الفرق بين المراجعتين ل"ReactNative/profiling"
| سطر 38: | سطر 38: | ||
حدد مربع الاختيار التالي في أعلى يمين الشاشة لتحديد حدود الإطار الذي مدته 16 ميلي ثانية:[[ملف:EnableVSyncHighlighting.png|بديل=Enable VSync Highlighting|مركز|تصغير]]يجب أن تشاهد أشرطة مخطّطة كما في لقطة الشاشة السابقة. إن لم يظهر ذلك، فحاول فحص الأداء على جهاز مختلف، حيث تُعرَف أجهزة Samsung أنها تواجه مشكلات في عرض vsyncs بينما تكون سلاسل Nexus موثوقة.</blockquote> | حدد مربع الاختيار التالي في أعلى يمين الشاشة لتحديد حدود الإطار الذي مدته 16 ميلي ثانية:[[ملف:EnableVSyncHighlighting.png|بديل=Enable VSync Highlighting|مركز|تصغير]]يجب أن تشاهد أشرطة مخطّطة كما في لقطة الشاشة السابقة. إن لم يظهر ذلك، فحاول فحص الأداء على جهاز مختلف، حيث تُعرَف أجهزة Samsung أنها تواجه مشكلات في عرض vsyncs بينما تكون سلاسل Nexus موثوقة.</blockquote> | ||
| + | |||
| + | ==== 3. البحث عن العملية الخاصة بك ==== | ||
| + | مرّر حتى ترى (جزءًا من) اسم حزمتك. قد تفحص أداء <code>com.facebook.adsmanager</code> على سبيل المثال، والذي يظهر كالاسم <code>book.adsmanager</code> بسبب حدود اسم الخيط في النواة. | ||
| + | |||
| + | سترى على الجانب الأيسر مجموعة من الخيوط التي تتوافق مع صفوف الخط الزمني الموجودة على اليمين. هناك عدد قليل من الخيوط التي تهمنا مثل : خيط واجهة المستخدم (الذي يحتوي على اسم حزمتك أو الاسم UI Thread)، والخيط <code>mqt_js</code>، والخيط <code>mqt_native_modules</code>. إن استخدمت Android 5+ ، فيجب الاهتمام أيضًا بالخيط Render Thread. | ||
| + | |||
| + | * '''خيط واجهة المستخدم UI Thread''': هو المكان الذي يحدث فيه القياس / التخطيط / الرسم المعياري لنظام Android. سيكون اسم الخيط الموجود على اليمين هو اسم حزمتك (book.adsmanager على سبيل المثال) أو خيط واجهة المستخدم UI Thread. يجب أن تبدو الأحداث التي تراها في هذا الخيط كالشكل التالي، ويجب أن تكون مرتبطة بـ <code>Choreographer</code> و <code>traversals</code> و <code>DispatchUI</code>: | ||
| + | |||
| + | [[ملف:UIThread.png|بديل=UI Thread|مركز|تصغير]] | ||
| + | |||
| + | * '''خيط JS'''.: وهو مكان تنفيذ فيه شيفرة JavaScript. سيكون اسم الخيط إما <code>mqt_js</code> أو <code><...></code> اعتمادًا على مدى تعاون النواة على جهازك. يمكن تحديد هذا الخيط إن لم يكن له اسم من خلال البحث عن أشياء مثل <code>JSCall</code> و <code>Bridge.executeJSCall</code> وما إلى ذلك: | ||
| + | |||
| + | [[ملف:JSThread.png|بديل=JS Thread|مركز|تصغير]] | ||
| + | |||
| + | * '''خيط الوحدات الأصيلة Native Modules Thread''': وهو مكان تنفيذ استدعاءات الوحدة الأصيلة (مثل <code>UIManager</code>). سيكون اسم الخيط إما <code>mqt_native_modules</code> أو <code><...></code>. يمكن تحديده في الحالة الأخيرة من خلال البحث عن أشياء مثل <code>NativeCall</code> و <code>callJavaModuleMethod</code> و <code>onBatchComplete</code>: | ||
