الفرق بين المراجعتين ل"ReactNative/profile hermes"
| سطر 101: | سطر 101: | ||
</syntaxhighlight>يجب في هذه المرحلة تحديد بعض المصطلحات الأخرى، وهي: | </syntaxhighlight>يجب في هذه المرحلة تحديد بعض المصطلحات الأخرى، وهي: | ||
| − | '''العقد Nodes''': الكائنات المقابلة لأرقام <code>sf</code> في <code>stackFrames</code> | + | # '''العقد Nodes''': الكائنات المقابلة لأرقام <code>sf</code> في <code>stackFrames</code> |
| + | # '''العقد النشطة Active Nodes''': هي العقد التي تُشغَّل في علامة زمنية معينة. تُصنَّف العقدة على أنها مُشغَّلة إذا كان رقمها <code>sf</code> في مكدس استدعاء الدالة، ويمكن الحصول على مكدس الاستدعاءات هذا من رقم <code>sf</code> للعينة والتعقّب لأعلى حتى تتوفر أرقام <code>sf</code> الأب. | ||
| − | ''' | + | يمكن بعد ذلك استخدام العينات <code>samples</code> ومكدس الإطارات <code>stackFrames</code> جنبًا إلى جنب لتوليد جميع أحداث البداية والنهاية في العلامات الزمنية المقابلة، حيث: |
| + | |||
| + | # '''أحداث أو عقد البداية''': هي عقد غير موجودة في مكدس استدعاءات الدالة الخاص بالعينة السابقة ولكنها موجودة في مكدس استدعاءات الدالة للعينة الحالية. | ||
| + | # '''أحداث أو عقد النهاية''': هي العقد الموجودة في مكدس استدعاءات الدالة الخاص بالعينة السابقة ولكنها غير موجودة في مكدس استدعاءات الدالة للعينة الحالية. | ||
| + | |||
| + | [[ملف:CallStackDemo.jpg|بديل=Call Stack Demo|مركز|تصغير]] | ||
| + | يمكنك الآن إنشاء مخطط <code>flamechart</code> لاستدعاءات الدوال حيث أن لديك جميع معلومات هذه الدوال بما في ذلك علامات البداية والنهاية الزمنية. | ||
| + | |||
| + | يمكن للمحول <code>hermes-profile-transformer</code> تحويل أي مراقب أداء منشَأ باستخدام Hermes إلى تنسيق يمكن عرضه مباشرة في أدوات Chrome DevTools. يمكن العثور على مزيد من المعلومات حول هذا الموضوع من خلال <code>[https://github.com/react-native-community/hermes-profile-transformer react-native-community/hermes-profile-transformer@]</code>. | ||
| + | |||
| + | == مصادر == | ||
| + | |||
| + | * [https://reactnative.dev/docs/profile-hermes صفحة Profiling with Hermes في توثيق React Native الرسمي.] | ||
مراجعة 10:21، 12 يونيو 2021
مراقبة الأداء Profiling باستخدام هيرميس Hermes
يمكنك تصوّر أداء شيفرة JavaScript في تطبيق React Native باستخدام Hermes، وهو محرك JavaScript صغير وخفيف الوزن مُحسَّن لتشغيل إطار عمل React Native على نظام Android (اطّلع على المزيد عن استخدام Hermes مع React Native). يساعد Hermes في تحسين أداء التطبيق كما يعرض طرقًا لتحليل أداء شيفرة JavaScript المُشغَّلة.
سنتعلم في هذه الصفحة كيفية مراقبة أداء تطبيق React Native الذي يعمل على Hermes وكيفية تصوّر مراقب الأداء باستخدام تبويب الأداء Performance في أدوات تطوير كروم Chrome DevTools.
تأكّد من تفعيل hermes في تطبيقك قبل البدء.
اتّبع الإرشادات أدناه لبدء مراقبة الأداء:
- سجّل أخذ عينات مراقبة أداء Hermes.
- نفّذ أمرًا من CLI
- افتح مراقب الأداء الذي جرى تنزيله على Chrome DevTools
تسجيل أخذ عينات من مراقب أداء Hermes
يمكنك تسجيل أخذ العينات من مراقب الأداء من قائمة المطور كما يلي:
- انتقل إلى طرفية خادم Metro التي تكون قيد التشغيل.
