تثبيت كوردوفا وإنشاء أول تطبيق
يوضح لك هذا الدليل كيفية إنشاء تطبيق كوردوفا اعتمادًا على HTML و JS ونشره على العديد من المنصات الأصلية للجوّال باستخدام واجهة سطر أوامر كوردوفا (CLI). للحصول على مرجع تفصيلي حول سطر أوامر كوردوفا، اطلع على صفحة واجهة سطر الأوامر.
تثبيت سطر أوامر كوردوفا
أداة سطر أوامر كوردوفا موجودة كحزمة npm. ولتثبيتها، اتبع الخطوات التالية:
- نزِّل وثبت Node.js. عند التثبيت، يجب أن تتمكن من استدعاء
nodeوnpmفي سطر الأوامر. - (اختياري) نزل وثبِّت عميل git إذا لم يكن لديك واحد بالفعل. بعد التثبيت، يجب أن تتمكن من استدعاء
gitعلى سطر الأوامر الخاص بك. إن CLI يستخدمه لتنزيل الأصول (assets) عندما يتم يشار إليها باستخدام رابط url إلى مستودع git. - ثبت الوحدة
cordovaباستخدام أداةnpmالخاصة بـ Node.js. سيتم تنزيل الوحدةcordovaتلقائيًا بواسطة الأداةnpm.
- التثبيت على أنظمة OS X و لينكس
$ sudo npm install -g cordova
في نظام التشغيل OS X و لينكس، قد يكون من الضروري تنفيذ الأمر npm باستخدام sudo لأجل تثبيت أداة التطوير المهمة هذه في مجلدات مقيَّدة مثل المجلد /usr/local/share. أما إذا كنت تستخدم الأداة nvm / nave الاختيارية أو لديك حق الوصول للكتابة إلى مجلد التثبيت، فقد تتمكن من حذف sudo علمًا بأن هناك المزيد من النصائح المتاحة حول استخدام npm دون sudo، إذا كنت ترغب في القيام بذلك.
- التثبيت على نظام التشغيل ويندوز
C:\>npm install -g cordova
تشير الراية -g أعلاه إلى npm لتثبيت cordova على المستوى العام وإلا سيتم تثبيته في المجلد الفرعي node_modules لمجلد العمل الحالي.
بعد التثبيت، يجب أن تكون قادرًا على تشغيل cordova على سطر الأوامر بدون أي وسائط ويجب عليك طباعة نص المساعدة.
إنشاء التطبيق
انتقل إلى الدليل الذي تحتفظ فيه بشيفرة المصدر الخاص بك وقم بإنشاء مشروع جديد:
$ cordova create hello com.example.hello HelloWorld
يؤدي هذا إلى إنشاء البنية الهيكلية المطلوبة لتطبيقك كوردوفا. افتراضيًّا، يولد الأمر cordova create تطبيقًا يكون بمثابة الهيكل الأساسي لتطبيق يستند على عارض ويب تكون الصفحة الرئيسية فيه هي الملف www/index.html الخاص بالمشروع.
انظر أيضًا:
إضافة منصات
يجب تشغيل جميع الأوامر اللاحقة داخل مجلد المشروع، أو داخل أي مجلد فرعي آخر ضمنه، لذا انتقل إلى مجلد المشروع حالًا:
$ cd hello
أضف المنصات التي سيستهدفها تطبيقك. سنضيف المنصتين "ios" و "android" ونتأكد من حفظهما في الملف config.xml والملف package.json:
$ cordova platform add ios
$ cordova platform add android
للتحقق من مجموعة المنصات الحالية لمشروع، نفذ الأمر التالي:
$ cordova platform ls
يؤثر تنفيذ الأوامر المتعلقة بإضافة أو إزالة المنصات على محتويات المجلد platforms في المشروع، حيث تظهر كل منصة كمجلد فرعي.
ملاحظة: عند استخدام واجهة سطر الأوامر (CLI) لإنشاء تطبيقك، يجب ألا تعدِّل أي ملف في المجلد platform لأنه يتم الكتابة فوق هذه الملفات بشكل متكرر عند إعداد التطبيقات للبناء، أو عند إعادة تثبيت الإضافات.
انظر أيضًا:
- الأمر
platform commandفي سطر أوامر كوردوفا
تثبيت المتطلبات المسبقة للبناء
لإنشاء التطبيقات وتشغيلها، يلزمك تثبيت حزم SDK لكل منصة ترغب في استهدافها. وبدلًا من ذلك، إذا كنت تستخدم متصفحًا لأغراض التطوير، فيمكنك استخدام المنصة browser التي لا تتطلب أية حزم SDK لأية منصة.
لمعرفة ما إذا كنت تستوفي متطلبات بناء المنصة الواحدة، نفذ الأمر التالي:
$ cordova requirements
Requirements check results for android:
Java JDK: installed .
