الفرق بين المراجعتين ل"React/strict mode"
(← مصادر) |
جميل-بيلوني (نقاش | مساهمات) ط (تحديث الصفحة، والعنوان، والتصنيفات) |
||
| سطر 1: | سطر 1: | ||
| − | <noinclude>{{DISPLAYTITLE:الوضع الصارم (Strict Mode)}}</noinclude> | + | <noinclude>{{DISPLAYTITLE:الوضع الصارم (Strict Mode) في React}}</noinclude> |
الوضع الصارم <code>StrictMode</code> هو عبارة عن أداة لتوضيح المشاكل المحتملة في التطبيق، وهو يُشبِه الأجزاء <code>Fragments</code> في عدم تصييره لأي واجهة مستخدم مرئيّة. يُفعِّل الوضع الصارم تحققات وتحذيرات إضافيّة للمكوّنات المنحدرة عنه. | الوضع الصارم <code>StrictMode</code> هو عبارة عن أداة لتوضيح المشاكل المحتملة في التطبيق، وهو يُشبِه الأجزاء <code>Fragments</code> في عدم تصييره لأي واجهة مستخدم مرئيّة. يُفعِّل الوضع الصارم تحققات وتحذيرات إضافيّة للمكوّنات المنحدرة عنه. | ||
| سطر 35: | سطر 35: | ||
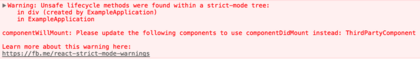
عند تمكين الوضع الصارم تُصرِّف React قائمة بالمكوّنات الصنفية التي تستخدم توابع دورة حياة غير آمنة وتُسجِّل رسالة تحذير بمعلومات حول هذه المكوّنات كما يلي: | عند تمكين الوضع الصارم تُصرِّف React قائمة بالمكوّنات الصنفية التي تستخدم توابع دورة حياة غير آمنة وتُسجِّل رسالة تحذير بمعلومات حول هذه المكوّنات كما يلي: | ||
| − | [[ملف:strict-mode-unsafe-lifecycles-warning-e4fdbff774b356881123e69ad88eda88-acf85.png|مركز]] | + | [[ملف:strict-mode-unsafe-lifecycles-warning-e4fdbff774b356881123e69ad88eda88-acf85.png|مركز|تصغير|420x420بك]] |
يؤدّي كشف المشاكل التي يتعرف عليها الوضع الصارم الآن إلى تسهيل استخدامك للتصيير غير المتزامن في إصدارات React القادمة. | يؤدّي كشف المشاكل التي يتعرف عليها الوضع الصارم الآن إلى تسهيل استخدامك للتصيير غير المتزامن في إصدارات React القادمة. | ||
| سطر 105: | سطر 105: | ||
== كشف واجهة برمجة التطبيقات (API) القديمة للسياق (context) == | == كشف واجهة برمجة التطبيقات (API) القديمة للسياق (context) == | ||
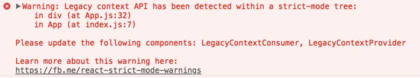
وهي واجهة مسببة للأخطاء وستُزال بشكل كامل في الإصدار الرئيسي القادم. لا تزال تعمل في الإصدارات 16.x ولكنها ستُظهِر هذه الرسائل التحذيرية في الوضع الصارم: | وهي واجهة مسببة للأخطاء وستُزال بشكل كامل في الإصدار الرئيسي القادم. لا تزال تعمل في الإصدارات 16.x ولكنها ستُظهِر هذه الرسائل التحذيرية في الوضع الصارم: | ||
| − | [[ملف:warn-legacy.png|مركز]] | + | [[ملف:warn-legacy.png|مركز|تصغير|420x420بك]] |
اقرأ [[React/context|توثيق context API]] الجديدة ليساعدك على الانتقال إلى الإصدار الجديد. | اقرأ [[React/context|توثيق context API]] الجديدة ليساعدك على الانتقال إلى الإصدار الجديد. | ||
== انظر أيضًا == | == انظر أيضًا == | ||
| سطر 128: | سطر 128: | ||
* [[React/accessibility|سهولة الوصول]] | * [[React/accessibility|سهولة الوصول]] | ||
* [[React/code splitting|تقسيم الشيفرة]] | * [[React/code splitting|تقسيم الشيفرة]] | ||
| − | |||
== مصادر== | == مصادر== | ||
*[https://reactjs.org/docs/strict-mode.html صفحة الوضع الصارم (Strict Mode) في توثيق React الرسمي]. | *[https://reactjs.org/docs/strict-mode.html صفحة الوضع الصارم (Strict Mode) في توثيق React الرسمي]. | ||
[[تصنيف:React]] | [[تصنيف:React]] | ||
| + | [[تصنيف:React Advanced Guides]] | ||
مراجعة 13:13، 23 فبراير 2019
الوضع الصارم StrictMode هو عبارة عن أداة لتوضيح المشاكل المحتملة في التطبيق، وهو يُشبِه الأجزاء Fragments في عدم تصييره لأي واجهة مستخدم مرئيّة. يُفعِّل الوضع الصارم تحققات وتحذيرات إضافيّة للمكوّنات المنحدرة عنه.