- اضغط
dمن لوحة المفاتيح لفتح قائمة المطور Developer Menu. - حدّد تفعيل Sampling Profiler.
- نفّذ شيفرة JavaScript الخاص بك في تطبيقك (اضغط على الأزرار وغير ذلك).
- افتح قائمة المطور بالضغط على
dمرة أخرى. - حدد إلغاء تفعيل Disable Sampling Profiler لإيقاف التسجيل وحفظ عينات مراقب الأداء.
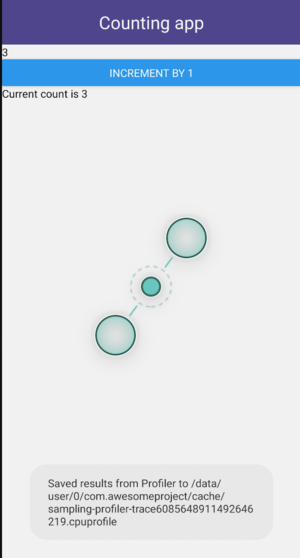
ستعرض قائمة منبثقة الموقع الذي حُفِظت فيه عينات مراقب الأداء، الذي هو data/user/0/com.appName/cache/*.cpuprofile/
نفذ الأمر من CLI
يمكنك استخدام React Native CLI لتحويل تعقّب مراقبة أداء Hermes إلى تعقّب مراقبة أداء Chrome، ثم سحبه إلى جهازك المحلي باستخدام الأمر:
npx react-native profile-hermes [destinationDir]
تفعيل خريطة المصدر
تُستخدَم خريطة المصدر لتحسين مراقبة الأداء وربط أحداث التعقّب بشيفرة التطبيق. يمكنك إنشاء خريطة مصدر تلقائيًا عند تحويل تعقّب مراقب أداء Hermes إلى تعقّب مراقب أداء Chrome عن طريق تفعيل bundleInDebug إذا كان التطبيق في وضع التطوير، ويسمح ذلك لإطار عمل React Native ببناء الحزمة bundle أثناء عملية التشغيل بالطريقة التالية:
1. أضف ما يلي في ملف android/app/build.gradle الخاص بتطبيقك:
project.ext.react = [
bundleInDebug: true,
]
تأكد من تنظيف النبية عند إجراء أي تغييرات في
build.gradle.
2. نظّف البنية عن طريق تشغيل الأمر:
cd android && ./gradlew clean
3. ثم شغّل تطبيقك:
npx react-native run-android
أخطاء شائعة
adb: no devices/emulators found أو adb: device offline
- سبب حدوث ذلك: لا تستطيع CLI الوصول إلى الجهاز أو المحاكي (من خلال adb) الذي تستخدمه لتشغيل التطبيق.
- كيفية الإصلاح: تأكد من توصيل جهاز Android أو المحاكي وتشغيله، حيث يعمل الأمر فقط عندما يمكنه الوصول إلى adb.
There is no file in the cache/ directory
- سبب حدوث ذلك: يتعذر على CLI العثور على أي ملف cpuprofile. في مجلد تطبيقك أو ذاكرته المخبئية. قد يكون السبب أنك نسيت تسجيل مراقب أداء من الجهاز.
- كيفية الإصلاح: اتبع التعليمات في فقرة "تسجيل أخذ عينات من مراقب أداء Hermes" لتفعيل أو تعطيل مراقب الأداء من الجهاز.
Error: your_profile_name.cpuprofile is an empty file
- سبب حدوث ذلك: مراقب الأداء فارغ، وقد يكون ذلك بسبب عدم تشغيل Hermes تشغيلًا صحيحًا.
- كيفية الإصلاح: تأكد من تشغيل تطبيقك على أحدث إصدار من Hermes.
افتح مراقب الأداء الذي جرى تنزيله في أدوات تطوير كروم Chrome DevTools
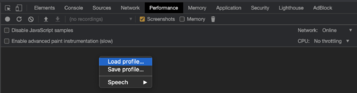
يمكنك فتح مراقب الأداء في Chrome DevTools من خلال:
- افتح أدوات تطوير كروم Chrome DevTools.
