الخاصية border-image-slice
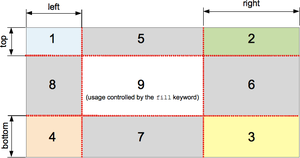
الخاصية border-image-slice في CSS تُقسِّم الصورة المُحدَّدة عبر الخاصية border-image-source إلى تسع مناطق: الأركان الأربعة، والحواف الأربع، والوسط.
/* border-image-slice: slice */
border-image-slice: 30%;
/* border-image-slice: vertical horizontal */
border-image-slice: 10% 30%;
/* border-image-slice: top horizontal bottom */
border-image-slice: 30 30% 45;
/* border-image-slice: top right bottom left */
border-image-slice: 7 12 14 5;
/* border-image-slice: … fill */
/* يمكن وضع هذه القيمة في أي موضع */
border-image-slice: 10% fill 7 12;
/* القيم العامة */
border-image-slice: inherit;
border-image-slice: initial;
border-image-slice: unset;
تُقسِّم هذه الخاصية الصورة بتحديد أربع مسافات.

border-image-slice.القيم الأربع تتحكم في موضع خطوط التقسيم (slice lines)، وإن لم نُحدِّد القيم الأربع كلها فسيتم أخذ القيم وفق النمط المتبع في الخاصيات التي تقبل أربع قيم في CSS.
لن تُستخدَم المنطقة الوسطى في الإطار، لكن يمكن استخدامها كصورة خلفية background-image إن ضُبِطَت الكلمة المحجوزة fill، لاحظ أنَّ هذه الكلمة المحجوزة يمكن وضعها في أي موضع بين قيم هذه الخاصية.
تُعرِّف الخاصيات border-image-repeat و border-image-width و border-image-outset كيف ستُستعمَل هذه الصور.
لاحظ أنَّ الخاصية المختصرة border-image يمكنها أن تُعيد ضبط هذه الخاصية إلى قيمتها الافتراضية.
| القيمة الابتدائية | 100%
|
|---|---|
| تُطبَّق على | جميع العناصر ما عدا عناصر الجدول الداخلية التي ضُبِطَت فيها الخاصية border-collapse إلى collapse.
|
| قابلة للوراثة | لا |
| قابلة للتحريك | لا |
| القيمة المحسوبة | من قيمة إلى أربع قيم نسبية <percentage> أو مطلقة <length>، إضافةً إلى الكلمة المحجوزة fill إن كانت مضبوطةً.
|
أمثلة
راجع صفحة border-image لأمثلة عن سلوك مختلف القيم.
دعم المتصفحات
| الميزة | Chrome | Firefox | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| الدعم الأساسي | 15.0 | 15.0 | 11 | 15 | 6 |
البنية العامة
قد تأخذ هذه الخاصية قيمةً واحدةً أو قيمتين أو ثلاث قيم أو أربع قيم.
- إذا حُدِّدَت قيمة واحدة فهي قيمة
slice. - إذا حُدِّدَت قيمتين فسيُضبَط الموضعان الرأسي والأفقي.
- إذا حُدِّدَت ثلاث قيم فستُضبَط المواضع العلوية والأفقية والسفلية.
- إذا حُدِّدَت أربع قيم فستُضبَط المواضع العلوية واليمينية والسفلية واليسارية.
يمكن وضع القيمة fill بين أيّ قيمة.
القيمة slice
هذه القيمة تكون إما رقمًا <number> أو نسبةً مئويةً <percentage> لإزاحة (offset) جميع خطوط التقسيم، ويُمثِّل الرقم <number> عدد البكسلات بالنسبة إلى الصور النقطية والإحداثيات بالنسبة إلى الصور المتجهية.
وتكون النسب المئوية <percentage> تابعةً إلى طول ارتفاع أو عرض الصورة، ولا يُسمَح باستخدام القيم السالبة، وإن حُدِّد قيم أكبر من الطول أو العرض فستصبح قيمتها 100%.
