الفرق بين المراجعتين ل"ReactNative/performance"
| سطر 173: | سطر 173: | ||
====حل مشاكل JavaScript==== | ====حل مشاكل JavaScript==== | ||
| − | إذا عرَّفت مشكلة في JS، فابحث عن أدلّةٍ في | + | إذا عرَّفت مشكلة في JS، فابحث عن أدلّةٍ في شيفرة JavaScript قيد التنفيذ. في السيناريو أعلاه، نلاحظ استدعاء <code>RCTEventEmitter</code> عدة مرات في كل إطار. إليك تكبيرًا لسلسلة JS من التعقّب أعلاه: |
[[ملف:SystraceBadJS2.png|مركز|لاإطار]] | [[ملف:SystraceBadJS2.png|مركز|لاإطار]] | ||
هذا لا يبدو سليمًا. ما سبب الاستدعاءات الكثيرة؟ هل هذه أحداث مختلفة فعلًا؟ قد تعتمد الإجابات على هذه الأسئلة على شيفرة تطبيقك. وفي كثير من الأحيان، سيفيدك إلقاء نظرة على <code>shouldComponentUpdate</code>. | هذا لا يبدو سليمًا. ما سبب الاستدعاءات الكثيرة؟ هل هذه أحداث مختلفة فعلًا؟ قد تعتمد الإجابات على هذه الأسئلة على شيفرة تطبيقك. وفي كثير من الأحيان، سيفيدك إلقاء نظرة على <code>shouldComponentUpdate</code>. | ||
| سطر 187: | سطر 187: | ||
في الحالة الأولى، سترى تعقّبًا تظهر فيه سلسلة واجهة المستخدم أو سلسلة التصيير، أو كلاهما، بالشكل التالي: | في الحالة الأولى، سترى تعقّبًا تظهر فيه سلسلة واجهة المستخدم أو سلسلة التصيير، أو كلاهما، بالشكل التالي: | ||
| − | لاحظ الوقت الطويل الذي يُستغرَق في | + | لاحظ الوقت الطويل الذي يُستغرَق في منطقة <code>DrawFrame</code>، والذي يتخطى حدود الأطر. هذا هو الوقت المستغرق في انتظار وحدة GPU لاستنزاف مخزن الأوامر المؤقت (command buffer) من الإطار السابق. |
لتجنّب هذا، ينبغي: | لتجنّب هذا، ينبغي: | ||
* النظر في استخدام <code>renderToHardwareTextureAndroid</code> للمحتوى الثابت المعقّد الذي يُحرَّك أو يُحوَّل (كتحريكات Alpha في <code>Navigator</code> مثلا). | * النظر في استخدام <code>renderToHardwareTextureAndroid</code> للمحتوى الثابت المعقّد الذي يُحرَّك أو يُحوَّل (كتحريكات Alpha في <code>Navigator</code> مثلا). | ||
| − | * تأكد من عدم استخدام <code>needsOffscreenAlphaCompositing</code>، المُعطَّل افتراضيًّا، لأنه يزيد بشكل كبير الحمل لكل إطار على | + | * تأكد من عدم استخدام <code>needsOffscreenAlphaCompositing</code>، المُعطَّل افتراضيًّا، لأنه يزيد بشكل كبير الحمل لكل إطار على وحدة GPU في معظم الحالات. |
إذا لم تساعدك هذه الأمور وأردت التعمق أكثر في عمليات وحدة معالجة الرسومات، انظر [http://developer.android.com/tools/help/gltracer.html Tracer for OpenGL ES]. | إذا لم تساعدك هذه الأمور وأردت التعمق أكثر في عمليات وحدة معالجة الرسومات، انظر [http://developer.android.com/tools/help/gltracer.html Tracer for OpenGL ES]. | ||
| سطر 211: | سطر 211: | ||
مثال بسيط: | مثال بسيط: | ||
| − | ====VeryExpensive.js==== | + | ====<code>'''VeryExpensive.js'''</code>==== |
<syntaxhighlight lang="javascript"> | <syntaxhighlight lang="javascript"> | ||
import React, { Component } from 'react'; | import React, { Component } from 'react'; | ||
| سطر 229: | سطر 229: | ||
هذا تحسين للمكون المكلف أعلاه: | هذا تحسين للمكون المكلف أعلاه: | ||
| − | ====Optimized.js==== | + | ====<code>'''Optimized.js'''</code>==== |
<syntaxhighlight lang="javascript"> | <syntaxhighlight lang="javascript"> | ||
import React, { Component } from 'react'; | import React, { Component } from 'react'; | ||
| سطر 262: | سطر 262: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | حتى دون تنسيق RAM، يمكن للاستيرادات على السطر أن تحسّن وقت بدء التشغيل، لأن الشيفرة الموجودة في VeryExpensive.js ستنفَّذ فقط عند طلبها لأول مرة. | + | حتى دون تنسيق RAM، يمكن للاستيرادات على السطر أن تحسّن وقت بدء التشغيل، لأن الشيفرة الموجودة في ملفّ <code>VeryExpensive.js</code> ستنفَّذ فقط عند طلبها لأول مرة. |
===تمكين تنسيق RAM=== | ===تمكين تنسيق RAM=== | ||
| سطر 294: | سطر 294: | ||
===إضافة ملف إعدادات للمحزم=== | ===إضافة ملف إعدادات للمحزم=== | ||
| − | أنشئ مجلدًا في مشروعك باسم <code>packager</code>، وأنشئ ملفًّا واحدًا باسم config.js. ثم أضف ما يلي: | + | أنشئ مجلدًا في مشروعك باسم <code>packager</code>، وأنشئ ملفًّا واحدًا باسم <code>config.js</code>. ثم أضف ما يلي: |
<syntaxhighlight lang="javascript"> | <syntaxhighlight lang="javascript"> | ||
