دوال التوقيت في CSS
نوع البيانات <timing-function> يشير إلى الدوال الرياضية التي تصف سرعة تغيير القيم أحادية البعد في الحركات، وهذا ما يسمح بتغيير سرعة الحركات خلال فترة الحركة.
دوال الحركة السلسة تُنشِئ علاقة نسبية بين الوقت والناتج، وتكون القيمتان رقميتين <number>، وتُمثِّل القيمة 0.0 الحالة الابتدائية والقيمة 1.0 الحالة النهائية.


اعتمادًا على الدالة المُستخدمة، قد يصبح الناتج في بعض الأحيان أكبر من 1.0 أو أصغر من 0.0 أثناء الحركة، مما يؤدي إلى زيادة مدى الحركة إلى أكثر من الحالة النهائية، وفي حال طُبِّق ذلك على خاصيات مثل left أو right فسيُنشَأ تأثير يشبه تأثير الارتداد (bouncing).
لكن بعض الخاصيات الأخرى لن تسمح بأن تزيد القيم عن مجالٍ معيّن، فمكوِّنات الألوان لا يجوز أن تتجاوز 255 أو تقل عن 0، وستُقرّب تلك القيم إلى أقرب قيمة مسموحة (أي 255 أو 0 على التوالي).
دوال التوقيت
تدعم CSS نوعين من دوال التوقيت: النوع الأول ينحدر من منحنيات بيزير (Bézier curves)، النوع الثاني هو الدوال الدرجية (step functions). وأغلبية هذه الدوال أُعطيت كلمات محجوزة تسمح بالإشارة إليها بسهولة.
منحنيات بيزير
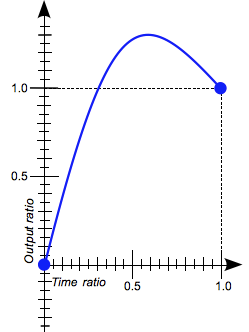
الدالة cubic-bezier() تُعرِّف منحني بيزير من الدرجة الثالثة، ولأن هذه المنحنيات مستمرة من البداية حتى النهاية فهي تُستعمَل عادةً لجعل بداية ونهاية الحركة سلسلةً (ولهذا تسمى هذه الدوال باسم easing functions).

