القيمة <angle>
نوع البيانات <angle> في CSS يستعمل لتمثيل القيم الزاويّة بالدرجات (degrees) أو بالغراد (grad) أو بالراديان (radians) أو بالدورات (turns)، ويمكن استخدام هذا النوع في التدرجات اللونية <gradient> وبعض دوال transform.
دعم المتصفحات
| الميزة | Chrome | Firefox | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| الدعم الرئيسي | 2.0 | 3.6 | 9.0 | مدعومة | 4.0 |
| الواحدة turn | مدعومة | 13.0 | 9.0 | مدعومة | 10 |
الشكل العام
تتألف القيم الزاويّة <angle> من رقم <number> تتبعه إحدى الواحدات المذكورة أدناه؛ وكما في جميع الأبعاد في CSS، لا يوجد فراغ بين الواحدة والرقم، وليس من الضروري ذكر الواحدة بعد الرقم 0.
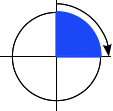
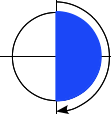
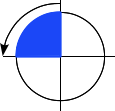
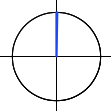
يمكن اختياريًا أن نُسبِق القيمة بإشارة + أو -، وتُمثِّل الأعداد الموجبة القيم الزاويّة التي تسير مع عقارب الساعة، بينما الأعداد السالبة تُمثِّل القيم الزاوية التي تسير عكس اتجاه عقارب الساعة.
يمكن تمثيل الزاوية نفسها باستخدام القيم المتكافئة، فمثلًا 90deg تساوي -270deg، و 1turn تساوي 4trun، لكن يجدر بالذكر أنَّ تلك القيم غير متكافئة عند استخدامها مع الخاصية animation أو transition.
الواحدة deg
تمثيل الزاوية بالدرجات، وكل دائرة مُقسِّمة إلى 360 درجة. أمثلة: 0deg و 90deg و 14.23deg.
الواحدة grad
تمثيل الزاوية بالغراد، وكل دائرة مُقسِّمة إلى 400 غراد. أمثلة: 0grad و 100grad و 38.8grad.
الواحدة rad
تمثيل الزاوية بالراديان، وكل دائرة مُقسِّمة إلى 2π راديان، أي تساوي تقريبًا 6.2832rad، وكل 1rad يساوي 180/π. أمثلة: 0rad و 1.0708rad و 6.2832rad.
الواحدة turn
تمثيل الزاوية بعدد الدورات، وكل دائرة تُمثِّل دورة واحدة. أمثلة: 0turn و 0.25turn و 1.2turn.
أمثلة

90deg = 100grad = 0.25turn ≈ 1.5708rad
180deg = 200grad = 0.5turn ≈ 3.1416rad
-90deg = -100grad = -0.25turn ≈ -1.5708rad
0 = 0deg = 0grad = 0turn = 0rad