| سطر 359: | سطر 359: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | عند تشغيل تطبيقك، يمكنك البحث في الطرفية (console) لمعرفة عدد الوحدات المُحمَّلة وعدد الوحدات قيد الانتظار. قد ترغب بقراءة محتويات <code>moduleNames</code> للتأكد من عدم وجود أي وحدات غير متوقعة. لاحظ أن الطلبات على السطر تُستدعى في المرة الأولى التي يُشار (referenced) فيها إلى ما استُورِدَ من وحداتٍ. قد تحتاج إلى التحقيق وإعادة تنسيق الشيفرة لضمان أن الوحدات التي تريد تحميلها فقط من سيُحمَّل عند بدء التشغيل. لاحظ أنه يمكنك تغيير الكائن Systrace الموجود في الكائن <code>require</code> للمساعدة في تصحيح مشاكل الاستيراد. | + | عند تشغيل تطبيقك، يمكنك البحث في الطرفية (console) لمعرفة عدد الوحدات المُحمَّلة وعدد الوحدات قيد الانتظار. قد ترغب بقراءة محتويات <code>moduleNames</code> للتأكد من عدم وجود أي وحدات غير متوقعة. لاحظ أن الطلبات على السطر تُستدعى في المرة الأولى التي يُشار (referenced) فيها إلى ما استُورِدَ من وحداتٍ. قد تحتاج إلى التحقيق وإعادة تنسيق الشيفرة لضمان أن الوحدات التي تريد تحميلها فقط من سيُحمَّل عند بدء التشغيل. لاحظ أنه يمكنك تغيير الكائن <code>Systrace</code> الموجود في الكائن <code>require</code> للمساعدة في تصحيح مشاكل الاستيراد. |
<syntaxhighlight lang="javascript"> | <syntaxhighlight lang="javascript"> | ||
require.Systrace.beginEvent = (message) => { | require.Systrace.beginEvent = (message) => { | ||
| سطر 369: | سطر 369: | ||
يختلف كل تطبيق عن الآخر، لكن من المنطقي تحميل الوحدات التي تحتاجها في الشاشة الأولى فقط. إذا رضيت بالنتيجة، ضع مُخرَج <code>loadedModuleNames</code> في ملفٍ باسم <code>packager/modulePaths.js</code>. | يختلف كل تطبيق عن الآخر، لكن من المنطقي تحميل الوحدات التي تحتاجها في الشاشة الأولى فقط. إذا رضيت بالنتيجة، ضع مُخرَج <code>loadedModuleNames</code> في ملفٍ باسم <code>packager/modulePaths.js</code>. | ||
| − | ===تحديث ملف config.js=== | + | ===تحديث ملف <code>config.js</code>=== |
لنعد إلى الملف <code>packager/config.js</code>، يجب تحديثه لاستخدام ملف <code>modulePaths.js</code> الذي وُلِّدَ حديثًا. | لنعد إلى الملف <code>packager/config.js</code>، يجب تحديثه لاستخدام ملف <code>modulePaths.js</code> الذي وُلِّدَ حديثًا. | ||
<syntaxhighlight lang="javascript"> | <syntaxhighlight lang="javascript"> | ||
مراجعة 13:19، 13 فبراير 2019
الأداء
أحد الأسباب المقنعة لاستخدام React Native بدلاً من أدواتٍ تعتمد على عروض WebView هو الحصول على تطبيق يعمل بمعدّل 60 إطارًا في الثانية مع شكل ومظهر أصيلٍ. يعمل مطورو React Native على تطوير الإطار ليُنجز المهام بشكل صحيح وفعّال، ليساعدك ذلك على التركيز على تطبيقك بدلاً من تحسين الأداء، ولكن هناك نقصٌ في بعض المناطق، وفي مناطق أخرى لا يُمكن فيها لإطار العمل (كما هو الحال مع كتابة شيفرة باللغة الأصيلة) أن يُحدّد أفضل طريقة للتحسين من أجلك، وبالتالي سيكون التدخل اليدوي ضروريًا. يبذل مطورو إطار العمل قصارى جهدهم لتقديم أداء واجهة مستخدم سلسَةٍ وسريعة افتراضيًّا، لكن أحيانًا لا يكون هذا ممكنًا، لذا عليك أن تُحسّن أداء تطبيقك بنفسك في هذه الحالات.
يهدف هذا الدليل إلى تعليمك بعض الأساسيات لمساعدتك على استكشاف مشاكل الأداء وإصلاحها، وسنناقش كذلك المصادر الشائعة للمشاكل والحلول المقترحة لها.
ما تحتاج إلى معرفته حول الإطارات (frames)
وُصِفَت الأفلام بعبارة "الصور المتحركة" لسببٍ واضح: فالحركة الواقعية في مقاطع الفيديو ما هي إلّا وهم يخلقه تغييرٌ سريعٌ للصور الثابتة بسرعة ثابتة. نشير إلى كل صورة من هذه الصور على أنّها إطارٌ واحد. لعددِ الإطارات الذي يُعرَض في كل ثانية تأثيرٌ مباشر على كيفية ظهور الفيديو (أو واجهة المستخدم) من ناحية السلاسة والواقعيّة. تعرض أجهزة iOS واجهة المستخدم بمعدّل60 إطارًا في الثانية، ما يمنحك ونظامَ واجهة المستخدم حوالي 16.67 مللي ثانية للقيام بكل العمل المطلوب لتوليد الصورة الثابتة (الإطار) التي سيراها المستخدم على الشاشة لتلك الفترة الزمنية. إذا لم تقدِر على القيام بالعمل الضروري لتوليد هذا الإطار ضمن الفترة الزمنيّة المخصّصة (16.67ms)، فسوف "تُسقِط إطارًا" وستظهر واجهة المستخدم وكأنّها غير مستجيبة.
لمزيدٍ من الإرباك، افتح قائمة المطورين (developer menu) في تطبيقك وقم بتمكين Show Perf Monitor. ستلاحظ أن هناك معدلي أطرٍ (frame rates) مختلفين.
معدل إطارات JS (سلسلة JavaScript)
في معظم تطبيقات React Native، سيُنفَّذ منطق معاملاتك (business logic) على السلسلة (thread) الخاصّة بلغة JavaScript. هذه هي المنطقة التي يوجد فيها تطبيق React الخاص بك، وهنا تُجرى استدعاءات الواجهات البرمجيّة ومعالجة الأحداث، وما إلى ذلك... تُجمَّع التحديثات التي تتعلّق بالعروض الأصيلة (native-backed views) وتُرسَل إلى الجانب الأصيل في نهاية كل تكرار من تكرارات حلقة الأحداث (event loop) قبل الموعد النهائي للإطار (هذا إذا سارت الأمور على ما يرام). إذا لم تستجب سلسلة JavaScript لإطارٍ ما، فسَيُعَدُّ إطارًا منسدلًا (dropped frame). على سبيل المثال، إذا استدعيت الدالة this.setState على المكون الجذر لتطبيقٍ معقّد، وأدّى ذلك إلى إعادة تصيير مكوّناتٍ فرعيةٍ تأخذ الكثير من الوقت بسبب إجراء حسابات معقّدة، فمن المرجّح أن هذا قد يستغرق 200 مللي ثانية ويؤدي إلى إسقاط 12 إطارًا. ستظهر أي تحريكاتٍ مُتحّكَمٍ فيها من طرف JavaScript مُجمَّدَةً خلال تلك الفترة. إذا استغرق أي شيء أكثر من 100 مللي ثانية، فسيشعر المستخدم بذلك.
