الفرق بين المراجعتين ل"ReactNative/profile hermes"
| سطر 1: | سطر 1: | ||
| − | == | + | == فحص الأداء Profiling باستخدام هيرميس Hermes == |
| − | يمكنك تصوّر أداء شيفرة [[JavaScript]] في تطبيق [[ReactNative|React Native]] باستخدام [https://github.com/facebook/hermes Hermes]، وهو محرك JavaScript صغير وخفيف الوزن | + | يمكنك تصوّر أداء شيفرة [[JavaScript]] في تطبيق [[ReactNative|React Native]] باستخدام [https://github.com/facebook/hermes Hermes]، وهو محرك JavaScript صغير وخفيف الوزن ومُحسَّن لتشغيل إطار عمل React Native على نظام Android (اطّلع على المزيد عن [[ReactNative/hermes|استخدام Hermes مع React Native]]). يساعد Hermes في تحسين أداء التطبيق كما يعرض طرقًا لتحليل أداء شيفرة JavaScript المُشغَّلة. |
| − | سنتعلم في هذه الصفحة كيفية | + | سنتعلم في هذه الصفحة كيفية فحص أداء تطبيق React Native الذي يعمل على Hermes وكيفية تصوّر فاحص الأداء باستخدام تبويب الأداء Performance في أدوات تطوير كروم [https://developer.chrome.com/docs/devtools/evaluate-performance/reference/ Chrome DevTools].<blockquote>تأكّد من [[ReactNative/hermes|تفعيل hermes في تطبيقك]] قبل البدء.</blockquote>اتّبع الإرشادات أدناه لبدء فحص الأداء: |
| − | # سجّل أخذ عينات | + | # سجّل فاحص أداء أخذ عينات من Hermes. |
| − | # نفّذ أمرًا من CLI | + | # نفّذ أمرًا من CLI. |
| − | # افتح | + | # افتح فاحص الأداء الذي نُزِّل على الأدوات Chrome DevTools. |
| − | === تسجيل أخذ عينات من | + | === تسجيل فاحص أداء أخذ عينات من Hermes === |
| − | يمكنك تسجيل أخذ العينات | + | يمكنك تسجيل فاحص أداء أخذ العينات من قائمة المطور كما يلي: |
# انتقل إلى طرفية خادم Metro التي تكون قيد التشغيل. | # انتقل إلى طرفية خادم Metro التي تكون قيد التشغيل. | ||
# اضغط <code>d</code> من لوحة المفاتيح لفتح قائمة المطور Developer Menu. | # اضغط <code>d</code> من لوحة المفاتيح لفتح قائمة المطور Developer Menu. | ||
| − | # | + | # اختر Enable Sampling Profiler. |
| − | # نفّذ شيفرة JavaScript | + | # نفّذ شيفرة JavaScript الخاصة بك في تطبيقك (كالضغط على الأزرار وغير ذلك). |
# افتح قائمة المطور بالضغط على <code>d</code> مرة أخرى. | # افتح قائمة المطور بالضغط على <code>d</code> مرة أخرى. | ||
| − | # | + | # حدّد Disable Sampling Profiler لإيقاف التسجيل وحفظ مراقب أداء أخذ العينات. |
| − | + | ستعرُض قائمة منبثقة الموقعَ الذي حُفِظ فيه فاحص الأداء العينات، الذي هو <code>/data/user/0/com.appName/cache/*.cpuprofile</code> | |
[[ملف:HermesProfileSaved.png|بديل=Hermes Profile Saved|مركز|تصغير]] | [[ملف:HermesProfileSaved.png|بديل=Hermes Profile Saved|مركز|تصغير]] | ||
| − | === نفذ | + | === نفذ أمرًا من CLI === |
| − | يمكنك استخدام [https://github.com/react-native-community/cli React Native CLI] لتحويل تعقّب | + | يمكنك استخدام [https://github.com/react-native-community/cli React Native CLI] لتحويل تعقّب فاحص أداء Hermes إلى تعقّب فاحص أداء Chrome، ثم سحبه إلى جهازك المحلي باستخدام الأمر:<syntaxhighlight lang="bash"> |
npx react-native profile-hermes [destinationDir] | npx react-native profile-hermes [destinationDir] | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | ==== تفعيل خريطة | + | ==== تفعيل خريطة الشيفرة البرمجية المحوّلة source map ==== |
