الفرق بين المراجعتين لصفحة: «React/optimizing performance»
تحديث |
تحديث |
||
| سطر 138: | سطر 138: | ||
عندما تتغيّر خاصيّة أو حالة المُكوِّن، تُقرِّر React أي عقدة DOM هي التي يجب تحديثها عن طريق مقارنة العنصر الجديد المُعاد مع العنصر السابق المُصيَّر. وعندما لا يكونان متطابقين ستُحدِّث React واجهة DOM. | عندما تتغيّر خاصيّة أو حالة المُكوِّن، تُقرِّر React أي عقدة DOM هي التي يجب تحديثها عن طريق مقارنة العنصر الجديد المُعاد مع العنصر السابق المُصيَّر. وعندما لا يكونان متطابقين ستُحدِّث React واجهة DOM. | ||
على الرغم من أنّ React لا تُحدِّث إلا عقد DOM التي تم تغييرها ، إلا أنّ إعادة التصيير تستغرق وقتًا. في كثير من الحالات لا يمثل ذلك مشكلة، ولكن إذا كان البطؤ ملحوظًا، فيمكنك تسريع العملية عبر إعادة تعريف دالة دورة الحياة <code>shouldComponentUpdate</code>، والتي تُنفّذ قبل بدء عملية إعادة التصيير. يعيد التنفيذ الافتراضي لهذه الدالة القيمة <code>true</code>، وهذا يجعل React تجري التحديث:<syntaxhighlight lang="javascript"> | |||
shouldComponentUpdate(nextProps, nextState) { | shouldComponentUpdate(nextProps, nextState) { | ||
return true; | return true; | ||
| سطر 197: | سطر 186: | ||
} | } | ||
} | } | ||
</syntaxhighlight>في هذه الشيفرة يتحقّق التابع <code>shouldComponentUpdate</code> إن كانت هناك أيّة تغييرات في <code>props.color</code> أو <code>state.count</code>. إن كانت قيمها لا تتغير فلن يُحدَّث المُكوِّن. إن أصبح مُكوِّنك أكثر تعقيدًا فيُمكنك إجراء مقارنة بين كافة حقول الخاصيّات <code>props</code> والحالة <code>state</code> لتحديد ما إذا كان ينبغي تحديث المُكوّن. طريقة المقارنة هذه شائعة بحيث تُزوّدنا React بمُساعِد لاستخدام هذا المنطق عن طريق الوراثة من الصّنف <code>React.PureComponent</code>. لذلك الشيفرة التالية هي طريقة أبسط لتحقيق نفس الشيء:<syntaxhighlight lang="javascript"> | </syntaxhighlight>في هذه الشيفرة يتحقّق التابع <code>shouldComponentUpdate</code> إن كانت هناك أيّة تغييرات في <code>props.color</code> أو <code>state.count</code>. إن كانت قيمها لا تتغير فلن يُحدَّث المُكوِّن. إن أصبح مُكوِّنك أكثر تعقيدًا فيُمكنك إجراء مقارنة بين كافة حقول الخاصيّات <code>props</code> والحالة <code>state</code> لتحديد ما إذا كان ينبغي تحديث المُكوّن. طريقة المقارنة هذه شائعة بحيث تُزوّدنا React بمُساعِد لاستخدام هذا المنطق عن طريق الوراثة من الصّنف <code>React.PureComponent</code>. لذلك الشيفرة التالية هي طريقة أبسط لتحقيق نفس الشيء:<syntaxhighlight lang="javascript"> | ||
class CounterButton extends React.PureComponent { | class CounterButton extends React.PureComponent { | ||
| سطر 215: | سطر 203: | ||
} | } | ||
} | } | ||
</syntaxhighlight>في معظم الأوقات يُمكنك استخدام <code>React.PureComponent</code> بدلًا من كتابة التابع <code>shouldComponentUpdate</code> الخاص بك. يُجري هذا الصنف مقارنة بسيطة لذلك لا يُمكنك استخدامه إن كانت الخاصيّات والحالة مُعدَّلة بطريقة قد لا تلتقطها المقارنة البسيطة. | </syntaxhighlight>في معظم الأوقات يُمكنك استخدام <code>React.PureComponent</code> بدلًا من كتابة التابع <code>shouldComponentUpdate</code> الخاص بك. يُجري هذا الصنف مقارنة بسيطة لذلك لا يُمكنك استخدامه إن كانت الخاصيّات والحالة مُعدَّلة بطريقة قد لا تلتقطها المقارنة البسيطة. | ||
| سطر 256: | سطر 243: | ||
