الفرق بين المراجعتين ل"ReactNative/native modules android"
| سطر 41: | سطر 41: | ||
</syntaxhighlight>ثم يمكن الوصول إلى الوحدة الأصيلة في شيفرة JS كما يلي: <syntaxhighlight lang="javascript"> | </syntaxhighlight>ثم يمكن الوصول إلى الوحدة الأصيلة في شيفرة JS كما يلي: <syntaxhighlight lang="javascript"> | ||
const { CalendarModule } = ReactNative.NativeModules; | const { CalendarModule } = ReactNative.NativeModules; | ||
| − | </syntaxhighlight> | + | </syntaxhighlight> |
| + | |||
| + | === تصدير تابع أصيل إلى شيفرة JavaScript === | ||
| + | ستحتاج بعد ذلك إلى إضافة تابع إلى الوحدة الأصيلة الخاصة بك الذي سينشئ أحداث التقويم ويمكن استدعاؤه في شيفرة JavaScript. يجب الأشارة إلى جميع توابع الوحدات الأصيلة التي يُراد استدعاؤها من JavaScript باستخدام <code>@ReactMethod</code>. | ||
| + | |||
| + | اضبط التابع <code>createCalendarEvent()</code> للصنف <code>CalendarModule</code> الذي يمكن استدعاؤه في شيفرة JS بالشكل <code>CalendarModule.createCalendarEvent()</code>. في الوقت الحالي ، سيأخذ هذا التابع حاليًا وسيطَي الاسم name والموقع location كسلاسل نصية (سنتكلم عن خيارات نوع الوسيط لاحقًا).<syntaxhighlight lang="javascript"> | ||
| + | @ReactMethod | ||
| + | public void createCalendarEvent(String name, String location) { | ||
| + | } | ||
| + | </syntaxhighlight>أضِف سجل وحدة التحكم console log في هذا التابع، لتتمكّن من تأكيد استدعاء التابع عندما استدعيتك من تطبيقك. يوضَح المثال التالي كيفية استيراد واستخدام الصنف [https://developer.android.com/reference/android/util/Log Log] من حزمة استخدام Android:<syntaxhighlight lang="javascript"> | ||
| + | import android.util.Log; | ||
| + | |||
| + | @ReactMethod | ||
| + | public void createCalendarEvent(String name, String location) { | ||
| + | Log.d("CalendarModule", "Create event called with name: " + name | ||
| + | + " and location: " + location); | ||
| + | } | ||
| + | </syntaxhighlight>يمكنك اتباع [https://developer.android.com/studio/debug/am-logcat.html هذه الخطوات] لعرض السجلات logs من تطبيقك، بعد الانتهاء من تنفيذ الوحدة الأصيلة واستخدام خطّاف لربطها مع شيفرة JavaScript . | ||
| + | |||
| + | === التوابع المتزامنة === | ||
| + | يمكنك تمرير <code>isBlockingSynchronousMethod = true</code> إلى تابع أصيل لتمييزه على أنه تابع متزامن.<syntaxhighlight lang="javascript"> | ||
| + | @ReactMethod(isBlockingSynchronousMethod = true) | ||
| + | </syntaxhighlight>لا نوصي حاليًا باستخدام توابع متزامنة، لأن استدعاء التوابع المتزامن يمكن أن يكون لها عواقب على الأداء ويدخل أخطاءً مرتبطة بالخيوط إلى وحداتك الأصيلة. لاحظ أيضًا أنه إذا اخترت تفعيل <code>isBlockingSynchronousMethod</code>، فلن يتمكن تطبيقك من استخدام منقّح أخطاء Google Chrome مرة أخرى، لأن التوابع المتزامنة تتطلب آلة JS الافتراضية لمشاركة الذاكرة مع التطبيق. بينما بالنسبة لمنقّح أخطاء Google Chrome، فإن React Native يعمل داخل آلة JS الافتراضية في Google Chrome، ويتواصل تواصلًا غير متزامن مع الأجهزة المتنقلة عبر WebSockets. | ||
| + | |||
| + | === تسجيل الوحدة (خاص بنظام Android) === | ||
| + | يجب تسجيل الوحدة الأصيلة بعد كتابتها في React Native، لذلك تحتاج إلى إضافة الوحدة الخاصة بك إلى الحزمة <code>ReactPackage</code> وتسجيل هذه الحزمة باستخدام React Native. سيعمل React Native أثناء التهيئة على تكرار كل الحزم ويسجّل كل وحدة أصيلة بداخل حزمتها. | ||
| + | |||
| + | يستدعي React Native التابع <code>createNativeModules()</code> في الحزمة <code>ReactPackage</code> للحصول على قائمة الوحدات الأصيلة لتسجيلها. إن لم تُنشَأ وحدة في نظام Android ولكن أعادها التابع createNativeModules، فلن تكون متاحة من شيفرة JavaScript. | ||
| + | |||
| + | يمكنك إضافة الوحدة الخاصة بك إلى الحزمة <code>ReactPackage</code> من خلال إنشاء صنف Java جديد باسم <code>MyAppPackage.java</code> يطبّق الحزمة <code>ReactPackage</code> داخل المجلد <code>android/app/src/main/java/com/your-app-name/</code>، ثم أضِف ما يلي:<syntaxhighlight lang="java"> | ||
| + | package com.your-app-name; // استبدل com.your-app-name باسم تطبيقك | ||
| + | import com.facebook.react.ReactPackage; | ||
| + | import com.facebook.react.bridge.NativeModule; | ||
| + | import com.facebook.react.bridge.ReactApplicationContext; | ||
| + | import com.facebook.react.uimanager.ViewManager; | ||
| + | |||
| + | import java.util.ArrayList; | ||
| + | import java.util.Collections; | ||
| + | import java.util.List; | ||
| + | |||
| + | public class MyAppPackage implements ReactPackage { | ||
| + | |||
| + | @Override | ||
| + | public List<ViewManager> createViewManagers(ReactApplicationContext reactContext) { | ||
| + | return Collections.emptyList(); | ||
| + | } | ||
| + | |||
| + | @Override | ||
| + | public List<NativeModule> createNativeModules( | ||
| + | ReactApplicationContext reactContext) { | ||
| + | List<NativeModule> modules = new ArrayList<>(); | ||
| + | |||
| + | modules.add(new CalendarModule(reactContext)); | ||
| + | |||
| + | return modules; | ||
| + | } | ||
| + | |||
| + | } | ||