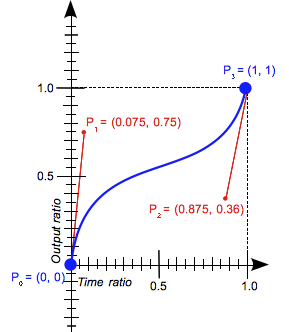
يُعرَّف منحني بيزير بأربع نقط هي P0 و P1 و P2 و P3، والنقطتان P0 و P3 هما نقطتان بداية ونهاية المنحني، وستكون هاتان النقطتان ثابتتين في CSS لأنَّ إحداثيات النقط هي نسب مئوية (فمحور السينات x هو الزمن، ومحور العينات y هو مجال المخرجات)؛ أي أنَّ النقطة P0 هي (0, 0) دومًا وتُمثِّل الحالة الابتدائية، والنقطة P3 هي (1, 1) دومًا وتُمثِّل الزمن النهائي والحالة النهائية.
لا تكون جميع منحنيات بيزير صالحةً كدوال توقيت لأن بعضها لا يُمثِّل دالةً رياضيةً، أي أنها تعطي قيمةً واحدةً على المحور y إذا مررنا لها قيمةً على المحور x.
ولمّا كانت النقطتان P0 و P3 ثابتتين في CSS، فيمكننا أن نعدّ منحنيات بيزير من الدرجة الثالثة على أنها دالة، وذلك إذا كانت قيمة النقطتين P1 و P2 ضمن المجال [0, 1]. وإذا كانت إحداثيات النقطة P1 أو P2 على المحور y خارج المجال [0, 1] فقد تؤدي إلى توليد تأثير الارتداد (bouncing).
شكل هذه الدالة العام هو:
cubic-bezier(x1, y1, x2, y2)
حيث x1 و y1 و x2 و y2 هي إحداثيات x و y للنقطتين P1 و P2 التي تُعرِّف منحني بيزير، ويمكن أن تكون قيمة x1 و x2 ضمن المجال [0, 1].
أمثلة عن استخدام الدالة cubic-bezier() في CSS، لاحظ أنَّ القيم السالبة مسموحة، وكذلك القيم الأكبر من 1 على محور y:
cubic-bezier(0.1, 0.7, 1.0, 0.1)
cubic-bezier(0, 0, 1, 1)
cubic-bezier(0.1, -0.6, 0.2, 0)
cubic-bezier(0, 1.1, 0.8, 4)
هذه أمثلة غير صالحة للدالة cubic-bezier()، لاحظ أنَّه لا يجوز استخدم قيمة أكبر من 1 على المحور x، ويجب تعريف كلا النقطتين، ولا يجوز استخدام قيم سالبة على المحور x:
cubic-bezier(0.1, red, 1.0, green)
cubic-bezier(2.45, 0.6, 4, 0.1)
cubic-bezier(0.3, 2.1)
cubic-bezier(-1.9, 0.3, -0.2, 2.1)
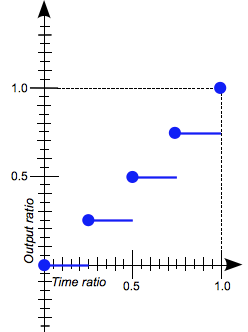
الدوال الدرجية
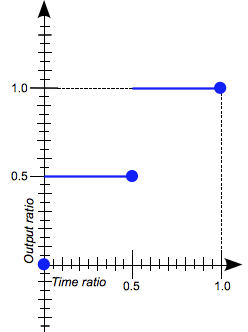
الدالة steps() تُعرِّف دالةً درجيةً (step function) التي تُقسِّم مجال المخرجات إلى خطوات متساوية.
هنالك تصنيفٌ فرعيٌ للدوال الدرجية باسم الدوال السلّميّة (staircase functions).

steps(2, start)
steps(2, start)شكل هذه الدالة العام هو:
steps(number_of_steps, direction)
حيث number_of_steps هو عدد صحيح <integer> موجب يُمثِّل عدد الخطوات المتساوية التي ستُشكِّلها الدالة الدرجية.
أما direction فهي كلمة محجوزة تُشير إلى أنها الدالة تستمر من اليمين أو من اليسار:
- الكلمة المحجوزة
startتُشير إلى أنَّ الدالة مستمرة من اليسار، أي أنَّ الخطوة الأولى ستبدأ عند بدء الحركة. - الكلمة المحجوزة
endتُشير إلى أنَّ الدالة مستمر من اليمين، أي أنَّ الخطوة الأخيرة ستحدث عند نهاية الحركة. وهي القيمة الافتراضية لهذه الدالة.
أمثلة عن استخدام الدالة الدالة steps() في CSS، لاحظ أنَّ المعامل الثاني لهذه الدالة اختياريٌ:
steps(5, end)
steps(2, start)
steps(2)
أما الدوال الآتية فهي غير صالحة، إذا يجب أن يكون الوسيط عددًا صحيحًا موجبًا، ويجب أن نُعرِّف خطوةً واحدةً على الأقل:
steps(2.0, end)
steps(-3, start)
steps(0, end)
كلمات محجوزة
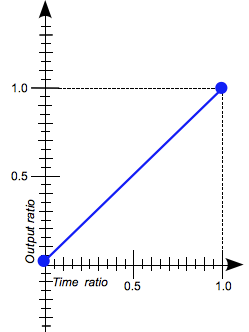
linear
ستكون الحركة من البداية حتى النهاية على نفس الوتيرة، وهي تكافئ الدالة cubic-bezier(0.0, 0.0, 1.0, 1.0).

