طبقات الحاوية في جودو
الإطار المعروض وعناصر الحاوية
إن CanvasItem هو أساس كل العقد ثنائية الأبعاد، سواءً أكانت عقد عادية مثل Node2D أو Control، فكلاهما يرثان من CanvasItem. يمكن ترتيب عناصر الحاوية Canvas في أشجار، بحيث يرث كل عنصر تحول transform أباه وعند تحرك الأب يتحرك الأولاد أيضًا.
إن عقد CanvasItem والعقد المورثة منها هي أبناء مباشرين أو غير مباشرين للصنف Viewport الذي يعرضهم.
تسمح خاصية الإطار المعروض Viewport.canvas_transform بتطبيق تحول Transform2D مخصص لتسلسلية CanvasItem التي تحتويها، وتعمل العقد أمثال Camera2D عن طريق تغيير هذا التحول.
للحصول على تأثير مثل الانتقال، يكون تعديل خاصية تحول الحاوية أكثر كفاءة من تحريك جذر عنصر الحاوية والمشهد بكامله معه.
بالعادة يجب ألّا يكون كل شيء في اللعبة أو التطبيق معرضًا لتحول الحاوية، على سبيل المثال:
- خلفيات متحركة بتأثير Parallax: الخلفيات التي تتحرك بشكل أبطأ من بقية المرحلة
- واجهة المستخدم: فكر في واجهة المستخدم (UI) أو شاشة العرض الأمامية (HUD) المتراكبة على رؤيتنا لعالم اللعبة. نريد أن تبقى الأشياء مثل عدد الحيوات والنتيجة والعناصر الأخرى في نفس المكان حتى لو تغيرت الرؤية في اللعبة
- الانتقالات: ربما نريد بعض التأثيرات البصرية للانتقالات (الخبو fade والدمج blend) للبقاء في مكان ثابت في الشاشة.
كيف يمكن حل هذه المشكلات في شجرة مشهد واحدة؟
CanvasLayers
الجواب هو CanvasLayer الذي هو عقدة تضيف طبقة تصيير rendering ثنائية الأبعاد إضافية منفصلة لكل من الأولاد والأحفاد الخاصين بها. سيرسم أولاد الإطار المعروض بشكل افتراضي في الطبقة "0"، وترسم كل CanvasLayer في أي طبقة ذات رقم، ستُرسم الطبقات ذات العدد الأكبر فوق تلك ذات العدد الأصغر. ولدى كل CanvasLayer التحول الخاص بها ولا تعتمد على تحولات الطبقات الأخرى. هذا يسمح لواجهة المستخدم أن تبقى ثابتة في مجال الشاشة عند تغيير الرؤية في عالم اللعبة.
مثالًا على ذلك هو إنشاء خلفية تتحرك أبطأ من الشاشة. يمكن القيام بذلك عن طريق CanvasLayer في الطبقة "1-". ويمكن إنشاء الشاشة التي تحوي النقط وعدد الحيوات وزر التوقف المؤقت في الطبقة "1".
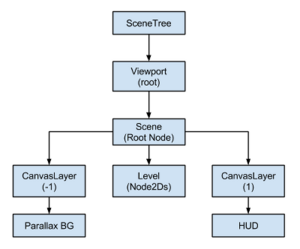
إليكَ مخططًا لكيفية عمل ذلك:

إن CanvasLayer مستقلة عن ترتيب الشجرة وتعتمد فقط على رقم الطبقة، لذا يمكن نسخها عند الحاجة.
ملاحظة: إن CanvasLayers غير ضرورية للتحكم في ترتيب رسم العقد. الطريقة الافتراضية لضمان أن العقد مرسومة بشكل صحيح "أمام" أو "خلف" بعضها هو تعديل ترتيب العقد في لوحة المشهد. وعلى عكس ما تعتقد، فإن العقد العليا في لوحة المشهد تكون مرسومة خلف العقد الأدنى في الإطار المعروض. لدى العقد ثنائية الأبعاد أيضًا خاصية CanvasItem.z_index للتحكم في ترتيب الرسم.