الفرق بين المراجعتين ل"Cordova/overview"
| (13 مراجعة متوسطة بواسطة نفس المستخدم غير معروضة) | |||
| سطر 1: | سطر 1: | ||
<noinclude>{{DISPLAYTITLE:دليل تطوير الإضافات في كوردوفا}}</noinclude> | <noinclude>{{DISPLAYTITLE:دليل تطوير الإضافات في كوردوفا}}</noinclude> | ||
| − | أباتشي كوردوفا (Apache Cordova، سنطلق عليه اختصارًا "كوردوفا") هو إطار | + | أباتشي كوردوفا (Apache Cordova، سنطلق عليه اختصارًا "كوردوفا") هو إطار مفتوح المصدر لتطوير تطبيقات الجوال. يسمح لك كوردوفا باستخدام تقنيات الويب القياسية مثل [[HTML|HTML5]] و [[CSS|CSS3]] و [[JavaScript]] لتطوير تطبيقات تعمل على عدة منصات. تُنفّذ التطبيقات ضمن مغلفات (wrappers) يتم توجيهها إلى كل منصة وتعتمد على واجهة برمجة تطبيقات عامة للوصول إلى مكونات وإمكانات الجهاز، مثل المستشعرات والبيانات وحالة الشبكة وما إلى ذلك. |
استخدم كوردوفا إذا كنت: | استخدم كوردوفا إذا كنت: | ||
| − | * مطوّر برامج جوّال وتريد | + | * مطوّر برامج جوّال وتريد بناء تطبيقات تعمل على عدة منصات دون الحاجة إلى بناء نسخة لك منصة على حدة. |
| − | * مطور ويب وترغب في نشر تطبيق | + | * مطور ويب وترغب في نشر تطبيق على مختلف متاجر التطبيقات. |
| − | * مطوّر | + | * مطوّر جوال مهتم بمزج مكونات التطبيقات الأصلية باستخدام العارض [[Cordova/webviews|WebView]] (نافذة متصفح خاصة) التي يمكنها الوصول إلى الواجهات البرمجية للجهاز، أو إذا كنت ترغب في تطوير واجهة إضافة (plugin) من المكونات الأصلية ومكونات [[Cordova/webviews|WebView]]. |
== المعمارية المتبعة في بناء التطبيق == | == المعمارية المتبعة في بناء التطبيق == | ||
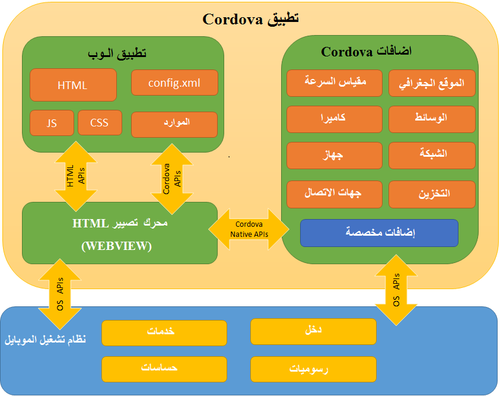
| − | + | تضم تطبيقات كوردوفا العديد من المكونات. يوضح المخطط التالي عرضًا شاملا لبنية تطبيقات Cordova. | |
[[ملف:cordova-app.png|بديل=معمارية التطبيق المنشأ باستعمال كوردوفا.|بدون|معمارية التطبيق المنشأ باستعمال كوردوفا.|تصغير|500بك]] | [[ملف:cordova-app.png|بديل=معمارية التطبيق المنشأ باستعمال كوردوفا.|بدون|معمارية التطبيق المنشأ باستعمال كوردوفا.|تصغير|500بك]] | ||
== عارض الويب == | == عارض الويب == | ||
| − | يوفر عارض الويب [[Cordova/webviews|WebView]] واجهة مستخدم كاملة للتطبيق. | + | يوفر عارض الويب [[Cordova/webviews|WebView]] واجهة مستخدم كاملة للتطبيق. ويمكن أن يكون في بعض المنصات الأخرى مكونًا داخل تطبيق أكبر حجمًا، أي يمكن دمج العارض [[Cordova/webviews|WebView]] مع مكونات تطبيق أصيل. (راجع صفحة [[Cordova/webviews|تضمين كوردوفا في تطبيق أصيل]] للاطلاع على تفاصيل أكثر). |
== تطبيق الويب == | == تطبيق الويب == | ||