| − | تُستخدَم خريطة | + | تُستخدَم خريطة source map لتحسين فاحص الأداء وربط أحداث التعقّب بشيفرة التطبيق. يمكنك إنشاء خريطة source map تلقائيًا عند تحويل تعقّب فاحص أداء Hermes إلى تعقّب فاحص أداء Chrome عن طريق تفعيل <code>bundleInDebug</code> إذا كان التطبيق في وضع التطوير، ويسمح ذلك لإطار عمل React Native ببناء الحزمة bundle أثناء عملية التشغيل بالطريقة التالية: |
1. أضف ما يلي في ملف <code>android/app/build.gradle</code> الخاص بتطبيقك:<syntaxhighlight lang="javascript"> | 1. أضف ما يلي في ملف <code>android/app/build.gradle</code> الخاص بتطبيقك:<syntaxhighlight lang="javascript"> | ||
| سطر 33: | سطر 33: | ||
bundleInDebug: true, | bundleInDebug: true, | ||
] | ] | ||
| − | </syntaxhighlight><blockquote>تأكد من تنظيف | + | </syntaxhighlight><blockquote>تأكد من تنظيف البناء عند إجراء أي تغييرات في <code>build.gradle</code>.</blockquote>2. نظّف البناء عن طريق تشغيل الأمر:<syntaxhighlight lang="bash"> |
cd android && ./gradlew clean | cd android && ./gradlew clean | ||
</syntaxhighlight>3. ثم شغّل تطبيقك:<syntaxhighlight lang="bash"> | </syntaxhighlight>3. ثم شغّل تطبيقك:<syntaxhighlight lang="bash"> | ||
| سطر 42: | سطر 42: | ||
<code>adb: no devices/emulators found</code> أو <code>adb: device offline</code> | <code>adb: no devices/emulators found</code> أو <code>adb: device offline</code> | ||
| − | * '''سبب حدوث | + | * '''سبب حدوث هذا الخطأ''': لا تستطيع CLI الوصول إلى الجهاز أو المحاكي (عبر adb) الذي تستخدمه لتشغيل التطبيق. |
* '''كيفية الإصلاح''': تأكد من توصيل جهاز Android أو المحاكي وتشغيله، حيث يعمل الأمر فقط عندما يمكنه الوصول إلى adb. | * '''كيفية الإصلاح''': تأكد من توصيل جهاز Android أو المحاكي وتشغيله، حيث يعمل الأمر فقط عندما يمكنه الوصول إلى adb. | ||
| سطر 48: | سطر 48: | ||
<code>There is no file in the cache/ directory</code> | <code>There is no file in the cache/ directory</code> | ||
| − | * '''سبب حدوث | + | * '''سبب حدوث هذا الخطأ''': يتعذر على CLI العثور على أي ملف '''.cpuprofile''' في المجلد '''cache/''' الخاص بتطبيقك. قد يكون السبب أنك نسيت تسجيل فاحص أداء من الجهاز. |
| − | * '''كيفية الإصلاح''': اتبع التعليمات في فقرة "تسجيل أخذ عينات من | + | * '''كيفية الإصلاح''': اتبع التعليمات في فقرة "تسجيل فاحص أداء أخذ عينات من Hermes" لتفعيل أو تعطيل فاحص الأداء من الجهاز. |
<code>Error: your_profile_name.cpuprofile is an empty file</code> | <code>Error: your_profile_name.cpuprofile is an empty file</code> | ||
| − | * '''سبب حدوث | + | * '''سبب حدوث هذا الخطأ''': فاحص الأداء فارغ، وقد يكون ذلك بسبب عدم تشغيل Hermes تشغيلًا صحيحًا. |
* '''كيفية الإصلاح''': تأكد من تشغيل تطبيقك على أحدث إصدار من Hermes. | * '''كيفية الإصلاح''': تأكد من تشغيل تطبيقك على أحدث إصدار من Hermes. | ||
| − | === افتح | + | === افتح فاحص الأداء المُنزَّل في أدوات تطوير كروم Chrome DevTools === |
| − | يمكنك فتح | + | يمكنك فتح فاحص الأداء في أدوات Chrome DevTools من خلال الخطوات التالية: |
