الفرق بين المراجعتين ل"ReactNative/profiling"
(أنشأ الصفحة ب'== مراقبة الأداء Profiling == استخدم مراقب أداء مبني مسبقًا للحصول على معلومات مفصلة حول العمل المن...') |
جميل-بيلوني (نقاش | مساهمات) ط |
||
| (4 مراجعات متوسطة بواسطة مستخدمين اثنين آخرين غير معروضة) | |||
| سطر 1: | سطر 1: | ||
| − | + | <noinclude>{{DISPLAYTITLE:فحص أداء تطبيقات React Native}}</noinclude> | |
| − | استخدم | + | استخدم فاحص أداء مبني مسبقًا built-in profiler للحصول على معلومات مفصَّلة حول العمل المنجز في خيط [[JavaScript]] والخيط الرئيسي main thread معًا، حيث يمكنك الوصول إلى فاحص الأداء عن طريق تحديد الخيار Perf Monitor من قائمة Debug. |
| − | تُعَد الأداة Instruments أداةً | + | تُعَد الأداة Instruments أداةً قيّمة في نظام iOS كالأداة <code>systrace</code> على نظام Android التي يجب أن تتعلمها. لكن تأكد أولًا من [[ReactNative/performance#.D8.AA.D8.B4.D8.BA.D9.8A.D9.84 .D8.A7.D9.84.D8.AA.D8.B7.D8.A8.D9.8A.D9.82 .D9.81.D9.8A .D9.88.D8.B6.D8.B9 .D8.A7.D9.84.D8.AA.D8.B7.D9.88.D9.8A.D8.B1 .28dev.3Dtrue.29|إيقاف وضع التطوير]]، حيث يجب أن ترى ما يلي في سجلات تطبيقك:<syntaxhighlight lang="bash"> |
__DEV__ === false, development-level warning are OFF, performance optimizations are ON | __DEV__ === false, development-level warning are OFF, performance optimizations are ON | ||
| − | </syntaxhighlight>هناك طريقة أخرى | + | </syntaxhighlight>هناك طريقة أخرى لفحص أداء شيفرة JavaScript وهي استخدام فاحص أداء Chrome أثناء تصحيح الأخطاء debugging. لن تمنحك هذه الطريقة نتائجًا دقيقة نظرًا لأن الشيفرة تعمل في Chrome ولكنها ستعطيك فكرة عامة عن مكان الاختناقات bottlenecks. شغّل فاحص الأداء ضمن تبويب الأداء <code>Performance</code> في Chrome، ثم سيظهر رسم بياني تحت <code>User Timing</code>. يمكنك عرض مزيد من التفاصيل بجدول من خلال النقر على تبويب <code>Bottom Up</code> في الأسفل ثم اختر <code>DedicatedWorker Thread</code> في القائمة العلوية اليسرى. |
| − | == | + | == فحص أداء واجهة مستخدم Android باستخدام الأداة <code>systrace</code>== |
| + | يدعم نظام Android أكثر من 10 آلاف هاتف مختلف وقد عُمَِم لدعم تصيير rendering البرمجيات، حيث تؤدي معمارية إطار العمل والحاجة إلى التعميم عبر العديد من العتاد المستهدَف للأسف إلى الحصول على حرية أقل بالموازنة مع نظام iOS. لكن هناك أحيانًا أشياء يمكنك تحسينها وليست أخطاء الشيفرة الأصيلة من بين هذه الأشياء على الإطلاق. | ||
| + | |||
| + | الخطوة الأولى لصحيح هذا الخطأ هي الإجابة عن السؤال الأساسي حول المكان الذي تقضي فيه وقتك خلال كل إطار زمنه 16 ميلي ثانية. لذلك سنستخدم فاحص أداء نظام Android معياري يسمى <code>systrace</code>. | ||
| + | |||
