الفرق بين المراجعتين ل"ReactNative/datepickerios"
رقية-بورية (نقاش | مساهمات) ط (مراجعة) |
جميل-بيلوني (نقاش | مساهمات) ط (مراجعة) |
||
| سطر 1: | سطر 1: | ||
| − | <noinclude>{{DISPLAYTITLE:DatePickerIOS في React Native}}</noinclude> | + | <noinclude>{{DISPLAYTITLE:المكون DatePickerIOS في React Native}}</noinclude> |
| − | <blockquote>''' | + | <blockquote>'''مهمل:''' يمكنك استخدام <code>[https://github.com/react-native-community/react-native-datetimepicker react-native-datetimepicker]</code> بدلًا منه.</blockquote>يستخدم المكون <code>DatePickerIOS</code> لإظهار مُنتقي الوقت، والتاريخ (date/time picker) على منصة iOS، وهو مكوّنٌ مُتحَكم به، لذا حتّى يُحدَّث هذا المكوّن يجب الرّبط مع ردّ النّداء <code>onDateChange</code>، وتحديث الخاصيّة <code>date</code>، وإلّا فسيلغى تحديث المستخدم على الفور وستُؤخذ الخاصيّة <code>props.date</code> كمصدرٍ موثوقٍ للوقت والتاريخ. |
__toc__ | __toc__ | ||
== مثال == | == مثال == | ||
| − | * مثال | + | * [https://snack.expo.dev/@hsoubwiki/datepickerios-function-component مثال لمكون دالة (Function Component)] |
<syntaxhighlight lang="javascript"> | <syntaxhighlight lang="javascript"> | ||
import React, {useState} from 'react'; | import React, {useState} from 'react'; | ||
| سطر 33: | سطر 33: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | * مثال لمكوِّن الصّنف (Class Component) | + | * [https://snack.expo.dev/@hsoubwiki/datepickerios-class-component مثال لمكوِّن الصّنف (Class Component)] |
<syntaxhighlight lang="javascript"> | <syntaxhighlight lang="javascript"> | ||
import React, {Component} from 'react'; | import React, {Component} from 'react'; | ||
| سطر 71: | سطر 71: | ||
== الخاصيات == | == الخاصيات == | ||
| − | ترث خاصّيّات المكوّن | + | ترث خاصّيّات المكوّن [[ReactNative/view#props|<code>View</code>]]. |
=== <code>date</code> === | === <code>date</code> === | ||
| سطر 80: | سطر 80: | ||
|- | |- | ||
|تاريخ (Date) | |تاريخ (Date) | ||
| − | | | + | |نعم |
|} | |} | ||
| سطر 127: | سطر 127: | ||
=== <code>minutInterval</code> === | === <code>minutInterval</code> === | ||
| − | تُحدد | + | تُحدد القيمة الفاصلة لاختيار الدقائق. |
{| class="wikitable" | {| class="wikitable" | ||
!النوع | !النوع | ||
!مطلوب | !مطلوب | ||
|- | |- | ||
| − | | | + | |تعداد <code>(1, 2, 3, 4, 5, 6, 10, 12, 15, 20, 30)</code> |
|لا | |لا | ||
|} | |} | ||
| سطر 147: | سطر 147: | ||
|لا | |لا | ||
|} | |} | ||
| − | ويبين المثال التّالي منتقي الوقت والتّاريخ عند ضبط <code>mode</code> على القيم <code>date</code>، و<code>time</code>، و<code>datetime</code>: | + | ويبين المثال التّالي منتقي الوقت والتّاريخ عند ضبط <code>mode</code> على القيم <code>date</code>، و<code>time</code>، و<code>datetime</code> من اليسار إلى اليمين: |
[[ملف:003mode.png|مركز|تصغير|677x677بك]] | [[ملف:003mode.png|مركز|تصغير|677x677بك]] | ||
مراجعة 08:44، 29 سبتمبر 2021
مهمل: يمكنك استخدام
react-native-datetimepickerبدلًا منه.
يستخدم المكون DatePickerIOS لإظهار مُنتقي الوقت، والتاريخ (date/time picker) على منصة iOS، وهو مكوّنٌ مُتحَكم به، لذا حتّى يُحدَّث هذا المكوّن يجب الرّبط مع ردّ النّداء onDateChange، وتحديث الخاصيّة date، وإلّا فسيلغى تحديث المستخدم على الفور وستُؤخذ الخاصيّة props.date كمصدرٍ موثوقٍ للوقت والتاريخ.
مثال
import React, {useState} from 'react';
import {DatePickerIOS, View, StyleSheet} from 'react-native';
const App = () => {
const [chosenDate, setChosenDate] = useState(new Date());
return (
<View style={styles.container}>
<DatePickerIOS
date={chosenDate}
onDateChange={setChosenDate}
/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
},
});
export default App;
import React, {Component} from 'react';
import {DatePickerIOS, View, StyleSheet} from 'react-native';
export default class App extends Component {
constructor(props) {
super(props);
this.state = {chosenDate: new Date()};
this.setDate = this.setDate.bind(this);
}
setDate(newDate) {
this.setState({chosenDate: newDate});
}
render() {
return (
<View style={styles.container}>
<DatePickerIOS
date={this.state.chosenDate}
onDateChange={this.setDate}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
},
});
الخاصيات
ترث خاصّيّات المكوّن View.
date
لاختيار التّاريخ الحالي.
| النوع | مطلوب |
|---|---|
| تاريخ (Date) | نعم |
onChange
هي خاصية معالج (handler) تغيير التّاريخ، حيث يُستدعى عند تغيير الوقت، أو التّاريخ من واجهة المستخدم UI، وله معاملٌ وحيد هو حدث (event)، يُستخدم للحصول على التّاريخ المحدّد في منتقي الوقت والتّاريخ (picker)، ويفضّل استخدام الخاصيّة onDateChange عوضًا عنها.
| النوع | مطلوب |
|---|---|
| دالة (function) | لا |
onDateChange
وهو معالج تغيير التّاريخ، ويُستدعى عند تغيير الوقت أو التّاريخ من واجهة المستخدم UI، وله معامل وحيد هو كائن من نوع تاريخ (Date object)، ويمثل الوقت والتاريخ المُحدّث.
| النوع | مطلوب |
|---|---|
| دالة (function) | نعم |
maximumDate
تُحدد أعلى قيمةٍ للوقت والتّاريخ، وبذلك يضيق مجال قيمهما المحتملة.
| النوع | مطلوب |
|---|---|
| تاريخ (Date) | لا |
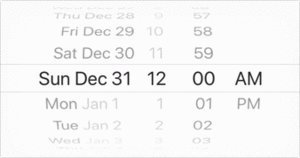
ويبين المثال التّالي منتقي الوقت والتّاريخ عند ضبط maximumDate على 31 كانون الثّاني:
minimumDate
تُحدد أقلّ قيمةٍ للوقت والتّاريخ، وبذلك يضيّق مجال قيمهما المحتملة.
| النوع | مطلوب |
|---|---|
| تاريخ (Date) | لا |
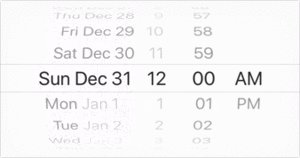
كما هي موضّحة في المثال السابق مع maximumDate.
minutInterval
تُحدد القيمة الفاصلة لاختيار الدقائق.
| النوع | مطلوب |
|---|---|
تعداد (1, 2, 3, 4, 5, 6, 10, 12, 15, 20, 30)
|
لا |
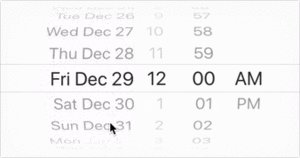
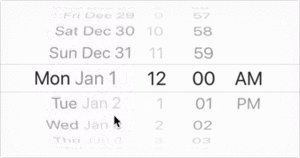
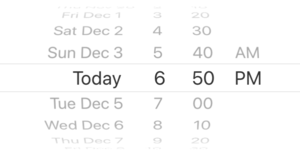
ويبين المثال التّالي منتقي الوقت والتّاريخ عند ضبط minutInterval على القيمة 10:
mode
تُحدّد وضع (mode) منتقي الوقت والتّاريخ.
| النوع | مطلوب |
|---|---|
('date', 'time', 'datetime', 'countdown')
|
لا |
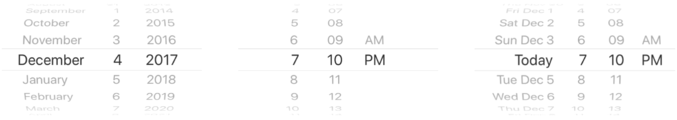
ويبين المثال التّالي منتقي الوقت والتّاريخ عند ضبط mode على القيم date، وtime، وdatetime من اليسار إلى اليمين:
local
تُحدّد الإعدادات المحلّية لمنتقي الوقت والتّاريخ، ويجب أن تكون قيمته موافقة لصيغة Locale ID.
| النوع | مطلوب |
|---|---|
| سلسلة نصية (string) | لا |
timeZoneOffsetInMinutes
تُحدد إزاحة المنطقة الزّمنية (Timezone) بالدّقائق، حيث يستخدم منتقي الوقت والتّاريخ المنطقة الزّمنية للجهاز افتراضيًّا، إلاّ أنّه يمكن استخدام هذه الخاصّية لإجباره على استخدام منطقةٍ زمنيّةٍ مختارةٍ، فعلى سبيل المثال لإظهار الأوقات بتوقيت المحيط الهادي، يمكنك تمرير .-7 * 60
| النوع | مطلوب |
|---|---|
| عدد (number) | لا |
intialDate
تُحدّد القيمة الابتدائيّة للوقت والتّاريخ، وهي مفيدة عندما لا نرغب بالتّنصّت (listening) للأحداث، وتحديث الخاصيّة Date للمحافظة على تزامن (sync) الحالة المتحكّم بها، لأنّ هنالك أخطاءً (bug) معروفةً للحالة المتحكّم بها تؤدّي لخروجها عن التّزامن مع منصّة Native، لهذا وُضعت الخاصّية intialDate لجعل منصّة Native مصدرًا موثوقًا للمعلومات.
| النوع | مطلوب |
|---|---|
| تاريخ (Date) | لا |