الطريقة الأبسط لتجاوز هذه المشكلة هي تجنّب تعديل القيم التي تستخدمها كخاصيّات أو حالة، فيُمكِن كتابة التابع <code>handleClick</code> السّابع باستخدام <code>concat</code> كما يلي:<syntaxhighlight lang="javascript"> | الطريقة الأبسط لتجاوز هذه المشكلة هي تجنّب تعديل القيم التي تستخدمها كخاصيّات أو حالة، فيُمكِن كتابة التابع <code>handleClick</code> السّابع باستخدام <code>concat</code> كما يلي:<syntaxhighlight lang="javascript"> | ||
handleClick() { | handleClick() { | ||
this.setState( | this.setState(state => ({ | ||
words: | words: state.words.concat(['marklar']) | ||
})); | })); | ||
} | } | ||
</syntaxhighlight>تدعم ES6 [https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Spread_operator صياغة النشر] لأجل المصفوفات والذي يُسهِّل هذه العمليّة. إن كنت تستخدم الأمر <code>create-react-app</code> فهذه الصياغة متوفرة بشكل افتراضي لديك:<syntaxhighlight lang="javascript"> | </syntaxhighlight>تدعم ES6 [https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Spread_operator صياغة النشر] لأجل المصفوفات والذي يُسهِّل هذه العمليّة. إن كنت تستخدم الأمر <code>create-react-app</code> فهذه الصياغة متوفرة بشكل افتراضي لديك:<syntaxhighlight lang="javascript"> | ||
handleClick() { | handleClick() { | ||
this.setState( | this.setState(state => ({ | ||
words: [... | words: [...state.words, 'marklar'], | ||
})); | })); | ||
}; | }; | ||
</syntaxhighlight>تستطيع أيضًا إعادة كتابة الشيفرة التي تُعدِّل الكائنات لتجنّب ذلك بطريقة مماثلة. فلنفترض مثلًا أنّنا لدينا كائن يُدعى <code>colormap</code> ونريد كتابة دالة لتغيير قيمة <code>colormap.right</code> لتكون <code>'blue'</code>، فنكتب ما يلي:<syntaxhighlight lang="javascript"> | </syntaxhighlight>تستطيع أيضًا إعادة كتابة الشيفرة التي تُعدِّل الكائنات لتجنّب ذلك بطريقة مماثلة. فلنفترض مثلًا أنّنا لدينا كائن يُدعى <code>colormap</code> ونريد كتابة دالة لتغيير قيمة <code>colormap.right</code> لتكون <code>'blue'</code>، فنكتب ما يلي:<syntaxhighlight lang="javascript"> | ||
function updateColorMap(colormap) { | function updateColorMap(colormap) { | ||
| سطر 283: | سطر 268: | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight>أُضيفت هذه الميزة إلى الإصدار جافاسكربت ES2018. | ||
إن كنتَ تستخدم <code>create-react-app</code> فسيكون التابع <code>Object.assign</code> وصيغة نشر الكائن متوفرة بشكلٍ افتراضي. | |||
عندما تتعامل مع كائنات متداخلة بعمق، فإنّ تحديثها بطريقة غير قابلة للتعديل قد يكون معقدًا. إذا واجهت هذه المشكلة، فطالع المكتبتين [https://github.com/mweststrate/immer Immer] أو [https://github.com/kolodny/immutability-helper immutability-helper]. تتيح لك هاتان المكتبتان كتابة شيفرات سهلة القراءة دون فقدان مزايا الثبات (immutability). | |||
== انظر أيضًا == | == انظر أيضًا == | ||
* [[React/jsx in depth|شرح JSX بالتفصيل]] | * [[React/jsx in depth|شرح JSX بالتفصيل]] | ||
المراجعة الحالية بتاريخ 22:10، 3 نوفمبر 2020
تستخدم React داخليًّا العديد من التقنيات الذكية للتقليل من عدد عمليات DOM المكلفة المطلوبة لتحديث واجهة المستخدم. يُؤدّي استخدام React بالنسبة للعديد من التطبيقات إلى واجهة مستخدم أسرع دون بذل الكثير من الجهد لتحسين الأداء. بالرغم من ذلك هناك العديد من الطريق لتسريع تطبيق React الخاص بك.
