Alert في React Native
يعرِض مربع حوارِ تنبيهٍ (alert dialog) بالعنوان والرسالة المحددين.
يُمكن اختياريًّا توفير قائمةٍ من الأزرار. يؤدي النقر فوق أي زر إلى إطلاق دالّةِ ردّ نداءِ onPress الخاصّة بالزر وإبعاد رسالة التنبيه. افتراضيًّا، سيكون زرُّ "OK" الزرَّ الوحيد.
هذه واجهة برمجة تطبيقاتٍ تعمل على كل من Android و iOS ويمكنُ لها إظهار تنبيهات ثابتة. لإظهار تنبيه يطالب المستخدم بإدخال معلومات، انظر AlertIOS؛ إدخال النص في التنبيه أمر شائع على نظام iOS فقط.
مثال
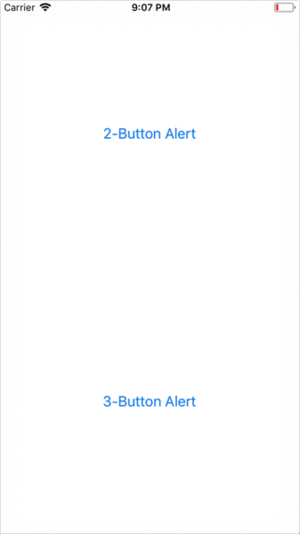
iOS

على نظام iOS يمكنك تحديد أي عددٍ من الأزرار. يمكن لكل زر تحديد نمطٍ اختياريًا من القيم: 'default'، أو 'cancel'، أو 'destructive'.
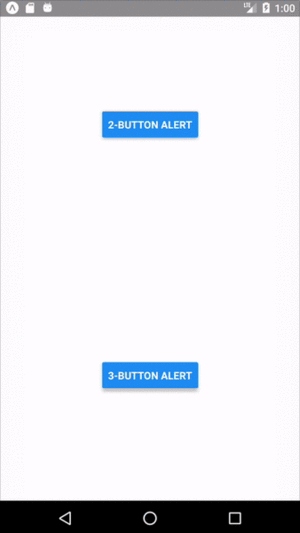
Android

على Android، يمكن تحديد ثلاثة أزرار على الأكثر. في Android هناك مفهوم الزر المحايد (neutral) والسالب (neutral) والإيجابي (positive):
- إذا حددت زرًا واحدًا، فسيكون الزر "الإيجابي" ("موافق" مثلًا).
- تحديد زرّين يعني "سلبي"، و"إيجابي" ("إلغاء" و"موافق" مثلًا).
- ثلاثة أزرار تعني "محايد"، و"سلبي"، و"إيجابي" ("لاحقًا"، و"إلغاء"، و"موافق" مثلًا).
افتراضيًّا، يمكن إبعاد التنبيهات على Android من خلال النقر خارج مربع التنبيه. يمكن معالجة هذا الحدث من خلال توفير مُعامل options اختياريّ، مع خاصية ردّ نداءٍ باسم onDismiss على الشكل { onDismiss: (
) => {} }.
وكبديل، يمكن تعطيل سلوك إبعاد التنبيهات تمامًا من خلال توفير مُعامل options اختياريّ مع تعيين القيمة false للخاصية cancelable، على الشكل { cancelable: false }.
مثال للاستخدام:
// يعمل على كل من
// Android و iOS
Alert.alert(
'Alert Title',
'My Alert Msg',
[
{text: 'Ask me later', onPress: () => console.log('Ask me later pressed')},
{
text: 'Cancel',
onPress: () => console.log('Cancel Pressed'),
style: 'cancel',
},
{text: 'OK', onPress: () => console.log('OK Pressed')},
],
{cancelable: false},
);
التوابع
alert()
static alert(title, message?, buttons?, options? type?)