيق سريعًا جدًّا عادةً، ولكن التصيير قد يكون بطيئًا. لهذا السبب يُجزِّء الوضع غير المتزامن (async mode) القادم (والذي لم يُفعَّل بشكل افتراضي حتى الآن) عمل التصيير إلى قطع مع إيقاف واستكمال العمل لتجنّب إيقاف المتصفح. يعني هذا قدرة React على استدعاء توابع دورة حياة طور التصيير أكثر من مرّة قبل التطبيق، أو ربّما تستدعيها بدون التطبيق نهائيًّا (بسبب خطأ ما أو مقاطعة عالية الأهمية). | ||
تتضمّن دورة حياة طور التصيير توابع المكوّنات التالية: | تتضمّن دورة حياة طور التصيير توابع المكوّنات التالية: | ||
* <code>constructor</code>. | |||
* <code>componentWillMount</code>. | |||
* <code>componentWillReceiveProps</code>. | |||
* <code>componentWillUpdate</code>. | |||
* <code>getDerivedStateFromProps</code>. | |||
* <code>shouldComponentUpdate</code>. | |||
* <code>render</code>. | |||
* تابع التحديث <code>setState</code> (الوسيط الأول). | |||
وبسبب إمكانيّة استدعاء التوابع التالية أكثر من مرة، من الهام ألّا تحتوي على آثار جانبية. يقود تجاهل هذه القاعدة إلى مشاكل عديدة، بما في ذلك تسريبات الذاكرة وحالة التطبيق غير الصحيحة. لسوء الحظ قد يكون من الصعب كشف هذه المشاكل لأنّها قد تكون أحيانًا غير منهجية. | وبسبب إمكانيّة استدعاء التوابع التالية أكثر من مرة، من الهام ألّا تحتوي على آثار جانبية. يقود تجاهل هذه القاعدة إلى مشاكل عديدة، بما في ذلك تسريبات الذاكرة وحالة التطبيق غير الصحيحة. لسوء الحظ قد يكون من الصعب كشف هذه المشاكل لأنّها قد تكون أحيانًا غير منهجية. | ||
مراجعة 08:54، 30 أغسطس 2018
الوضع الصارم StrictMode هو عبارة عن أداة لتوضيح المشاكل المحتملة في التطبيق، وهو يُشبِه الأجزاء Fragments في عدم تصييره لأي واجهة مستخدم مرئيّة. يُفعِّل الوضع الصارم تحققات وتحذيرات إضافيّة للمكوّنات المنحدرة عنه.
ملاحظة: يعمل التحقق في الوضع الصارم في وضع التطوير فقط، ولا يؤثر على وضع الإنتاج.
بإمكانك تفعيل الوضع الصارم لأي جزء من تطبيقك، على سبيل المثال:
import React from 'react';
function ExampleApplication() {
return (
<div>
<Header />
<React.StrictMode>
<div>
<ComponentOne />
<ComponentTwo />
</div>
</React.StrictMode>
<Footer />
</div>
);
}
في المثال السابق لن يعمل تحقق الوضع الصارم على المكوّنين Header و Footer. سيجري التحقق على المكوّنين ComponentOne و ComponentTwo بالإضافة إلى جميع المكوّنات المنحدرة عنها.
يُساعدنا الوضع الصارم حاليًّا في:
- التعرف على المكوّنات التي لا تمتلك توابع دورة حياة آمنة.
- التحذير حول استخدام واجهة برمجة التطبيقات (API) القديمة لمراجع السلاسل النصيّة.
- كشف التأثيرات الجانبية غير المتوقعة.
- كشف واجهة برمجة التطبيقات (API) القديمة للسياق (context).
ستُضاف وظائف أخرى في الإصدارات القادمة من React.
التعرف على المكوّنات التي لا تمتلك توابع دورة حياة آمنة
كما هو مشروح في هذا المنشور، من غير الآمن استخدام بعض توابع دورة الحياة القديمة المهملة مع تطبيقات React غير المتزامنة، ولكن إن كان تطبيقك يستخدم مكتبات طرف ثالث فسيصبح من الصعب ضمان عدم استخدام هذه التوابع. لحسن الحظ يُساعدنا الوضع الصارم في كشف ذلك.