استخدام نسخة الإنتاج
إن كنتَ تعاني من مشاكل في الأداء في تطبيقات React لديك، فتأكد أنّك تختبرها باستخدام نسخة الإنتاج المُصغَّرة من React.
تُعطينا React بشكلٍ افتراضي العديد من رسائل التحذير المفيدة أثناء عمليّة التطوير، ولكنّها تجعل من حجم تطبيق React أكبر وأبطأ، لذلك تأكّد من استخدامك لإصدار الإنتاج عند توزيع التطبيق.
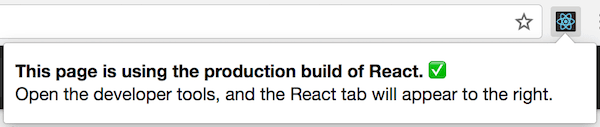
إن لم تكن مُتأكّدًا من إعداد عمليّة بناء التطبيق بشكل صحيح، فبإمكانك أن تتحقّق من ذلك عن طريق تثبيت أدوات تطوير React لمتصفّح Chrome. إن زُرتَ الآن موقعًا مبنيًّا باستخدام React في وضع الإنتاج، فسيكون لأيقونة هذه الأداة خلفية ذات لون غامق:

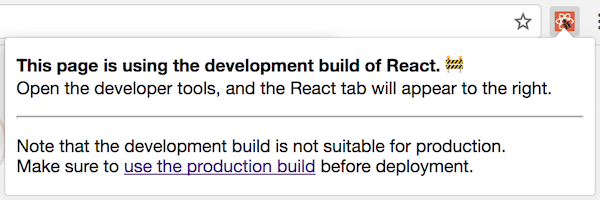
أمّا إن زُرتَ موقعًا مبنيًّا باستخدام React في وضع التطوير، فسيكون لأيقونة هذه الأداة خلفية حمراء:

من المُفترَض أن تستخدم وضع التطوير أثناء عملك على تطبيقك، ووضع الإنتاج عند توزيع تطبيقك للمستخدمين.
سنتحدّث عن تعليمات بناء التطبيق في الفقرات التالية.
إنشاء تطبيق React
إن كان تطبيقك مبنيًّا باستخدام الأمر create-react-app فنفِّذ الأمر التالي:
npm run build
سيُنشِئ هذا نسخة للإنتاج من تطبيقك في المجلّد build/ من مشروعك.
تذكّر أنّ هذا فقط ضروري قبل توزيع تطبيقك للمستخدمين، أمّا بالنسبة للتطوير العادي فاستخدم الأمر npm start.
نسخة تطوير React المؤلفة من ملف واحد
نُوفِّر إصدارات جاهزة للإنتاج من React و React DOM كملف واحد فقط:
<script src="https://unpkg.com/react@17/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.production.min.js"></script>
تذكّر أنّ ملفّات React التي تنتهي باللاحقة .production.min.js هي فقط المُلائِمة للإنتاج.
