الفرق بين المراجعتين ل"ReactNative/pressable"
| سطر 1: | سطر 1: | ||
== المكوّن Pressable == | == المكوّن Pressable == | ||
| − | Pressable هو مكوّن أساسي | + | Pressable هو مغلِّف مكوّن أساسي يمكنه اكتشاف المراحل المختلفة من تفاعلات الضغط على أي من أبنائه المحدّدين.<syntaxhighlight lang="javascript"> |
<Pressable onPress={onPressFunction}> | <Pressable onPress={onPressFunction}> | ||
<Text>I'm pressable!</Text> | <Text>I'm pressable!</Text> | ||
| سطر 16: | سطر 16: | ||
# سيزيل الشخص إصبعه، مما يؤدي إلى تنبيه <code>onPressOut</code> ثم <code>onPress</code>. | # سيزيل الشخص إصبعه، مما يؤدي إلى تنبيه <code>onPressOut</code> ثم <code>onPress</code>. | ||
| − | # إذا ترك الشخص إصبعه لمدة تزيد عن 500 ميلي ثانية قبل | + | # إذا ترك الشخص إصبعه لمدة تزيد عن 500 ميلي ثانية قبل إزالتها، فسيُنبَّه <code>onLongPress</code>، وسيستمر تشغيل <code>onPressOut</code> عندما يزيل الشخص إصبعه. |
[[ملف:d pressable pressing.svg|بديل=pressable pressing|مركز|تصغير|389x389بك]] | [[ملف:d pressable pressing.svg|بديل=pressable pressing|مركز|تصغير|389x389بك]] | ||
| سطر 100: | سطر 100: | ||
!القيمة الافتراضية | !القيمة الافتراضية | ||
|- | |- | ||
| − | | | + | |قيمة منطقية boolean |
|لا | |لا | ||
|<code>false</code> | |<code>false</code> | ||
| سطر 116: | سطر 116: | ||
==== <code>children</code> ==== | ==== <code>children</code> ==== | ||
| − | تمثّل هذه الخاصية إما الأبناء أو الدالة التي تتلقى قيمة | + | تمثّل هذه الخاصية إما الأبناء أو الدالة التي تتلقى قيمة منطقية توضّح ما إذا كان المكوّن مضغوطًا حاليًا. |
{| class="wikitable" | {| class="wikitable" | ||
!النوع | !النوع | ||
!مطلوب | !مطلوب | ||
|- | |- | ||
| − | |[[React Node]] | + | |[[ReactNative/react node|React Node]] |
|لا | |لا | ||
|} | |} | ||
==== <code>unstable_pressDelay</code> ==== | ==== <code>unstable_pressDelay</code> ==== | ||
| − | تمثّل | + | تمثّل مدة الانتظار بعد الضغط (مقدَّرة بالميلي ثانية) قبل استدعاء <code>onPressIn</code>. |
{| class="wikitable" | {| class="wikitable" | ||
!النوع | !النوع | ||
| سطر 154: | سطر 154: | ||
!القيمة الافتراضية | !القيمة الافتراضية | ||
|- | |- | ||
| − | | | + | |قيمة منطقية boolean |
|لا | |لا | ||
|<code>false</code> | |<code>false</code> | ||
| سطر 165: | سطر 165: | ||
!مطلوب | !مطلوب | ||
|- | |- | ||
| − | |[[Rect]] أو number | + | |[[ReactNative/rect|Rect]] أو عدد number |
|لا | |لا | ||
|} | |} | ||
| سطر 175: | سطر 175: | ||
!مطلوب | !مطلوب | ||
|- | |- | ||
| − | |[[PressEvent]] | + | |[[ReactNative/pressevent|PressEvent]] |
|No | |No | ||
|} | |} | ||
| سطر 185: | سطر 185: | ||
!مطلوب | !مطلوب | ||
|- | |- | ||
| − | |[[PressEvent]] | + | |[[ReactNative/pressevent|PressEvent]] |
|لا | |لا | ||
|} | |} | ||
| سطر 195: | سطر 195: | ||
!مطلوب | !مطلوب | ||
|- | |- | ||
| − | |[[PressEvent]] | + | |[[ReactNative/pressevent|PressEvent]] |
|لا | |لا | ||
|} | |} | ||
| سطر 205: | سطر 205: | ||
!مطلوب | !مطلوب | ||
|- | |- | ||
| − | |[[PressEvent]] | + | |[[ReactNative/pressevent|PressEvent]] |
|لا | |لا | ||
|} | |} | ||
| سطر 216: | سطر 216: | ||
!القيمة الافتراضية | !القيمة الافتراضية | ||
|- | |- | ||
| − | |[[Rect]] أو number | + | |[[ReactNative/rect|Rect]] أو عدد number |
|لا | |لا | ||
|<code>{ bottom: 30, left: 20, right: 20, top: 20 }</code> | |<code>{ bottom: 30, left: 20, right: 20, top: 20 }</code> | ||
| سطر 222: | سطر 222: | ||
==== <code>style</code> ==== | ==== <code>style</code> ==== | ||
| − | هي إما تنسيق واجهة أو دالة تتلقى قيمة | + | هي إما تنسيق واجهة أو دالة تتلقى قيمة منطقية تمثّل ما إذا كان المكون مضغوطًا حاليًا وتعيد تنسيق الواجهة view styles. |
{| class="wikitable" | {| class="wikitable" | ||
!النوع | !النوع | ||
| سطر 238: | سطر 238: | ||
!القيمة الافتراضية | !القيمة الافتراضية | ||
|- | |- | ||
| − | | | + | |قيمة منطقية boolean |
|لا | |لا | ||
|<code>false</code> | |<code>false</code> | ||
| سطر 260: | سطر 260: | ||
|- | |- | ||
|color | |color | ||
| − | |لون color | + | |[[ReactNative/colors|لون color]] |
|لا | |لا | ||
|تحدّد لون تأثير التموج ripple effect. | |تحدّد لون تأثير التموج ripple effect. | ||
|- | |- | ||
|borderless | |borderless | ||
| − | | | + | |قيمة منطقية boolean |
|لا | |لا | ||
|تحدّد ما إذا كان يجب ألّا يشتمل تأثير التموج على حدود. | |تحدّد ما إذا كان يجب ألّا يشتمل تأثير التموج على حدود. | ||
مراجعة 01:46، 25 يونيو 2021
المكوّن Pressable
Pressable هو مغلِّف مكوّن أساسي يمكنه اكتشاف المراحل المختلفة من تفاعلات الضغط على أي من أبنائه المحدّدين.
<Pressable onPress={onPressFunction}>
<Text>I'm pressable!</Text>
</Pressable>
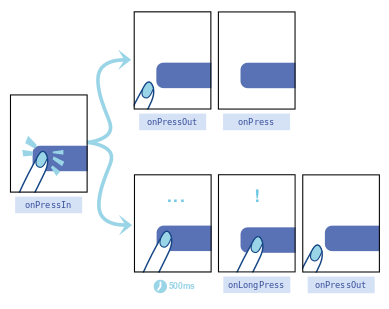
كيفية عمله
على عنصر يغلِّفه المكوّن Pressable:
- يُستدعَى
onPressInعند تنشيط الضغط.
- يُستدعَى
onPressOutعند إلغاء تنشيط إيماءة الضغط.
سيحدث أحد الأمرين التاليين بعد الضغط على onPressIn:
- سيزيل الشخص إصبعه، مما يؤدي إلى تنبيه
onPressOutثمonPress. - إذا ترك الشخص إصبعه لمدة تزيد عن 500 ميلي ثانية قبل إزالتها، فسيُنبَّه
onLongPress، وسيستمر تشغيلonPressOutعندما يزيل الشخص إصبعه.
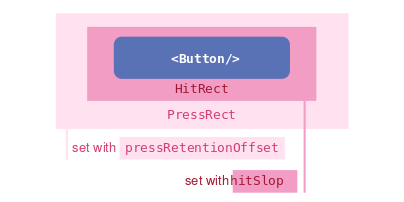
ليست الأصابع الأدوات الأدق، حيث يمكن أن ينشّط المستخدمون العنصر الخطأ أو يضغطون خارج منطقة التنشيط، لذلك يحتوي المكون Pressable على HitRect اختياري يمكنك استخدامه لتحديد المدى الذي يمكن أن تسجله اللمسة بعيدًا عن العنصر المغلَّف، إذ يمكن أن تبدأ الضغطات في أي مكان داخل HitRect.
يسمح PressRect للضغطات بالانتقال إلى ما بعد العنصر و HitRect مع الحفاظ على تنشيط وصلاحية "الضغط" كتحريك إصبعك ببطء بعيدًا عن الزر الذي تضغط عليه للأسفل.
لا تمتد منطقة اللمس أبدًا إلى ما بعد حدود العرض الأب وتأخذ الخاصية Z-index لعروض الأشقاء الأسبقيةَ دائمًا إذا وصلت اللمسة إلى عرضين متداخلين.
يمكنك ضبط HitRect بالقيمة hitSlop وضبط PressRect بالقيمة pressRetentionOffset.
يستخدم المكون
Pressableواجهة برمجة تطبيقاتPressabilityالخاصة بإطار عمل React Native. اطّلع على تطبيق Pressability لمزيد من المعلومات حول تدفق حالة آلة Pressability وكيفية عملها.
