المكون DatePickerIOS في React Native
مهمل: يمكنك استخدام
react-native-datetimepickerبدلًا منه.
يستخدم المكون DatePickerIOS لإظهار مُنتقي الوقت، والتاريخ (date/time picker) على منصة iOS، وهو مكوّنٌ مُتحَكم به، لذا حتّى يُحدَّث هذا المكوّن يجب الرّبط مع ردّ النّداء onDateChange، وتحديث الخاصيّة date، وإلّا فسيلغى تحديث المستخدم على الفور وستُؤخذ الخاصيّة props.date كمصدرٍ موثوقٍ للوقت والتاريخ.
مثال
import React, {useState} from 'react';
import {DatePickerIOS, View, StyleSheet} from 'react-native';
const App = () => {
const [chosenDate, setChosenDate] = useState(new Date());
return (
<View style={styles.container}>
<DatePickerIOS
date={chosenDate}
onDateChange={setChosenDate}
/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
},
});
export default App;
import React, {Component} from 'react';
import {DatePickerIOS, View, StyleSheet} from 'react-native';
export default class App extends Component {
constructor(props) {
super(props);
this.state = {chosenDate: new Date()};
this.setDate = this.setDate.bind(this);
}
setDate(newDate) {
this.setState({chosenDate: newDate});
}
render() {
return (
<View style={styles.container}>
<DatePickerIOS
date={this.state.chosenDate}
onDateChange={this.setDate}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
},
});
الخاصيات
ترث خاصّيّات المكوّن View.
date
لاختيار التّاريخ الحالي.
| النوع | مطلوب |
|---|---|
| تاريخ (Date) | نعم |
onChange
هي خاصية معالج (handler) تغيير التّاريخ، حيث يُستدعى عند تغيير الوقت، أو التّاريخ من واجهة المستخدم UI، وله معاملٌ وحيد هو حدث (event)، يُستخدم للحصول على التّاريخ المحدّد في منتقي الوقت والتّاريخ (picker)، ويفضّل استخدام الخاصيّة onDateChange عوضًا عنها.
| النوع | مطلوب |
|---|---|
| دالة (function) | لا |
onDateChange
وهو معالج تغيير التّاريخ، ويُستدعى عند تغيير الوقت أو التّاريخ من واجهة المستخدم UI، وله معامل وحيد هو كائن من نوع تاريخ (Date object)، ويمثل الوقت والتاريخ المُحدّث.
| النوع | مطلوب |
|---|---|
| دالة (function) | نعم |
maximumDate
تُحدد أعلى قيمةٍ للوقت والتّاريخ، وبذلك يضيق مجال قيمهما المحتملة.
| النوع | مطلوب |
|---|---|
| تاريخ (Date) | لا |
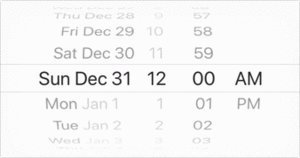
ويبين المثال التّالي منتقي الوقت والتّاريخ عند ضبط maximumDate على 31 كانون الثّاني:
minimumDate
تُحدد أقلّ قيمةٍ للوقت والتّاريخ، وبذلك يضيّق مجال قيمهما المحتملة.
| النوع | مطلوب |
|---|---|
| تاريخ (Date) | لا |
كما هي موضّحة في المثال السابق مع maximumDate.
minutInterval
تُحدد القيمة الفاصلة لاختيار الدقائق.
| النوع | مطلوب |
|---|---|
تعداد (1, 2, 3, 4, 5, 6, 10, 12, 15, 20, 30)
|
لا |
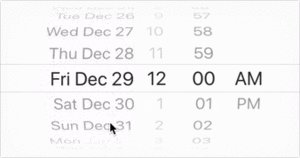
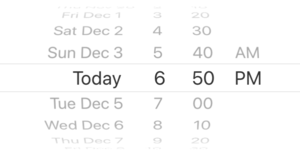
ويبين المثال التّالي منتقي الوقت والتّاريخ عند ضبط minutInterval على القيمة 10:
mode
تُحدّد وضع (mode) منتقي الوقت والتّاريخ.
| النوع | مطلوب |
|---|---|
('date', 'time', 'datetime', 'countdown')
|
لا |
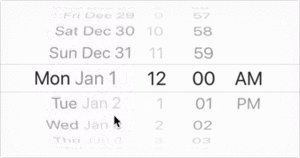
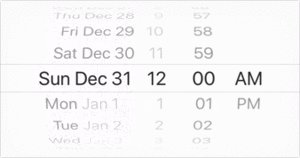
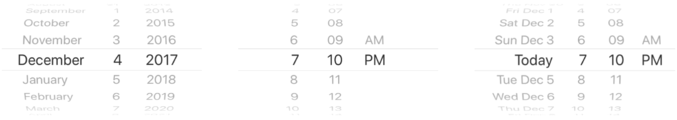
ويبين المثال التّالي منتقي الوقت والتّاريخ عند ضبط mode على القيم date، وtime، وdatetime من اليسار إلى اليمين:
local
تُحدّد الإعدادات المحلّية لمنتقي الوقت والتّاريخ، ويجب أن تكون قيمته موافقة لصيغة Locale ID.
| النوع | مطلوب |
|---|---|
| سلسلة نصية (string) | لا |
timeZoneOffsetInMinutes
تُحدد إزاحة المنطقة الزّمنية (Timezone) بالدّقائق، حيث يستخدم منتقي الوقت والتّاريخ المنطقة الزّمنية للجهاز افتراضيًّا، إلاّ أنّه يمكن استخدام هذه الخاصّية لإجباره على استخدام منطقةٍ زمنيّةٍ مختارةٍ، فعلى سبيل المثال لإظهار الأوقات بتوقيت المحيط الهادي، يمكنك تمرير .-7 * 60
| النوع | مطلوب |
|---|---|
| عدد (number) | لا |
intialDate
تُحدّد القيمة الابتدائيّة للوقت والتّاريخ، وهي مفيدة عندما لا نرغب بالتّنصّت (listening) للأحداث، وتحديث الخاصيّة Date للمحافظة على تزامن (sync) الحالة المتحكّم بها، لأنّ هنالك أخطاءً (bug) معروفةً للحالة المتحكّم بها تؤدّي لخروجها عن التّزامن مع منصّة Native، لهذا وُضعت الخاصّية intialDate لجعل منصّة Native مصدرًا موثوقًا للمعلومات.
| النوع | مطلوب |
|---|---|
| تاريخ (Date) | لا |