# افتح أدوات تطوير كروم Chrome DevTools. | # افتح أدوات تطوير كروم Chrome DevTools. | ||
# اختر تبويب "الأداء Performance". | # اختر تبويب "الأداء Performance". | ||
| − | # انقر بزر الفأرة الأيمن واختر تحميل | + | # انقر بزر الفأرة الأيمن واختر "تحميل فاحص الأداء Load profile". |
| − | [[ملف:openChromeProfile.png|بديل=open Chrome Profile|مركز|تصغير| | + | [[ملف:openChromeProfile.png|بديل=open Chrome Profile|مركز|تصغير|418x418px]] |
| − | === كيفية عمل | + | === كيفية عمل محوّل فاحص أداء Hermes === |
| − | تنسيق | + | تنسيق فاحص أداء عينات Hermes هو <code>JSON object format</code>، ولكن التنسيق الذي تدعمه أدوات DevTools من Google هو التنسيق <code>JSON Array Format</code>. يمكنك العثور على مزيد من المعلومات حول التنسيقات في [https://docs.google.com/document/d/1CvAClvFfyA5R-PhYUmn5OOQtYMH4h6I0nSsKchNAySU/preview مستند تنسيق أحداث التعقّب].<syntaxhighlight lang="javascript"> |
export interface HermesCPUProfile { | export interface HermesCPUProfile { | ||
traceEvents: SharedEventProperties[]; | traceEvents: SharedEventProperties[]; | ||
| سطر 72: | سطر 72: | ||
stackFrames: { [key in string]: HermesStackFrame }; | stackFrames: { [key in string]: HermesStackFrame }; | ||
} | } | ||
| − | </syntaxhighlight>يحتوي | + | </syntaxhighlight>يحتوي فاحص أداء Hermes على معظم معلوماته المشفَّرة في خصائص العينات <code>samples</code> و إطارات المكدس <code>stackFrames</code>. كل عينة هي لقطة من مكدس استدعاء الدالة في تلك العلامة الزمنية المحدَّدة حيث أن كل عينة لها خاصية <code>sf</code> التي تتوافق مع استدعاء دالة.<syntaxhighlight lang="javascript"> |
export interface HermesSample { | export interface HermesSample { | ||
cpu: string; | cpu: string; | ||
| سطر 81: | سطر 81: | ||
weight: string; | weight: string; | ||
/** | /** | ||
| − | * | + | * سيشير إلى عنصر في الكائن stackFrames الخاص بفاحص أداء Hermes |
*/ | */ | ||
sf: number; | sf: number; | ||
stackFrameData?: HermesStackFrame; | stackFrameData?: HermesStackFrame; | ||
} | } | ||
| − | </syntaxhighlight>يمكن العثور على معلومات استدعاء الدالة في الكائن <code>stackFrames</code> الذي يحتوي على أزواج مفتاح - كائن key-object، حيث يكون المفتاح هو رقم <code>sf</code> ويعطينا الكائن المقابل جميع المعلومات المتعلّقة بالدالة بما في ذلك رقم <code>sf</code> لدالتها الأب. يمكن تعقّب هذه العلاقة بين الأب والابن | + | </syntaxhighlight>يمكن العثور على معلومات استدعاء الدالة في الكائن <code>stackFrames</code> الذي يحتوي على أزواج مفتاح - كائن key-object، حيث يكون المفتاح هو رقم <code>sf</code> ويعطينا الكائن المقابل جميع المعلومات المتعلّقة بالدالة بما في ذلك رقم <code>sf</code> لدالتها الأب. يمكن تعقّب هذه العلاقة بين الأب والابن للأعلى للعثور على معلومات عن جميع الدوال التي تعمل في علامة زمنية معينة.<syntaxhighlight lang="javascript"> |
export interface HermesStackFrame { | export interface HermesStackFrame { | ||
line: string; | line: string; | ||
| سطر 95: | سطر 95: | ||
category: string; | category: string; | ||