| − | + | يحتوي هذا الجزء شيفرة تطبيقك. يُنفّذ التطبيق كما لو كان صفحة ويب - يكون افتراضيا ملفا محليا يسمى <code>index.html</code> - هذه الصفحة لها ملفات [[CSS]] و [[JavaScript]]، إضافة إلى الصور، أو ملفات الوسائط أو الموارد الأخرى اللازمة لتشغيله. ينفذ التطبيق في العارض [[Cordova/webviews|WebView]] داخل مغلف أصيل، والذي يمكنك توزيعه لاحقًا في متاجر التطبيقات. | |
| − | تحتوي هذه الحاوية على ملف بالغ الأهمية يسمى [[Cordova/config ref|config.xml]] | + | تحتوي هذه الحاوية على ملف بالغ الأهمية يسمى [[Cordova/config ref|config.xml]]، والذي يوفر معلومات حول التطبيق ويحدد المعاملات التي تتحكم في كيفية عمله وسلوكه، مثل ما إذا كان سيستجيب لتغييرات الاتجاه أم لا. |
== الإضافات == | == الإضافات == | ||
| سطر 25: | سطر 25: | ||
علاوة على الإضافات الأساسية، هناك العديد من إضافات الطرف الثالث التي توفر ميزات أخرى لا تتوفر بالضرورة على جميع المنصات. يمكنك البحث عن إضافات كوردوفا باستخدام ميزة [https://cordova.apache.org/plugins/ البحث عن الإضافات] أو عبر البحث في [https://www.npmjs.com/search?q=ecosystem%3Acordova npm]. أو يمكنك تطوير إضافات خاصة بك كما هو موضح في دليل [[Cordova/plugins|إنشاء الإضافات]]. قد تكون بعض هذه الإضافات ضرورية لأجل بعض المهام، مثل التواصل بين كوردوفا والمكونات الأصلية المخصصة. | علاوة على الإضافات الأساسية، هناك العديد من إضافات الطرف الثالث التي توفر ميزات أخرى لا تتوفر بالضرورة على جميع المنصات. يمكنك البحث عن إضافات كوردوفا باستخدام ميزة [https://cordova.apache.org/plugins/ البحث عن الإضافات] أو عبر البحث في [https://www.npmjs.com/search?q=ecosystem%3Acordova npm]. أو يمكنك تطوير إضافات خاصة بك كما هو موضح في دليل [[Cordova/plugins|إنشاء الإضافات]]. قد تكون بعض هذه الإضافات ضرورية لأجل بعض المهام، مثل التواصل بين كوردوفا والمكونات الأصلية المخصصة. | ||
| − | '''ملاحظة''': عندما تنشئ مشروع كوردوفا | + | '''ملاحظة''': عندما تنشئ مشروع كوردوفا جديدا، فلن يحتوي على أية إضافة. هذا هو السلوك الافتراضي الجديد. لذا يجب عليك إضافة أية إضافات ترغب فيها، حتى الإضافات الأساسية يجب أن تضيفها بشكل صريح. |
'''ملاحظة''': لا توفر كوردوفا أية أدوات لواجهة المستخدم (UI widgets) أو إطارات *MV. إذ توفر فقط وقت التشغيل اللازم لتنفيذها. إذا كنت ترغب في استخدام أدوات واجهة المستخدم و/أو إطار *MV، فستحتاج إلى إدراجها في التطبيق الخاص بك. | '''ملاحظة''': لا توفر كوردوفا أية أدوات لواجهة المستخدم (UI widgets) أو إطارات *MV. إذ توفر فقط وقت التشغيل اللازم لتنفيذها. إذا كنت ترغب في استخدام أدوات واجهة المستخدم و/أو إطار *MV، فستحتاج إلى إدراجها في التطبيق الخاص بك. | ||