مثال
import React, { useState } from 'react';
import { Pressable, StyleSheet, Text, View } from 'react-native';
const App = () => {
const [timesPressed, setTimesPressed] = useState(0);
let textLog = '';
if (timesPressed > 1) {
textLog = timesPressed + 'x onPress';
} else if (timesPressed > 0) {
textLog = 'onPress';
}
return (
<View style={styles.container}>
<Pressable
onPress={() => {
setTimesPressed((current) => current + 1);
}}
style={({ pressed }) => [
{
backgroundColor: pressed
? 'rgb(210, 230, 255)'
: 'white'
},
styles.wrapperCustom
]}>
{({ pressed }) => (
<Text style={styles.text}>
{pressed ? 'Pressed!' : 'Press Me'}
</Text>
)}
</Pressable>
<View style={styles.logBox}>
<Text testID="pressable_press_console">{textLog}</Text>
</View>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
},
text: {
fontSize: 16
},
wrapperCustom: {
borderRadius: 8,
padding: 6
},
logBox: {
padding: 20,
margin: 10,
borderWidth: StyleSheet.hairlineWidth,
borderColor: '#f0f0f0',
backgroundColor: '#f9f9f9'
}
});
export default App;
الخاصيات Props
android_disableSound (نظام Android)
إذا كانت قيمة هذه الخاصية true، فلا تشغّل صوت نظام Android عند الضغط.
| النوع | مطلوب | القيمة الافتراضية |
|---|---|---|
| قيمة منطقية boolean | لا | false
|
android_ripple (نظام Android)
تُستخدَم هذه الخاصية لتفعيل تأثير التموج ripple في نظام Android وإعداد خصائصه.
| النوع | مطلوب |
|---|---|
| RippleConfig | لا |
children
تمثّل هذه الخاصية إما الأبناء أو الدالة التي تتلقى قيمة منطقية توضّح ما إذا كان المكوّن مضغوطًا حاليًا.
| النوع | مطلوب |
|---|---|
| React Node | لا |
unstable_pressDelay
تمثّل مدة الانتظار بعد الضغط (مقدَّرة بالميلي ثانية) قبل استدعاء onPressIn.
| النوع | مطلوب |
|---|---|
| عدد number | لا |
delayLongPress
المدة (مقدَّرة بالميلي ثانية) من onPressIn وقبل استدعاء onLongPress.
| النوع | مطلوب | القيمة الافتراضية |
|---|---|---|
| عدد number | لا | 500
|
disabled
تحدّد ما إذا كان سلوك الضغط معطلًا أم لا.
| النوع | مطلوب | القيمة الافتراضية |
|---|---|---|
| قيمة منطقية boolean | لا | false
|
hitSlop
تضبط هذه الخاصية مسافة إضافية خارج العنصر حيث يمكن من خلالها اكتشاف الضغط.
| النوع | مطلوب |
|---|---|
| Rect أو عدد number | لا |
onLongPress
تُستدعَى هذه الخاصية إذا استمر الوقت بعد onPressIn لأكثر من 500 ميلي ثانية. يمكن تخصيص هذه الفترة الزمنية باستخدام delayLongPress.
| النوع | مطلوب |
|---|---|
| PressEvent | No |
onPress
تُستدعَى بعد onPressOut.
| النوع | مطلوب |
|---|---|
| PressEvent | لا |
onPressIn
تُستدعَى على الفور عند تشغيل لمسة قبل onPressOut و onPress.
| النوع | مطلوب |
|---|---|
| PressEvent | لا |
onPressOut
تُستدعَى عند تحرير اللمسة.
| النوع | مطلوب |
|---|---|
| PressEvent | لا |
pressRetentionOffset
هي مسافة إضافية خارج العرض حيث تُعَد اللمسة بمثابة ضغطة قبل تنبيه onPressOut.
| النوع | مطلوب | القيمة الافتراضية |
|---|---|---|
| Rect أو عدد number | لا | { bottom: 30, left: 20, right: 20, top: 20 }
|
style
هي إما تنسيق واجهة أو دالة تتلقى قيمة منطقية تمثّل ما إذا كان المكون مضغوطًا حاليًا وتعيد تنسيق الواجهة view styles.
| النوع | مطلوب |
|---|---|
| View Style | لا |
testOnly_pressed
تُستخدَم فقط للتوثيق أو الاختبار (مثل اختبار اللقطة snapshot testing).
| النوع | مطلوب | القيمة الافتراضية |
|---|---|---|
| قيمة منطقية boolean | لا | false
|
تعريفات الأنواع
RippleConfig
إعداد تأثير التموج Ripple effect للخاصية android_ripple.
| النوع |
|---|
| كائن object |
الخصائص:
| الاسم | النوع | مطلوب | الوصف |
|---|---|---|---|
| color | لون color | لا | تحدّد لون تأثير التموج ripple effect. |
| borderless | قيمة منطقية boolean | لا | تحدّد ما إذا كان يجب ألّا يشتمل تأثير التموج على حدود. |
| radius | عدد number | لا | تحدّد نصف قطر تأثير التموج. |