| + | </syntaxhighlight>يستورد هذا الملف الوحدة الأصيلة التي أنشأتها وهي <code>CalendarModule</code>، ثم ينشئ نسخة منها ضمن دالة <code>createNativeModules()</code> ويعيدها كقائمة وحدات <code>NativeModules</code> لتسجيلها. إذا أضفت المزيد من الوحدات الأصيلة لاحقًا، فيمكنك أيضًا إنشاء نسخة منها وإضافتها إلى القائمة المُعادة.<blockquote>تجدر الإشارة إلى أن هذه الطريقة في تسجيل الوحدات الأصيلة تؤدي إلى تهيئة جميع الوحدات الأصيلة عند بدء تشغيل التطبيق، مما يزيد من وقت بدء تشغيل التطبيق. يمكنك استخدام الحزمة [https://github.com/facebook/react-native/blob/master/ReactAndroid/src/main/java/com/facebook/react/TurboReactPackage.java TurboReactPackage] كبديل، إذ تطبّق هذه الحزمة التابع <code>getModule(String name, ReactApplicationContext rac)</code> الذي ينشئ كائن الوحدة الأصيلة عند الحاجة، بدلًا من الدالة <code>createNativeModules</code> التي تعيد قائمة بكائنات الوحدة الأصيلة، ولكن الحزمة TurboReactPackage أكثر تعقيدًا في التطبيق حاليًا. يجب تنفيذ التابع <code>getReactModuleInfoProvider()</code> بالإضافة إلى تنفيذ التابع <code>getModule()</code>، حيث يعيد التابع <code>getReactModuleInfoProvider()</code> قائمة بجميع الوحدات الأصيلة التي يمكن للحزمة إنشاء نسخة منها مع دالة تنشئها (اطّلع على [https://github.com/facebook/react-native/blob/8ac467c51b94c82d81930b4802b2978c85539925/ReactAndroid/src/main/java/com/facebook/react/CoreModulesPackage.java#L86-L165 هذا المثال]). سيسمح استخدام TurboReactPackage لتطبيقك بالحصول على وقت بدء تشغيل أسرع، ولكن تُعَد كتابته حاليًا أمرًا مرهقًا وأكثر تعقيدًا، لذلك تابع بحذر إذا اخترت استخدام حزم TurboReactPackages.</blockquote>يجب إضافة <code>MyAppPackage</code> إلى قائمة الحزم التي يعيدها تابع ReactNativeHost الذي هو <code>getPackages()</code>، لتسجيل الحزمة <code>CalendarModule</code>. افتح الملف <code>MainApplication.java</code> الذي يمكن العثور عليه في المسار التالي: <code>android/app/src/main/java/com/your-app-name/MainApplication.java</code>. | ||
| + | |||
| + | حدد موقع تابع ReactNativeHost الذي هو <code>getPackages()</code>، وأضف حزمتك إلى قائمة الحزم التي يعيدها التابع <code>getPackages()</code>:<syntaxhighlight lang="java"> | ||
| + | @Override | ||
| + | protected List<ReactPackage> getPackages() { | ||
| + | @SuppressWarnings("UnnecessaryLocalVariable") | ||
| + | List<ReactPackage> packages = new PackageList(this).getPackages(); | ||
| + | // تُضاف الحزمة MyAppPackage إلى قائمة الحزم المُعادة أدناه | ||
| + | packages.add(new MyAppPackage()); | ||
| + | return packages; | ||
| + | } | ||
| + | </syntaxhighlight>لقد نجحت الآن في تسجيل وحدتك الأصيلة لنظام Android. | ||
| + | |||
| + | === اختبر ما بنيته === | ||
| + | أجريت حتى الآن الإعداد الأساسي لوحدتك الأصيلة في Android. اختبر هذا الإعداد من خلال الوصول إلى الوحدة الأصيلة واستدعاء تابعها المُصدَّر في شيفرة JavaScript. | ||
| + | |||
| + | ابحث عن مكانٍ ما في تطبيقك حيث تريد إضافة استدعاء تابع الوحدة الأصيلة <code>createCalendarEvent()</code>. يحتوي المثال التالي المكوّن <code>NewModuleButton</code> الذي يمكنك إضافته إلى تطبيقك، حيث يمكنك استدعاء الوحدة الأصيلة ضمن الدالة <code>onPress()</code> الخاصة بالمكوّن <code>NewModuleButton</code>:<syntaxhighlight lang="javascript"> | ||
| + | import React from 'react'; | ||
| + | import { NativeModules, Button } from 'react-native'; | ||
| + | |||
| + | const NewModuleButton = () => { | ||
| + | const onPress = () => { | ||
| + | console.log('We will invoke the native module here!'); | ||
| + | }; | ||
| + | |||
| + | return ( | ||
| + | <Button | ||
| + | title="Click to invoke your native module!" | ||
| + | color="#841584" | ||
| + | onPress={onPress} | ||
| + | /> | ||
| + | ); | ||
| + | }; | ||
| + | |||
| + | export default NewModuleButton; | ||
| + | </syntaxhighlight>يجب استيراد <code>NativeModules</code> من React Native من أجل الوصول إلى الوحدة الأصيلة الخاصة بك من شيفرة JavaScript:<syntaxhighlight lang="javascript"> | ||
| + | import { NativeModules } from 'react-native'; | ||
| + | </syntaxhighlight>ثم يمكنك الوصول إلى الوحدة الأصيلة <code>CalendarModule</code> من خارج <code>NativeModules</code>:<syntaxhighlight lang="javascript"> | ||
| + | const { CalendarModule } = NativeModules; | ||
| + | </syntaxhighlight>يمكنك الآن استدعاء التابع الأصيل <code>createCalendarEvent()</code> بعد أن أصبحت الوحدة الأصيلة CalendarModule متاحة. أُضيف فيما يلي هذا التابع الأصيل إلى التابع <code>onPress()</code> في المكوّن <code>NewModuleButton</code>:<syntaxhighlight lang="javascript"> | ||
| + | const onPress = () => { | ||
| + | CalendarModule.createCalendarEvent('testName', 'testLocation'); | ||
| + | }; | ||
| + | </syntaxhighlight>الخطوة الأخيرة هي إعادة بناء تطبيق React Native بحيث يمكنك الحصول على أحدث شيفرة أصيلة (مع الوحدة الأصيلة الجديدة). شغّل الأمر التالي في سطر الأوامر ضمن المكان الذي يوجد فيه تطبيق react native:<syntaxhighlight lang="bash"> | ||
| + | npx react-native run-android | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | === إعادة البناء عند التكرار === | ||
| + | ستحتاج أثناء تكرار وحدتك الأصيلة إلى إعادة بناء أصيلة لتطبيقك بهدف الوصول إلى أحدث التغييرات من شيفرة JavaScript، لأن الشيفرة التي تكتبها موجودة ضمن الجزء الأصيل من تطبيقك. يمكن لمجمّع metro الخاص بإطار عمل React Native مراقبة التغييرات في شيفرة JavaScript وإعادة إنشاء حزمة JS سريعًا نيابةً عنك، إلّا أنه لن يفعل ذلك مع الشيفرة الأصيلة. لذلك إذا أردت اختبار أحدث التغييرات الأصيلة، فيجب إعادة البناء باستخدام الأمر <code>npx react-native run-android</code>. | ||
| + | |||
| + | === الخلاصة === | ||
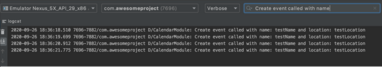
| + | يجب أن تكون الآن قادرًا على استدعاء التابع <code>createCalendarEvent()</code> للوحدة الأصيلة في تطبيقك، ويحدث ذلك في مثالنا من خلال الضغط على <code>NewModuleButton</code>. يمكنك تأكيد ذلك من خلال عرض السجل الذي ضبطته في التابع <code>createCalendarEvent()</code> الخاصة بك (اتبع [https://developer.android.com/studio/debug/am-logcat.html هذه الخطوات] لعرض سجلات ADB في تطبيقك). يجب أن تكون قادرًا بعد ذلك على البحث عن رسالة <code>Log.d</code> (في مثالنا الرسالة هي “Create event called with name: testName and location: testLocation”) ومشاهدة رسالتك مُسجَّلة في كل مرة تستدعي فيها تابع الوحدة الأصيلة. | ||