Android SDK: installed
Android target: installed android-19,android-21,android-22,android-23,Google Inc.:Google APIs:19,Google Inc.:Google APIs (x86 System Image):19,Google Inc.:Google APIs:23
Gradle: installed
Requirements check results for ios:
Apple OS X: not installed
Cordova tooling for iOS requires Apple OS X
Error: Some of requirements check failed
انظر أيضًا:
بناء التطبيق
بشكل افتراضي، يولد الأمر cordova create تطبيقًا يعتمد على عارض ويب تكون الصفحة الرئيسية فيه هي الملف www/index.html الخاص بالمشروع. أية تهيئة للتطبيق يجب أن تحدَّد كجزء من معالج الحدث deviceready المحدد في الملف www/js/index.js.
قم بتنفيذ الأمر التالي لبناء المشروع لكافة المنصات:
$ cordova build
يمكنك بشكل تحديد مجال بناء التطبيق لمنصة محدَّدة فقط عبر إضافة اسم المنصة بعد الأمر السابق بالشكل التالي:
$ cordova build ios
انظر أيضًا:
اختبار التطبيق
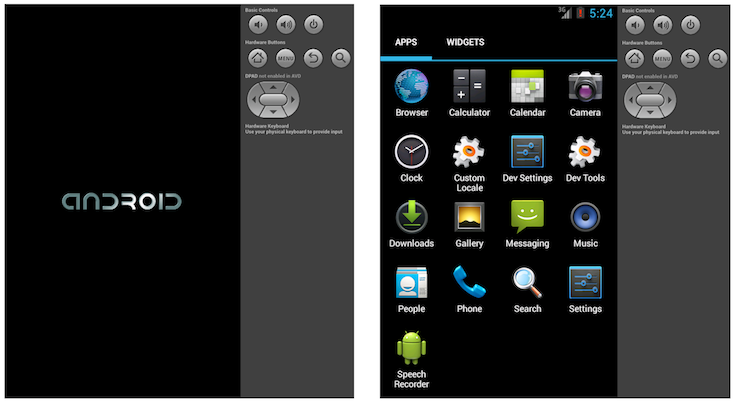
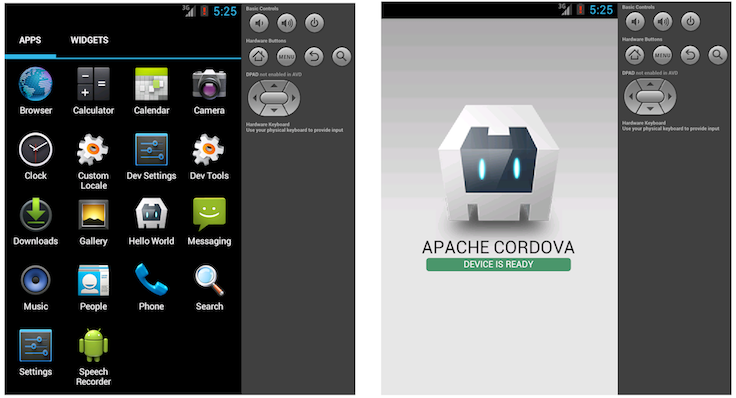
غالبًا ما تأتي حزم SDK لمنصات الجوال مع أجهزة محاكاة تقوم بتنفيذ صورة الجهاز بحيث يمكنك تشغيل التطبيق من الشاشة الرئيسية ومعرفة كيفية تفاعله مع العديد من ميزات المنصة الواحدة. شغّل أمرًا مثل التالي لإعادة إنشاء التطبيق وعرضه في محاكي منصة محدَّدة:
$ cordova emulate android
المتابعة مع الأمر cordova emulate يحدِّث صورة المحاكي لعرض أحدث تطبيق والذي يتوفر الآن للتشغيل من الشاشة الرئيسية:
بدلًا من ذلك، يمكنك توصيل الهاتف بالكمبيوتر واختبار التطبيق مباشرةً:
$ cordova run android
قبل تشغيل هذا الأمر، تحتاج إلى إعداد الجهاز للاختبار، باتباع الإجراءات التي تختلف من منصة إلى أخرى.
انظر أيضًا:
- إعداد المحاكي في أندرويد
- الأمر
cordova run - الأمر
cordova clean
إضافة الإضافات
يمكنك تعديل التطبيق الذي تم إنشاؤه تلقائيًا للاستفادة من تقنيات الويب القياسية ولكن حتى يتمكن التطبيق من الوصول إلى ميزات على مستوى الجهاز، فإنك تحتاج إلى إضافة إضافات تتيح ذلك.