| + | |||
| + | [[ملف:NativeModulesThread.png|بديل=Native Modules Thread|مركز|تصغير|351x351بك]] | ||
| + | |||
| + | * '''خيط التصيير Render Thread (خيط إضافي)''': إن استخدمت Android L (5.0) أو الإصدارات الأحدث، فسيكون لديك أيضًا خيط تصيير في تطبيقك. ينشئ هذا الخيط أوامر OpenGL الفعلية المستخدمة في رسم واجهة المستخدم الخاصة بك. سيكون اسم الخيط إما <code>RenderThread</code> أو <code><...></code>. يمكنك تحديده في الحالة الأخيرة من خلال البحث عن أشياء مثل <code>DrawFrame</code> و <code>queueBuffer</code>: | ||
| + | |||
| + | [[ملف:RenderThread.png|بديل=Render Thread|مركز|تصغير|352x352بك]] | ||
| + | |||
| + | === تحديد الجاني === | ||
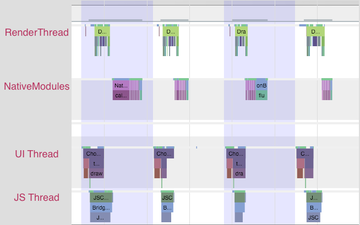
| + | يجب أن تبدو الحركات كما يلي: | ||
| + | [[ملف:1SystraceWellBehaved.png|بديل=Systrace Well Behaved|مركز|تصغير|360x360بك]] | ||
| + | كل تغيير في اللون هو عبارة عن إطار . تذكّر أنه يجب إنجاز جميع أعمال واجهة المستخدم الخاصة بك بنهاية فترة 16 ميلي ثانية من أجل عرض إطار . لاحظ أنه لا يوجد خيط يعمل بالقرب من حدود الإطار، حيث يُصيَّر مثل هذا التطبيق بمعدل 60 إطارًا في الثانية FPS. | ||
| + | |||
| + | إذا لاحظت تقطيعًا chop، فقد ترى شيئًا كالشكل التالي: | ||
| + | [[ملف:SystraceBadJS1.png|بديل=Systrace Bad JS|مركز|تصغير|358x358بك]] | ||
| + | لاحظ أن خيط JS يُنفَّذ طوال الوقت تقريبًا، وعبر حدود الإطار. لا يُصيَّر هذا التطبيق بمعدل 60 إطارًا في الثانية، وبالتالي تكمن المشكلة في شيفرة JS في هذه الحالة. | ||
| + | |||
| + | قد ترى أيضًا شيئًا كالشكل التالي: | ||
| + | [[ملف:SystraceBadUI1.png|بديل=Systrace Bad UI|مركز|تصغير|363x363بك]] | ||
| + | خيوط واجهة المستخدم وخيوط التصيير في هذه الحالة هي الخيوط التي لها عمل يتجاوز حدود الإطار. تتطلب واجهة المستخدم التي نحاول تصييرها على كل إطار الكثيرَ من العمل لإنجازها، وبالتالي تكمن المشكلة في العروض الأصيلة المصيَّرة. | ||
| + | |||
| + | === حل مشاكل جافا سكريبت === | ||
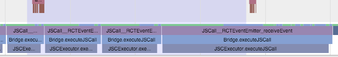
| + | إن حددت مشكلة JS ، فابحث عن أدلة في شيفرة JS المحدّدة التي تنفّذها. لاحظ في السيناريو أعلاه استدعاء <code>RCTEventEmitter</code> عدة مرات لكل إطار. يوضح الشكل التالي تكبيرًا لخيط JS من التعقّب السابق: | ||
| + | [[ملف:1SystraceBadJS2.png|بديل=Systrace Bad JS|مركز|تصغير|338x338بك]] | ||
| + | هذا لا يبدو صحيحًا. لماذا يُستدعَى مرات متعددة؟ وهل هي في الواقع أحداث مختلفة؟ يُحتمَل أن تعتمد الإجابات على هذه الأسئلة على شيفرة المنتج الخاص بك، وسترغب غالبًا في الاطلاع على الدالة [https://reactjs.org/docs/react-component.html#shouldcomponentupdate shouldComponentUpdate]. | ||