| + | [[ملف:native-modules-android-logs.png|بديل=native modules android logs|مركز|تصغير|382x382بك|سجلات ADB في Android Studio]] | ||
| + | أنشأت حتى الآن وحدة Android أصيلة واستدعيت تابعها الأصيل من شيفرة JavaScript في تطبيق React Native الخاص بك. تابع القراءة لمعرفة المزيد عن أنواع الوسطاء التي يأخذها تابع الوحدة الأصيلة الخاصة بك وكيفية إعداد دوال رد النداء callbacks والوعود promises. | ||
| + | |||
| + | == ما بعد وحدة التقويم الأصيلة == | ||
| + | |||
| + | === تصدير الوحدة الأصيلة الأفضل === | ||
| + | يُعَد استيراد وحدتك الأصيلة عن طريق سحبها من <code>NativeModules</code> كما ذكرنا سابقًا أمرًا صعبًا بعض الشيء. يمكنك إنشاء مغلِّف JavaScript للوحدة، للحفاظ على مستهلكي وحدتك الأصيلة الخاصة من الحاجة إلى تنفيذ هذا الأمر الصعب في كل مرة يريدون فيها الوصول إلى وحدتك الأصيلة. أنشئ ملف JavaScript جديد باسم <code>CalendarModule.js</code> يحتوي على ما يلي:<syntaxhighlight lang="javascript"> | ||
| + | /** | ||
| + | * يُظهِر هذا الملف الوحدة الأصيلة CalendarModule كوحدة JS ويحتوي على | ||
| + | * الدالة 'createCalendarEvent' التي تأخذ المعاملات التالية: | ||
| + | |||
| + | * 1. السلسلة النصية name التي تمثّل اسم الحدث | ||
| + | * 2. السلسلة النصية location التي تمثّل موقع الحدث | ||
| + | */ | ||
| + | import { NativeModules } from 'react-native'; | ||
| + | const { CalendarModule } = NativeModules; | ||
| + | export default CalendarModule; | ||
| + | </syntaxhighlight>يصبح ملف JavaScript هذا أيضًا موقعًا جيدًا لإضافة أي وظائف من جانب شيفرة JavaScript. إذا استخدمت مثلًا نظام أنواع مثل TypeScript، فيمكنك إضافة تعليقات الأنواع للوحدة الأصيلة في هذا الملف. لا يدعم React Native حتى الآن أمان النوع Native to JS، ولكنّ جميع شيفرات JS الخاصة بك ستكون من النوع الآمن. ستسهّل هذه التعليقات عليك التبديل إلى الوحدات الأصيلة ذات النوع الآمن باستمرار. يوضّح المثال التالي إضافة النوع الآمن إلى وحدة التقويم CalendarModule:<syntaxhighlight lang="javascript"> | ||
| + | /** | ||
| + | * يُظهِر هذا الملف الوحدة الأصيلة CalendarModule كوحدة JS ويحتوي على | ||
| + | * الدالة 'createCalendarEvent' التي تأخذ المعاملات التالية: | ||
| + | * | ||
| + | * 1. السلسلة النصية name التي تمثّل اسم الحدث | ||
| + | * 2. السلسلة النصية location التي تمثّل موقع الحدث | ||
| + | */ | ||
| + | import { NativeModules } from 'react-native'; | ||
| + | const { CalendarModule } = NativeModules | ||
| + | interface CalendarInterface { | ||
| + | createCalendarEvent(name: string, location: string): void; | ||
| + | } | ||
| + | export default CalendarModule as CalendarInterface; | ||
| + | </syntaxhighlight>يمكنك في ملفات JavaScript الأخرى الوصول إلى الوحدة الأصيلة واستدعاء تابعها كما يلي:<syntaxhighlight lang="javascript"> | ||
| + | import CalendarModule from './CalendarModule'; | ||
| + | CalendarModule.createCalendarEvent('foo', 'bar'); | ||
| + | </syntaxhighlight><blockquote>لاحظ أن هذا المثال افترض أن المكان الذي تستورد منه <code>CalendarModule</code> موجود ضمن تسلسل الملف <code>CalendarModule.js</code> الهرمي نفسه، لذلك يجب أن تحدّث مسار الاستيراد النسبي عند الحاجة.</blockquote> | ||
| + | |||
| + | === أنواع الوسطاء === | ||
| + | يحوّل React Native الوسطاء من كائنات JS إلى مثيلاتها في لغة Java عند استدعاء تابع الوحدة الأصلية في شيفرة JavaScript . إن قبل تابع وحدة Java الأصيلة عددًا مضاعفًا double على سبيل المثال، فإنك ستحتاج في JS إلى استدعاء التابع باستخدام عدد، حيث سيتوّلى React Native عملية التحويل نيابةً عنك. فيما يلي قائمة بأنواع الوسطاء المدعومة لتوابع الوحدات الأصيلة ومقابلاتها في JavaScript التي ستُربَط معها. | ||
| + | {| class="wikitable" | ||
| + | !JAVA | ||
| + | !JAVASCRIPT | ||
| + | |- | ||
| + | |Boolean | ||
| + | |?boolean قيمة منطقية | ||
| + | |- | ||
| + | |boolean | ||
| + | |boolean قيمة منطقية | ||
| + | |- | ||
| + | |Double | ||
| + | |?number عدد | ||
| + | |- | ||
| + | |double | ||
| + | |number عدد | ||
| + | |- | ||
| + | |String | ||
| + | |string سلسلة نصية | ||
| + | |- | ||
| + | |Callback | ||
| + | |Function تابع | ||
| + | |- | ||
| + | |ReadableMap | ||
| + | |Object كائن | ||
| + | |- | ||
| + | |ReadableArray | ||
| + | |Array مصفوفة | ||
| + | |} | ||
| + | <blockquote>الأنواع التالية مدعومة حاليًا ولكن لن يدعمها نظام TurboModules، لذلك يُرجَى تجنب استخدامها: | ||
| + | |||
| + | * Integer -> ?number | ||
| + | * int -> number | ||
| + | * Float -> ?number | ||
| + | * float -> number | ||
| + | </blockquote>ستحتاج إلى التعامل مع التحويل بنفسك بالنسبة لأنواع الوسائط غير المذكورة أعلاه، إذ لا يدعم Android تحويل النوع <code>Date</code> مثلًا. يمكنك التعامل مع التحويل إلى النوع <code>Date</code> ضمن التابع الأصيل بنفسك كما يلي:<syntaxhighlight lang="javascript"> | ||
| + | String dateFormat = "yyyy-MM-dd"; | ||
| + | SimpleDateFormat sdf = new SimpleDateFormat(dateFormat); | ||
| + | Calendar eStartDate = Calendar.getInstance(); | ||
| + | try { | ||
| + | eStartDate.setTime(sdf.parse(startDate)); | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
==إعداد الوحدات الأصيلة== | ==إعداد الوحدات الأصيلة== | ||
مراجعة 02:54، 5 يوليو 2021
يُرجى الاطّلاع أولًا على صفحة مدخل إلى الوحدات الأصيلة Native Modules للتعرّف على الوحدات الأصيلة.
إنشاء وحدة التقويم الأصيلة كمثال Calendar Native Module
سننشئ وحدة أصيلة هي الوحدة CalendarModule التي ستسمح بالوصول إلى واجهات تقويم Android البرمجية من شيفرة JavaScript، وستتمكّن في النهاية من استدعاء التابع CalendarModule.createCalendarEvent('Dinner Party', 'My House'); من شيفرة JavaScript ، أي ستستدعي تابعًا أصيلًا ينشئ حدث التقويم.
