الخاصية background-position
الخاصية background-position في CSS تضبط الموضع المبدئي لكل صورة خلفية، وذلك نسبةً إلى المبدأ المُعرَّف في الخاصية background-origin.
بطاقة الخاصية
| القيمة الابتدائية | 0% 0%
|
|---|---|
| تُطبَّق على | جميع العناصر. |
| قابلة للوراثة | لا |
| قابلة للتحريك | نعم |
| القيمة المحسوبة | قائمة فيها أكثر من عنصر، وكل عنصر يتألف من كلمتين محجوزتين تمثلان المبدأ ومسافات فاصلة عن الحواف، والتي تعطى بأطوال مطلقة (<length>)، أو ستعتبر على أنها نسب مئوية.
|
/* كلمات محجوزة */
background-position: top;
background-position: bottom;
background-position: left;
background-position: right;
background-position: center;
/* نسب مئوية */
background-position: 25% 75%;
/* أطوال مطلقة */
background-position: 0 0;
background-position: 1cm 2cm;
background-position: 10ch 8em;
/* عدِّة صور */
background-position: 0 0, center;
/* مسافات فاصلة عن الحواف */
background-position: bottom 10px right 20px;
background-position: right 3em bottom 10px;
background-position: bottom 10px right;
background-position: top right 10px;
/* القيم العامة */
background-position: inherit;
background-position: initial;
background-position: unset;

background-position.أمثلة
القاعدتان الآتيتان ستؤديا إلى توسيط صورة الخلفية في العنصر، لاحظ أنَّنا استخدامنا الكلمة المحجوزة center في أوّل قاعدة، والنسبة المئوية 50% في القاعدة الثانية:
background-position: center;
background-position: 50% 50%;
أما لضبط موضع صورة الخلفية إلى الركن السفلي الأيمن للعنصر، فيمكن أن نستعمل الكلمتين المحجوزتين bottom و right، لاحظ أنَّ ترتيب الكلمتين المحجوزتين غير مهم لأننا لم نستخدم قيمةً طوليةً <length> أو نسبةً مئويةً <percentage> في القاعدة:
background-position: bottom right;
background-position: right bottom;
تحديد أنَّ صورة الخلفية ستكون على مسافة 10px من الحافة اليسرى وتكون مجاورة للحافة السفلية:
background-position: left 10px bottom;
تحديد أنَّ صورة الخلفية ستكون على مسافة 10px من الحافة اليسرى وتكون على مسافة 1em من الحافة السفلية:
background-position: left 10px bottom 1em;
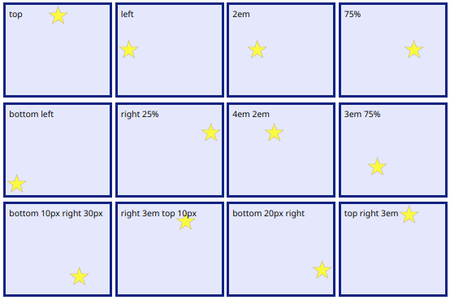
مثال توضيحي
سنورد في هذا المثال مختلف القيم التي تقبلها الخاصية background-position. شيفرة HTML:
<div class="example1"><code>background-position: top;</code></div>
<div class="example2"><code>background-position: bottom;</code></div>
<div class="example3"><code>background-position: left;</code></div>
<div class="example4"><code>background-position: right;</code></div>
<div class="example5"><code>background-position: center;</code></div>
<div class="example6"><code>background-position: 25% 75%;</code></div>
<div class="example7"><code>background-position: 0 0;</code></div>
<div class="example8"><code>background-position: 1cm 2cm;</code></div>
<div class="example9"><code>background-position: 10ch 8em;</code></div>
<div class="example10"><code>background-position: bottom 10px right 20px;</code></div>
<div class="example11"><code>background-position: right 3em bottom 10px;</code></div>
<div class="example12"><code>background-position: bottom 10px right;</code></div>
<div class="example13"><code>background-position: top right 10px;</code></div>
شيفرة CSS:
div {
border: solid 2px #cececf;
padding: 10px;
margin: 20px;
background-color: #f8f9fa;
background-image: url(wiki-logo-green.svg);
background-size: 40px;
background-repeat: no-repeat;
float: left;
width: 200px;
height: 200px;
}
.example1 { background-position: top; }
.example2 { background-position: bottom; }
.example3 { background-position: left; }
.example4 { background-position: right; }
.example5 { background-position: center; }
.example6 { background-position: 25% 75%; }
.example7 { background-position: 0 0; }
.example8 { background-position: 1cm 2cm; }
.example9 { background-position: 10ch 8em; }
.example10 { background-position: bottom 10px right 20px; }
.example11 { background-position: right 3em bottom 10px; }
.example12 { background-position: bottom 10px right; }
.example13 { background-position: top right 10px; }
دعم المتصفحات
| الميزة | Chrome | Firefox | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| الدعم الأساسي | 1.0 | 1.0 | 4.0 | 3.5 | 1.0 |
| تعدد الخلفيات | 1.0 | 3.6 | 9.0 | 10.5 | 1.3 |
البنية العامة
تقبل الخاصية background-position أكثر من قيمة <position> مفصولٌ بينها بفاصلة.