| + | <code>systrace</code> هي أداة فحص أداء مستندة إلى علامات Android معيارية (وتُثبَّت عند تثبيت حزمة أدوات منصة Android). تُحاط كتل الشيفرة المفحوصة بعلامات البداية / النهاية والتي تُصوَّر بعد ذلك ضمن تنسيق مخطط ملون. يوفر كلٌّ من إطار عمل Android SDK و React Native علامات معيارية يمكنك تصوّرها. | ||
| + | |||
| + | === 1. جمع التعقب trace === | ||
| + | |||
| + | صِل أولًا جهازًا يُظهر الخلل الذي تريد فحصه بحاسوبك عبر وصلة USB واجعله يصل إلى النقطة التي تسبق الانتقال أو التحرك الذي تريد فحصه مباشرةً. شغّل <code>systrace</code> كما يلي:<syntaxhighlight lang="bash"> | ||
| + | $ <path_to_android_sdk>/platform-tools/systrace/systrace.py --time=10 -o trace.html sched gfx view -a <your_package_name> | ||
| + | </syntaxhighlight>لنفصّل الأمر السابق: | ||
| + | |||
| + | * <code>time</code> هو طول وقت جمع التعقّب مقدرًا بالثواني. | ||
| + | * <code>sched</code> و <code>gfx</code> و <code>view</code> هي وسوم android SDK (مجموعات من الوسوم) التي يجب الاهتمام بها، حيث يمنحك الوسم <code>sched</code> معلومات حول ما يجري تشغيله على كل نواة من هاتفك، ويمنحك الوسم <code>gfx</code> معلومات عن الرسوميات مثل حدود الإطار، ويمنحك الوسم <code>view</code> معلومات حول القياس والتخطيط ورسم التمريرات. | ||
| + | * تفعّل <code>-a <your_package_name></code> العلامات markers الخاصة بالتطبيق، وتحديدًا تلك المدمَجة في إطار عمل React Native. يمكن العثور على اسم حزمتك <code>your_package_name</code> في ملف <code>AndroidManifest.xml</code> الخاص بتطبيقك الذي يكون بالشكل <code>com.example.app</code>. | ||
| + | |||
| + | أجرِ الحركة أو التفاعل الذي تريده بمجرد بدء تجميع التعقّب، ثم ستعطيك الأداة systrace في نهاية التعقّب رابطًا للتعقّب يمكنك فتحه في متصفحك. | ||
| + | |||
| + | === 2. قراءة التعقب === | ||
| + | يجب أن يظهر لك الشكل التالي بعد فتح التعقّب في متصفحك (يفضَّل استخدام Chrome): | ||
| + | [[ملف:SystraceExample1.png|بديل=Systrace Example|مركز|تصغير|600x600px]] | ||
| + | <blockquote>'''ملاحظة''': استخدم مفاتيح WASD للتحديد والتقريب.</blockquote>إن لم يُفتَح ملف التعقّب .html الخاص بك بصورةٍ صحيحة، فتحقّق من وجود ما يلي في وحدة تحكم المتصفح: | ||
| + | [[ملف:TypeError.png|بديل=Type Error|مركز|تصغير|388x388px]] | ||
| + | بما أن <code>Object.observe</code> اُهمِل في المتصفحات الحديثة، فقد تضطر إلى فتح الملف من أداة Google Chrome Tracing عن طريق: | ||
| + | |||
| + | * افتح النافذة chrome://tracing في chrome. | ||
| + | * اختر تحميل load. | ||
| + | * اختر ملف html المنشَأ من الأمر السابق. | ||
| + | |||
| + | <blockquote>'''تفعيل الخيار VSync highlighting:''' | ||
| + | |||
| + | حدد مربع الاختيار التالي في أعلى يمين الشاشة لتحديد حدود الإطار الذي مدته 16 ميلي ثانية:[[ملف:EnableVSyncHighlighting.png|بديل=Enable VSync Highlighting|مركز|تصغير]]يجب أن تشاهد أشرطة مخطّطة كما في لقطة الشاشة السابقة. إن لم يظهر ذلك، فحاول فحص الأداء على جهاز مختلف، حيث تُعرَف أجهزة Samsung أنها تواجه مشكلات في عرض vsyncs بينما تكون سلاسل Nexus موثوقة.</blockquote> | ||