يعمل فريق React Native حاليًا على إعادة بناء نظام الوحدات الأصيلة، ويُطلَق على هذا النظام الجديد اسم TurboModules الذي سيساعد في تسهيل إنشاء اتصال أكثر كفاءة ومن النوع الآمن بين شيفرة JavaScript والشيفرة الأصيلة، دون الاعتماد على جسر React Native، وسيفعّل هذا النظام الجديد أيضًا ملحقات جديدة لم تكن ممكنة مع نظام الوحدات الأصيلة القديم (يمكنك قراءة المزيد عنه من هنا). أضفنا في هذا التوثيق ملاحظات حول أجزاء من الوحدات الأصيلة التي ستتغير في إصدار TurboModules وكيفية الاستعداد الأفضل للترقية إلى نظام TurboModules بسلاسة.
الإعداد
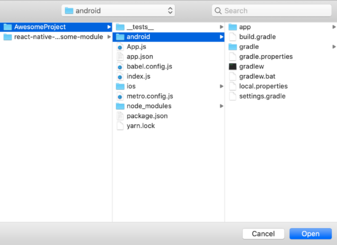
افتح أولًا مشروع Android داخل تطبيق React Native الخاص بك في Android Studio. يمكنك العثور على مشروع Android الخاص بك داخل تطبيق React Native كما في الشكل التالي:
نوصيك باستخدام Android Studio لكتابة شيفرتك الأصيلة، فإن Android studio بيئة تطوير IDE مصمَّمة لتطوير تطبيقات Android، وسيساعدك استخدامه على حل الأخطاء الصغيرة كالأخطاء الصياغية بسرعة.
نوصيك أيضًا بتفعيل Gradle Daemon لتسريع عمليات البناء أثناء التكرار على شيفرة Java.
إنشاء ملفات الوحدة الأصيلة المخصَّصة
تتمثل الخطوة الأولى في إنشاء ملف جافا CalendarModule.java في المجلد android/app/src/main/java/com/your-app-name/، حيث سيحتوي هذا الملف على صنف جافا للوحدة الأصيلة.
وأضِف ما يلي إلى هذا الملف:
package com.your-app-name; // استبدل com.your-app-name باسم تطبيقك
import com.facebook.react.bridge.NativeModule;
import com.facebook.react.bridge.ReactApplicationContext;
import com.facebook.react.bridge.ReactContext;
import com.facebook.react.bridge.ReactContextBaseJavaModule;
import com.facebook.react.bridge.ReactMethod;
import java.util.Map;
import java.util.HashMap;
public class CalendarModule extends ReactContextBaseJavaModule {
CalendarModule(ReactApplicationContext context) {
super(context);
}
}
كما ترى ، يرث الصنف CalendarModule الصنف ReactContextBaseJavaModule. تُكتَب وحدات جافا الأصيلة بالنسبة لنظام التشغيل Android كأصناف classes ترث ReactContextBaseJavaModule وتنفّذ الدوال المطلوبة في شيفرة JavaScript.
تجدر الإشارة إلى أن أصناف جافا تحتاج فقط إلى أن ترث الصنف
BaseJavaModuleأو أن تنفّذ الواجهةNativeModuleليعدَّها React Native وحدة أصيلة.
ولكن نوصي باستخدام الصنف ReactContextBaseJavaModule، كما هو موضح أعلاه، الذي يتيح الوصول إلى ReactApplicationContext (اختصارًا RAC) المفيد للوحدات الأصيلة التي تحتاج إلى استخدام خطّاف لتوابع دورة حياة الأنشطة. سيسهّل استخدام ReactContextBaseJavaModule جعل الوحدة الأصيلة آمنة النوع مستقبلًا. سيُطرَح أمان نوع الوحدة الأصيلة في الإصدارات المستقبلية، حيث يبحث React Native في مواصفات JavaScript لكل وحدة أصيلة ويُنشئ صنفًا أساسيًا مجردًا يرث ReactContextBaseJavaModule.
اسم الوحدة
تحتاج جميع وحدات Java الأصيلة في Android إلى تنفيذ التابع getName()، التي تعيد سلسلة نصية تمثّل اسم الوحدة الأصيلة. يمكن بعد ذلك الوصول إلى الوحدة الأصيلة في JavaScript باستخدام اسمها. يعيد التابع getName() اسم الوحدة الأصيلة "CalendarModule" على سبيل المثال في جزء الشيفرة التالي:
// أضِف ما يلي إلى الملف CalendarModule.java
@Override
public String getName() {
return "CalendarModule";
}
ثم يمكن الوصول إلى الوحدة الأصيلة في شيفرة JS كما يلي:
const { CalendarModule } = ReactNative.NativeModules;
تصدير تابع أصيل إلى شيفرة JavaScript
ستحتاج بعد ذلك إلى إضافة تابع إلى الوحدة الأصيلة الخاصة بك الذي سينشئ أحداث التقويم ويمكن استدعاؤه في شيفرة JavaScript. يجب الأشارة إلى جميع توابع الوحدات الأصيلة التي يُراد استدعاؤها من JavaScript باستخدام @ReactMethod.
اضبط التابع createCalendarEvent() للصنف CalendarModule الذي يمكن استدعاؤه في شيفرة JS بالشكل CalendarModule.createCalendarEvent(). في الوقت الحالي ، سيأخذ هذا التابع حاليًا وسيطَي الاسم name والموقع location كسلاسل نصية (سنتكلم عن خيارات نوع الوسيط لاحقًا).
@ReactMethod
public void createCalendarEvent(String name, String location) {
}
أضِف سجل وحدة التحكم console log في هذا التابع، لتتمكّن من تأكيد استدعاء التابع عندما استدعيتك من تطبيقك. يوضَح المثال التالي كيفية استيراد واستخدام الصنف Log من حزمة استخدام Android:
import android.util.Log;
@ReactMethod
public void createCalendarEvent(String name, String location) {
Log.d("CalendarModule", "Create event called with name: " + name
+ " and location: " + location);
}
يمكنك اتباع هذه الخطوات لعرض السجلات logs من تطبيقك، بعد الانتهاء من تنفيذ الوحدة الأصيلة واستخدام خطّاف لربطها مع شيفرة JavaScript .
التوابع المتزامنة
يمكنك تمرير isBlockingSynchronousMethod = true إلى تابع أصيل لتمييزه على أنه تابع متزامن.
@ReactMethod(isBlockingSynchronousMethod = true)
لا نوصي حاليًا باستخدام توابع متزامنة، لأن استدعاء التوابع المتزامن يمكن أن يكون لها عواقب على الأداء ويدخل أخطاءً مرتبطة بالخيوط إلى وحداتك الأصيلة. لاحظ أيضًا أنه إذا اخترت تفعيل isBlockingSynchronousMethod، فلن يتمكن تطبيقك من استخدام منقّح أخطاء Google Chrome مرة أخرى، لأن التوابع المتزامنة تتطلب آلة JS الافتراضية لمشاركة الذاكرة مع التطبيق. بينما بالنسبة لمنقّح أخطاء Google Chrome، فإن React Native يعمل داخل آلة JS الافتراضية في Google Chrome، ويتواصل تواصلًا غير متزامن مع الأجهزة المتنقلة عبر WebSockets.
تسجيل الوحدة (خاص بنظام Android)
يجب تسجيل الوحدة الأصيلة بعد كتابتها في React Native، لذلك تحتاج إلى إضافة الوحدة الخاصة بك إلى الحزمة ReactPackage وتسجيل هذه الحزمة باستخدام React Native. سيعمل React Native أثناء التهيئة على تكرار كل الحزم ويسجّل كل وحدة أصيلة بداخل حزمتها.