يحدث هذا غالبًا أثناء انتقالات Navigator: عندما تدفعُ موجّهًا (push a route) جديدًا، ستحتاج سلسلة JavaScript إلى تصيير جميع المكونات اللازمة للمشهد لإرسال الأوامر الصحيحة إلى الجانب الأصيل لإنشاء العروض الجديدة. من الشائع أن تأخذ هذه العمليّة بعض الإطارات ومن الممكن أن يُسبب ذلك في حدوث ظاهرة jank (أي ظهور التطبيق وكأنه لا يستجيب لتفاعل المستخدم معه) لأن الانتقال مُتحّكَمٌ فيه من طرف سلسلة JavaScript. في بعض الأحيان، تؤدّي المكونات عملًا إضافيًّا في التابع componentDidMount، مما قد يؤدي إلى تأخّرٍ (أو تأتأةٍ: stutter) ثانٍ في الانتقال.
الاستجابة لللمسات مثالٌ آخر: إذا كنت تقوم بعملياتٍ عبر عدّة إطارات في سلسلة JavaScript، فقد تلاحظ وجود تأخيرٍ في الاستجابة إلى المكوّن TouchableOpacity مثلًا. ويرجع ذلك إلى أن سلسلة JavaScript مشغولة ولا يمكنها معالجة أحداث اللمس الأولية المرسلة من السلسلة الرئيسيّة. والنتيجة أنّ المكوّن TouchableOpacity غير قادرٍ على التّفاعل مع أحداث اللمس لإخبار العرض الأصيل بتغيير عتامته (opacity).
معدل إطارات واجهة المستخدم (السلسلة الرئيسية)
لاحظ العديد من الأشخاص أن أداء المكوّن NavigatorIOS أفضلُ من المكوّن Navigator (الذي أُزيل من إطار العمل منذ مُدّة). سبب هذا هو أنّ تحريكات الانتقال تتم كليًّا على السلسلة الرئيسية، ولذلك لا تُقاطَع من طرف الإطارات المنسدلة على سلسلة JavaScript.
وبالمثل، يمكنك التمرير لأعلى ولأسفل في عرضِ ScrollView عندما تُقفَل سلسلة JavaScript لأن مكوّن ScrollView موجود في السلسلة الرئيسية. تُرسَل أحداث التمرير (scroll events) إلى سلسلة JavaScript، لكنّ استقبالها ليس ضروريًا ليحدث التمرير.
مصادر شائعة لمشاكل الأداء
تشغيل التطبيق في وضع التطوير (dev=true)
يتأثر أداء سلسلة JavaScript بشدّةٍ عند التشغيل في وضع التطوير. هذا أمرٌ لا مفر منه، إذ يجب القيام بالكثير من العمل في وقت التشغيل (runtime) لتزويدك بتحذيرات ورسائل خطأ جيدة، مثل التحقق من أنواع propTypes ومختلف التأكيدات (assertions) الأخرى. تأكد دائمًا من اختبار الأداء في بناءات الإصدار (release builds).
استخدام جمل console.log
عند تشغيل تطبيق مُحزَّم (bundled app)، يمكن أن تتسبب جمل console.log في حدوث خنق كبير في سلسلة JavaScript. وهذا يشمل الاستدعاءات من مكتبات التنقيح مثل redux-logger، لذا تأكد من إزالتها قبل التحزيم. يمكنك كذلك استخدام إضافة babel هذه التي يزيل جميع استدعاءات console.*. ستحتاج إلى تثبيتها أولاً باستخدام npm i babel-plugin-transform-remove-console --save-dev، ثم عدِّل ملف .babelrc داخل مشروعك على النحو التالي:
{
"env": {
"production": {
"plugins": ["transform-remove-console"]
}
}
}
سيؤدي هذا إلى إزالة كافة استدعاءات console.* في نسخ الإصدار (أو الإنتاج [production]) من مشروعك.
تصيير مكون ListView الأولي بطيء جدا أو أن أداء التمرير سيء للقوائم الكبيرة
استخدم مكون FlatList أو SectionList الجديدين بدلاً من المكون القديم ListView الذي أصبح مُهملًا (deprecated). إلى جانب تبسيط واجهة برمجة التطبيقات (API)، تحتوي مكونات القوائم الجديدة كذلك على تحسيناتٍ أداءٍ كبيرة، أكبر هذه التحسينات هو استخدام نفس حجم الذاكرة تقريبًا لأي عدد من الصفوف.
إذا كان تصيير المكوّن FlatList بطيئًا في تطبيقك، فاستعمل الخاصيّة getItemLayout لتحسين سرعة التصيير عبر تخطي قياس العناصر المصيَّرة.
ينخفض معدّل إطارات JS في الثانيّة (JS FPS) عند إعادة تصيير مكون لا يتغير تقريبا
إذا كنت تستخدم مكوّن ListView، عليك توفير دالة rowHasChanged التي يمكن لها أن تختصر الكثير من الجهد بتحديد ما إذا كان الصف يحتاج إلى إعادة تصييره سريعًا. إذا كنت تستخدم هياكل بيانات غير قابلة للتغيير (immutable data structures)، فسيكون هذا بسيطًا عبر التحقق من المساواة المرجعية (reference equality).
وبالمثل، يمكنك استخدام shouldComponentUpdate والإشارة إلى الشروط الدقيقة التي ترغب بإعادة تصيير المكون بها. إذا كنت تكتب مكونات نقية (حيث تعتمد القيمة المعادة [return value] لدالة التصيير [render function] اعتمادًا كاملًا على الخاصيات والحالة)، يمكنك الاستفادة من المكون PureComponent للقيام بذلك نيابة عنك. مجدّدًا، هياكل البيانات غير القابلة للتغيير مفيدة للحفاظ على سرعة الأداء، إذا توجَّب عليك القيام بمقارنةٍ عميقةٍ (deep comparison) لقائمة كبيرة من الكائنات، فقد تكون إعادة تصيير المكون بأكمله أسرع، وسيتطلب ذلك شيفرةً أقل بالتأكيد.
