نوع البيانات <blend-mode>
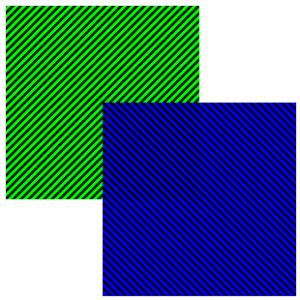
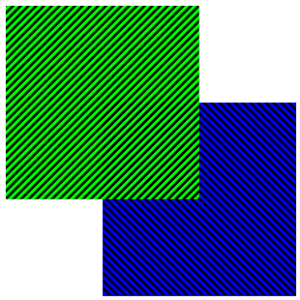
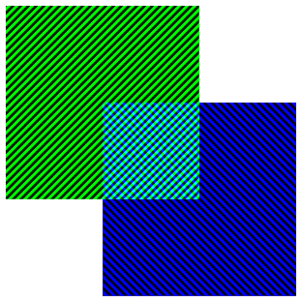
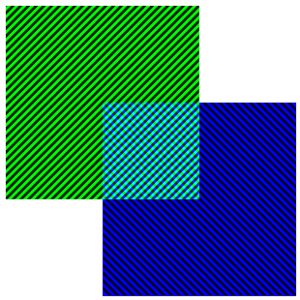
نوع البيانات <blend-mode> في CSS يستعمل لوصف كيف يجب أن تمتزج الألوان عند تداخل طبقات الخلفات مع بعضها بعضًا. فكل بكسل من بكسلات الطبقة التي طُبِّق عليها نمط الامتزاج سيأخذ اللون من الخلفية ومن الأمامية، وستُجرى عملية حسابية عليه، ويُعاد لونٌ جديدٌ سيستخدم مكان تداخل الطبقات.
يجدر بالذكر أنَّ هذه القيمة تستعمل مع خاصيتَي background-blend-mode و mix-blend-mode.
دعم المتصفحات
| الميزة | Chrome | Firefox | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| الدعم الأساسي | 35 | 30 | غير مدعومة | 22 | 7.1 |
القيم
يُحدِّد نمط الامتزاج باستخدام قيمة بسيطة.
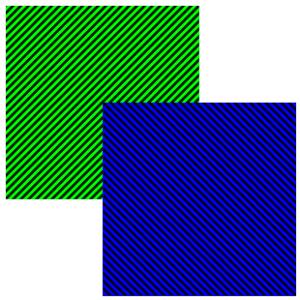
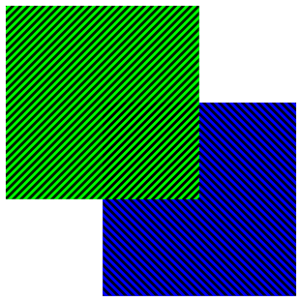
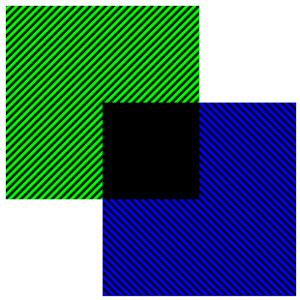
normal
اللون النهائي هو اللون العلوي، بغض النظر عن خصائص اللون السفلي، والنتيجة النهائية هي صورتان مليئتان تتداخلان مع بعضهما بعضًا.
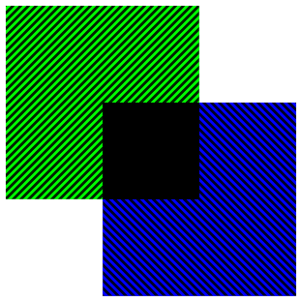
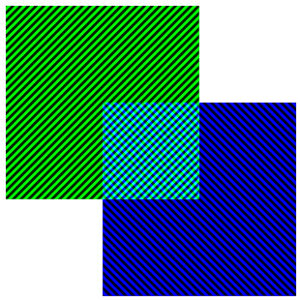
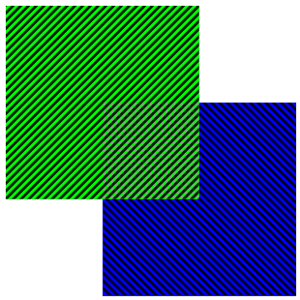
multiply
اللون النهائي هو ناتج ضرب اللونين العلوي والسفلي، فالطبقة ذات اللون الأسود تؤدي إلى جعل اللون النهائي أسود، والطبقة ذات اللون الأبيض لا تؤدي إلى أي تعديل؛ النتيجة النهائية تشبه ما يحدث عندما نضع صورتين مطبوعتين على فلم شفاف فوق بعضهما بعضًا.