| + | |||
| + | === حل مشاكل واجهة المستخدم الأصيلة === | ||
| + | إن حدّدت مشكلة في واجهة المستخدم الأصيلة، فسيكون هناك سيناريوهان عادةً هما: | ||
| + | |||
| + | # تتضمن واجهة المستخدم التي تحاول رسمها في كل إطار الكثير من العمل على وحدة معالجة الرسومياتGPU. | ||
| + | # أو أنك تنشئ واجهة مستخدم جديدة أثناء الحركة / التفاعل (تحميل محتوى جديد أثناء التمرير مثلًا). | ||
| + | |||
| + | ==== الكثير من العمل على GPU ==== | ||
| + | سترى في السيناريو الأول تعقّبًا يحتوي على خيط واجهة المستخدم و / أو خيط التصيير كما يلي: | ||
| + | [[ملف:SystraceBadUI1.png|بديل=Systrace Bad UI|مركز|تصغير|371x371بك]] | ||
| + | لاحظ مقدار الوقت الطويل الذي يقضيه في <code>DrawFrame</code> الذي يتجاوز حدود الإطار، فهذا هو الوقت المستغرق في انتظار وحدة معالجة الرسوميات GPU لاستنزاف مخزن الأوامر المؤقت من الإطار السابق. | ||
| + | |||
| + | يمكنك التخفيف من ذلك من خلال: | ||
| + | |||
| + | * التحقيق باستخدام <code>renderToHardwareTextureAndroid</code> للمحتوى المعقد والساكن الذي يجري تحريكه / تحويله (مثل شرائح <code>Navigator</code> أو حركات ألفا). | ||
| + | * تأكد من أنك لا تستخدم <code>needsOffscreenAlphaCompositing</code>، والذي يُعطَّل افتراضيًا، لأنه يزيد من الحمل كثيرًا لكل إطار على وحدة معالجة الرسوميات في معظم الحالات. | ||
| + | |||
| + | إن لم يساعدك ذلك وتريد التعمق أكثر في ما تفعله وحدة معالجة الرسوميات بالفعل، فيمكنك التحقق من [http://www.androiddocs.com/tools/help/gltracer.html Tracer for OpenGL ES]. | ||
| + | |||
| + | إنشاء عروض جديدة على خيط واجهة المستخدم | ||
| + | |||
| + | سترى في السيناريو الثاني شيئًا كما يلي: | ||
| + | [[ملف:SystraceBadCreateUI1.png|بديل=Systrace Bad Create UI|مركز|تصغير|426x426بك]] | ||
| + | لاحظ أن خيط JS ينتظر قليلًا أولًا، ثم ترى بعض الأعمال المنجزة على خيط الوحدات الأصيلة، متبوعًا بعملية اجتياز باهظة الثمن على خيط واجهة المستخدم. | ||
| + | |||
| + | لا توجد طريقة سريعة لتخفيف ذلك إلا إذا كنت قادرًا على تأجيل إنشاء واجهة مستخدم جديدة إلى ما بعد التفاعل، أو إذا كنت قادرًا على تبسيط واجهة المستخدم التي تنشئها. يعمل فريق react native على حل على مستوى البنية التحتية لهذه المشكلة، إذ سيسمح هذا الحل للخيط الرئيسي بإنشاء وضبط واجهة مستخدم جديدة، مما يسمح باستمرار التفاعل بسلاسة. | ||
| + | |||
| + | == مصادر == | ||
| + | |||
| + | * [https://reactnative.dev/docs/profiling صفحة Profiling في توثيق React Native الرسمي.] | ||
مراجعة 02:10، 14 يونيو 2021
مراقبة الأداء Profiling
استخدم مراقب أداء مبني مسبقًا للحصول على معلومات مفصلة حول العمل المنجز في خيط JavaScript والخيط thread الرئيسي معًا، حيث يمكنك الوصول إلى مراقب الأداء عن طريق تحديد الخيار Perf Monitor من قائمة Debug.
تُعَد الأداة Instruments أداةً لا تقدر بثمن في نظام iOS كالأداة systrace على نظام Android التي يجب أن تتعلمها. لكن تأكد أولًا من إيقاف وضع التطوير، حيث يجب أن ترى ما يلي في سجلت تطبيقك:
__DEV__ === false, development-level warning are OFF, performance optimizations are ON
هناك طريقة أخرى لمراقبة أداء شيفرة JavaScript وهي استخدام مراقب أداء Chrome أثناء التنقيح debugging. لن تمنحك هذه الطريقة نتائجًا دقيقة نظرًا لأن الشيفرة تعمل في Chrome ولكنها ستعطيك فكرة عامة عن مكان الاختناقات bottlenecks. شغّل مراقب الأداء ضمن نافذة الأداء Performance في Chrome، ثم سيظهر رسم بياني تحت User Timing. يمكنك عرض مزيد من التفاصيل بجدول من خلال النقر على تبويب Bottom Up في الأسفل ثم حدّد DedicatedWorker Thread في القائمة العلوية اليسرى.
مراقبة أداء واجهة مستخدم Android باستخدام الأداة systrace
يدعم Android أكثر من 10 آلاف هاتف مختلف وقد عُمَِم لدعم تصيير البرمجيات، حيث تعني معمارية إطار العمل والحاجة إلى التعميم عبر العديد من العتاد المستهدَف للأسف أنك تحصل على مجانية أقل بالموازنة مع نظام iOS. لكن هناك أحيانًا أشياء يمكنك تحسينها، حيث ليس خطأ الشيفرة الأصيلة من بينها على الإطلاق.
الخطوة الأولى لتنقيح هذا الخطأ هي الإجابة على السؤال الأساسي حول المكان الذي تقضي فيه وقتك خلال كل إطار زمنه 16 ميلي ثانية. لذلك سنستخدم فاحص أداء نظام Android قياسي يسمى systrace.
systrace هي أداة فحص أداء مستندة إلى معلِّم Android قياسي (وتُثبَّت عند تثبيت حزمة أدوات منصة Android). تُحاط كتل الشيفرة المفحوصة بمعلّمات البداية / النهاية والتي تُصوَّر بعد ذلك ضمن تنسيق مخطط ملون. يوفر كل من إطار عمل Android SDK و React Native معلّمات قياسية يمكنك تصورها.
1. جمع التعقّب trace
صِل أولًا جهازًا يُظهر التلعثم الذي تريد فحصه بحاسوبك عبر وصلة USB واجعله يصل إلى النقطة التي تسبق الانتقال أو التحرك الذي تريد فحصه مباشرةً. شغّل systrace كما يلي:
$ <path_to_android_sdk>/platform-tools/systrace/systrace.py --time=10 -o trace.html sched gfx view -a <your_package_name>
لنفصّل الأمر السابق:
timeهو طول الوقت لجمع التعقّب مقدرًا بالثواني.schedوgfxوviewهي وسوم android SDK (مجموعات من الوسوم) التي يجب الاهتمام بها، حيث يمنحك الوسمschedمعلومات حول ما يجري تشغيله على كل نواة من هاتفك، ويمنحك الوسمgfxمعلومات عن الرسوميات مثل حدود الإطار، ويمنحك الوسمviewمعلومات حول القياس والتخطيط ورسم التمريرات.- تفعّل
-a <your_package_name> المعلّمات markers الخاصة بالتطبيق، وتحديدًا تلك المدمَجة في إطار عمل React Native. يمكن العثور علىyour_package_nameفي ملفAndroidManifest.xmlلتطبيقك الذي يشبهcom.example.app.
أجرِ الحركة أو التفاعل الذي تريده بمجرد بدء تجميع التعقّب، ثم سيعطيك systrace في نهاية التعقّب رابطًا للتعقّب يمكنك فتحه في متصفحك.
2. قراءة التعقّب
يجب أن يظهر لك الشكل التالي بعد فتح التعقّب في متصفحك (يفضَّل استخدام Chrome):
ملاحظة: استخدم مفاتيح WASD للرشق والتكبير.
إن لم يُفتَح ملف التعقّب .html الخاص بك بصورةٍ صحيحة، فتحقّق من وجود ما يلي في وحدة تحكم المتصفح:
بما أن Object.observe اُهمِل في المتصفحات الحديثة، فقد تضطر إلى فتح الملف من أداة Google Chrome Tracing عن طريق:
- افتح النافذة chrome://tracing في chrome.