سقوط إطارات على سلسلة JS بسبب إجراء عمليات كثيرة على سلسلة JS في نفس الوقت
التنقّل البطيء في المتنقّل (Navigator) من المظاهر الشائعة لهذه المشكلة، لكن هناك حالات أخرى يحدث فيها هذا. يمكن لاستخدام واجهة InteractionManager البرمجيّة أن يكون طريقة جيدة لحلّها، لكن إذا كان تأخير تحريكٍ مُكلّفًا على تجربة المستخدم. فانظر واجهة LayoutAnimation البرمجية.
تحسب واجهة Animated حاليًا كل إطارٍ مفتاحيّ (keyframe) حسب الطلب (on-demand) على سلسلة JavaScript، إلا إذا قمت بضبط useNativeDriver: true، في حين أن واجهة LayoutAnimation تعتمد على التحريكات الأساسية (Core Animation) ولا تتأثر بسقوط الإطارات في سلسلة JS والسلسلة الرئيسية.
هذه حالة يُمكن فيها استخدام هذه الطريقة: التحريك في مربّع حوار (التمرير لأسفل من أعلى مع التلاشي في تراكبٍ نصف شفاف) أثناء التهيئة وربما تلقّي استجابات لطلباتٍ متعددة من الشبكة، وتقديم محتويات النافذة، وكذا تحديث العرض الذي فُتحت منه النافذة. انظر دليل "التحريكات" لمزيد من المعلومات حول كيفية استخدام واجهة LayoutAnimation.
محاذير:
- لا يعمل
LayoutAnimationإلا مع التحريكات الساكنة ("static" animations)، أي تلك التي تبدأ وتستمر في العمل دون حاجة إلى تغييرها. إذا لزِمَت مقاطعة التحريكات، فستحتاج إلى استخدام واجهة Animated.
نقل عرض على الشاشة (التمرير، الترجمة، التدوير) يسقط معدل الإطارات على سلسلة واجهة المستخدم
يحدث هذا بشكل خاص عندما يكون لديك نص بخلفية شفّافة موضوعٍ فوق صورة، أو أي حالة أخرى تتطلب تركيب ألفا (alpha compositing) لإعادة رسم العرض على كل إطار. قد تجد أنّ تمكينَ shouldRasterizeIOS أو renderToHardwareTextureAndroid يساعدُ بشكل ملحوظ.
اِحرص على عدم الإفراط في استخدام هذه الحيلة، فقد تستنزف ذاكرة الهاتف. افحص حالة الأداءِ وحالة استخدامِ الذاكرة عند الاعتماد على هذه الخاصيات. إذا كنت تُخطّط لإيقاف تحريك العرض، فعطّل هذه الخاصية.
يسقط تحريك حجم صورة معدل الإطارات على سلسلة واجهة المستخدم
على iOS، في كل مرة تغيّر فيها ضبط عرض أو ارتفاع مكوّن Image، يُعاد اقتصاصها وتحجيمها من الصورة الأصلية. قد يكون هذا مكلفًا جدا، خاصّة للصور الكبيرة. بدلاً من هذا، اِستخدم خاصية النمط transform: [{scale}] لتحريك الحجم. النقر فوق صورة وتكبيرها إلى وضع ملء الشاشة من الأمثلة على حالة من حالات الاعتماد على هذه الخاصية.
عرض TouchableX لا يستجيب بسرعة
أحيانًا، إذا أجرينا عمليّة في نفس الإطار الذي نُعدّل فيه العتامة (opacity) أو الإبراز (highlight) لأحد المكونات التي تستجيب إلى اللمس، فلن نرى هذا التأثير إلا بعد أن تُعيد الدالة onPress. إذا كانت الدالة onPress تغيّر الحالة بالدالة setState، ما يحتاج إلى عمليات مكلّفة ويسبّب سقوط بعض الإطارات، فقد يبدو المكون القابل لللمس غير مستجيب. أحد حلول هذه المشكلة هو تغطية أي عمليات داخل معالج الدالة onPress بالدالة requestAnimationFrame كما يلي (لكن استخدم دائمًا مخلوط TimerMixin مع كل من requestAnimationFrame، وsetTimeout، وsetInterval، انظر صفحة المؤقتات):
handleOnPress() {
// Always use TimerMixin with requestAnimationFrame, setTimeout and
// setInterval
this.requestAnimationFrame(() => {
this.doExpensiveAction();
});
}
كما ذُكِر أعلاه، يُتحكَّمُ في تحريكات Navigator بواسطة سلسلة JavaScript. تخيل مشهد الانتقال "من اليمين إلى اليسار": يُنقَل المشهد الجديد في كل إطار من اليمين إلى اليسار، بدءًا من خارج الشاشة (عند نقطة x-offset تساوي 320 مثلًا) إلى أن يستقّر في النهاية عند نقطة x-offset تساوي 1.
في كل إطار أثناء هذا النقل، ستحتاج سلسلة JavaScript إلى إرسال نقطة x-offset جديدة إلى السلسلة الرئيسية. إذا كانت سلسلة JavaScript مُقفلَةً (locked up)، فلا يمكن القيام بهذا، وبالتالي لا يحدث أي تحديث على ذلك الإطار وستتأخّر التحريكات.
أحد الحلول لهذه المشكلة هو السماح للتحريكات المعتمدة على JavaScript بنقل تحميلها (offloaded) إلى السلسلة الرئيسية. لو كتبنا نفس المثال أعلاه بهذا الأسلوب، فمن الممكن مثلا أن نحسب قائمة بجميع نقاط x-offsets للمشهد الجديد عندما نبدأ الانتقال، ثمّ نرسلها إلى السلسلة الرئيسية لتنفيذها بطريقة محسنة. الآن بعد تحرير سلسلة JavaScript من هذه المسؤولية، لن يكون سقوط بعض الإطارات أثناء تصيير المشهد مشكلة كبيرة. قد لا تلاحظ ذلك حتى، لأنّ الانتقال الجميل سيُشتّت انتباهك.