| + | |||
| + | === 3. البحث عن العملية الخاصة بك === | ||
| + | مرّر حتى ترى (جزءًا من) اسم حزمتك. قد تفحص أداء <code>com.facebook.adsmanager</code> على سبيل المثال، والذي يظهر كالاسم <code>book.adsmanager</code> بسبب حدود اسم الخيط thread في النواة. | ||
| + | |||
| + | سترى على الجانب الأيسر مجموعة من الخيوط التي تتوافق مع صفوف الخط الزمني الموجودة على اليمين. هناك عدد قليل من الخيوط التي تهمنا مثل : خيط واجهة المستخدم (الذي يحتوي على اسم حزمتك أو الاسم UI Thread)، والخيط <code>mqt_js</code>، والخيط <code>mqt_native_modules</code>. إن استخدمت Android 5+ ، فيجب الاهتمام أيضًا بالخيط Render Thread. | ||
| + | |||
| + | * '''خيط واجهة المستخدم UI Thread''': هو المكان الذي يحدث فيه القياس / التخطيط / الرسم المعياري لنظام Android. سيكون اسم الخيط الموجود على اليمين هو اسم حزمتك (book.adsmanager على سبيل المثال) أو خيط واجهة المستخدم UI Thread. يجب أن تبدو الأحداث التي تراها في هذا الخيط كالشكل التالي، ويجب أن تكون مرتبطة بـ <code>Choreographer</code> و <code>traversals</code> و <code>DispatchUI</code>: | ||
| + | |||
| + | [[ملف:UIThread.png|بديل=UI Thread|مركز|تصغير]] | ||
| + | |||
| + | * '''خيط JS'''.: وهو مكان تنفيذ شيفرة JavaScript. سيكون اسم الخيط إما <code>mqt_js</code> أو <code><...></code> اعتمادًا على مدى تعاون النواة على جهازك. يمكن تحديد هذا الخيط إن لم يكن له اسم من خلال البحث عن أشياء مثل <code>JSCall</code> و <code>Bridge.executeJSCall</code> وما إلى ذلك: | ||
| + | |||
| + | [[ملف:JSThread.png|بديل=JS Thread|مركز|تصغير]] | ||
| + | |||
| + | * '''خيط الوحدات الأصيلة Native Modules Thread''': وهو مكان تنفيذ استدعاءات الوحدة الأصيلة (مثل <code>UIManager</code>). سيكون اسم الخيط إما <code>mqt_native_modules</code> أو <code><...></code>. يمكن تحديده في الحالة الأخيرة من خلال البحث عن أشياء مثل <code>NativeCall</code> و <code>callJavaModuleMethod</code> و <code>onBatchComplete</code>: | ||
| + | |||
| + | [[ملف:NativeModulesThread.png|بديل=Native Modules Thread|مركز|تصغير|500x500px]] | ||
| + | |||
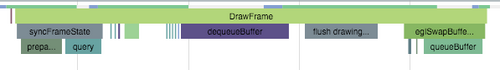
| + | * '''خيط التصيير Render Thread (خيط إضافي)''': إن استخدمت Android L (5.0) أو الأحدث، فسيكون لديك أيضًا خيط تصيير في تطبيقك. ينشئ هذا الخيط أوامر OpenGL الفعلية المستخدمة في رسم واجهة المستخدم الخاصة بك. سيكون اسم الخيط إما <code>RenderThread</code> أو <code><...></code>. يمكنك تحديده في الحالة الأخيرة من خلال البحث عن أشياء مثل <code>DrawFrame</code> و <code>queueBuffer</code>: | ||
| + | |||
| + | [[ملف:RenderThread.png|بديل=Render Thread|مركز|تصغير|500x500px]] | ||
| + | |||