يستدعي React Native التابع createNativeModules() في الحزمة ReactPackage للحصول على قائمة الوحدات الأصيلة لتسجيلها. إن لم تُنشَأ وحدة في نظام Android ولكن أعادها التابع createNativeModules، فلن تكون متاحة من شيفرة JavaScript.
يمكنك إضافة الوحدة الخاصة بك إلى الحزمة ReactPackage من خلال إنشاء صنف Java جديد باسم MyAppPackage.java يطبّق الحزمة ReactPackage داخل المجلد android/app/src/main/java/com/your-app-name/، ثم أضِف ما يلي:
package com.your-app-name; // استبدل com.your-app-name باسم تطبيقك
import com.facebook.react.ReactPackage;
import com.facebook.react.bridge.NativeModule;
import com.facebook.react.bridge.ReactApplicationContext;
import com.facebook.react.uimanager.ViewManager;
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
public class MyAppPackage implements ReactPackage {
@Override
public List<ViewManager> createViewManagers(ReactApplicationContext reactContext) {
return Collections.emptyList();
}
@Override
public List<NativeModule> createNativeModules(
ReactApplicationContext reactContext) {
List<NativeModule> modules = new ArrayList<>();
modules.add(new CalendarModule(reactContext));
return modules;
}
}
يستورد هذا الملف الوحدة الأصيلة التي أنشأتها وهي CalendarModule، ثم ينشئ نسخة منها ضمن دالة createNativeModules() ويعيدها كقائمة وحدات NativeModules لتسجيلها. إذا أضفت المزيد من الوحدات الأصيلة لاحقًا، فيمكنك أيضًا إنشاء نسخة منها وإضافتها إلى القائمة المُعادة.
تجدر الإشارة إلى أن هذه الطريقة في تسجيل الوحدات الأصيلة تؤدي إلى تهيئة جميع الوحدات الأصيلة عند بدء تشغيل التطبيق، مما يزيد من وقت بدء تشغيل التطبيق. يمكنك استخدام الحزمة TurboReactPackage كبديل، إذ تطبّق هذه الحزمة التابع
getModule(String name, ReactApplicationContext rac)الذي ينشئ كائن الوحدة الأصيلة عند الحاجة، بدلًا من الدالةcreateNativeModulesالتي تعيد قائمة بكائنات الوحدة الأصيلة، ولكن الحزمة TurboReactPackage أكثر تعقيدًا في التطبيق حاليًا. يجب تنفيذ التابعgetReactModuleInfoProvider()بالإضافة إلى تنفيذ التابعgetModule()، حيث يعيد التابعgetReactModuleInfoProvider()قائمة بجميع الوحدات الأصيلة التي يمكن للحزمة إنشاء نسخة منها مع دالة تنشئها (اطّلع على هذا المثال). سيسمح استخدام TurboReactPackage لتطبيقك بالحصول على وقت بدء تشغيل أسرع، ولكن تُعَد كتابته حاليًا أمرًا مرهقًا وأكثر تعقيدًا، لذلك تابع بحذر إذا اخترت استخدام حزم TurboReactPackages.
يجب إضافة MyAppPackage إلى قائمة الحزم التي يعيدها تابع ReactNativeHost الذي هو getPackages()، لتسجيل الحزمة CalendarModule. افتح الملف MainApplication.java الذي يمكن العثور عليه في المسار التالي: android/app/src/main/java/com/your-app-name/MainApplication.java.
حدد موقع تابع ReactNativeHost الذي هو getPackages()، وأضف حزمتك إلى قائمة الحزم التي يعيدها التابع getPackages():
@Override
protected List<ReactPackage> getPackages() {
@SuppressWarnings("UnnecessaryLocalVariable")
List<ReactPackage> packages = new PackageList(this).getPackages();
// تُضاف الحزمة MyAppPackage إلى قائمة الحزم المُعادة أدناه
packages.add(new MyAppPackage());
return packages;
}
لقد نجحت الآن في تسجيل وحدتك الأصيلة لنظام Android.
اختبر ما بنيته
أجريت حتى الآن الإعداد الأساسي لوحدتك الأصيلة في Android. اختبر هذا الإعداد من خلال الوصول إلى الوحدة الأصيلة واستدعاء تابعها المُصدَّر في شيفرة JavaScript.
ابحث عن مكانٍ ما في تطبيقك حيث تريد إضافة استدعاء تابع الوحدة الأصيلة createCalendarEvent(). يحتوي المثال التالي المكوّن NewModuleButton الذي يمكنك إضافته إلى تطبيقك، حيث يمكنك استدعاء الوحدة الأصيلة ضمن الدالة onPress() الخاصة بالمكوّن NewModuleButton:
import React from 'react';
import { NativeModules, Button } from 'react-native';
const NewModuleButton = () => {
const onPress = () => {
console.log('We will invoke the native module here!');
};
return (
<Button
title="Click to invoke your native module!"
color="#841584"
onPress={onPress}
/>
);
};
export default NewModuleButton;
يجب استيراد NativeModules من React Native من أجل الوصول إلى الوحدة الأصيلة الخاصة بك من شيفرة JavaScript:
import { NativeModules } from 'react-native';
ثم يمكنك الوصول إلى الوحدة الأصيلة CalendarModule من خارج NativeModules:
const { CalendarModule } = NativeModules;
يمكنك الآن استدعاء التابع الأصيل createCalendarEvent() بعد أن أصبحت الوحدة الأصيلة CalendarModule متاحة. أُضيف فيما يلي هذا التابع الأصيل إلى التابع onPress() في المكوّن NewModuleButton:
const onPress = () => {
CalendarModule.createCalendarEvent('testName', 'testLocation');
};
الخطوة الأخيرة هي إعادة بناء تطبيق React Native بحيث يمكنك الحصول على أحدث شيفرة أصيلة (مع الوحدة الأصيلة الجديدة). شغّل الأمر التالي في سطر الأوامر ضمن المكان الذي يوجد فيه تطبيق react native:
npx react-native run-android
إعادة البناء عند التكرار
ستحتاج أثناء تكرار وحدتك الأصيلة إلى إعادة بناء أصيلة لتطبيقك بهدف الوصول إلى أحدث التغييرات من شيفرة JavaScript، لأن الشيفرة التي تكتبها موجودة ضمن الجزء الأصيل من تطبيقك. يمكن لمجمّع metro الخاص بإطار عمل React Native مراقبة التغييرات في شيفرة JavaScript وإعادة إنشاء حزمة JS سريعًا نيابةً عنك، إلّا أنه لن يفعل ذلك مع الشيفرة الأصيلة. لذلك إذا أردت اختبار أحدث التغييرات الأصيلة، فيجب إعادة البناء باستخدام الأمر npx react-native run-android.
الخلاصة
يجب أن تكون الآن قادرًا على استدعاء التابع createCalendarEvent() للوحدة الأصيلة في تطبيقك، ويحدث ذلك في مثالنا من خلال الضغط على NewModuleButton. يمكنك تأكيد ذلك من خلال عرض السجل الذي ضبطته في التابع createCalendarEvent() الخاصة بك (اتبع هذه الخطوات لعرض سجلات ADB في تطبيقك). يجب أن تكون قادرًا بعد ذلك على البحث عن رسالة Log.d (في مثالنا الرسالة هي “Create event called with name: testName and location: testLocation”) ومشاهدة رسالتك مُسجَّلة في كل مرة تستدعي فيها تابع الوحدة الأصيلة.
أنشأت حتى الآن وحدة Android أصيلة واستدعيت تابعها الأصيل من شيفرة JavaScript في تطبيق React Native الخاص بك. تابع القراءة لمعرفة المزيد عن أنواع الوسطاء التي يأخذها تابع الوحدة الأصيلة الخاصة بك وكيفية إعداد دوال رد النداء callbacks والوعود promises.