- اختر تحميل load.
- اختر ملف html المنشَأ من الأمر السابق.
تفعيل الخيار VSync highlighting حدد مربع الاختيار التالي في أعلى يمين الشاشة لتحديد حدود الإطار الذي مدته 16 ميلي ثانية:
يجب أن تشاهد أشرطة مخطّطة كما في لقطة الشاشة السابقة. إن لم يظهر ذلك، فحاول فحص الأداء على جهاز مختلف، حيث تُعرَف أجهزة Samsung أنها تواجه مشكلات في عرض vsyncs بينما تكون سلاسل Nexus موثوقة.
3. البحث عن العملية الخاصة بك
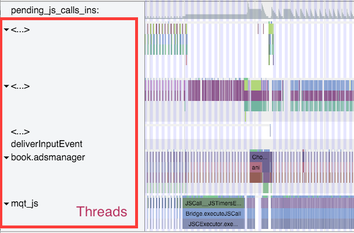
مرّر حتى ترى (جزءًا من) اسم حزمتك. قد تفحص أداء com.facebook.adsmanager على سبيل المثال، والذي يظهر كالاسم book.adsmanager بسبب حدود اسم الخيط في النواة.
سترى على الجانب الأيسر مجموعة من الخيوط التي تتوافق مع صفوف الخط الزمني الموجودة على اليمين. هناك عدد قليل من الخيوط التي تهمنا مثل : خيط واجهة المستخدم (الذي يحتوي على اسم حزمتك أو الاسم UI Thread)، والخيط mqt_js، والخيط mqt_native_modules. إن استخدمت Android 5+ ، فيجب الاهتمام أيضًا بالخيط Render Thread.
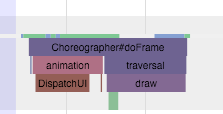
- خيط واجهة المستخدم UI Thread: هو المكان الذي يحدث فيه القياس / التخطيط / الرسم المعياري لنظام Android. سيكون اسم الخيط الموجود على اليمين هو اسم حزمتك (book.adsmanager على سبيل المثال) أو خيط واجهة المستخدم UI Thread. يجب أن تبدو الأحداث التي تراها في هذا الخيط كالشكل التالي، ويجب أن تكون مرتبطة بـ
ChoreographerوtraversalsوDispatchUI:
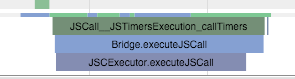
- خيط JS.: وهو مكان تنفيذ فيه شيفرة JavaScript. سيكون اسم الخيط إما
mqt_jsأو<...>اعتمادًا على مدى تعاون النواة على جهازك. يمكن تحديد هذا الخيط إن لم يكن له اسم من خلال البحث عن أشياء مثلJSCallوBridge.executeJSCallوما إلى ذلك:
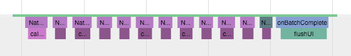
- خيط الوحدات الأصيلة Native Modules Thread: وهو مكان تنفيذ استدعاءات الوحدة الأصيلة (مثل
UIManager). سيكون اسم الخيط إماmqt_native_modulesأو<...>. يمكن تحديده في الحالة الأخيرة من خلال البحث عن أشياء مثلNativeCallوcallJavaModuleMethodوonBatchComplete:
- خيط التصيير Render Thread (خيط إضافي): إن استخدمت Android L (5.0) أو الإصدارات الأحدث، فسيكون لديك أيضًا خيط تصيير في تطبيقك. ينشئ هذا الخيط أوامر OpenGL الفعلية المستخدمة في رسم واجهة المستخدم الخاصة بك. سيكون اسم الخيط إما
RenderThreadأو<...>. يمكنك تحديده في الحالة الأخيرة من خلال البحث عن أشياء مثلDrawFrameوqueueBuffer:
تحديد الجاني
يجب أن تبدو الحركات كما يلي:
كل تغيير في اللون هو عبارة عن إطار . تذكّر أنه يجب إنجاز جميع أعمال واجهة المستخدم الخاصة بك بنهاية فترة 16 ميلي ثانية من أجل عرض إطار . لاحظ أنه لا يوجد خيط يعمل بالقرب من حدود الإطار، حيث يُصيَّر مثل هذا التطبيق بمعدل 60 إطارًا في الثانية FPS.