<position>
تُعرِّف القيمة <position> إحداثيات XY لموضع الصورة نسبةً إلى حواف صندوق العنصر، ويمكن أن تُحدَّد هذه القيمة بأحد الشكلين الآتيين:
تحديد قيمة واحدة
يمكن أن تكون هذه القيمة:
- الكلمة المحجوزة
center، التي توسِّط الصورة. - إحدى الكلمات المحجوزة
topأوleftأوbottomأوright، والتي تُحدِّد ما هي الحافة التي ستوضع الصورة بجوارها، وسيُضبَط البعد الآخر إلى50%، أي أنَّ الصورة ستوضع في منتصف الحافة المُحدَّدة. - طول
<length>أو نسبة مئوية<percentage>؛ واللذان يحددان إحداثيات X نسبةً إلى الحافة اليسرى، وستُضبَط قيمة Y تلقائيًا إلى50%.
تحديد قيمتين اثنتين
تُعرِّف أوّل قيمة إحداثيات X (أي right أو left أو center)، والقيمة الثانية إحداثيات Y (أي top أو bottom أو center)، ويمكن أن تكون أيُّ واحدةٍ منها إحدى القيم الآتية:
- إحدى الكلمات المحجوزة
topأوleftأوbottomأوright، وإذا استخدمناleftأوrightفسنضبط إحداثيات X وستُحدِّد القيمة الأخرى إحداثيات Y، وإذا استخدمناtopأوbottomفسنضبط إحداثيات Y وستُحدِّد القيمة الأخرى إحداثيات X. - طول
<length>أو نسبة مئوية<percentage>؛ وإذا كانت القيمة الأخرىleftأوrightفستحدِّد هذه القيمة إحداثيات Y نسبةً إلى الحافة العلوية، وإذا كانت القيمة الأخرىtopأوbottomفستُحدِّد هذه القيمة إحداثيات X نسبةً إلى الحافة اليسرى؛ وإذا كانت كلا القيمتين طولًا<length>أو نسبةً مئويةً<percentage>فستعرِّف أوّل قيمة إحداثيات X والقيمة الثانية إحداثيات Y.
لاحظ أنَّه:
- إذا كانت أوّل قيمة
topأوbottom، فلا يجوز أن تكون القيمة الثانيةtopأوbottom. - وإذا كانت أوّل قيمة
leftأوright، فلا يجوز أن تكون القيمة الثانيةleftأوright، وهذا يعني أنَّ القيمtop topوleft rightغير صالحة. - إذا كانت كلا القيمتين كلمتين محجوزتين، فيمكن أن تكونا بأي ترتيب تشاء (مثل
top leftأوleft top)، لكن لا يجوز تغيير ترتيب القيم إن كان إحداهما قيمةً طوليةً أو نسبةً مئويةً (أي يجوز استخدامleft 10pxلكن لا يجوز استخدام10px left).
تحديد ثلاث أو أربع قيم
أضيف حديثًا دعمٌ لتحديد ثلاث أو أربع قيم، والقيم الإضافية تُمثِّل مقدار الإزاحة عن الحافة، وتأتي الإزاحة بعد الكلمة المحجوزة. فالقيمة left 10px bottom 1em تعني أنَّ صورة الخلفية ستبعد 10px عن الحافة اليسرى للعنصر، و 1em عن الحافة السفلية له.
لاحظ أنَّ بإمكاننا ضبط الإزاحة عن الحافة اليسرى فقط بحذف قيمة الإزاحة بعد الكلمة المحجوزة الثانية، كما في left 10px bottom، أو حذف الإزاحة عن الحافة السفلية فقط بحذف قيمة الإزاحة عن الكلمة المحجوزة الأولى كما في left bottom 1em.
البنية الرسمية
background-position: <position>#;
حيث:
<position> = [[ left | center | right | top | bottom | <length-percentage> ] | [ left | center | right | <length-percentage> ] [ top | center | bottom | <length-percentage> ] | [ center | [ left | right ] <length-percentage>? ] && [ center | [ top | bottom ] <length-percentage>? ]]
حيث:
<length-percentage> = <length> | <percentage>
انظر أيضًا
- صفحة الخاصيات التي تضبطها الخاصية المختصرة
backgroundوهي:background-clip، وbackground-color، وbackground-image، وbackground-origin، وbackground-repeat، وbackground-size، وbackground-attachment. - صفحة الخاصية
colorلضبط لون العنصر. - ضبط الهوامش
marginوالحواشيpadding. - الخاصية
box-sizingوالخاصيةfloat.
مصادر ومواصفات
- مواصفة CSS Backgrounds and Borders Module Level 3، أضافت هذه المواصفة دعمًا لتعدد الخلفيات، ولاستخدام أربع قيم لهذه الخاصية.
- مواصفة CSS Level 2 (Revision 1)، سمحت هذه المواصفة باستخدام قيم
<length>و<percentage>في القاعدة نفسها. - مواصفة CSS Level 1.