Brunch
للحصول على النسخة الأكثر كفاءةً للإنتاج من أجل Brunch، ثبِّت الإضافة terser-brunch:
# إن كنت تستخدم npm
npm install --save-dev terser-brunch
# إن كنت تستخدم Yarn
yarn add --dev terser-brunch
ولإنشاء نسخة للإنتاج بعد ذلك، أضف العَلَم -p لأمر البناء:
brunch build -p
تذكَّر أنَك تحتاج فقط لفعل ذلك من أجل نُسَخ الإنتاج، فلا يجب تمرير العَلَم -p أو تطبيق هذه الإضافة أثناء التطوير، لأنّها ستُخفي تحذيرات React المُفيدة وتجعل من بناء التطبيق أبطأ.
Browserify
للحصول على النسخة الأكثر كفاءةً للإنتاج من أجل Browserify، ثبِّت بعض الإضافات:
# إن كنت تستخدم npm
npm install --save-dev envify terser uglifyify
# إن كنت تستخدم Yarn
yarn add --dev envify terser uglifyify
لإنشاء نُسخة للإنتاج، تأكَّد من أن تُضيف هذه التحويلات (الترتيب مُهم هنا):
- يضمن تحويل
envifyتعيين البيئة الصحيحة للبناء. اجعله عامًّا عن طريق العَلَم (-g). - يُزيل التحويل
uglifyifyاستيرادات التطوير، اجعله عامًّا أيضًا (-g). - وأخيرًا نُمرِّر الحزمة الناتجة إلى الأمر
terser(تعرَّف على السبب من هنا).
على سبيل المثال نكتب:
browserify ./index.js \
-g [ envify --NODE_ENV production ] \
-g uglifyify \
| terser --compress --mangle > ./bundle.js
تذكَّر أنَك تحتاج فقط لفعل ذلك من أجل نُسَخ الإنتاج، فلا يجب تطبيق هذه الإضافات أثناء التطوير، لأنّها ستُخفي تحذيرات React المُفيدة وتجعل من بناء التطبيق أبطأ.
Rollup
للحصول على النسخة الأكثر كفاءةً للإنتاج من أجل Rollup، ثبِّت بعض الإضافات:
# إن كنت تستخدم npm
npm install --save-dev rollup-plugin-commonjs rollup-plugin-replace rollup-plugin-terser
# إن كنت تستخدم Yarn
yarn add --dev rollup-plugin-commonjs rollup-plugin-replace rollup-plugin-terser
لإنشاء نُسخة للإنتاج، تأكَّد من أن تُضيف هذه الإضافات (الترتيب مُهم هنا):
- تضمن الإضافة
replaceمن تعيين البيئة الصحيحة للبناء. - تُزوِّد الإضافة
commonjsدعمًا لأجل CommonJS في Rollup. - تضغط الإضافة
terserالحزمة النهائيّة.
plugins: [
// ...
require('rollup-plugin-replace')({
'process.env.NODE_ENV': JSON.stringify('production')
}),
require('rollup-plugin-commonjs')(),
require('rollup-plugin-terser')(),
// ...
]
للحصول على مثال كامل عن طريقة الإعداد انظر هنا.
تذكَّر أنَك تحتاج فقط لفعل ذلك من أجل نُسَخ الإنتاج، فلا يجب تطبيق الإضافة terser أو الإضافة replace أثناء التطوير، لأنّها ستُخفي تحذيرات React المُفيدة وتجعل من بناء التطبيق أبطأ.
webpack
ملاحظة: إن كُنتَ تستخدم الأمر create-react-app، فمن فضلك اتبع التعليمات السّابقة. هذا القسم يُفيدك فقط إن كنت تريد ضبط إعدادات webpack بشكلٍ مباشر.
سيصغِّر الإصدار الرابع من webpack وما بعده افتراضيا شيفرتك البرمجية في إعدادات الإنتاج:
const TerserPlugin = require('terser-webpack-plugin');
module.exports = {
mode: 'production',
optimization: {
minimizer: [new TerserPlugin({ /* خيارات إضافية هنا */ })],
},
};
بإمكانك تعلّم المزيد حول هذا الموضوع في توثيق webpack.
