الفرق بين المراجعتين ل"ReactNative/publishing to app store"
(أنشأ الصفحة ب'== النشر في متجر تطبيقات آبل == عملية النشر هي العملية نفسها لأي تطبيق iOS أصيل آخر، مع بعض الأمو...') |
|||
| سطر 5: | سطر 5: | ||
أمان نقل التطبيق هو عبارة عن ميزة أمان مُقدَّمة في الإصدار iOS 9 وهي ترفض جميع طلبات HTTP التي لم تُرسَل عبر HTTPS. يمكن أن يؤدي ذلك إلى حظر حركة مرور HTTP، بما في ذلك خادم React Native للمطور. تُعطَّل الأداة ATS للمضيف المحلي <code>localhost</code> افتراضيًا في مشاريع React Native من أجل تسهيل التطوير. | أمان نقل التطبيق هو عبارة عن ميزة أمان مُقدَّمة في الإصدار iOS 9 وهي ترفض جميع طلبات HTTP التي لم تُرسَل عبر HTTPS. يمكن أن يؤدي ذلك إلى حظر حركة مرور HTTP، بما في ذلك خادم React Native للمطور. تُعطَّل الأداة ATS للمضيف المحلي <code>localhost</code> افتراضيًا في مشاريع React Native من أجل تسهيل التطوير. | ||
| − | يجب عليك إعادة تفعيل أداة ATS قبل إنشاء تطبيقك للإنتاج عن طريق إزالة مدخلة المضيف المحلي <code>localhost</code> من قاموس <code>NSExceptionDomains</code> وضبط <code>NSAllowsArbitraryLoads</code> إلى القيمة <code>false</code> في الملف <code>Info.plist</code> في المجلد ios/. يمكنك أيضًا إعادة تفعيل ATS من داخل Xcode عن طريق فتح الخصائص المستهدفة ضمن جزء المعلومات Info وتحرير المدخلة إعدادات أمان نقل التطبيقات App Transport Security Settings.<blockquote>إذا احتاج تطبيقك إلى الوصول إلى موارد HTTP عند الإنتاج، فراجع [https://ste.vn/2015/06/10/configuring-app-transport-security-ios-9-osx-10-11/ هذا المنشور] لمعرفة كيفية إعداد ATS في مشروعك.</blockquote> | + | يجب عليك إعادة تفعيل أداة ATS قبل إنشاء تطبيقك للإنتاج عن طريق إزالة مدخلة المضيف المحلي <code>localhost</code> من قاموس <code>NSExceptionDomains</code> وضبط <code>NSAllowsArbitraryLoads</code> إلى القيمة <code>false</code> في الملف <code>Info.plist</code> في المجلد <code>ios/</code>. يمكنك أيضًا إعادة تفعيل ATS من داخل Xcode عن طريق فتح الخصائص المستهدفة ضمن جزء المعلومات Info وتحرير المدخلة إعدادات أمان نقل التطبيقات App Transport Security Settings.<blockquote>إذا احتاج تطبيقك إلى الوصول إلى موارد HTTP عند الإنتاج، فراجع [https://ste.vn/2015/06/10/configuring-app-transport-security-ios-9-osx-10-11/ هذا المنشور] لمعرفة كيفية إعداد ATS في مشروعك.</blockquote> |
=== 2. إعداد مخطط الإصدار === | === 2. إعداد مخطط الإصدار === | ||
| سطر 11: | سطر 11: | ||
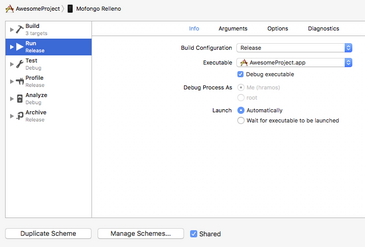
يمكن ضبط تطبيقك ليكون مبنيًا باستخدام مخطط <code>Release</code> من خلال الانتقال إلى Product ثم Scheme ثم Edit Scheme. انقر على تبويب تشغيل Run في الشريط الجانبي، ثم اضبط القائمة Build Configuration على القيمة <code>Release</code> كما في الشكل التالي: | يمكن ضبط تطبيقك ليكون مبنيًا باستخدام مخطط <code>Release</code> من خلال الانتقال إلى Product ثم Scheme ثم Edit Scheme. انقر على تبويب تشغيل Run في الشريط الجانبي، ثم اضبط القائمة Build Configuration على القيمة <code>Release</code> كما في الشكل التالي: | ||
| + | [[ملف:1ConfigureReleaseScheme.png|بديل=Configure Release Scheme|مركز|تصغير|365x365بك]] | ||
| + | '''نصائح احترافية''' | ||
| + | |||
| + | قد تبدأ في رؤية وميض شاشة فارغ بين شاشة البداية وشاشة عرض تطبيق الجذر مع زيادة حجم حزمة تطبيقاتك. إن ظهرت هذه الحالة لديك، فيمكنك إضافة الشيفرة التالية إلى <code>AppDelegate.m</code> للحفاظ على شاشة البداية الخاصة بك معروضة أثناء الانتقال.<syntaxhighlight lang="javascript"> | ||
| + | // Place this code after "[self.window makeKeyAndVisible]" and before "return YES;" | ||
| + | UIStoryboard *sb = [UIStoryboard storyboardWithName:@"LaunchScreen" bundle:nil]; | ||
| + | UIViewController *vc = [sb instantiateInitialViewController]; | ||
| + | rootView.loadingView = vc.view; | ||
| + | </syntaxhighlight>تُنشَأ الحزمة الثابتة في كل مرة تستهدف فيها جهازًا حقيقيًا، حتى في تصحيح الأخطاء Debug. إن أردت توفير الوقت، فيمكنك إيقاف تشغيل إنشاء الحزم في Debug عن طريق إضافة ما يلي إلى سكريبت الصدفة shell الخاص بك في مرحلة بناء Xcode والتي هي <code>Bundle React Native code and images</code>:<syntaxhighlight lang="javascript"> | ||
| + | if [ "${CONFIGURATION}" == "Debug" ]; then | ||
| + | export SKIP_BUNDLING=true | ||
| + | fi | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | === 3. بناء التطبيق للإصدار === | ||
| + | يمكنك الآن إنشاء تطبيقك للإصدار بالنقر على <code>⌘B</code> أو اختيار Product ثم Build من شريط القوائم. ستتمكن بعدها من توزيع التطبيق على مختبري الإصدار التجريبي وإرسال التطبيق إلى متجر التطبيقات. | ||
| + | |||
| + | يمكنك أيضًا استخدام <code>React Native CLI</code> لإجراء هذه العملية باستخدام الخيار <code>--configuration</code> مع القيمة <code>Release</code> مثل:<syntaxhighlight lang="bash"> | ||
| + | npx react-native run-ios --configuration Release | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | == مصادر == | ||
| + | |||
| + | * [https://reactnative.dev/docs/publishing-to-app-store صفحة Publishing to Apple App Store في توثيق React Native الرسمي.] | ||
مراجعة 19:19، 23 يونيو 2021
النشر في متجر تطبيقات آبل
عملية النشر هي العملية نفسها لأي تطبيق iOS أصيل آخر، مع بعض الأمور الإضافية التي يجب أخذها في الحسبان.
إن استخدمت Expo، فاقرأ دليله لبناء تطبيقات مستقلة.
1. تفعيل أمان نقل التطبيق App Transport Security
أمان نقل التطبيق هو عبارة عن ميزة أمان مُقدَّمة في الإصدار iOS 9 وهي ترفض جميع طلبات HTTP التي لم تُرسَل عبر HTTPS. يمكن أن يؤدي ذلك إلى حظر حركة مرور HTTP، بما في ذلك خادم React Native للمطور. تُعطَّل الأداة ATS للمضيف المحلي localhost افتراضيًا في مشاريع React Native من أجل تسهيل التطوير.
يجب عليك إعادة تفعيل أداة ATS قبل إنشاء تطبيقك للإنتاج عن طريق إزالة مدخلة المضيف المحلي localhost من قاموس NSExceptionDomains وضبط NSAllowsArbitraryLoads إلى القيمة false في الملف Info.plist في المجلد ios/. يمكنك أيضًا إعادة تفعيل ATS من داخل Xcode عن طريق فتح الخصائص المستهدفة ضمن جزء المعلومات Info وتحرير المدخلة إعدادات أمان نقل التطبيقات App Transport Security Settings.
إذا احتاج تطبيقك إلى الوصول إلى موارد HTTP عند الإنتاج، فراجع هذا المنشور لمعرفة كيفية إعداد ATS في مشروعك.
2. إعداد مخطط الإصدار
يتطلب بناء تطبيق للتوزيع في متجر التطبيقات App Store استخدام مخطط Release في Xcode. ستعمل التطبيقات المصممة من أجل Release تلقائيًا على تعطيل قائمة المطور داخل التطبيق، مما سيمنع المستخدمين من الوصول عن غير قصد إلى القائمة في الإنتاج. سيجمّع أيضًا شيفرة JavaScript محليًا، بحيث يمكنك وضع التطبيق على جهاز واختباره دون الاتصال بالحاسوب.
يمكن ضبط تطبيقك ليكون مبنيًا باستخدام مخطط Release من خلال الانتقال إلى Product ثم Scheme ثم Edit Scheme. انقر على تبويب تشغيل Run في الشريط الجانبي، ثم اضبط القائمة Build Configuration على القيمة Release كما في الشكل التالي:
نصائح احترافية
قد تبدأ في رؤية وميض شاشة فارغ بين شاشة البداية وشاشة عرض تطبيق الجذر مع زيادة حجم حزمة تطبيقاتك. إن ظهرت هذه الحالة لديك، فيمكنك إضافة الشيفرة التالية إلى AppDelegate.m للحفاظ على شاشة البداية الخاصة بك معروضة أثناء الانتقال.
// Place this code after "[self.window makeKeyAndVisible]" and before "return YES;"
UIStoryboard *sb = [UIStoryboard storyboardWithName:@"LaunchScreen" bundle:nil];
UIViewController *vc = [sb instantiateInitialViewController];
rootView.loadingView = vc.view;
تُنشَأ الحزمة الثابتة في كل مرة تستهدف فيها جهازًا حقيقيًا، حتى في تصحيح الأخطاء Debug. إن أردت توفير الوقت، فيمكنك إيقاف تشغيل إنشاء الحزم في Debug عن طريق إضافة ما يلي إلى سكريبت الصدفة shell الخاص بك في مرحلة بناء Xcode والتي هي Bundle React Native code and images:
if [ "${CONFIGURATION}" == "Debug" ]; then
export SKIP_BUNDLING=true
fi
3. بناء التطبيق للإصدار
يمكنك الآن إنشاء تطبيقك للإصدار بالنقر على ⌘B أو اختيار Product ثم Build من شريط القوائم. ستتمكن بعدها من توزيع التطبيق على مختبري الإصدار التجريبي وإرسال التطبيق إلى متجر التطبيقات.
يمكنك أيضًا استخدام React Native CLI لإجراء هذه العملية باستخدام الخيار --configuration مع القيمة Release مثل:
npx react-native run-ios --configuration Release