/** | /** | ||
| − | * | + | * قد تكون الدالة الأب موجودة أو غير موجودة |
*/ | */ | ||
parent?: number; | parent?: number; | ||
| سطر 101: | سطر 101: | ||
</syntaxhighlight>يجب في هذه المرحلة تحديد بعض المصطلحات الأخرى، وهي: | </syntaxhighlight>يجب في هذه المرحلة تحديد بعض المصطلحات الأخرى، وهي: | ||
| − | # '''العقد Nodes''': الكائنات المقابلة لأرقام <code>sf</code> في <code>stackFrames</code> | + | # '''العقد Nodes''': الكائنات المقابلة لأرقام <code>sf</code> في الكائن <code>stackFrames</code> |
| − | # '''العقد النشطة Active Nodes''': هي العقد التي تُشغَّل في علامة زمنية معينة. تُصنَّف العقدة على أنها مُشغَّلة إذا كان رقمها <code>sf</code> في مكدس استدعاء الدالة، ويمكن الحصول على مكدس الاستدعاءات هذا من رقم <code>sf</code> | + | # '''العقد النشطة Active Nodes''': هي العقد التي تُشغَّل في علامة زمنية معينة. تُصنَّف العقدة على أنها مُشغَّلة إذا كان رقمها <code>sf</code> في مكدس استدعاء الدالة، ويمكن الحصول على مكدس الاستدعاءات هذا من رقم <code>sf</code> الخاص بالعينة والتعقّب لأعلى حتى تتوّفر أرقام <code>sf</code> الأب. |
يمكن بعد ذلك استخدام العينات <code>samples</code> ومكدس الإطارات <code>stackFrames</code> جنبًا إلى جنب لتوليد جميع أحداث البداية والنهاية في العلامات الزمنية المقابلة، حيث: | يمكن بعد ذلك استخدام العينات <code>samples</code> ومكدس الإطارات <code>stackFrames</code> جنبًا إلى جنب لتوليد جميع أحداث البداية والنهاية في العلامات الزمنية المقابلة، حيث: | ||
| سطر 110: | سطر 110: | ||
[[ملف:CallStackDemo.jpg|بديل=Call Stack Demo|مركز|تصغير]] | [[ملف:CallStackDemo.jpg|بديل=Call Stack Demo|مركز|تصغير]] | ||
| − | يمكنك الآن إنشاء | + | يمكنك الآن إنشاء مخطّط <code>flamechart</code> لاستدعاءات الدوال عندما يكون لديك جميع معلومات هذه الدوال بما في ذلك علامات البداية والنهاية الزمنية. |
| − | يمكن | + | يمكن للمحوّل <code>hermes-profile-transformer</code> تحويل أي فاحص أداء منشَأ باستخدام Hermes إلى تنسيق يمكن عرضه مباشرة في أدوات Chrome DevTools. يمكنك العثور على مزيد من المعلومات حول هذا الموضوع من خلال <code>[https://github.com/react-native-community/hermes-profile-transformer react-native-community/hermes-profile-transformer@]</code>. |
== مصادر == | == مصادر == | ||
* [https://reactnative.dev/docs/profile-hermes صفحة Profiling with Hermes في توثيق React Native الرسمي.] | * [https://reactnative.dev/docs/profile-hermes صفحة Profiling with Hermes في توثيق React Native الرسمي.] | ||
مراجعة 15:51، 24 يونيو 2021
فحص الأداء Profiling باستخدام هيرميس Hermes
يمكنك تصوّر أداء شيفرة JavaScript في تطبيق React Native باستخدام Hermes، وهو محرك JavaScript صغير وخفيف الوزن ومُحسَّن لتشغيل إطار عمل React Native على نظام Android (اطّلع على المزيد عن استخدام Hermes مع React Native). يساعد Hermes في تحسين أداء التطبيق كما يعرض طرقًا لتحليل أداء شيفرة JavaScript المُشغَّلة.
سنتعلم في هذه الصفحة كيفية فحص أداء تطبيق React Native الذي يعمل على Hermes وكيفية تصوّر فاحص الأداء باستخدام تبويب الأداء Performance في أدوات تطوير كروم Chrome DevTools.
تأكّد من تفعيل hermes في تطبيقك قبل البدء.