القيمة horizontal
هذه القيمة تكون إما رقمًا <number> أو نسبةً مئويةً <percentage> لإزاحة (offset) خطوط التقسيم التي ترتبط بالحواف الأفقية، أي خطَيّ التقسيم الأيمن والأيسر، ويُمثِّل الرقم <number> عدد البكسلات بالنسبة إلى الصور النقطية والإحداثيات بالنسبة إلى الصور المتجهية.
وتكون النسب المئوية <percentage> تابعةً إلى طول ارتفاع أو عرض الصورة، ولا يُسمَح باستخدام القيم السالبة، وإن حُدِّد قيم أكبر من الطول أو العرض فستصبح قيمتها 100%.
القيمة vertical
هذه القيمة تكون إما رقمًا <number> أو نسبةً مئويةً <percentage> لإزاحة (offset) خطوط التقسيم التي ترتبط بالحواف الرأسية، أي خطَيّ التقسيم العلوي والسفلي، ويُمثِّل الرقم <number> عدد البكسلات بالنسبة إلى الصور النقطية والإحداثيات بالنسبة إلى الصور المتجهية.
وتكون النسب المئوية <percentage> تابعةً إلى طول ارتفاع أو عرض الصورة، ولا يُسمَح باستخدام القيم السالبة، وإن حُدِّد قيم أكبر من الطول أو العرض فستصبح قيمتها 100%.
القيمة top
هذه القيمة تكون إما رقمًا <number> أو نسبةً مئويةً <percentage> لإزاحة (offset) خط التقسيم العلوي، ويُمثِّل الرقم <number> عدد البكسلات بالنسبة إلى الصور النقطية والإحداثيات بالنسبة إلى الصور المتجهية.
وتكون النسب المئوية <percentage> تابعةً إلى طول ارتفاع أو عرض الصورة، ولا يُسمَح باستخدام القيم السالبة، وإن حُدِّد قيم أكبر من الطول أو العرض فستصبح قيمتها 100%.
القيمة bottom
هذه القيمة تكون إما رقمًا <number> أو نسبةً مئويةً <percentage> لإزاحة (offset) خط التقسيم السفلي، ويُمثِّل الرقم <number> عدد البكسلات بالنسبة إلى الصور النقطية والإحداثيات بالنسبة إلى الصور المتجهية.
وتكون النسب المئوية <percentage> تابعةً إلى طول ارتفاع أو عرض الصورة، ولا يُسمَح باستخدام القيم السالبة، وإن حُدِّد قيم أكبر من الطول أو العرض فستصبح قيمتها 100%.
القيمة right
هذه القيمة تكون إما رقمًا <number> أو نسبةً مئويةً <percentage> لإزاحة (offset) خط التقسيم الأيمن، ويُمثِّل الرقم <number> عدد البكسلات بالنسبة إلى الصور النقطية والإحداثيات بالنسبة إلى الصور المتجهية.
وتكون النسب المئوية <percentage> تابعةً إلى طول ارتفاع أو عرض الصورة، ولا يُسمَح باستخدام القيم السالبة، وإن حُدِّد قيم أكبر من الطول أو العرض فستصبح قيمتها 100%.
القيمة left
هذه القيمة تكون إما رقمًا <number> أو نسبةً مئويةً <percentage> لإزاحة (offset) خط التقسيم الأيسر، ويُمثِّل الرقم <number> عدد البكسلات بالنسبة إلى الصور النقطية والإحداثيات بالنسبة إلى الصور المتجهية.
وتكون النسب المئوية <percentage> تابعةً إلى طول ارتفاع أو عرض الصورة، ولا يُسمَح باستخدام القيم السالبة، وإن حُدِّد قيم أكبر من الطول أو العرض فستصبح قيمتها 100%.
الكلمة المحجوزة fill
تُستخدَم هذه الكلمة المحجوزة لعرض القسم الأوسط من الصورة كصورة خلفية.
البنية الرسمية
border-image-slice: <number-percentage>{1,4} && fill?;
لاحظ أنَّ بالإمكان وضع الكلمة المحجوزة fill في أيّ ترتيب بين القيم.
<number-percentage> = <number> | <percentage>