حل هذه المشكلة أحد الأهداف الرئيسية لمكتبة React Navigation الجديدة. تَستخدِم العروض في React Navigation مكوناتٍ أصيلة ومكتبة Animated لتقديم تحريكاتٍ بمعدّل 60 إطارًا في الثانية تُشغَّل على السلسلة الأصيلة.
تعريف الأداء (Profiling)
استخدم أداة التعريف (profiler) المُضَمَّنَة للحصول على معلومات مفصّلة حول العمل المنجز في سلسلة JavaScript والسلسلة الرئيسية جنبًا إلى جنب. يمكن الوصول إلى الأداة عن طريق تحديد Perf Monitor من قائمة Debug.
في iOS، أداةُ Instruments أداةٌ لا تقدر بثمن، أمّا في نظام Android، عليك أن تتعلم كيفيّة استخدام systrace.
لكن أولًا، تأكّد من أن وضع التطوير (Development Mode) مُعطَّل، يجب أن ترى العبارة __DEV__ === false, development-level warning are OFF, performance optimizations are ON في سجلات تطبيقك.
هناك طريقة أخرى لتعريف الأداء في JavaScript، وهي استخدام أداة تعريف Chrome أثناء تصحيح الأخطاء. لن يمنحك هذا نتائج دقيقة لأنّ الشيفرة تُشغّل في Chrome، ولكنه سيعطيك فكرة عامة عن مواضع الاختناقات التي تعيق الأداء. شغِّل أداة Profiler ضمن علامة التبويب "Performance" في Chrome. سوف يظهر رسم بياني تحت عنوان User Timing. لعرض مزيد من التفاصيل في جدول، انقر فوق علامة التبويب Bottom Up في الأسفل، ثم حدد "DedicatedWorker Thread" في أعلى القائمة اليسرى.
تعريف أداء واجهة المستخدم في Android بأداة Systrace
يدعم Android آلاف الهواتف المختلفة وهو نظام مُعمَّم لدعم التصيير البرمجي (software rendering): بنية الإطار والحاجة إلى التعميم عبر العديد من الأجهزة المستهدفة يعني أنّك تحصل على مميّزات أقل مقارنة بنظام iOS. لكن أحيانا هناك أمور يمكن تحسينها - وفي أحيان كثيرة لا يكون الخطأ في الشيفرة الأصيلة على الإطلاق!
الخطوة الأولى لتصحيح تأخر الإطارات هي الإجابة عن السؤال الأساسي:ما الذي يفعله التطبيق في فترة 16ms في كل إطار. للإجابة على هذا السؤال، سنستخدم أداة Android قياسية لتعريف الأداء تسمى systrace.
systrace أداةُ تعريف قياسية في Android تعتمد على العلامات (marker-based) وتُثبَّت عند تثبيت حزمة أدوات (platform-tools) نظام Android. تحاط كُتَل الشيفرة المُعرَّفة (Profiled code blocks) بعلامات بدءٍ (start) ونهاية (end)، وتُمثَّل في مخطط بيانيّ ملون. يوفر كل من Android SDK و React Native علامات قياسية (standard markers) يمكن تمثيلها.
1. جمع نقاط التعقب (trace)
أولاً، قم بتوصيل جهازٍ تظهر فيه مشكلة تأخر الإطارات التي تريد التحقيق فيها مع حاسوبك عبر USB وانتقل في التطبيق إلى مكان التحريك أو الانتقال الذي تريد تعريف أدائه. ثمّ شغّل أداة systrace على النحو التالي:
$ <path_to_android_sdk>/platform-tools/systrace/systrace.py --time=10 -o trace.html sched gfx view -a <your_package_name>
استبدل <path_to_android_sdk> بمسار Android SDK في حاسبوك و<your_package_name> باسم حزمة التطبيق، يُمكنك العثور على هذا الاسم في ملفّ AndroidManifest.xml الخاص بتطبيقك، ويبدو على الشكل com.example.app.
شرح سريع لهذا الأمر:
-
time هي المدة الزمنية التي ستُجمَع فيها نقاط التعقب بالثواني. -
sched، وgfx ، وview هي وسوم android SDK (مجموعات من العلامات)، المهمّ هنا: sched للحصول على معلومات حول ما يُشغَّل على كل نواة (core) من أنوية هاتفك، وgfx لمعلومات الرسومات (graphics) مثل حدود الإطارات (frame boundaries)، وview يمنحك معلوماتٍ حول القياس والتخطيط ومرور الرسومات (draw passes). -
-a <your_package_name> خيارٌ يمكِّن علامات خاصّة بالتطبيق، وتحديدًا تلك المضمنة في إطار React Native.
بمجرد بدء عملية جمع نقاط التعقب، نفّذ على الجهازِ التحريكَ أو التفاعل الذي تريد تعريف أداءه. ستعطيك أداة systrace في نهاية التعقب رابطًا يمكنك فتحه في المتصفّح لتحليل النتائج.
2. قراءة نقاط التعقب
بعد فتح نتيجة التعقب في متصفحك (ننصح بمتصفح Chrome)، من المفترض أن ترى ما يشابه الصورة التالية:
تلميح: استخدم مفاتيح WASD للتحكم بكيفية العرض والتكبير.
إذا لم يُفتَح ملف HTML الخاص بك بشكل صحيح، انظر وحدة تحكم متصفحك، قد تجد الخطأ التالي:
لأنّ Object.observe قد أصبح مهملًا في المتصفحات الحديثة، فقد تضطر إلى فتح الملف من أداة التعقّب (Tracing tool) في Google Chrome. يمكنك القيام بذلك من خلال:
- فتح علامة تبويب والانتقال إلى العنوان
chrome://tracing. - تحديد تحميل (load).
- تحديد ملف HTML المولَّد من الأمر السابق.
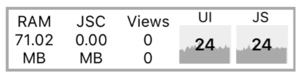
تمكين تمييز VSync
علّم على مربع الاختيار هذا أعلى الجانب الأيمن من الشاشة لتحديد حدود إطارات 16 مللي ثانية:
من المفترض أن ترى أشرطة تمييز كما في الصورة أعلاه. إذا لم يحدث ذلك، فجرّب تعريف الأداء على جهاز آخر: من الشائع أن تحتوي أجهزة Samsung على مشاكل في عرض أشرطة تمييز VSync بينما تكون أجهزة Nexus موثوقة عمومًا.