| سطر 31: | سطر 31: | ||
== مسارات التطوير == | == مسارات التطوير == | ||
توفر كوردوفا أسلوبين لسير العمل لإنشاء تطبيقات الجوال. يمكنك في معظم الأحيان استخدام أيهما شئت لإنجاز العمل نفسه، بيد أنّ لكل منهما مزايا خاصة. فمثلًا: | توفر كوردوفا أسلوبين لسير العمل لإنشاء تطبيقات الجوال. يمكنك في معظم الأحيان استخدام أيهما شئت لإنجاز العمل نفسه، بيد أنّ لكل منهما مزايا خاصة. فمثلًا: | ||
| − | * '''سير العمل العابر للمنصات (واجهة سطر الأوامر CLI)''': استخدم سير العمل هذا إذا كنت ترغب في تنفيذ التطبيق على العديد من منصات تشغيل | + | * '''سير العمل العابر للمنصات (واجهة سطر الأوامر CLI)''': استخدم سير العمل هذا إذا كنت ترغب في تنفيذ التطبيق على العديد من منصات تشغيل الجوالات، دون الحاجة إلى تطوير تطبيق خاص بكل منصة. يعتمد هذا الأسلوب على واجهة سطر الأوامر (CLI) الخاصة بكوردوفا، وهي أداةً عالية المستوى تسمح لك بإنشاء مشاريع تعمل على العديد من المنصات، مما يزيل الكثير من الوظائف ذات المستوى الأدنى. تنسخ CLI مجموعة مشتركة من أصول الويب إلى مجلدات فرعية مخصصة لكل منصة، وتجري التغييرات الضرورية لكل منصة وتشغل الشيفرات لإنشاء التطبيقات التنفيذية (application binaries). يوفر سطر الأوامر CLI أيضًا واجهة مشتركة لاستخدام الإضافات في تطبيقك. اتبع الخطوات الواردة في دليل إنشاء أول تطبيق لك لبدء العمل بهذا الأسلوب، وما لم يكن هناك سبب وجيه لاستعمال سير العمل الآخر، فمن المستحسن استخدام سير العمل العابر للمنصات. |
| − | * '''سير العمل المرتكز على منصة واحدة''': استخدم سير العمل | + | * '''سير العمل المرتكز على منصة واحدة''': استخدم هذا النوع من سير العمل إذا أردت إنشاء تطبيق لمنصة واحدة وتحتاج إلى تعديله في مستوى دنوي. متى عليك استخدام هذا الأسلوب؟ استخدم هذا الأسلوب مثلا إن كنت تريد أن يمزج تطبيقك المكونات الأصلية المخصصة مع مكونات كوردوفا المستندة إلى الويب، كما وضحنا في صفحة [[Cordova/webviews|تضمين كوردوفا في تطبيق أصيل]]. وعلى العموم، استخدم هذا الأسلوب إذا كنت بحاجة إلى تعديل المشروع داخل بيئة عمل SDK، ذلك أنَّها تعتمد على مجموعة من البرامج النصية المصممة خصيصًا لكل مستوى من المنصة المدعومة، علاوة على الأداة [[Cordova/plugman|Plugman]] التي ستساعدك على تطبيق الإضافات. صحيح أنه يمكنك استخدام هذا الأسلوب لإنشاء تطبيقات عابرة للمنصات، إلا أنه غير مناسب وأكثر صعوبة، بسبب افتقاره لأداة عمل ذات مستوى عالي، وهذا يعني أنك ستكون مضطرا للعمل في دورات بناء منفصلة، وتعديل الإضافات لكل منصة على حدة. |