اتّبع الإرشادات أدناه لبدء فحص الأداء:
- سجّل فاحص أداء أخذ عينات من Hermes.
- نفّذ أمرًا من CLI.
- افتح فاحص الأداء الذي نُزِّل على الأدوات Chrome DevTools.
تسجيل فاحص أداء أخذ عينات من Hermes
يمكنك تسجيل فاحص أداء أخذ العينات من قائمة المطور كما يلي:
- انتقل إلى طرفية خادم Metro التي تكون قيد التشغيل.
- اضغط
dمن لوحة المفاتيح لفتح قائمة المطور Developer Menu. - اختر Enable Sampling Profiler.
- نفّذ شيفرة JavaScript الخاصة بك في تطبيقك (كالضغط على الأزرار وغير ذلك).
- افتح قائمة المطور بالضغط على
dمرة أخرى. - حدّد Disable Sampling Profiler لإيقاف التسجيل وحفظ مراقب أداء أخذ العينات.
ستعرُض قائمة منبثقة الموقعَ الذي حُفِظ فيه فاحص الأداء العينات، الذي هو /data/user/0/com.appName/cache/*.cpuprofile
نفذ أمرًا من CLI
يمكنك استخدام React Native CLI لتحويل تعقّب فاحص أداء Hermes إلى تعقّب فاحص أداء Chrome، ثم سحبه إلى جهازك المحلي باستخدام الأمر:
npx react-native profile-hermes [destinationDir]
تفعيل خريطة الشيفرة البرمجية المحوّلة source map
تُستخدَم خريطة source map لتحسين فاحص الأداء وربط أحداث التعقّب بشيفرة التطبيق. يمكنك إنشاء خريطة source map تلقائيًا عند تحويل تعقّب فاحص أداء Hermes إلى تعقّب فاحص أداء Chrome عن طريق تفعيل bundleInDebug إذا كان التطبيق في وضع التطوير، ويسمح ذلك لإطار عمل React Native ببناء الحزمة bundle أثناء عملية التشغيل بالطريقة التالية:
1. أضف ما يلي في ملف android/app/build.gradle الخاص بتطبيقك:
project.ext.react = [
bundleInDebug: true,
]
تأكد من تنظيف البناء عند إجراء أي تغييرات في
build.gradle.
2. نظّف البناء عن طريق تشغيل الأمر:
cd android && ./gradlew clean
3. ثم شغّل تطبيقك:
npx react-native run-android
أخطاء شائعة
adb: no devices/emulators found أو adb: device offline
- سبب حدوث هذا الخطأ: لا تستطيع CLI الوصول إلى الجهاز أو المحاكي (عبر adb) الذي تستخدمه لتشغيل التطبيق.
- كيفية الإصلاح: تأكد من توصيل جهاز Android أو المحاكي وتشغيله، حيث يعمل الأمر فقط عندما يمكنه الوصول إلى adb.
There is no file in the cache/ directory
- سبب حدوث هذا الخطأ: يتعذر على CLI العثور على أي ملف .cpuprofile في المجلد cache/ الخاص بتطبيقك. قد يكون السبب أنك نسيت تسجيل فاحص أداء من الجهاز.
- كيفية الإصلاح: اتبع التعليمات في فقرة "تسجيل فاحص أداء أخذ عينات من Hermes" لتفعيل أو تعطيل فاحص الأداء من الجهاز.
Error: your_profile_name.cpuprofile is an empty file
- سبب حدوث هذا الخطأ: فاحص الأداء فارغ، وقد يكون ذلك بسبب عدم تشغيل Hermes تشغيلًا صحيحًا.
- كيفية الإصلاح: تأكد من تشغيل تطبيقك على أحدث إصدار من Hermes.
افتح فاحص الأداء المُنزَّل في أدوات تطوير كروم Chrome DevTools
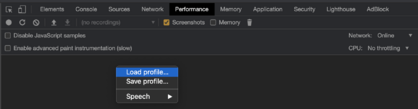
يمكنك فتح فاحص الأداء في أدوات Chrome DevTools من خلال الخطوات التالية:
- افتح أدوات تطوير كروم Chrome DevTools.
- اختر تبويب "الأداء Performance".