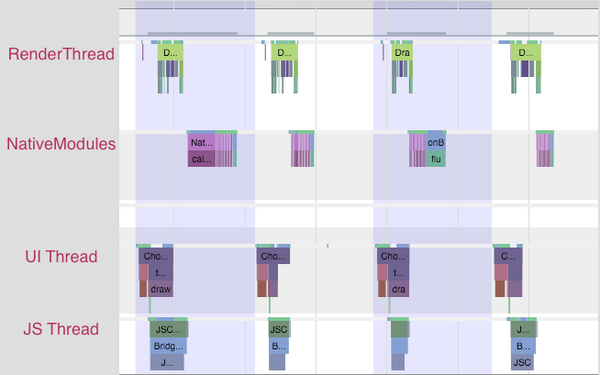
| + | == تحديد المسؤول عن المشكلة == | ||
| + | يجب أن يبدو التحريك كما يلي: | ||
| + | [[ملف:1SystraceWellBehaved.png|بديل=Systrace Well Behaved|مركز|تصغير|600x600px]] | ||
| + | كل تغيير في اللون هو عبارة عن إطار . تذكّر أنه يجب إنجاز جميع أعمال واجهة المستخدم الخاصة بك بنهاية فترة 16 ميلي ثانية من أجل عرض إطار واحد. لاحظ أنه لا يوجد خيط يعمل بالقرب من حدود الإطار، حيث يُصيَّر مثل هذا التطبيق بمعدل 60 إطارًا في الثانية FPS. | ||
| + | |||
| + | إذا لاحظت تقطيعًا chop، فقد ترى شيئًا كالشكل التالي: | ||
| + | [[ملف:SystraceBadJS1.png|بديل=Systrace Bad JS|مركز|تصغير|600x600px]] | ||
| + | لاحظ أن خيط JS يُنفَّذ طوال الوقت تقريبًا، وعبر حدود الإطار. لا يُصيَّر هذا التطبيق بمعدل 60 إطارًا في الثانية، وبالتالي تكمن المشكلة في شيفرة JS في هذه الحالة. | ||
| + | |||
| + | قد ترى أيضًا شيئًا كالشكل التالي: | ||
| + | [[ملف:SystraceBadUI1.png|بديل=Systrace Bad UI|مركز|تصغير|600x600px]] | ||
| + | خيوط واجهة المستخدم وخيوط التصيير في هذه الحالة هي الخيوط التي لها عمل يتجاوز حدود الإطار. تتطلب واجهة المستخدم التي نحاول تصييرها على كل إطار الكثيرَ من العمل لإنجازها، وبالتالي تكمن المشكلة في العروض الأصيلة المصيَّرة. | ||
| + | |||
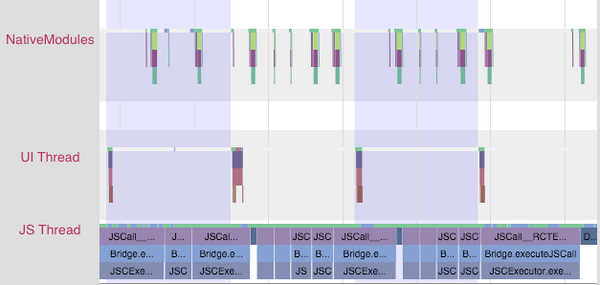
| + | == حل مشاكل جافاسكربت == | ||
| + | إن حددت مشكلة JS ، فابحث عن أدلة في شيفرة JS المحدّدة التي تنفّذها. لاحظ في السيناريو أعلاه استدعاء <code>RCTEventEmitter</code> عدة مرات لكل إطار. يوضح الشكل التالي تكبيرًا لخيط JS من التعقّب السابق: | ||
| + | [[ملف:1SystraceBadJS2.png|بديل=Systrace Bad JS|مركز|تصغير|600x600px]] | ||
| + | هذا لا يبدو صحيحًا. لماذا يُستدعَى مرات متعددة؟ وهل هي في الواقع أحداث مختلفة؟ يُحتمَل أن تعتمد الإجابات عن هذه الأسئلة على شيفرة المنتج الخاصة بك، وسترغب غالبًا في الاطلاع على الدالة [[React/react component#shouldComponentUpdate.28.29|shouldComponentUpdate]]. | ||
| + | |||
| + | == حل مشاكل واجهة المستخدم الأصيلة == | ||
| + | إن حدّدت مشكلة في واجهة المستخدم الأصيلة native UI، فسيكون هناك سيناريوهان عادةً هما: | ||
| + | |||
| + | # تتضمن واجهة المستخدم التي تحاول رسمها في كل إطار الكثير من العمل على وحدة معالجة الرسوميات GPU. | ||
| + | # أو أنك تنشئ واجهة مستخدم جديدة أثناء الحركة / التفاعل (تحميل محتوى جديد أثناء التمرير مثلًا). | ||
| + | |||
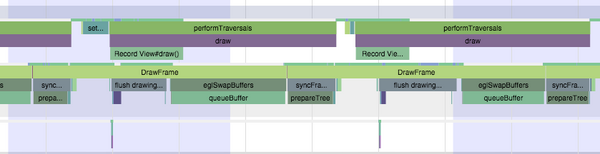
| + | === الكثير من العمل على GPU === | ||
| + | سترى في السيناريو الأول تعقّبًا يحتوي على خيط واجهة المستخدم و / أو خيط تصيير كما يلي: | ||
| + | [[ملف:SystraceBadUI1.png|بديل=Systrace Bad UI|مركز|تصغير|600x600px]] | ||
| + | لاحظ مقدار الوقت الطويل الذي يقضيه في رسم <code>DrawFrame</code> الذي يتجاوز حدود الإطار، فهذا هو الوقت المستغرق في انتظار وحدة معالجة الرسوميات GPU لاستنزاف مخزن الأوامر المؤقت من الإطار السابق. | ||