تذكَّر أنَك تحتاج فقط لفعل ذلك من أجل نُسَخ الإنتاج، فلا يجب تطبيق الإضافة TerserPlugin أو الإضافة DefinePlugin أثناء التطوير، لأنّها ستُخفي تحذيرات React المُفيدة وتجعل من بناء التطبيق أبطأ.
تفحص المكونات باستخدام نافذة الأداء في متصفح Chrome
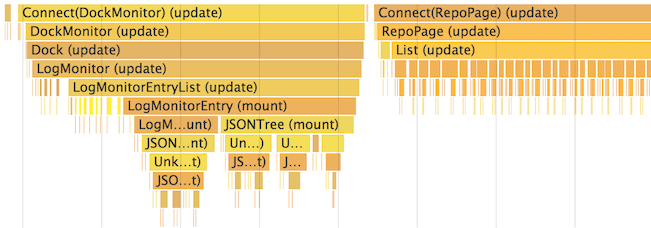
يُمكنِك في وضع التطوير إيجاد مخطّطات توضيحية لعمليّة وصل المُكوِّنات (mount)، وتحديثها، وفصلها (unmount)، وذلك باستخدام أدوات الأداء في المتصفحات التي تدعمها. على سبيل المثال:

لفعل ذلك في متصفح Chrome:
- عطِّل بشكل مؤقَّت كافة إضافات Chrome خاصة أدوات تطوير React، فهي تُفسِد النتائج بالتأكيد.
- تأكّد من تشغيل التطبيق في وضع التطوير.
- افتح نافذة الأداء (Performance) في أدوات تطوير المتصفّح Chrome واضغط على تسجيل (Record).
- نفّذ الإجراءات التي ترغب بتفحصها. لا تُسجِّل أكثر من 20 ثانية فقد يتوقّف Chrome عن الاستجابة.
- أوقف التسجيل.
- ستُجمَّع أحداث React تحت العنوان User Timing.
للحصول على دليل مفصّل، راجع هذه المقالة.
لاحظ أنّ هذه الأرقام نسبيّة لذلك ستُصيَّر المُكوِّنات بشكلٍ أسرع في مرحلة الإنتاج. يُساعدك ذلك على إدراك متى تُحدَّث عناصر واجهة المستخدم عن طريق الخطأ، ومتى تحصل هذه التحديثات.
المتصفحات التي تدعم هذه الميزة حاليًّا هي Chrome، و Edge، و Internet Explorer، ولكنّنا نستخدم واجهة توقيت المستخدم (User Timing API) المعياريّة، لذلك نتوقع الدعم من المزيد من المتصفحات.
تشخيص المكونات باستخدام أداة التشخيص DevTools Profiler
يوفر الإصداران React-dom 16.5 و react-native 0.57 وما بعدهما إمكانات تشخيص مُحسّنة في وضع التطوير عبر مُشخِّص React – أداة React للتشخيص – React DevTools Profiler. إن أردت معرفة المزيد عن مشخِّص React فطالع هذه المقالة من مدونتنا. يتوفر أيضًا مقطع فيديو على يوتيوب يشرح مشخِّص React بالتفصيل.
إذا لم تثبّت أداة React DevTools بعد ، فيمكنك العثور عليها هنا:
ملاحظة: تتوفر أيضًا حزمة تشخيص في وضع الإنتاج لـ react-dom على شكل react-dom/profiling. اقرأ المزيد حول كيفية استخدام هذه الحزمة fb.me/react-profiling.
إظهار مُخطَّطات للقوائم الطويلة
إن كان تطبيقك يُصيِّر قوائم طويلة من البيانات (مئات أو آلاف الصفوف)، فنوصي باستخدام تقنيّة تدعى النوافذ (windowing)، وهي تقنية تُصيِّر مجموعة صغيرة من الصفوف في أي وقت مُحدَّد، وتستطيع تقليل الزمن الذي تستغرقه إعادة تصيير المُكوِّنات وعدد عُقَد DOM المُنشأة.