ملاحظة: يعمل التحقق في الوضع الصارم في وضع التطوير فقط، ولا يؤثر على وضع الإنتاج.
بإمكانك تفعيل الوضع الصارم لأي جزء من تطبيقك، على سبيل المثال:
import React from 'react';
function ExampleApplication() {
return (
<div>
<Header />
<React.StrictMode>
<div>
<ComponentOne />
<ComponentTwo />
</div>
</React.StrictMode>
<Footer />
</div>
);
}
في المثال السابق لن يعمل تحقق الوضع الصارم على المكوّنين Header و Footer. سيجري التحقق على المكوّنين ComponentOne و ComponentTwo بالإضافة إلى جميع المكوّنات المنحدرة عنها.
يُساعدنا الوضع الصارم حاليًّا في:
- التعرف على المكوّنات التي لا تمتلك توابع دورة حياة آمنة.
- التحذير حول استخدام واجهة برمجة التطبيقات (API) القديمة لمراجع السلاسل النصيّة.
- كشف التأثيرات الجانبية غير المتوقعة.
- كشف واجهة برمجة التطبيقات (API) القديمة للسياق (context).
ستُضاف وظائف أخرى في الإصدارات القادمة من React.
التعرف على المكوّنات التي لا تمتلك توابع دورة حياة آمنة
كما هو مشروح في هذا المنشور، من غير الآمن استخدام بعض توابع دورة الحياة القديمة المهملة مع تطبيقات React غير المتزامنة، ولكن إن كان تطبيقك يستخدم مكتبات طرف ثالث فسيصبح من الصعب ضمان عدم استخدام هذه التوابع. لحسن الحظ يُساعدنا الوضع الصارم في كشف ذلك.
عند تمكين الوضع الصارم تُصرِّف React قائمة بالمكوّنات الصنفية التي تستخدم توابع دورة حياة غير آمنة وتُسجِّل رسالة تحذير بمعلومات حول هذه المكوّنات كما يلي:
يؤدّي كشف المشاكل التي يتعرف عليها الوضع الصارم الآن إلى تسهيل استخدامك للتصيير غير المتزامن في إصدارات React القادمة.
التحذير حول استخدام واجهة برمجة التطبيقات (API) القديمة لمراجع السلاسل النصيّة
كانت تزوّدنا React سابقًا بطريقتين لإدارة المراجع، وهما API مراجع السلاسل النصيّة القديمة و API ردود النداء. وعلى الرغم من أنّ الأولى كانت هي الأنسب من بينهما فقد كان لها بعض المشاكل، لذا كانت توصياتنا الرسمية هي استخدام شكل ردود النداء بدلًا منها.
أضاف إصدار React 16.3 خيارًا ثالثًا يوفّر لنا سهولة مراجع السلاسل النصيّة بدون أي مشاكل:
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.inputRef = React.createRef();
}
render() {
return <input type="text" ref={this.inputRef} />;
}
componentDidMount() {
this.inputRef.current.focus();
}
}
منذ إضافة مراجع الكائنات كبديل لمراجع السلاسل النصيّة أصبح الوضع الصارم يُحذرنا عن استخدام مراجع السلاسل النصيّة.
ملاحظة: سيستمر دعم مراجع ردود النداء بالإضافة إلى createRef API الجديدة.
لن تحتاج لاستبدال مراجع ردود النداء في مكوّناتك، فهي مرنة أكثر وستبقى كميزة متقدمة في الإصدارات القادمة.
تعلّم المزيد حول createRef من هنا.