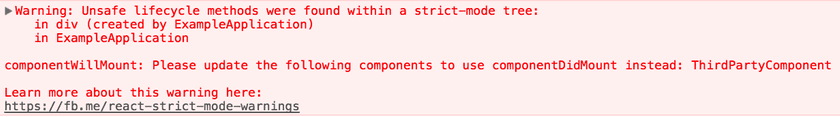
عند تمكين الوضع الصارم تُصرِّف React قائمة بالمكوّنات الصنفية التي تستخدم توابع دورة حياة غير آمنة وتُسجِّل رسالة تحذير بمعلومات حول هذه المكوّنات كما يلي:

يؤدّي كشف المشاكل التي يتعرف عليها الوضع الصارم الآن إلى تسهيل استخدامك للتصيير غير المتزامن في إصدارات React القادمة.
التحذير حول استخدام واجهة برمجة التطبيقات (API) القديمة لمراجع السلاسل النصيّة
كانت تزوّدنا React سابقًا بطريقتين لإدارة المراجع، وهما API مراجع السلاسل النصيّة القديمة و API ردود النداء. وعلى الرغم من أنّ الأولى كانت هي الأنسب من بينهما فقد كان لها بعض المشاكل، لذا كانت توصياتنا الرسمية هي استخدام شكل ردود النداء بدلًا منها.
أضاف إصدار React 16.3 خيارًا ثالثًا يوفّر لنا سهولة مراجع السلاسل النصيّة بدون أي مشاكل:
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.inputRef = React.createRef();
}
render() {
return <input type="text" ref={this.inputRef} />;
}
componentDidMount() {
this.inputRef.current.focus();
}
}
منذ إضافة مراجع الكائنات كبديل لمراجع السلاسل النصيّة أصبح الوضع الصارم يُحذرنا عن استخدام مراجع السلاسل النصيّة.
ملاحظة: سيستمر دعم مراجع ردود النداء بالإضافة إلى createRef API الجديدة.
لن تحتاج لاستبدال مراجع ردود النداء في مكوّناتك، فهي مرنة أكثر وستبقى كميزة متقدمة في الإصدارات القادمة.
تعلّم المزيد حول createRef من هنا.
كشف التأثيرات الجانبية غير المتوقعة
تعمل React في طورين بشكل نظري:
- طور التصيير (render) والذي يُحدِّد ما التغييرات التي يجب فعلها (في DOM مثلًا). تستدعي React خلال هذا الطور التابع
renderومن ثمّ تُقارِن النتيجة مع التصيير السابق. - طور التطبيق (commit) وهو يحدث عند تطبيق React لأي تغييرات (في حالة DOM يحدث عند إدخال وتحديث وإزالة عُقَد DOM). تستدعي React أيضًا توابع دورة الحياة مثل
componentDidMountوcomponentDidUpdateخلال هذا الطور.
يكون طور التطبيق سريعًا جدًّا عادةً، ولكن التصيير قد يكون بطيئًا. لهذا السبب يُجزِّء الوضع غير المتزامن (async mode) القادم (والذي لم يُفعَّل بشكل افتراضي حتى الآن) عمل التصيير إلى قطع مع إيقاف واستكمال العمل لتجنّب إيقاف المتصفح. يعني هذا قدرة React على استدعاء توابع دورة حياة طور التصيير أكثر من مرّة قبل التطبيق، أو ربّما تستدعيها بدون التطبيق نهائيًّا (بسبب خطأ ما أو مقاطعة عالية الأهمية).
تتضمّن دورة حياة طور التصيير توابع المكوّنات التالية:
constructor.componentWillMount.componentWillReceiveProps.componentWillUpdate.getDerivedStateFromProps.shouldComponentUpdate.render.- تابع التحديث
setState(الوسيط الأول).
وبسبب إمكانيّة استدعاء التوابع التالية أكثر من مرة، من الهام ألّا تحتوي على آثار جانبية. يقود تجاهل هذه القاعدة إلى مشاكل عديدة، بما في ذلك تسريبات الذاكرة وحالة التطبيق غير الصحيحة. لسوء الحظ قد يكون من الصعب كشف هذه المشاكل لأنّها قد تكون أحيانًا غير منهجية.
لا يستطيع الوضع الصارم كشف الآثار الجانبية تلقائيًّا ولكن يُساعدك على توضيحها عن طريق جعلها أكثر منهجية. يفعل ذلك عن طريق الاستدعاء المزدوج للتوابع التالية عن قصد:
· التابع الباني constructor لمكوّنات الأصناف.
· تابع التصيير render.
· تابع التحديث setState (الوسيط الأول).
· تابع دورة الحياة getDerivedStateFromProps الثابت.
ملاحظة: يُطبَّق ذلك في وضع التطوير فقط. لن يحصل الاستدعاء المزدوج في وضع الإنتاج.
على سبيل المثال انظر إلى الشيفرة التالية: