ReactNative/profiling
مراقبة الأداء Profiling
استخدم مراقب أداء مبني مسبقًا للحصول على معلومات مفصلة حول العمل المنجز في خيط JavaScript والخيط thread الرئيسي معًا، حيث يمكنك الوصول إلى مراقب الأداء عن طريق تحديد الخيار Perf Monitor من قائمة Debug.
تُعَد الأداة Instruments أداةً لا تقدر بثمن في نظام iOS كالأداة systrace على نظام Android التي يجب أن تتعلمها. لكن تأكد أولًا من إيقاف وضع التطوير، حيث يجب أن ترى ما يلي في سجلت تطبيقك:
__DEV__ === false, development-level warning are OFF, performance optimizations are ON
هناك طريقة أخرى لمراقبة أداء شيفرة JavaScript وهي استخدام مراقب أداء Chrome أثناء التنقيح debugging. لن تمنحك هذه الطريقة نتائجًا دقيقة نظرًا لأن الشيفرة تعمل في Chrome ولكنها ستعطيك فكرة عامة عن مكان الاختناقات bottlenecks. شغّل مراقب الأداء ضمن نافذة الأداء Performance في Chrome، ثم سيظهر رسم بياني تحت User Timing. يمكنك عرض مزيد من التفاصيل بجدول من خلال النقر على تبويب Bottom Up في الأسفل ثم حدّد DedicatedWorker Thread في القائمة العلوية اليسرى.
مراقبة أداء واجهة مستخدم Android باستخدام الأداة systrace
يدعم Android أكثر من 10 آلاف هاتف مختلف وقد عُمَِم لدعم تصيير البرمجيات، حيث تعني معمارية إطار العمل والحاجة إلى التعميم عبر العديد من العتاد المستهدَف للأسف أنك تحصل على مجانية أقل بالموازنة مع نظام iOS. لكن هناك أحيانًا أشياء يمكنك تحسينها، حيث ليس خطأ الشيفرة الأصيلة من بينها على الإطلاق.
الخطوة الأولى لتنقيح هذا الخطأ هي الإجابة على السؤال الأساسي حول المكان الذي تقضي فيه وقتك خلال كل إطار زمنه 16 ميلي ثانية. لذلك سنستخدم فاحص أداء نظام Android قياسي يسمى systrace.
systrace هي أداة فحص أداء مستندة إلى معلِّم Android قياسي (وتُثبَّت عند تثبيت حزمة أدوات منصة Android). تُحاط كتل الشيفرة المفحوصة بمعلّمات البداية / النهاية والتي تُصوَّر بعد ذلك ضمن تنسيق مخطط ملون. يوفر كل من إطار عمل Android SDK و React Native معلّمات قياسية يمكنك تصورها.
1. جمع التعقّب trace
صِل أولًا جهازًا يُظهر التلعثم الذي تريد فحصه بحاسوبك عبر وصلة USB واجعله يصل إلى النقطة التي تسبق الانتقال أو التحرك الذي تريد فحصه مباشرةً. شغّل systrace كما يلي:
$ <path_to_android_sdk>/platform-tools/systrace/systrace.py --time=10 -o trace.html sched gfx view -a <your_package_name>
لنفصّل الأمر السابق:
timeهو طول الوقت لجمع التعقّب مقدرًا بالثواني.schedوgfxوviewهي وسوم android SDK (مجموعات من الوسوم) التي يجب الاهتمام بها، حيث يمنحك الوسمschedمعلومات حول ما يجري تشغيله على كل نواة من هاتفك، ويمنحك الوسمgfxمعلومات عن الرسوميات مثل حدود الإطار، ويمنحك الوسمviewمعلومات حول القياس والتخطيط ورسم التمريرات.- تفعّل
-a <your_package_name> المعلّمات markers الخاصة بالتطبيق، وتحديدًا تلك المدمَجة في إطار عمل React Native. يمكن العثور علىyour_package_nameفي ملفAndroidManifest.xmlلتطبيقك الذي يشبهcom.example.app.
أجرِ الحركة أو التفاعل الذي تريده بمجرد بدء تجميع التعقّب، ثم سيعطيك systrace في نهاية التعقّب رابطًا للتعقّب يمكنك فتحه في متصفحك.
2. قراءة التعقّب
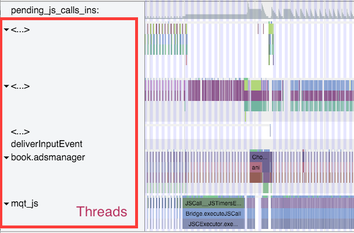
يجب أن يظهر لك الشكل التالي بعد فتح التعقّب في متصفحك (يفضَّل استخدام Chrome):
ملاحظة: استخدم مفاتيح WASD للرشق والتكبير.
إن لم يُفتَح ملف التعقّب .html الخاص بك بصورةٍ صحيحة، فتحقّق من وجود ما يلي في وحدة تحكم المتصفح:
بما أن Object.observe اُهمِل في المتصفحات الحديثة، فقد تضطر إلى فتح الملف من أداة Google Chrome Tracing عن طريق:
- افتح النافذة chrome://tracing في chrome.
- اختر تحميل load.
- اختر ملف html المنشَأ من الأمر السابق.
تفعيل الخيار VSync highlighting حدد مربع الاختيار التالي في أعلى يمين الشاشة لتحديد حدود الإطار الذي مدته 16 ميلي ثانية:
يجب أن تشاهد أشرطة مخطّطة كما في لقطة الشاشة السابقة. إن لم يظهر ذلك، فحاول فحص الأداء على جهاز مختلف، حيث تُعرَف أجهزة Samsung أنها تواجه مشكلات في عرض vsyncs بينما تكون سلاسل Nexus موثوقة.