ما بعد وحدة التقويم الأصيلة
تصدير الوحدة الأصيلة الأفضل
يُعَد استيراد وحدتك الأصيلة عن طريق سحبها من NativeModules كما ذكرنا سابقًا أمرًا صعبًا بعض الشيء. يمكنك إنشاء مغلِّف JavaScript للوحدة، للحفاظ على مستهلكي وحدتك الأصيلة الخاصة من الحاجة إلى تنفيذ هذا الأمر الصعب في كل مرة يريدون فيها الوصول إلى وحدتك الأصيلة. أنشئ ملف JavaScript جديد باسم CalendarModule.js يحتوي على ما يلي:
/**
* يُظهِر هذا الملف الوحدة الأصيلة CalendarModule كوحدة JS ويحتوي على
* الدالة 'createCalendarEvent' التي تأخذ المعاملات التالية:
* 1. السلسلة النصية name التي تمثّل اسم الحدث
* 2. السلسلة النصية location التي تمثّل موقع الحدث
*/
import { NativeModules } from 'react-native';
const { CalendarModule } = NativeModules;
export default CalendarModule;
يصبح ملف JavaScript هذا أيضًا موقعًا جيدًا لإضافة أي وظائف من جانب شيفرة JavaScript. إذا استخدمت مثلًا نظام أنواع مثل TypeScript، فيمكنك إضافة تعليقات الأنواع للوحدة الأصيلة في هذا الملف. لا يدعم React Native حتى الآن أمان النوع Native to JS، ولكنّ جميع شيفرات JS الخاصة بك ستكون من النوع الآمن. ستسهّل هذه التعليقات عليك التبديل إلى الوحدات الأصيلة ذات النوع الآمن باستمرار. يوضّح المثال التالي إضافة النوع الآمن إلى وحدة التقويم CalendarModule:
/**
* يُظهِر هذا الملف الوحدة الأصيلة CalendarModule كوحدة JS ويحتوي على
* الدالة 'createCalendarEvent' التي تأخذ المعاملات التالية:
*
* 1. السلسلة النصية name التي تمثّل اسم الحدث
* 2. السلسلة النصية location التي تمثّل موقع الحدث
*/
import { NativeModules } from 'react-native';
const { CalendarModule } = NativeModules
interface CalendarInterface {
createCalendarEvent(name: string, location: string): void;
}
export default CalendarModule as CalendarInterface;
يمكنك في ملفات JavaScript الأخرى الوصول إلى الوحدة الأصيلة واستدعاء تابعها كما يلي:
import CalendarModule from './CalendarModule';
CalendarModule.createCalendarEvent('foo', 'bar');
لاحظ أن هذا المثال افترض أن المكان الذي تستورد منه
CalendarModuleموجود ضمن تسلسل الملفCalendarModule.jsالهرمي نفسه، لذلك يجب أن تحدّث مسار الاستيراد النسبي عند الحاجة.
أنواع الوسطاء
يحوّل React Native الوسطاء من كائنات JS إلى مثيلاتها في لغة Java عند استدعاء تابع الوحدة الأصلية في شيفرة JavaScript . إن قبل تابع وحدة Java الأصيلة عددًا مضاعفًا double على سبيل المثال، فإنك ستحتاج في JS إلى استدعاء التابع باستخدام عدد، حيث سيتوّلى React Native عملية التحويل نيابةً عنك. فيما يلي قائمة بأنواع الوسطاء المدعومة لتوابع الوحدات الأصيلة ومقابلاتها في JavaScript التي ستُربَط معها.
| JAVA | JAVASCRIPT |
|---|---|
| Boolean | ?boolean قيمة منطقية |
| boolean | boolean قيمة منطقية |
| Double | ?number عدد |
| double | number عدد |
| String | string سلسلة نصية |
| Callback | Function تابع |
| ReadableMap | Object كائن |
| ReadableArray | Array مصفوفة |
الأنواع التالية مدعومة حاليًا ولكن لن يدعمها نظام TurboModules، لذلك يُرجَى تجنب استخدامها:
- Integer -> ?number
- int -> number
- Float -> ?number
- float -> number
ستحتاج إلى التعامل مع التحويل بنفسك بالنسبة لأنواع الوسائط غير المذكورة أعلاه، إذ لا يدعم Android تحويل النوع Date مثلًا. يمكنك التعامل مع التحويل إلى النوع Date ضمن التابع الأصيل بنفسك كما يلي:
String dateFormat = "yyyy-MM-dd";
SimpleDateFormat sdf = new SimpleDateFormat(dateFormat);
Calendar eStartDate = Calendar.getInstance();
try {
eStartDate.setTime(sdf.parse(startDate));
}
إعداد الوحدات الأصيلة
عادةً ما تُوزّع الوحدات الأصيلة كحزم npm، لكن بخلاف ملفات و موارد JavaScript النموذجية، فستحتوي على مشروع مكتبة Android. من منظور NPM، هذا المشروع مثل أي أصول وسائط (media asset) أخرى، أي لا شيء مميز بها من وجهة النظر هذه. للحصول على السقالات (scaffolding) الأساسية، تأكد من قراءة دليل إعداد الوحدات الأصيلة أولاً.
تمكين Gradle
إذا كنت تخطط لإجراء تغييرات في شيفرة Java، فإننا نوصي بتمكين Gradle Daemon لتسريع عمليات البناء.
وحدة Toast
سيستخدم هذا الدليل وحدة Toast كمثال. لنقُل أننا نود إنشاء رسالة Toast من JavaScript.
نبدأ بإنشاء وحدة أصيلة. الوحدة الأصيلة هي صنف Java عادةً ما يُوسِّع صنف ReactContextBaseJavaModule ويُجري (implements) الوظيفة المطلوبة في JavaScript. هدفنا هنا هو أن نكون قادرين على كتابة ToastExample.show('Awesome', ToastExample.SHORT); من JavaScript لعرض رسالة Toast قصيرةٍ على الشاشة.
أنشئ صنف Java جديدٍ باسم ToastModule.java داخل ملف android/app/src/main/java/com/your-app-name/ بالمحتوى التالي (مع استبدال your-app-name باسم تطبيقك):
// ToastModule.java
package com.your-app-name;
import android.widget.Toast;
import com.facebook.react.bridge.NativeModule;
import com.facebook.react.bridge.ReactApplicationContext;
import com.facebook.react.bridge.ReactContext;
import com.facebook.react.bridge.ReactContextBaseJavaModule;
import com.facebook.react.bridge.ReactMethod;
import java.util.Map;
import java.util.HashMap;
public class ToastModule extends ReactContextBaseJavaModule {
private static final String DURATION_SHORT_KEY = "SHORT";
private static final String DURATION_LONG_KEY = "LONG";
public ToastModule(ReactApplicationContext reactContext) {
super(reactContext);
}
}
يتطلب ReactContextBaseJavaModule إجراء (implement) تابعٍ يسمى getName. الغرض منه هو إعادة الاسم النصيّ للوحدة الأصيلة (NativeModule) الذي يمثل هذا الصنف في JavaScript. لذلك سنُسمّي هذا ToastExample لنصل إليه من خلال React.NativeModules.ToastExample في JavaScript.
@Override
public String getName() {
return "ToastExample";
}
يُعيد تابع اختياري يسمى getConstants القيم الثابتة الموفَّرة للغة JavScript. إجراؤه (implementation) ليس مطلوبًا ولكنه مفيد جدًا لإدخال قيم محددة مسبقًا والتي تحتاج إلى نقلها من JavaScript إلى Java في المزامنة.
