الفرق بين المراجعتين ل"React/optimizing performance"
Kinan-mawed (نقاش | مساهمات) |
Kinan-mawed (نقاش | مساهمات) |
||
| سطر 10: | سطر 10: | ||
[[ملف:devtools-prod-d0f767f80866431ccdec18f200ca58f1-1e9b4.png|مركز]] | [[ملف:devtools-prod-d0f767f80866431ccdec18f200ca58f1-1e9b4.png|مركز]] | ||
أمّا إن زُرتَ موقعًا مبنيًّا باستخدام React في وضع التطوير، فسيكون لأيقونة هذه الأداة خلفية حمراء: | أمّا إن زُرتَ موقعًا مبنيًّا باستخدام React في وضع التطوير، فسيكون لأيقونة هذه الأداة خلفية حمراء: | ||
| − | [[ملف:devtools-dev-e434ce2f7e64f63e597edf03f4465694-1e9b4.png|مركز]] | + | [[ملف:devtools-dev-e434ce2f7e64f63e597edf03f4465694-1e9b4.png|مركز]]من المُفترَض أن تستخدم وضع التطوير أثناء عملك على تطبيقك، ووضع الإنتاج عند توزيع تطبيقك للمستخدمين. |
| + | |||
| + | سنتحدّث عن تعليمات بناء التطبيق في الفقرات التالية. | ||
| + | |||
| + | == إنشاء تطبيق React == | ||
| + | إن كان تطبيقك مبنيًّا باستخدام الأمر <code>create-react-app</code> فنفِّذ الأمر التالي:<syntaxhighlight lang="text"> | ||
| + | npm run build | ||
| + | |||
| + | </syntaxhighlight>سيُنشِئ هذا نسخة للإنتاج من تطبيقك في المجلّد <code>build/</code> من مشروعك. | ||
| + | |||
| + | تذكّر أنّ هذا فقط ضروري قبل توزيع تطبيقك للمستخدمين، أمّا بالنسبة للتطوير العادي فاستخدم الأمر <code>npm start</code>. | ||
| + | |||
| + | == نسخة تطوير React المؤلفة من ملف واحد == | ||
| + | نُوفِّر إصدارات جاهزة للإنتاج من React و React DOM كملف واحد فقط:<syntaxhighlight lang="javascript"> | ||
| + | <script src="https://unpkg.com/react@16/umd/react.production.min.js"></script> | ||
| + | <script src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script> | ||
| + | |||
| + | </syntaxhighlight>تذكّر أنّ ملفّات React التي تنتهي باللاحقة <code>.production.min.js</code> هي فقط المُلائِمة للإنتاج. | ||
| + | |||
| + | == Brunch == | ||
| + | للحصول على النسخة الأكثر كفاءةً للإنتاج من أجل Brunch، ثبِّت الإضافة <code>uglify-js-brunch</code>:<syntaxhighlight lang="text"> | ||
| + | # إن كنت تستخدم npm | ||
| + | npm install --save-dev uglify-js-brunch | ||
| + | |||
| + | # إن كنت تستخدم Yarn | ||
| + | yarn add --dev uglify-js-brunch | ||
| + | |||
| + | </syntaxhighlight>ولإنشاء نسخة للإنتاج بعد ذلك، أضف العَلَم <code>-p</code> لأمر البناء:<syntaxhighlight lang="text"> | ||
| + | brunch build -p | ||
| + | |||
| + | </syntaxhighlight>تذكَّر أنَك تحتاج فقط لفعل ذلك من أجل نُسَخ الإنتاج، فلا يجب تمرير العَلَم <code>-p</code> أو تطبيق هذه الإضافة أثناء التطوير، لأنّها ستُخفي تحذيرات React المُفيدة وتجعل من بناء التطبيق أبطأ. | ||
| + | |||
| + | == Browserify == | ||
| + | للحصول على النسخة الأكثر كفاءةً للإنتاج من أجل Browserify، ثبِّت بعض الإضافات: | ||
مراجعة 08:28، 8 أغسطس 2018
تستخدم React داخليًّا العديد من التقنيات الذكية للتقليل من عدد عمليات DOM المكلفة المطلوبة لتحديث واجهة المستخدم. يُؤدّي استخدام React بالنسبة للعديد من التطبيقات إلى واجهة مستخدم أسرع دون بذل الكثير من الجهد لتحسين الأداء. بالرغم من ذلك هناك العديد من الطريق لتسريع تطبيق React الخاص بك.