| + | |||
| + | يمكنك التخفيف من ذلك من خلال: | ||
| + | |||
| + | * التحقيق في استخدام <code>renderToHardwareTextureAndroid</code> للمحتوى المعقَّد والساكن الذي يجري تحريكه / تحويله (مثل شرائح <code>Navigator</code> أو حركات ألفا). | ||
| + | * تأكد من أنك لا تستخدم <code>needsOffscreenAlphaCompositing</code>، والتي تُعطَّل افتراضيًا، لأنها تزيد من التحميل كثيرًا لكل إطار على وحدة معالجة الرسوميات في معظم الحالات. | ||
| + | |||
| + | إن لم يساعدك ذلك وتريد التعمق أكثر في ما تفعله وحدة معالجة الرسوميات بالفعل، فيمكنك التحقق من المتعقّب [http://www.androiddocs.com/tools/help/gltracer.html Tracer for OpenGL ES]. | ||
| + | |||
| + | === إنشاء عروض جديدة على خيط واجهة المستخدم === | ||
| + | سترى في السيناريو الثاني شيئًا كما يلي: | ||
| + | [[ملف:SystraceBadCreateUI1.png|بديل=Systrace Bad Create UI|مركز|تصغير|600x600px]] | ||
| + | لاحظ أن خيط JS ينتظر قليلًا أولًا، ثم ترى بعض الأعمال المنجزة على خيط الوحدات الأصيلة، متبوعًا بعملية اجتياز باهظة الثمن على خيط واجهة المستخدم. | ||
| + | |||
| + | لا توجد طريقة سريعة لتخفيف ذلك إلا إذا كنت قادرًا على تأجيل إنشاء واجهة مستخدم جديدة إلى ما بعد التفاعل، أو إذا كنت قادرًا على تبسيط واجهة المستخدم التي تنشئها. يعمل فريق react native على حل على مستوى البنية التحتية لهذه المشكلة، إذ سيسمح هذا الحل للخيط الرئيسي بإنشاء وضبط واجهة مستخدم جديدة، مما يسمح باستمرار التفاعل بسلاسة. | ||
| + | |||
| + | == مصادر == | ||
| + | |||
| + | * [https://reactnative.dev/docs/profiling صفحة Profiling في توثيق React Native الرسمي.] | ||
| + | [[تصنيف:ReactNative]] | ||
| + | [[تصنيف:React Native Docs]] | ||
المراجعة الحالية بتاريخ 13:44، 9 أكتوبر 2021
استخدم فاحص أداء مبني مسبقًا built-in profiler للحصول على معلومات مفصَّلة حول العمل المنجز في خيط JavaScript والخيط الرئيسي main thread معًا، حيث يمكنك الوصول إلى فاحص الأداء عن طريق تحديد الخيار Perf Monitor من قائمة Debug.
تُعَد الأداة Instruments أداةً قيّمة في نظام iOS كالأداة systrace على نظام Android التي يجب أن تتعلمها. لكن تأكد أولًا من إيقاف وضع التطوير، حيث يجب أن ترى ما يلي في سجلات تطبيقك:
__DEV__ === false, development-level warning are OFF, performance optimizations are ON
هناك طريقة أخرى لفحص أداء شيفرة JavaScript وهي استخدام فاحص أداء Chrome أثناء تصحيح الأخطاء debugging. لن تمنحك هذه الطريقة نتائجًا دقيقة نظرًا لأن الشيفرة تعمل في Chrome ولكنها ستعطيك فكرة عامة عن مكان الاختناقات bottlenecks. شغّل فاحص الأداء ضمن تبويب الأداء Performance في Chrome، ثم سيظهر رسم بياني تحت User Timing. يمكنك عرض مزيد من التفاصيل بجدول من خلال النقر على تبويب Bottom Up في الأسفل ثم اختر DedicatedWorker Thread في القائمة العلوية اليسرى.
