ReactNative/pressable
المكوّن Pressable
Pressable هو مغلِّف مكوّن أساسي يمكنه اكتشاف المراحل المختلفة من تفاعلات الضغط على أي من أبنائه المحدّدين.
<Pressable onPress={onPressFunction}>
<Text>I'm pressable!</Text>
</Pressable>
كيفية عمله
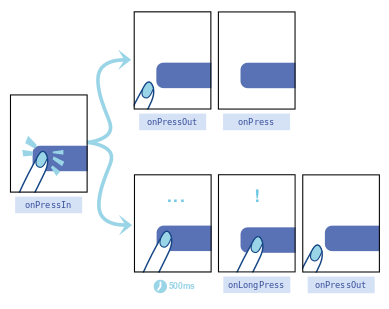
على عنصر يغلِّفه المكوّن Pressable:
- يُستدعَى
onPressInعند تنشيط الضغط.
- يُستدعَى
onPressOutعند إلغاء تنشيط إيماءة الضغط.
سيحدث أحد الأمرين التاليين بعد الضغط على onPressIn:
- سيزيل الشخص إصبعه، مما يؤدي إلى تنبيه
onPressOutثمonPress. - إذا ترك الشخص إصبعه لمدة تزيد عن 500 ميلي ثانية قبل إزالتها، فسيُنبَّه
onLongPress، وسيستمر تشغيلonPressOutعندما يزيل الشخص إصبعه.

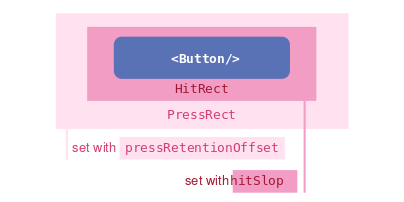
ليست الأصابع الأدوات الأدق، حيث يمكن أن ينشّط المستخدمون العنصر الخطأ أو يضغطون خارج منطقة التنشيط، لذلك يحتوي المكون Pressable على HitRect اختياري يمكنك استخدامه لتحديد المدى الذي يمكن أن تسجله اللمسة بعيدًا عن العنصر المغلَّف، إذ يمكن أن تبدأ الضغطات في أي مكان داخل HitRect.
يسمح PressRect للضغطات بالانتقال إلى ما بعد العنصر و HitRect مع الحفاظ على تنشيط وصلاحية "الضغط" كتحريك إصبعك ببطء بعيدًا عن الزر الذي تضغط عليه للأسفل.
لا تمتد منطقة اللمس أبدًا إلى ما بعد حدود العرض الأب وتأخذ الخاصية Z-index لعروض الأشقاء الأسبقيةَ دائمًا إذا وصلت اللمسة إلى عرضين متداخلين.

يمكنك ضبط HitRect بالقيمة hitSlop وضبط PressRect بالقيمة pressRetentionOffset.
يستخدم المكون
Pressableواجهة برمجة تطبيقاتPressabilityالخاصة بإطار عمل React Native. اطّلع على تطبيق Pressability لمزيد من المعلومات حول تدفق حالة آلة Pressability وكيفية عملها.
مثال
import React, { useState } from 'react';
import { Pressable, StyleSheet, Text, View } from 'react-native';
const App = () => {
const [timesPressed, setTimesPressed] = useState(0);
let textLog = '';
if (timesPressed > 1) {
textLog = timesPressed + 'x onPress';
} else if (timesPressed > 0) {
textLog = 'onPress';
}
return (
<View style={styles.container}>
<Pressable
onPress={() => {
setTimesPressed((current) => current + 1);
}}
style={({ pressed }) => [
{
backgroundColor: pressed
? 'rgb(210, 230, 255)'
: 'white'
},
styles.wrapperCustom
]}>
{({ pressed }) => (
<Text style={styles.text}>
{pressed ? 'Pressed!' : 'Press Me'}
</Text>
)}
</Pressable>
<View style={styles.logBox}>
<Text testID="pressable_press_console">{textLog}</Text>
</View>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
},
text: {
fontSize: 16
},
wrapperCustom: {
borderRadius: 8,
padding: 6
},
logBox: {
padding: 20,
margin: 10,
borderWidth: StyleSheet.hairlineWidth,
borderColor: '#f0f0f0',
backgroundColor: '#f9f9f9'
}
});
export default App;
الخاصيات Props
android_disableSound (نظام Android)
إذا كانت قيمة هذه الخاصية true، فلا تشغّل صوت نظام Android عند الضغط.