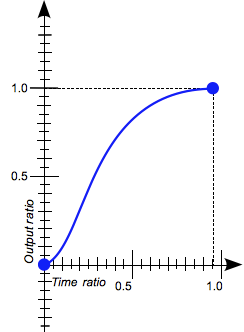
linear.ease
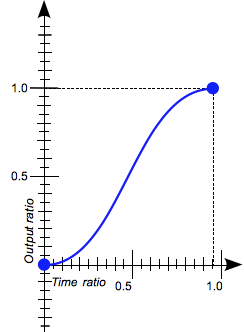
ستبدأ الحركة ببطء، ثم تتسارع بحدة، ثم تتباطأ بالتدريج إلى النهاية، وهي تكافئ الدالة cubic-bezier(0.25, 0.1, 0.25, 1.0). هذه الكلمة المحجوزة شبيهة بالكلمة ease-in-out مع أنها تتسارع بحدة في البداية.

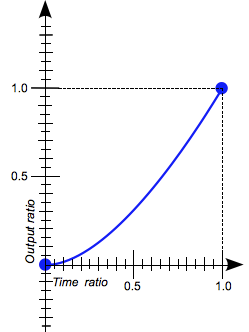
ease.ease-in
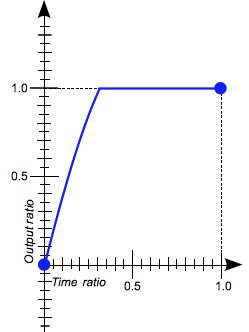
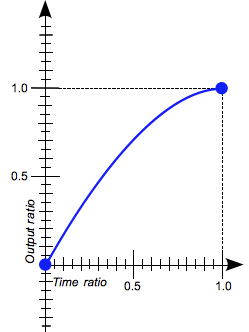
ستبدأ الحركة ببطء، ثم تتسارع بالتدريج النهاية، وهي تكافئ الدالة cubic-bezier(0.42, 0.0, 1.0, 1.0).

ease-in.ease-in-out
ستبدأ الحركة ببطء، ثم تتسارع، ثم ستنتهي ببطء، وهي تكافئ الدالة cubic-bezier(0.42, 0.0, 0.58, 1.0). وستسلك سلوك الكلمة المحجوزة ease-in في البداية، وستستلك سلوك الكلمة المحجوزة ease-out في النهاية.

ease-in-out.ease-out
ستبدأ الحركة بسرعة، ثم ستنتهي ببطء، وهي تكافئ الدالة cubic-bezier(0.0, 0.0, 0.58, 1.0).

ease-out.step-start
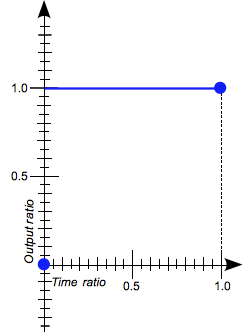
ستنتقل الحركة إلى الحالة النهائية مباشرةً حتى نهاية مدة الحركة، وهي تكافئ الدالة steps(1, start).

step-start.step-end
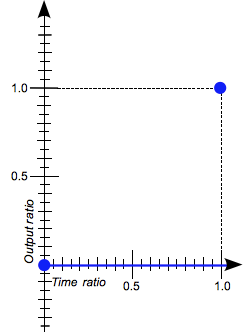
سيبقى العنصر في الحالة الابتدائية خلال مدة الحركة ثم سينتقل إلى الحالة النهائية مباشرةً، وهي تكافئ الدالة steps(1, end).

step-end.انظر أيضًا
- صفحة القيمة
numberالتي تمثِّل القيم العددية، سواءً كانت أعدادًا صحيحةً (integer) أو أعدادًا عشريةً.
مصادر ومواصفات
- مسودة CSS Animations.
- مسودة CSS Transitions.