إنّ react-window و react-virtualized هي مكتبات نوافذ شائعة تُزوِّدنا بالعديد من المُكوِّنات القابلة لإعادة الاستخدام لعرض القوائم، الشبكات، وبيانات الجداول. بإمكانك أيضًا إنشاء مُكوِّن النوافذ الخاص بك، مثلما تفعل Twitter، إن أردتَ شيئًا مُخصّصًا لأجل تطبيقك.
تجنب المطابقة (Reconciliation)
تبني React وتدعم تمثيلًا داخليًّا لواجهة المستخدم المُصيَّرة. يتضمّن ذلك عناصر React التي تُعيدها من المُكوِّنات. يُتيح لك هذا التمثيل تجنّب إنشاء عقد DOM غير الضروريّة والوصول إليها، حيث يكون ذلك عملية بطيئة على كائنات JavaScript. يُشار إلى ذلك أحيانًا بـ DOM الافتراضي، ولكنّه يعمل بنفس الطريقة في React Native.
عندما تتغيّر خاصيّة أو حالة المُكوِّن، تُقرِّر React أي عقدة DOM هي التي يجب تحديثها عن طريق مقارنة العنصر الجديد المُعاد مع العنصر السابق المُصيَّر. وعندما لا يكونان متطابقين ستُحدِّث React واجهة DOM.
على الرغم من أنّ React لا تُحدِّث إلا عقد DOM التي تم تغييرها ، إلا أنّ إعادة التصيير تستغرق وقتًا. في كثير من الحالات لا يمثل ذلك مشكلة، ولكن إذا كان البطؤ ملحوظًا، فيمكنك تسريع العملية عبر إعادة تعريف دالة دورة الحياة shouldComponentUpdate، والتي تُنفّذ قبل بدء عملية إعادة التصيير. يعيد التنفيذ الافتراضي لهذه الدالة القيمة true، وهذا يجعل React تجري التحديث:
shouldComponentUpdate(nextProps, nextState) {
return true;
}
إن كانت لديك بعض الحالات التي لا ينبغي فيها تحديث المُكوّن فبإمكانك إعادة القيمة false من التابع shouldComponentUpdate وذلك لتجاوز كامل عمليّة التصيير بما في ذلك التابع render() في هذا المُكوِّن والمُكوِّنات الأدنى منه.
في معظم الحالات بدلًا من كتابة shouldComponentUpdate() بشكل يدوي بإمكانك وراثته من React.PureComponent. يُكافِئ ذلك تنفيذ التابع shouldComponentUpdate() مع مقارنة صغيرة للخاصيّات والحالة السّابقة مع الحاليّة.
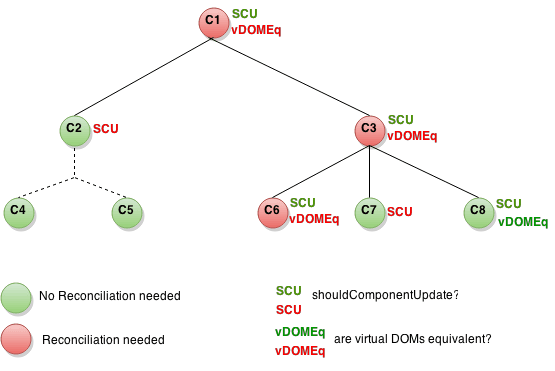
مخطط لعمل التابع shouldComponentUpdate
تجد في الصورة التالية شجرة فرعية من المُكوّنات. تُشير SCU بالنسبة لكل واحد إلى القيمة التي يجب أن يُعيدها التابع shouldComponentUpdate، وتدلّنا vDOMEq إن كانت عناصر React المُصيَّرة متطابقة. وأخيرًا يُشير لون الدائرة إن كان يجب إجراء مُطابَقة على المُكوِّن أم لا:

بما أنّ التابع shouldComponentUpdate أعاد القيمة false من أجل الشجرة الفرعية التي جذرها هو C2، فلم تُحاول React تصيير C2، وبهذا لم يتوجّب أيضًا استدعاء shouldComponentUpdate على C4 و C5.