- انقر بزر الفأرة الأيمن واختر "تحميل فاحص الأداء Load profile".
كيفية عمل محوّل فاحص أداء Hermes
تنسيق فاحص أداء عينات Hermes هو JSON object format، ولكن التنسيق الذي تدعمه أدوات DevTools من Google هو التنسيق JSON Array Format. يمكنك العثور على مزيد من المعلومات حول التنسيقات في مستند تنسيق أحداث التعقّب.
export interface HermesCPUProfile {
traceEvents: SharedEventProperties[];
samples: HermesSample[];
stackFrames: { [key in string]: HermesStackFrame };
}
يحتوي فاحص أداء Hermes على معظم معلوماته المشفَّرة في خصائص العينات samples و إطارات المكدس stackFrames. كل عينة هي لقطة من مكدس استدعاء الدالة في تلك العلامة الزمنية المحدَّدة حيث أن كل عينة لها خاصية sf التي تتوافق مع استدعاء دالة.
export interface HermesSample {
cpu: string;
name: string;
ts: string;
pid: number;
tid: string;
weight: string;
/**
* سيشير إلى عنصر في الكائن stackFrames الخاص بفاحص أداء Hermes
*/
sf: number;
stackFrameData?: HermesStackFrame;
}
يمكن العثور على معلومات استدعاء الدالة في الكائن stackFrames الذي يحتوي على أزواج مفتاح - كائن key-object، حيث يكون المفتاح هو رقم sf ويعطينا الكائن المقابل جميع المعلومات المتعلّقة بالدالة بما في ذلك رقم sf لدالتها الأب. يمكن تعقّب هذه العلاقة بين الأب والابن للأعلى للعثور على معلومات عن جميع الدوال التي تعمل في علامة زمنية معينة.
export interface HermesStackFrame {
line: string;
column: string;
funcLine: string;
funcColumn: string;
name: string;
category: string;
/**
* قد تكون الدالة الأب موجودة أو غير موجودة
*/
parent?: number;
}
يجب في هذه المرحلة تحديد بعض المصطلحات الأخرى، وهي:
- العقد Nodes: الكائنات المقابلة لأرقام
sfفي الكائنstackFrames - العقد النشطة Active Nodes: هي العقد التي تُشغَّل في علامة زمنية معينة. تُصنَّف العقدة على أنها مُشغَّلة إذا كان رقمها
sfفي مكدس استدعاء الدالة، ويمكن الحصول على مكدس الاستدعاءات هذا من رقمsfالخاص بالعينة والتعقّب لأعلى حتى تتوّفر أرقامsfالأب.
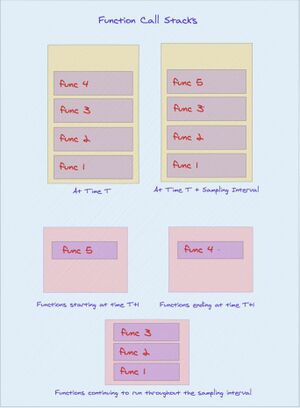
يمكن بعد ذلك استخدام العينات samples ومكدس الإطارات stackFrames جنبًا إلى جنب لتوليد جميع أحداث البداية والنهاية في العلامات الزمنية المقابلة، حيث:
- أحداث أو عقد البداية: هي عقد غير موجودة في مكدس استدعاءات الدالة الخاص بالعينة السابقة ولكنها موجودة في مكدس استدعاءات الدالة للعينة الحالية.
- أحداث أو عقد النهاية: هي العقد الموجودة في مكدس استدعاءات الدالة الخاص بالعينة السابقة ولكنها غير موجودة في مكدس استدعاءات الدالة للعينة الحالية.
يمكنك الآن إنشاء مخطّط flamechart لاستدعاءات الدوال عندما يكون لديك جميع معلومات هذه الدوال بما في ذلك علامات البداية والنهاية الزمنية.
يمكن للمحوّل hermes-profile-transformer تحويل أي فاحص أداء منشَأ باستخدام Hermes إلى تنسيق يمكن عرضه مباشرة في أدوات Chrome DevTools. يمكنك العثور على مزيد من المعلومات حول هذا الموضوع من خلال react-native-community/hermes-profile-transformer@.