كشف التأثيرات الجانبية غير المتوقعة
تعمل React في طورين بشكل نظري:
- طور التصيير (render) والذي يُحدِّد ما التغييرات التي يجب فعلها (في DOM مثلًا). تستدعي React خلال هذا الطور التابع
renderومن ثمّ تُقارِن النتيجة مع التصيير السابق. - طور التطبيق (commit) وهو يحدث عند تطبيق React لأي تغييرات (في حالة DOM يحدث عند إدخال وتحديث وإزالة عُقَد DOM). تستدعي React أيضًا توابع دورة الحياة مثل
componentDidMountوcomponentDidUpdateخلال هذا الطور.
يكون طور التطبيق سريعًا جدًّا عادةً، ولكن التصيير قد يكون بطيئًا. لهذا السبب يُجزِّء الوضع غير المتزامن (async mode) القادم (والذي لم يُفعَّل بشكل افتراضي حتى الآن) عمل التصيير إلى قطع مع إيقاف واستكمال العمل لتجنّب إيقاف المتصفح. يعني هذا قدرة React على استدعاء توابع دورة حياة طور التصيير أكثر من مرّة قبل التطبيق، أو ربّما تستدعيها بدون التطبيق نهائيًّا (بسبب خطأ ما أو مقاطعة عالية الأهمية).
تتضمّن دورة حياة طور التصيير توابع المكوّنات التالية:
constructor.componentWillMount.componentWillReceiveProps.componentWillUpdate.getDerivedStateFromProps.shouldComponentUpdate.render.- تابع التحديث
setState(الوسيط الأول).
وبسبب إمكانيّة استدعاء التوابع التالية أكثر من مرة، من الهام ألّا تحتوي على آثار جانبية. يقود تجاهل هذه القاعدة إلى مشاكل عديدة، بما في ذلك تسريبات الذاكرة وحالة التطبيق غير الصحيحة. لسوء الحظ قد يكون من الصعب كشف هذه المشاكل لأنّها قد تكون أحيانًا غير منهجية.
لا يستطيع الوضع الصارم كشف الآثار الجانبية تلقائيًّا ولكن يُساعدك على توضيحها عن طريق جعلها أكثر منهجية. يفعل ذلك عن طريق الاستدعاء المزدوج للتوابع التالية عن قصد:
- التابع الباني
constructorلمكوّنات الأصناف. - تابع التصيير
render. - تابع التحديث
setState(الوسيط الأول). - تابع دورة الحياة
getDerivedStateFromPropsالثابت.
ملاحظة: يُطبَّق ذلك في وضع التطوير فقط. لن يحصل الاستدعاء المزدوج في وضع الإنتاج.
على سبيل المثال انظر إلى الشيفرة التالية:
class TopLevelRoute extends React.Component {
constructor(props) {
super(props);
SharedApplicationState.recordEvent('ExampleComponent');
}
}
قد لا يظهر وجود مشكلة للوهلة الأولى، ولكن SharedApplicationState.recordEvent ليس ثابتًا، لذا قد يؤدي استنساخ المكوّن مرات متعددة إلى حالة تطبيق خاطئة. قد لا يظهر هذا النوع من المشاكل خلال التطوير أو ربّما قد لا يظهر دائمًا لذا قد نتجاهله.
يتمكن الوضع الصارم عن طريق الاستدعاء المزدوج للتوابع عن قصد مثل الدالة البانية للمكوّن من توضيح مثل هذه المشاكل بشكل أسهل.
كشف واجهة برمجة التطبيقات (API) القديمة للسياق (context)
وهي واجهة مسببة للأخطاء وستُزال بشكل كامل في الإصدار الرئيسي القادم. لا تزال تعمل في الإصدارات 16.x ولكنها ستُظهِر هذه الرسائل التحذيرية في الوضع الصارم:
اقرأ توثيق context API الجديدة ليساعدك على الانتقال إلى الإصدار الجديد.
انظر أيضًا
- شرح JSX بالتفصيل
- التحقق من الأنواع الثابتة
- التحقق من الأنواع باستخدام PropTypes
- استخدام المراجع مع DOM
- المكونات غير المضبوطة
- تحسين الأداء
- React بدون ES6
- React بدون JSX
- المطابقة (Reconciliation)
- استخدام السياق (Context) في React
- استخدام الأجزاء (Fragments) في React
- المداخل (Portals) في React
- حدود الأخطاء
- مكونات الويب
- المكونات ذات الترتيب الأعلى
- تمرير المراجع
- خاصيات التصيير
- تكامل React مع المكتبات الأخرى
- سهولة الوصول
- تقسيم الشيفرة