| − | إن كنت مبتدئا، فقد يكون الأسهل البدء باستخدام سير العمل العابر للمنصات لإنشاء تطبيقاتك كما هو موضح في [[Cordova/first app|دليل إنشاء أول تطبيق | + | إن كنت مبتدئا، فقد يكون الأسهل البدء باستخدام سير العمل العابر للمنصات لإنشاء تطبيقاتك كما هو موضح في [[Cordova/first app|دليل إنشاء أول تطبيق]] . يمكنك بعد ذلك التبديل إلى سير العمل المرتكز على منصة واحدة إذا كنت تحتاج إلى تحكم أكبر واستخدام المزايا الأصلية التي يوفرها نظام التطوير SDK. |
| − | '''ملاحظة''': بمجرد التبديل من سير العمل العابر للمنصات إلى سير العمل المرتكز على أدوات SDK وأدوات الصدفة (shell) | + | '''ملاحظة''': بمجرد التبديل من سير العمل العابر للمنصات إلى سير العمل المرتكز على أدوات SDK وأدوات الصدفة (shell) المخصصة لمنصة معينة، فلن يمكنك العودة إلى سير العمل العابر للمنصات، إذ أنّ نظام التطوير SDK يوفر مجموعة مشتركة من الشيفرات المصدرية العابرة للمنصات، والتي تُستخدم في كل عمليات البناء لكتابة الشيفرات المصدرية الخاصة بمنصة معينة. وللحفاظ على أي تعديلات تجريها على الأصول الخاصة بمنصة معينة، عليك التبديل إلى أدوات الصدفة الخاصة بتلك بالمنصة، والتي تتجاهل الشيفرة المصدرية العابرة للمنصات، وتعتمد بدلًا من ذلك على الشيفرة المصدرية الخاصة بالمنصة المحدَّدة فقط. |
== تثبيت كوردوفا == | == تثبيت كوردوفا == | ||
| − | يختلف تثبيت كوردوفا حسب سير العمل | + | يختلف تثبيت كوردوفا حسب سير العمل الذي تختاره: |
* سير العمل العابر للمنصات؛ راجع صفحة [[Cordova/first app|تثبيت كوردوفا وإنشاء أول تطبيق]]. | * سير العمل العابر للمنصات؛ راجع صفحة [[Cordova/first app|تثبيت كوردوفا وإنشاء أول تطبيق]]. | ||
* سير العمل المرتكز على منصة واحدة. | * سير العمل المرتكز على منصة واحدة. | ||
المراجعة الحالية بتاريخ 15:50، 28 نوفمبر 2020
أباتشي كوردوفا (Apache Cordova، سنطلق عليه اختصارًا "كوردوفا") هو إطار مفتوح المصدر لتطوير تطبيقات الجوال. يسمح لك كوردوفا باستخدام تقنيات الويب القياسية مثل HTML5 و CSS3 و JavaScript لتطوير تطبيقات تعمل على عدة منصات. تُنفّذ التطبيقات ضمن مغلفات (wrappers) يتم توجيهها إلى كل منصة وتعتمد على واجهة برمجة تطبيقات عامة للوصول إلى مكونات وإمكانات الجهاز، مثل المستشعرات والبيانات وحالة الشبكة وما إلى ذلك.
استخدم كوردوفا إذا كنت:
- مطوّر برامج جوّال وتريد بناء تطبيقات تعمل على عدة منصات دون الحاجة إلى بناء نسخة لك منصة على حدة.
- مطور ويب وترغب في نشر تطبيق على مختلف متاجر التطبيقات.
- مطوّر جوال مهتم بمزج مكونات التطبيقات الأصلية باستخدام العارض WebView (نافذة متصفح خاصة) التي يمكنها الوصول إلى الواجهات البرمجية للجهاز، أو إذا كنت ترغب في تطوير واجهة إضافة (plugin) من المكونات الأصلية ومكونات WebView.
المعمارية المتبعة في بناء التطبيق
تضم تطبيقات كوردوفا العديد من المكونات. يوضح المخطط التالي عرضًا شاملا لبنية تطبيقات Cordova.