@Override
public Map<String, Object> getConstants() {
final Map<String, Object> constants = new HashMap<>();
constants.put(DURATION_SHORT_KEY, Toast.LENGTH_SHORT);
constants.put(DURATION_LONG_KEY, Toast.LENGTH_LONG);
return constants;
}
لتمكين JavaScript من الوصول لتابع ما، يجب توصيف (annotate) تابعِ Java باستخدام @ReactMethod. النوع المعاد لتوابع الجسر يكون دائمًا النوعَ void. جسر React Native غير متزامن (asynchronous)، وبالتالي فإن الطريقة الوحيدة لتمرير نتيجة ما إلى JavaScript هي باستخدام دوال رد النداء أو بعث الأحداث (انظر أدناه).
@ReactMethod
public void show(String message, int duration) {
Toast.makeText(getReactApplicationContext(), message, duration).show();
}
أنواع المعاملات
أنواع المعاملات التالية مدعومة للتوابع الموصوفة باستخدام @ReactMethod وترتبط مباشرةً بنظيراتها في JavaScript.
Boolean -> Bool
Integer -> Number
Double -> Number
Float -> Number
String -> String
Callback -> function
ReadableMap -> Object
ReadableArray -> Array
اقرأ المزيد عن ReadableMap وReadableArray.
تسجيل الوحدة
الخطوة الأخيرة داخل Java هي تسجيل الوحدة؛ يحدث هذا في createNativeModules الخاصة بحزمة تطبيقاتك. إذا لم تُسجَّل وحدة ما، فلن تكون متاحة من جهة JavaScript.
أنشئ صنف Java جديد باسم CustomToastPackage.java داخل مجلّد android/app/src/main/java/com/your-app-name/ بما يلي:
// CustomToastPackage.java
package com.your-app-name;
import com.facebook.react.ReactPackage;
import com.facebook.react.bridge.NativeModule;
import com.facebook.react.bridge.ReactApplicationContext;
import com.facebook.react.uimanager.ViewManager;
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
public class CustomToastPackage implements ReactPackage {
@Override
public List<ViewManager> createViewManagers(ReactApplicationContext reactContext) {
return Collections.emptyList();
}
@Override
public List<NativeModule> createNativeModules(
ReactApplicationContext reactContext) {
List<NativeModule> modules = new ArrayList<>();
modules.add(new ToastModule(reactContext));
return modules;
}
}
يجب توفير الحزمة في تابع getPackages الخاص بملفّ MainApplication.java. يوجد هذا الملف ضمن مجلد android في مجلّد تطبيق react-native الخاص بك. مسار هذا الملف هو: android/app/src/main/java/com/your-app-name/MainApplication.java.
// MainApplication.java
...
import com.your-app-name.CustomToastPackage; // <-- Add this line with your package name.
...
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new CustomToastPackage()); // <-- أضف هذا السطر مع اسم حزمتك
}
لتبسيط الوصول إلى وظيفتك الجديدة من JavaScript، من الشائع تغليف الوحدة الأصيلة في وحدة JavaScript. هذا ليس ضروريًا ولكنه يُجنِّب لمستهلكي مكتبتك الحاجة لسحبها من NativeModules في كل مرة. يصبح ملف JavaScript هذا أيضًا موقعًا جيدًا لك لإضافة أي وظيفةٍ خاصّة بجهة JavaScript.
أنشئ ملف JavaScript جديد باسم ToastExample.js بالمحتوى أدناه:
/**
* هذا يوفِّر الوصول إلى وحدة
* ToastExample
* الأصيلة كوحدةِ جافاسكريبت. وتحتوي على دالّةٍ باسم
* 'show'
* والتي تأخذ ما يلي من معاملات
*
* 1. String message: سلسلة نصية تمثّل الرسالة
* 2. int duration:مدّة الرّسالة، إمّا
* ToastExample.SHORT أو ToastExample.LONG
*/
import {NativeModules} from 'react-native';
module.exports = NativeModules.ToastExample;
الآن، من ملف JavaScript الآخر الخاص بك، يمكنك استدعاء التابع هكذا:
import ToastExample from './ToastExample';
ToastExample.show('Awesome', ToastExample.SHORT);
يرجى التأكد من أن ملف JavaScript هذا يوجد في نفس التسلسل الهرمي (hierarchy) الخاص بالملفّ ToastExample.js.
ما بعد وحدة Toast
دوال رد النداء (Callbacks)
تدعم الوحدات الأصيلة أيضًا نوعًا خاصًا من المعاملات، وهو دوال رد النداء. والتي تُستخدم في معظم الحالات لتوفير نتيجة استدعاء دالةٍ إلى JavaScript.
import com.facebook.react.bridge.Callback;
public class UIManagerModule extends ReactContextBaseJavaModule {
...
@ReactMethod
public void measureLayout(
int tag,
int ancestorTag,
Callback errorCallback,
Callback successCallback) {
try {
measureLayout(tag, ancestorTag, mMeasureBuffer);
float relativeX = PixelUtil.toDIPFromPixel(mMeasureBuffer[0]);
float relativeY = PixelUtil.toDIPFromPixel(mMeasureBuffer[1]);
float width = PixelUtil.toDIPFromPixel(mMeasureBuffer[2]);
float height = PixelUtil.toDIPFromPixel(mMeasureBuffer[3]);
successCallback.invoke(relativeX, relativeY, width, height);
} catch (IllegalViewOperationException e) {
errorCallback.invoke(e.getMessage());
}
}
...
يُمكن الوصول إلى هذا التابع في JavaScript باستخدام:
UIManager.measureLayout(
100,
100,
(msg) => {
console.log(msg);
},
(x, y, width, height) => {
console.log(x + ':' + y + ':' + width + ':' + height);
},
);
من المفترض أن تستدعي الوحدةُ الأصيلة دالةَ رد النداء الخاصة بها مرة واحدة فقط. لكن يمكنها تخزين دالة رد النداء واستدعائها لاحقًا.
من المهم إدراك أن دالة رد النداء لن تُستدعى فور اكتمال الدالة الأصيلة - تذكر أن التواصل عبر الجسر غير متزامن، وهذا مرتبط أيضًا بحلقة التشغيل (run loop).
الوعود (Promises)
يمكن للوحدات الأصيلة أيضًا الوفاء بالوعود، ما يمكن أن يبسط شيفرتك، خاصة عند استخدام بنية async/await الجديدة في نسخة ES2016. عندما يكون Promise آخر معاملٍ من معاملات التابع الأصيل الموصَل عن طريق الجسر، فسيُعيد تابع JavaScript الخاص به والمقابل له كائنَ Promise في JavaScript.
ستبدو إعادة تصميم الشيفرة أعلاه لاستخدام وعدٍ بدلاً من دوال رد النداء كما يلي:
import com.facebook.react.bridge.Promise;
public class UIManagerModule extends ReactContextBaseJavaModule {
...
private static final String E_LAYOUT_ERROR = "E_LAYOUT_ERROR";
@ReactMethod
public void measureLayout(
int tag,
int ancestorTag,
Promise promise) {
try {
measureLayout(tag, ancestorTag, mMeasureBuffer);
WritableMap map = Arguments.createMap();
map.putDouble("relativeX", PixelUtil.toDIPFromPixel(mMeasureBuffer[0]));
map.putDouble("relativeY", PixelUtil.toDIPFromPixel(mMeasureBuffer[1]));
map.putDouble("width", PixelUtil.toDIPFromPixel(mMeasureBuffer[2]));
map.putDouble("height", PixelUtil.toDIPFromPixel(mMeasureBuffer[3]));
promise.resolve(map);
} catch (IllegalViewOperationException e) {
promise.reject(E_LAYOUT_ERROR, e);
}
}
...
