الدالة linear-gradient()
الدالة linear-gradient() في CSS ستُنشِئ تدرجًا لونيًا بين لونين أو أكثر على امتداد خط مستقيم، والنتيجة هي كائن من نوع البيانات <gradient> الذي هو نوعٌ خاصٌ من <image>.
/* التدرج اللوني مائل بزاوية 45 درجة
يبدأ باللون الأزرق وينتهي باللون الأحمر */
linear-gradient(45deg, blue, red);
/* يبدأ التدرج من الركن السفلي الأيمن وينتهي بالركن العلوي الأيسر
يبدأ باللون الأزرق وينتهي باللون الأحمر */
linear-gradient(to left top, blue, red);
/* يبدأ التدرج من الأسفل إلى الأعلى
يبدأ باللون الأزرق، ويتحول إلى الأخضر بعد 40% من طوله
ثم ينتهي باللون الأحمر */
linear-gradient(0deg, blue, green 40%, red);
لا تملك التدرجات اللونية في CSS أبعادًا فعليةً، أي ليس لها قياس مُحدَّد ولا نسبة أبعاد، وستُعرَض حسب أبعاد العنصر المحتواة فيه.
إذا أردتَ إنشاء تدرج لوني خطي يُكرِّر نفسه حتى يملأ العنصر الحاوي له، فاستخدم الدالة الدالة repeating-linear-gradient().
لمّا كانت التدرجات اللونية تنتمي إلى نوع البيانات <image>، فيمكن استخدامها حيث يمكن استخدام نوع البيانات <image>، ولهذا السبب لا يمكن استخدام الدالة linear-gradient() مع الخاصية background-color وغيرها من الخاصيات التي تستعمل نوع البيانات <color>.
أمثلة
مثال عن تدرج لوني خطي يميل بمقدار 45 درجة:
body {
background: linear-gradient(45deg, red, blue);
}
مثال عن تدرج لوني يبدأ بعد 60% من نقطة بداية خط التدرج:
body {
background: linear-gradient(135deg, orange, orange 60%, cyan);
}
دعم المتصفحات
| الميزة | Chrome | Firefox | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| الدعم الأساسي | 10.0 (مع السابقة -webkit-)
26.0 |
3.6 (مع السابقة -moz-)
16.0 |
10.0 | 12.1 | 5.1 (مع السابقة -webkit-)
6.0 |
بنية التدرجات اللونية الخطية
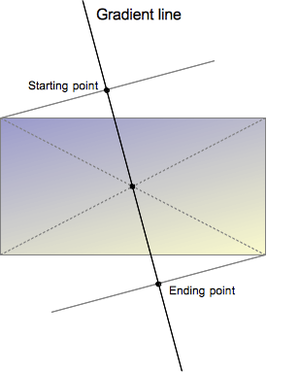
يُعرَّف التدرج اللوني الخطي بمحور يُسمى خط التدرج (gradient line) ونقطتَي توقف لونيتين أو أكثر، وكل نقطة على المحور لها لونٌ خاصٌ بها وذلك لجعل التدرج اللوني سلسًا؛ وما تفعله الدالة linear-gradient() هو رسم خطوط ملوّنة معامدة لخط التدرج، وكل خط له لونٌ مطابقٌ للون النقطة التي يتقاطع معها على خط التدرج.

يُعرَّف خط التدرج بإحداثيات مركز الصندوق الحاوي على التدرج اللوني وبقيمةٍ زاويّة <angle>، وألوان التدرج تُحدَّد بنقطتين أو أكثر: نقطة البداية ونقطة النهاية، ونقط توقف لوني اختيارية بينهما.
نقطة البداية هي موضعٌ على خط التدرج الذي يبدأ فيها أوّل لون بالتدرج، ونقطة النهاية هي موضعٌ على خط التدرج الذي ينتهي فيه آخر لون؛ وهاتان النقطتان تُعرَّفان عبر تقاطع خط التدرج مع خطٍ معامدٍ له يمر من زاوية الصندوق الذي في نفس الربع (quadrant) الموجود فيه خط التدرج في تلك المنطقة؛ لاحظ أنَّ من الممكن عدّ نقطة النهاية على أنها نظيرة نقطة البداية بالنسبة إلى المركز؛ وهذه التعريفات المُعقّدة تؤدي إلى تأثيرٍ مثيرٍ للاهتمام يُسمى عادةً «الأركان السحرية» (magic corners): فالركنان القريبان من نقطة البداية والنهاية لهما نفس القيمة اللونية لنقطة البداية أو النهاية الموافقة للركن.
يمكن إضافات محطات توقف لوني على خط التدرج، وبذلك تستطيع تخصيص الانتقال بين لونَي البداية والنهاية، ويمكن تعريف موضع التوقف اللوني باستخدم طول مطلق <length> أو نسبة مئوية <percentage>، وإذا لم تُحدِّد موضعًا للتوقف اللوني فسيوضع في منتصف المسافة بين التوقف اللوني الذي يسبقه والذي يليه.
البنية العامة
القيمة <side-or-corner>
نقطة بداية خط التدرج، وإذا حُدِّدت فهي تحتوي على الكلمة to وكلمة محجوزة أو كلمتين محجوزتين: واحدة تُحدِّد الجانب الأفقي (left أو right)، والثانية تُحدِّد الجانب الرأسي (top أو bottom)، لاحظ أنَّ ترتيب هاتين الكلمتين المحجوزتين غير مهم، وإذا لم تُحدَّد هذه القيمة فالقيمة الافتراضية هي to bottom.
القيم to top و to bottom و to left و to right تكافئ القيم الزاويّة 0deg و 180deg و 270deg و 90deg على التوالي وبالترتيب.
القيمة <angle>
زاوية ميّل خط التدرج، والقيمة 0deg تكافئ to top، وزيادة القيمة عن 0deg ستؤدي إلى تدوير خط التدرج باتجاه عقارب الساعة.
القيمة <color-stop>
قيمة لونيّة <color> يتبعها -اختياريًا- موضع التوقف، ويمكن أن يكون الموضع نسبةً مئويةً <percentage> أو طولًا مطلقًا <length>.
البنية الرسمية
linear-gradient( [ <angle> | to <side-or-corner> ,]? <color-stop> [, <color-stop>]+ )
حيث:
<side-or-corner> = [left | right] || [top | bottom]
<color-stop> = <color> [ <percentage> | <length> ]?