| النوع | مطلوب | القيمة الافتراضية |
|---|---|---|
| قيمة منطقية boolean | لا | false
|
android_ripple (نظام Android)
تُستخدَم هذه الخاصية لتفعيل تأثير التموج ripple في نظام Android وإعداد خصائصه.
| النوع | مطلوب |
|---|---|
| RippleConfig | لا |
children
تمثّل هذه الخاصية إما الأبناء أو الدالة التي تتلقى قيمة منطقية توضّح ما إذا كان المكوّن مضغوطًا حاليًا.
| النوع | مطلوب |
|---|---|
| React Node | لا |
unstable_pressDelay
تمثّل مدة الانتظار بعد الضغط (مقدَّرة بالميلي ثانية) قبل استدعاء onPressIn.
| النوع | مطلوب |
|---|---|
| عدد number | لا |
delayLongPress
المدة (مقدَّرة بالميلي ثانية) من onPressIn وقبل استدعاء onLongPress.
| النوع | مطلوب | القيمة الافتراضية |
|---|---|---|
| عدد number | لا | 500
|
disabled
تحدّد ما إذا كان سلوك الضغط معطلًا أم لا.
| النوع | مطلوب | القيمة الافتراضية |
|---|---|---|
| قيمة منطقية boolean | لا | false
|
hitSlop
تضبط هذه الخاصية مسافة إضافية خارج العنصر حيث يمكن من خلالها اكتشاف الضغط.
| النوع | مطلوب |
|---|---|
| Rect أو عدد number | لا |
onLongPress
تُستدعَى هذه الخاصية إذا استمر الوقت بعد onPressIn لأكثر من 500 ميلي ثانية. يمكن تخصيص هذه الفترة الزمنية باستخدام delayLongPress.
| النوع | مطلوب |
|---|---|
| PressEvent | No |
onPress
تُستدعَى بعد onPressOut.
| النوع | مطلوب |
|---|---|
| PressEvent | لا |
onPressIn
تُستدعَى على الفور عند تشغيل لمسة قبل onPressOut و onPress.
| النوع | مطلوب |
|---|---|
| PressEvent | لا |
onPressOut
تُستدعَى عند تحرير اللمسة.
| النوع | مطلوب |
|---|---|
| PressEvent | لا |
pressRetentionOffset
هي مسافة إضافية خارج العرض حيث تُعَد اللمسة بمثابة ضغطة قبل تنبيه onPressOut.
| النوع | مطلوب | القيمة الافتراضية |
|---|---|---|
| Rect أو عدد number | لا | { bottom: 30, left: 20, right: 20, top: 20 }
|
style
هي إما تنسيق واجهة أو دالة تتلقى قيمة منطقية تمثّل ما إذا كان المكون مضغوطًا حاليًا وتعيد تنسيق الواجهة view styles.
| النوع | مطلوب |
|---|---|
| View Style | لا |
testOnly_pressed
تُستخدَم فقط للتوثيق أو الاختبار (مثل اختبار اللقطة snapshot testing).
| النوع | مطلوب | القيمة الافتراضية |
|---|---|---|
| قيمة منطقية boolean | لا | false
|
تعريفات الأنواع
RippleConfig
إعداد تأثير التموج Ripple effect للخاصية android_ripple.
| النوع |
|---|
| كائن object |
الخصائص:
| الاسم | النوع | مطلوب | الوصف |
|---|---|---|---|
| color | لون color | لا | تحدّد لون تأثير التموج ripple effect. |
| borderless | قيمة منطقية boolean | لا | تحدّد ما إذا كان يجب ألّا يشتمل تأثير التموج على حدود. |
| radius | عدد number | لا | تحدّد نصف قطر تأثير التموج. |