فحص أداء واجهة مستخدم Android باستخدام الأداة systrace
يدعم نظام Android أكثر من 10 آلاف هاتف مختلف وقد عُمَِم لدعم تصيير rendering البرمجيات، حيث تؤدي معمارية إطار العمل والحاجة إلى التعميم عبر العديد من العتاد المستهدَف للأسف إلى الحصول على حرية أقل بالموازنة مع نظام iOS. لكن هناك أحيانًا أشياء يمكنك تحسينها وليست أخطاء الشيفرة الأصيلة من بين هذه الأشياء على الإطلاق.
الخطوة الأولى لصحيح هذا الخطأ هي الإجابة عن السؤال الأساسي حول المكان الذي تقضي فيه وقتك خلال كل إطار زمنه 16 ميلي ثانية. لذلك سنستخدم فاحص أداء نظام Android معياري يسمى systrace.
systrace هي أداة فحص أداء مستندة إلى علامات Android معيارية (وتُثبَّت عند تثبيت حزمة أدوات منصة Android). تُحاط كتل الشيفرة المفحوصة بعلامات البداية / النهاية والتي تُصوَّر بعد ذلك ضمن تنسيق مخطط ملون. يوفر كلٌّ من إطار عمل Android SDK و React Native علامات معيارية يمكنك تصوّرها.
1. جمع التعقب trace
صِل أولًا جهازًا يُظهر الخلل الذي تريد فحصه بحاسوبك عبر وصلة USB واجعله يصل إلى النقطة التي تسبق الانتقال أو التحرك الذي تريد فحصه مباشرةً. شغّل systrace كما يلي:
$ <path_to_android_sdk>/platform-tools/systrace/systrace.py --time=10 -o trace.html sched gfx view -a <your_package_name>
لنفصّل الأمر السابق:
timeهو طول وقت جمع التعقّب مقدرًا بالثواني.schedوgfxوviewهي وسوم android SDK (مجموعات من الوسوم) التي يجب الاهتمام بها، حيث يمنحك الوسمschedمعلومات حول ما يجري تشغيله على كل نواة من هاتفك، ويمنحك الوسمgfxمعلومات عن الرسوميات مثل حدود الإطار، ويمنحك الوسمviewمعلومات حول القياس والتخطيط ورسم التمريرات.- تفعّل
-a <your_package_name> العلامات markers الخاصة بالتطبيق، وتحديدًا تلك المدمَجة في إطار عمل React Native. يمكن العثور على اسم حزمتكyour_package_nameفي ملفAndroidManifest.xmlالخاص بتطبيقك الذي يكون بالشكلcom.example.app.
أجرِ الحركة أو التفاعل الذي تريده بمجرد بدء تجميع التعقّب، ثم ستعطيك الأداة systrace في نهاية التعقّب رابطًا للتعقّب يمكنك فتحه في متصفحك.
2. قراءة التعقب
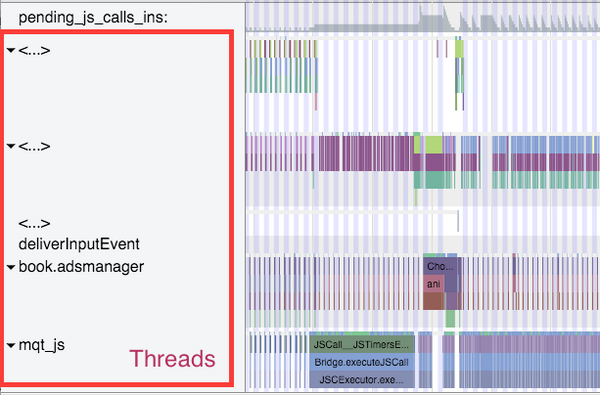
يجب أن يظهر لك الشكل التالي بعد فتح التعقّب في متصفحك (يفضَّل استخدام Chrome):
ملاحظة: استخدم مفاتيح WASD للتحديد والتقريب.
إن لم يُفتَح ملف التعقّب .html الخاص بك بصورةٍ صحيحة، فتحقّق من وجود ما يلي في وحدة تحكم المتصفح:
بما أن Object.observe اُهمِل في المتصفحات الحديثة، فقد تضطر إلى فتح الملف من أداة Google Chrome Tracing عن طريق:
- افتح النافذة chrome://tracing في chrome.
- اختر تحميل load.
- اختر ملف html المنشَأ من الأمر السابق.