عارض الويب
يوفر عارض الويب WebView واجهة مستخدم كاملة للتطبيق. ويمكن أن يكون في بعض المنصات الأخرى مكونًا داخل تطبيق أكبر حجمًا، أي يمكن دمج العارض WebView مع مكونات تطبيق أصيل. (راجع صفحة تضمين كوردوفا في تطبيق أصيل للاطلاع على تفاصيل أكثر).
تطبيق الويب
يحتوي هذا الجزء شيفرة تطبيقك. يُنفّذ التطبيق كما لو كان صفحة ويب - يكون افتراضيا ملفا محليا يسمى index.html - هذه الصفحة لها ملفات CSS و JavaScript، إضافة إلى الصور، أو ملفات الوسائط أو الموارد الأخرى اللازمة لتشغيله. ينفذ التطبيق في العارض WebView داخل مغلف أصيل، والذي يمكنك توزيعه لاحقًا في متاجر التطبيقات.
تحتوي هذه الحاوية على ملف بالغ الأهمية يسمى config.xml، والذي يوفر معلومات حول التطبيق ويحدد المعاملات التي تتحكم في كيفية عمله وسلوكه، مثل ما إذا كان سيستجيب لتغييرات الاتجاه أم لا.
الإضافات
تعد الإضافات جزءًا لا يتجزأ من بيئة كوردوفا، اذ توفر واجهة لكوردوفا وللمكونات الأصلية لتسهيل التواصل مع بعضها بعضا، والتكامل مع واجهات برمجة التطبيقات القياسية للجهاز. وتمكّنك هذه الميزة من استدعاء الشيفرة الأصلية من JavaScript.
يقدم مشروع كوردوفا مجموعة من الإضافات تسمى الإضافات الأساسية (Core Plugins). والتي توفر لتطبيقاتك إمكانية الوصول إلى مكونات الجهاز، مثل البطارية والكاميرا وجهات الاتصال ...إلخ.
علاوة على الإضافات الأساسية، هناك العديد من إضافات الطرف الثالث التي توفر ميزات أخرى لا تتوفر بالضرورة على جميع المنصات. يمكنك البحث عن إضافات كوردوفا باستخدام ميزة البحث عن الإضافات أو عبر البحث في npm. أو يمكنك تطوير إضافات خاصة بك كما هو موضح في دليل إنشاء الإضافات. قد تكون بعض هذه الإضافات ضرورية لأجل بعض المهام، مثل التواصل بين كوردوفا والمكونات الأصلية المخصصة.
ملاحظة: عندما تنشئ مشروع كوردوفا جديدا، فلن يحتوي على أية إضافة. هذا هو السلوك الافتراضي الجديد. لذا يجب عليك إضافة أية إضافات ترغب فيها، حتى الإضافات الأساسية يجب أن تضيفها بشكل صريح.
ملاحظة: لا توفر كوردوفا أية أدوات لواجهة المستخدم (UI widgets) أو إطارات *MV. إذ توفر فقط وقت التشغيل اللازم لتنفيذها. إذا كنت ترغب في استخدام أدوات واجهة المستخدم و/أو إطار *MV، فستحتاج إلى إدراجها في التطبيق الخاص بك.
مسارات التطوير
توفر كوردوفا أسلوبين لسير العمل لإنشاء تطبيقات الجوال. يمكنك في معظم الأحيان استخدام أيهما شئت لإنجاز العمل نفسه، بيد أنّ لكل منهما مزايا خاصة. فمثلًا:
- سير العمل العابر للمنصات (واجهة سطر الأوامر CLI): استخدم سير العمل هذا إذا كنت ترغب في تنفيذ التطبيق على العديد من منصات تشغيل الجوالات، دون الحاجة إلى تطوير تطبيق خاص بكل منصة. يعتمد هذا الأسلوب على واجهة سطر الأوامر (CLI) الخاصة بكوردوفا، وهي أداةً عالية المستوى تسمح لك بإنشاء مشاريع تعمل على العديد من المنصات، مما يزيل الكثير من الوظائف ذات المستوى الأدنى. تنسخ CLI مجموعة مشتركة من أصول الويب إلى مجلدات فرعية مخصصة لكل منصة، وتجري التغييرات الضرورية لكل منصة وتشغل الشيفرات لإنشاء التطبيقات التنفيذية (application binaries). يوفر سطر الأوامر CLI أيضًا واجهة مشتركة لاستخدام الإضافات في تطبيقك. اتبع الخطوات الواردة في دليل إنشاء أول تطبيق لك لبدء العمل بهذا الأسلوب، وما لم يكن هناك سبب وجيه لاستعمال سير العمل الآخر، فمن المستحسن استخدام سير العمل العابر للمنصات.