بالنسبة للجذر C1 و C3 أعاد التابع shouldComponentUpdate القيمة true، وبذلك توجّب على React النزول حتى الفروع والتحقّق منها. بالنسبة للجذر C6 أعاد التابع shouldComponentUpdate القيمة true، وبما أنّ العناصر المُصيَّرة لم تكن متطابقة فتوجَّب على React تحديث DOM.
الحالة الأخيرة الهامّة هي الجذر C8. هنا يجب على React تصيير هذا المُكوّن، ولكن بما أنّ عناصر React التي أعادها كانت مطابقةً للعناصر المُصيَّرة سابقًا، فلم يجب عليها تحديث DOM.
لاحظ أنّه وجبَ على React إجراء تعديلات على DOM من أجل الجذر C6 فقط، والتي لم يكن هناك مفرًّا منها. بالنسبة للجذر C8 أنقذت نفسها من التحديث عن طريق مُقارنة عناصر React المُصيَّرة، ومن أجل التفرّعات C2 و C7 لم يجب عليها حتى مقارنة العناصر حيث أوقفنا ذلك من خلال التابع shouldComponentUpdate ولم يُستدعى التابع render.
أمثلة
إن كانت الطريقة الوحيدة لتغيير المُكوِّن هي تغيير props.color أو state.count، فبإمكانك أن تدع التابع shouldComponentUpdate يتحقّق من ذلك:
class CounterButton extends React.Component {
constructor(props) {
super(props);
this.state = {count: 1};
}
shouldComponentUpdate(nextProps, nextState) {
if (this.props.color !== nextProps.color) {
return true;
}
if (this.state.count !== nextState.count) {
return true;
}
return false;
}
render() {
return (
<button
color={this.props.color}
onClick={() => this.setState(state => ({count: state.count + 1}))}>
Count: {this.state.count}
</button>
);
}
}
في هذه الشيفرة يتحقّق التابع shouldComponentUpdate إن كانت هناك أيّة تغييرات في props.color أو state.count. إن كانت قيمها لا تتغير فلن يُحدَّث المُكوِّن. إن أصبح مُكوِّنك أكثر تعقيدًا فيُمكنك إجراء مقارنة بين كافة حقول الخاصيّات props والحالة state لتحديد ما إذا كان ينبغي تحديث المُكوّن. طريقة المقارنة هذه شائعة بحيث تُزوّدنا React بمُساعِد لاستخدام هذا المنطق عن طريق الوراثة من الصّنف React.PureComponent. لذلك الشيفرة التالية هي طريقة أبسط لتحقيق نفس الشيء:
class CounterButton extends React.PureComponent {
constructor(props) {
super(props);
this.state = {count: 1};
}
render() {
return (
<button
color={this.props.color}
onClick={() => this.setState(state => ({count: state.count + 1}))}>
Count: {this.state.count}
</button>
);
}
}
في معظم الأوقات يُمكنك استخدام React.PureComponent بدلًا من كتابة التابع shouldComponentUpdate الخاص بك. يُجري هذا الصنف مقارنة بسيطة لذلك لا يُمكنك استخدامه إن كانت الخاصيّات والحالة مُعدَّلة بطريقة قد لا تلتقطها المقارنة البسيطة.
