روابط شبكة توزيع المحتوى CDN
< React
تتوفّر إصدارات UMD لملفي React و ReactDOM عبر شبكة توزيع المحتوى (اختصارًا CDN). ترمز UMD إلى Universal Module Definition، وهي عبارة عن تعريف لوحدات JavaScript لجعلها متوافقة مع أطر عمل JavaScript بحيث تعمل في أي مكان.
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
الغرض من الإصدارات السّابقة هو التطوير فقط، فهي ليست ملائمة للإنتاج. تتوفّر إصدارات من React مُحسَّنة للإنتاج على الروابط التالية:
<script crossorigin src="https://unpkg.com/react@16/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script>
لتحميل إصدار مُعيَّن من react و react-dom بدّل الرقم 16 إلى رقم الإصدار المطلوب.
لماذا استخدمنا الخاصيّة crossorigin هنا؟
إن كُنتَ تُخدِّم React عبر شبكة توزيع المحتوى، فمن المُفضَّل الحفاظ على الخاصيّة crossorigin:
<script crossorigin src="..."></script>
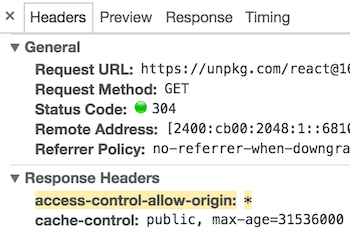
من المُفضَّل أيضًا التحقّق من أنّ شبكة توزيع المحتوى التي تستخدمها تُعيِّن ترويسة HTTP إلى Access-Control-Allow-Origin: * كما في الصورة التالية:

يُمكّننا هذا من التعامل مع الأخطاء بكفاءة أكبر في إصدار React 16 فما فوق.
انظر أيضًا
- تجربة React
- إضافة React إلى تطبيق جديد
- إضافة React إلى تطبيق موجود
- روابط شبكة توزيع المحتوى CDN (الصفحة الحالية)