الفرق بين المراجعتين لصفحة: «ReactNative/datepickerios»
رقية-بورية (نقاش | مساهمات) إضافة محتوى الصفحة |
رقية-بورية (نقاش | مساهمات) ط مراجعة |
||
| سطر 84: | سطر 84: | ||
=== <code>onChange</code> === | === <code>onChange</code> === | ||
معالج (handler) تغيير | هي خاصية معالج (handler) تغيير التّاريخ، حيث يُستدعى عند تغيير الوقت، أو التّاريخ من واجهة المستخدم UI، وله معاملٌ وحيد هو حدث (event)، يُستخدم للحصول على التّاريخ المحدّد في منتقي الوقت والتّاريخ (picker)، ويفضّل استخدام الخاصيّة onDateChange عوضًا عنها. | ||
{| class="wikitable" | {| class="wikitable" | ||
!النوع | !النوع | ||
| سطر 96: | سطر 94: | ||
=== <code>onDateChange</code> === | === <code>onDateChange</code> === | ||
معالج تغيير | وهو معالج تغيير التّاريخ، ويُستدعى عند تغيير الوقت أو التّاريخ من واجهة المستخدم UI، وله معامل وحيد هو كائن من نوع تاريخ (Date object)، ويمثل الوقت والتاريخ المُحدّث. | ||
ويُستدعى عند تغيير الوقت أو التّاريخ من واجهة المستخدم UI، وله معامل وحيد هو كائن من نوع تاريخ (Date object)، ويمثل الوقت والتاريخ المُحدّث. | |||
{| class="wikitable" | {| class="wikitable" | ||
!النوع | !النوع | ||
مراجعة 11:14، 27 يناير 2021
مهملة: استخدم
react-native-community/datetimepickerبدلًا منها.
تُستخدم DatePickerIOS لإظهار مُنتقي الوقت، والتاريخ (date/time picker) على منصة iOS، وهو مكوّنٌ مُتحَكم به، لذا حتّى يُحدَّث هذا المكوّن يجب الرّبط مع ردّ النّداء onDateChange، وتحديث الخاصيّة date، وإلّا فسيلغى تحديث المستخدم على الفور وستُؤخذ الخاصيّة props.date كمصدرٍ موثوقٍ للوقت والتاريخ.
مثال
- مثال لمكوِّن الدالّة (Function Component)
import React, {useState} from 'react';
import {DatePickerIOS, View, StyleSheet} from 'react-native';
const App = () => {
const [chosenDate, setChosenDate] = useState(new Date());
return (
<View style={styles.container}>
<DatePickerIOS
date={chosenDate}
onDateChange={setChosenDate}
/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
},
});
export default App;
- مثال لمكوِّن الصّنف (Class Component)
import React, {Component} from 'react';
import {DatePickerIOS, View, StyleSheet} from 'react-native';
export default class App extends Component {
constructor(props) {
super(props);
this.state = {chosenDate: new Date()};
this.setDate = this.setDate.bind(this);
}
setDate(newDate) {
this.setState({chosenDate: newDate});
}
render() {
return (
<View style={styles.container}>
<DatePickerIOS
date={this.state.chosenDate}
onDateChange={this.setDate}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
},
});
الخاصيات
ترث خاصّيّات المكوّن view Props
date
لاختيار التّاريخ الحالي.
| النوع | مطلوب |
|---|---|
| تاريخ (Date) | لا |
onChange
هي خاصية معالج (handler) تغيير التّاريخ، حيث يُستدعى عند تغيير الوقت، أو التّاريخ من واجهة المستخدم UI، وله معاملٌ وحيد هو حدث (event)، يُستخدم للحصول على التّاريخ المحدّد في منتقي الوقت والتّاريخ (picker)، ويفضّل استخدام الخاصيّة onDateChange عوضًا عنها.
| النوع | مطلوب |
|---|---|
| دالة (function) | لا |
onDateChange
وهو معالج تغيير التّاريخ، ويُستدعى عند تغيير الوقت أو التّاريخ من واجهة المستخدم UI، وله معامل وحيد هو كائن من نوع تاريخ (Date object)، ويمثل الوقت والتاريخ المُحدّث.
| النوع | مطلوب |
|---|---|
| دالة (function) | نعم |
maximumDate
تُحدد أعلى قيمةٍ للوقت والتّاريخ، وبذلك يضيق مجال قيمهما المحتملة.
| النوع | مطلوب |
|---|---|
| تاريخ (Date) | لا |
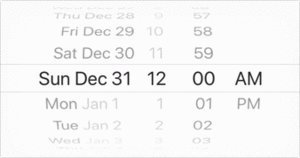
ويبين المثال التّالي منتقي الوقت والتّاريخ عند ضبط maximumDate على 31 كانون الثّاني:

minimumDate
تُحدد أقلّ قيمةٍ للوقت والتّاريخ، وبذلك يضيّق مجال قيمهما المحتملة.
| النوع | مطلوب |
|---|---|
| تاريخ (Date) | لا |
كما هي موضّحة في المثال السابق مع maximumDate.
minutInterval
تُحدد الفاصل الزمني لاختيار الدقائق.
| النوع | مطلوب |
|---|---|
قيمة متعددة (enum (1, 2, 3, 4, 5, 6, 10, 12, 15, 20, 30))
|
لا |
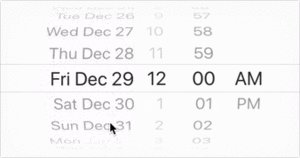
ويبين المثال التّالي منتقي الوقت والتّاريخ عند ضبط minutInterval على القيمة 10:

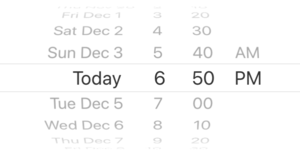
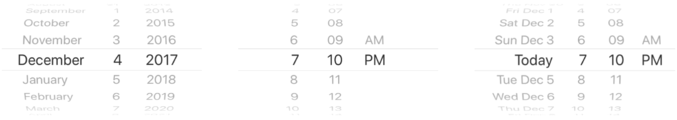
mode
تُحدّد وضع (mode) منتقي الوقت والتّاريخ.
| النوع | مطلوب |
|---|---|
قيمة متعدّدة (enum('date', 'time', 'datetime', 'countdown'))
|
لا |
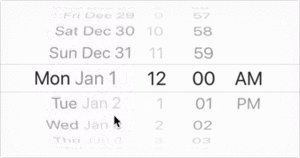
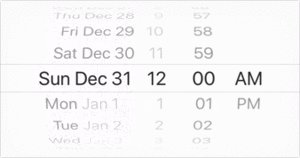
ويبين المثال التّالي منتقي الوقت والتّاريخ عند ضبط mode على القيم date، وtime، وdatetime:

local
تُحدّد الإعدادات المحلّية لمنتقي الوقت والتّاريخ، ويجب أن تكون قيمته موافقة لصيغة Locale ID.
| النوع | مطلوب |
|---|---|
| سلسلة نصية (string) | لا |
timeZoneOffsetInMinutes
تُحدد إزاحة المنطقة الزّمنية (Timezone) بالدّقائق، حيث يستخدم منتقي الوقت والتّاريخ المنطقة الزّمنية للجهاز افتراضيًّا، إلاّ أنّه يمكن استخدام هذه الخاصّية لإجباره على استخدام منطقةٍ زمنيّةٍ مختارةٍ، فعلى سبيل المثال لإظهار الأوقات بتوقيت المحيط الهادي، يمكنك تمرير .-7 * 60
| النوع | مطلوب |
|---|---|
| عدد (number) | لا |
intialDate
تُحدّد القيمة الابتدائيّة للوقت والتّاريخ، وهي مفيدة عندما لا نرغب بالتّنصّت (listening) للأحداث، وتحديث الخاصيّة Date للمحافظة على تزامن (sync) الحالة المتحكّم بها، لأنّ هنالك أخطاءً (bug) معروفةً للحالة المتحكّم بها تؤدّي لخروجها عن التّزامن مع منصّة Native، لهذا وُضعت الخاصّية intialDate لجعل منصّة Native مصدرًا موثوقًا للمعلومات.
| النوع | مطلوب |
|---|---|
| تاريخ (Date) | لا |