تعرض الإضافة واجهة برمجة تطبيقات تخص JavaScript لوظائف SDK الأصلية حيث تتم استضافة الإضافات عادةً على npm ويمكنك البحث عنها في صفحة البحث عن الإضافات. إن بعض مفاتيح وجهات التطبيقات البرمجية متاحة من خلال مشروع كوردوفا المفتوح المصدر ويشار إليها بواجهات برمجة التطبيقات للإضافات الأساسية (Core Plugin APIs). يمكنك أيضًا استخدام سطر الأوامر لتشغيل صفحة البحث:
$ cordova plugin search camera
لإضافة مكون الكاميرا الإضافي وحفظه إلى config.xml و package.json، سنحدد اسم الحزمة npm لإضافة الكاميرا بالشكل التالي:
$ cordova plugin add cordova-plugin-camera
Fetching plugin "cordova-plugin-camera@~2.1.0" via npm
Installing "cordova-plugin-camera" for android
Installing "cordova-plugin-camera" for ios
يمكن إضافة الإضافاة باستعمال مجلد أو مستودع git أيضًا.
ملاحظة: يضيف سطر الأوامر شيفرة الإضافة بما يتلائم مع كل منصة. فمثلًا، إذا كنت ترغب في التطوير مع أدوات الصدفة ذات المستوى الادنى أو منصة الحزم SDK كما تم شرحه مسبقًا في صفحة نظرة عامة، فسوف تحتاج إلى تشغيل الأداة المساعدة Plugman لإضافة الإضافات بشكل منفصل لكل منصة. (لمزيد من المعلومات، راجع استخدام الأداة Plugman لإدارة الإضافات.)
استخدم الأمر plugin ls (أو plugin list أو plugin فقط) لعرض الإضافات المثبتة حاليًا. تُعرض كل إضافة مع معرّفها:
$ cordova plugin ls
cordova-plugin-camera 2.1.0 "Camera"
cordova-plugin-whitelist 1.2.1 "Whitelist"
انظر أيضًا:
استخدام الدمج (merges) لتخصيص كل منصة
بينما يتيح لك كوردوفا نشر تطبيق بسهولة للعديد من المنصات المختلفة، فبعض الأحيان تحتاج إلى إضافة بعض التخصيصات. وفي هذه الحالة، لا تحتاج تعديل ملفات المصدر في المجلدات الفرعية في المجلد www ضمن المجلد platforms ذي المستوى الأعلى لأنه يتم استبدالها بانتظام بملفات المصدر العابرة للمنصات التي تخص المجلد www.
وكخيار بديل، يوفر المجلد merges ذو المستوى الأعلى مكانًا لتحديد الأصول لتوزيعها على منصات محددة حيث يعكس كل دليل فرعي خاص بالمنصة الواحدة داخل هذا المجلد بنية شجرة المصدر للمجلد www مما يسمح لك بإلغاء أو إضافة الملفات حسب الحاجة. وعلى سبيل المثال، إليك كيفية استخدام المجلد merges لزيادة حجم الخط الافتراضي لأجهزة Android:
- قم بتحرير الملف www/index.html، مع إضافة رابط إلى ملف CSS إضافي، هو الملف overrides.css في هذه الحالة:
<link rel="stylesheet" type="text/css" href="css/overrides.css" />
- يمكنك اختياريًا إنشاء الملف www/css/overrides.css الفارغ والذي يمكن تطبيقه على جميع الإصدارات غير المستندة على منصة الأندرويد مما يمنع حدوث خطأ في ملف مفقود
- أنشئ المجلد css الفرعي داخل merges/android، ثم أضف الملف overrides.css المقابل. اكتب فيه شيفرة CSS التي تستبدل حجم الخط الافتراضي -الذي هو 12 نقطة - المحدد داخل الملف www/css/index.css:
body { font-size:14px; }
عند إعادة بناء المشروع لديك، فسوف يتميز إصدار Android بحجم الخط المخصص، بينما يظل الآخرون بدون تغيير.
يمكنك أيضًا استخدام عمليات الدمج عبر merges لإضافة ملفات غير موجودة في المجلد www الأصلي. فعلى سبيل المثال، يمكن أن يشتمل التطبيق على رسم زر خلفي (back button) في واجهة iOS، المخزَّن في الملف merges/ios/img/back_button.png، في وقت يمكن لنسخة Android بدلًا من ذلك التقاط أحداث backbutton من زر الجهاز المقابل.
تحديث كوردوفا ومشروعك
بعد تثبيت أداة cordova، يمكنك دائمًا تحديثها إلى أحدث إصدار عن طريق تشغيل الأمر التالي:
$ sudo npm update -g cordova
استخدم بناء الجملة هذا لتثبيت إصدار محدد:
$ sudo npm install -g cordova@3.1.0-0.2.0
قم بتنفيذ الأمر cordova -v لمشاهدة الإصدار القيد التشغيل حاليًا. وللعثور على أحدث إصدار كوردوفا تم إصداره، يمكنك تنفيذ الأمر التالي:
$ npm info cordova version
لتحديث المنصة الواحدة فقط، استعمل الأمر التالي:
$ cordova platform update android --save
$ cordova platform update ios --save
...etc.