- اختر تبويب "الأداء Performance".
- انقر بزر الفأرة الأيمن واختر تحميل "مراقب الأداء Load profile".
كيفية عمل محول مراقب أداء Hermes
تنسيق مراقب أداء عينات Hermes هو JSON object format، ولكن التنسيق الذي تدعمه DevTools من Google هو التنسيق JSON Array Format. يمكنك العثور على مزيد من المعلومات حول التنسيقات في مستند تنسيق أحداث التعقّب.
export interface HermesCPUProfile {
traceEvents: SharedEventProperties[];
samples: HermesSample[];
stackFrames: { [key in string]: HermesStackFrame };
}
يحتوي مراقب أداء Hermes على معظم معلوماته المشفَّرة في خصائص العينات samples و إطارات المكدس stackFrames. كل عينة هي لقطة من مكدس استدعاء الدالة في تلك العلامة الزمنية المحدَّدة حيث أن كل عينة لها خاصية sf التي تتوافق مع استدعاء دالة.
export interface HermesSample {
cpu: string;
name: string;
ts: string;
pid: number;
tid: string;
weight: string;
/**
* Will refer to an element in the stackFrames object of the Hermes Profile
*/
sf: number;
stackFrameData?: HermesStackFrame;
}
يمكن العثور على معلومات استدعاء الدالة في الكائن stackFrames الذي يحتوي على أزواج مفتاح - كائن key-object، حيث يكون المفتاح هو رقم sf ويعطينا الكائن المقابل جميع المعلومات المتعلّقة بالدالة بما في ذلك رقم sf لدالتها الأب. يمكن تعقّب هذه العلاقة بين الأب والابن باتجاه الأعلى للعثور على معلومات عن جميع الدوال التي تعمل في علامة زمنية معينة.
export interface HermesStackFrame {
line: string;
column: string;
funcLine: string;
funcColumn: string;
name: string;
category: string;
/**
* A parent function may or may not exist
*/
parent?: number;
}
يجب في هذه المرحلة تحديد بعض المصطلحات الأخرى، وهي:
- العقد Nodes: الكائنات المقابلة لأرقام
sfفيstackFrames - العقد النشطة Active Nodes: هي العقد التي تُشغَّل في علامة زمنية معينة. تُصنَّف العقدة على أنها مُشغَّلة إذا كان رقمها
sfفي مكدس استدعاء الدالة، ويمكن الحصول على مكدس الاستدعاءات هذا من رقمsfللعينة والتعقّب لأعلى حتى تتوفر أرقامsfالأب.
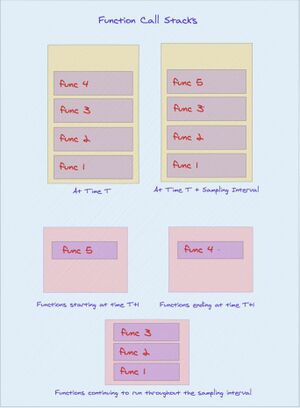
يمكن بعد ذلك استخدام العينات samples ومكدس الإطارات stackFrames جنبًا إلى جنب لتوليد جميع أحداث البداية والنهاية في العلامات الزمنية المقابلة، حيث:
- أحداث أو عقد البداية: هي عقد غير موجودة في مكدس استدعاءات الدالة الخاص بالعينة السابقة ولكنها موجودة في مكدس استدعاءات الدالة للعينة الحالية.
- أحداث أو عقد النهاية: هي العقد الموجودة في مكدس استدعاءات الدالة الخاص بالعينة السابقة ولكنها غير موجودة في مكدس استدعاءات الدالة للعينة الحالية.
يمكنك الآن إنشاء مخطط flamechart لاستدعاءات الدوال حيث أن لديك جميع معلومات هذه الدوال بما في ذلك علامات البداية والنهاية الزمنية.
يمكن للمحول hermes-profile-transformer تحويل أي مراقب أداء منشَأ باستخدام Hermes إلى تنسيق يمكن عرضه مباشرة في أدوات Chrome DevTools. يمكن العثور على مزيد من المعلومات حول هذا الموضوع من خلال react-native-community/hermes-profile-transformer@.