قد يصبح ذلك مشكلة بالنسبة لنا عند استخدامه مع بنى البيانات الأكثر تعقيدًا، فمثلًا لنفترض أنّك تريد من المُكوِّن ListOfWords تصيير قائمة من الكلمات المنفصلة بينها مع وجود مُكوّن أب يُدعى WordAdder والذي يُتيح لنا الضغط على زر لإضافة كلمة للقائمة، لن تعمل هذه الشيفرة بشكلٍ صحيح:
class ListOfWords extends React.PureComponent {
render() {
return <div>{this.props.words.join(',')}</div>;
}
}
class WordAdder extends React.Component {
constructor(props) {
super(props);
this.state = {
words: ['marklar']
};
this.handleClick = this.handleClick.bind(this);
}
handleClick() {
// يسبب هذا المقطع خطأ
const words = this.state.words;
words.push('marklar');
this.setState({words: words});
}
render() {
return (
<div>
<button onClick={this.handleClick} />
<ListOfWords words={this.state.words} />
</div>
);
}
}
المشكلة هي قيام المُكوّن PureComponent بمقارنة بسيطة بين القيم القديمة والجديدة لـ this.props.words. وبما أنّ هذه الشيفرة تُعدِّل المصفوفة words في التابع handleClick الموجود في المُكوِّن WordAdder، فستُعتبَر القيم القديمة والجديدة للمصفوفة this.props.words متكافئة، على الرغم من أنّ الكلمات قد تغيّرت فعليًّا في المصفوفة، وبهذا لن يُحدَّث المُكوِّن ListOfWords على الرغم من أنّه يمتلك كلمات جديدة يجب تصييرها.
قوة عدم تعديل البيانات
الطريقة الأبسط لتجاوز هذه المشكلة هي تجنّب تعديل القيم التي تستخدمها كخاصيّات أو حالة، فيُمكِن كتابة التابع handleClick السّابع باستخدام concat كما يلي:
handleClick() {
this.setState(state => ({
words: state.words.concat(['marklar'])
}));
}
تدعم ES6 صياغة النشر لأجل المصفوفات والذي يُسهِّل هذه العمليّة. إن كنت تستخدم الأمر create-react-app فهذه الصياغة متوفرة بشكل افتراضي لديك:
handleClick() {
this.setState(state => ({
words: [...state.words, 'marklar'],
}));
};
تستطيع أيضًا إعادة كتابة الشيفرة التي تُعدِّل الكائنات لتجنّب ذلك بطريقة مماثلة. فلنفترض مثلًا أنّنا لدينا كائن يُدعى colormap ونريد كتابة دالة لتغيير قيمة colormap.right لتكون 'blue'، فنكتب ما يلي:
function updateColorMap(colormap) {
colormap.right = 'blue';
}
لكتابة ذلك بدون تعديل الكائن الأصلي نستخدم التابع Object.assign:
function updateColorMap(colormap) {
return Object.assign({}, colormap, {right: 'blue'});
}
يُعيد التابع updateColorMap الآن كائنًا جديدًا بدلًا من تعديل القديم. هنالك اقتراح من JavaScript بإضافة خاصيّة نشر الكائن لسهولة تحديث الكائنات بدون تعديلها أيضًا:
function updateColorMap(colormap) {
return {...colormap, right: 'blue'};
}
أُضيفت هذه الميزة إلى الإصدار جافاسكربت ES2018.
إن كنتَ تستخدم create-react-app فسيكون التابع Object.assign وصيغة نشر الكائن متوفرة بشكلٍ افتراضي.
عندما تتعامل مع كائنات متداخلة بعمق، فإنّ تحديثها بطريقة غير قابلة للتعديل قد يكون معقدًا. إذا واجهت هذه المشكلة، فطالع المكتبتين Immer أو immutability-helper. تتيح لك هاتان المكتبتان كتابة شيفرات سهلة القراءة دون فقدان مزايا الثبات (immutability).
انظر أيضًا
- شرح JSX بالتفصيل
- التحقق من الأنواع الثابتة
- التحقق من الأنواع باستخدام PropTypes
- استخدام المراجع مع DOM
- المكونات غير المضبوطة
- React بدون ES6
- React بدون JSX
- المطابقة (Reconciliation)
- استخدام السياق (Context) في React
- استخدام الأجزاء (Fragments) في React
- المداخل (Portals) في React
- حدود الأخطاء
- مكونات الويب
- المكونات ذات الترتيب الأعلى
- تمرير المراجع
- خاصيات التصيير
- تكامل React مع المكتبات الأخرى
- سهولة الوصول
- تقسيم الشيفرة
- الوضع الصارم (Strict Mode)