إذا لاحظت تقطيعًا chop، فقد ترى شيئًا كالشكل التالي:
لاحظ أن خيط JS يُنفَّذ طوال الوقت تقريبًا، وعبر حدود الإطار. لا يُصيَّر هذا التطبيق بمعدل 60 إطارًا في الثانية، وبالتالي تكمن المشكلة في شيفرة JS في هذه الحالة.
قد ترى أيضًا شيئًا كالشكل التالي:
خيوط واجهة المستخدم وخيوط التصيير في هذه الحالة هي الخيوط التي لها عمل يتجاوز حدود الإطار. تتطلب واجهة المستخدم التي نحاول تصييرها على كل إطار الكثيرَ من العمل لإنجازها، وبالتالي تكمن المشكلة في العروض الأصيلة المصيَّرة.
حل مشاكل جافا سكريبت
إن حددت مشكلة JS ، فابحث عن أدلة في شيفرة JS المحدّدة التي تنفّذها. لاحظ في السيناريو أعلاه استدعاء RCTEventEmitter عدة مرات لكل إطار. يوضح الشكل التالي تكبيرًا لخيط JS من التعقّب السابق:
هذا لا يبدو صحيحًا. لماذا يُستدعَى مرات متعددة؟ وهل هي في الواقع أحداث مختلفة؟ يُحتمَل أن تعتمد الإجابات على هذه الأسئلة على شيفرة المنتج الخاص بك، وسترغب غالبًا في الاطلاع على الدالة shouldComponentUpdate.
حل مشاكل واجهة المستخدم الأصيلة
إن حدّدت مشكلة في واجهة المستخدم الأصيلة، فسيكون هناك سيناريوهان عادةً هما:
- تتضمن واجهة المستخدم التي تحاول رسمها في كل إطار الكثير من العمل على وحدة معالجة الرسومياتGPU.
- أو أنك تنشئ واجهة مستخدم جديدة أثناء الحركة / التفاعل (تحميل محتوى جديد أثناء التمرير مثلًا).
الكثير من العمل على GPU
سترى في السيناريو الأول تعقّبًا يحتوي على خيط واجهة المستخدم و / أو خيط التصيير كما يلي:
لاحظ مقدار الوقت الطويل الذي يقضيه في DrawFrame الذي يتجاوز حدود الإطار، فهذا هو الوقت المستغرق في انتظار وحدة معالجة الرسوميات GPU لاستنزاف مخزن الأوامر المؤقت من الإطار السابق.
يمكنك التخفيف من ذلك من خلال:
- التحقيق باستخدام
renderToHardwareTextureAndroidللمحتوى المعقد والساكن الذي يجري تحريكه / تحويله (مثل شرائحNavigatorأو حركات ألفا). - تأكد من أنك لا تستخدم
needsOffscreenAlphaCompositing، والذي يُعطَّل افتراضيًا، لأنه يزيد من الحمل كثيرًا لكل إطار على وحدة معالجة الرسوميات في معظم الحالات.
إن لم يساعدك ذلك وتريد التعمق أكثر في ما تفعله وحدة معالجة الرسوميات بالفعل، فيمكنك التحقق من Tracer for OpenGL ES.
إنشاء عروض جديدة على خيط واجهة المستخدم
سترى في السيناريو الثاني شيئًا كما يلي:
لاحظ أن خيط JS ينتظر قليلًا أولًا، ثم ترى بعض الأعمال المنجزة على خيط الوحدات الأصيلة، متبوعًا بعملية اجتياز باهظة الثمن على خيط واجهة المستخدم.
لا توجد طريقة سريعة لتخفيف ذلك إلا إذا كنت قادرًا على تأجيل إنشاء واجهة مستخدم جديدة إلى ما بعد التفاعل، أو إذا كنت قادرًا على تبسيط واجهة المستخدم التي تنشئها. يعمل فريق react native على حل على مستوى البنية التحتية لهذه المشكلة، إذ سيسمح هذا الحل للخيط الرئيسي بإنشاء وضبط واجهة مستخدم جديدة، مما يسمح باستمرار التفاعل بسلاسة.