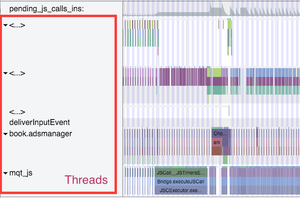
3. البحث عن العملية
انتقل إلى الأسفل إلى أن تعثر على اسم حزمتك (أو جزءًا من الاسم). في هذه الحالة، كنّا نعرّف أداء الحزمة com.facebook.adsmanager لكن الاسم يظهر على الشكل book.adsmanager بسبب حدود تسمية السلاسل (threads) في النواة.
على الجانب الأيسر، سترى مجموعة من السلاسل التي تتوافق مع صفوف الجدول الزمني على اليمين. هناك عدد قليل من السلاسل المهمّة: سلسلة واجهة المستخدم (التي تُسمى باسم الحزمة أو الاسم UI Thread)، وmqt_js، وmqt_native_modules. إذا كنت تستخدم نظام التشغيل Android 5 أو الإصدارات الأحدث، فسلسلة التصيير (Render Thread) مهمّة كذلك.
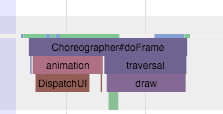
- سلسلة واجهة المستخدم: هنا تحدث عمليات القياس والتخطيط والرسم فيAndroid. سيكون اسمُ السلسلة على اليمين اسمَ حزمتك (أي
book.adsmanager في هذه الحالة) أو الاسم UI Thread. ستبدو الأحداث التي تراها على هذه السلسلة مشابهة لما يلي، وينبغي أن تتعلّق بكلّ من Choreographer، وtraversals، وDispatchUI:
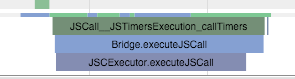
سلسلة JS: هنا تُنفَّذ JavaScript. سيكون اسم السلسلة إمّا mqt_js أو <...> حسب مدى تعاون النواة على جهازك. للتعرّف عليها إن لم يكن لها اسم، ابحث عن أمور مثل JSCall أو Bridge.executeJSCall، إلخ:
سلسلة الوحدات الأصيلة (Native Modules Thread): هنا تُنفَّذ استدعاءات الوحدات الأصيلة (كوحدة UIManager). سيكون اسم السلسلة إمّا mqt_native_modules أو <...>. للتعرف عليها في هذه الحالة الأخيرة، ابحث عن أمور مثل NativeCall، وcallJavaModuleMethod، وonBatchComplete:
سلسلة التصيير (Render Thread): إذا كنت تستخدم نظام التشغيل Android 5 أو الإصدارات الأحدث، فسيحتوي تطبيقك على سلسلة تصييرٍ كذلك. في التطبيق. تولّد هذه السلسلة أوامر OpenGL الفعلية المستخدمة في رسم واجهة المستخدم. سيكون اسم السلسلة إمّا RenderThread أو <...>. للتعرف عليها في هذه الحالة الأخيرة، ابحث عن أمور مثل DrawFrame، وqueueBuffer:
تحديد الجاني
ستبدو التحريكات السَّلِسَة والخفيفة كما يلي:
كل تغيير في اللون يُمثّل إطارًا واحدًا، تذكّر أنّه لعرض الإطار، يجب إنهاء جميع عمليات واجهة المستخدم بنهاية فترة 16ms. لاحظ عدم وجودٍ أيّ سِلسلةٍ تعمل بالقرب من حدود الإطار. إذا صُيِّر تطبيقٌ بهذا الشكل فالتصيير يسير بمعدّل 60 إطارًا في الثانيّة.
إذا لاحظت تأخّرًا في التحريكات والانتقالات في التطبيق، فقد ترى رسما بيانيًّا كهذا:
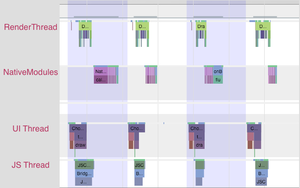
لاحظ أن سلسلة JS تُنفَّذ طوال الوقت ولا تقتصر على العمل داخل الفترة الزمنية المحدّدة، وتعمل عبر حدود الأطر! هذا التطبيق لا يُصيّر بمعدّل 60 إطارًا في الثانية. في هذه الحالة، المشكلة في سلسلة JS.
قد ترى أيضًا ما يشبه الصورة التالية:
في هذه الحالة، تكون سلسلة واجهة المستخدم وسلسلة التصيير هما اللتان تتجاوزان حدود الأطر. تتطلب واجهة المستخدم التي نحاول عرضها إنجاز عمل كثير على كل إطار. في هذه الحالة، تكمن المشكلة في العروض الأصيلة التي تُصيَّر.
لديك الآن معلومات مفيدة جدًّا لمساعدتك على اتّخاذ القرارات في الخطوات التالية.
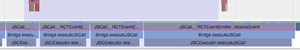
حل مشاكل JavaScript
إذا عرَّفت مشكلة في JS، فابحث عن أدلّةٍ في شيفرة JavaScript قيد التنفيذ. في السيناريو أعلاه، نلاحظ استدعاء RCTEventEmitter عدة مرات في كل إطار. إليك تكبيرًا لسلسلة JS من التعقّب أعلاه:
هذا لا يبدو سليمًا. ما سبب الاستدعاءات الكثيرة؟ هل هذه أحداث مختلفة فعلًا؟ قد تعتمد الإجابات على هذه الأسئلة على شيفرة تطبيقك. وفي كثير من الأحيان، سيفيدك إلقاء نظرة على shouldComponentUpdate.
حل مشاكل واجهة المستخدم الأصيلة (native UI)
إذا عرّفت مشكلة في واجهة المستخدم الأصيلة، فهناك عادة حالتان:
- واجهة المستخدم التي تحاول رسم أطرها تحتاج إلى الكثير من العمل على مستوى وحدة معالجة الرسومات (GPU).
- تطبيقك يُنشئ واجهة مستخدم جديدة أثناء التحريكات أو التفاعلات (كتحميل محتوًى جديدٍ أثناء التمرير [scroll]).
الكثير من العمل على وحدة معالجة الرسومات
في الحالة الأولى، سترى تعقّبًا تظهر فيه سلسلة واجهة المستخدم أو سلسلة التصيير، أو كلاهما، بالشكل التالي:
لاحظ الوقت الطويل الذي يُستغرَق في منطقة DrawFrame، والذي يتخطى حدود الأطر. هذا هو الوقت المستغرق في انتظار وحدة GPU لاستنزاف مخزن الأوامر المؤقت (command buffer) من الإطار السابق.