يقوم نظير JavaScript الخاص بهذا التابع بإرجاع وعد (أي كائن Promise). هذا يعني أنه يمكنك استخدام الكلمة المفتاحيّة await داخل دالة غير متزامنة (async function) لاستدعائها وانتظار نتيجتها:
async function measureLayout() {
try {
var {relativeX, relativeY, width, height} = await UIManager.measureLayout(
100,
100,
);
console.log(relativeX + ':' + relativeY + ':' + width + ':' + height);
} catch (e) {
console.error(e);
}
}
measureLayout();
التسلسل Threading
لا ينبغي أن تَفترِض الوحدة الأصيلة ماهية السلسلة التي يتم استدعاؤها عليها، لأن ذلك قد يتغيَّر في المستقبل. إذا كانت هناك حاجة إلى استدعاءٍ مُوقِف (blocking call)، فيجب إرسال العمل طويل الأمد إلى سلسلةِ عاملٍ مُدارة داخليًا (internally managed worker thread) ويجب توزيع أي دوال رد نداء من هناك.
إرسال الأحداث إلى JavaScript
يمكن أن تشير الوحدات الأصيلة إلى الأحداث (signal events) للغة JavaScript دون استدعائها مباشرة. أسهل طريقة للقيام بذلك هي استخدام RCTDeviceEventEmitter والذي يمكن الحصول عليه من ReactContext كما في الشيفرة أدناه:
...
private void sendEvent(ReactContext reactContext,
String eventName,
@Nullable WritableMap params) {
reactContext
.getJSModule(DeviceEventManagerModule.RCTDeviceEventEmitter.class)
.emit(eventName, params);
}
...
WritableMap params = Arguments.createMap();
...
sendEvent(reactContext, "keyboardWillShow", params);
يمكن لوحدات JavaScript التسجيل لتلقي الأحداث عن طريق addListenerOn باستخدام مخلوط Subscribable.
import { DeviceEventEmitter } from 'react-native';
...
var ScrollResponderMixin = {
mixins: [Subscribable.Mixin],
componentDidMount() {
...
this.addListenerOn(DeviceEventEmitter,
'keyboardWillShow',
this.scrollResponderKeyboardWillShow);
...
},
scrollResponderKeyboardWillShow:function(e: Event) {
this.keyboardWillOpenTo = e;
this.props.onKeyboardWillShow && this.props.onKeyboardWillShow(e);
},
يمكنك أيضًا استخدام وحدة DeviceEventEmitter مباشرةً للاستماع للأحداث.
...
componentDidMount() {
this.subscription = DeviceEventEmitter.addListener('keyboardWillShow', function(e: Event) {
// handle event
});
}
componentWillUnmount() {
// إذا أردت التوقف عن الاستماع لأحداث جديدة، فاستدعِ التابع
// .remove()
this.subscription.remove();
}
...
الحصول على نتيجة النشاط (activity result) من startActivityForResult
ستحتاج إلى الاستماع إلى onActivityResult إذا رغبت في الحصول على نتائجٍ من نشاطٍ بدأت به باستخدام startActivityForResult. للقيام بذلك، يجب عليك توسيع (extend) الصنف BaseActivityEventListener أو إجراء (implement) ActivityEventListener. الخيار الأول هو المفضل لأنه أكثر مقاومةً لتغييرات الواجهة البرمجية (API). ثم تحتاج إلى تسجيل المستمع في الدالة البانية (constructor) للوحدة.
reactContext.addActivityEventListener(mActivityResultListener);
يمكنك الآن الاستماع إلى onActivityResult من خلال إجراء التابع التالي:
@Override
public void onActivityResult(
final Activity activity,
final int requestCode,
final int resultCode,
final Intent intent) {
// ضع شيفرتك هنا
}
سنُجري (implement) مُنتَقِيَ صُوَرٍ (image picker) بسيط لشرح هذا الأمر. سيوفر منتقي الصور الوصول لتابع pickImage للغة JavaScript، والذي سيعيد مسار الصورة عند استدعائه.
public class ImagePickerModule extends ReactContextBaseJavaModule {
private static final int IMAGE_PICKER_REQUEST = 467081;
private static final String E_ACTIVITY_DOES_NOT_EXIST = "E_ACTIVITY_DOES_NOT_EXIST";
private static final String E_PICKER_CANCELLED = "E_PICKER_CANCELLED";
private static final String E_FAILED_TO_SHOW_PICKER = "E_FAILED_TO_SHOW_PICKER";
private static final String E_NO_IMAGE_DATA_FOUND = "E_NO_IMAGE_DATA_FOUND";
private Promise mPickerPromise;
private final ActivityEventListener mActivityEventListener = new BaseActivityEventListener() {
@Override
public void onActivityResult(Activity activity, int requestCode, int resultCode, Intent intent) {
if (requestCode == IMAGE_PICKER_REQUEST) {
if (mPickerPromise != null) {
if (resultCode == Activity.RESULT_CANCELED) {
mPickerPromise.reject(E_PICKER_CANCELLED, "Image picker was cancelled");
} else if (resultCode == Activity.RESULT_OK) {
Uri uri = intent.getData();
if (uri == null) {
mPickerPromise.reject(E_NO_IMAGE_DATA_FOUND, "No image data found");
} else {
mPickerPromise.resolve(uri.toString());
}
}
mPickerPromise = null;
}
}
}
};
public ImagePickerModule(ReactApplicationContext reactContext) {
super(reactContext);
// أضف المُستمِع للتابع
// `onActivityResult`
reactContext.addActivityEventListener(mActivityEventListener);
}
@Override
public String getName() {
return "ImagePickerModule";
}
@ReactMethod
public void pickImage(final Promise promise) {
Activity currentActivity = getCurrentActivity();
if (currentActivity == null) {
promise.reject(E_ACTIVITY_DOES_NOT_EXIST, "Activity doesn't exist");
return;
}
// خزِّن الوعد للحلّ أو الرفض عندما يُعيد المُنتقي البيانات
mPickerPromise = promise;
try {
final Intent galleryIntent = new Intent(Intent.ACTION_PICK);
galleryIntent.setType("image/*");
final Intent chooserIntent = Intent.createChooser(galleryIntent, "Pick an image");
currentActivity.startActivityForResult(chooserIntent, IMAGE_PICKER_REQUEST);
} catch (Exception e) {
mPickerPromise.reject(E_FAILED_TO_SHOW_PICKER, e);
mPickerPromise = null;
}
}
}
الاستماع إلى أحداث LifeCycle
يشبه الاستماع إلى أحداث LifeCycle الخاصة بالنشاط (مثل onResume و onPause إلخ)، إجراء ActivityEventListener. يجب أن تُجريَ الوحدة LifecycleEventListener. ثم تحتاج إلى تسجيل مستمعٍ في دالّة الوحدة البانيّة:
reactContext.addLifecycleEventListener(this);
يمكنك الآن الاستماع إلى أحداث LifeCycle الخاصة بالنشاط من خلال تطبيق التوابع التالية:
@Override
public void onHostResume() {
// Activity `onResume`
}
@Override
public void onHostPause() {
// Activity `onPause`
}
@Override
public void onHostDestroy() {
// Activity `onDestroy`
}