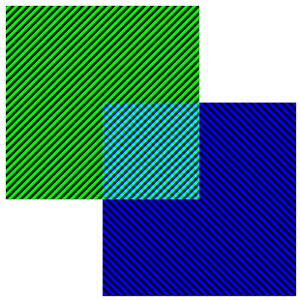
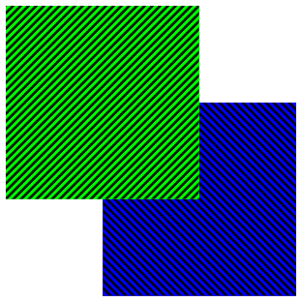
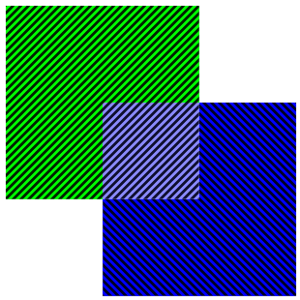
screen
اللون النهائي هو ناتج قلب الألوان (invert) ثم ضربها ثم قلب القيمة الناتجة؛ أي أنَّ الطبقة السوداء لن يكون لها أي تأثير، والطبقة البيضاء ستؤدي إلى جعل اللون النهائي أبيض؛ والنتيجة النهائية تشبه ما يحدث عند تداخل الصورتين على شاشة إسقاط ضوئي.
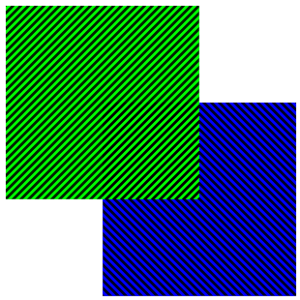
overlay
اللون النهائي هو نتيجة القيمة multiply إذا كان اللون السفلي أغمق، أو screen إذا كان اللون السفلي أفتح؛ وهذا النمط مكافئ لنمط الامتزاج hard-light لكن مع تبديل الطبقات.
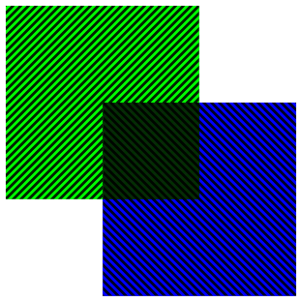
darken
اللون النهائي هو تجميع لأغمق القيم في كل قناة لونية (color channel) من الطبقتين.
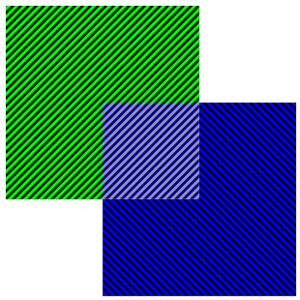
lighten
اللون النهائي هو تجميع لأفتح القيم في كل قناة لونية (color channel) من الطبقتين.
color-dodge
اللون النهائي هو نتيجة قسمة اللون السفلي على مقلوب اللون العلوي؛ وإذا كان اللون الأمامي أسود فلن يؤدي إلى أي تغيير، وإذا كان لون الأمامية هو مقلوب لون الخلفية فسيؤدي إلى إظهار لون الخلفية كاملًا.
color-burn
اللون النهائي هو نتيجة قلب اللون السفلي ثم قسمة تلك القيمة على اللون العلوي ثم قلب القيمة النهائية؛ وإذا كان اللون الأمامي أبيض فلن يؤدي إلى تغيير، وإذا كان لون الأمامية هو مقلوب لون الخلفية فسيؤدي ذلك إلى إظهار اللون الأسود.
hard-light
اللون النهائي هو نتيجة القيمة multiply إذا كان اللون العلوي أغمق، أو screen إذا كان اللون العلوي أفتح؛ وهذا النمط مكافئ لنمط الامتزاج overlay لكن مع قلب الطبقات.
soft-light
اللون النهائي يشبه اللون النهائي الناتج عن نمط الامتزاج hard-light لكنه أخف شدِّةً.
difference
اللون النهائي هو نتيجة طرح اللون الأغمق (من بين لونَي الطبقتين) من اللون الأفتح؛ ولن يكون للطبقات السوداء أي تأثير، بينما الطبقات البيضاء تؤدي إلى قلب لون الطبقة الأخرى.
exclusion
اللون النهائي يشبه ناتج نمط الامتزاج difference لكنه أقلُ تباينًا.
hue
اللون النهائي له قيمة الدرجة اللونية (hue) للون العلوي، بينما يأخذ قيمة الإشباع (saturation) والإضاءة (luminosity) من اللون السفلي.
saturation
اللون النهائي له قيمة الإشباع (saturation) للون العلوي، بينما يأخذ قيمة الدرجة اللونية (hue) والإضاءة (luminosity) من اللون السفلي.
color
اللون النهائي له قيمة الدرجة اللونية (hue) والإشباع (saturation) للون العلوي، بينما يأخذ قيمة الإضاءة (luminosity) من اللون السفلي.
luminosity
اللون النهائي له قيمة الإضاءة (luminosity) للون العلوي، بينما يأخذ الدرجة اللونية (hue) والإشباع (saturation) من اللون السفلي.
هذا النمط مكافئ للنمط color لكن مع تبديل الطبقات.
انظر أيضًا
- صفحة الخاصية
background-blend-modeالتي تصف كيف يجب أن تمتزج صور الخلفية مع بعضها بعضًا ومع لون الخلفية المُحدَّد للعنصر.
مصادر ومواصفات
- مواصفة Compositing and Blending Level 1.