لتجنّب هذا، ينبغي:
- النظر في استخدام
renderToHardwareTextureAndroid للمحتوى الثابت المعقّد الذي يُحرَّك أو يُحوَّل (كتحريكات Alpha في Navigator مثلا). - تأكد من عدم استخدام
needsOffscreenAlphaCompositing، المُعطَّل افتراضيًّا، لأنه يزيد بشكل كبير الحمل لكل إطار على وحدة GPU في معظم الحالات.
إذا لم تساعدك هذه الأمور وأردت التعمق أكثر في عمليات وحدة معالجة الرسومات، انظر Tracer for OpenGL ES.
إنشاء عروض جديدة على سلسلة واجهة المستخدم
في الحالة الثانية، سترى ما يُشبه التمثيل البياني التالي:
ستلاحظ أن سلسلة JS تتأخّر قليلاً، ثم ستلاحظ إنجاز بعض العمليات على سلسلة الوحدات الأصيلة، ما يُتبَع بعبورٍ مكلّف على سلسلة واجهة المستخدم.
لا توجد طريقة سهلة للحدّ من هذا إلا إذا كنت قادرًا على تأجيل إنشاء واجهة مستخدم جديدة حتى ينتهيَ التفاعل، أو يمكنك تبسيط واجهة المستخدم التي تقوم بإنشائها. يعمل فريق React Native على حلٍّ لهذا الأمر على مستوى البنية التحتية، ما سيتيح إنشاء واجهة مستخدم جديدة وضبطها خارج السلسلة الرئيسية، ما يسمح للتفاعل بالاستمرار بسلاسة.
حزم RAM واستدعاءات require على السطر (inline)
إذا كان تطبيقك كبيرًا، فقد تُفيدك وحدات الوصول العشوائي (Random Access Modules) أوRAM اختصارًا، واستخدامُ استدعاءات require على السطر. هذا مفيد للتطبيقات التي تحتوي على عدد كبير من الشاشات التي قد لا تُفتَح أثناء الاستخدام العادي للتطبيق. عمومًا، هذا مفيدٌ للتطبيقات التي تحتوي على كميات كبيرة من الشيفرة البرمجية غير المطلوبة لفترة من الوقت بعد بدء تشغيل التطبيق. على سبيل المثال، قد يحتوي التطبيق على شاشاتِ ملفات شخصية معقدّة أو ميّزات أقل استخدامًا، لكن معظم الجلسات تتضمن فقط زيارة الشاشة الرئيسية للتطبيق للحصول على التحديثات. يمكننا تحسين تحميل الحزمة باستخدام تنسيق RAM وطلب هذه الميزات والشاشات على السطر (أي فقط عندما يحتاج إليها المستخدم فعليًا).
تحميل JavaScript
قبل أن يُنفِّذ React Native شفرة JS، يجب تحميل (load) هذه الشيفرة إلى الذاكرة وتحليلها (parse). إذا حمّلت حزمةً قياسيّة بحجم 50mb، فسيتوجّب تحميل كامل الحزمة بحجم 50mb وتحليلها قبل تنفيذ أي منها. يتمثل التحسين في حزم RAM في أنه يُمكنك تحميل الجزء الذي تحتاج إليه فعليًا فقط من حزمة 50 ميغابايت عند بدء التشغيل عوضًا عن تحميلها كلّها، ثم يُحمَّل المزيد من أجزاء الحزمة تدريجيًّا حسب المطلوب.
طلب (أو استيراد) الوحدات والملفات على السطر
تؤخّر الطلبات على السطر استيراد الوحدة أو الملف إلى أن يحتاج إليه التطبيق بالفعل.
مثال بسيط:
VeryExpensive.js
import React, { Component } from 'react';
import { Text } from 'react-native';
// ... استيراد وحدات مكلفة
// قد يُفيدك التسجيل على مستوى الملف للتحقق من أن الاستيراد يحدث بالفعل
console.log('VeryExpensive component loaded');
export default class VeryExpensive extends Component {
// الكثير من الشيفرة هنا
render() {
return <Text>Very Expensive Component</Text>;
}
}
هذا تحسين للمكون المكلف أعلاه:
Optimized.js
import React, { Component } from 'react';
import { TouchableOpacity, View, Text } from 'react-native';
let VeryExpensive = null;
export default class Optimized extends Component {
state = { needsExpensive: false };
didPress = () => {
if (VeryExpensive == null) {
VeryExpensive = require('./VeryExpensive').default;
}
this.setState(() => ({
needsExpensive: true,
}));
};
render() {
return (
<View style={{ marginTop: 20 }}>
<TouchableOpacity onPress={this.didPress}>
<Text>Load</Text>
</TouchableOpacity>
{this.state.needsExpensive ? <VeryExpensive /> : null}
</View>
);
}
}
حتى دون تنسيق RAM، يمكن للاستيرادات على السطر أن تحسّن وقت بدء التشغيل، لأن الشيفرة الموجودة في ملفّ VeryExpensive.js ستنفَّذ فقط عند طلبها لأول مرة.
تمكين تنسيق RAM
على نظام iOS، سيؤدي استخدام تنسيق RAM إلى إنشاء ملف مفهرس واحد سيُحمَّل من طرف React Native لتحميل وحدة واحدةٍ في كل مرة. على Android، سيُنشئ التنسيق افتراضيًا مجموعة من الملفات لكل وحدة. يمكنك إجبار Android على إنشاء ملف واحد مثل iOS، لكن استخدام ملفات متعددة قد يكون أكثر فاعلية وسيتطلب ذاكرة أقل.