تفعيل الخيار VSync highlighting: حدد مربع الاختيار التالي في أعلى يمين الشاشة لتحديد حدود الإطار الذي مدته 16 ميلي ثانية:
يجب أن تشاهد أشرطة مخطّطة كما في لقطة الشاشة السابقة. إن لم يظهر ذلك، فحاول فحص الأداء على جهاز مختلف، حيث تُعرَف أجهزة Samsung أنها تواجه مشكلات في عرض vsyncs بينما تكون سلاسل Nexus موثوقة.
3. البحث عن العملية الخاصة بك
مرّر حتى ترى (جزءًا من) اسم حزمتك. قد تفحص أداء com.facebook.adsmanager على سبيل المثال، والذي يظهر كالاسم book.adsmanager بسبب حدود اسم الخيط thread في النواة.
سترى على الجانب الأيسر مجموعة من الخيوط التي تتوافق مع صفوف الخط الزمني الموجودة على اليمين. هناك عدد قليل من الخيوط التي تهمنا مثل : خيط واجهة المستخدم (الذي يحتوي على اسم حزمتك أو الاسم UI Thread)، والخيط mqt_js، والخيط mqt_native_modules. إن استخدمت Android 5+ ، فيجب الاهتمام أيضًا بالخيط Render Thread.
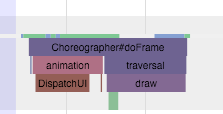
- خيط واجهة المستخدم UI Thread: هو المكان الذي يحدث فيه القياس / التخطيط / الرسم المعياري لنظام Android. سيكون اسم الخيط الموجود على اليمين هو اسم حزمتك (book.adsmanager على سبيل المثال) أو خيط واجهة المستخدم UI Thread. يجب أن تبدو الأحداث التي تراها في هذا الخيط كالشكل التالي، ويجب أن تكون مرتبطة بـ
ChoreographerوtraversalsوDispatchUI:
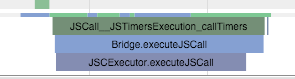
- خيط JS.: وهو مكان تنفيذ شيفرة JavaScript. سيكون اسم الخيط إما
mqt_jsأو<...>اعتمادًا على مدى تعاون النواة على جهازك. يمكن تحديد هذا الخيط إن لم يكن له اسم من خلال البحث عن أشياء مثلJSCallوBridge.executeJSCallوما إلى ذلك:
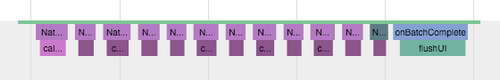
- خيط الوحدات الأصيلة Native Modules Thread: وهو مكان تنفيذ استدعاءات الوحدة الأصيلة (مثل
UIManager). سيكون اسم الخيط إماmqt_native_modulesأو<...>. يمكن تحديده في الحالة الأخيرة من خلال البحث عن أشياء مثلNativeCallوcallJavaModuleMethodوonBatchComplete:
- خيط التصيير Render Thread (خيط إضافي): إن استخدمت Android L (5.0) أو الأحدث، فسيكون لديك أيضًا خيط تصيير في تطبيقك. ينشئ هذا الخيط أوامر OpenGL الفعلية المستخدمة في رسم واجهة المستخدم الخاصة بك. سيكون اسم الخيط إما
RenderThreadأو<...>. يمكنك تحديده في الحالة الأخيرة من خلال البحث عن أشياء مثلDrawFrameوqueueBuffer:
تحديد المسؤول عن المشكلة
يجب أن يبدو التحريك كما يلي:
كل تغيير في اللون هو عبارة عن إطار . تذكّر أنه يجب إنجاز جميع أعمال واجهة المستخدم الخاصة بك بنهاية فترة 16 ميلي ثانية من أجل عرض إطار واحد. لاحظ أنه لا يوجد خيط يعمل بالقرب من حدود الإطار، حيث يُصيَّر مثل هذا التطبيق بمعدل 60 إطارًا في الثانية FPS.
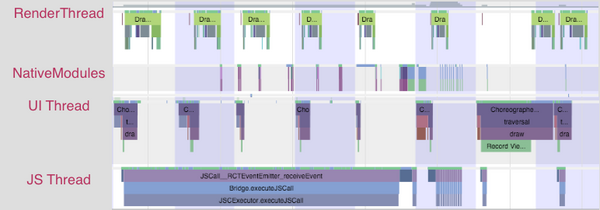
إذا لاحظت تقطيعًا chop، فقد ترى شيئًا كالشكل التالي:
لاحظ أن خيط JS يُنفَّذ طوال الوقت تقريبًا، وعبر حدود الإطار. لا يُصيَّر هذا التطبيق بمعدل 60 إطارًا في الثانية، وبالتالي تكمن المشكلة في شيفرة JS في هذه الحالة.