- سير العمل المرتكز على منصة واحدة: استخدم هذا النوع من سير العمل إذا أردت إنشاء تطبيق لمنصة واحدة وتحتاج إلى تعديله في مستوى دنوي. متى عليك استخدام هذا الأسلوب؟ استخدم هذا الأسلوب مثلا إن كنت تريد أن يمزج تطبيقك المكونات الأصلية المخصصة مع مكونات كوردوفا المستندة إلى الويب، كما وضحنا في صفحة تضمين كوردوفا في تطبيق أصيل. وعلى العموم، استخدم هذا الأسلوب إذا كنت بحاجة إلى تعديل المشروع داخل بيئة عمل SDK، ذلك أنَّها تعتمد على مجموعة من البرامج النصية المصممة خصيصًا لكل مستوى من المنصة المدعومة، علاوة على الأداة Plugman التي ستساعدك على تطبيق الإضافات. صحيح أنه يمكنك استخدام هذا الأسلوب لإنشاء تطبيقات عابرة للمنصات، إلا أنه غير مناسب وأكثر صعوبة، بسبب افتقاره لأداة عمل ذات مستوى عالي، وهذا يعني أنك ستكون مضطرا للعمل في دورات بناء منفصلة، وتعديل الإضافات لكل منصة على حدة.
إن كنت مبتدئا، فقد يكون الأسهل البدء باستخدام سير العمل العابر للمنصات لإنشاء تطبيقاتك كما هو موضح في دليل إنشاء أول تطبيق . يمكنك بعد ذلك التبديل إلى سير العمل المرتكز على منصة واحدة إذا كنت تحتاج إلى تحكم أكبر واستخدام المزايا الأصلية التي يوفرها نظام التطوير SDK.
ملاحظة: بمجرد التبديل من سير العمل العابر للمنصات إلى سير العمل المرتكز على أدوات SDK وأدوات الصدفة (shell) المخصصة لمنصة معينة، فلن يمكنك العودة إلى سير العمل العابر للمنصات، إذ أنّ نظام التطوير SDK يوفر مجموعة مشتركة من الشيفرات المصدرية العابرة للمنصات، والتي تُستخدم في كل عمليات البناء لكتابة الشيفرات المصدرية الخاصة بمنصة معينة. وللحفاظ على أي تعديلات تجريها على الأصول الخاصة بمنصة معينة، عليك التبديل إلى أدوات الصدفة الخاصة بتلك بالمنصة، والتي تتجاهل الشيفرة المصدرية العابرة للمنصات، وتعتمد بدلًا من ذلك على الشيفرة المصدرية الخاصة بالمنصة المحدَّدة فقط.
تثبيت كوردوفا
يختلف تثبيت كوردوفا حسب سير العمل الذي تختاره:
- سير العمل العابر للمنصات؛ راجع صفحة تثبيت كوردوفا وإنشاء أول تطبيق.
- سير العمل المرتكز على منصة واحدة.
بعد تثبيت كوردوفا، يوصى بمراجعة الصفحات الخاصة بكل منصة من المنصات التي توفر أنظمة للجوال التي تنوي أن تطور عليها تطبيقك. يستحسن أيضًا أن تطلع على دليل الخصوصية ودليل الأمان.