يُمكنك تمكين تنسيق RAM في Xcode عبر تعديل مرحلة البناء "تحزيم شيفرة وصور React Native". أضف السطر export BUNDLE_COMMAND="ram-bundle" قبل السطر ../node_modules/react-native/scripts/react-native-xcode.sh:
export BUNDLE_COMMAND="ram-bundle"
export NODE_BINARY=node
../node_modules/react-native/scripts/react-native-xcode.sh
على Android، يمكنك تمكين تنسيق RAM عبر تعديل ملف android/app/build.gradle الخاص بك. أضف أو عدّل كتلة project.ext.react قبل السطر apply from: "../../node_modules/react-native/react.gradle":
project.ext.react = [
bundleCommand: "ram-bundle",
]
استخدم الأسطر التالية على Android إن أردت استخدام ملف واحد مفهرس:
project.ext.react = [
bundleCommand: "ram-bundle",
extraPackagerArgs: ["--indexed-ram-bundle"]
]
إعداد التحميل القبلي (Preloading) والطلبات على السطر
الآن بعد أن أصبحت لدينا حزمة RAM، هناك عبء عند استدعاء require. تحتاج require الآن إلى إرسال رسالة عبر الجسر عندما تجد وحدةً لم تُحمَّل بعد. سيؤثر هذا على بداية التشغيل لأنّها النقطة التي من المرجح أن يحدث فيها أكبر عدد من استدعاءات require أثناء تحميل التطبيق للوحدة الأولية. لحسن الحظ، يمكننا إعداد جزء من الوحدات لتحميلها قبليًّا. للقيام بهذا، ستحتاج إلى استخدام شكلٍ من أشكال الطلبات على السطر.
إضافة ملف إعدادات للمحزم
أنشئ مجلدًا في مشروعك باسم packager، وأنشئ ملفًّا واحدًا باسم config.js. ثم أضف ما يلي:
const config = {
transformer: {
getTransformOptions: () => {
return {
transform: { inlineRequires: true },
};
},
},
};
module.exports = config;
في Xcode، في مرحلة البناء (build phase)، أضف السطر export BUNDLE_CONFIG="packager/config.js":
export BUNDLE_COMMAND="ram-bundle"
export BUNDLE_CONFIG="packager/config.js"
export NODE_BINARY=node
../node_modules/react-native/scripts/react-native-xcode.sh
عدّل ملفّ android/app/build.gradle وأضف bundleConfig: "packager/config.js",.
project.ext.react = [
bundleCommand: "ram-bundle",
bundleConfig: "packager/config.js"
]
أخيرًا، يمكنك تحديث "start" الموجود داخل "scripts" في ملف package.json الخاص بك لاستخدام الإعداد:
"start": "node node_modules/react-native/local-cli/cli.js start --config ../../../../packager/config.js",
شغّل خادم الحزمة (package server) الخاص بك بالأمر npm start. لاحظ أنه عند إطلاق برنامج مُحزّم التطوير (dev packager) تلقائيًّا عبر xcode أو الأمر react-native run-android، إلخ، فإنه لا يستخدم الأمر npm start، لذا لن يُستخدَم الإعداد في هذه الحالات.
التحقيق في الوحدات المحملة
يمكنك في الملف الجذر (index.(ios|android).js) إضافة ما يلي بعد الاستيرادات الأولية:
const modules = require.getModules();
const moduleIds = Object.keys(modules);
const loadedModuleNames = moduleIds
.filter(moduleId => modules[moduleId].isInitialized)
.map(moduleId => modules[moduleId].verboseName);
const waitingModuleNames = moduleIds
.filter(moduleId => !modules[moduleId].isInitialized)
.map(moduleId => modules[moduleId].verboseName);
// تأكد من أن الوحدات التي تتوقع منها أن تنتظرَ بالفعلِ تنتظرُ
console.log(
'loaded:',
loadedModuleNames.length,
'waiting:',
waitingModuleNames.length
);
// خُذ هذا المقطع النصيّ وضعه في ملف يُسمى
// packager/modulePaths.js
console.log(`module.exports = ${JSON.stringify(loadedModuleNames.sort())};`);
عند تشغيل تطبيقك، يمكنك البحث في الطرفية (console) لمعرفة عدد الوحدات المُحمَّلة وعدد الوحدات قيد الانتظار. قد ترغب بقراءة محتويات moduleNames للتأكد من عدم وجود أي وحدات غير متوقعة. لاحظ أن الطلبات على السطر تُستدعى في المرة الأولى التي يُشار (referenced) فيها إلى ما استُورِدَ من وحداتٍ. قد تحتاج إلى التحقيق وإعادة تنسيق الشيفرة لضمان أن الوحدات التي تريد تحميلها فقط من سيُحمَّل عند بدء التشغيل. لاحظ أنه يمكنك تغيير الكائن Systrace الموجود في الكائن require للمساعدة في تصحيح مشاكل الاستيراد.
require.Systrace.beginEvent = (message) => {
if(message.includes(problematicModule)) {
throw new Error();
}
}
يختلف كل تطبيق عن الآخر، لكن من المنطقي تحميل الوحدات التي تحتاجها في الشاشة الأولى فقط. إذا رضيت بالنتيجة، ضع مُخرَج loadedModuleNames في ملفٍ باسم packager/modulePaths.js.
تحديث ملف config.js
لنعد إلى الملف packager/config.js، يجب تحديثه لاستخدام ملف modulePaths.js الذي وُلِّدَ حديثًا.
const modulePaths = require('./modulePaths');
const resolve = require('path').resolve;
const fs = require('fs');
// حدّث السطر التالي إذا كان مجلد جذر تطبيقك في مكان آخر
const ROOT_FOLDER = resolve(__dirname, '..');
const config = {
transformer: {
getTransformOptions: () => {
const moduleMap = {};
modulePaths.forEach(path => {
if (fs.existsSync(path)) {
moduleMap[resolve(path)] = true;
}
});
return {
preloadedModules: moduleMap,
transform: { inlineRequires: { blacklist: moduleMap } },
};
},
},
projectRoot:ROOT_FOLDER,
};
module.exports = config;
تُشير خانة preloadedModules في الإعداد إلى الوحدات التي يجب تعليمها بعلامة التحميل القبليّ عند إنشاء حزمة RAM. عند تحميل الحزمة، ستُحمَّل هذه الوحدات فورًا، حتى قبل أن تُنفّذ استيرادات require. تُشير خانة blacklist إلى أنّ هذه الوحدات يجب ألا تُطلَب على السطر. وذلك لأنها تُحمَّل قبليًّا، لا فائدةَ من استخدام الطلبات على السطر من ناحية الأداء. في الواقع، تقضي لغة JavaScript وقتًا إضافيًا في حلّ الطلبات على السطر في كل مرة يُشار فيها إلى الوحدات المُستوردة.
اختبار وقياس التحسينات
يجب أن تكون الآن جاهزًا لبناء تطبيقك باستخدام تنسيق RAM والطلبات على السطر . تيقَّن من قياس وقت التشغيل قبل وبعد استعمال التنسيق.