استخدام نسخة الإنتاج
إن كنتَ تعاني من مشاكل في الأداء في تطبيقات React لديك، فتأكد أنّك تختبرها باستخدام نسخة الإنتاج المُصغَّرة من React.
تُعطينا React بشكلٍ افتراضي العديد من رسائل التحذير المفيدة أثناء عمليّة التطوير، ولكنّها تجعل من حجم تطبيق React أكبر وأبطأ، لذلك تأكّد من استخدامك لإصدار الإنتاج عند توزيع التطبيق.
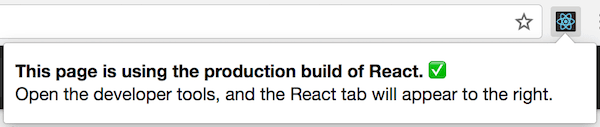
إن لم تكن مُتأكّدًا من إعداد عمليّة بناء التطبيق بشكل صحيح، فبإمكانك أن تتحقّق من ذلك عن طريق تثبيت أدوات تطوير React لمتصفّح Chrome. إن زُرتَ الآن موقعًا مبنيًّا باستخدام React في وضع الإنتاج، فسيكون لأيقونة هذه الأداة خلفية ذات لون غامق:
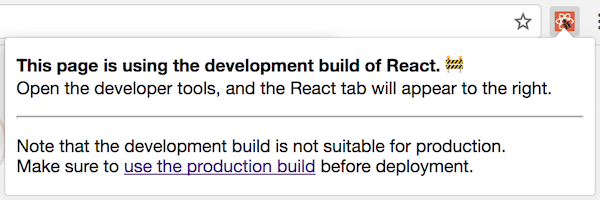
أمّا إن زُرتَ موقعًا مبنيًّا باستخدام React في وضع التطوير، فسيكون لأيقونة هذه الأداة خلفية حمراء:
من المُفترَض أن تستخدم وضع التطوير أثناء عملك على تطبيقك، ووضع الإنتاج عند توزيع تطبيقك للمستخدمين.
سنتحدّث عن تعليمات بناء التطبيق في الفقرات التالية.
إنشاء تطبيق React
إن كان تطبيقك مبنيًّا باستخدام الأمر create-react-app فنفِّذ الأمر التالي:
npm run build
سيُنشِئ هذا نسخة للإنتاج من تطبيقك في المجلّد build/ من مشروعك.
تذكّر أنّ هذا فقط ضروري قبل توزيع تطبيقك للمستخدمين، أمّا بالنسبة للتطوير العادي فاستخدم الأمر npm start.
نسخة تطوير React المؤلفة من ملف واحد
نُوفِّر إصدارات جاهزة للإنتاج من React و React DOM كملف واحد فقط:
<script src="https://unpkg.com/react@16/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script>
تذكّر أنّ ملفّات React التي تنتهي باللاحقة .production.min.js هي فقط المُلائِمة للإنتاج.
Brunch
للحصول على النسخة الأكثر كفاءةً للإنتاج من أجل Brunch، ثبِّت الإضافة uglify-js-brunch:
# إن كنت تستخدم npm
npm install --save-dev uglify-js-brunch
# إن كنت تستخدم Yarn
yarn add --dev uglify-js-brunch
ولإنشاء نسخة للإنتاج بعد ذلك، أضف العَلَم -p لأمر البناء:
brunch build -p
تذكَّر أنَك تحتاج فقط لفعل ذلك من أجل نُسَخ الإنتاج، فلا يجب تمرير العَلَم -p أو تطبيق هذه الإضافة أثناء التطوير، لأنّها ستُخفي تحذيرات React المُفيدة وتجعل من بناء التطبيق أبطأ.
Browserify
للحصول على النسخة الأكثر كفاءةً للإنتاج من أجل Browserify، ثبِّت بعض الإضافات: