الفرق بين المراجعتين ل"ReactNative/intro react native components"
(أنشأ الصفحة ب'=== المكونات الأساسية Core والمكونات الأصيلة Native === React Native هو إطار عمل مفتوح المصدر لنباء تطبيقا...') |
|||
| سطر 1: | سطر 1: | ||
=== المكونات الأساسية Core والمكونات الأصيلة Native === | === المكونات الأساسية Core والمكونات الأصيلة Native === | ||
React Native هو إطار عمل مفتوح المصدر لنباء تطبيقات أندرويد وتطبيقات iOS باستخدام مكتبة React وإمكانات منصة التطبيق الأصيلة. تُستخدَم لغة JavaScript في إطار عمل React Native للوصول إلى واجهات برمجة تطبيقات المنصة ولوصف مظهر وسلوك واجهة المستخدم باستخدام مكونات إطار React والتي هي حزم الشيفرات المتداخلة والقابلة لإعادة الاستخدام. سنتعرّف لاحقًا على مكتبة [[React]]، ولكن لنتعرّف أولًا على كيفية عمل مكونات React Native. | React Native هو إطار عمل مفتوح المصدر لنباء تطبيقات أندرويد وتطبيقات iOS باستخدام مكتبة React وإمكانات منصة التطبيق الأصيلة. تُستخدَم لغة JavaScript في إطار عمل React Native للوصول إلى واجهات برمجة تطبيقات المنصة ولوصف مظهر وسلوك واجهة المستخدم باستخدام مكونات إطار React والتي هي حزم الشيفرات المتداخلة والقابلة لإعادة الاستخدام. سنتعرّف لاحقًا على مكتبة [[React]]، ولكن لنتعرّف أولًا على كيفية عمل مكونات React Native. | ||
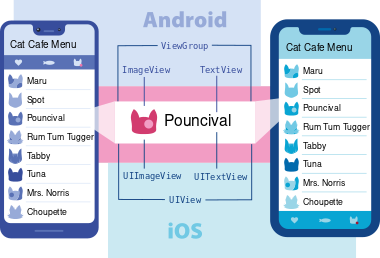
| + | [[ملف:diagram ios-android-views.svg|بديل=عينة من العروض المتعددة المستخدمة في تطبيقات نظام أندرويد و iOS|تصغير|380x380بك|عينة من العروض المتعددة المستخدمة في تطبيقات نظام أندرويد و iOS]] | ||
| − | ==== العروض Views | + | ==== العروض Views وتطوير تطبيقات الجوّال ==== |
يُعَد العرض '''View''' اللبنة الأساسية لواجهة المستخدم في تطوير تطبيقات نظام الأندرويد ونظام iOS، وهو عنصر مستطيل صغير على الشاشة يمكن استخدامه لعرض النص أو الصور أو الاستجابة لدخل المستخدم. تُعّد أصغر عناصر التطبيق المرئية -كسطر نصي أو زر- أنواعًا من العروض، ويمكن أن تحتوي بعض العروض عروضًا أخرى بداخلها. | يُعَد العرض '''View''' اللبنة الأساسية لواجهة المستخدم في تطوير تطبيقات نظام الأندرويد ونظام iOS، وهو عنصر مستطيل صغير على الشاشة يمكن استخدامه لعرض النص أو الصور أو الاستجابة لدخل المستخدم. تُعّد أصغر عناصر التطبيق المرئية -كسطر نصي أو زر- أنواعًا من العروض، ويمكن أن تحتوي بعض العروض عروضًا أخرى بداخلها. | ||
| + | |||
| + | ==== المكونات الأصيلة Native Components ==== | ||
| + | تُكتَب العروض باستخدام لغتَي Kotlin و Java عند تطوير تطبيقات الأندرويد، وتُكتَب باستخدام لغتَي Swift و Objective-C عند تطوير تطبيقات iOS. يمكنك استدعاء هذه العروض باستخدام لغة JavaScript مع مكونات React في إطار عمل React Native. ينشئ إطار العمل React Native في وقت التشغيل عروض نظام أندرويد و iOS المقابلة لهذه المكونات. تبدو وتعمل تطبيقات React Native كأي تطبيقات أخرى، لأن مكونات React Native مدعومة بنفس عروض أندرويد و iOS. تُدعى هذه المكونات المدعومة من النظام أو المنصة '''بالمكونات الأصيلة Native Components'''. | ||
| + | |||
| + | يأتي إطار عمل React Native مع مجموعة من المكونات الأصيلة الجاهزة للاستخدام لبناء التطبيقات حالًا، وتُدعى هذه التطبيقات '''بالمكونات الأساسية Core Components.''' | ||
| + | |||
| + | يتيح لك إطار عمل React Native بناء مكوناتك الأصيلة على نظامي أندرويد و iOS لتلائم احتياجات تطبيقك الخاصة. يوجد أيضًا نظام ناجح ومناسب لمنصات متعددة لهذه المكونات التي يساهم بها الجميع. | ||
| + | |||
| + | ==== المكونات الأساسية Core Components ==== | ||
| + | يحتوي إطار العمل React Native على مكونات أساسية متعددة لكل شيء بدءًا بعناصر التحكم بالنماذج form controls وحتى مؤشرات الأنشطة activity indicators. توجد مكونات أساسية متعددة، ولكنك ستتعامل غالبًا مع المكونات الأساسية التالية فقط: | ||
| + | {| class="wikitable" | ||
| + | |+ | ||
| + | !مكون واجهة مستخدم في React Native | ||
| + | !عرض Andriod | ||
| + | !عرض IOS | ||
| + | !المكون المماثل في الويب | ||
| + | !الوصف | ||
| + | |- | ||
| + | | | ||
| + | {| class="wikitable" | ||
| + | |<code><View></code> | ||
| + | |} | ||
| + | |<syntaxhighlight lang="html"> | ||
| + | <ViewGroup> | ||
| + | </syntaxhighlight> | ||
| + | |<syntaxhighlight lang="html"> | ||
| + | <UIView> | ||
| + | </syntaxhighlight> | ||
| + | |<syntaxhighlight lang="html"> | ||
| + | <div> | ||
| + | </syntaxhighlight>دون تمرير non-scrollling | ||
| + | |حاوية تدعم التخطيط layout مع وحدات التحكم المرن flexbox والتحكم بالشكل style ومعالجة اللمسات touch handling و قابلية الوصول. | ||
| + | |- | ||
| + | |<syntaxhighlight lang="html"> | ||
| + | <Text> | ||
| + | </syntaxhighlight> | ||
| + | |<syntaxhighlight lang="html"> | ||
| + | <TextView> | ||
| + | </syntaxhighlight> | ||
| + | |<syntaxhighlight lang="html"> | ||
| + | <UITextView> | ||
| + | </syntaxhighlight> | ||
| + | |<syntaxhighlight lang="html"> | ||
| + | <p> | ||
| + | </syntaxhighlight> | ||
| + | |تعرض وتضبط شكل وتداخل سلاسل النص وتعالج أحداث اللمسات | ||
| + | |- | ||
| + | |<syntaxhighlight lang="html"> | ||
| + | <Image> | ||
| + | </syntaxhighlight> | ||
| + | |<syntaxhighlight lang="html"> | ||
| + | <ImageView> | ||
| + | </syntaxhighlight> | ||
| + | |<syntaxhighlight lang="html"> | ||
| + | <UIImageView> | ||
| + | </syntaxhighlight> | ||
| + | |<syntaxhighlight lang="html"> | ||
| + | <img> | ||
| + | </syntaxhighlight> | ||
| + | |يعرض هذا المكون أنواع مختلفة من الصور | ||
| + | |- | ||
| + | |<syntaxhighlight lang="html"> | ||
| + | <ScrollView> | ||
| + | </syntaxhighlight> | ||
| + | |<syntaxhighlight lang="html"> | ||
| + | <ScrollView> | ||
| + | </syntaxhighlight> | ||
| + | |<syntaxhighlight lang="html"> | ||
| + | <UIScrollView> | ||
| + | </syntaxhighlight> | ||
| + | |<syntaxhighlight lang="html"> | ||
| + | <div> | ||
| + | </syntaxhighlight> | ||
| + | |حاوية تمرير عامة يمكن أن تحتوي على مكونات وعروض متعددة | ||
| + | |- | ||
| + | |<syntaxhighlight lang="html"> | ||
| + | <TextInput> | ||
| + | </syntaxhighlight> | ||
| + | |<syntaxhighlight lang="html"> | ||
| + | <EditText> | ||
| + | </syntaxhighlight> | ||
| + | |<syntaxhighlight lang="html"> | ||
| + | <UITextField> | ||
| + | </syntaxhighlight> | ||
| + | |<syntaxhighlight lang="html"> | ||
| + | <input type="text"> | ||
| + | </syntaxhighlight> | ||
| + | |يسمح هذا المكون للمستخدم بإدخال نص | ||
| + | |} | ||
| + | فيما يلي مثال بسيط يستخدم هذه المكونات الأساسية:<syntaxhighlight lang="html"> | ||
| + | import React from 'react'; | ||
| + | import { View, Text, Image, ScrollView, TextInput } from 'react-native'; | ||
| + | |||
| + | const App = () => { | ||
| + | return ( | ||
| + | <ScrollView> | ||
| + | <Text>Some text</Text> | ||
| + | <View> | ||
| + | <Text>Some more text</Text> | ||
| + | <Image | ||
| + | source={{ | ||
| + | uri: 'https://reactnative.dev/docs/assets/p_cat2.png', | ||
| + | }} | ||
| + | style={{ width: 200, height: 200 }} | ||
| + | /> | ||
| + | </View> | ||
| + | <TextInput | ||
| + | style={{ | ||
| + | height: 40, | ||
| + | borderColor: 'gray', | ||
| + | borderWidth: 1 | ||
| + | }} | ||
| + | defaultValue="You can type in me" | ||
| + | /> | ||
| + | </ScrollView> | ||
| + | ); | ||
| + | } | ||
| + | |||
| + | export default App; | ||
| + | </syntaxhighlight>يستخدم إطار عمل React Native بنية واجهة برمجة التطبيقات ذاتها التي تستخدمها مكونات مكتبة React، لذلك فستحتاج إلى فهم واجهة برمجة تطبيقات مكونات React للبدء. تقدّم الصفحة التالية [[مقدّمة سريعة عن React]]، ولكن إن كنت على دراية بمكتبة React، فلا تتردد في تخطيها والانتقال إلى الصفحة التي تليها. | ||
| + | |||
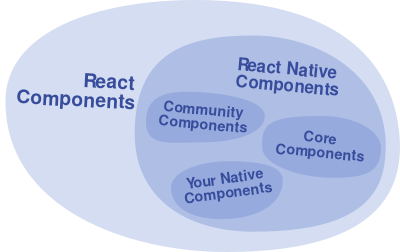
| + | [[ملف:diagram react-native-components.svg|بديل=مكونات React Native|مركز|تصغير|400x400بك|مكونات React Native]] | ||
مراجعة 11:29، 20 مايو 2021
المكونات الأساسية Core والمكونات الأصيلة Native
React Native هو إطار عمل مفتوح المصدر لنباء تطبيقات أندرويد وتطبيقات iOS باستخدام مكتبة React وإمكانات منصة التطبيق الأصيلة. تُستخدَم لغة JavaScript في إطار عمل React Native للوصول إلى واجهات برمجة تطبيقات المنصة ولوصف مظهر وسلوك واجهة المستخدم باستخدام مكونات إطار React والتي هي حزم الشيفرات المتداخلة والقابلة لإعادة الاستخدام. سنتعرّف لاحقًا على مكتبة React، ولكن لنتعرّف أولًا على كيفية عمل مكونات React Native.
العروض Views وتطوير تطبيقات الجوّال
يُعَد العرض View اللبنة الأساسية لواجهة المستخدم في تطوير تطبيقات نظام الأندرويد ونظام iOS، وهو عنصر مستطيل صغير على الشاشة يمكن استخدامه لعرض النص أو الصور أو الاستجابة لدخل المستخدم. تُعّد أصغر عناصر التطبيق المرئية -كسطر نصي أو زر- أنواعًا من العروض، ويمكن أن تحتوي بعض العروض عروضًا أخرى بداخلها.
المكونات الأصيلة Native Components
تُكتَب العروض باستخدام لغتَي Kotlin و Java عند تطوير تطبيقات الأندرويد، وتُكتَب باستخدام لغتَي Swift و Objective-C عند تطوير تطبيقات iOS. يمكنك استدعاء هذه العروض باستخدام لغة JavaScript مع مكونات React في إطار عمل React Native. ينشئ إطار العمل React Native في وقت التشغيل عروض نظام أندرويد و iOS المقابلة لهذه المكونات. تبدو وتعمل تطبيقات React Native كأي تطبيقات أخرى، لأن مكونات React Native مدعومة بنفس عروض أندرويد و iOS. تُدعى هذه المكونات المدعومة من النظام أو المنصة بالمكونات الأصيلة Native Components.
يأتي إطار عمل React Native مع مجموعة من المكونات الأصيلة الجاهزة للاستخدام لبناء التطبيقات حالًا، وتُدعى هذه التطبيقات بالمكونات الأساسية Core Components.
يتيح لك إطار عمل React Native بناء مكوناتك الأصيلة على نظامي أندرويد و iOS لتلائم احتياجات تطبيقك الخاصة. يوجد أيضًا نظام ناجح ومناسب لمنصات متعددة لهذه المكونات التي يساهم بها الجميع.
المكونات الأساسية Core Components
يحتوي إطار العمل React Native على مكونات أساسية متعددة لكل شيء بدءًا بعناصر التحكم بالنماذج form controls وحتى مؤشرات الأنشطة activity indicators. توجد مكونات أساسية متعددة، ولكنك ستتعامل غالبًا مع المكونات الأساسية التالية فقط:
| مكون واجهة مستخدم في React Native | عرض Andriod | عرض IOS | المكون المماثل في الويب | الوصف | |
|---|---|---|---|---|---|
|
<ViewGroup>
|
<UIView>
|
<div>
|
حاوية تدعم التخطيط layout مع وحدات التحكم المرن flexbox والتحكم بالشكل style ومعالجة اللمسات touch handling و قابلية الوصول. | |
<Text>
|
<TextView>
|
<UITextView>
|
<p>
|
تعرض وتضبط شكل وتداخل سلاسل النص وتعالج أحداث اللمسات | |
<Image>
|
<ImageView>
|
<UIImageView>
|
<img>
|
يعرض هذا المكون أنواع مختلفة من الصور | |
<ScrollView>
|
<ScrollView>
|
<UIScrollView>
|
<div>
|
حاوية تمرير عامة يمكن أن تحتوي على مكونات وعروض متعددة | |
<TextInput>
|
<EditText>
|
<UITextField>
|
<input type="text">
|
يسمح هذا المكون للمستخدم بإدخال نص |
فيما يلي مثال بسيط يستخدم هذه المكونات الأساسية:
import React from 'react';
import { View, Text, Image, ScrollView, TextInput } from 'react-native';
const App = () => {
return (
<ScrollView>
<Text>Some text</Text>
<View>
<Text>Some more text</Text>
<Image
source={{
uri: 'https://reactnative.dev/docs/assets/p_cat2.png',
}}
style={{ width: 200, height: 200 }}
/>
</View>
<TextInput
style={{
height: 40,
borderColor: 'gray',
borderWidth: 1
}}
defaultValue="You can type in me"
/>
</ScrollView>
);
}
export default App;
يستخدم إطار عمل React Native بنية واجهة برمجة التطبيقات ذاتها التي تستخدمها مكونات مكتبة React، لذلك فستحتاج إلى فهم واجهة برمجة تطبيقات مكونات React للبدء. تقدّم الصفحة التالية مقدّمة سريعة عن React، ولكن إن كنت على دراية بمكتبة React، فلا تتردد في تخطيها والانتقال إلى الصفحة التي تليها.