قد ترى أيضًا شيئًا كالشكل التالي:
خيوط واجهة المستخدم وخيوط التصيير في هذه الحالة هي الخيوط التي لها عمل يتجاوز حدود الإطار. تتطلب واجهة المستخدم التي نحاول تصييرها على كل إطار الكثيرَ من العمل لإنجازها، وبالتالي تكمن المشكلة في العروض الأصيلة المصيَّرة.
حل مشاكل جافاسكربت
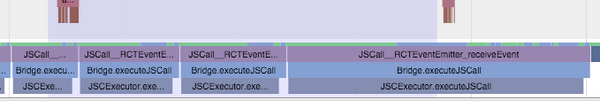
إن حددت مشكلة JS ، فابحث عن أدلة في شيفرة JS المحدّدة التي تنفّذها. لاحظ في السيناريو أعلاه استدعاء RCTEventEmitter عدة مرات لكل إطار. يوضح الشكل التالي تكبيرًا لخيط JS من التعقّب السابق:
هذا لا يبدو صحيحًا. لماذا يُستدعَى مرات متعددة؟ وهل هي في الواقع أحداث مختلفة؟ يُحتمَل أن تعتمد الإجابات عن هذه الأسئلة على شيفرة المنتج الخاصة بك، وسترغب غالبًا في الاطلاع على الدالة shouldComponentUpdate.
حل مشاكل واجهة المستخدم الأصيلة
إن حدّدت مشكلة في واجهة المستخدم الأصيلة native UI، فسيكون هناك سيناريوهان عادةً هما:
- تتضمن واجهة المستخدم التي تحاول رسمها في كل إطار الكثير من العمل على وحدة معالجة الرسوميات GPU.
- أو أنك تنشئ واجهة مستخدم جديدة أثناء الحركة / التفاعل (تحميل محتوى جديد أثناء التمرير مثلًا).
الكثير من العمل على GPU
سترى في السيناريو الأول تعقّبًا يحتوي على خيط واجهة المستخدم و / أو خيط تصيير كما يلي:
لاحظ مقدار الوقت الطويل الذي يقضيه في رسم DrawFrame الذي يتجاوز حدود الإطار، فهذا هو الوقت المستغرق في انتظار وحدة معالجة الرسوميات GPU لاستنزاف مخزن الأوامر المؤقت من الإطار السابق.
يمكنك التخفيف من ذلك من خلال:
- التحقيق في استخدام
renderToHardwareTextureAndroidللمحتوى المعقَّد والساكن الذي يجري تحريكه / تحويله (مثل شرائحNavigatorأو حركات ألفا). - تأكد من أنك لا تستخدم
needsOffscreenAlphaCompositing، والتي تُعطَّل افتراضيًا، لأنها تزيد من التحميل كثيرًا لكل إطار على وحدة معالجة الرسوميات في معظم الحالات.
إن لم يساعدك ذلك وتريد التعمق أكثر في ما تفعله وحدة معالجة الرسوميات بالفعل، فيمكنك التحقق من المتعقّب Tracer for OpenGL ES.
إنشاء عروض جديدة على خيط واجهة المستخدم
سترى في السيناريو الثاني شيئًا كما يلي:
لاحظ أن خيط JS ينتظر قليلًا أولًا، ثم ترى بعض الأعمال المنجزة على خيط الوحدات الأصيلة، متبوعًا بعملية اجتياز باهظة الثمن على خيط واجهة المستخدم.
لا توجد طريقة سريعة لتخفيف ذلك إلا إذا كنت قادرًا على تأجيل إنشاء واجهة مستخدم جديدة إلى ما بعد التفاعل، أو إذا كنت قادرًا على تبسيط واجهة المستخدم التي تنشئها. يعمل فريق react native على حل على مستوى البنية التحتية لهذه المشكلة، إذ سيسمح هذا الحل للخيط الرئيسي بإنشاء وضبط واجهة مستخدم جديدة، مما يسمح باستمرار التفاعل بسلاسة.